このガイドでは、Shopifyストアのヘッダーを編集し、メニューを作成する方法を学ぶことができます。ヘッダーは、ナビゲーションを可能にし、ブランディングをサポートするため、ウェブサイトの重要な部分です。ロゴを追加し、魅力的なメニューを作成することで、オンラインストアのユーザーエクスペリエンスを大幅に向上させることができます。次の手順で、ヘッダーやメニューを個別に設定する方法を学びます。
主なポイント
- ヘッダーは、ユーザーエクスペリエンスに重要な領域である。
- メニューアイテムを追加や編集することは簡単かつ柔軟である。
- メニューのレイアウトや配置を調整して、より使いやすくすることができる。
ヘッダーの編集
Shopifyストアのヘッダーを編集するには、次の手順に従ってください。
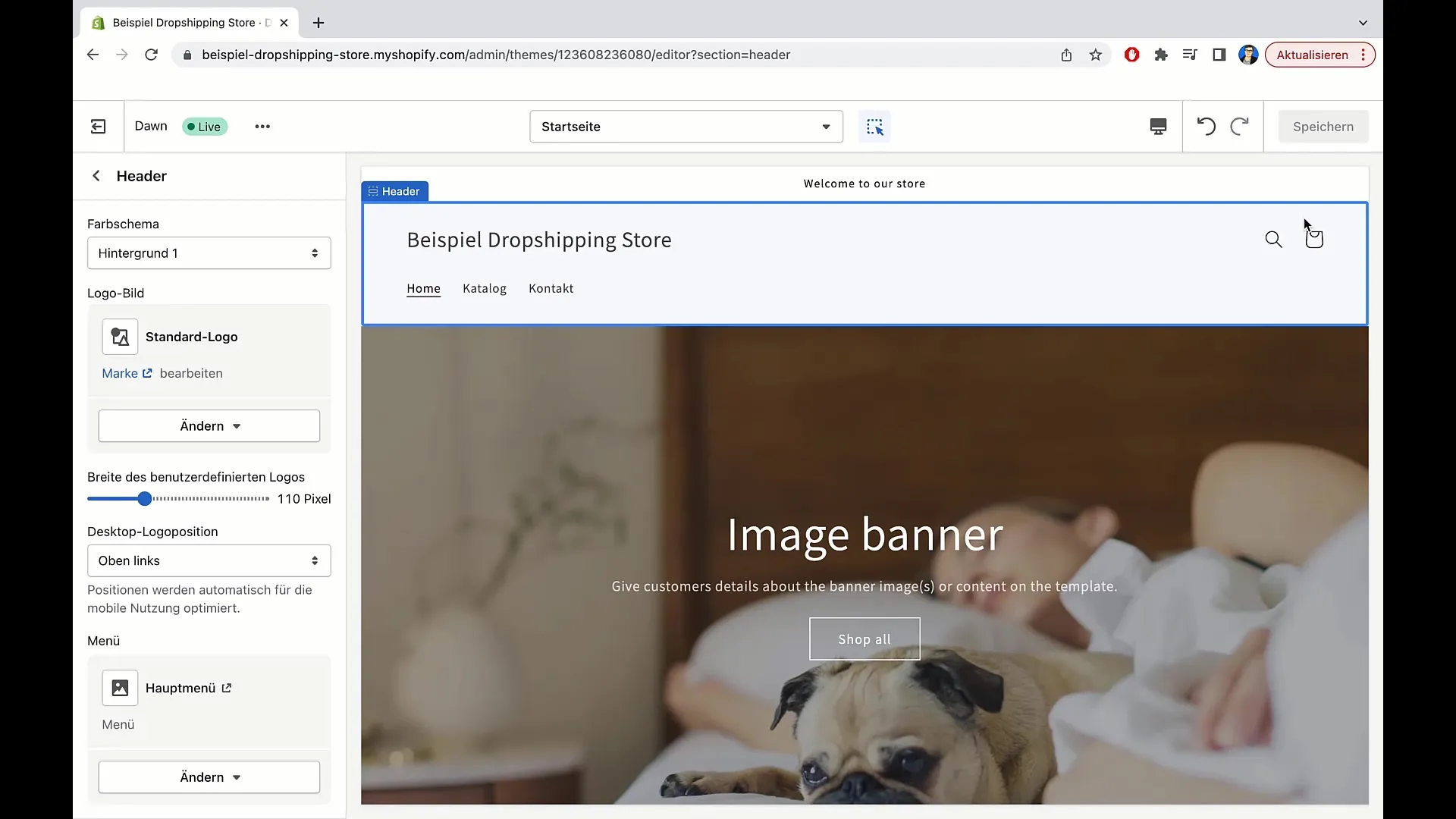
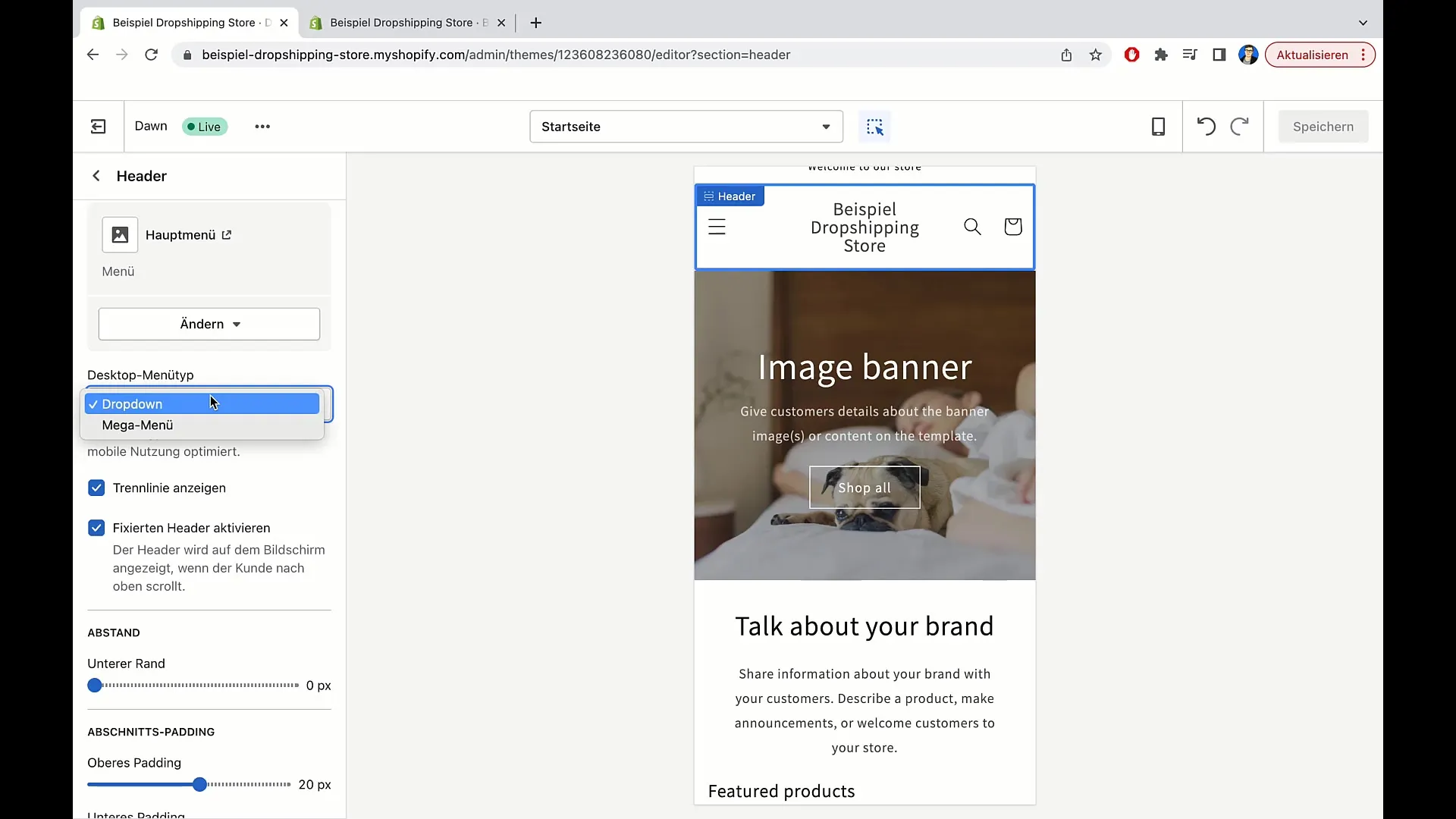
まず、Shopifyストアにログインする必要があります。次に、編集オプションを有効にするためにヘッダー領域をクリックします。画面上のメニューオプションを使用するか、直接編集したい領域をクリックすることができます。最初にロゴを追加したい場所です。

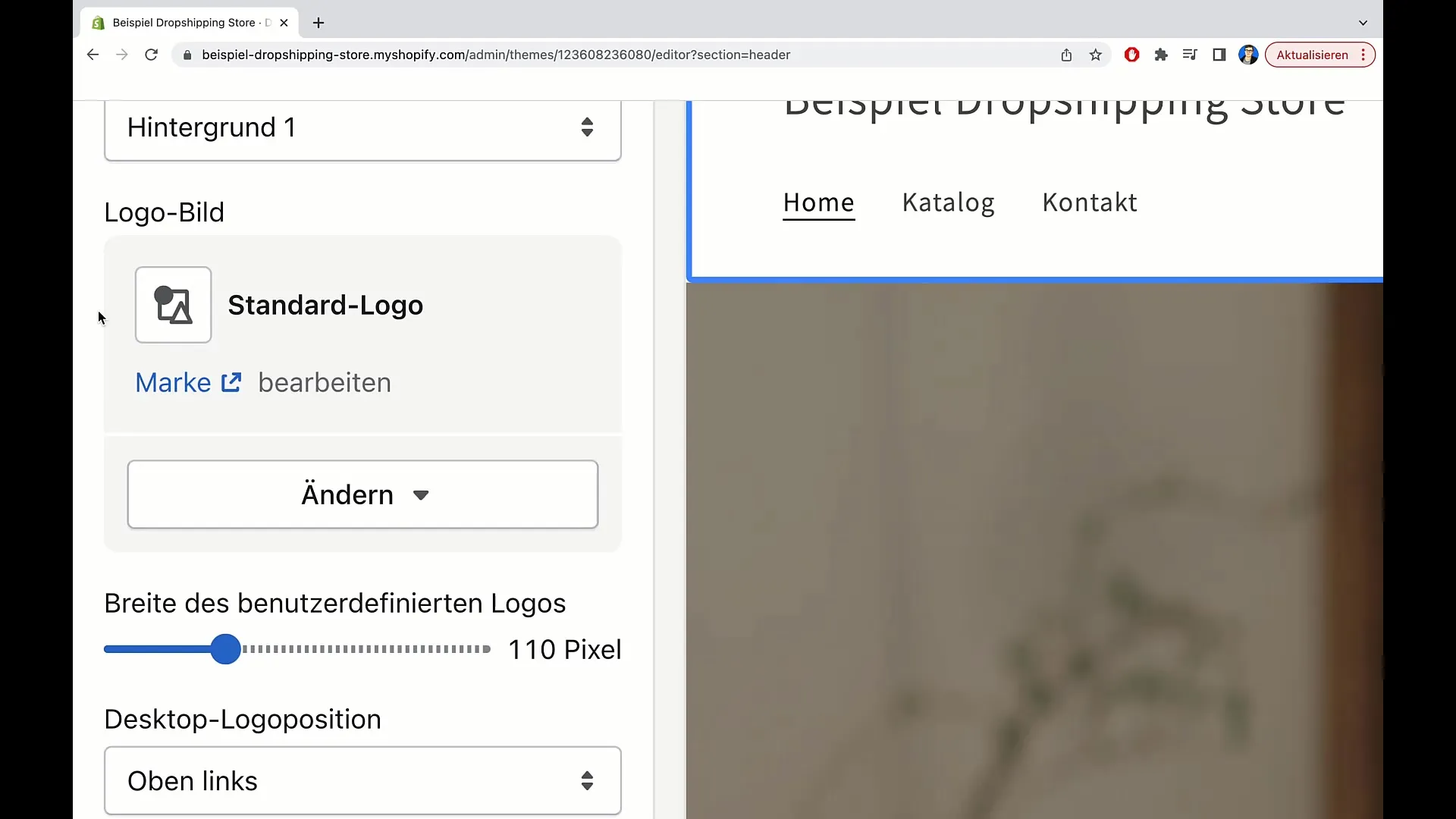
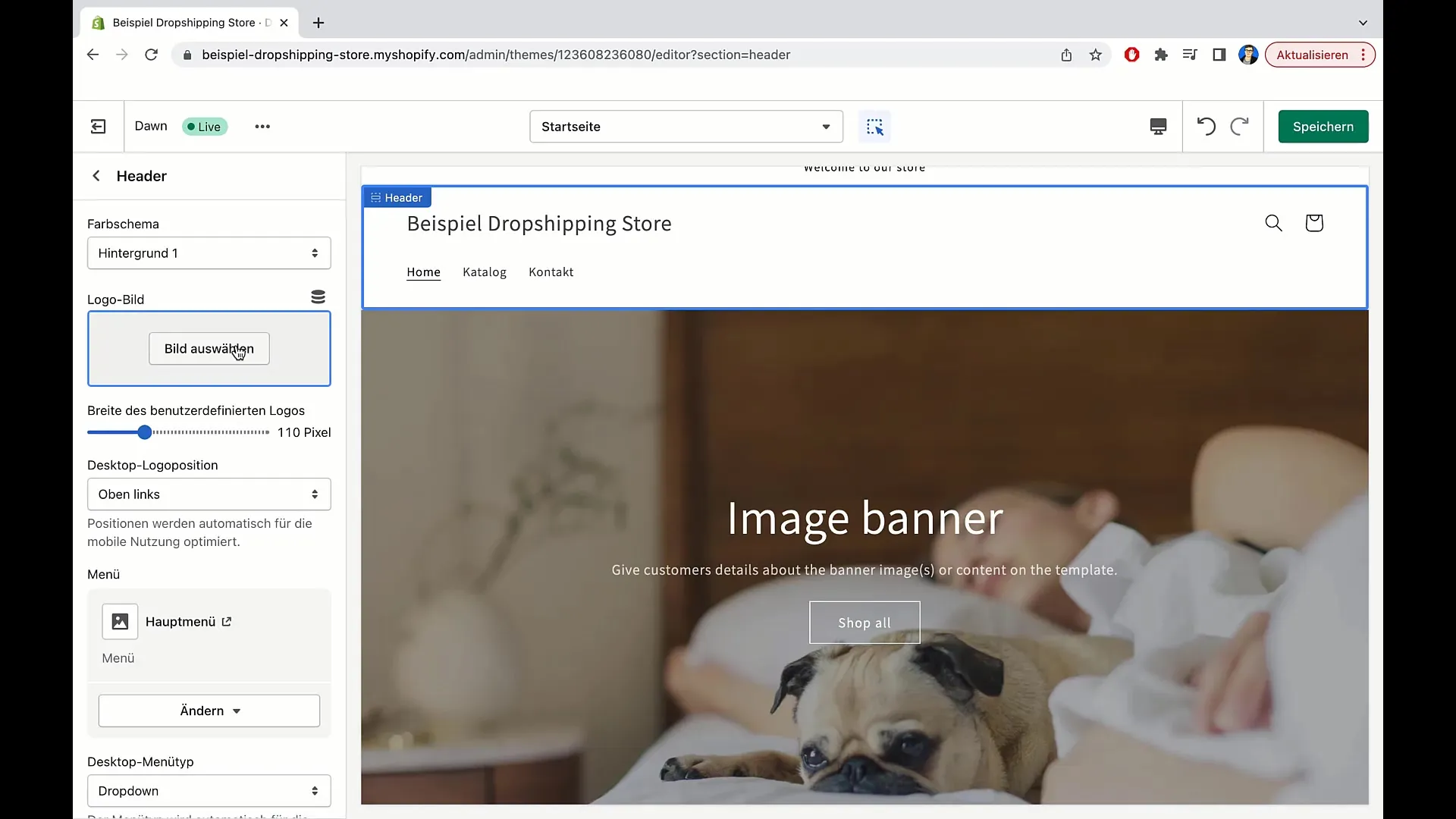
これには、"変更"をクリックし、次に"画像を選択"をクリックします。すでにアップロードされているロゴを選択するか、新しい画像をアップロードすることができます。ロゴのヒント: 画像があらゆる画面サイズで良好に表示されるように、ベクターファイルを使用することが理想的です。

選択したら、ロゴの幅を設定できます。これにより、Webサイトのレイアウトに応じてロゴのサイズを調整できます。該当するオプションをクリックし、お好みに合わせて幅を調整してください。

ロゴが期待通りでない場合は、いつでも画像を簡単に削除または変更することができます。表示される内容と非表示の内容をいつでも制御できます。
メニューを作成
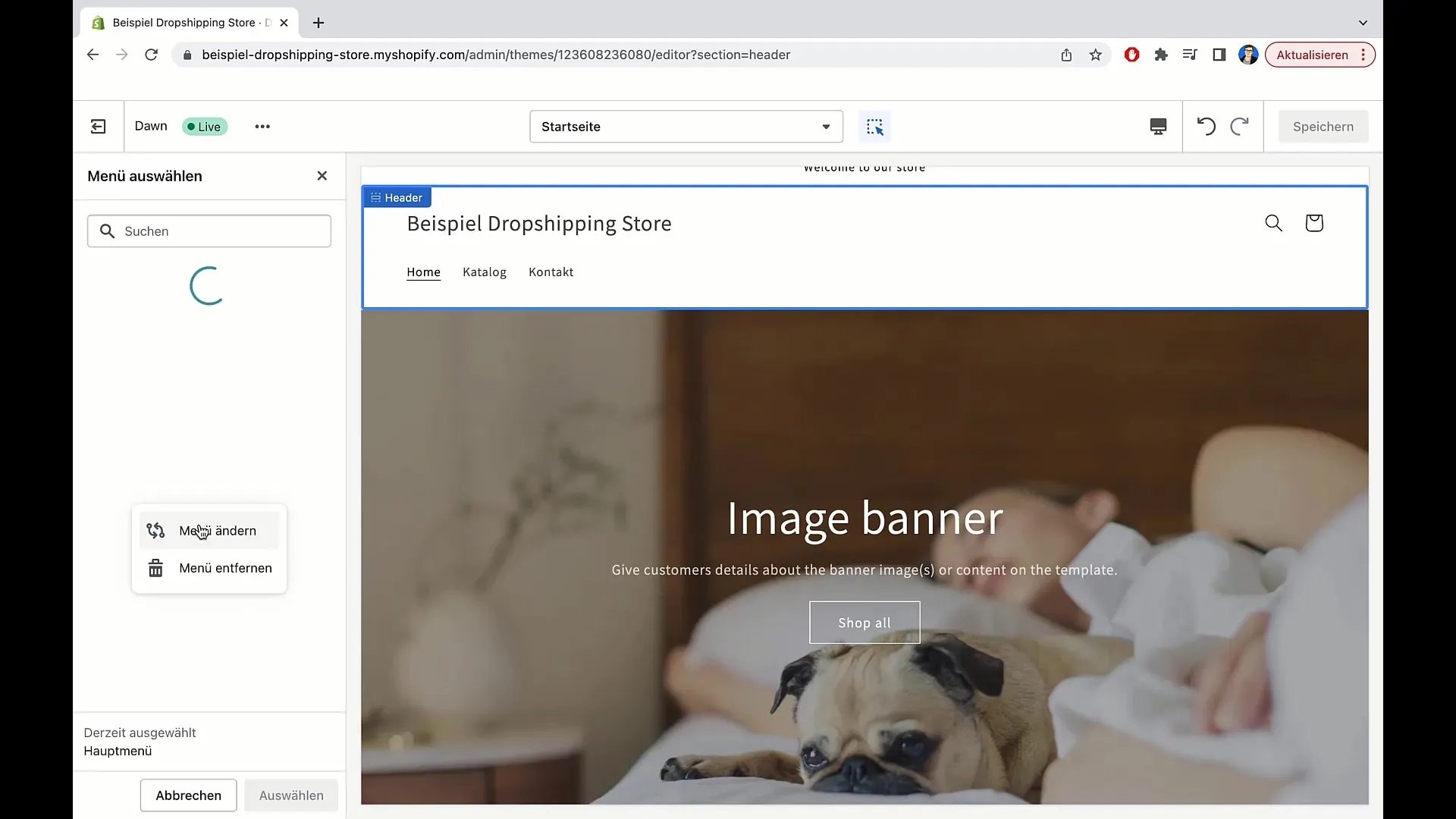
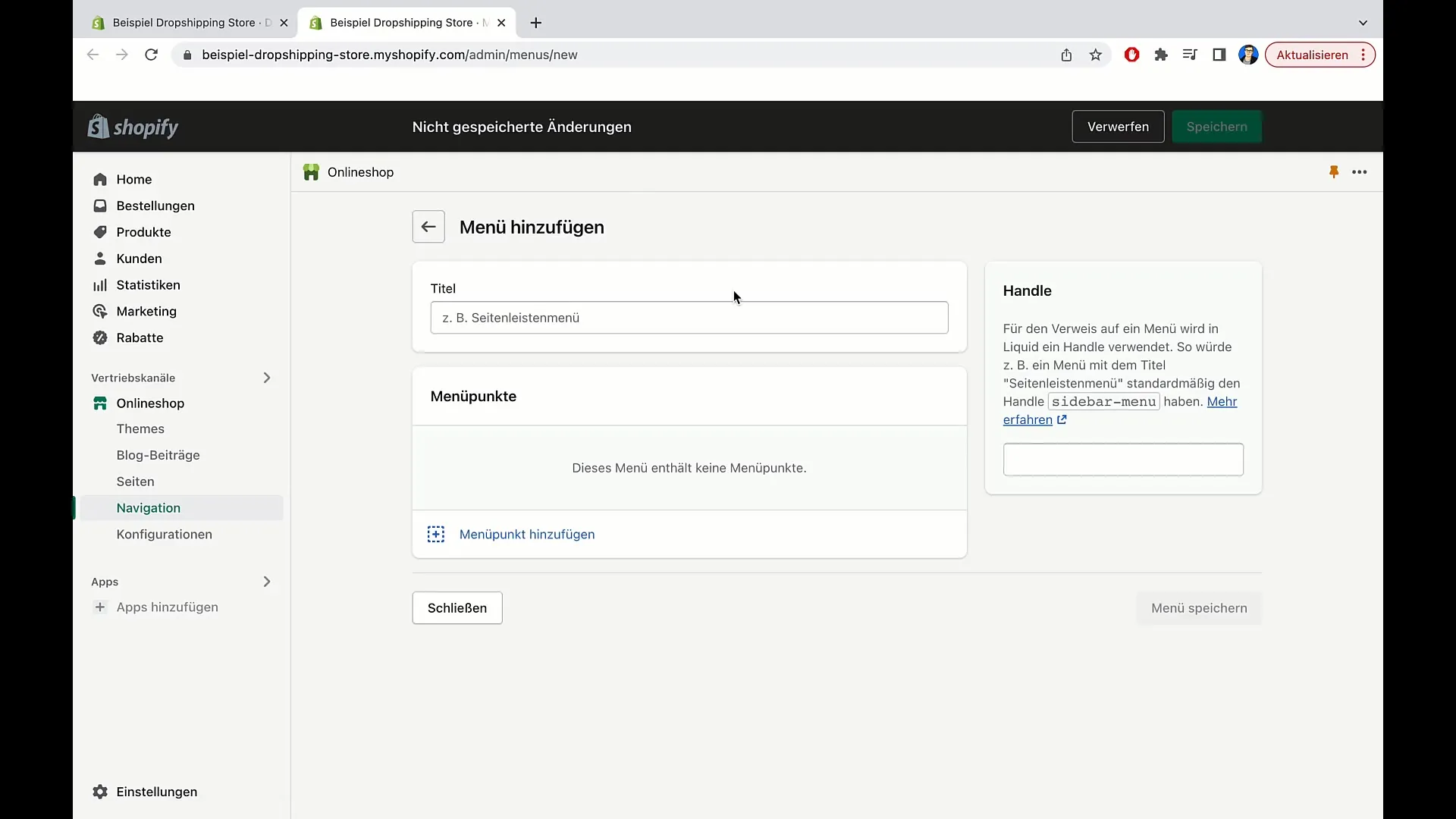
次のステップでは、メインメニューを作成または編集します。メニューを変更するには、「メニューを変更」をクリックします。ここで新しいメニューアイテムを追加したり、既存のものを編集したりできます。

フッターメニューが必要な場合は、「メニューを作成」をクリックして設定を行います。希望するメニューアイテムを設定してください。

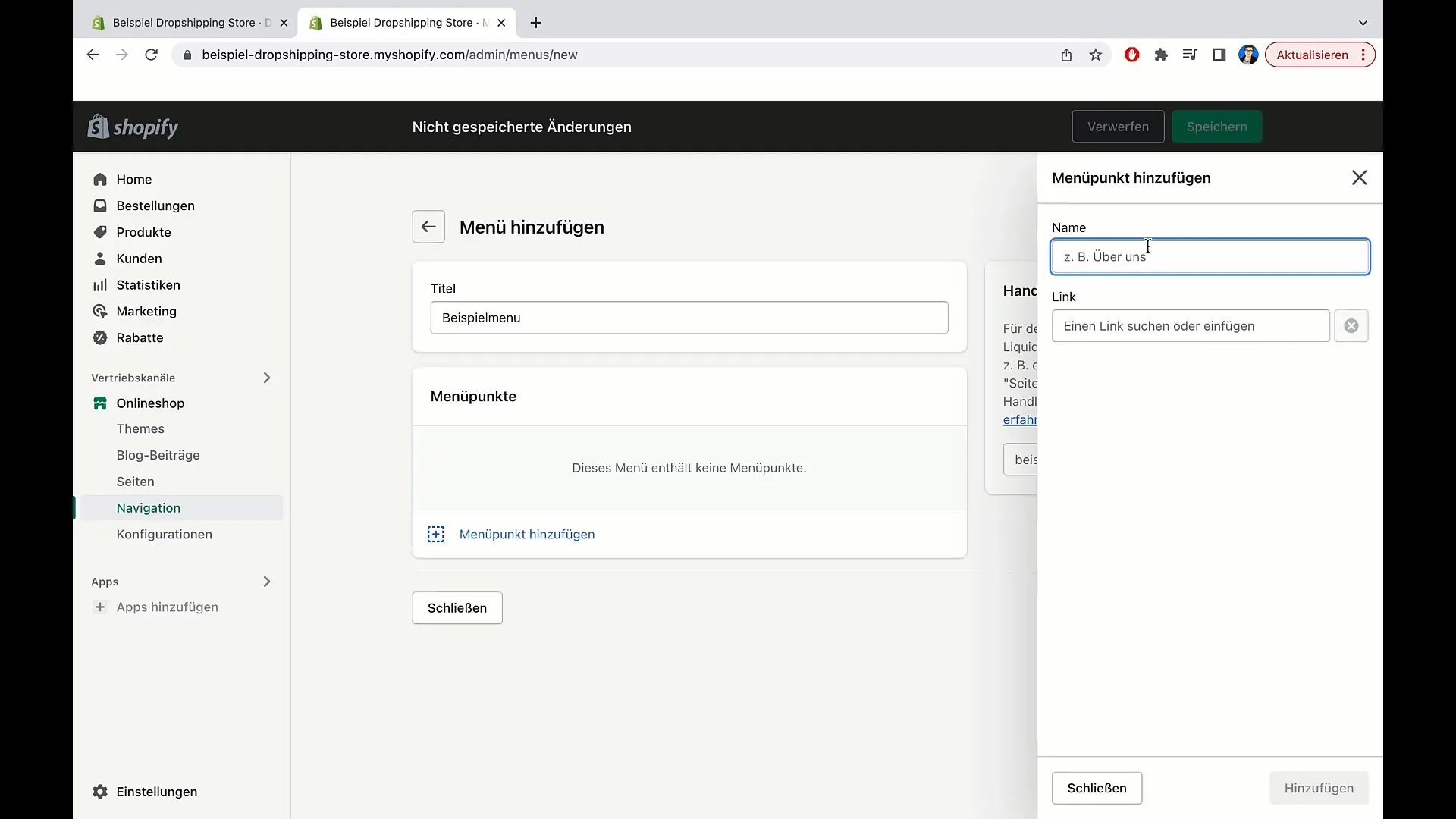
新しいメニューにはさまざまなリンクを追加できます。これらのリンクは、店舗の既存ページ、ブログ記事、または外部ウェブサイトにリンクすることができます。新しいメニューアイテムを追加するには、名前を入力してURLを追加します。

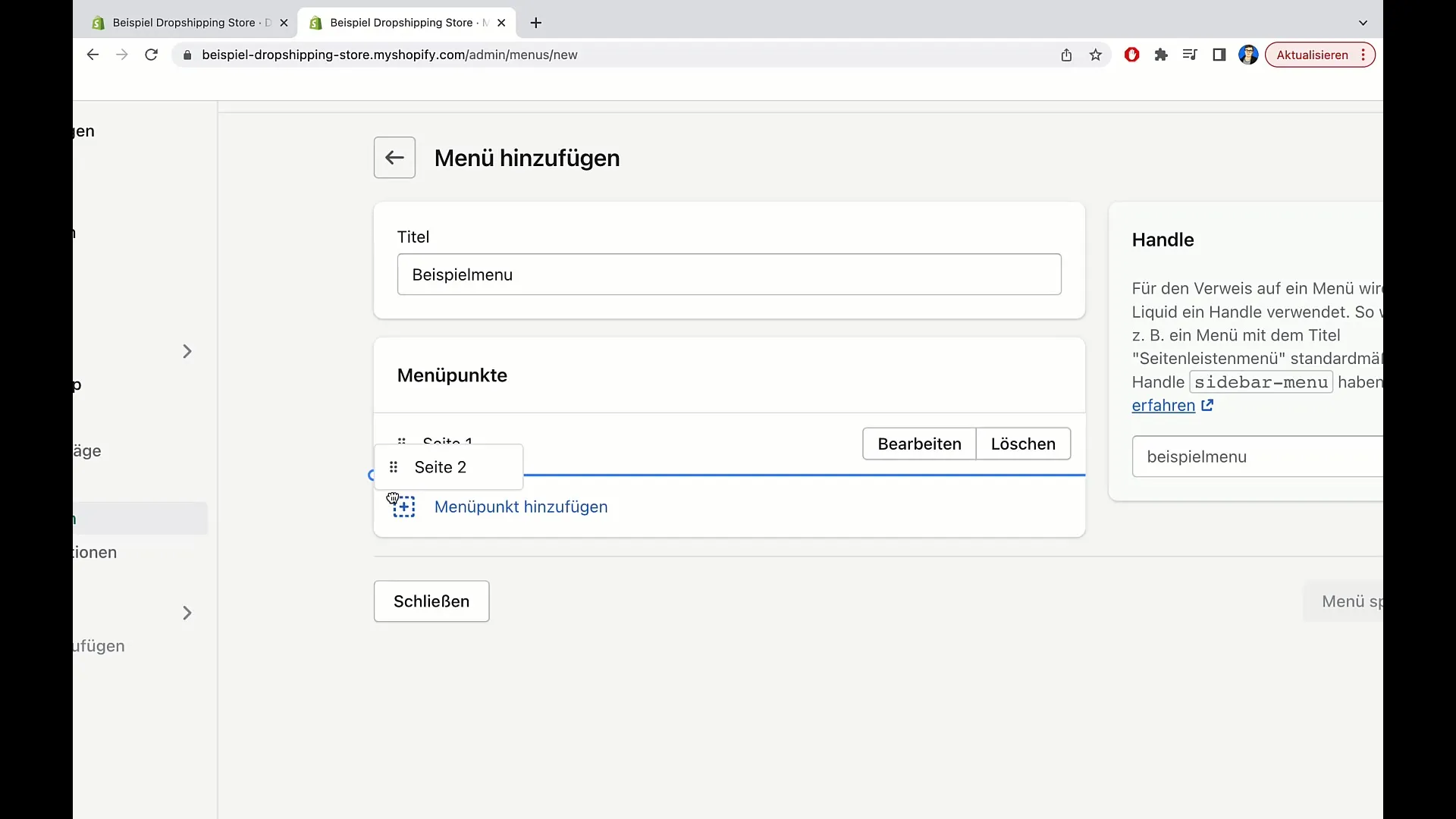
メニューに2つ以上のアイテムがある場合は、ドラッグアンドドロップを使用してアイテムを適切な順序に配置できます。ユーザーのための最適なレイアウトを見つけるために、配置オプションを試してみてください。

編集後にメニューを保存して、変更が適用されるようにしてください。必要なくなった場合はいつでもメニューを削除することができます。
バリエーションとカスタマイズ
デスクトップバージョンでは、ドロップダウンメニューやメガメニューなど、さまざまなメニュータイプを選択できます。これらのオプションを選択することで、複雑なメニューの構造を柔軟に設計できます。

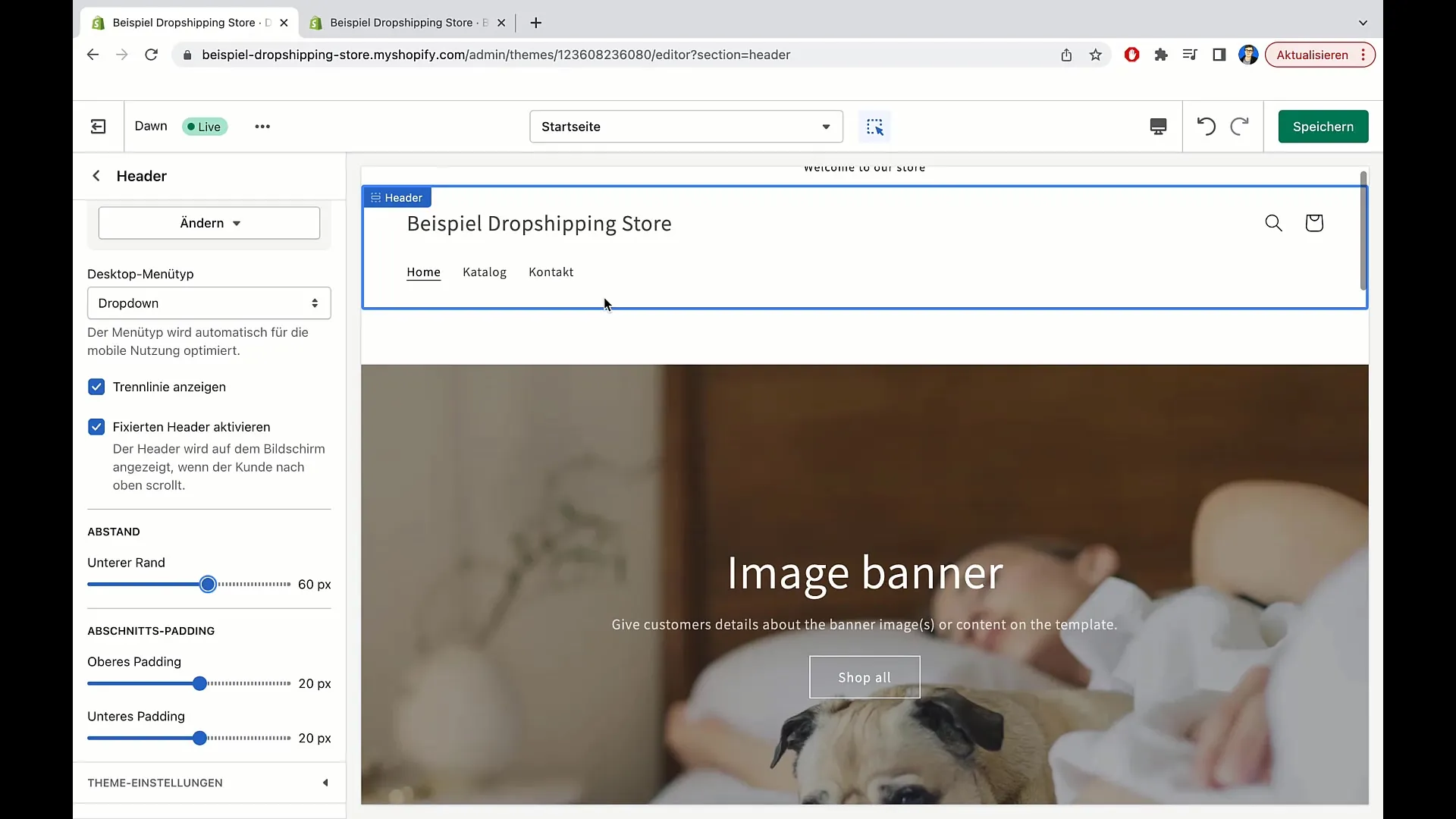
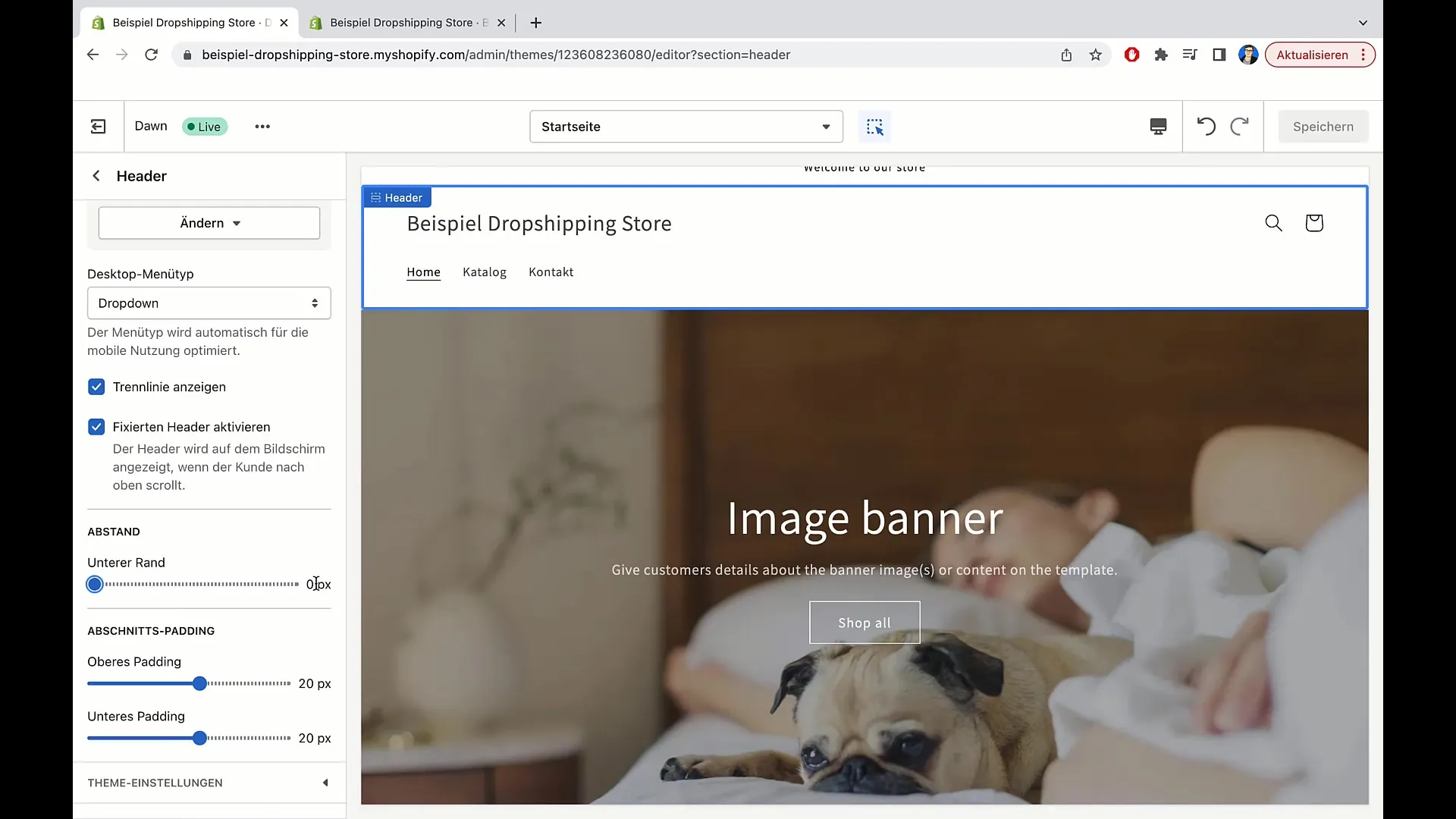
さらに、スクロール時にヘッダーを固定するオプションがあります。これにより、ユーザーが常にメニューにアクセスできるため、ページのスクロールが便利になります。

最終的に、最良の視覚効果を得るために、ヘッダーとコンテンツ間の間隔をさらに調整できます。値を実験して、あなたの要件に合うまで試してみてください。

要約
このチュートリアルでは、Shopifyのヘッダーを簡単に編集し、メニューを作成する方法を学びました。ヘッダーはショップの美学だけでなく、ユーザーエクスペリエンスにも重要です。説明された機能を使用して、見栄えの良い、ユーザーフレンドリーなストアを作成できます。


