今日のチュートリアルでは、Shopifyでバナー画像やボタンを編集する方法を学びます。ショップページの視覚要素をカスタマイズすることは、顧客のショッピング体験を向上させ、魅力的に製品を表示するために重要です。このチュートリアルでは、各ステップを紹介し、カスタマイズを最適に行うための貴重なヒントを提供します。
主な発見
- Shopifyでは、バナー画像やボタンをテンプレート内で直接編集できます。
- バナー見出しのテキストやサイズ、ボタンのテキストを個別にカスタマイズできます。
- ボタンのリンクを希望通りにカスタマイズして、適切なページにリンクさせることができます。
ステップバイステップガイド
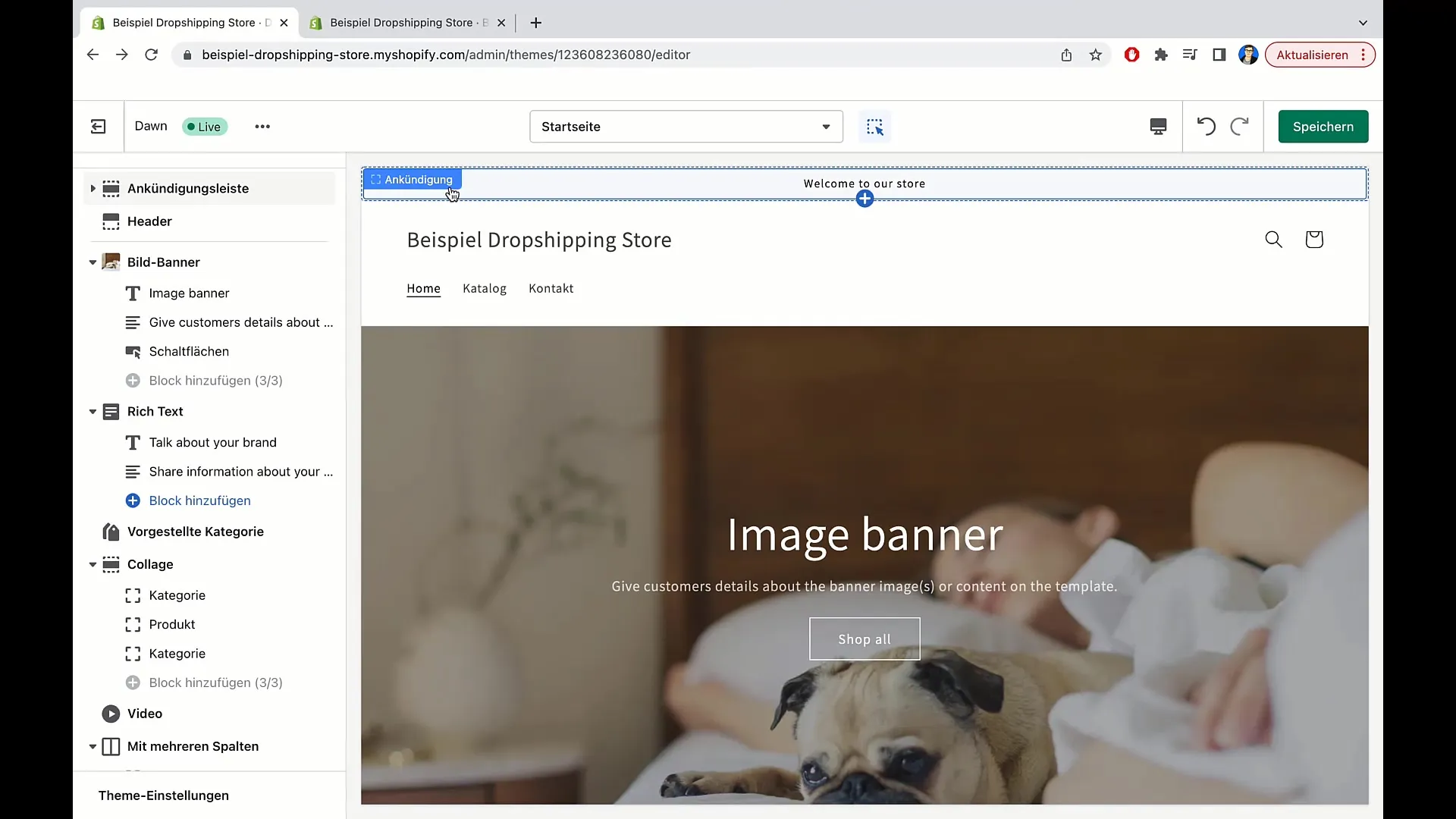
Dawnテンプレートを開く
編集を開始するには、まずDawnテンプレートを開く必要があります。Shopify管理ページに移動し、作業するためにDawnテンプレートを選択します。

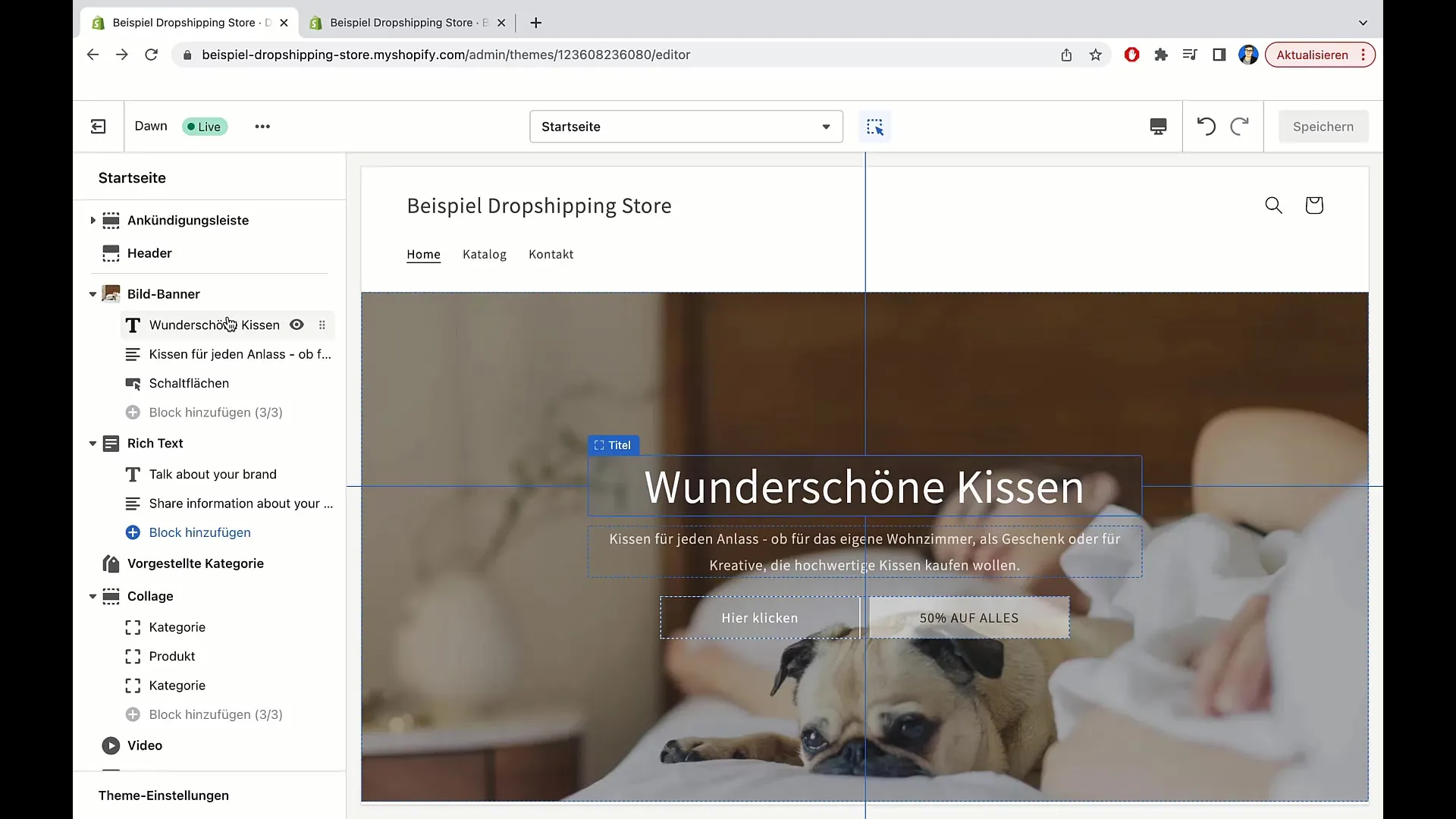
バナー画像を編集する
テンプレートを開いた後、バナー画像の編集を開始できます。バナー画像の領域をクリックすると、画像を素早く変更または編集できるオプションが表示されます。

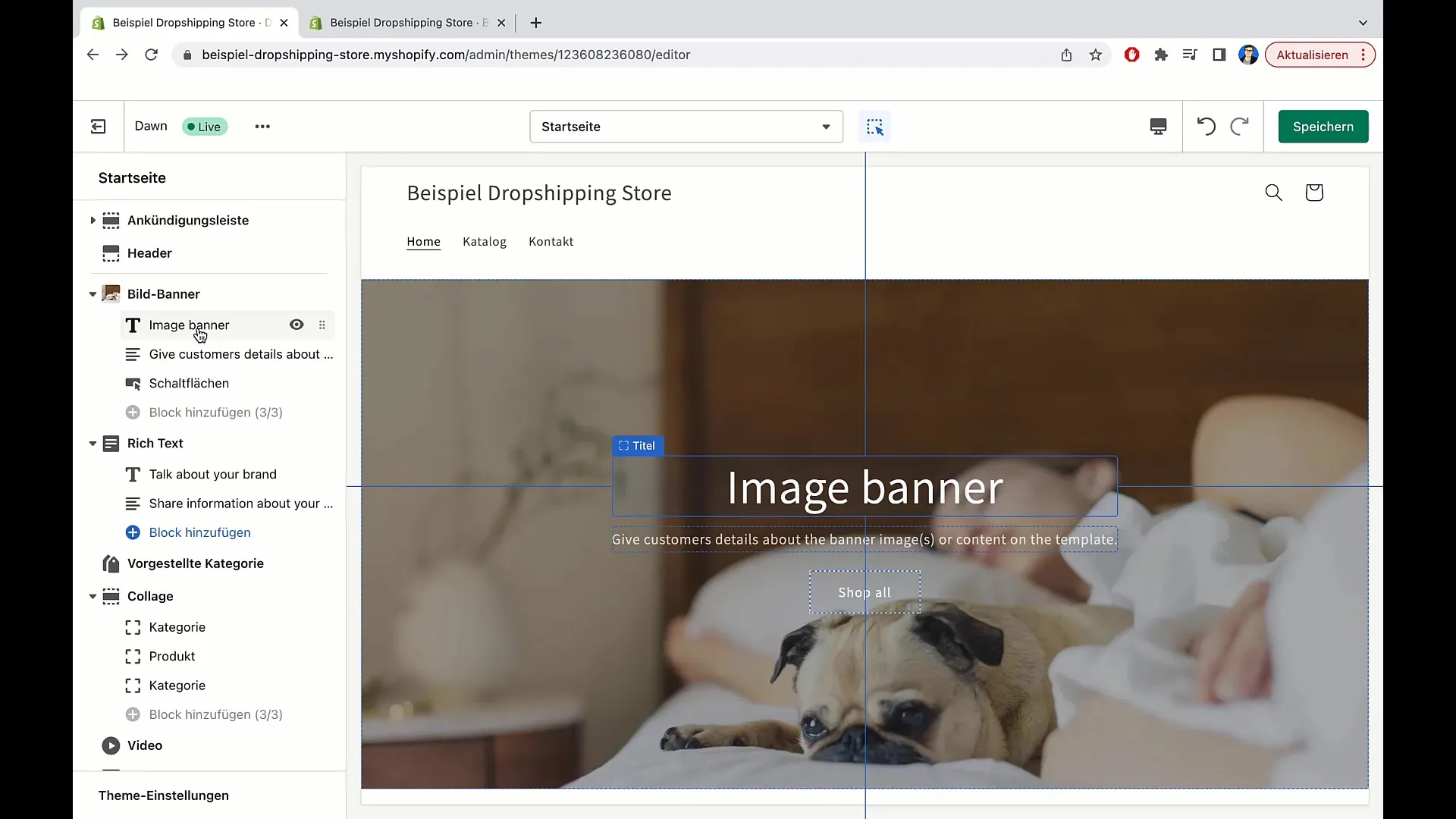
バナー見出しをカスタマイズする
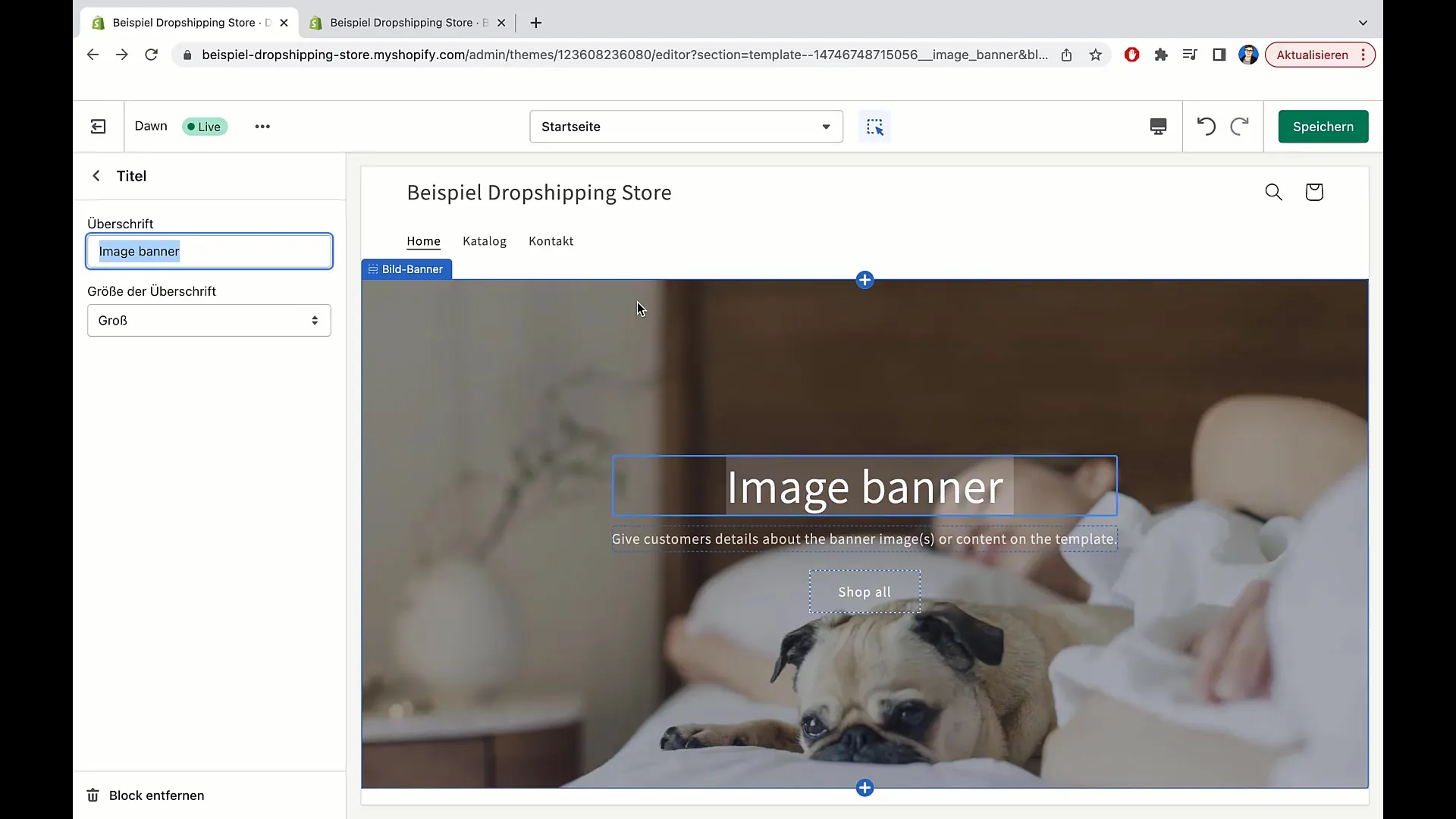
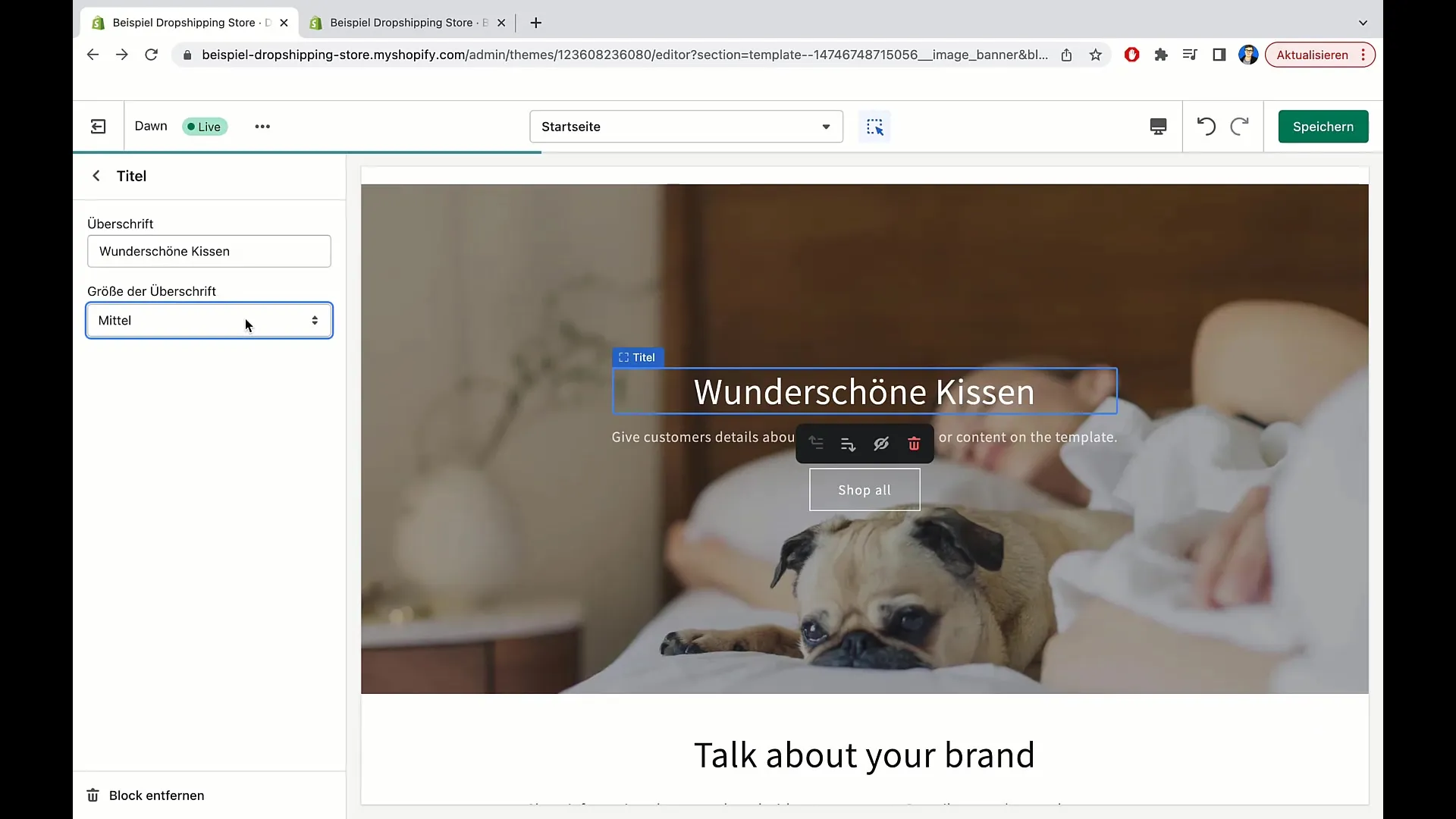
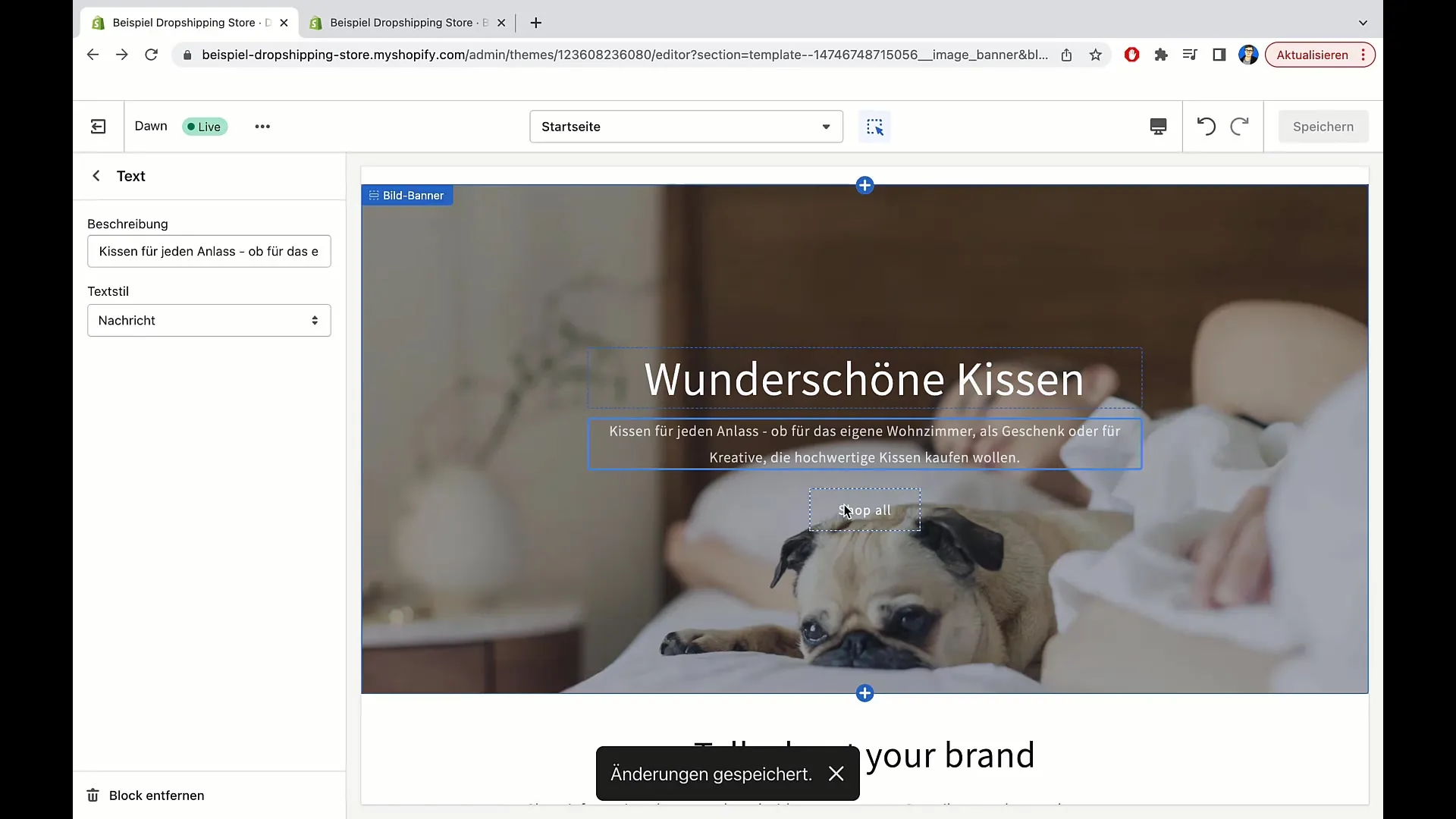
バナー画像を編集した後、次のステップは見出しをカスタマイズすることです。現在の見出しを直接クリックしてテキストを編集できます。たとえば、製品がクッションである場合は「美しいクッション」と入力できます。

見出しのフォントサイズを設定する
見出しのフォントサイズを調整することは重要です。中、小、大のいずれかを選択できます。大きなフォントは訪問者を引き付けるのに非常に効果的です。

見出し下のテキストを追加する
今度は、見出しの下にテキストを追加できます。テキストエリアをクリックして、製品を訴求する説明を書いてください。「クリエイティブを愛する全ての人のためのクッション」といった表現があります。テキストが明確で魅力的であることに注意してください。
変更を保存する
見出しや説明のテキストカスタマイズが完了したら、「保存」をクリックして変更内容を保存することを忘れないでください。

ボタンのラベルを調整する
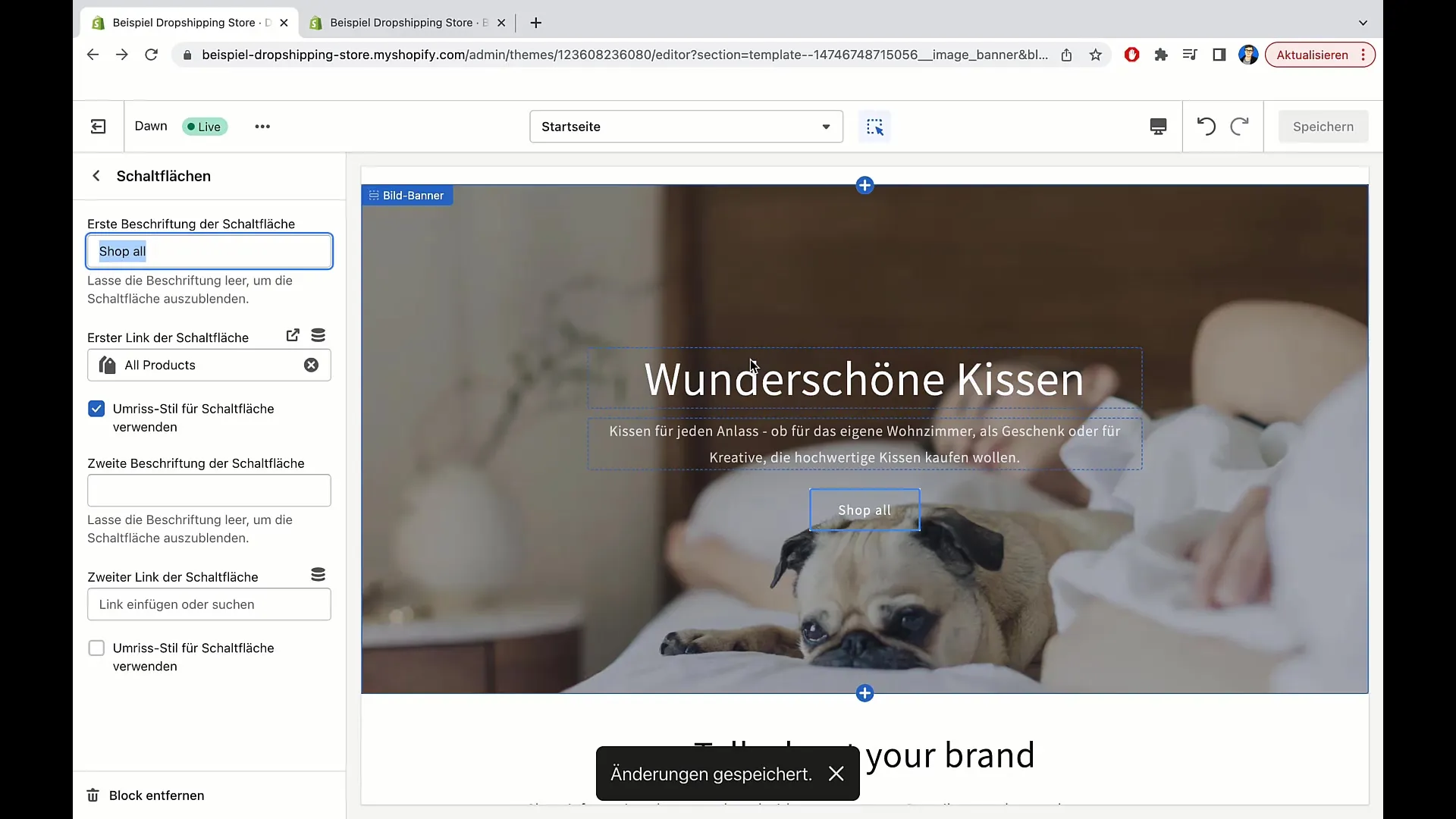
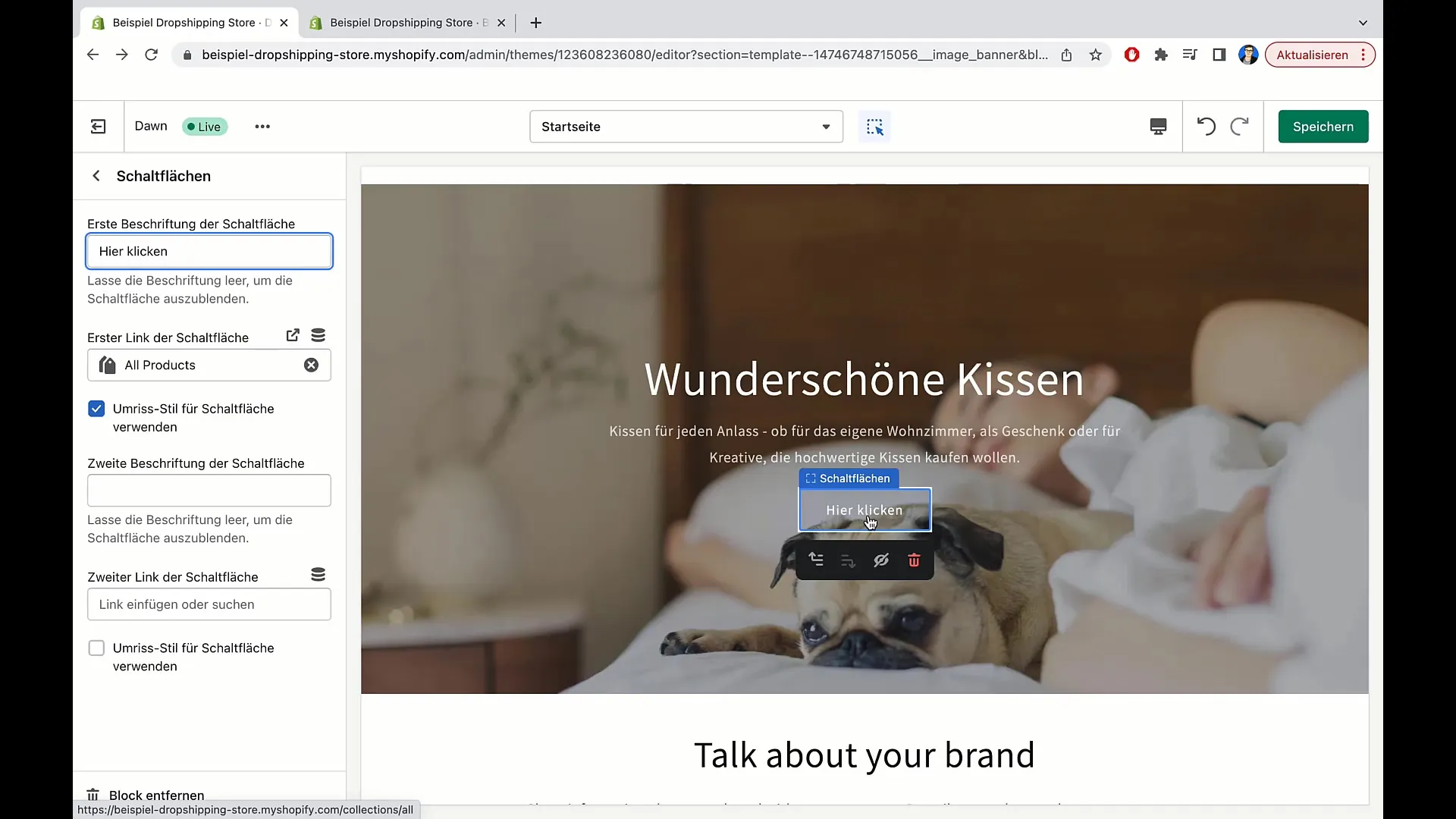
次のステップは、ボタンをカスタマイズすることです。ボタンをクリックしてラベルを変更します。「Shop all」の代わりに「ここをクリック」などの提案があります。

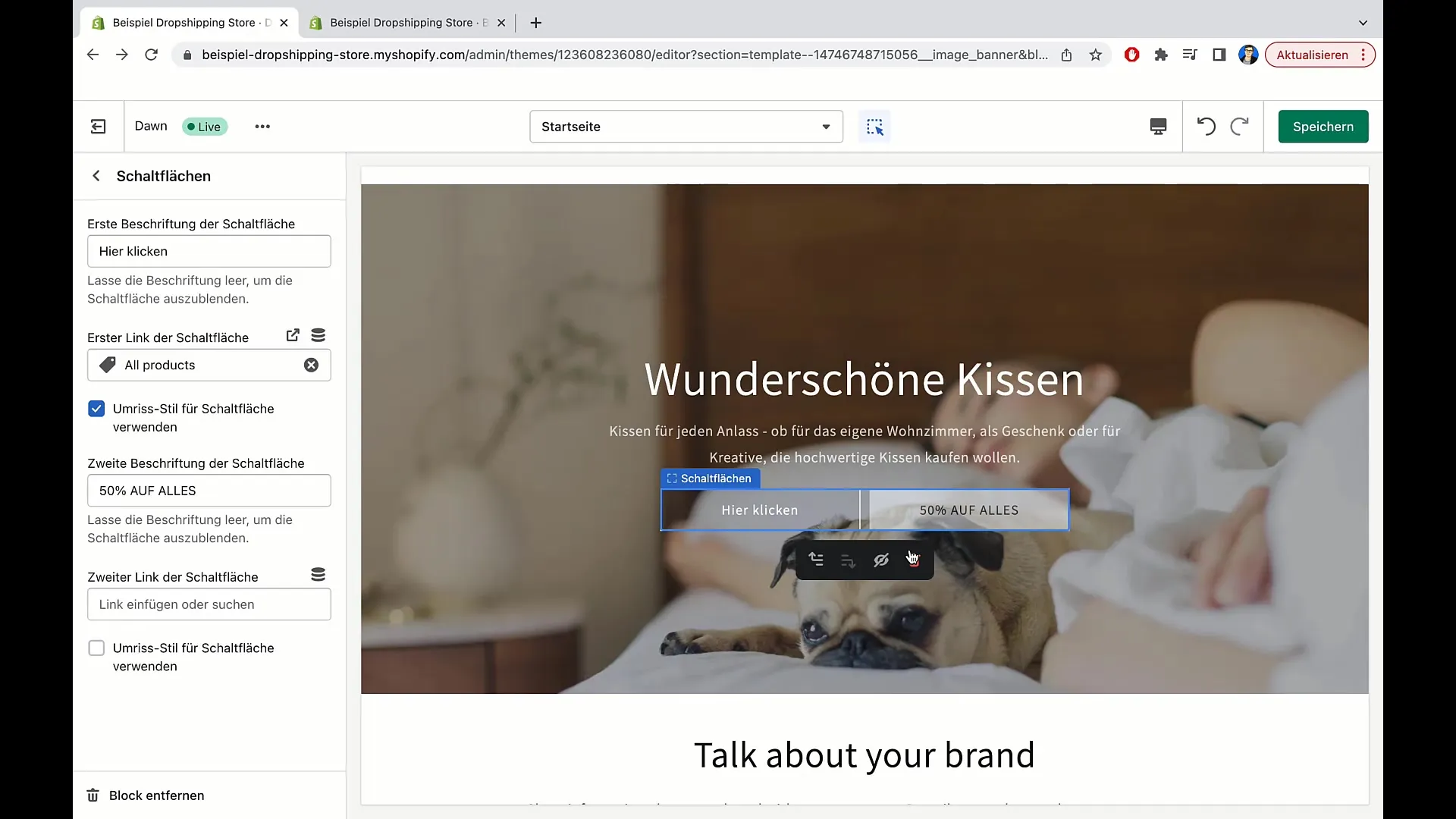
ボタンのリンク先を設定する
ボタンをクリックすると、製品の概要ページに転送されるようにボタンのリンクを設定する時が来ました。リンクを決定するために設定をクリックします。他のリンクも挿入できます。例:ブログ記事やコレクションへのリンクなど。

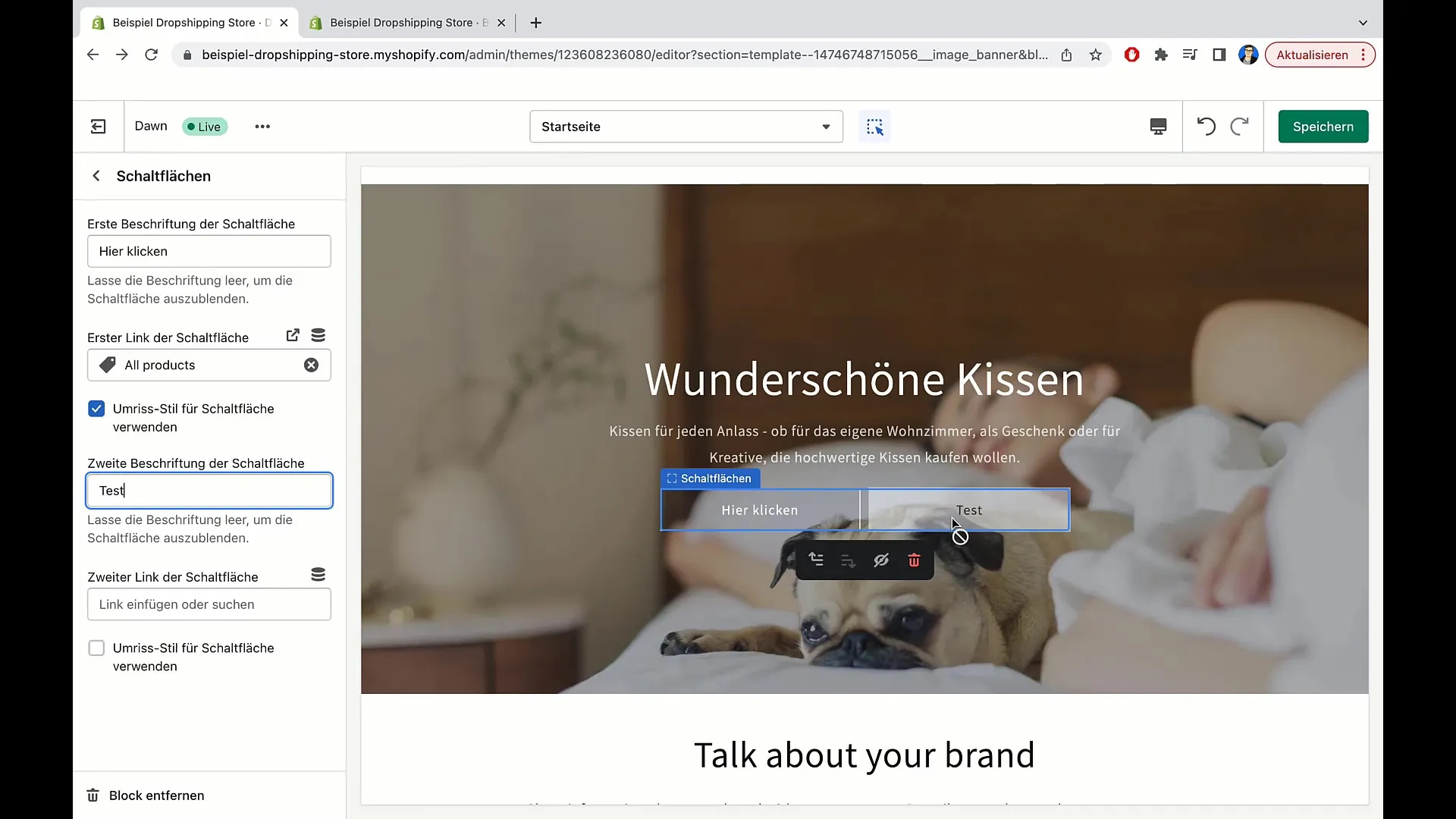
その他のボタンを追加(オプション)
必要に応じて、追加のボタンラベルを追加することもできます。「すべての製品に50%オフ」といった特別オファーをプロモーションするのに役立ちます。

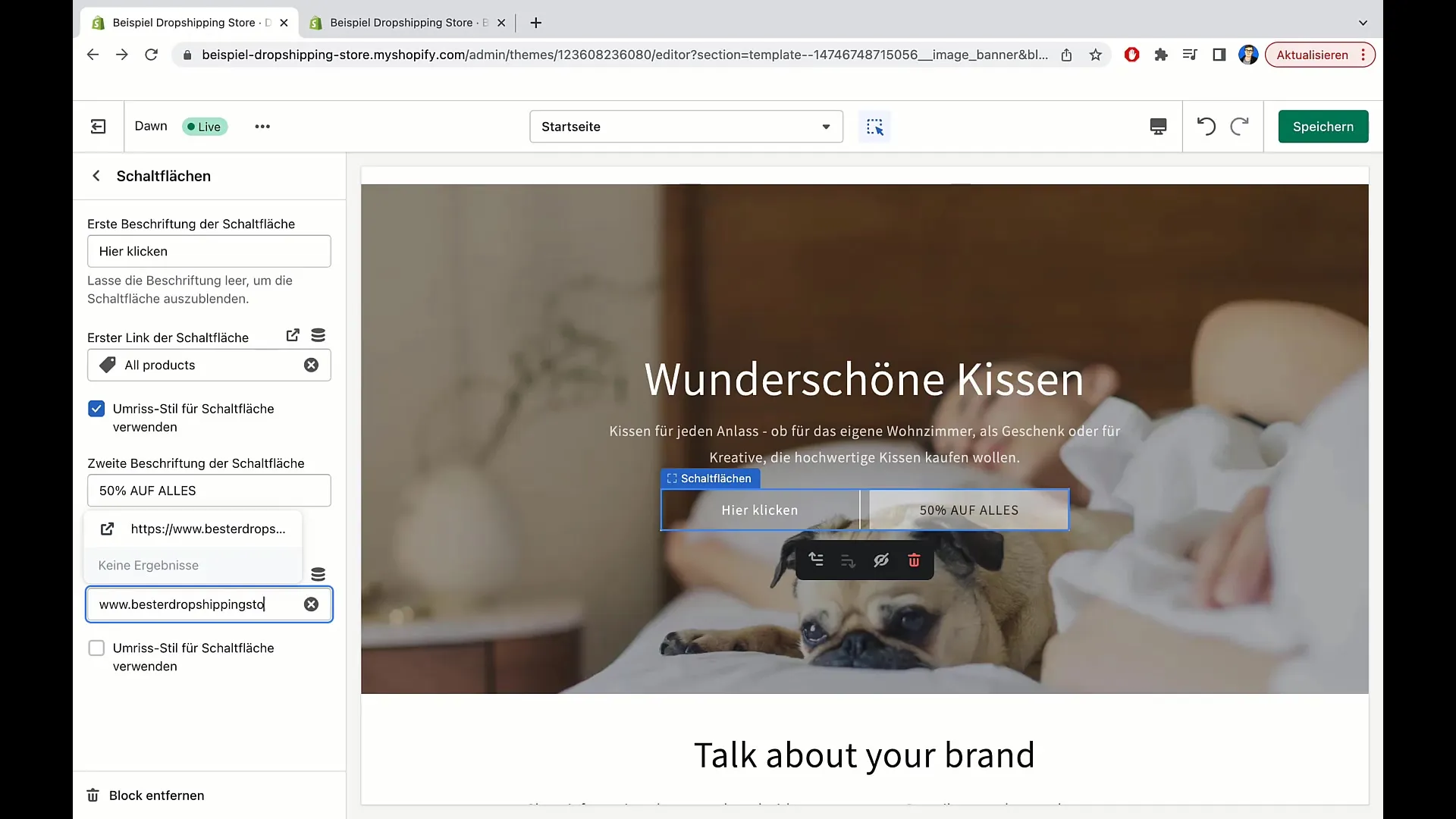
製品ページへの直接リンク
特定のページや製品に直接リンクを追加する方法もあります。URLを直接入力することができます。例:"www.besterdropshippingstore.com/produkte/50".

ボタンスタイルの調整
ボタンの外観に注意してください。標準の背景と透明な効果を持つアウトラインスタイルの間で選択できます。これはボタンテキストの可視性に影響します。

編集の完了
すべての変更を加えた後、「保存」を再度クリックしてください。すべてが正しく見えて機能していることを確認し、訪問者が魅力的な体験をすることができるようにしてください。
最終確認
保存した後、見逃していないかを確認するために再度エリアに戻ってください。すべての設定が満足のいくものであれば、エリアを閉じてお客様に表示可能にしてください。

まとめ
このガイドでは、Shopifyストアでバナー画像やボタンを調整する方法を学びました。適切な設定とテキストにより、店舗サイトにプロフェッショナルで魅力的な外観を与えることができます。
よくある質問
Shopifyでバナー画像を変更するにはどのような手順を踏む必要がありますか?最初にテンプレートを開き、次にバナー画像をクリックして編集または変更してください。
見出しのフォントサイズを変更する方法は?見出しをクリックし、選択肢から所望のフォントサイズを選択してください。
バナーに複数のボタンを追加することは可能ですか?はい、追加のボタンを追加し、各ボタンに個別のラベルとリンクを設定できます。
変更を完了したらどうすればよいですか?すべての変更を保存するには、「保存」をクリックしてください。
ボタンを外部ウェブサイトにリンクする方法は?ボタンを編集する際に、リンクフィールドにURLを直接入力してください。


