このガイドでは、Shopifyストアに写真を追加する方法を学びます。製品やサービスを魅力的に表示するために画像を追加することは重要です。Shopifyを使用すれば、プログラミングの知識がなくても簡単に行うことができます。
主なポイント Shopifyでの画像の追加と調整は、シンプルなドラッグアンドドロップシステムを使用して行われます。独自のライブラリから画像をアップロードしたり、無料の画像を使用したりすることができます。また、画像の透明度を調整したり、さまざまなレイアウトを試したりすることができます。
ステップバイステップガイド
1. Shopifyテーマの調整
ますます、まず Shopify テーマの調整機能にアクセスする必要があります。Shopify の管理画面に移動し、下にスクロールします。「テーマのカスタマイズ」をクリックします。これで、通常は「Dawn」と呼ばれる現在のテーマの調整エリアに移動します。

2. ライブテーマを確認する
調整エリアで「ライブテーマ」を確認できます。これは現在アクティブなテーマです。ここでは、テーマの名前やバージョンなどの情報も確認できます。

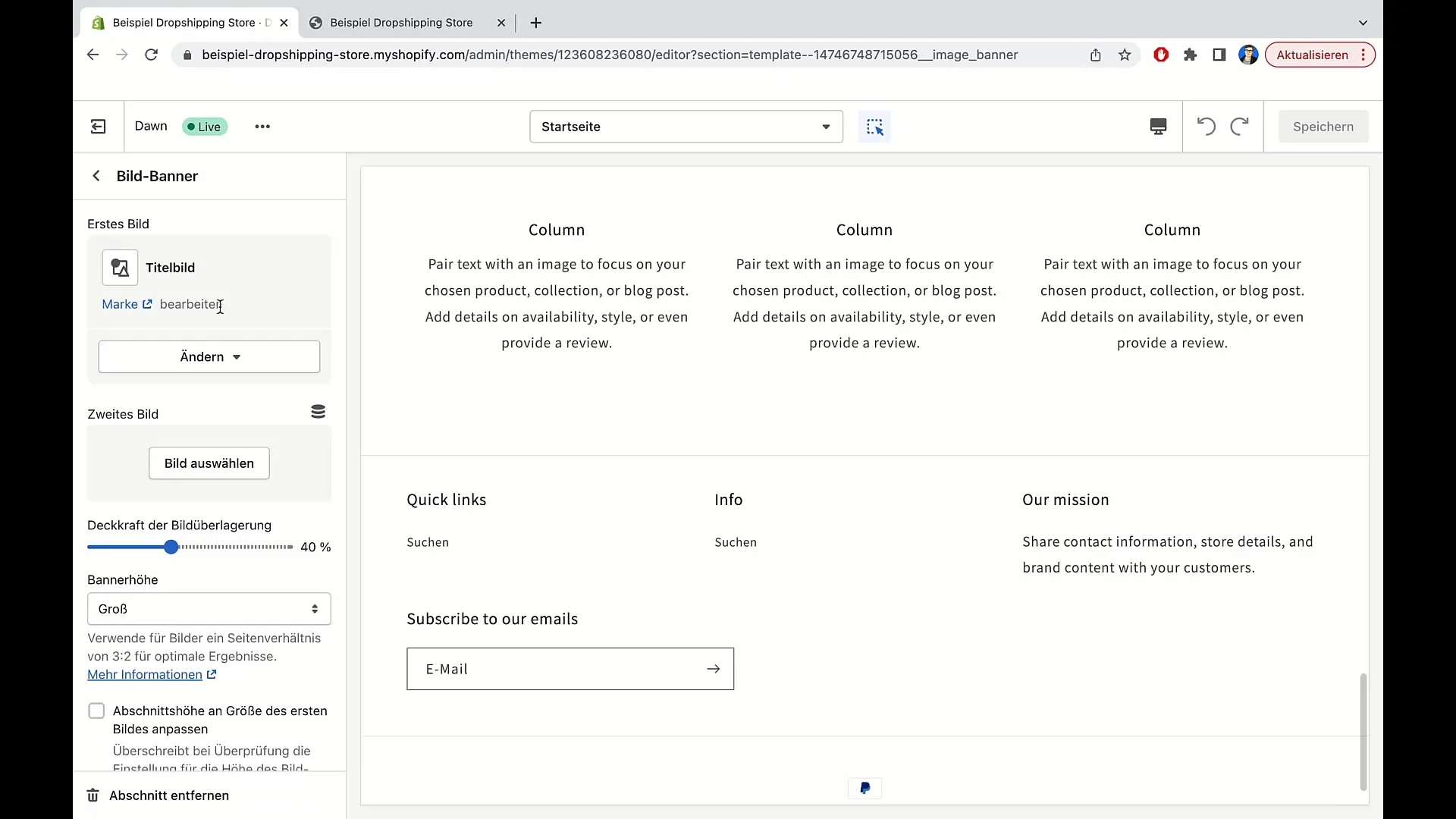
3. 画像を追加する
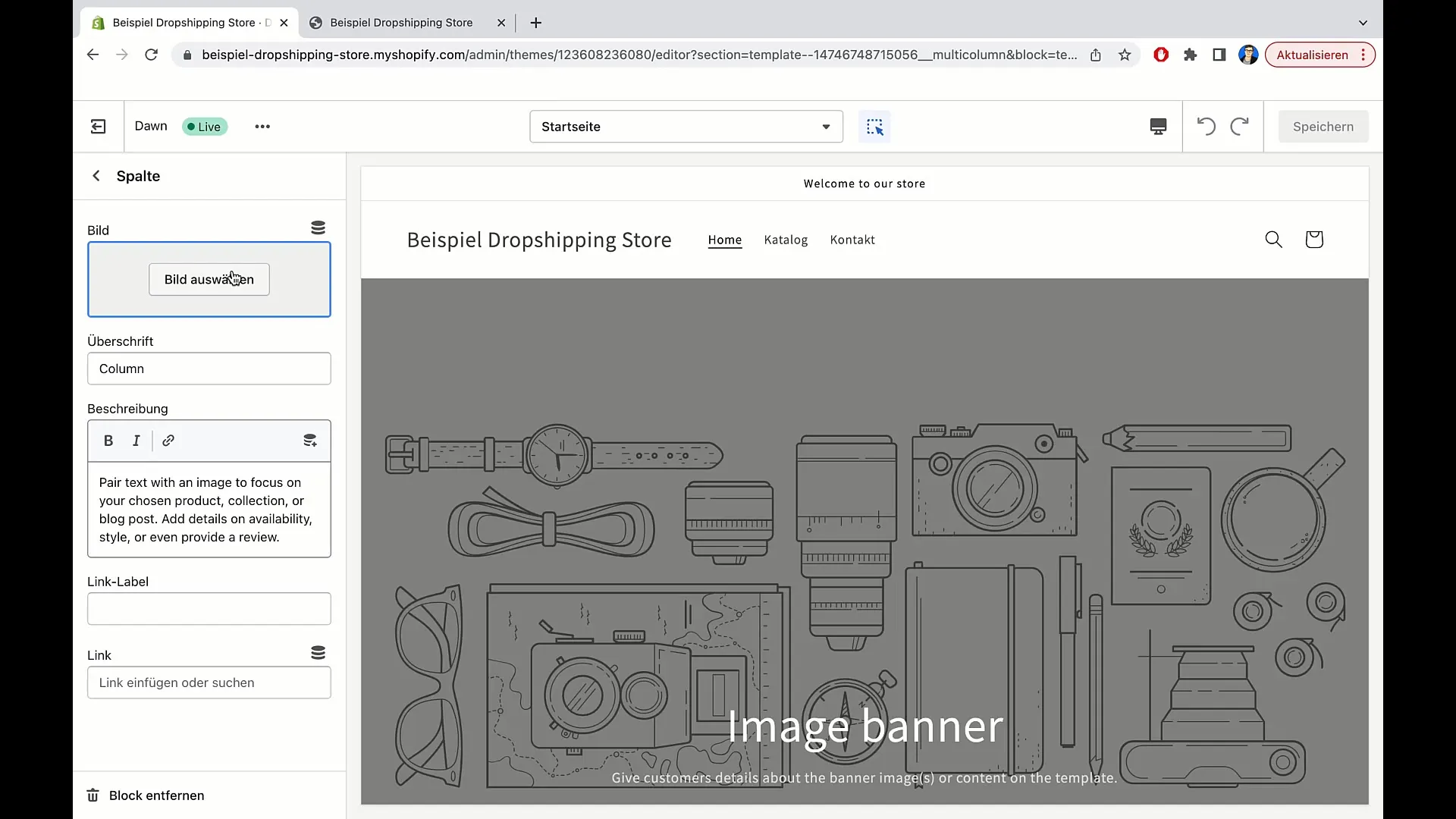
画像を追加するには、調整エリアで該当する画像オプションをクリックします。画像を選択し、「画像を選択」をクリックして、アップロードするか無料の画像を使用するかを選択します。

4. 画像ライブラリを使用する
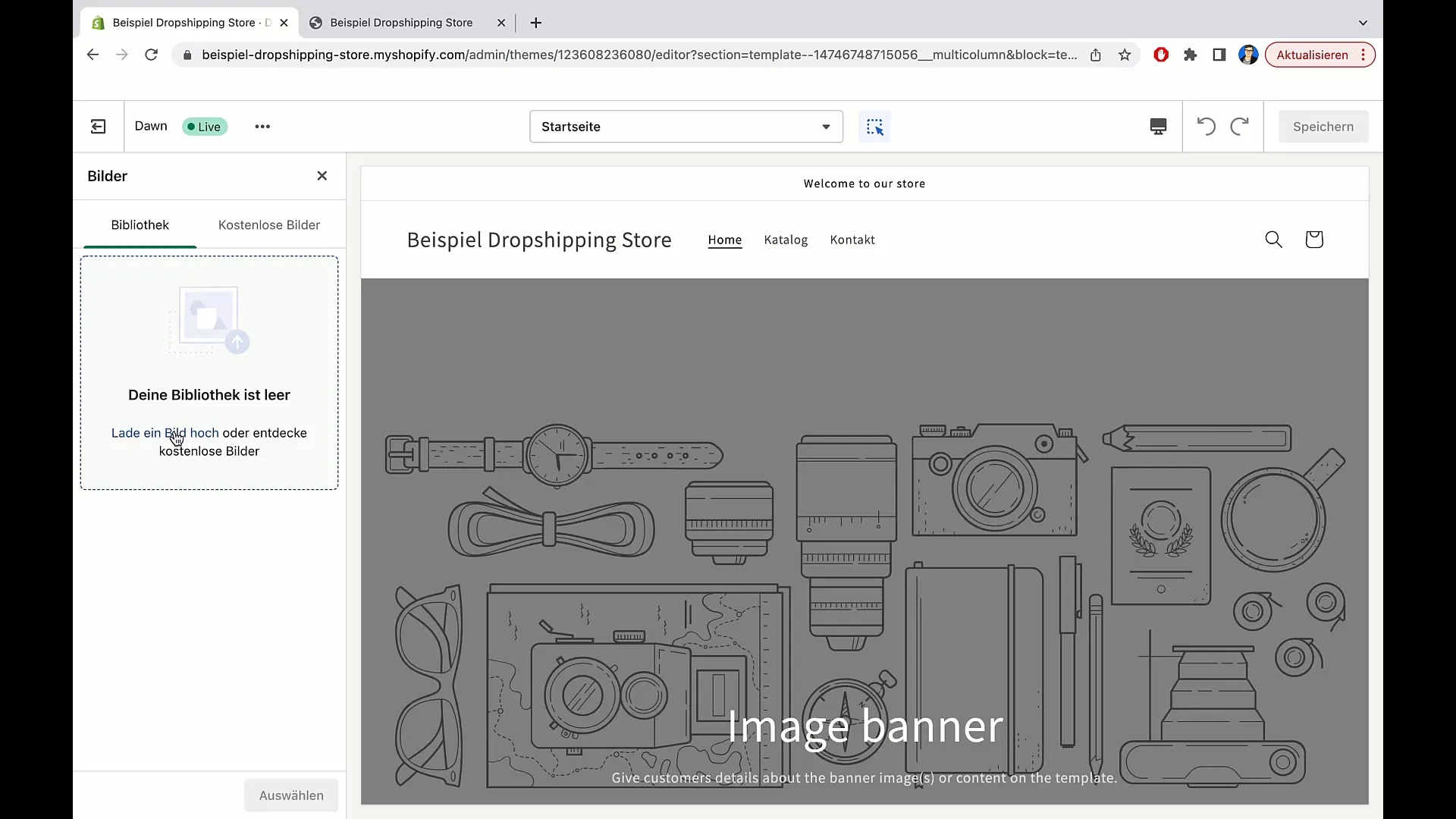
すでに画像をライブラリにアップロードしている場合は、それらを選択できます。そうでない場合は、「画像をアップロード」をクリックして、コンピューターから新しい画像を選択します。

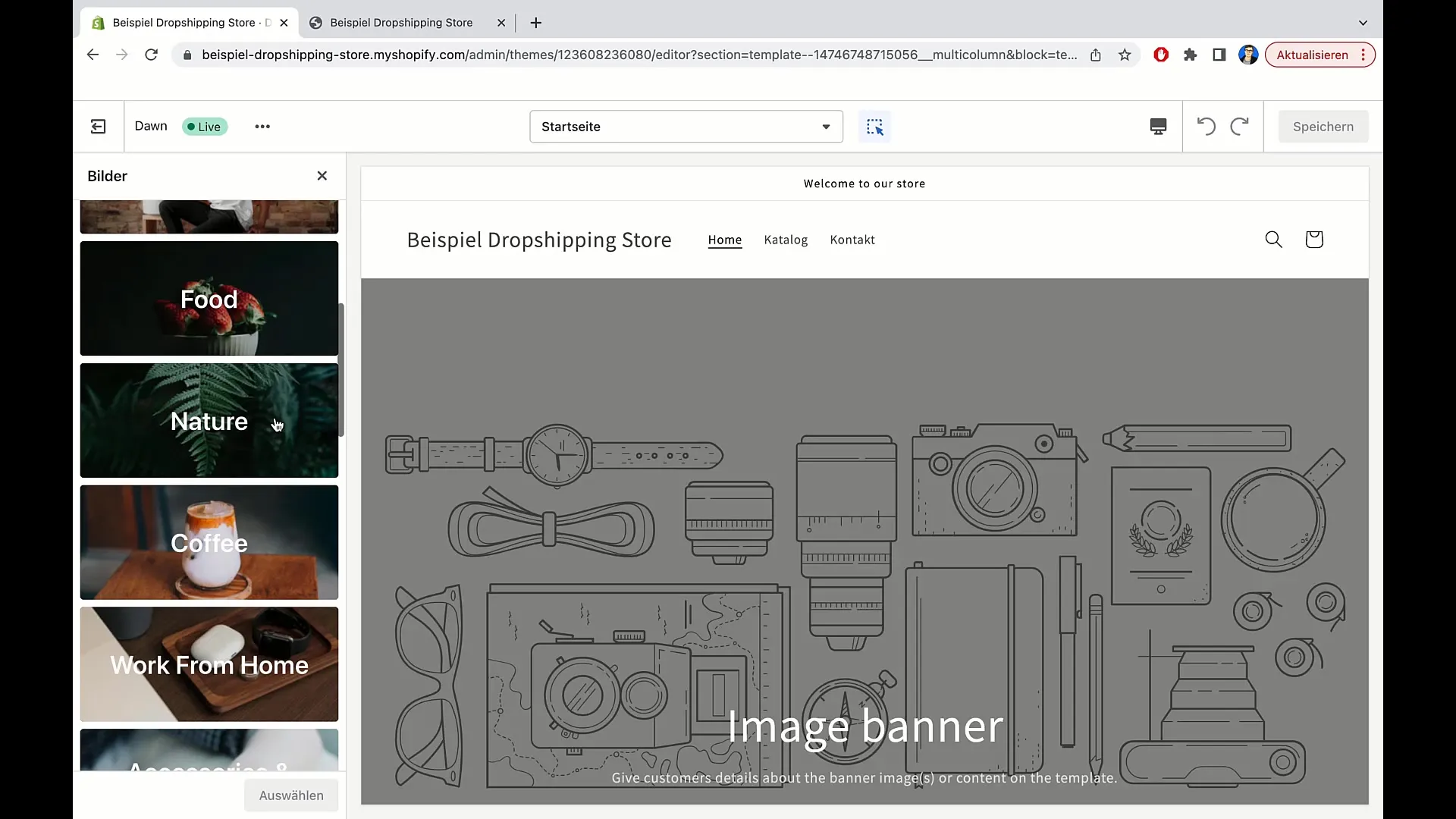
5. 無料画像を探す
Shopifyの無料画像を使用したい場合は、「無料画像」オプションを選択します。さまざまなカテゴリを参照できます。「アクセサリーとジュエリー」や「家庭用品と家具」といったカテゴリから適切な画像を選択できます。

6. 写真を選択する
画像を選択したら、「選択」をクリックします。この画像はその後、ショップに主要な画像として追加されます。

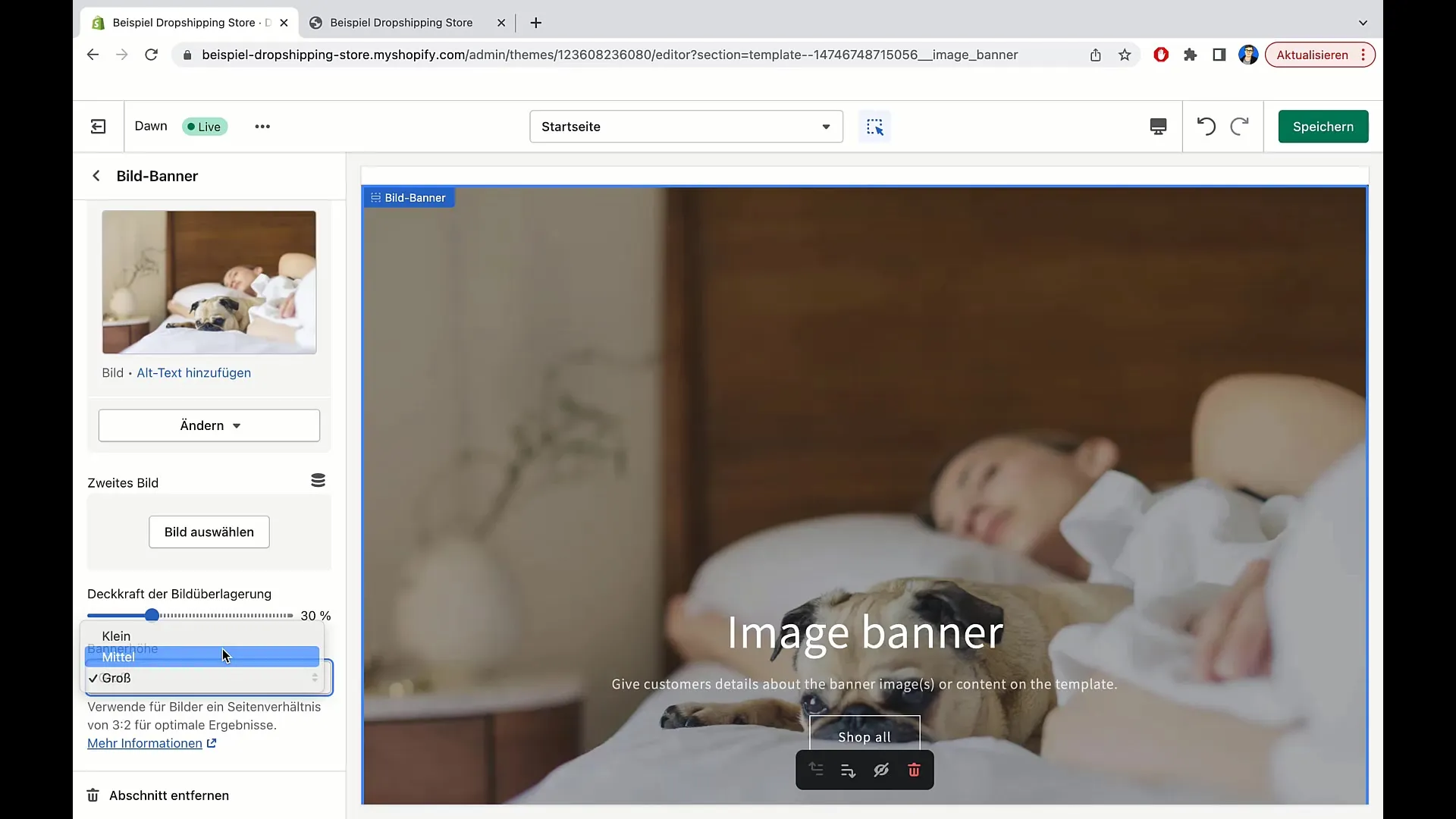
7. その他の調整を行う
ここでは、バナーサイズを変更して画像サイズを調整することができます。中程度のサイズがレイアウトに最適かもしれません。

8. 透明度を変更する
希望の効果を得るために画像の透明度を上げたり下げたりします。これにより、画像や背景に焦点を当てるのに役立ちます。
9. 変更を保存する
Shopを離れる前に変更を保存することを忘れないでください。これにより、新しい画像がショップで表示され続けることが確認されます。
まとめ
このガイドで、Shopifyで画像を追加および調整する方法を学びました。これにより、いつでもShopを最適に表示できるように変更できます。
よくある質問
Shopifyに画像をアップロードする方法は?「テーマをカスタマイズ」に進み、「画像を選択」を選択して「画像をアップロード」をクリックします。
Shopifyストアで無料画像を使用できますか?はい、Shopifyの画像ライブラリから無料の画像を選択できます。
画像のサイズを調整する方法は?調整エリアでバナーサイズを変更して画像を大きくしたり小さくしたりできます。
画像の透明度を変更する方法は?調整エリアで画像の透明度を調整して、希望する効果を得ることができます。


