E-Commerceの世界では、プロフェッショナルで魅力的なウェブサイトを持つことが顧客を獲得し維持するために不可欠です。そこで重要な要素の1つが、情報を提供し、連絡手段を提供し、顧客の信頼を高めるページです。このチュートリアルでは、Shopifyで簡単かつ効果的にページを作成する方法を学びます。全ての手順が明確で理解しやすく説明されていますので、あなたのShopifyストアを最適な状態にすることができます。
最も重要な洞察
以下を学ぶことができます:
- インプレス情報やコンタクト情報を迅速に作成する方法,
- ページのコンテンツを編集する方法,
- ページの可視性設定を行う方法.
ステップ・バイ・ステップ・ガイド
1. ブログ投稿の概要
Shopifyでページを作成する前に、ブログ投稿の領域について簡単に振り返ってみましょう。これらはShopifyダッシュボード内のブログ投稿で見つけることができます。ここで過去の投稿をすべて確認できます。

さらに、関連情報を素早く見つけるために投稿をフィルタリングしたり、特定の単語で検索したり、投稿の可視性を変更したり、作者や日付でリストを並べ替えたりすることができます。
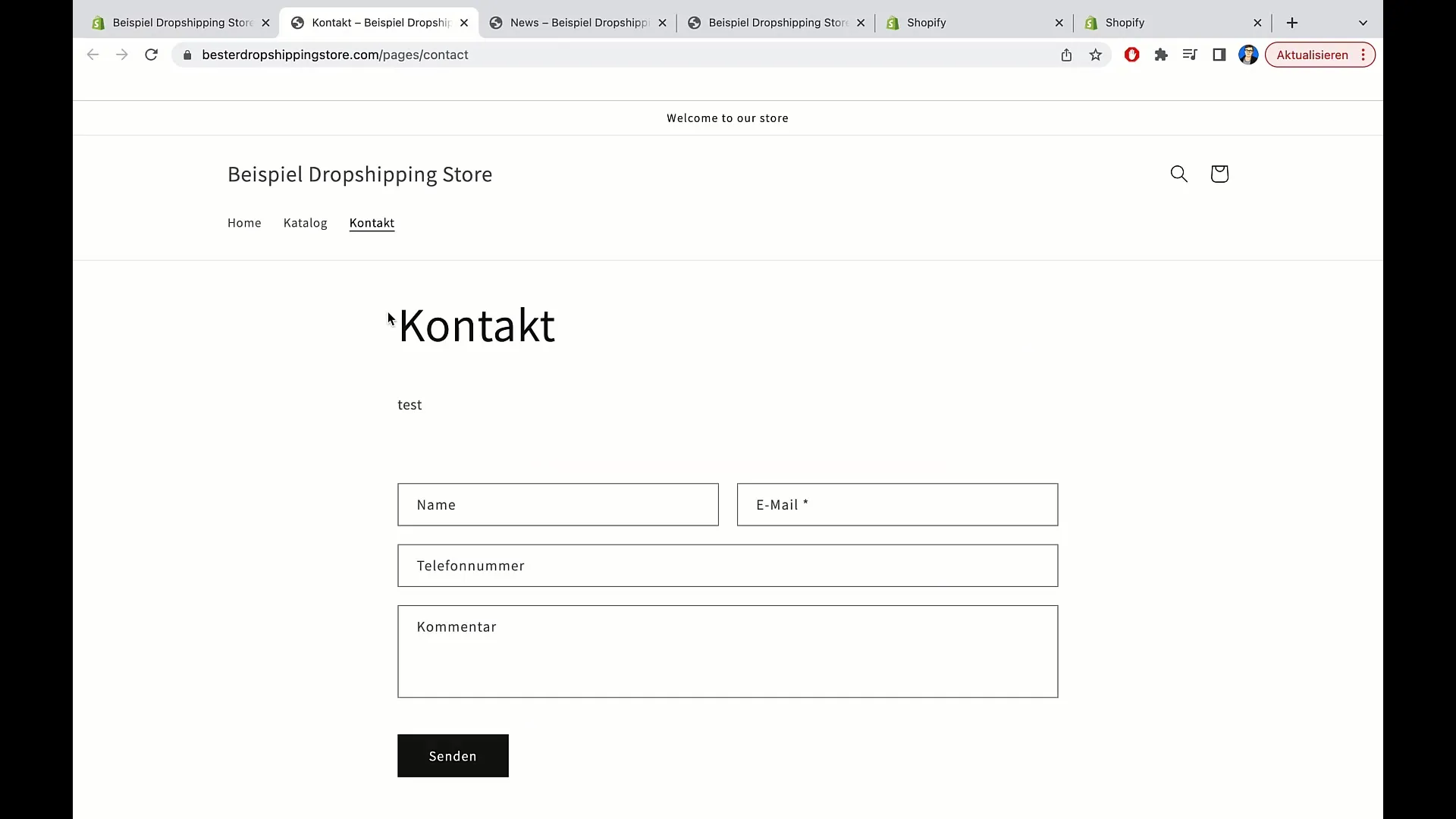
2. コンタクトページの作成
新しいページを作成するには、Shopifyダッシュボードで「ページ」を見つけます。ここでは既存のページを管理するか、新しいページを作成することができます。まずは、コンタクトページを作成しましょう。

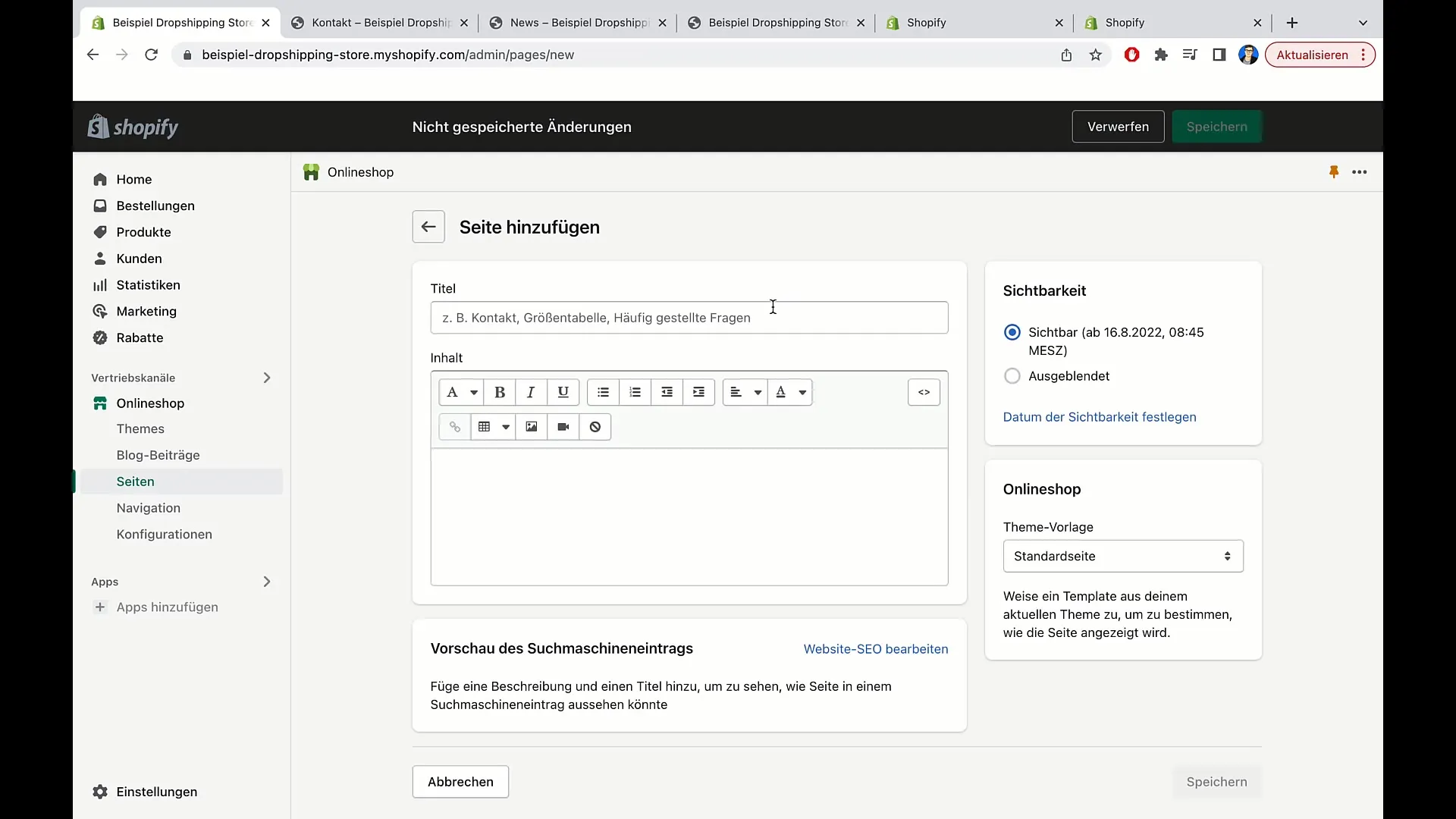
「ページを追加」をクリックします。その後、「コンタクト」というページのタイトルを入力するよう求められます。例えば:「コンタクト」。この領域にコンテンツを追加できるようになったら、入力スペースを空けておきましょう。
次に、ページを保存して簡単に公開できるようにします。その後、内容が公開され、いつでも変更できるようになります。

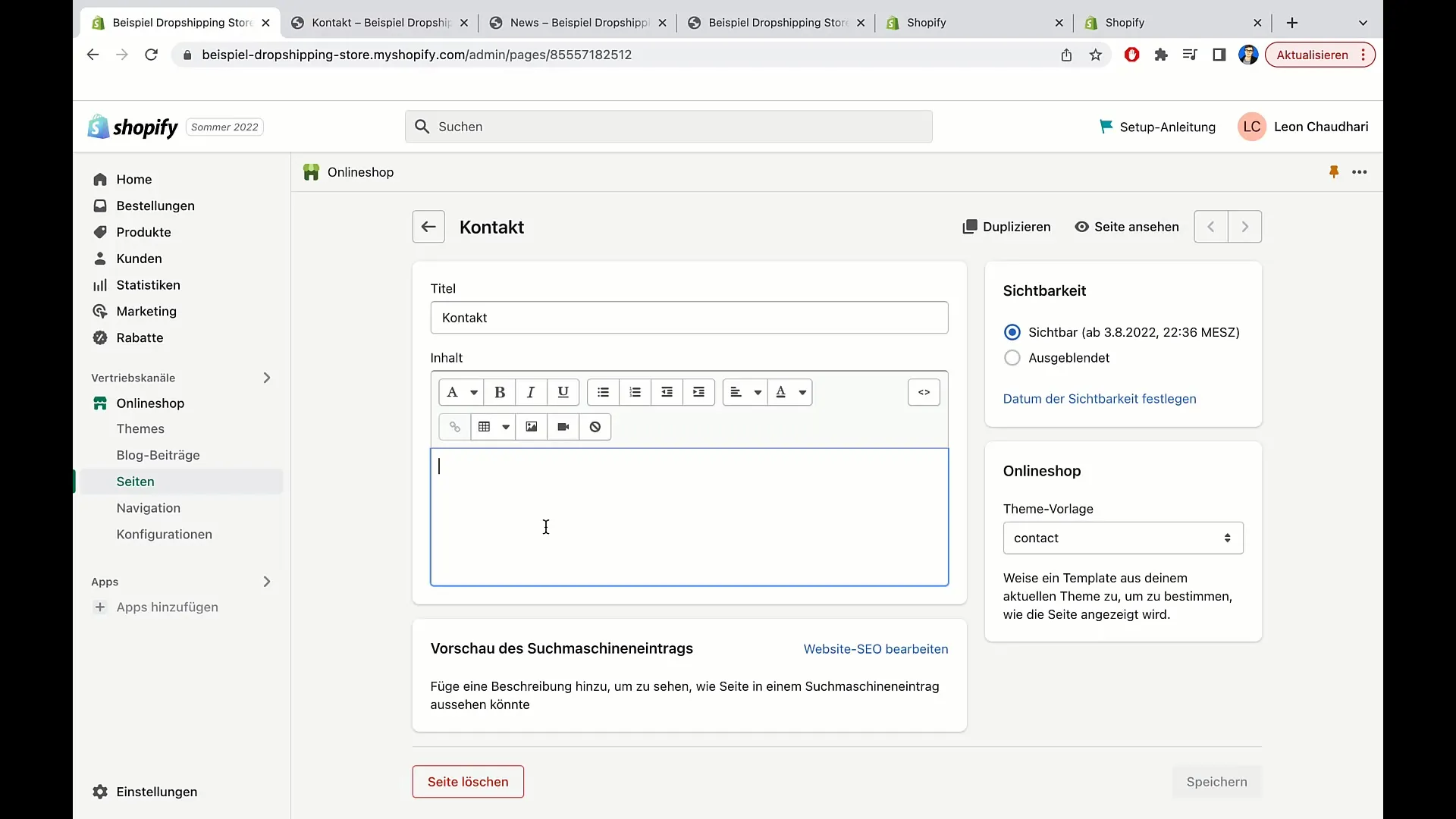
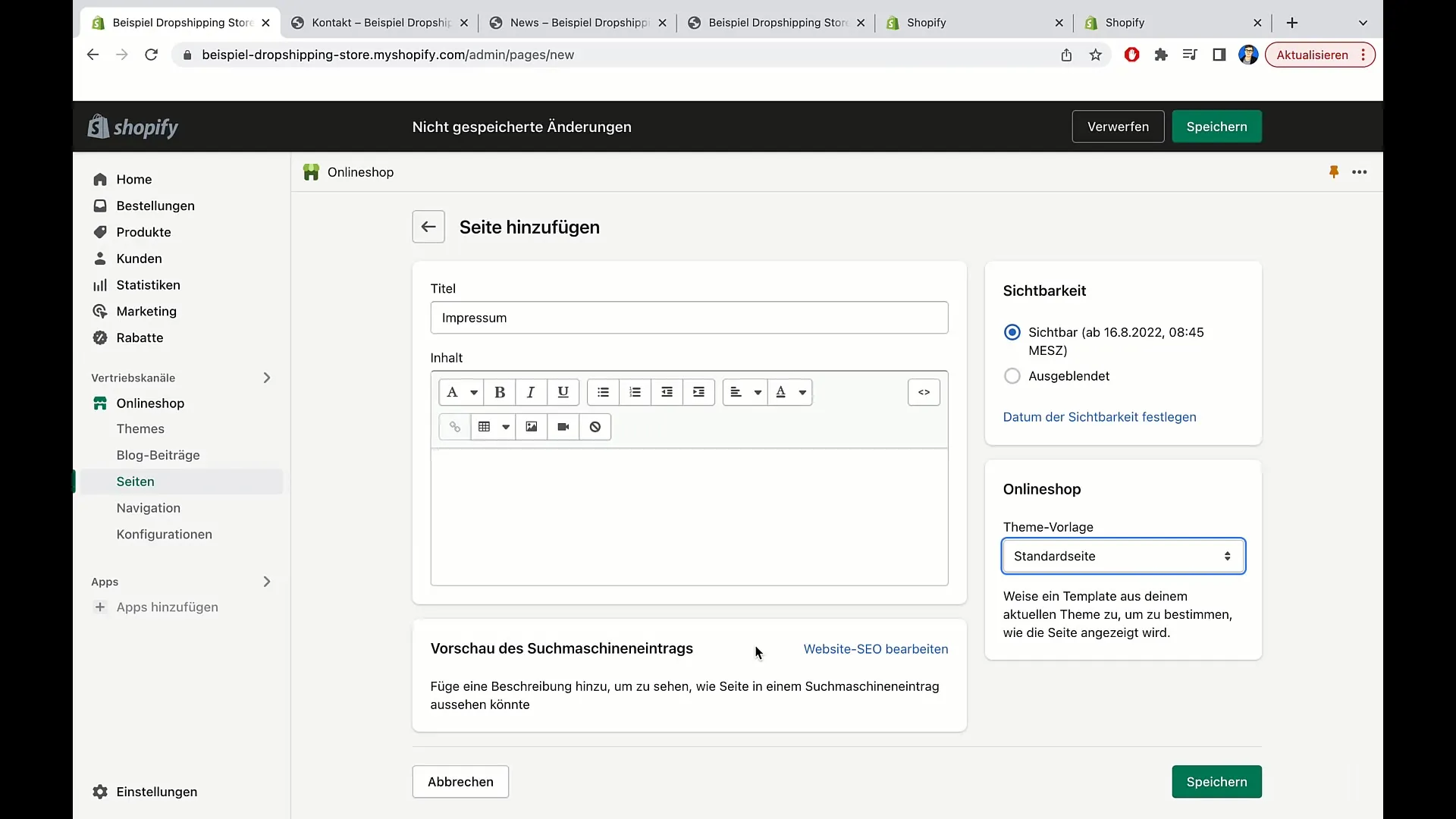
3. コンテンツの編集
ページに加えた変更が反映されるまでに時間がかかる場合があります。したがって、コンタクトページを編集中に即時の更新が表示されない場合は、少し待つか数秒から数分待ってください。

ページの内容を確認するには、ページを簡単にリロードして変更点を確認できます。適切な待ち時間が経過しても変更が表示されない場合は、ページが正しく保存されているかどうかを確認してください。

4. 追加のページの作成
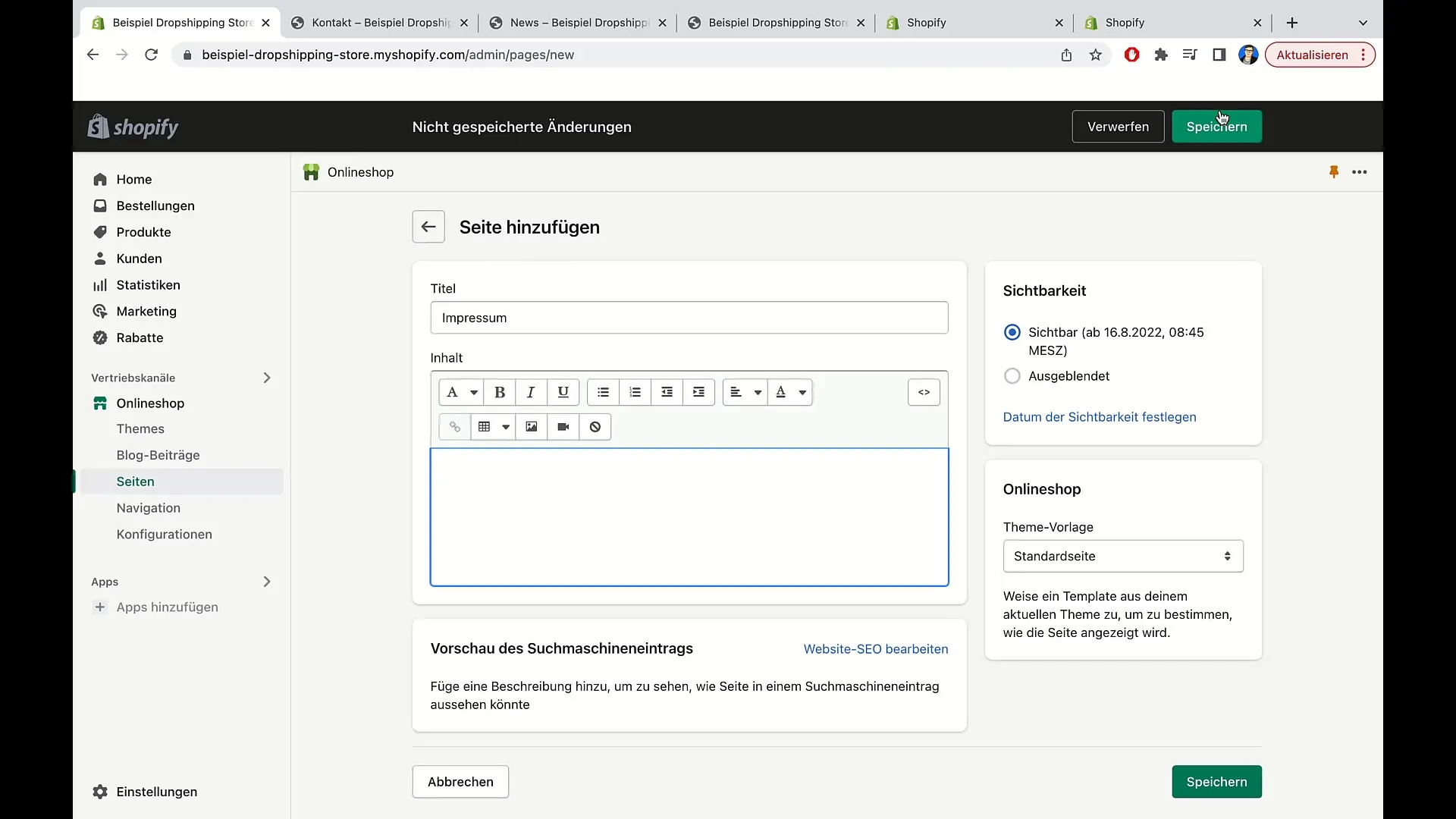
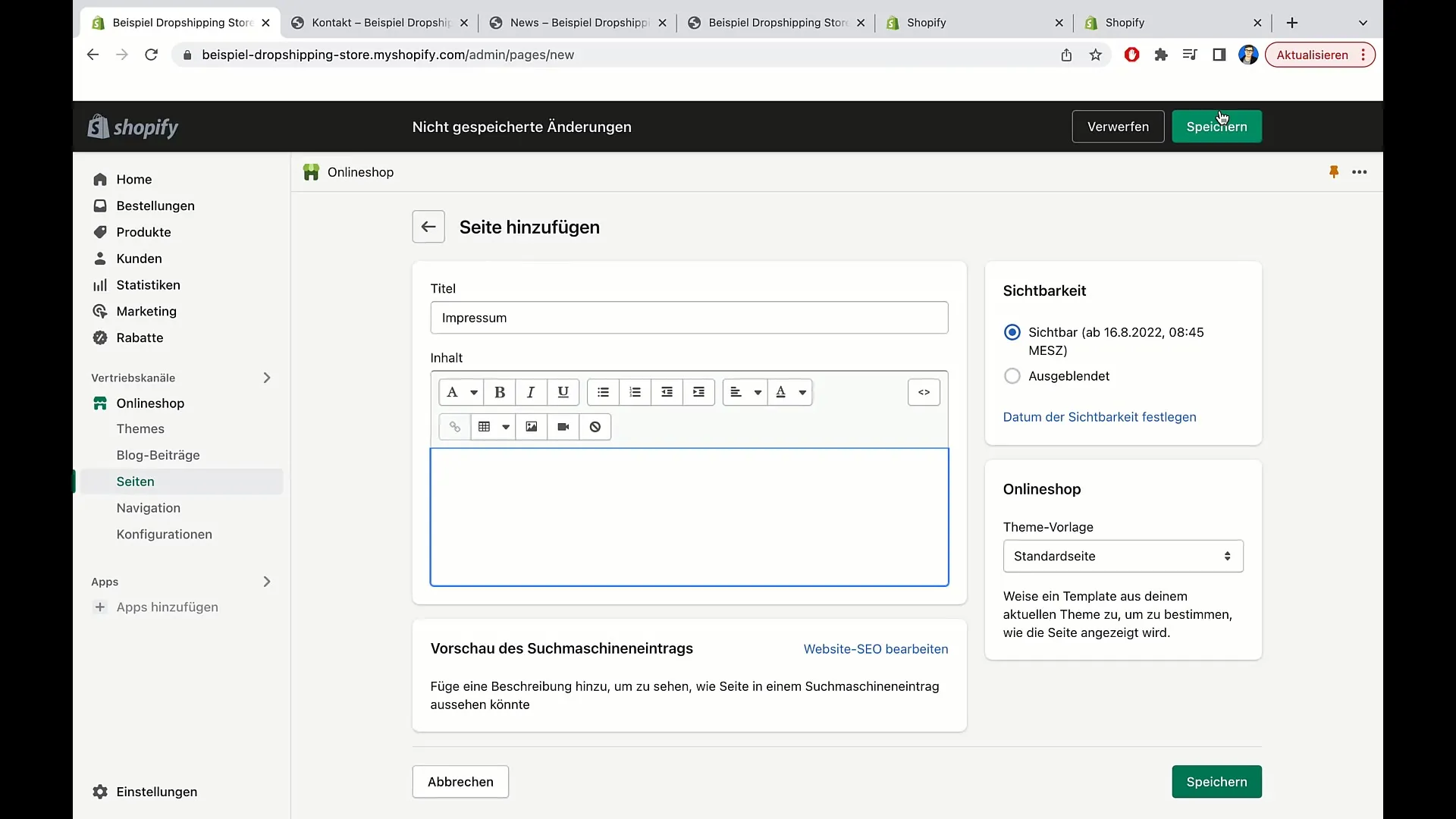
コンタクトページを作成したら、さらに他のページを追加できます。典型的な例はインプレス情報ページです。再びページエリアに移動し、ページを追加してください。

「インプレス」というタイトルを入力します。ここに、法的に必要なインプレス情報をすべて入力することができます。このページも「保存」をクリックして保存してください。

5. ページの表示設定
新しいページを作成する際に、表示設定を行うオプションもあります。たとえば、特定の日付にのみ表示されるようにページを設定することができます。この場合は、可視性フィールドで日付と時刻を選択できます。
ページを公開する場合は、可視性を「即時」に設定することをお勧めします。

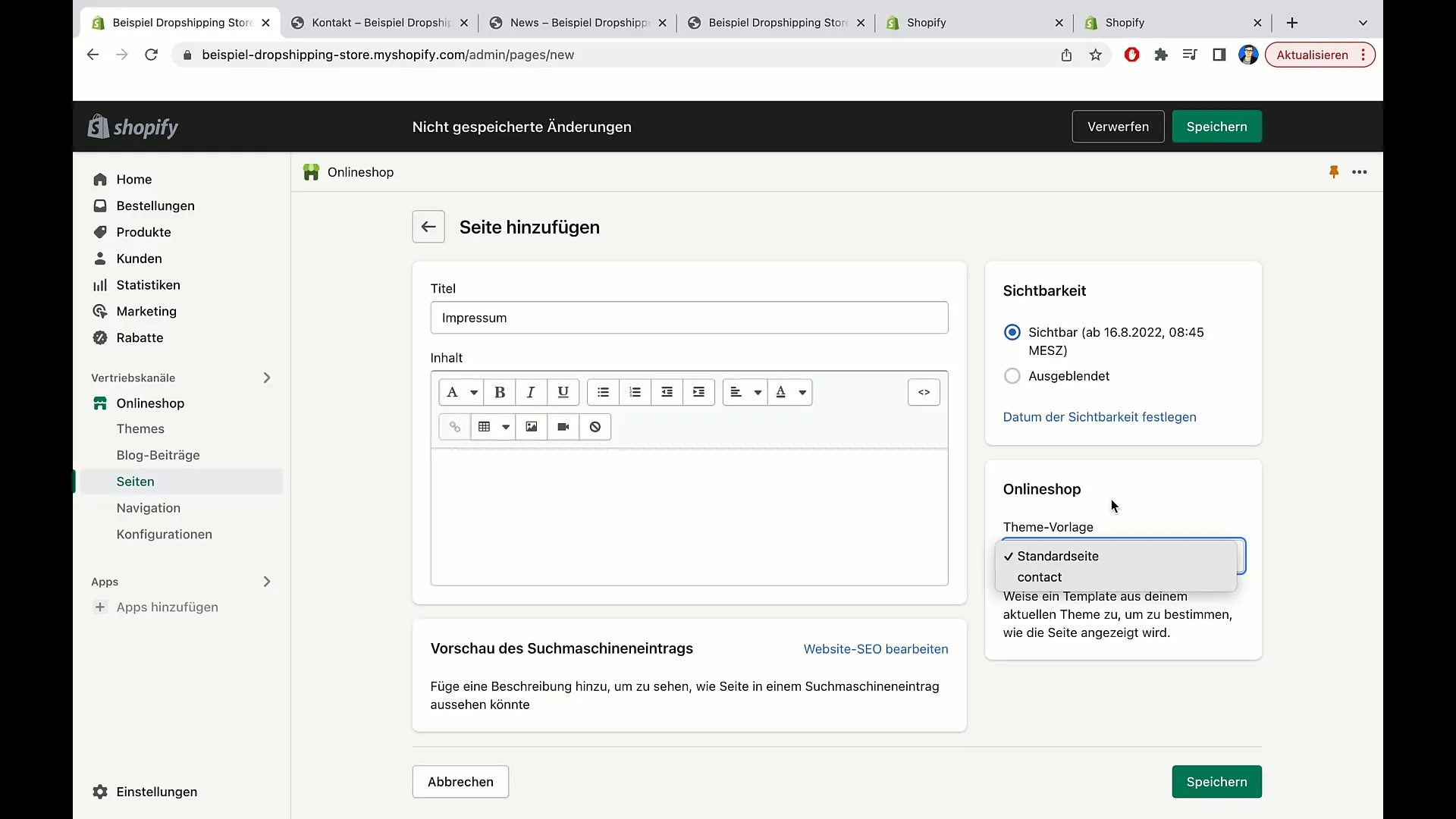
6. ページのテンプレートを選択する
Shopifyでは、ページのテンプレートを選択することができます。標準ページまたはお問い合わせページのどちらかを選択できます。標準ページは一般情報を提供したい場合に最適であり、一方、お問い合わせページには既に顧客問い合わせ用のフォームが含まれています。
標準ページを選択すると、ページタイトルとコンテンツを自分の希望に応じて調整できます。

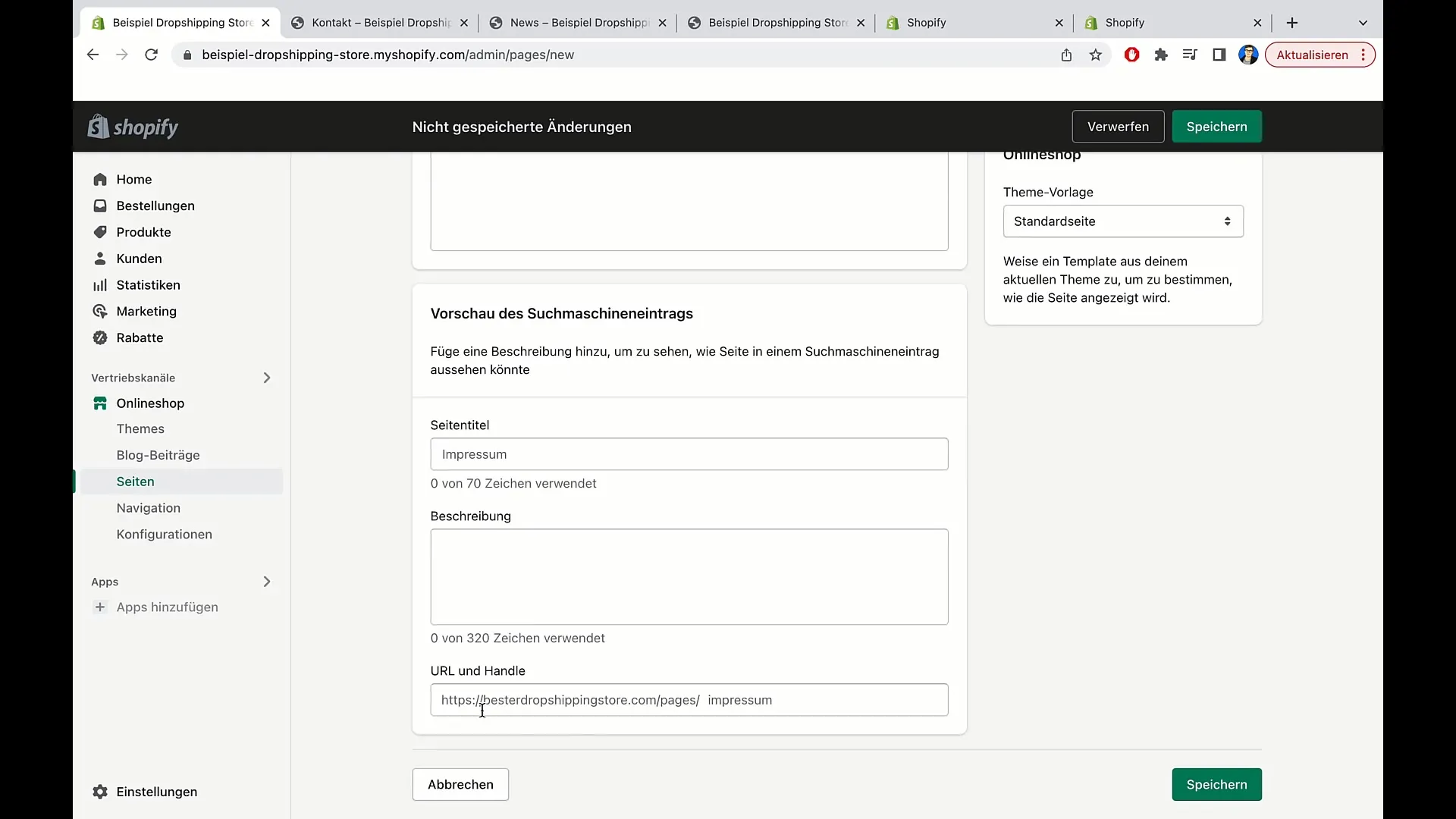
タイトルと説明を入力することで、ここでも検索エンジン最適化(SEO)のための情報を提供できます。

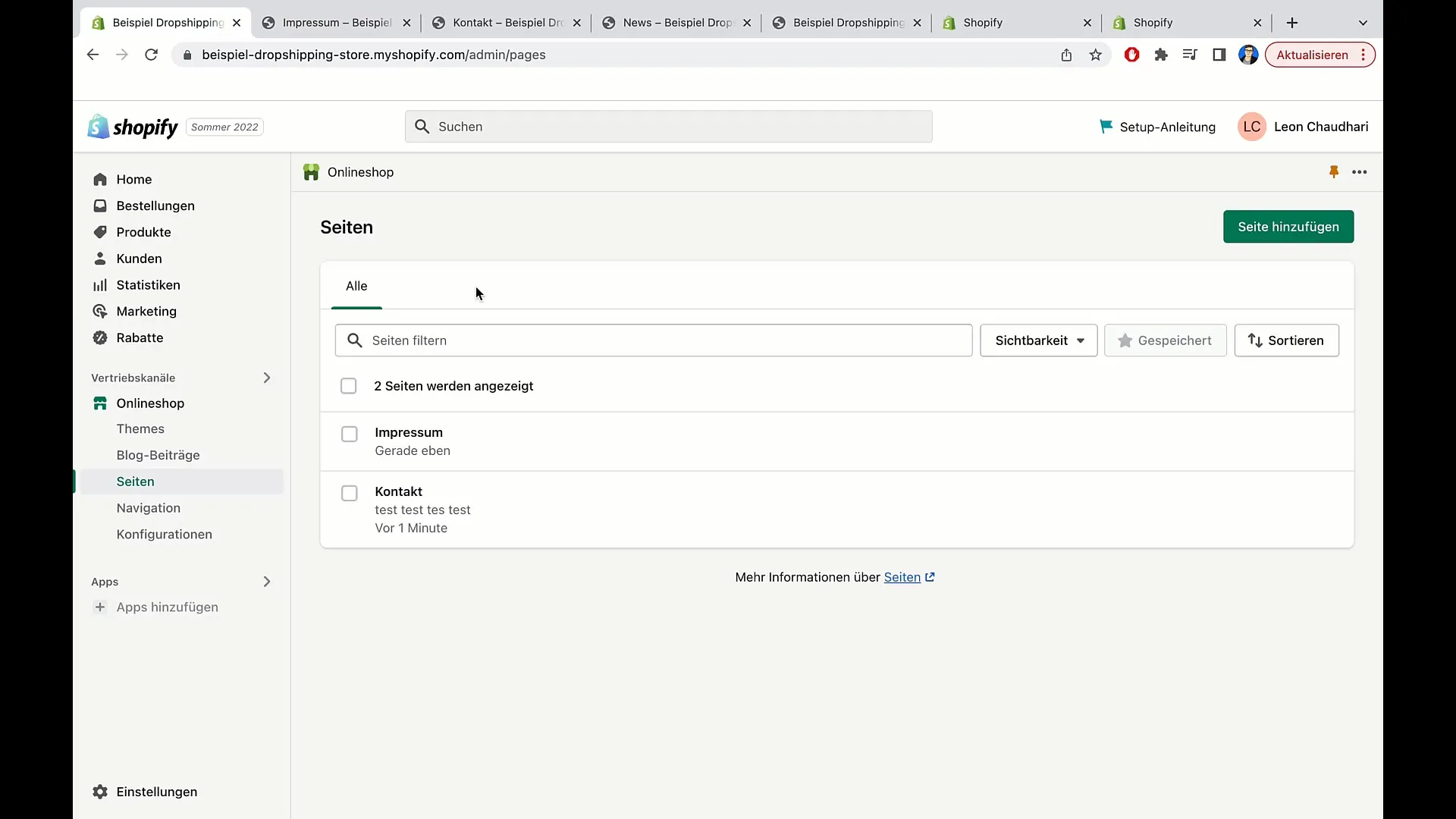
7. 編集の完了
必要な情報をすべて入力したら、変更を保存するために保存をクリックできます。これで、新しいページがShopifyダッシュボードのページエリアにリストされます。
その後、ページを表示すると、入力した内容が正しく表示されるはずです。

まとめ
このチュートリアルでは、Shopifyで簡単にページを作成しコンテンツを編集する方法を学びました。表示とテンプレートの選択がどれほど重要かを理解しました。これらの知識を活用して、オンラインショップに訪れるユーザーが必要な情報を簡単に見つけられるよう、プロの構造を与えることができます。
よくある質問
Shopifyのページエリアにアクセスする方法は?Shopifyダッシュボードの「ページ」メニューの下にページエリアがあります。
ページの表示を変更できますか?はい、表示を即時または指定された日付に変更できます。
標準ページとお問い合わせページの違いは何ですか?標準ページは一般情報向けであり、一方、お問い合わせページは顧客からの問い合わせフォームを提供します。
ページの変更が反映されるまでどれくらい時間がかかりますか?変更は数分以内に反映されるはずですが、場合によっては少し時間がかかることがあります。


