この詳細なガイドへようこそ。ここでは、Shopifyストア内で様々なページを編集する方法を学びます。このプロセスを通じて、オンラインショップを個性的にカスタマイズし、自分のニーズに合わせることがどれほど簡単かを発見します。ホームページ以外にも、製品ページ、カテゴリリスト、および他の重要な要素を編集する機会があります。では、始めましょう!
主なポイント
- Shopifyを使用すれば、ストア内のさまざまなページを簡単に編集できます。
- 製品リストやカテゴリリストなどのページをカスタマイズして並べ替えることができます。
- チェックアウトページや404エラーページのデザインもカスタマイズ可能です。
- 全てがうまく表示されるようにモバイルビューも確認することが重要です。
- 変更を取り消す機能は柔軟性を提供しています。
ステップバイステップガイド
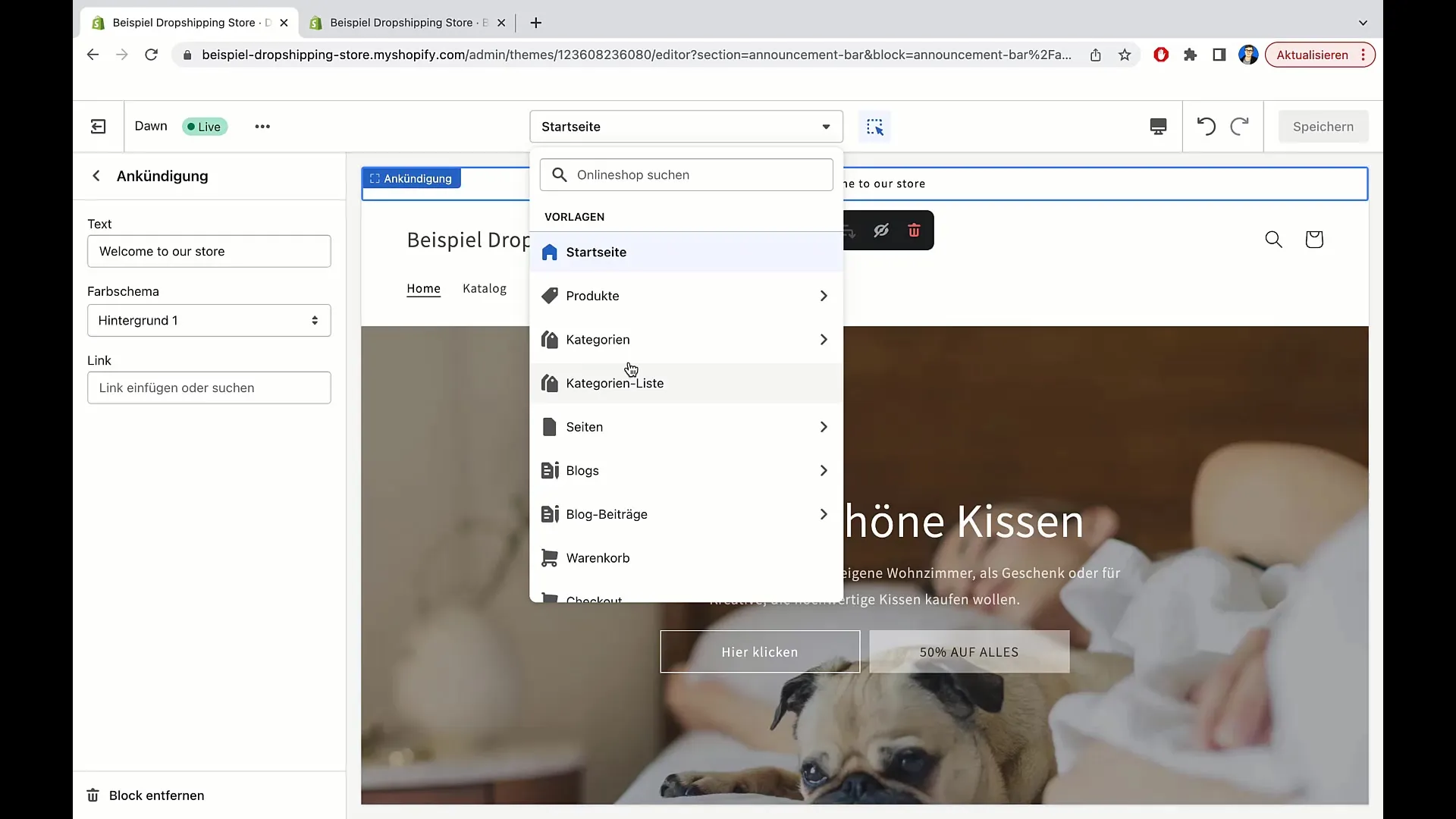
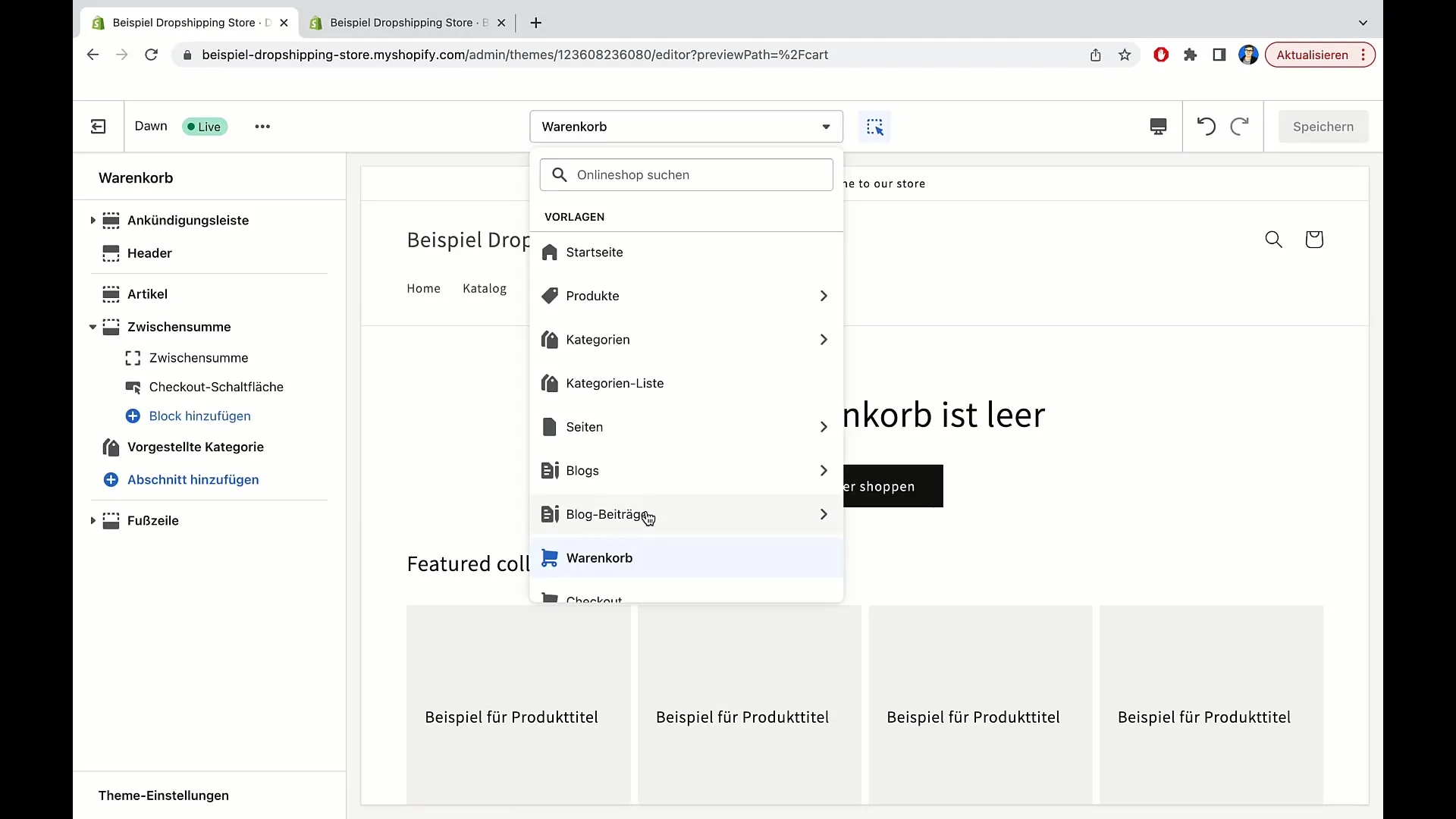
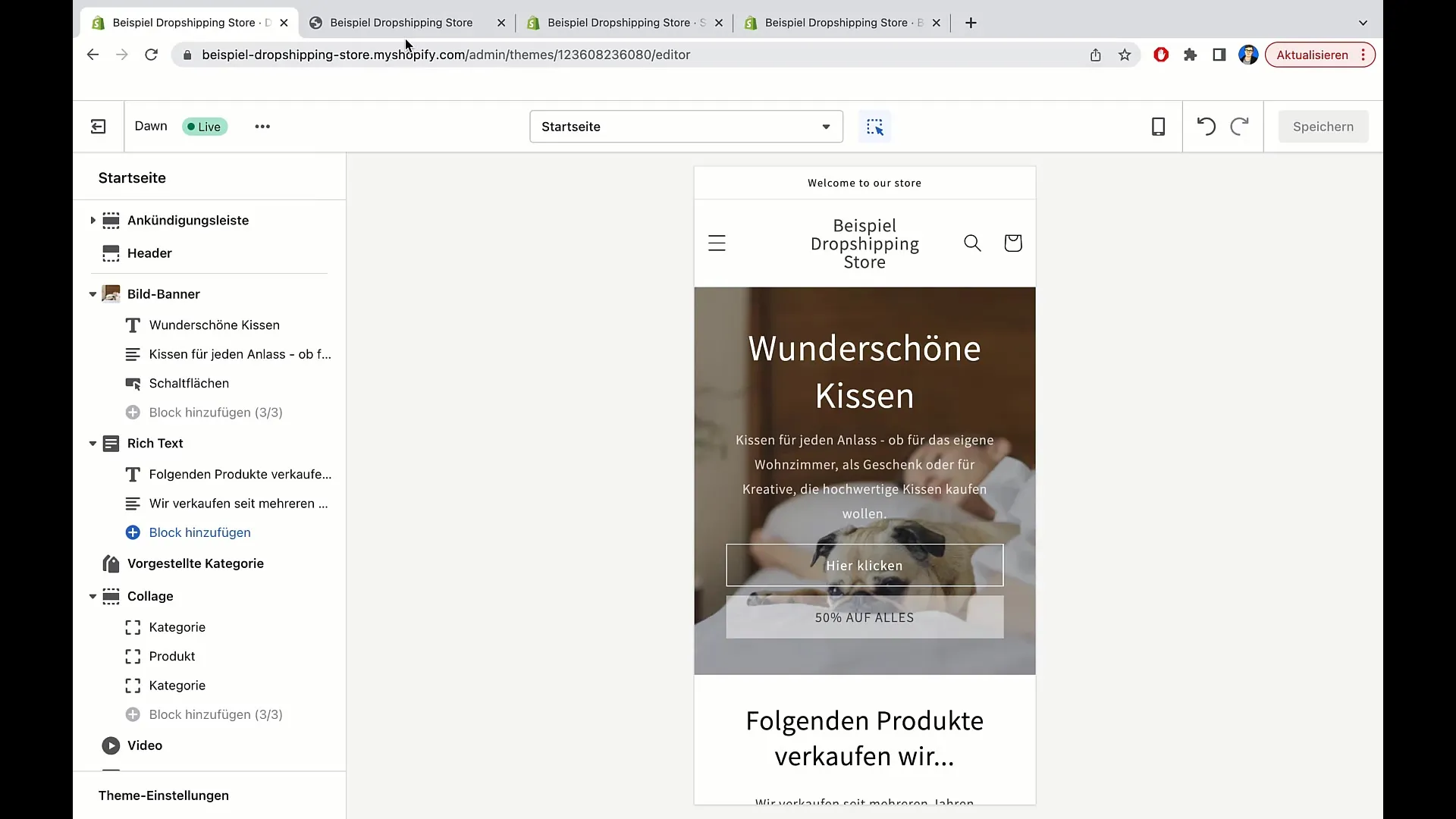
ページ編集にアクセスする
Shopifyストア内のすべてのページを表示および編集するには、ストアにサインインして、左側のメニューバーで "Onlineshop" をクリックしてください。ここでは、ホームページを含むすべてのページの概要が表示されます。

製品ページの編集
よく必要とされる機能の1つは、製品ページの編集です。詳細ビューを開くには、該当する商品をクリックしてください。ここでは、タイトル、説明、価格、画像などをカスタマイズすることができます。

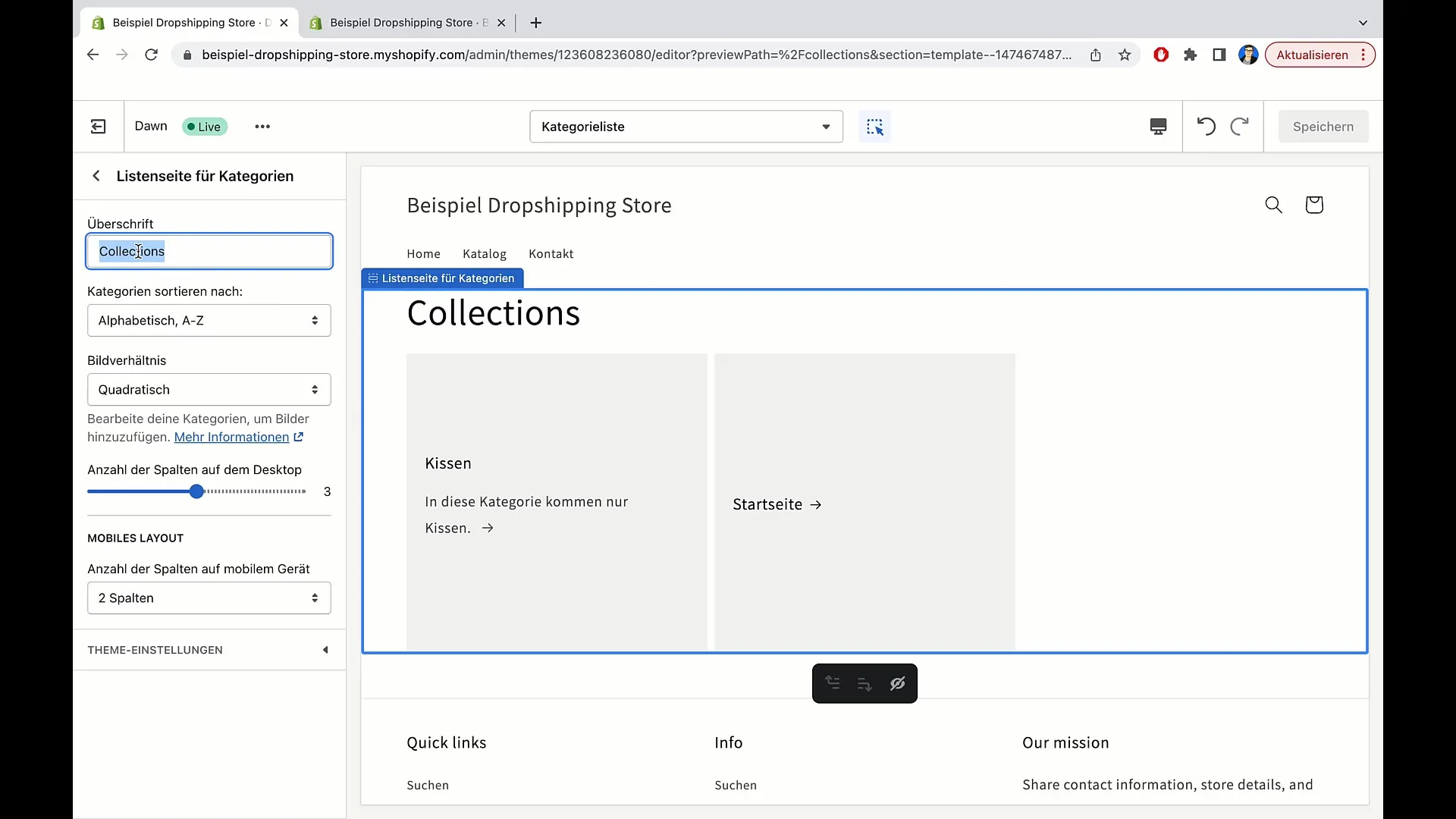
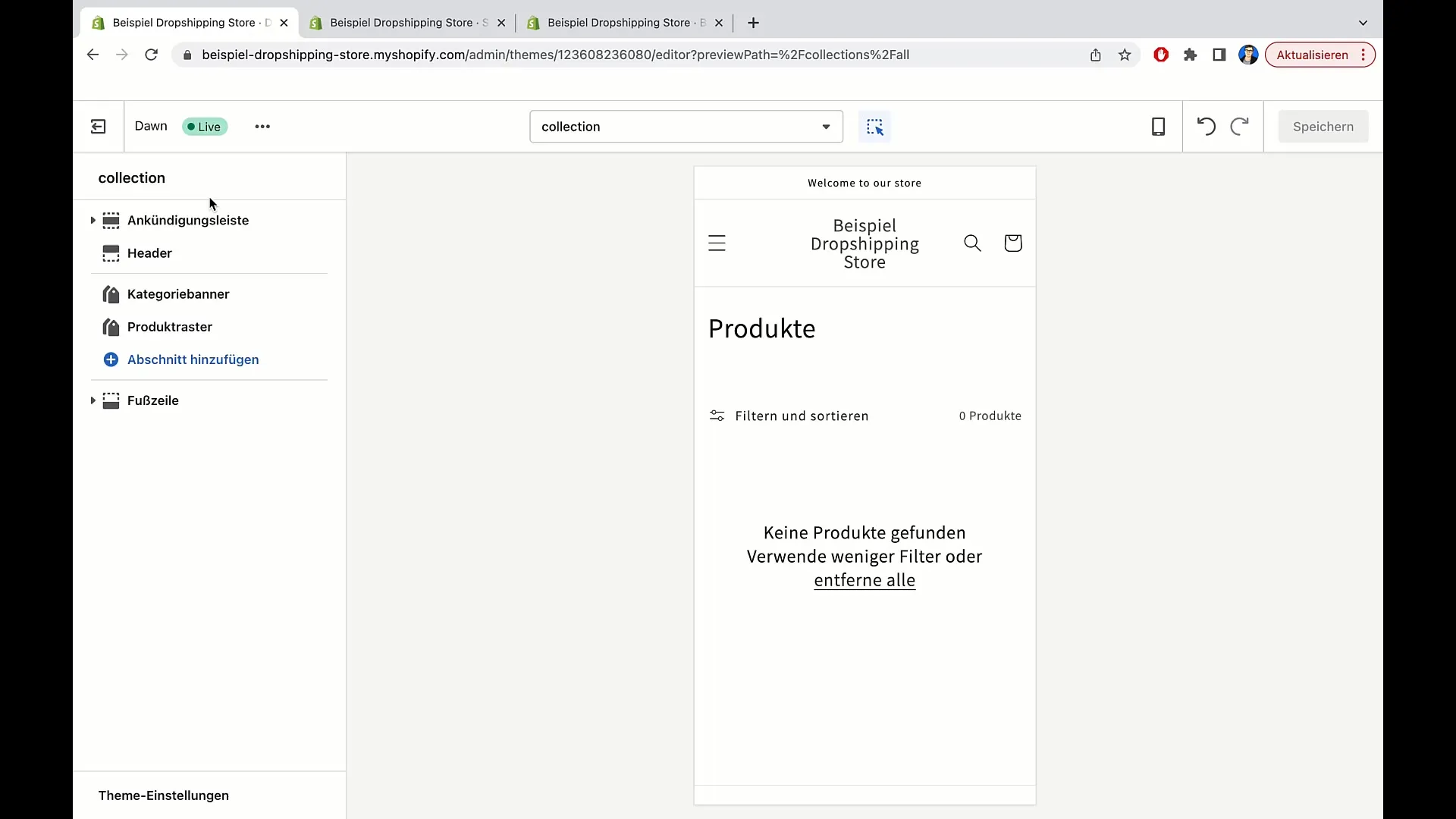
カテゴリリストのカスタマイズ
重要なのはカテゴリリストのカスタマイズも同様です。左側のメニューバーで "Sammlungen" をクリックし、変更を加えたいコレクションを選択してください。ここでは、AからZ、新着順などの見出し、説明、並び替えオプションをカスタマイズできます。

デザインの調整
製品ページだけでなく、チェックアウト領域も編集可能です。全体的なショッピング体験を統一するために重要です。デザインを変更する部分をクリックして、希望に応じてデザインを変更してください。

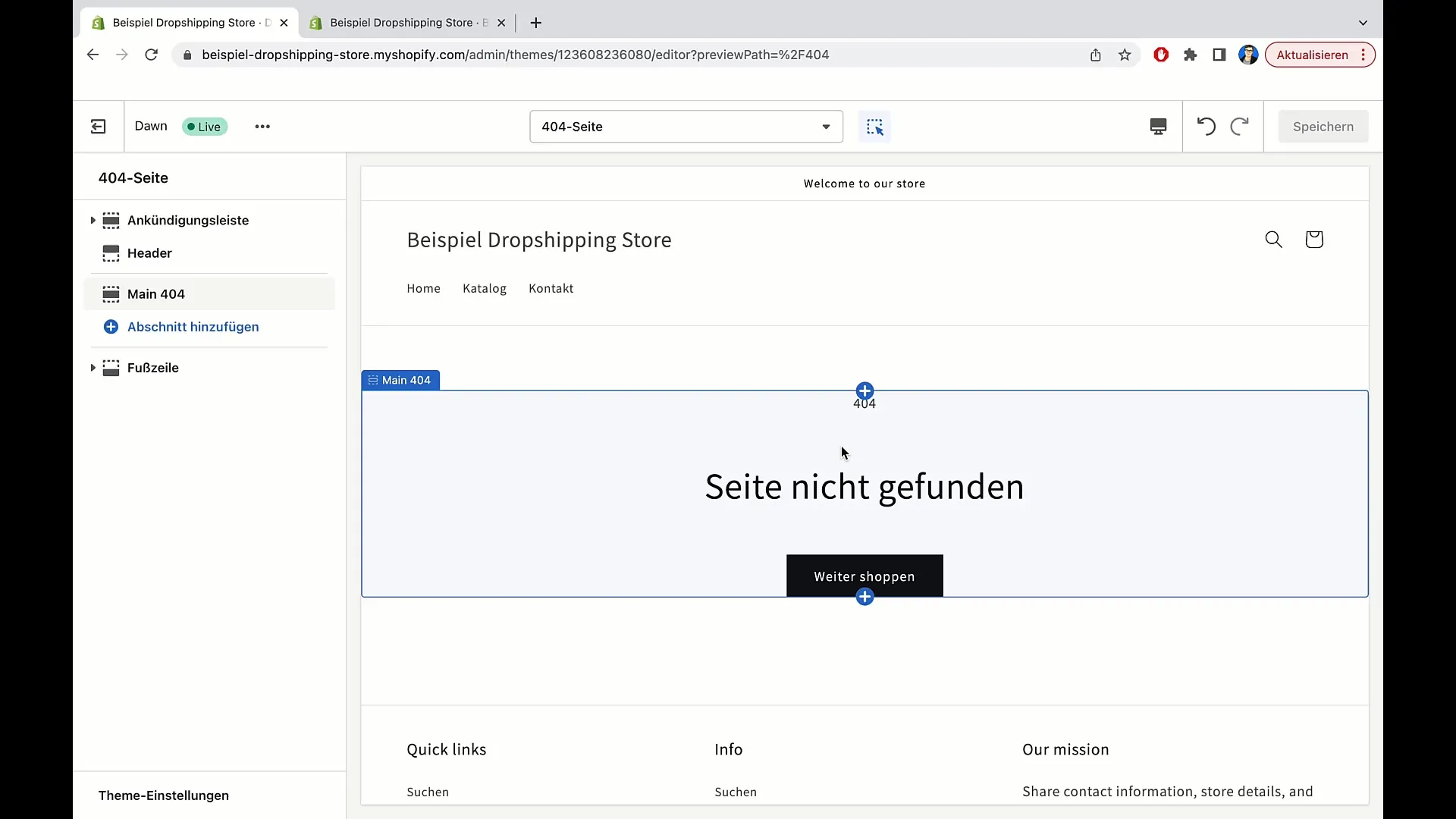
404エラーページの編集
404エラーページもストアの重要な構成要素です。存在しないリンクにアクセスした場合に表示されます。 "404-Seite" 部分をクリックして、顧客が他のリンクに移動したり、コンタクトページに移動したりするのに役立つテキストを追加してください。

テキストの調整
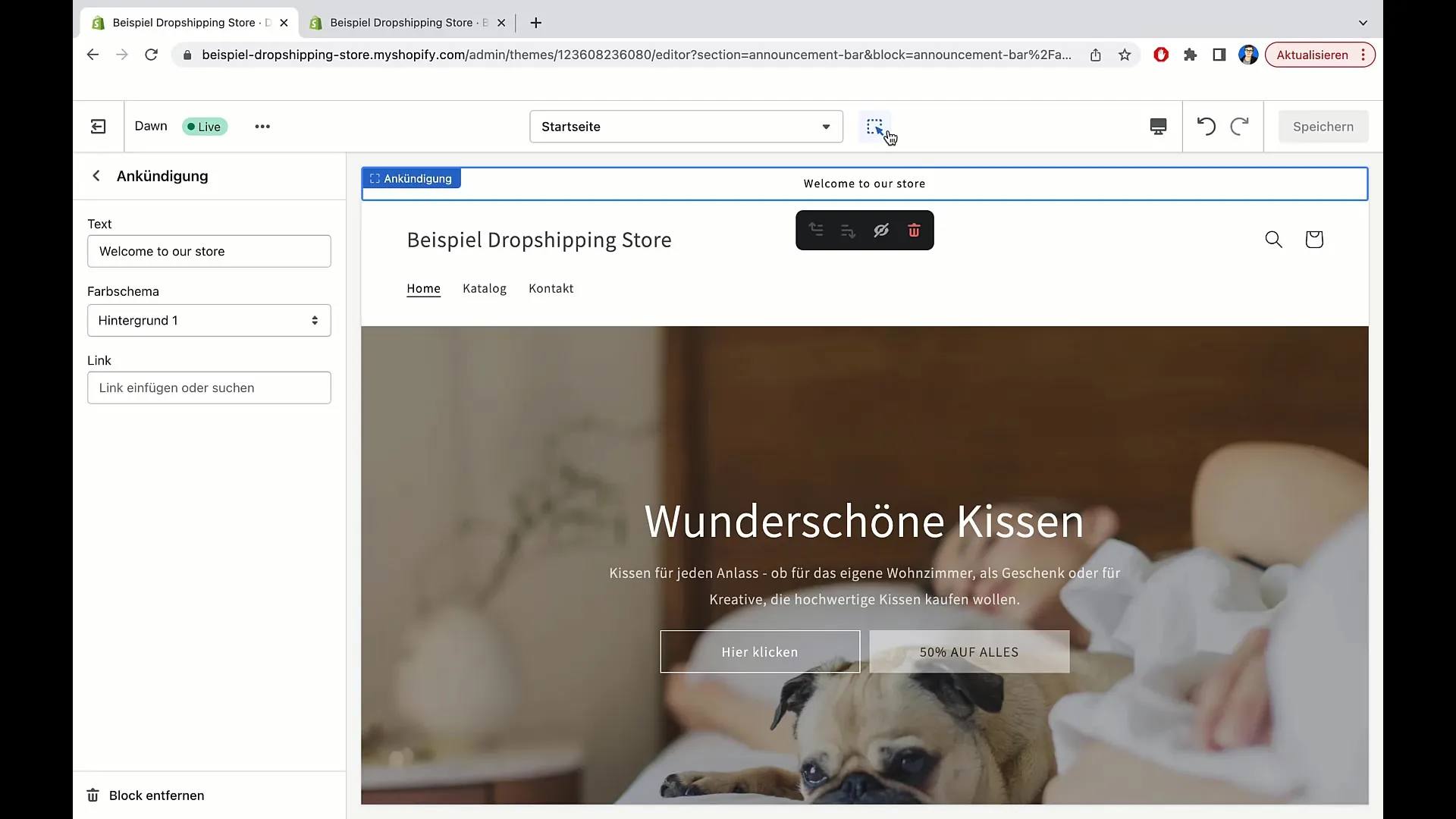
特定のテキストを編集するには、 "テキストを編集" をクリックしてください。ソーシャルメディアへのリンクや特別なオファーなど、ユーザーにストアの価値を示す有益な情報を追加してください。
モバイルビューの確認
忘れてはいけない重要なステップは、モバイルデバイスでの表示を確認することです。スマートフォンやタブレットでアクセスした際に、すべてのページが魅力的で使いやすい見た目になっているかどうかを確認してください。

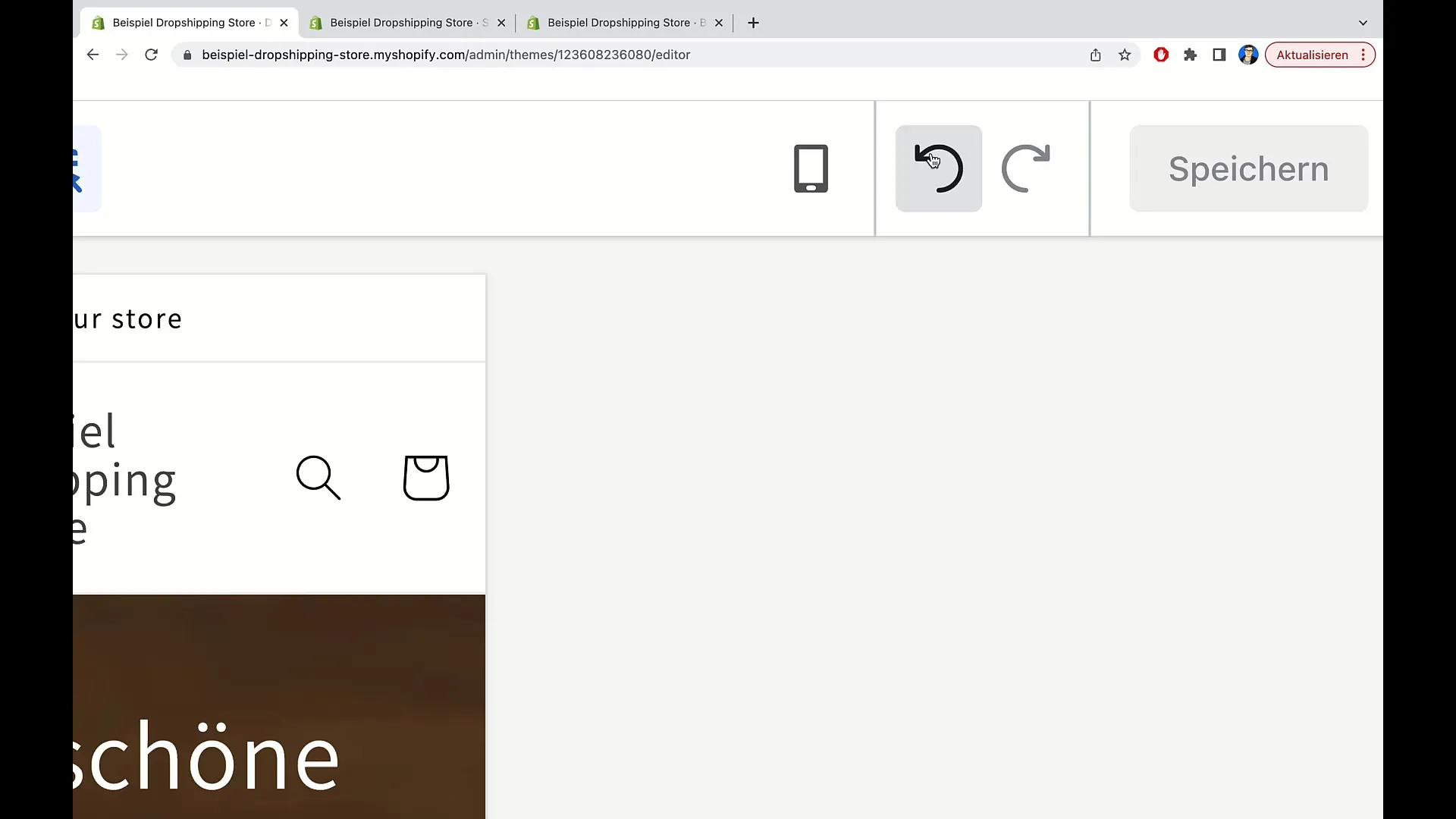
変更の保存と取り消し
編集が完了したら、変更を保存することを忘れないでください。ミスをした場合やレイアウトが気に入らない場合は、いつでも元のバージョンに戻るために "取り消し" ボタンをクリックすることができます。

熟練者向けのコード調整
HTMLの知識がある場合は、「コードを編集」をクリックして、より深いカスタマイズを行うことができます。ここでは、ストアのデザインをさらに洗練させるために、コードを直接編集することができます。

要約
このガイドでは、Shopifyストア内のさまざまなページを編集およびカスタマイズする方法について学びました。製品リストやカテゴリリスト、デザインのカスタマイズ、404ページなど、あなたが望む通りにオンラインストアを見せるためのツールがあります。
よくある質問
製品ページを編集する方法は?Shopifyストアにログインして、編集したい製品ページを選択し、必要な情報を編集することで製品ページを編集できます。
カテゴリをアルファベット順に並べ替えることは可能ですか?はい、カテゴリをアルファベット順に並べ替えるか、公開日など他の基準に従ってソートすることができます。
404ページとは何か、どのように編集すればよいですか?404ページは存在しないアドレスがリクエストされたときに表示されます。役立つ情報や重要なリンクを追加するように編集することができます。
ストアのモバイルビューを確認する方法は?モバイルビューを確認するには、モバイルデバイスでウェブページを表示するか、Shopifyバックエンドでモバイルデバイス用プレビューを表示します。
変更内容に満足できない場合はどうすればよいですか?編集領域で「元に戻す」ボタンを使うことで変更を取り消すことができます。


