注意: このチュートリアルは、Marco Kolditzの関連ビデオトレーニングのテキストバージョンです。したがって、テキストは非公式なスタイルを持っているかもしれません。
今では、曇り空、荒々しい海、小さなボートが配置され、ランプも点灯しています。そして今は謎の仮面に取り掛かります。
ステップ1–10
ステップ1
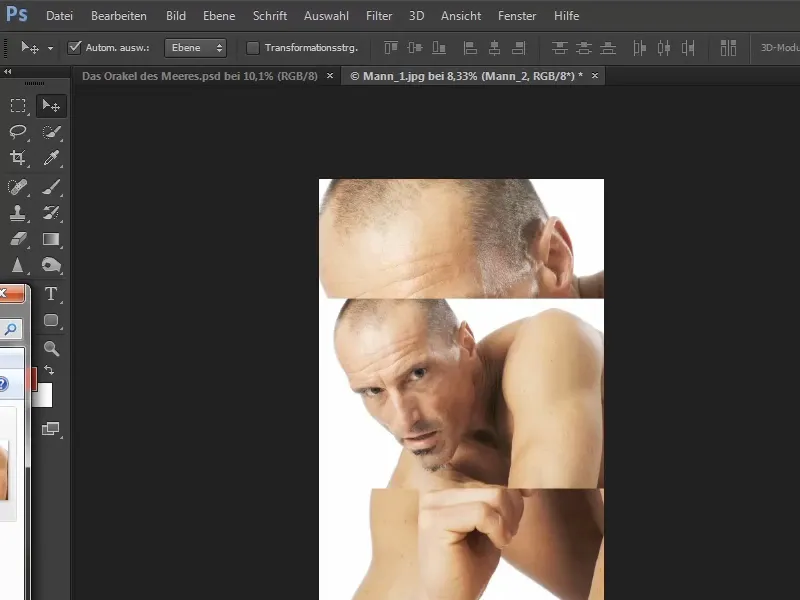
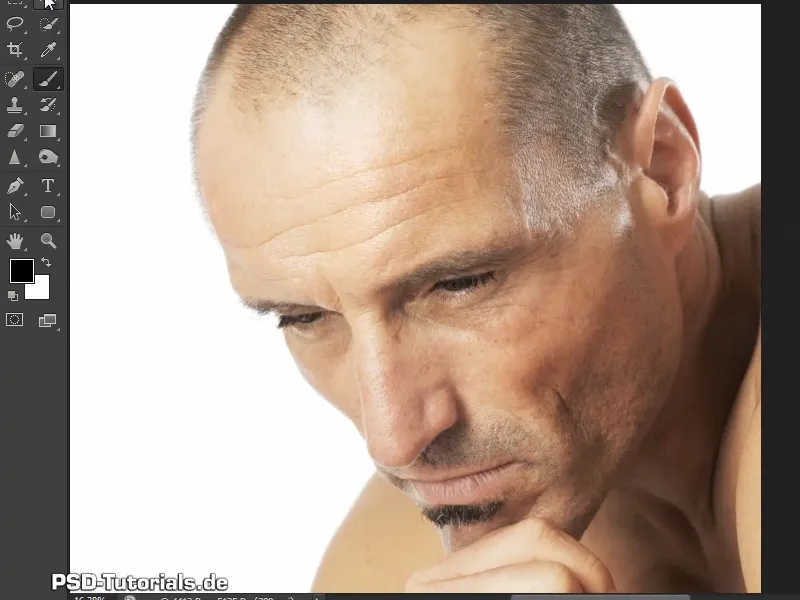
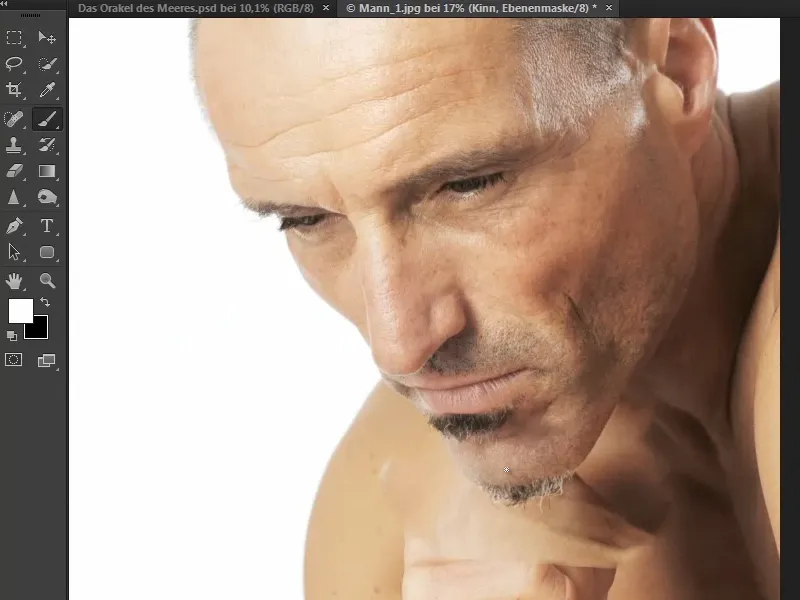
ファイル>開く から "男性1" 画像を選択します。
次に、2番目の画像をファイルフォルダの上に直接配置するか、ファイル>配置 を使用して画像に持っていき、 Enter キーを押します。
ステップ2
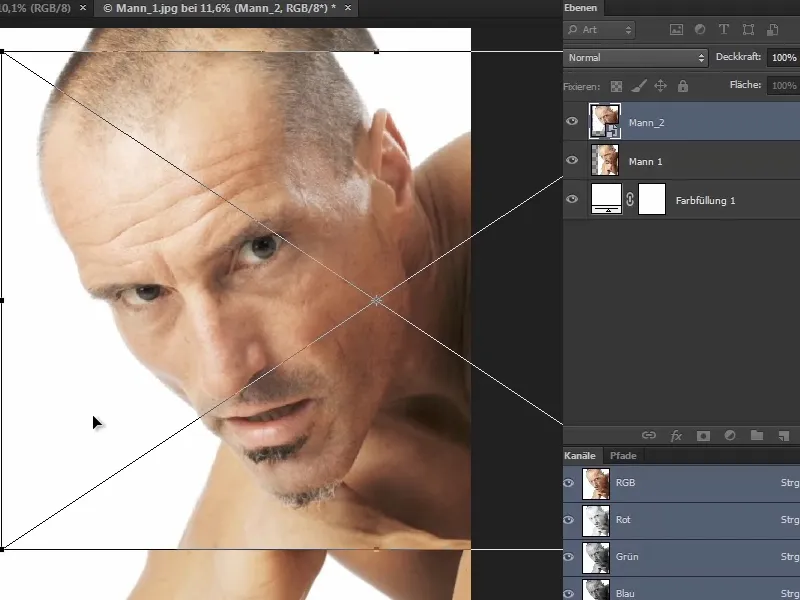
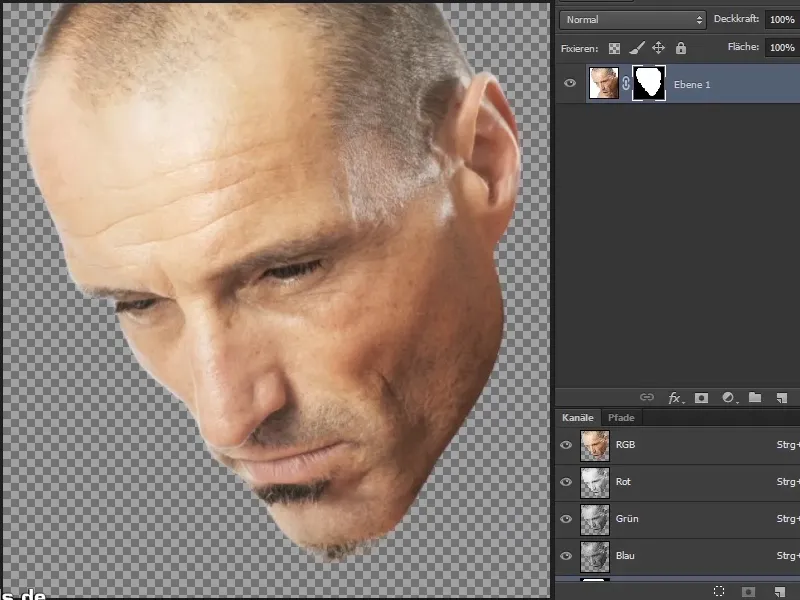
配置された "男性2" 画像はスマートオブジェクトで、最初に開いた "男性1" 画像は "背景" レイヤーです。
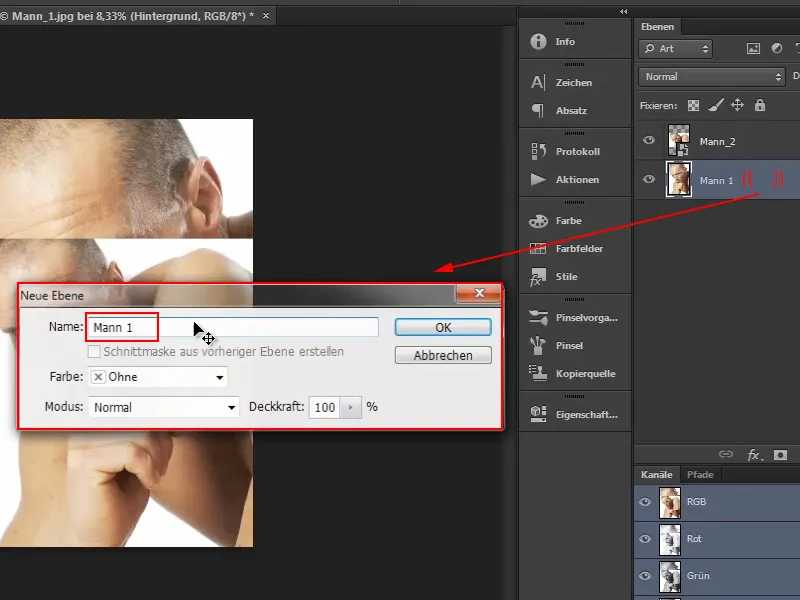
まずこの "背景" レイヤーを浮いたレイヤーに変え、移動可能にします: レイヤーをダブルクリックして新しいレイヤーウィンドウを開き、名前を "男性1" に変更し、 OK をクリックして確認します。
ステップ3
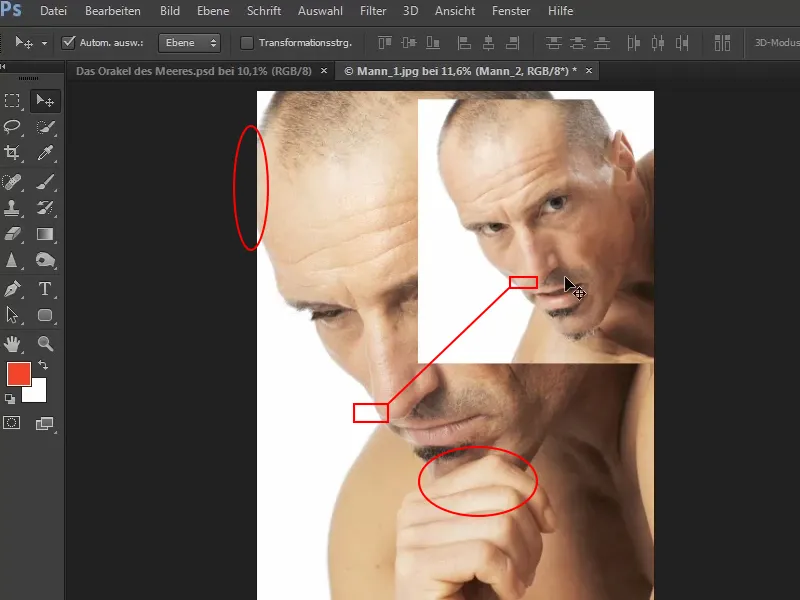
"男性1" の顔はコンポジットのマスクの基礎です。ただし、額は左上で切り取られ、あごは手で隠れています。そのため、額とあごを再構築する必要があります。
そのために "男性2" 画像を使用できますが、視点は完全に同じではありません。鼻と頬に違いがあります:
大きな画像では鼻が頬のラインにかなり近づいていますが、小さな画像では距離があります。しかし、額とあごの一部だけが必要なので、この画像を使用できます。
ステップ4
額を再構築するには、スペースが必要です。 画像>キャンバスサイズ… を使ってフォーマットを拡大できます。
1000 Px と太っ腹に入力し、後で調整できます。
そして、アンカー を設定し、どの側面に新しい 作業領域 を取り付けるかを定義します。 これは少し複雑に解決されていて、つねに少し考え直さなければなりません:
新しい領域が左側に必要な場合は、右矢印キーを押して逆も同様です。少々面倒ですが、慣れていきます。
この場合、Photoshopに左に 矢印をクリックして、1000ピクセル増やすように指示します。.webp?tutkfid=57426)
ステップ5
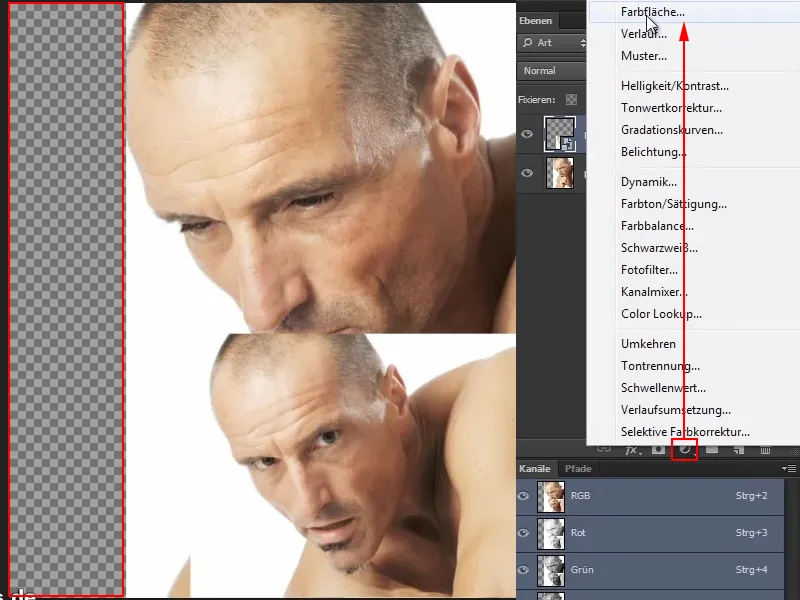
左側に透明な領域ができました。これは一時的に白い色の領域で埋める必要があります。
調整レイヤー のアイコンをクリックして、塗りつぶし… を選択します。 色 として White を選択します。
ステップ6
新しいレイヤーの名前を "Color Fill 1" に変更し、最下部に移動します。その後、レイヤー "Man_2" をアクティブにして Ctrl+T を押します。 この時、コーナーを引っ張って頭部を "男性1" とほぼ一致するまで拡大できます。
おおよそ一致する場合は、 Enter キーを押して確認します。
ステップ7
次に、レイヤーの透明度を下げて頭部を適切な位置に配置します。 マウスと手で調整するか、キーボードのナンバーパッドを使用します。たとえば、5 を押すと、 透明度 が50%に設定されます。
透明度を60%にすると、頭部を正確に重ねて配置できます。
画像を重ねて位置を合わせるのは少し難しいです。視点が完全に一致していないことに加えて、1つは縦長で、他は横長であるため、Photoshopにインポートする際に異なるサイズが生成されました。つまり、上の画像は下の画像よりも小さいです。
まず、例えば耳の上部など、基準点を決め、2つの頭部を適切に重ねます。.webp?tutkfid=57429)
移動しようとする画像が常に特定のポイントでスナップされる場合は、移動中に Ctrl- キーを押してこれを防ぐことができます。
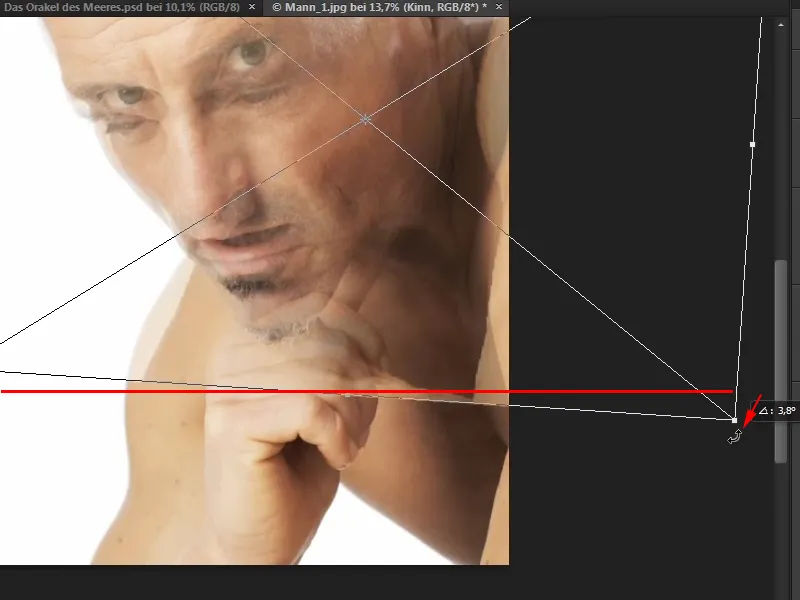
ステップ8
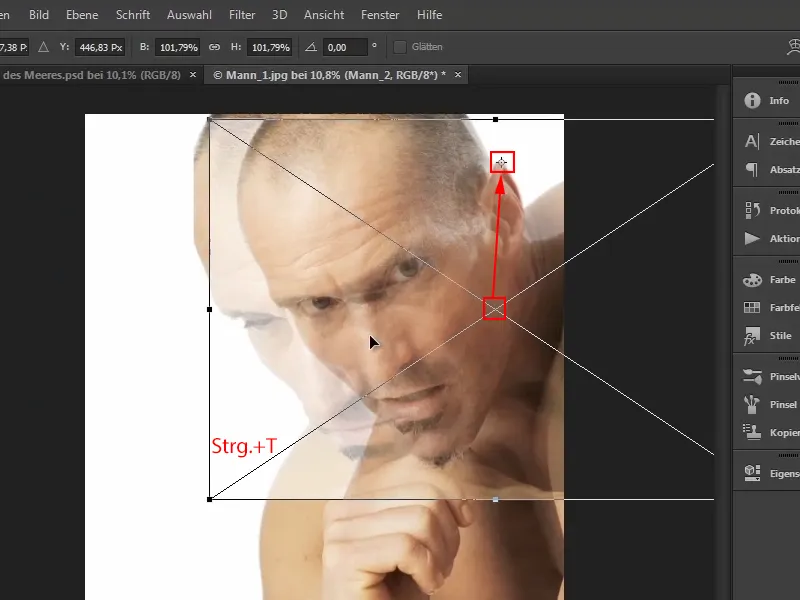
現在の画像を変形するには Ctrl+T を押すと、中央に十字が表示されます。これを耳の上端に合わせて移動できます。
ステップ 9
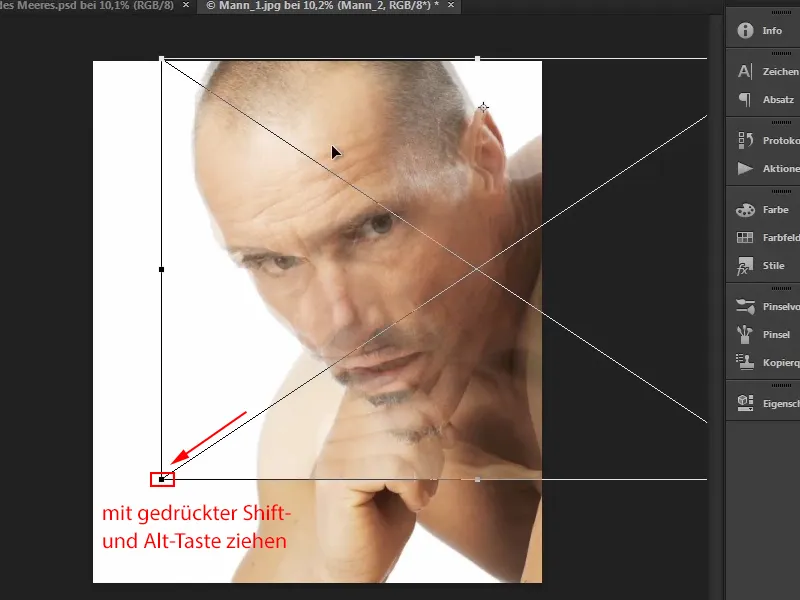
今、Shift-キーとAlt-キーを同時に押し、左下の端を引っ張ると、耳の位置から画像がスケーリングされます。とても便利です。
両方の頭が可能な限り重なるように引っ張り、その近くから事査するためにズームインして状況を確認してください。もし問題なければ、Enterキーで確認してください。
ステップ 10
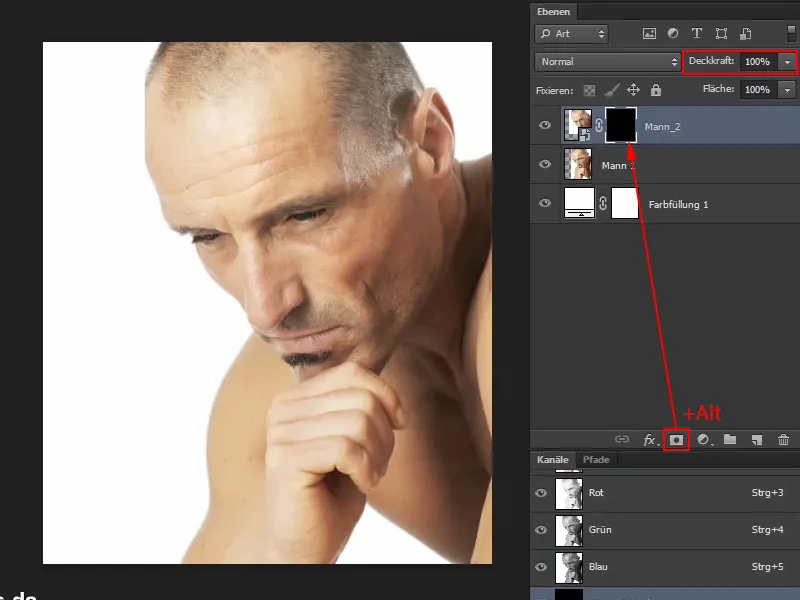
今、不透明度を再び100%に戻します。
その後、Alt-キーを押しながらレイヤーマスクを追加シンボルをクリックしてマスクを作成します。これにより画像が一時的に非表示になります。
さらに進む:ステップ 11–20
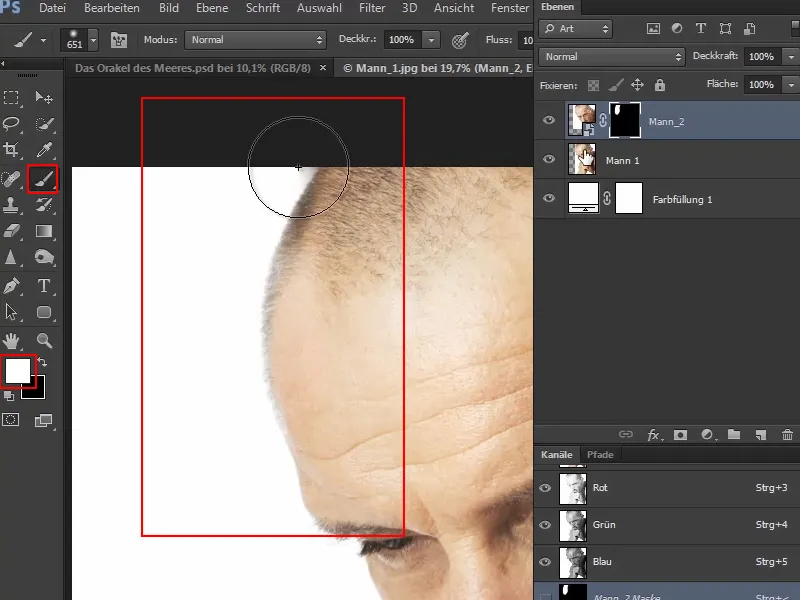
ステップ 11
ブラシとフォアグラウンドカラー(白)で、額の欠けている部分を取り戻します。
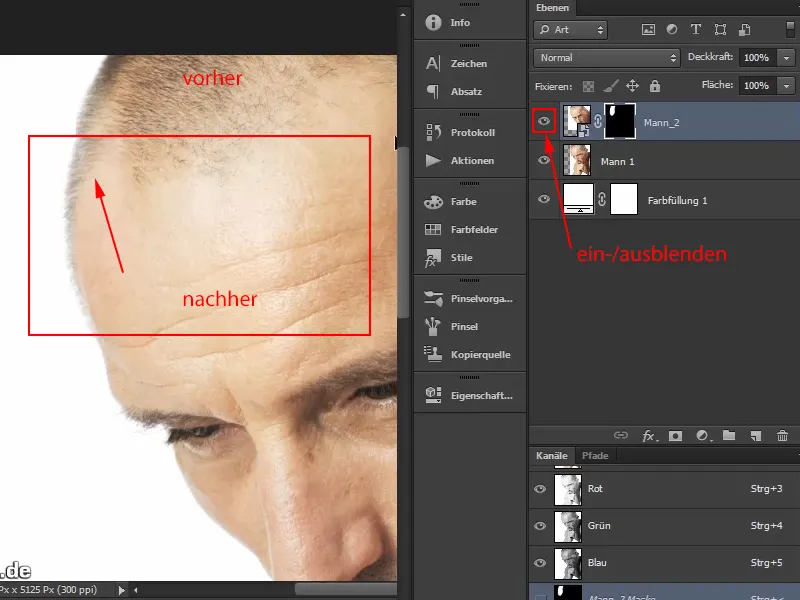
ステップ 12
目のシンボルのオンとオフを切り替え、ビフォーアフターの比較をして、額が少し細くなったことがわかります。
基本的にそれは問題ありませんが、この場合、上部は後で使用されません。
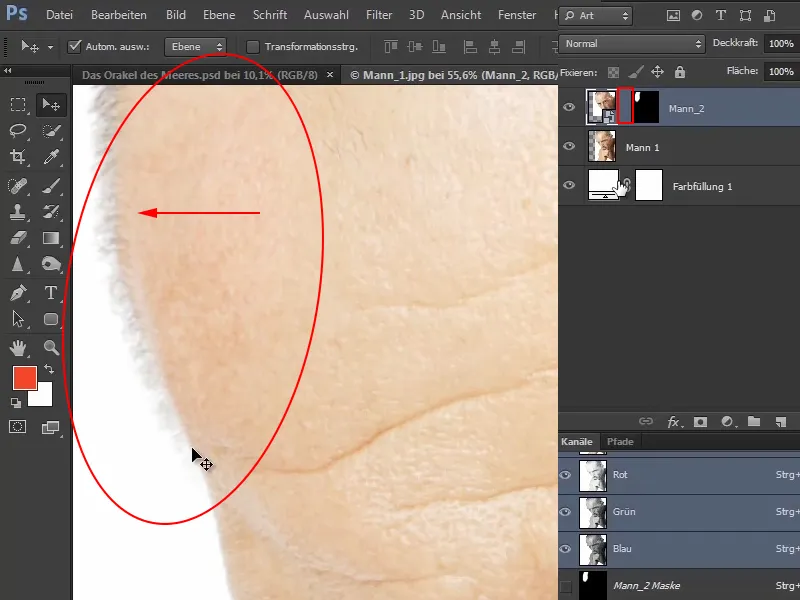
ステップ 13
こうしたエラーはなくてもいいのですが、マルコは問題を修正する方法を示しています:
画像とマスクの間にある鍵のシンボルをマウスでクリックして削除し、次に画像をアクティブ化します。次に、正確にその位置になるように画像を左に少し移動させ、境界が完全に一致するようにします。
目のシンボルのオンとオフを切り替え、ビフォーアフターを比較して結果を確認してください。
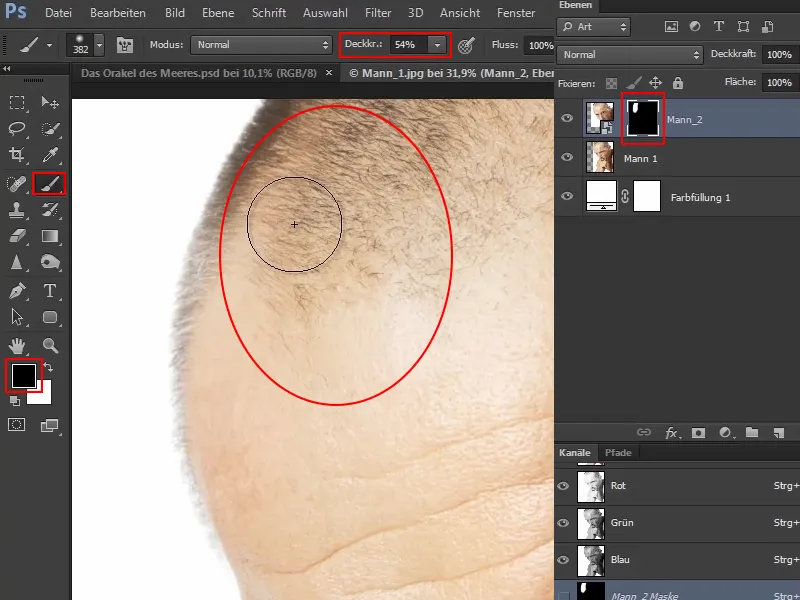
ステップ 14
ブラシ、黒いフォアグラウンドカラー、不透明度を低下させて、いくつかの髪を取り戻し、その部分でもっとスムーズに移行するようにします。
こうして、額は非常によく再構築されました:
ステップ 15
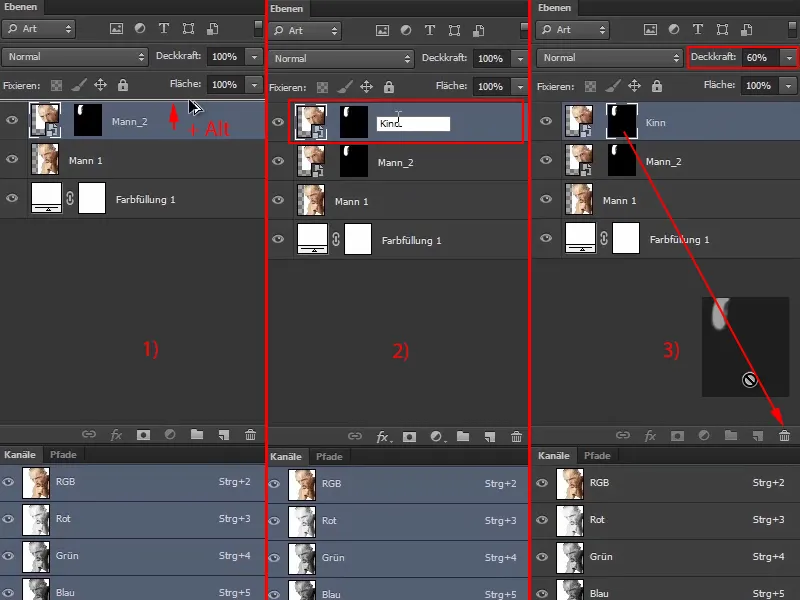
同様に、顎も再構築されます。まず、「Mann 2」レイヤーを複製します。レイヤーをつかんで、Alt-キーを押しながら上にドラッグして(1)複製します。
新しいレイヤーには「Kinn」という名前をダブルクリックして命名し、後で2つのレイヤーが混同されないようにします(2)。
次に、「Kinn」レイヤーのレイヤーマスクをつかんでドラッグし、ごみ箱に移動することでマスクを削除します(3)。
次に、Deckkraft(不透明度)を60%に減少させ、顎をより正確に配置できるようにします(3)。
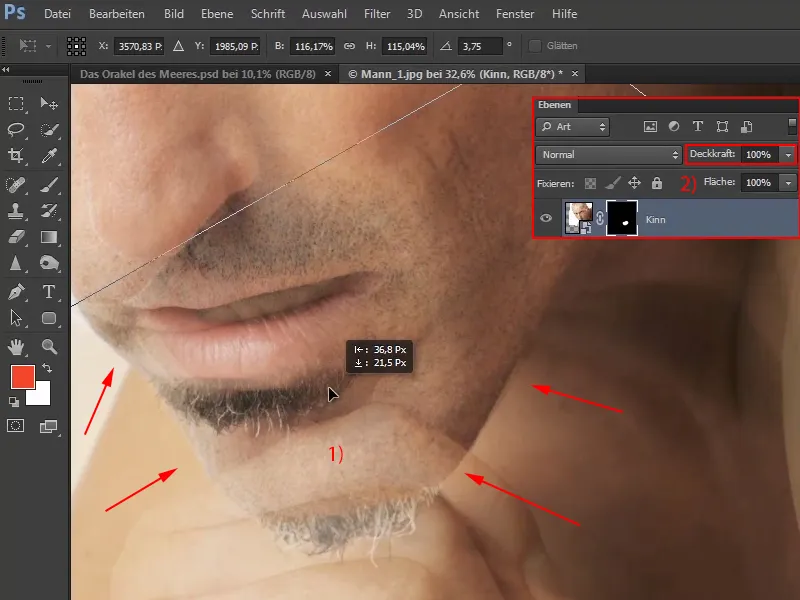
ステップ 16
今、顔をスケーリングまたは回転する必要があります。基本的にはスケーリングされていますが、顎の部分が少し回転しており、視点が異なるため、下にある画像とは異なります。
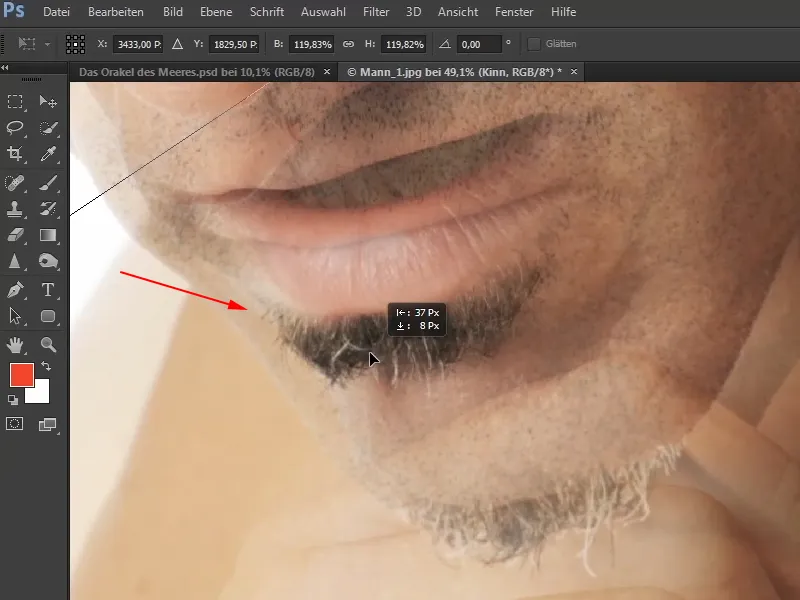
Strg+Tを押し、まず、髭の開始位置が下の画像とできるだけ一致するように画像を移動させます。最初の髪が指す方向に合わせて、おおよその位置に配置します。
そして、画像を少し圧縮し、変形フレームの中央のハンドルをそれぞれ内側に少し引っぱります。男性があなたに向かっているため、視覚的に少し細く見えます。
位置を修正し、髭をさらに正確に合わせます。移動時に強いジャークが発生しないようにするには、Strg-キーを押してください。
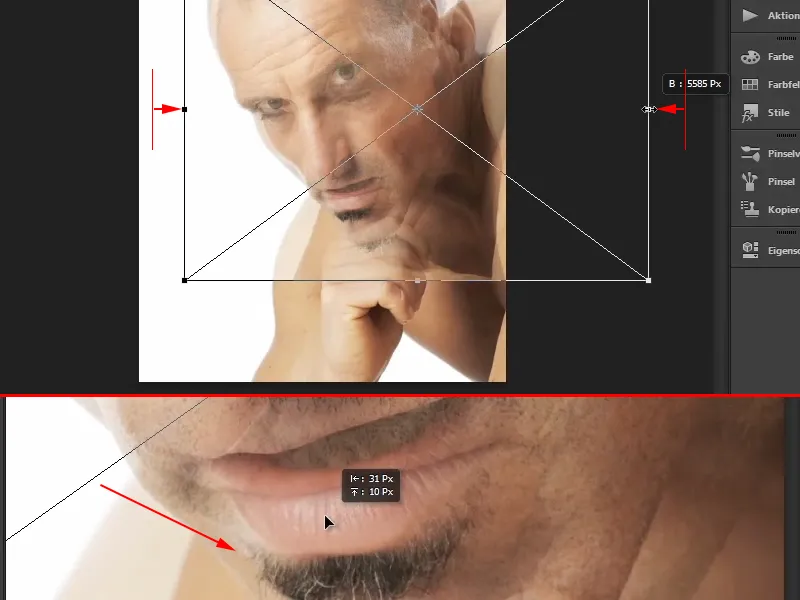
今、少し視点を変え、
…そして、細部ができるだけ一致するように再度少し移動します。
マルコは画像の高さと幅も調整し、全体の形に慣れるまで少しずつ進めるべきだと指摘しました。
特にこのステップでは、最終的に見栄えをよくするために十分な時間を取るべきです(1)。
位置が決まったら、Enterで確認し、Deckkraft(不透明度)を再び100%に戻します(2)。
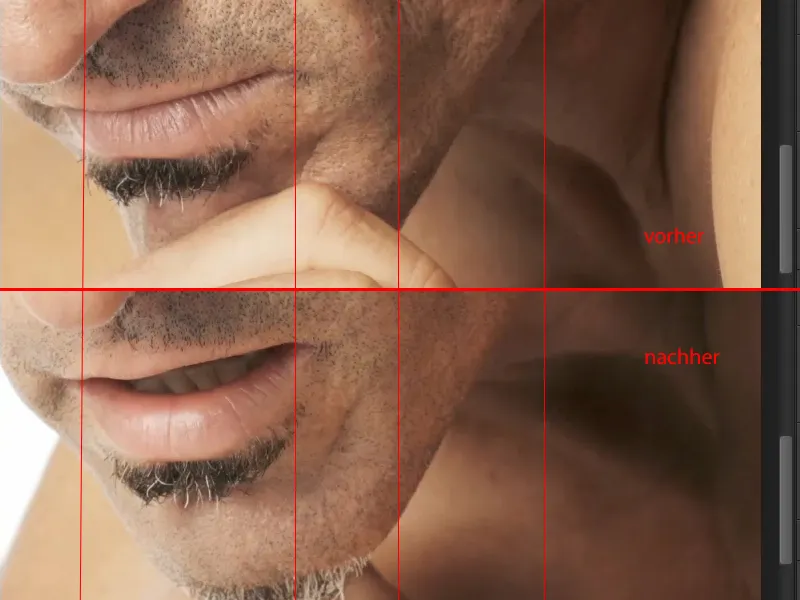
ステップ17
目のシンボルを表示/非表示することで、ビフォーアフターを見ることができます。このステップは合っているはずです:
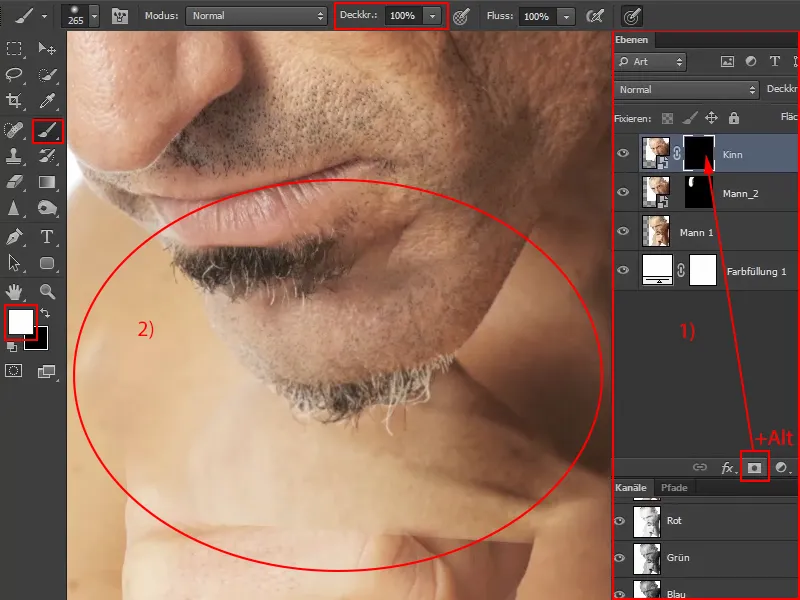
ステップ18
次に、Altキーを押しながらマスクアイコンをクリックしてマスクを作成します。
その後、完全な不透明度でブラシを使用し、フォアグラウンドカラーを白に設定します。そして、手を塗りつぶします。
ステップ19
次に、フォアグラウンドカラーを黒に設定し、スポット毎に不透明度を半分程度に減らします。まだ邪魔な部分を取り除いてください。完璧である必要はありません、なぜならオリジナル画像を知らない人には最終的には誰も気づかないからです。後でそれがそれほど明確に見えなくなります。
目のシンボルを表示/非表示することで、まだ邪魔なディテールがないか確認し、Xを押してフォアグラウンドカラーとバックグラウンドカラーを切り替えて、あごが顔に調和するまで繰り返してください。
次に、すべてのレイヤーを統合できます。
ステップ20
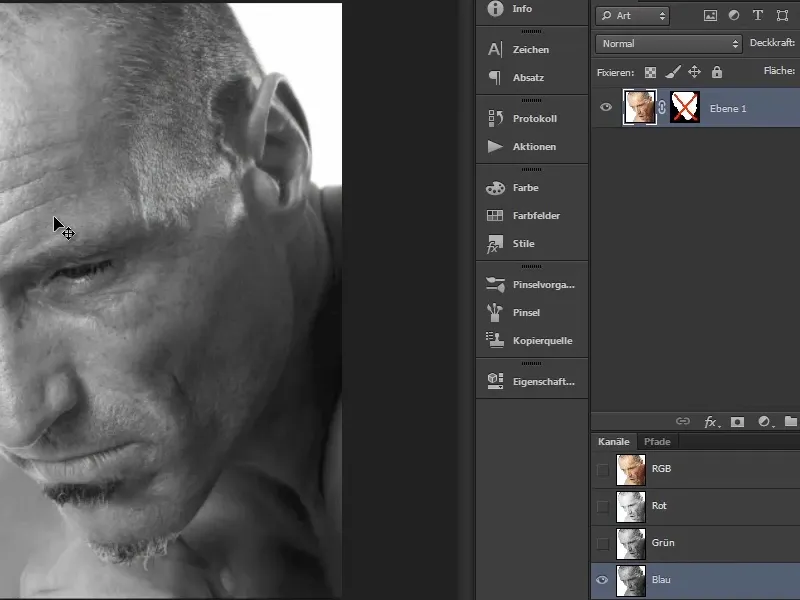
マルコはここでビデオトレーニングでタイムリープして、繰り返しを避けます。彼はその間、背景から顔を切り取り、チャネル計算を使用しました。すでに詳しく説明されています。ここでは、彼は主要なステップに簡単に触れるだけです:
彼はコントラストが強いために青チャネルを選択し、自分自身と組み合わせることにしました。
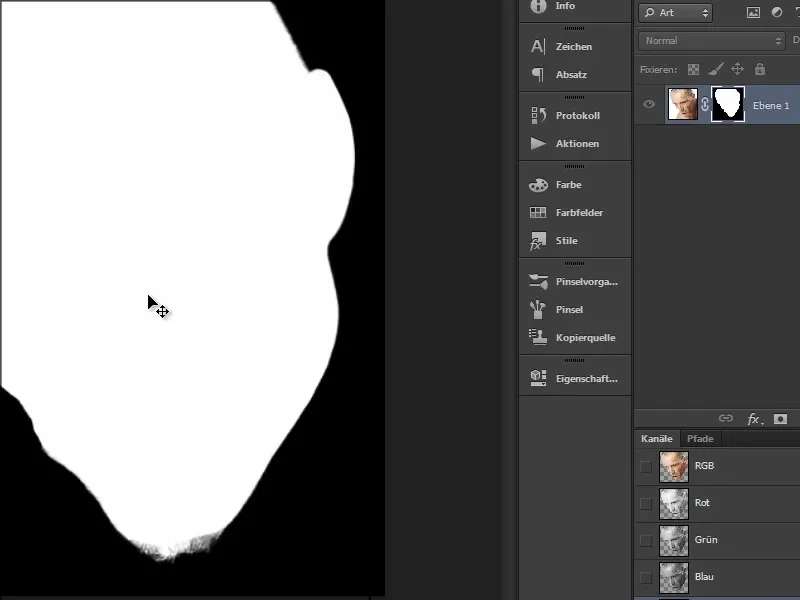
それにより、このマスクが作成されました…
…そして、その後、ブラシを使ってエッジや小さなブラシの先で調整しました。
その結果は以下の通りであり、これから作業が続けられます:
続ける:ステップ21–27
ステップ21
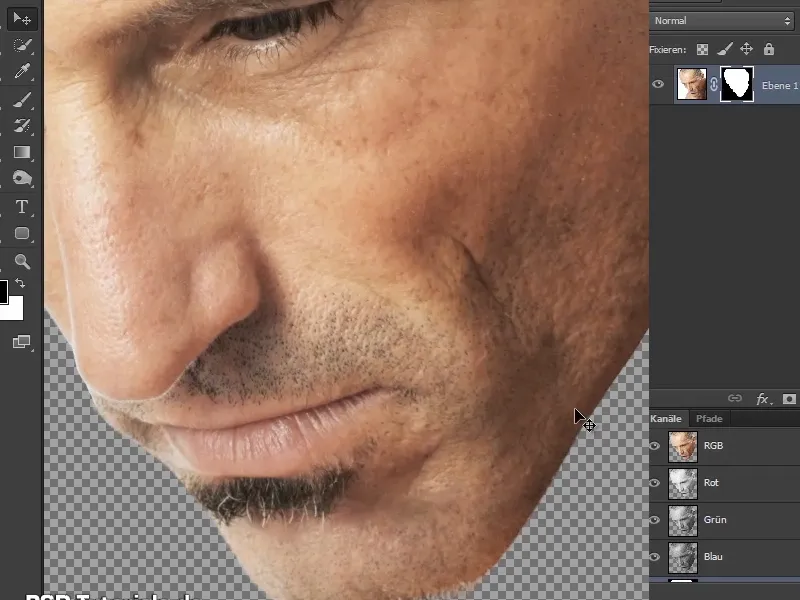
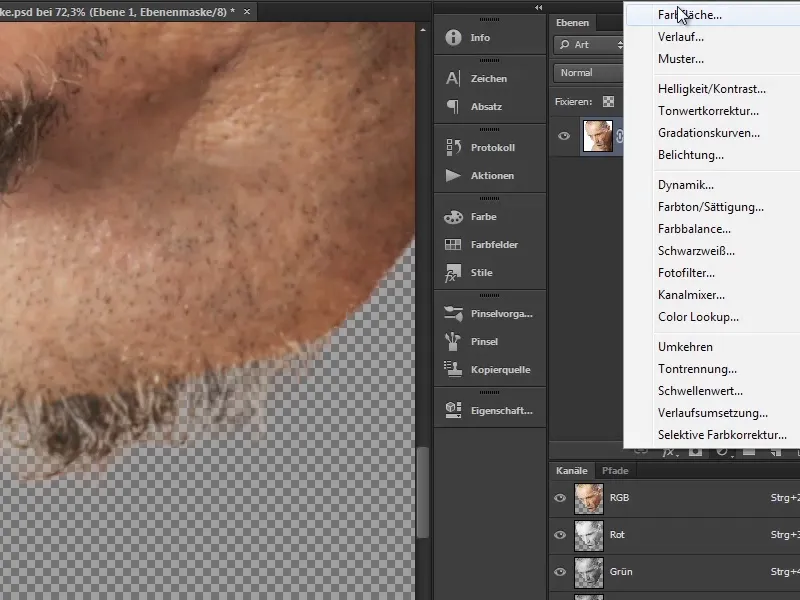
今重要なのは、いくつかの髭の修正です。一部は透明またはミルキーホワイトのままです。
そのために、カラーフィールド…を作成し、たとえば青色を選択します。
ステップ22
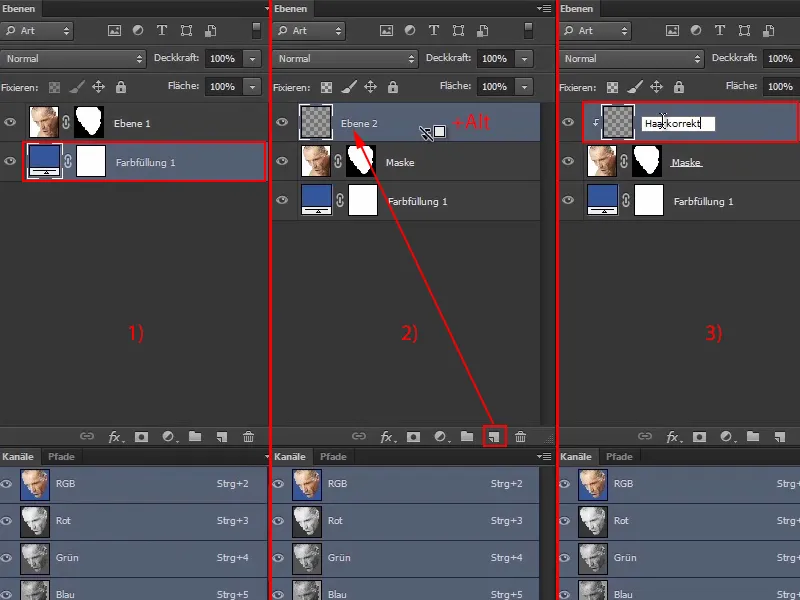
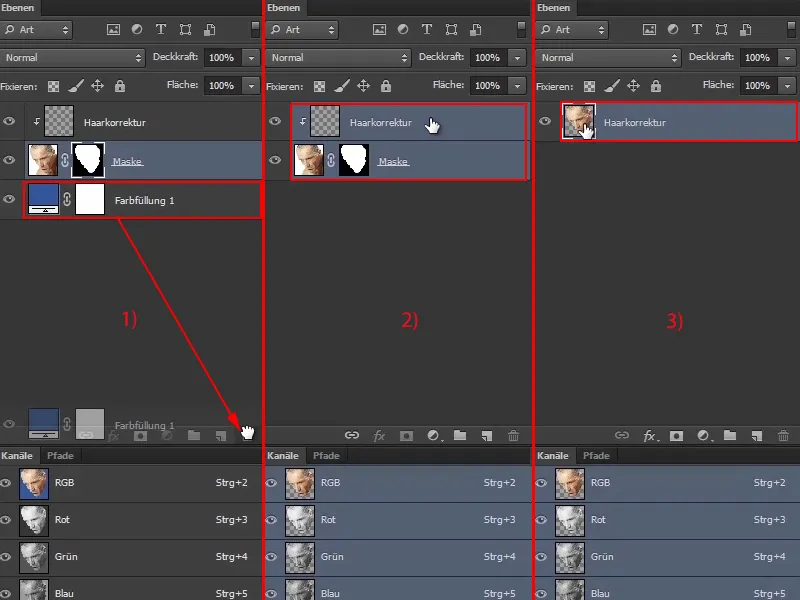
このカラーフィールドを背景にするために、"レイヤー1"の下に配置します(1)。
"レイヤー1"を"マスク"という名前に変更します(2)。
その後、"マスク"の上にもう1つの新しいレイヤーを作成し、Alt-キーを押しながらクリックして、その2つのレイヤー間にクリッピングマスクを適用します(2)。
ここで髪の修正を行うために、新しいレイヤーに"ヘアーコレクション"という名前を付けます(3)。
ステップ23
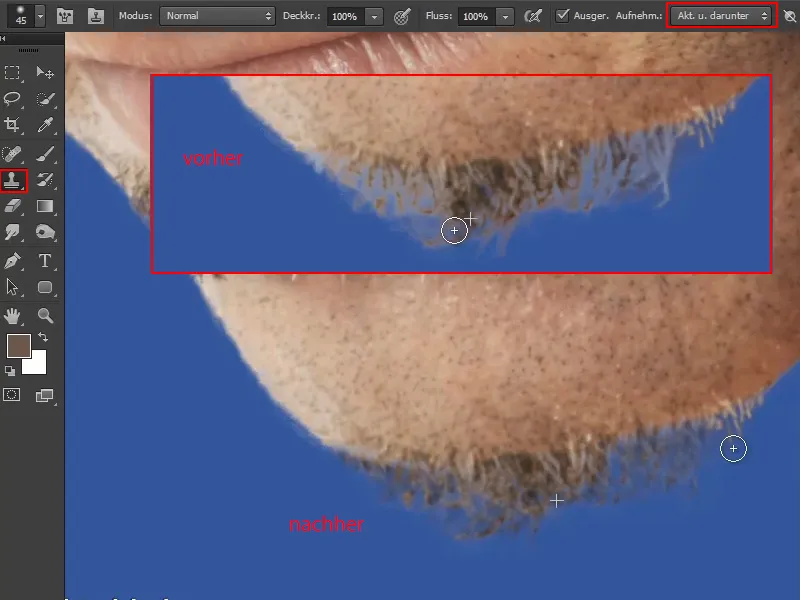
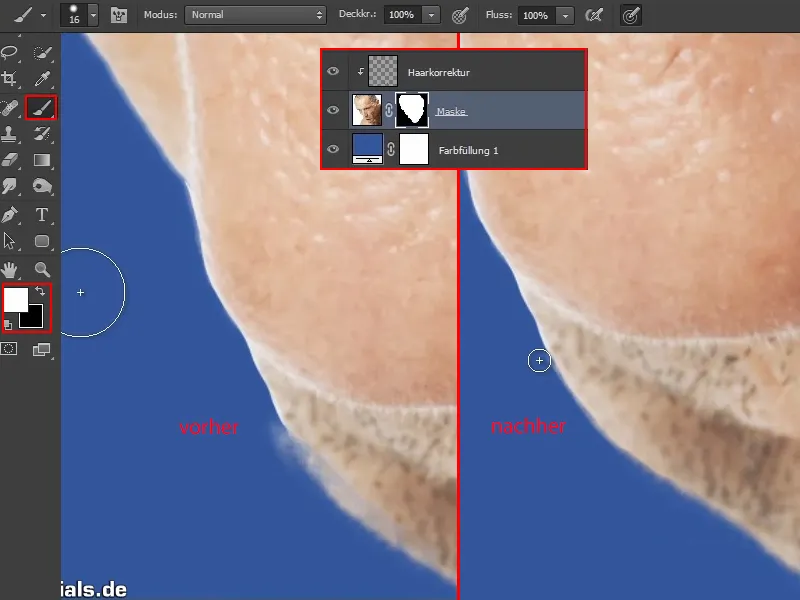
ヒゲの毛穴の間のミルキーな部分を取り除くために("before")、スポイトを選択して現在のレイヤーを下にするのチェックボックスにチェックを入れます。
次に、順番に髪の部分をスポイトで選択し、それをミルキーな部分にスタンプします。これは後で全く気にならなくなるでしょう、なぜなら海とも非常によく合うからです。
ただし、スポイトを使って部分が明らかに複製されないように注意してください。最終的にはすべてがリアルに見えるようになるべきです("after")。
ステップ24
マルコが拡大していると、マスクのさらなる不備が見つかります:顔のエッジに("before")。
固いブラシと黒いフォアグラウンドカラーを使用して、そこ沿って描いています。その後、白いフォアグラウンドカラーで少し肌を戻します。
ステップ25
背景レイヤー("Farbfüllung 1")をゴミ箱アイコンにドラッグアンドドロップして削除できます(1)。
次に、"マスク"と"ヘアコレクション"(2)を選択し、これらを1つのレイヤーにまとめます(3)。
ステップ26
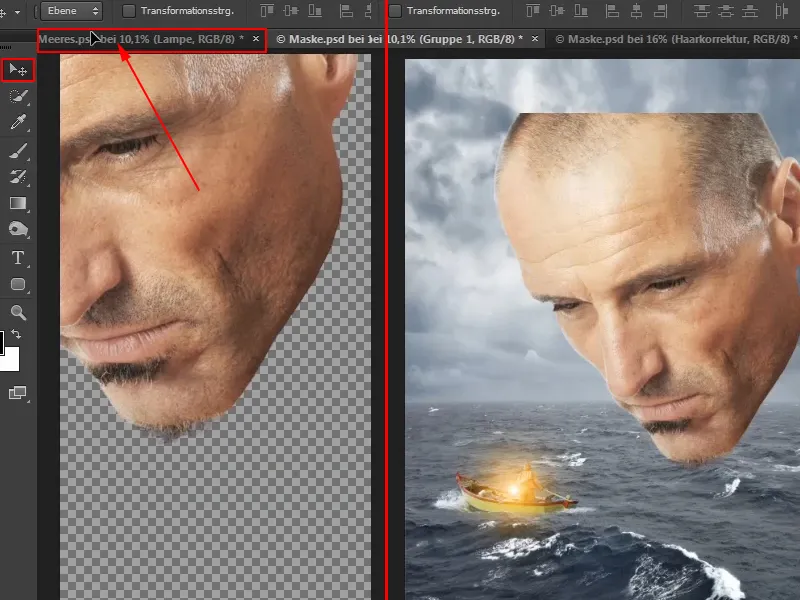
その後、頭部をつかんで海の画像にドラッグして配置します。
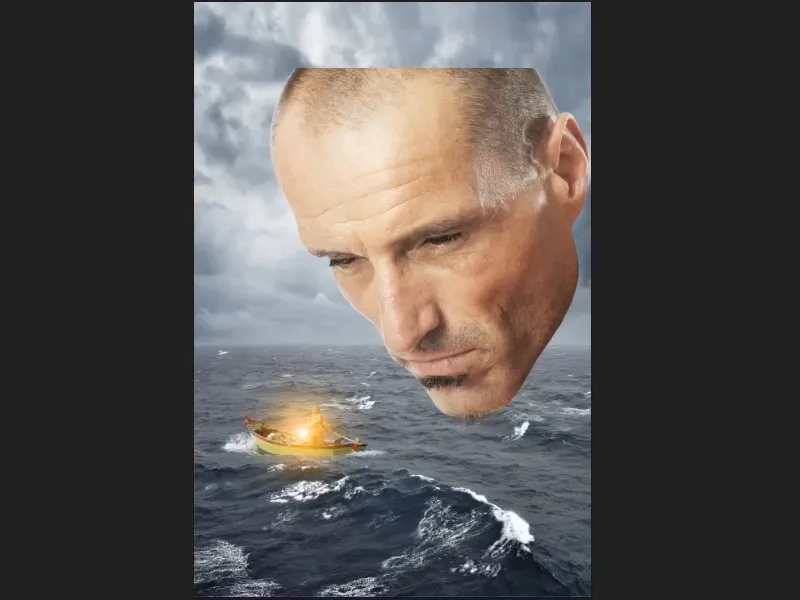
海面の上に浮かぶ大きな飛び出した頭はすでにかなりいい感じです。
ステップ27
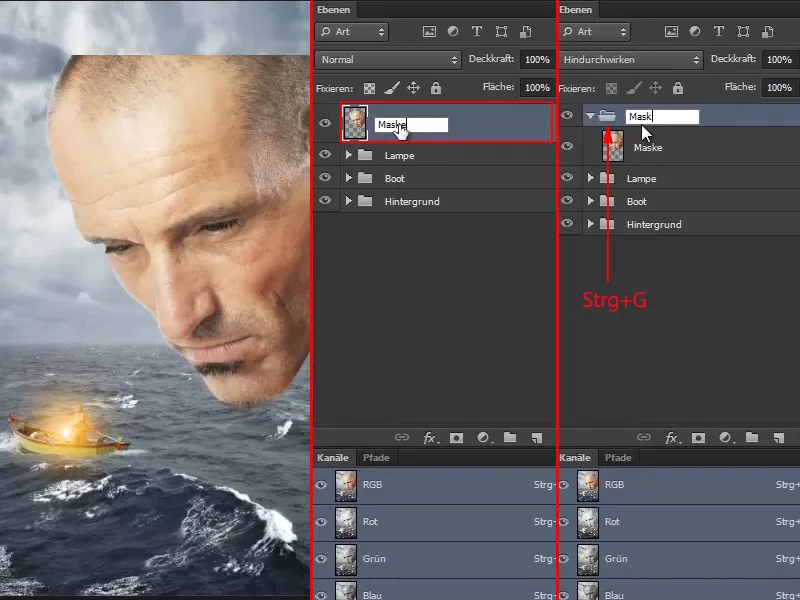
現在、このレイヤーはもはや "ヘア補正" として機能していないため、これを "マスク" に名前を変更します。
Strg+G を使用して、グループにレイヤーをまとめ、そのグループも "マスク" と名前を付けます。
このチュートリアルシリーズのこの部分の最後に画像は次のようになります:
次の部分では、本当にマスクの外観を得るためにパスマスクを作成することに焦点を当てます。


