このチュートリアルでは、Adobe After Effectsでの基本的なテキストおよび変形オプションを紹介します。テキストの作成、調整、アニメーション方法を学び、ビデオプロジェクトを充実させる方法を理解します。文字間隔、スケーリング、アンカーポイントなどのさまざまなオプションを探求します。チュートリアルの最後には、印象的なテキストエフェクトを生成できるようになります。
主なポイント
- After Effectsでのテキスト編集の理解
- 位置、スケーリング、回転などの変形オプションの使用
- テキストエフェクトをアニメートするためのキーフレームの適用
ステップバイステップガイド
はじめに、After Effectsを開いて「ファイル > 新規 > 新しいプロジェクト」を選択します。「合成 > 新規合成」に進みます。例えば「サンプルテキスト」などと名前を付け、HDTV設定、秒間25フレーム、10秒の長さを選択します。これらの設定はプロジェクトの出発点となります。

コンポジションを作成したら、横書きテキストツールを使用します。「Ctrl + T」キーを押してアクセスし、「サンプルテキスト」などのテキストを入力して、選択ツールに切り替えます。
テキストを最適な位置に配置するには、ドラッグアンドドロップで移動するか、テキストを水平および垂直に中央揃えにするために整列機能を使用できます。段落エリアで「中央揃え」オプションを選択して、テキストが正しく中央揃えされるようにします。
テキストのフォーマットができたら、文字の設定を見てみましょう。私は「Arial」フォントを使用していますが、希望のフォントを選択できます。たとえば、フォントサイズを255ピクセルに設定するとします。文字間のスペーシングを0に保つと、コンパクトなテキストが得られます。

左側にサンプルテキストレイヤーがあります。テキストおよび変形オプションを開くには、小さな矢印をクリックしてください。ここには位置やアンカーポイントなどの異なる設定があります。まず、位置から始めましょう。コンポジションウィンドウ内でテキストを移動するには、調整できるXおよびYの2つの値があります。X値を変更することで、テキストを水平方向に移動させることができます。
Y値を調整することでテキストを垂直方向に移動させます。アンカーポイントはテキストの中心点を決定するので重要です。アンカーポイントを上に移動させ、テキストを拡大または縮小すると、そのポイントを基準に効果が現れ、結果が影響を受けます。
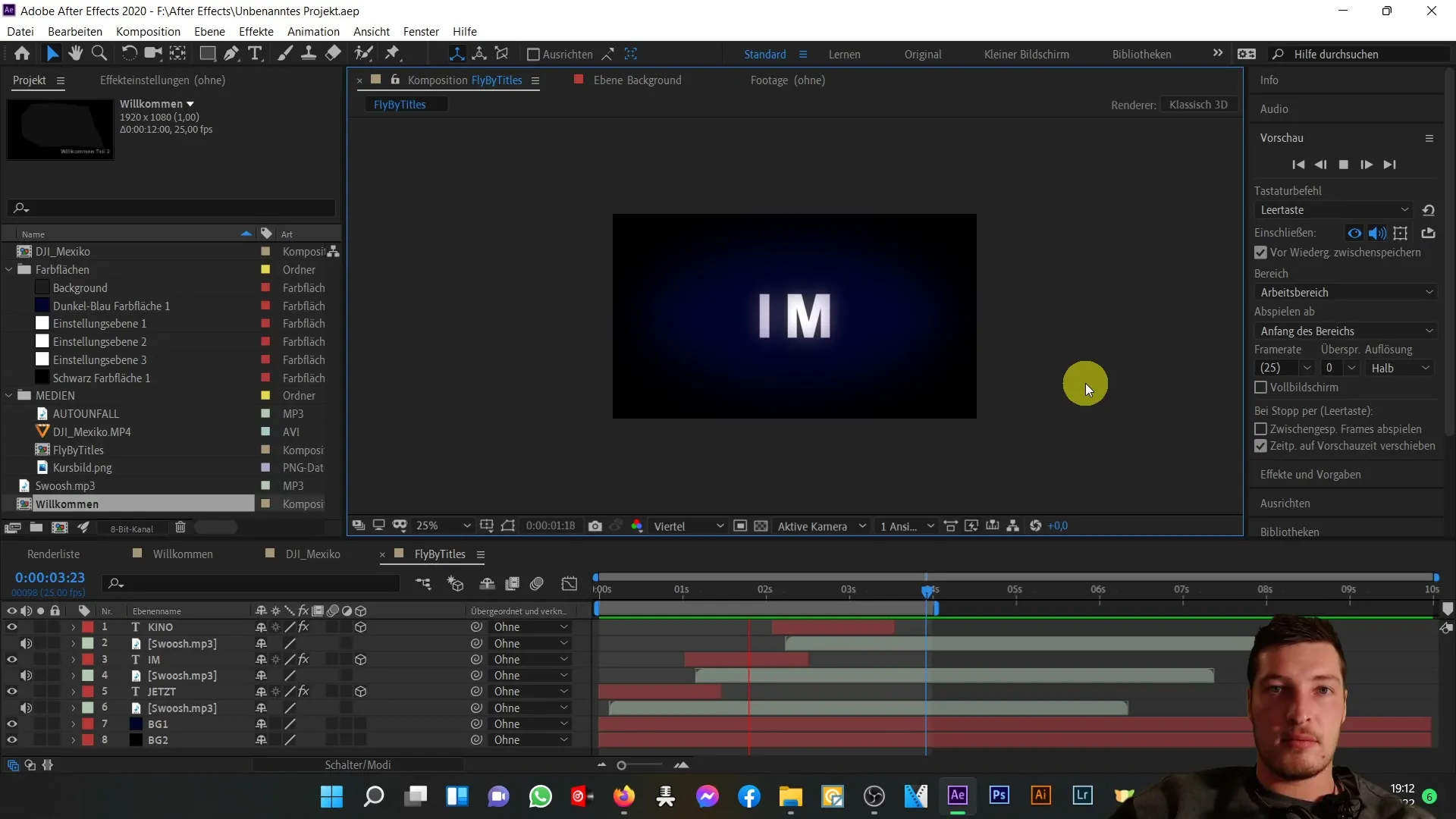
アンカーポイントを移動するには、移動したい場所をクリックします。スケーリングを調整すると、アンカーポイントを基準にスケーリングされます。中心揃えされたアンカーポイントにすると、テキストが対称的に拡大または縮小されます。さらにスケーリングの比率を制御することもできます。比率制限を解除すると、XまたはY方向にテキストを独立してスケーリングできます。

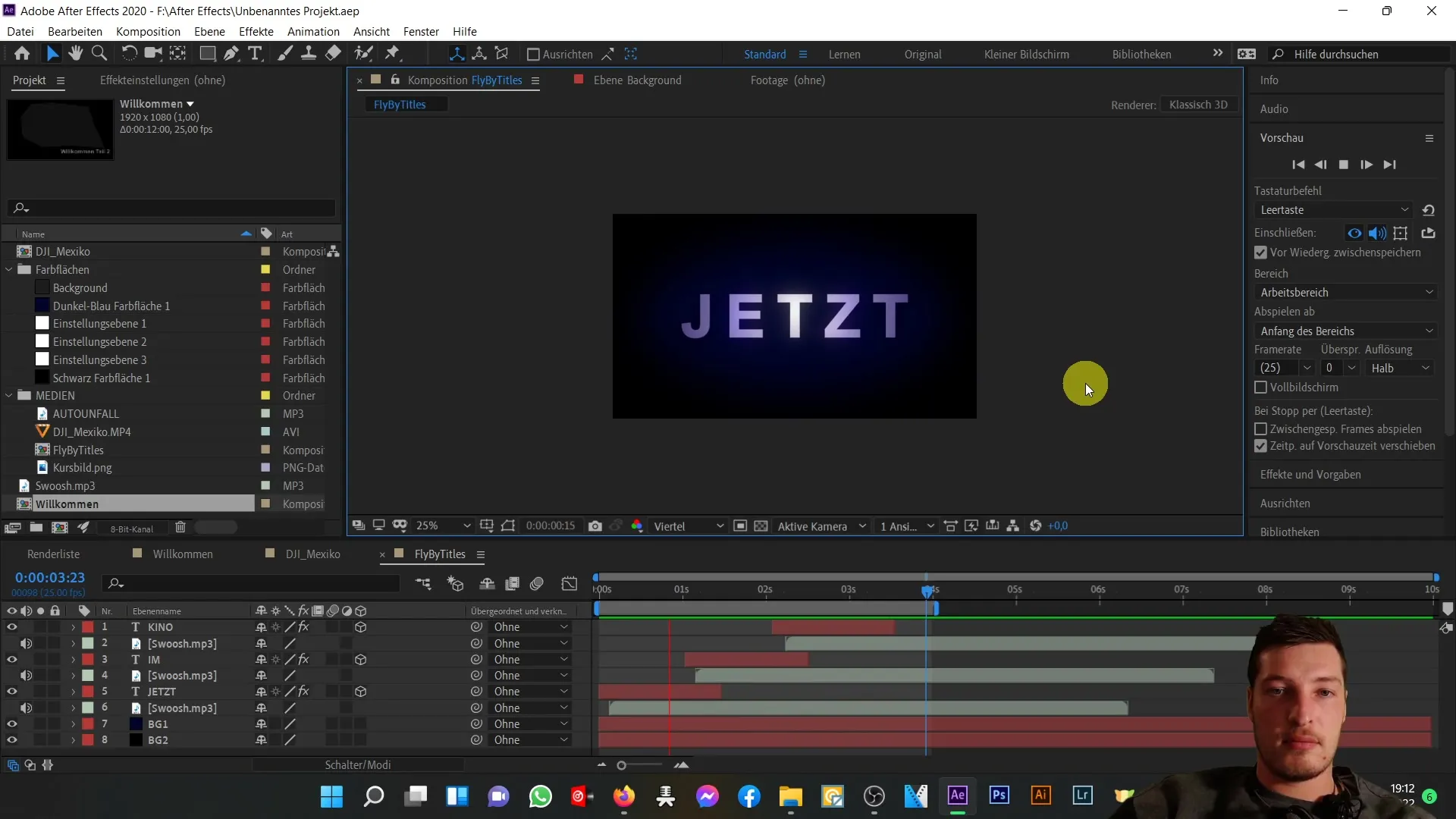
回転機能を試してみると、アンカーポイントを中心にテキストを回転させることができます。また、テキストの不透明度を低く設定し、不可視にすることができます。不透明度を0%に減らし、後で100%に戻すことで効果を得られます。これらのオプションも理解することは重要です。テキストアニメーションでよく使用されます。

これで基本オプションを理解したので、テキストのアニメーションを開始できます。面白い動き効果を得るためにキーフレームを使用し、テキストを生き生きと見せます。

まとめ
このチュートリアルでは、After Effectsでのテキスト作成および編集の基本を学びました。テキストの視覚的なスタイリングとアニメーションをするために変形オプションを効果的に活用する方法を見てきました。さまざまなツールを試し、独自のスタイルや技術を開発してみてください。
よくある質問
After Effectsで新しいテキストを作成する方法は?横書きテキストツールを選択し、コンポジションウィンドウをクリックすることで新しいテキストを作成できます。
テキストの文字間隔を変更する方法は?文字間隔は、対応するパラメータを増減させて文字ウィンドウで調整できます。
キーフレームでテキストをアニメーションさせる方法は?キーフレームを使用してテキストをアニメーションさせるには、変形オプションを開き、望むプロパティを選択し、時間とともに変更を作成するためにキーフレームを設定します。
After Effectsでフォントを変更する方法は?テキストを選択し、文字ウィンドウで別のフォントを選択することでフォントを変更できます。
テキストの不透明度を調整する方法は?変形オプションで不透明度を100からより低い値に変更することで不透明度を調整できます。


