このチュートリアルでは、Adobe After Effectsで異なるエフェクトを持つアニメーション付きテキストを作成する方法を紹介します。さらに、背景に魅力的なグラデーションを追加します。テキストにグラデーションや光効果を追加する方法、さらにプロジェクトに奥行きと特徴を付けるためにマスクを背景に統合する方法を学びます。
主な取り組み方
- テキストにグラデーションを使用
- 光効果の適用
- グラデーションが施されたマスクされた背景レイヤーの作成
ステップバイステップガイド
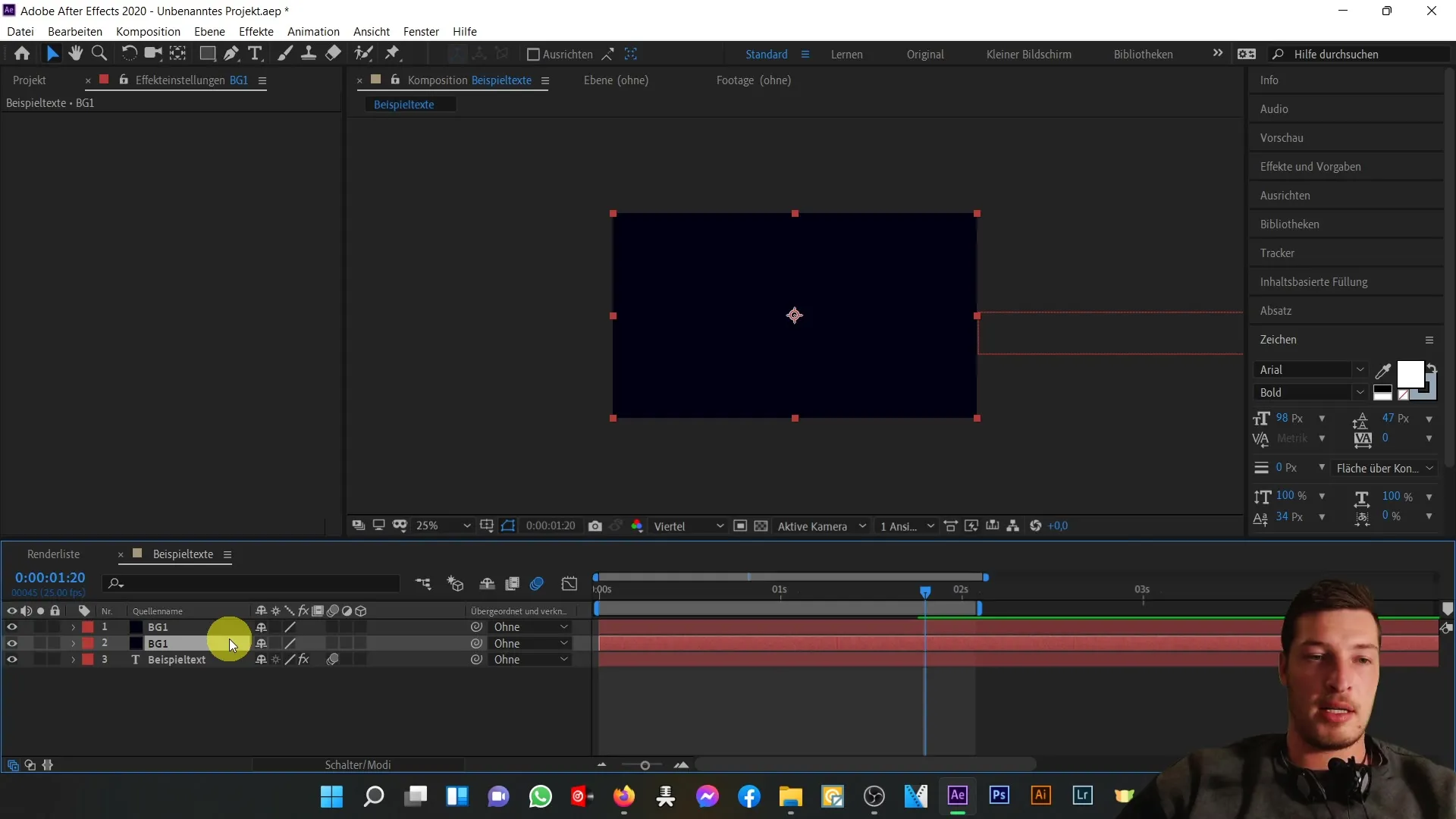
まず、After Effectsプロジェクトを開き、効果を適用したいテキストを配置します。

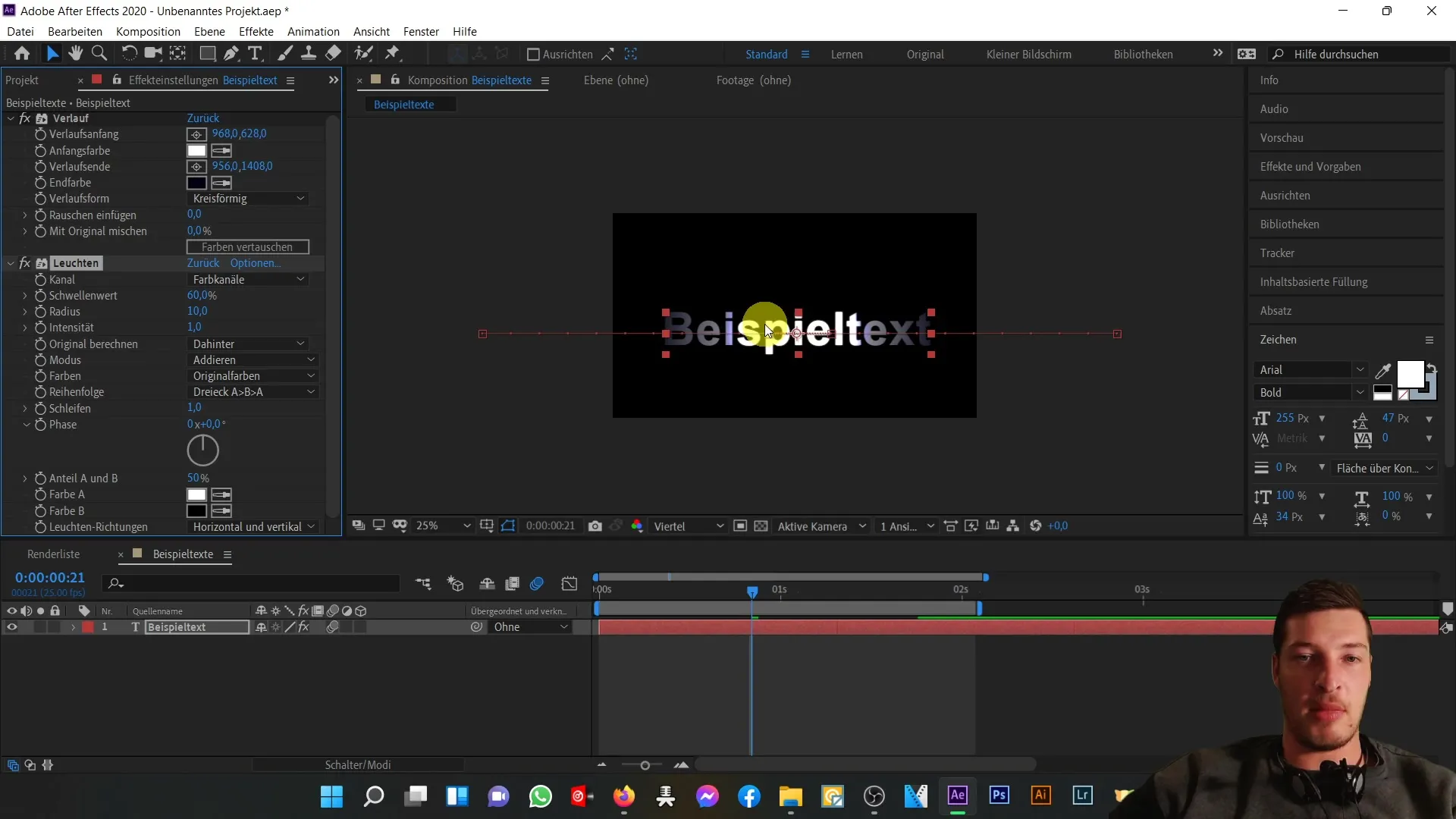
テキストに色を付けるために、選択したテキストを選択し、メニューから「エフェクト」を選択します。「生成」を選択してから「グラデーション」を選択します。すると、黒から白へのグラデーションがテキストにすぐ表示されます。

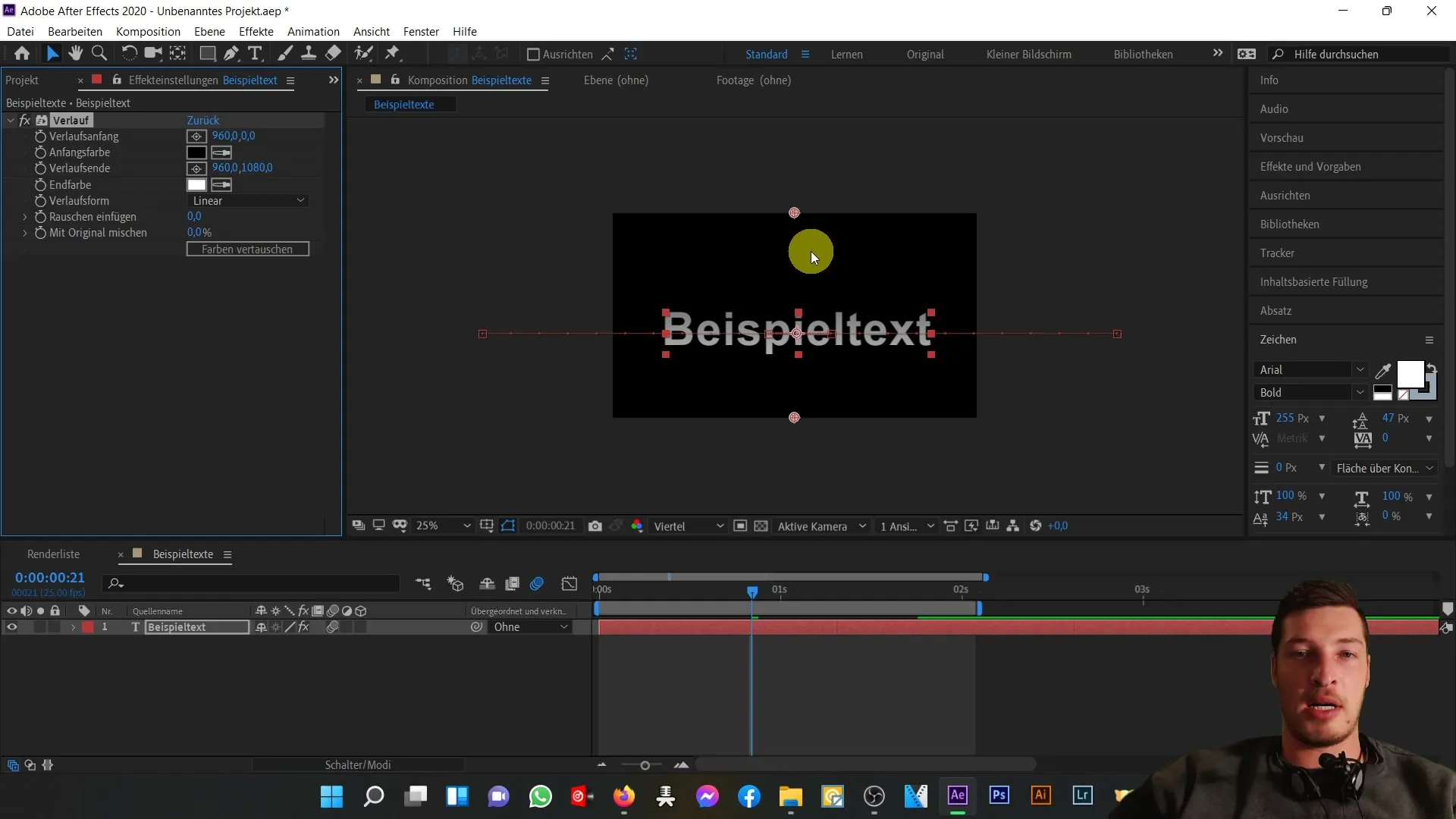
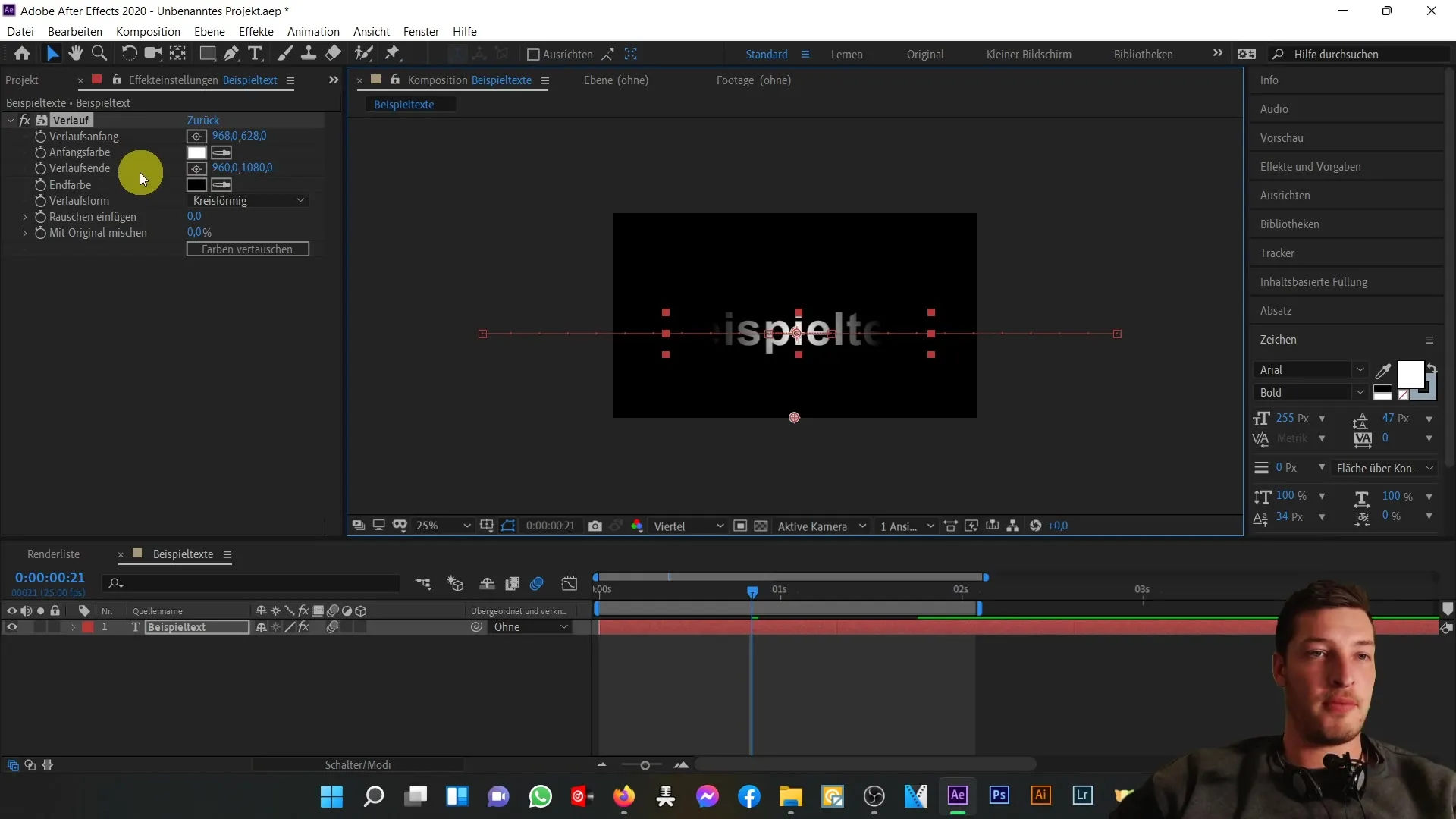
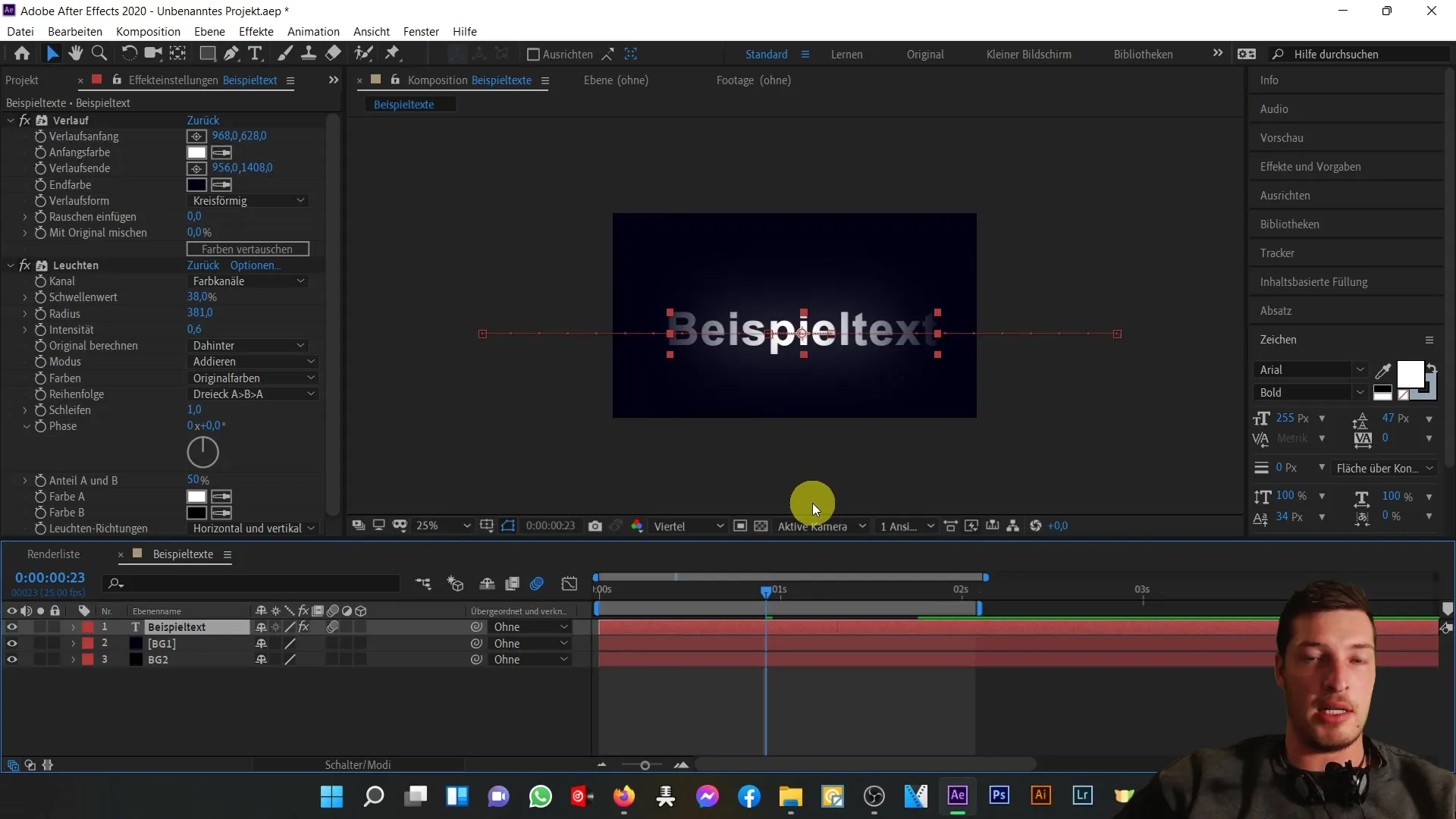
グラデーションの始点はテキストの上部に表示され、明るい色は下部に表示されます。次に、グラデーション形状を調整できます。線形グラデーションの代わりに円形グラデーションを選択します。これは、グラデーションのレイアウト設定を調整して行います。
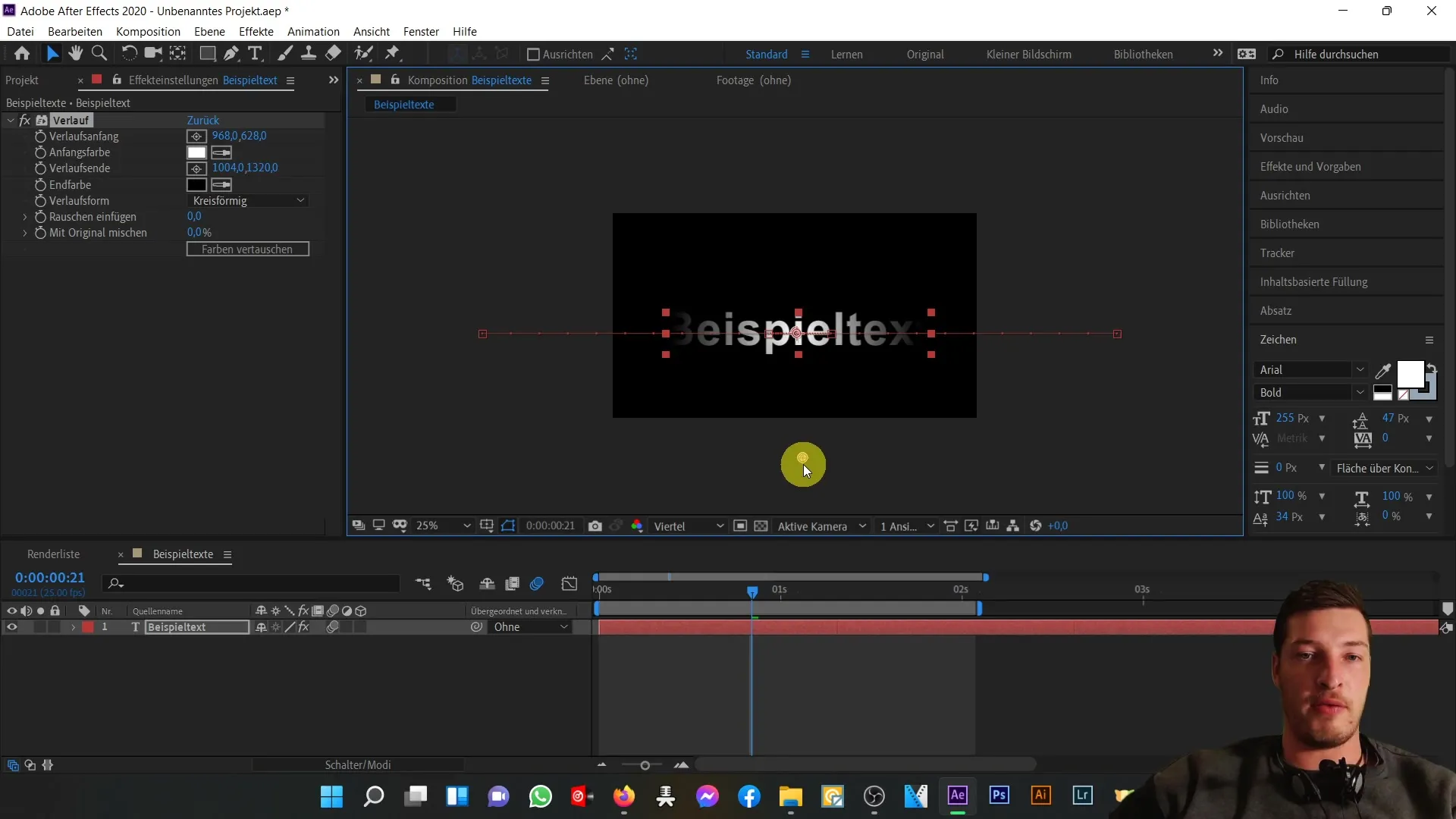
次に、色を入れ替えます。グラデーションの×印をクリックし、白色の始点をテキストの中心に配置します。終点の色は、濃い青色を選択することで調整できます。

終点の色を可視領域に近づけるほど、テキストの外部領域に濃い色調がより強調されます。最良のビジュアル結果を得るために、実験的に進めることをお勧めします。

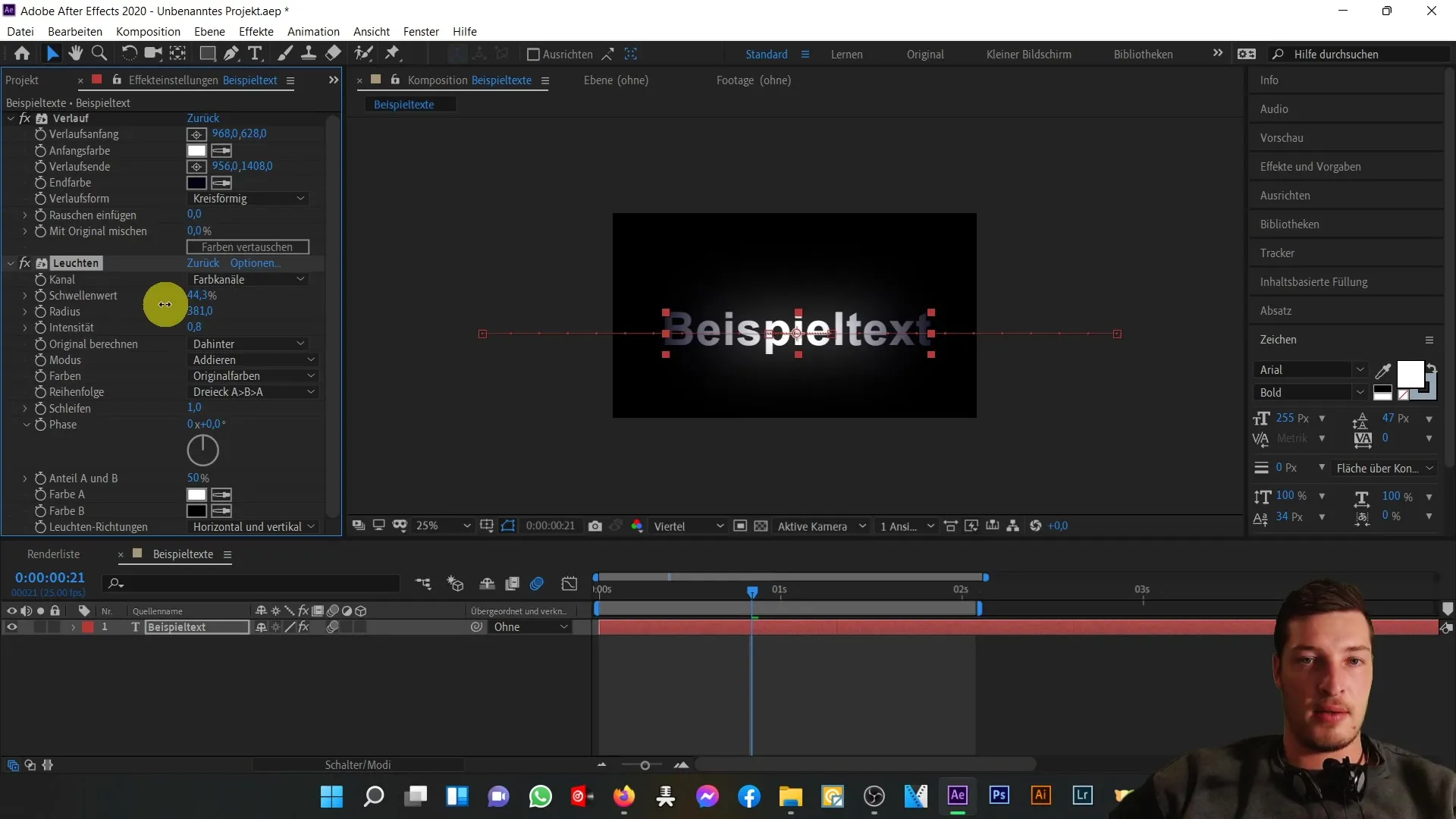
テキストをさらに向上させるために、光効果を追加します。メニューで「効果」を選択し、「スタイライズ」、そして「グロー」を選択します。半径を増やすことで、光効果がテキストのより多くの領域をカバーするのが見えるでしょう。

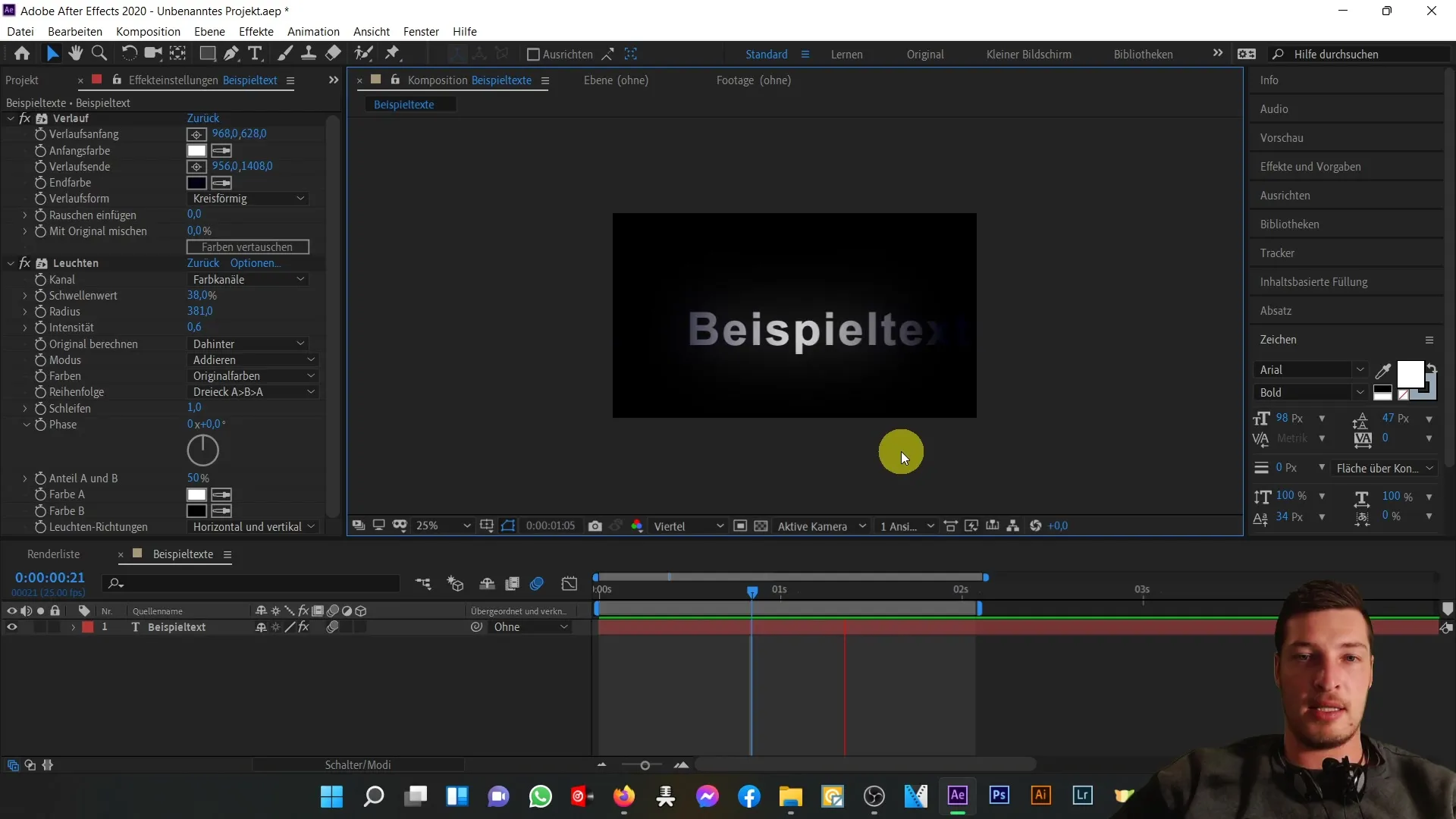
コントラストを高め、より心地よい見た目を実現するために、光効果の強度や閾値を調整できます。より柔らかい見ためを得るために、強度を少し減らしてみてください。

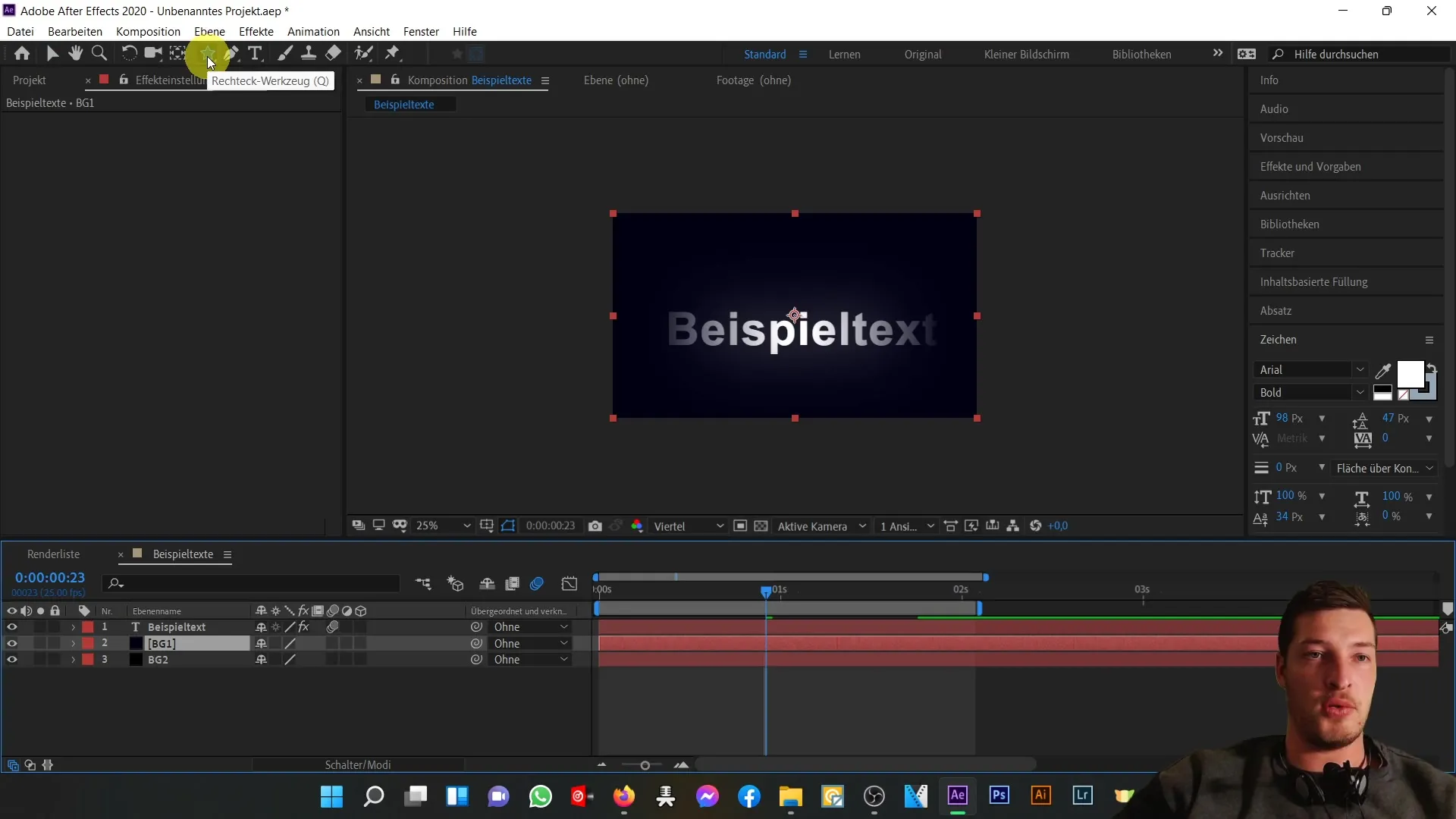
プレビューでアニメーションを確認するには、スペースキーを押します。今や、すべてのアニメーションとテキストの新しいエフェクトが表示されるはずです。

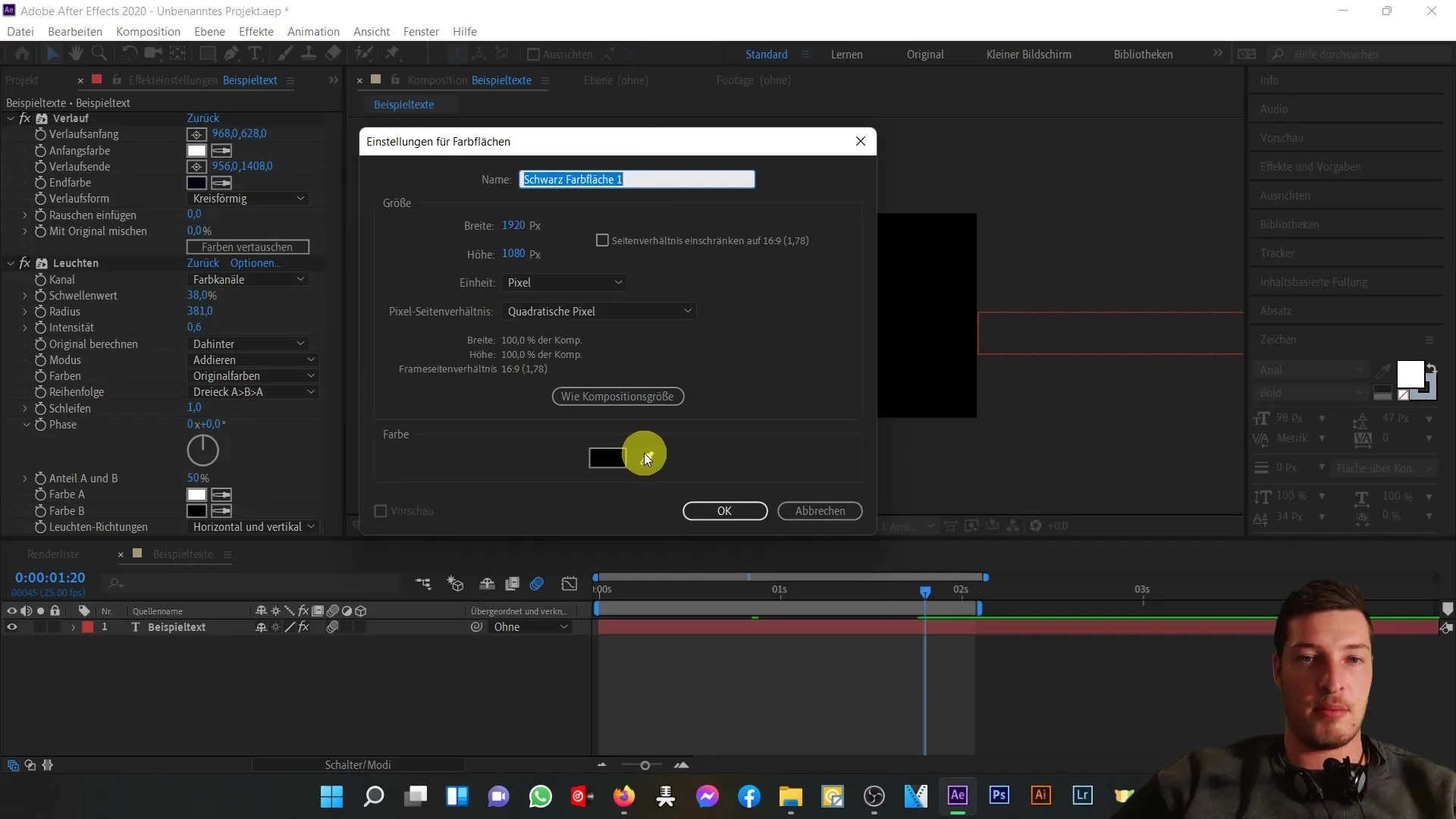
テキストが準備できたので、今度は背景に焦点を当てます。背景に滑らかなグラデーションを追加するために、新しい色フィールドを作成します。「レイヤー」に移動し、「新規」を選択し、「カラーフィールド」を選択します。Color Pickerでグラデーションの色を選択します。

このレイヤーを「バックグラウンド 1」と名前を付けます。このレイヤーを選択して、Ctrl + Dを押すとレイヤーが複製され、「バックグラウンド 2」という新しいレイヤーにも正確に同じ色フィールドがコピーされます。

第2のレイヤーの色を黒に変更します。青色が黒色の上に表示されることがわかるはずです。テキストを最前面に移動させ、両方の背景レイヤーの上に見えるようにします。

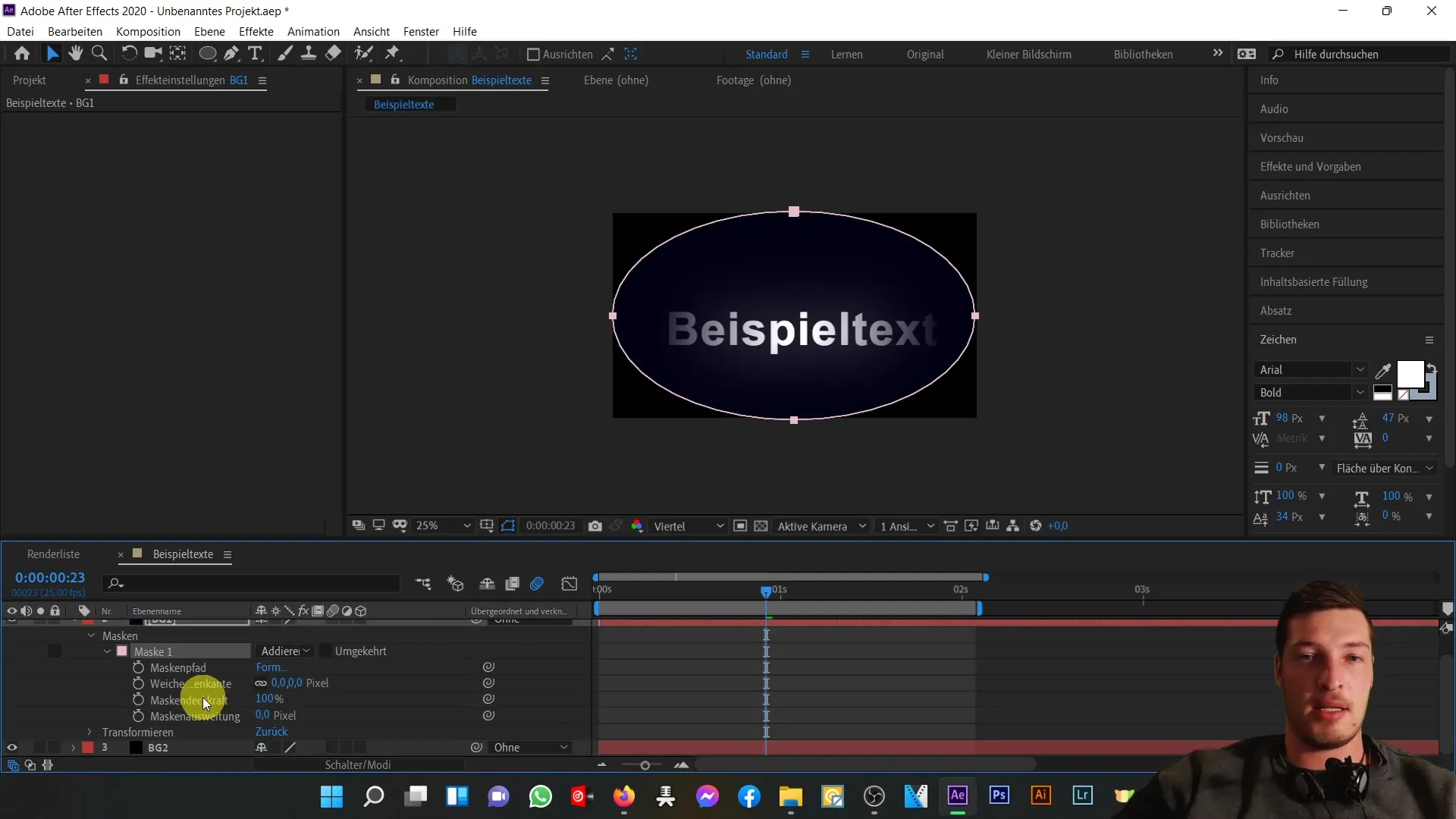
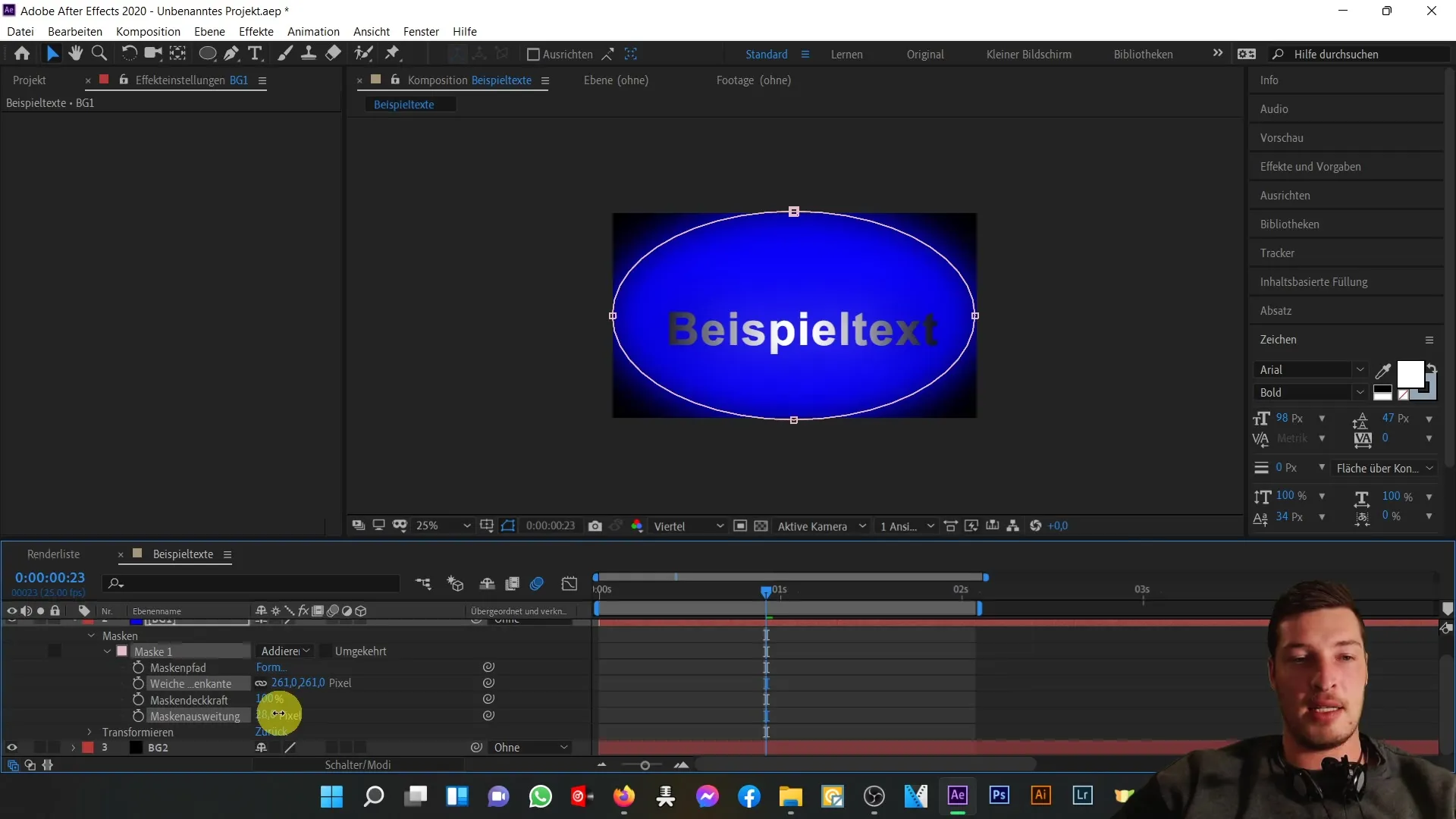
上の青色フィールドを下の黒色フィールドに滑らかに合成するために、マスクツールを使用する必要があります。上のレイヤーを選択し、四角形ツールに移動します。マウスを押したままで円を引き、上のレイヤーを制限します。

円形を調整して、青と黒のエリアの間に滑らかな遷移を作成します。 マスクのエッジをより柔らかくするには、マスクの隣にある矢印をクリックして、「マスクエッジ」を調整してください。

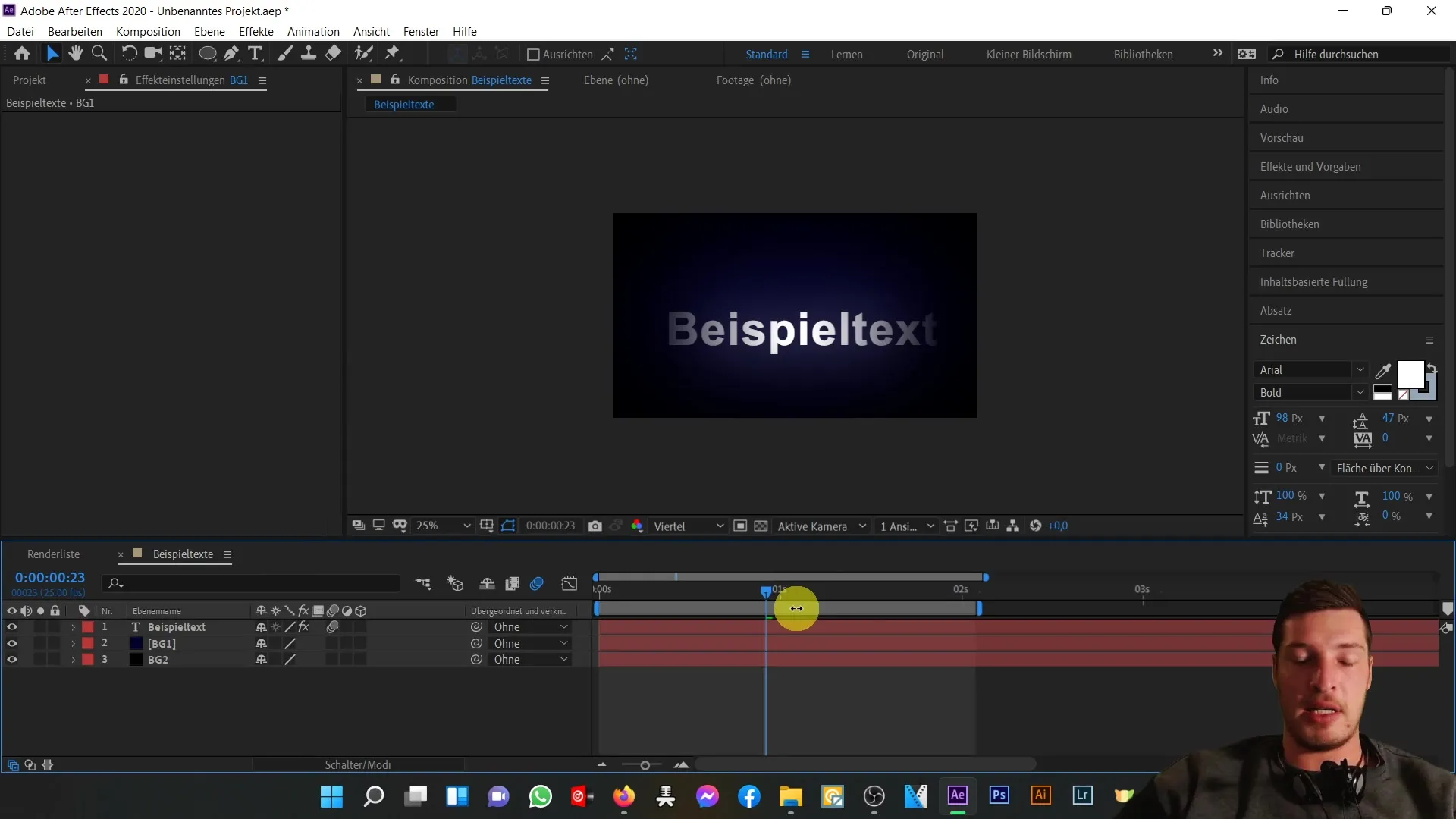
マスクのエッジを十分に柔らかくして、青から黒へのシームレスな遷移を実現します。 下のレイヤーの可視性を高めるために、「マスクの拡張」を変更してマスクをわずかに調整することもできます。

マスクの編集を完了したら、背景がどのように見えるかを確認するためにプレビューを再生します。 今では背景に調和の取れたグラデーションと異なる色のエリアの効果的な遷移が見られるはずです。

要約
このチュートリアルでは、さまざまな効果(カラーグラデーションや発光効果を含む)を使用してAfter Effectsでアニメーションテキストを作成し、マスクを使用して美しい背景グラデーションを統合する方法を学びました。


