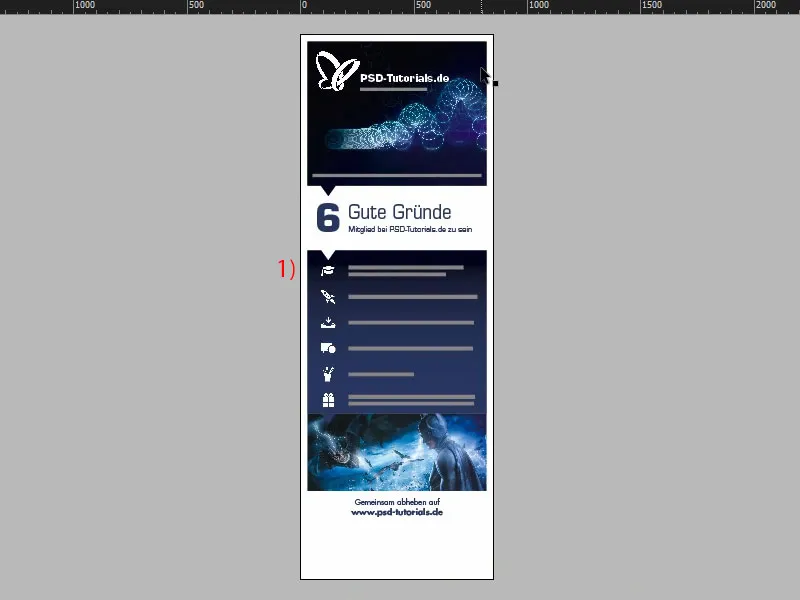
心からこんにちは。私たちは再び一緒に行動し、次の印刷物が待っています。ここで既に見ることができるのは - ロールアップについてです。そしてこのロールアップシステムは「PSD-Tutorials.de、あなたのグラフィック、ウェブ、およびフォトポータル」でブランディングされています。
このようなロールアップの素晴らしい点は何でしょうか?それは全体の展示会スタンドや展示会システムよりもおそらく手頃です。しかし、それでも展示会に参加したい場合は、完全にこれらのものを揃えることが非常に適しています。なぜなら、それらは即座に設置でき、多目的に使用でき、屋内外のどちらでも素晴らしい印象を与えます。私たちのシステムは260 g/m²のグラム重になり、ポリエステル生地でできています。それは耐久性だけでなく、静電気は帯電しないということを意味します。つまり、あなたは頭を擦っても、通常は静電気が発生しないはずです。最悪の場合、他の人に少し厳しい視線を向けられるかもしれませんが。さらに、これは可燃性ではなく、B1防火クラスに準拠しています。そこで、我々は再び略語に戻る。ええ、でも実際は、それを着火できないということは実際はかなり便利です。ですので、火災保険料を低減したい場合は、それで壁を張り巡らせて、保険会社に提案するだけです … これで、このワークショップで何を作成する予定かがわかりました。そして次には、InDesignでのデザインのためのパラメータを見てみましょう。
印刷工場の印刷標準にご注意ください
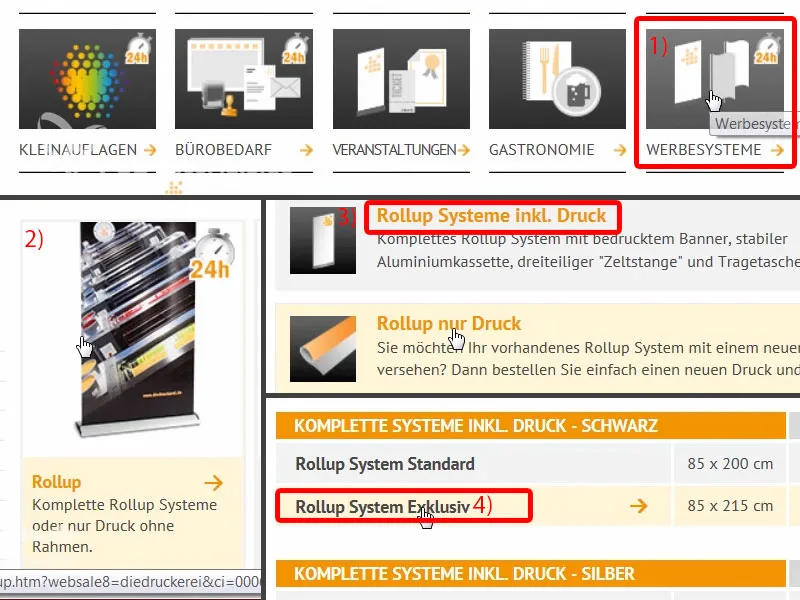
印刷工場のウェブサイトである diedruckerei.de に到着すると、ポートフォリオの概要を把握しましょう。ページをスクロールすると、広告システム (1) があります。左上にはすでに私たちの ロールアップ (2) があります。さて、ここで、ロールアップシステムに印刷を含めるか、ただの印刷だけを注文するか選択できます。ブランディングが変更された場合、ロールアップが収納されるカセットをいつも捨てる必要はないので、印刷のみを注文することも可能ですが、やはりシステムが必要です (3)。
ここで、私たちは専用のシステムを選択します。これは少し大きく、夜のような素晴らしい黒い外観があります (4)。とても高級でエレガントな外観です。
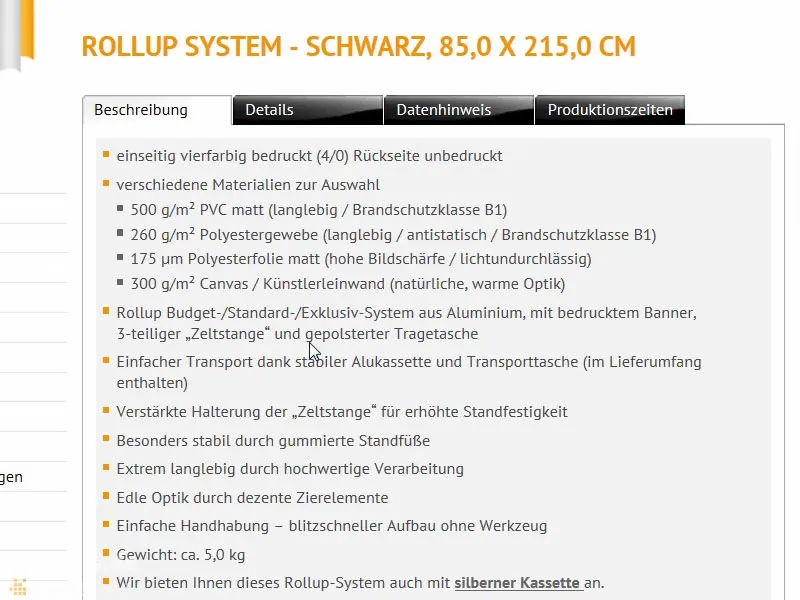
ここには 説明 があります。また、四色印刷、さまざまなグラム重があります。そして、アルミニウム製のシステム、印刷されたバナー、三部分の天幕棒、クッション入りのトートバッグがあることに触れられています。特にトートバッグにはとても感謝できるでしょう、なぜなら、5キログラムもの重さの場合、肩を守るクッション付きはかなり助けになります。最終的には、肩にたくさんのあざを持っていたくないからです - またはその部分を研修生に持たせるかもしれません。
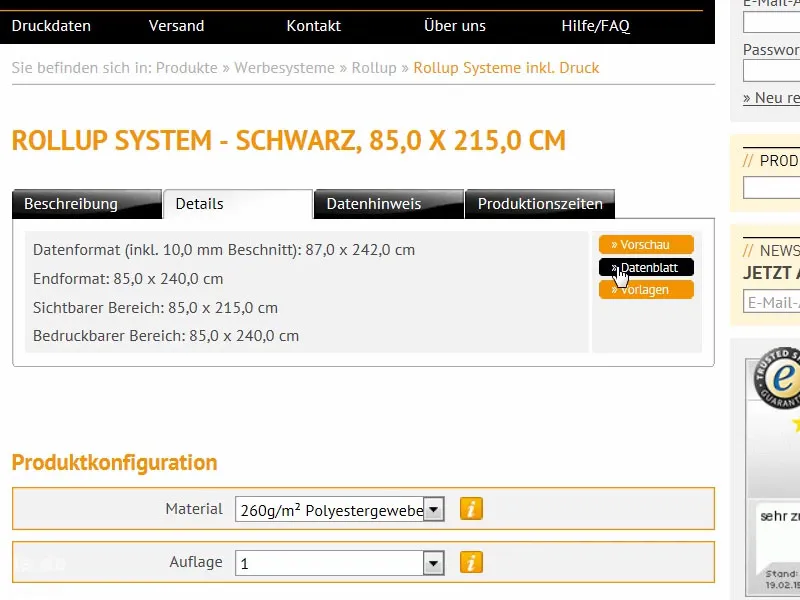
さて、次に進みましょう:何が重要なのでしょうか? 詳細: 主に興味を持つデータ形式がここにあります。そこで、サーバーからデータシートを取得してみます …
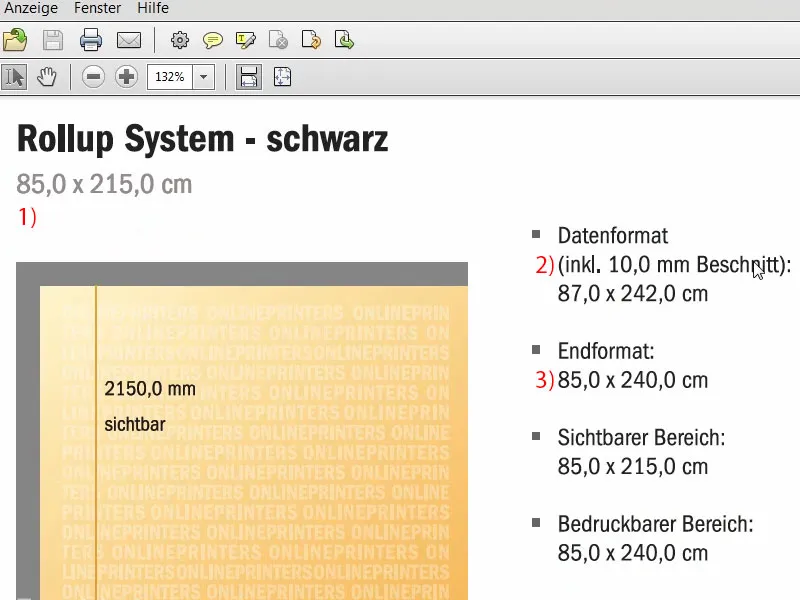
それがフォーマットです。幅が85 cm、高さが215 cmです (1)。ただし、ここに非常に重要な点があります。すなわち、従来の2mmのオーバーラップからずれています。
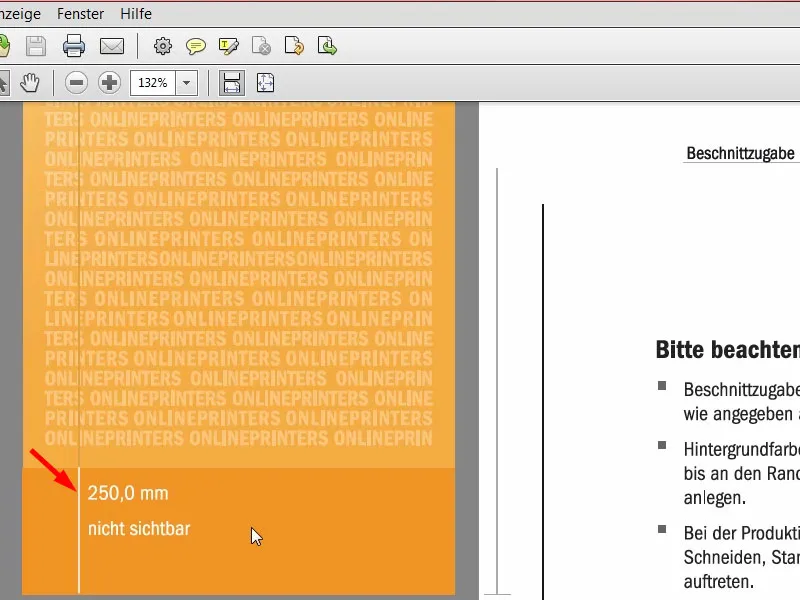
ここでは10 mmのオーバーラップ (2) があります。そして同様に重要なのは、最終フォーマットが85 x 240 cmであるということです (3)。ただし、実際に見える面積は215 cmしかないのに240と215の違いがあるのはなぜでしょうか?240と215の差がどこから来るのかを考えると …
これは見えない領域です。これは、カセットの底に固定されていて引き出すことのできない部分です。
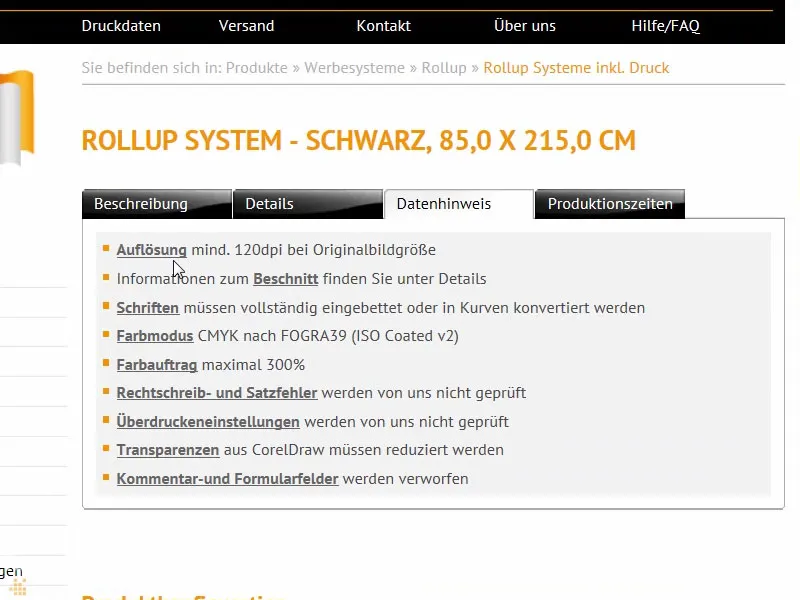
さあ、システムに戻りましょう。 データヒント: ここで重要なのは、オリジナル画像サイズには、通常の印刷ではなく、最低120 dpiの解像度が必要であることであるということです。それは、ルーペで見るのではなく、数メートル先から見るためです。カラーモード:FOGRA39に従ったCMYK (ISO Coated c2)。
最終的なロールアップデザインの概要
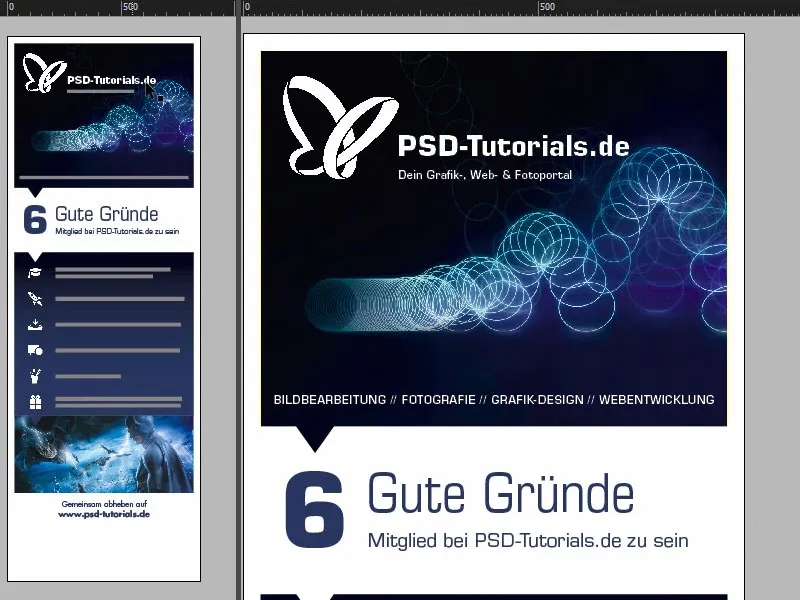
さて、これらのパラメータをすべて把握したので、InDesignでファイルを作成できます。InDesign CCを開きます。こちらが私たちの以前のロールアップです。これは初めてのデザイン用に作成したもので、印刷もしました。こんな感じです、インスピレーションを得たい方はご覧ください。
ここで下にスクロールすると、ここにブランドが表示されます。
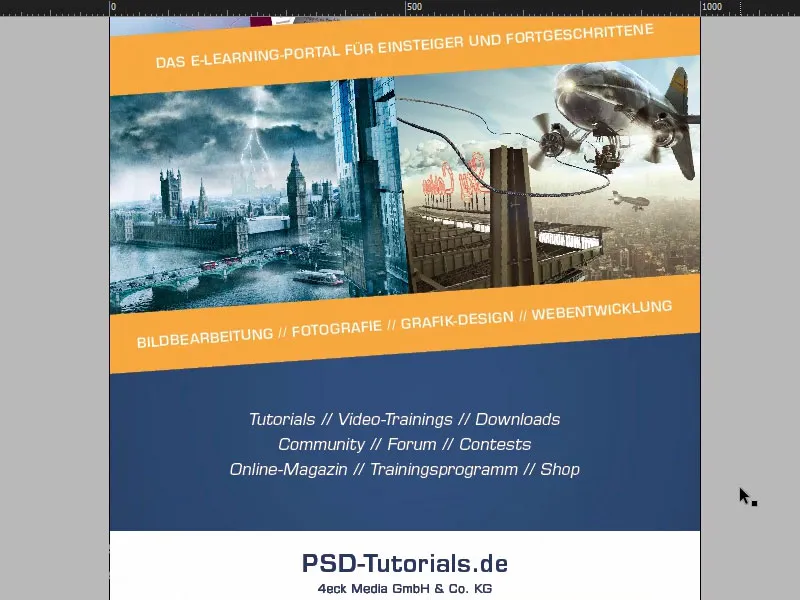
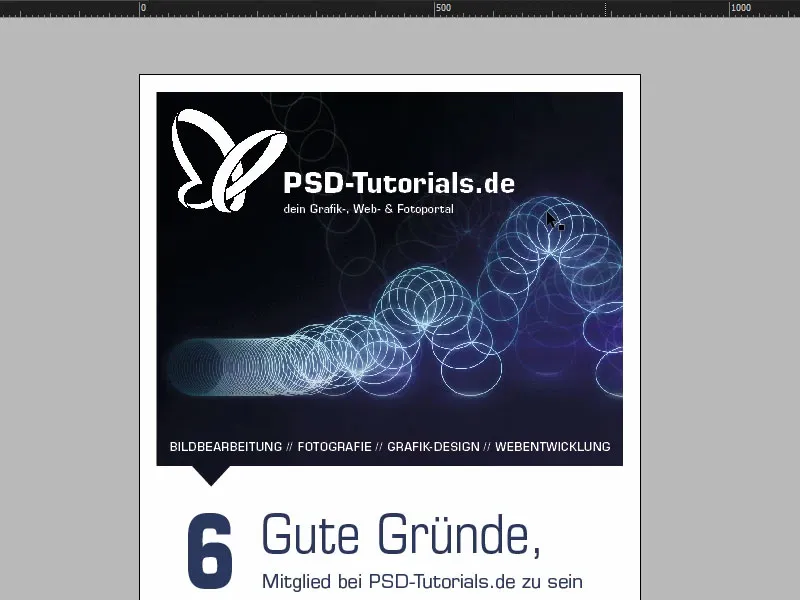
第2のタブには、私たちが作成するロールアップが表示されます。上部に素敵なヘッダー画像があります。ここにはもちろん一つの考えが隠れています。私たちはPSD-Tutorials.deのロゴが付いた跳ねるボールを持っています。最初に気づくのはここであり、その後、跳ねるボールが上に上昇することを簡単に想像してみたいです。私たちは助けます。実際には画像編集、写真、グラフィックデザイン、Web開発の領域で私たちが会員になる理由が6つあります。
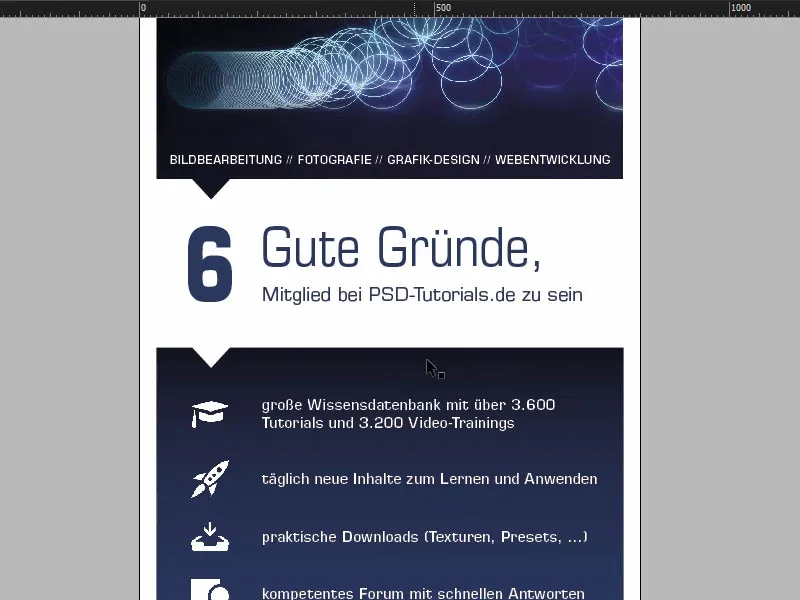
それらはここに表示されます。素晴らしいグラデーションも含まれます。実際には、上部の画像から下部の画像への色の変化がここにあり、そして最終的に私たちのメインカラーである素晴らしい深い青に変わります。ここでも小さなシンボルを使用して、上から下に向かう道を示そうとしています。視線の方向性を少し強調し、識別します。
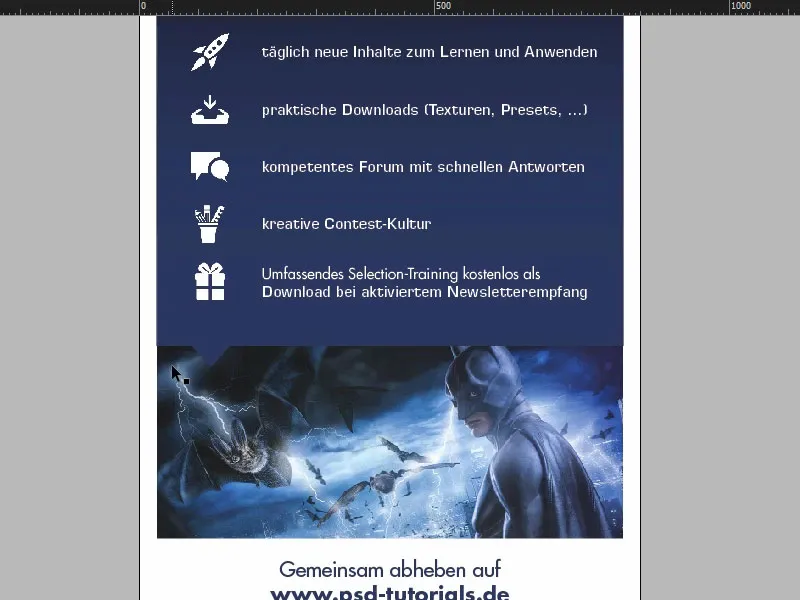
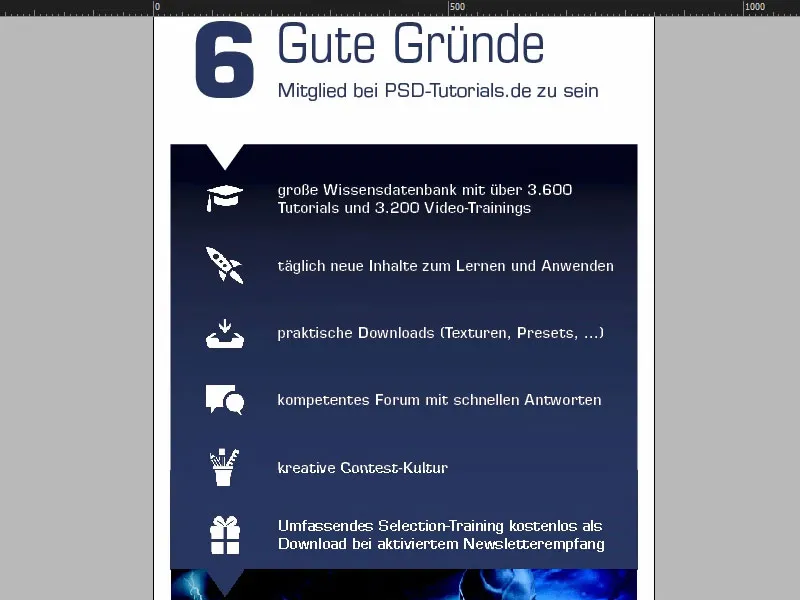
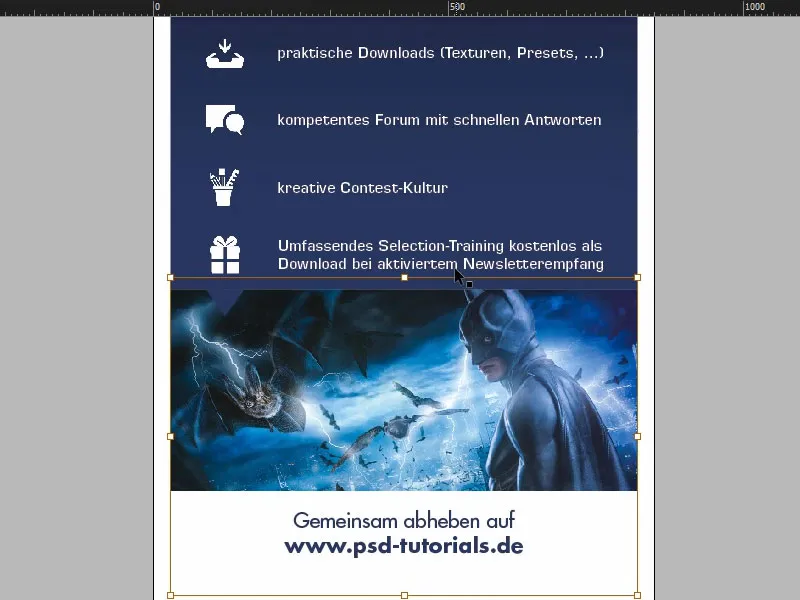
そして、アイコン付きで6つの根拠が続き、すぐ下にプレミアム画像が表示されます。これはバットマンで、Jurek Gralak氏によるトレーニングの1つのコンポジションで作られました。ようは、PSD-Tutorials.deで始めてプロになり、素晴らしいコンポジションを作れるようになるということです。「www.psd-tutorials.deで一緒に浮揚」。したがって、ウェブサイトアドレスがここにあります。そして、私たちの大きなスペース。
レイアウトの準備
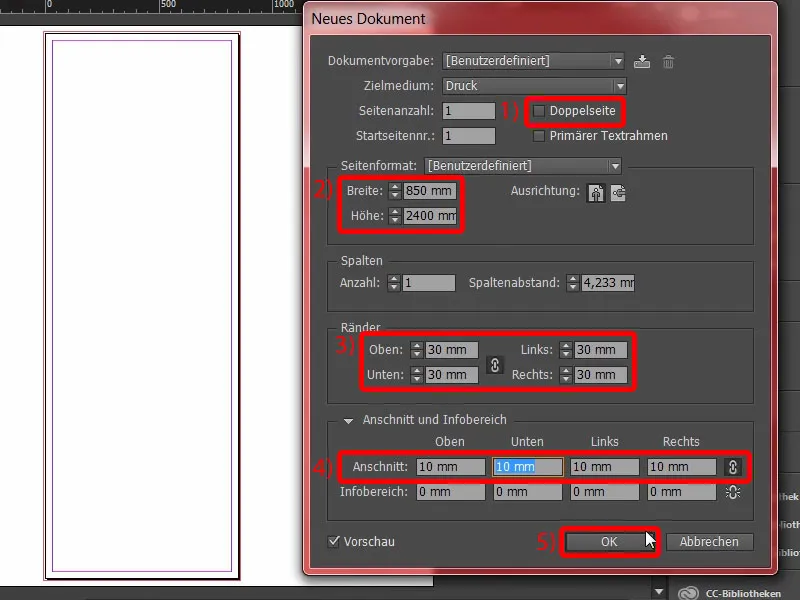
さて、新しいファイルに取り組みます。 ファイル>新規>ドキュメント… を選択し、2ページを精査 をオフにします(1)。 幅 に850mm、高さ に2400mmを入力します(2)。そして、余白 に30mmを設定します(3)。これは、最終デザインを囲む白い余白であり、視覚的な境界線です。そして、オーバーラップ に10mmを設定します(4)。それでは、確定(5)できます。
これで、作業する最終的な作業スペースが準備されました。オーバーラップ、白い余白、そしてここでデザイン作業が始まります。
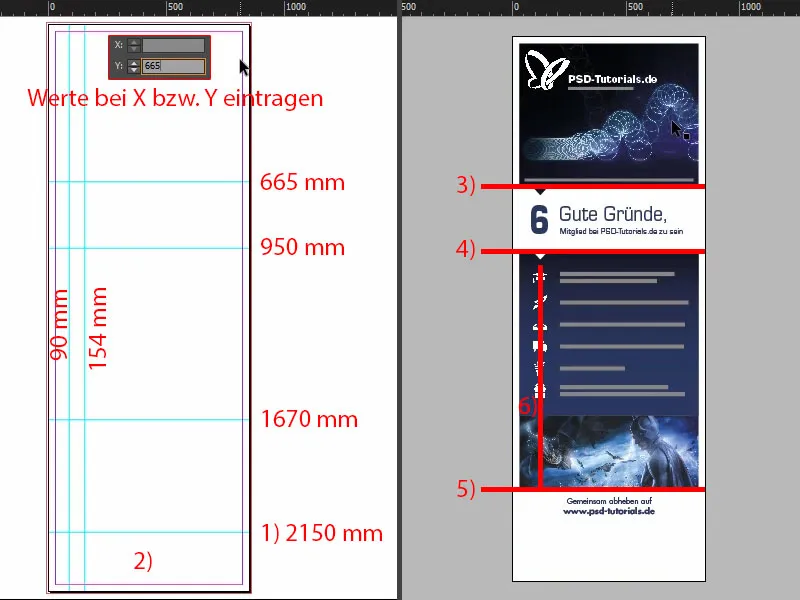
何をする前に、カセット内に収まる下部領域のためのガイドを設定します。簡単にルーラーを引き出します。ガイドを2150mmに設定します(1)、テンプレートで見たとおりです。つまり、この領域は印刷されないべきです(2)。この領域はデザインされないべきであり、最大でも色を使用します。色の使用時は、色を最下部まで引っ張ってください。しかし、この部分はロールアップカセットシステムのどこかに消えるでしょう。
これで準備が整いました。次に、いくつかの追加のガイドを引きます。元のファイルをもう一度見てみましょう。この場所に1つ(3)、この場所に1つ(4)、そしてここにも1つ(5)のガイドを引きます。そして、アイコンと「6」のためのこの軸にもガイドを引きます(6)。
再びルーラーに移動します。ちなみに、ルーラーが表示されない場合は、表示>ルーラーを表示 または ルーラーを非表示 、さらには Ctrl+R で表示および非表示を切り替えることができます。ガイドを表示し、665mm、950mm、1670mmに設定します。X軸上のガイドは90mmおよび154mmになります。
ロールアップの上部に画像を配置する
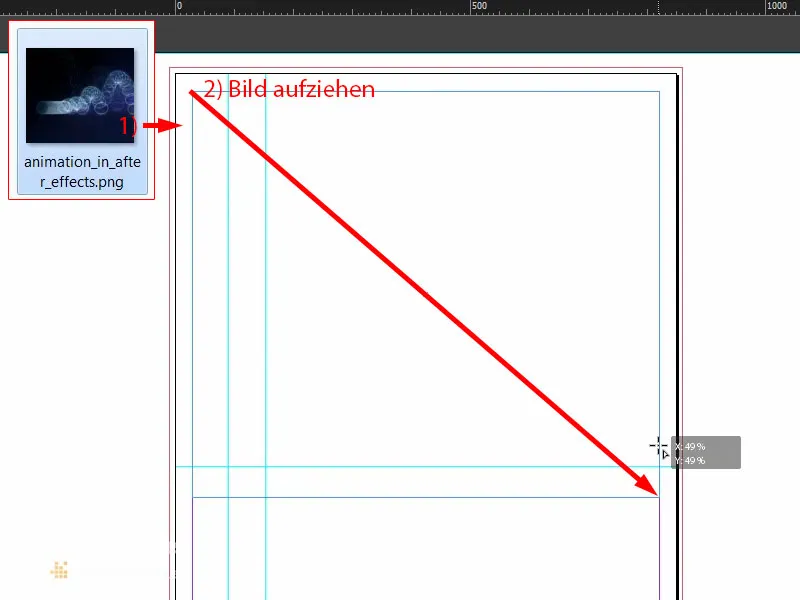
さて、準備が整いました。今度は画像の配置です。お気に入りのショートカット: Ctrl+Dを押して画像を選択します(1)。最初に上で始めて、囲いを引きます(2)…
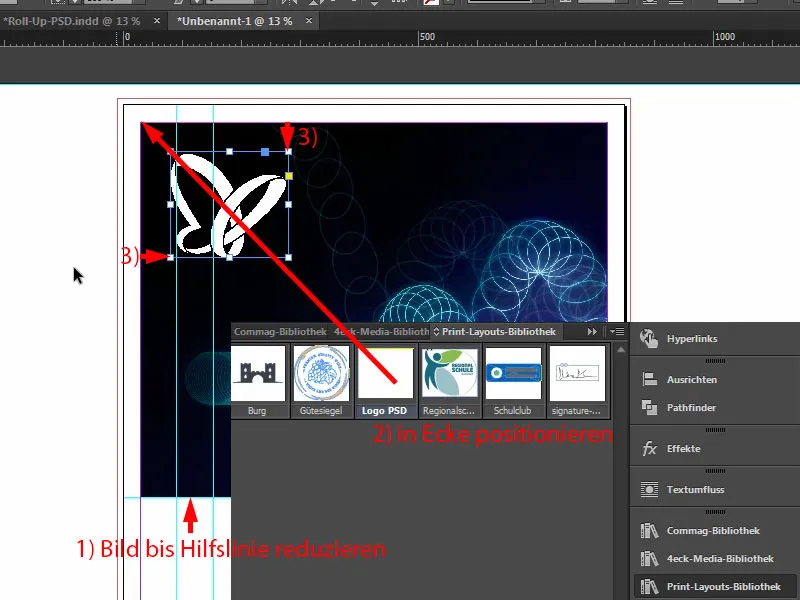
…そして、そのサイズをガイドラインまで縮小します(1)。次にロゴを配置します。私のライブラリに蝶のベクターファイルがあります。それを画面の隅に配置します(2)。次に、対称的な間隔を使用します。Shift-キーを押しながら、右矢印キーを10回、下矢印キーを10回押します。それを見てみましょう…まだまだ余裕があります。したがって、再度右に10回、下に10回押します…おおよそこのように(3)。正確に。
テキストの配置、フォーマット、整列
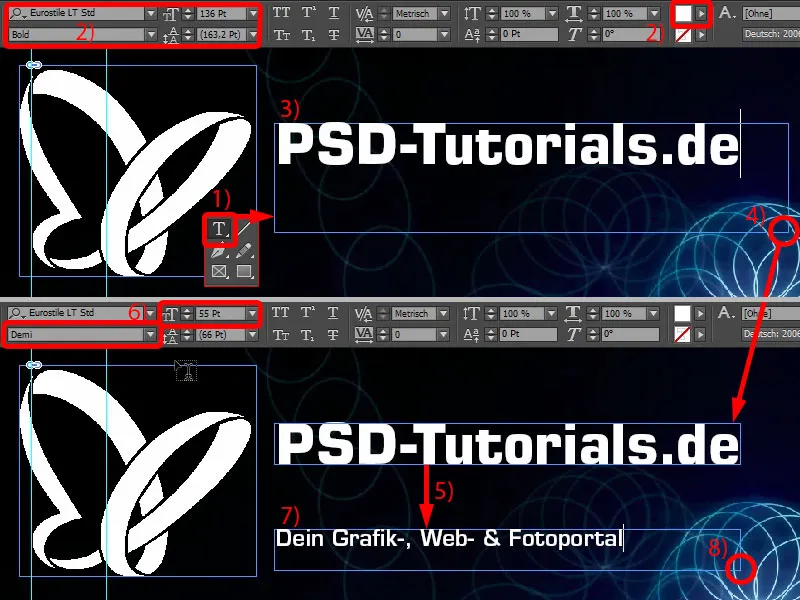
次に、テキストボックスを引く(1)、それが Eurostile LT Std、ボールド、136ポイント、白色であることを設定します(2)。 「PSD-Tutorials.de」と入力します(3)、アサーをダブルクリックして必要なサイズに縮小します(4)。それをコピーして(5)、フォントを Demiに変更します。これは少し細身です。フォントサイズは55ポイントに設定します(6)。そして、テキストを追加します(7)。アサーをダブルクリックしてサイズを調整します(8)…
これで配置を調整します。 私は、両方のテキストフィールドをドッキングしましょう(1)。 タイトルはShiftキーと上向き矢印で10ステップ上に移動します(2)。
ほとんどの場合、すべてがベクターファイルとしてすでに組み込まれているロゴで作業することになります。 または、デザインマニュアルで間隔が具体的に記述されていることがあります。 私の場合、そうではないので、手動で調整します。
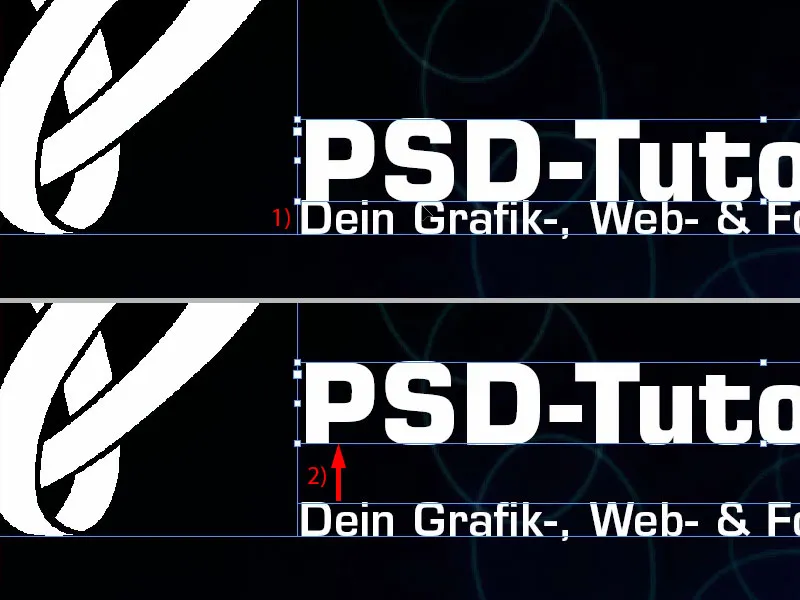
ここにロゴの制限があります。 両方のテキストフィールドをShift-キーを押しながら選択して、蝶の端に正確に配置したいので(1)、少し左にシフトします。
ここでも均一でない関係があります(2)、したがって、スローガンを少し右に移動させます。 ここでもヘルプラインで作業できます(3)- 「P」はその場所にあり、「D」も(4)… 一部の人にとっては非常に面倒くさいものになるかもしれませんが、他の人にとっては素晴らしい楽しみです。
ここでちょっと気になるのは、この位置がボールの跳ね返り線にぴったりと合っていることです(1)。 したがって、すべてを再度選択して、Shiftキーと矢印キーで5回上に、5回左に移動します(2)。
次に画像の端に移動します。 ここで、画像の幅に合わせてテキストフィールドを設定します(1)。 またここで:Eurostile LT Std, フォントのウェイトはDemi、サイズは55 Ptです。 ただし、大文字で、白色で中央揃えにしていますと、中央になります(設定2)。 そして、すでに準備しておいたテキストをコピーして貼り付けます。 スタートラインに下へスライドし、それからShiftと矢印キーで15段階上に移動します(3)。 随所で15段階ですので、間隔を維持するために便利です。
画像に矢印を結びつける - パスファインダー
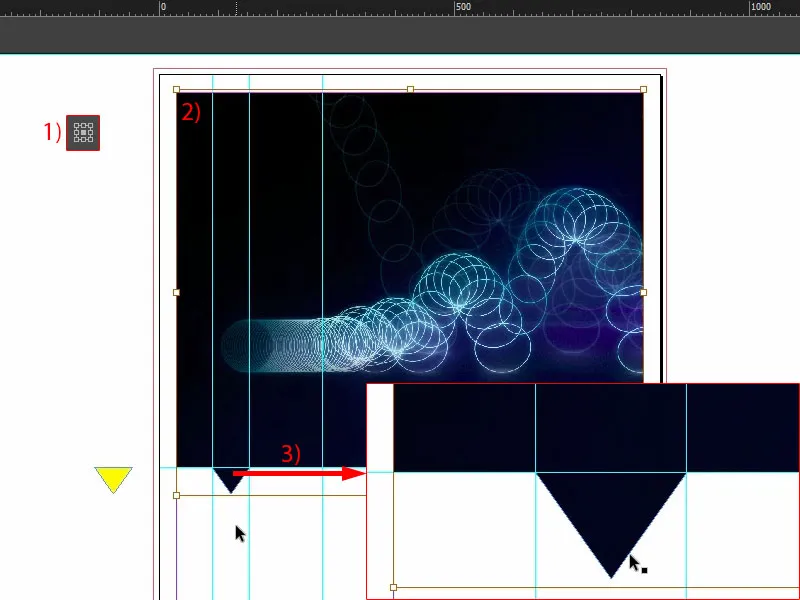
最終的なレイアウトでは、ここに画像が含まれる小さな三角形がありました。 次に、それを再現してみましょう。 つまり、多角形ツールを使用します、これが6角形のストップサインです(1)。 ワークエリアをクリックします。 サイド数を3に設定し、星形を0%に設定します(2)。
そして、色をつけます(3)。 そして、それを180°回転させます(4)。 今、それが逆さになっています。
さて、ビューを変更します(5)、ここに三角形の幅に関するヘルプラインがあります(6)。 高さを45 mmにします(7)。 この範囲内で非常に適合するはずです。
今から非常にクールなことをやります: 上部の形と下部の形を組み合わせて、この画像、このボールの跳ね返りをこの三角形に組み込みたいのです。 これは、両方を一緒に形に溶け込ませると最も簡単に機能します。 そのために、非常にクールなツールを使用します、つまりパスファインダーです。 これは私のサイドバーにあります。 もし持っていない場合は、ウィンドウ>オブジェクトとレイアウト>パスファインダーから表示できます。 これにより、形状を追加したり削除したりできます。
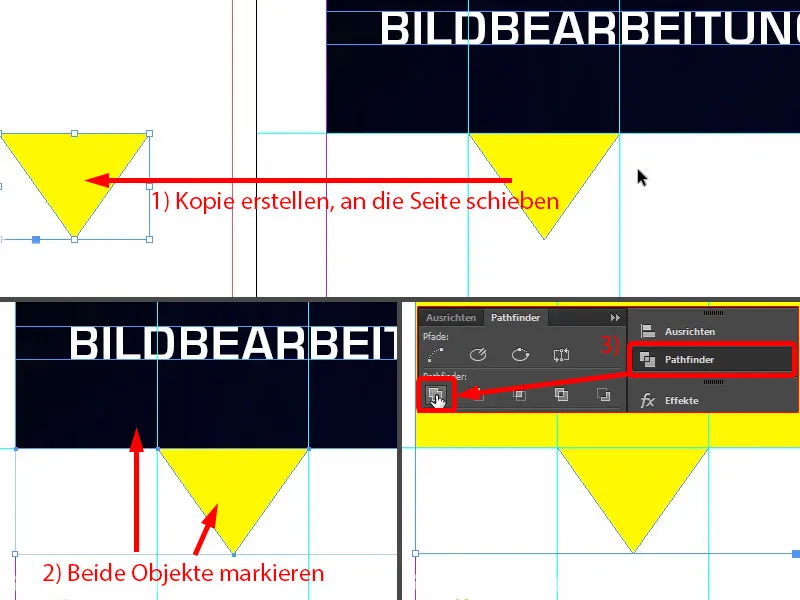
統合する前に、それらのコピーを作成します: Alt-キーを押しながら一度引っ張り出します(1)。 その後、両方のオブジェクトを選択し(2)、パスファインダーにアクセスし、両方を統合します(3)。 そうすると、画像が王国へと旅立ちました、何かしら消えてしまいました。 事前に気付くこともできたかもしれませんが、それを配置した後で、ボールの跳ね返りにロゴを合わせたかったので、問題ありません。
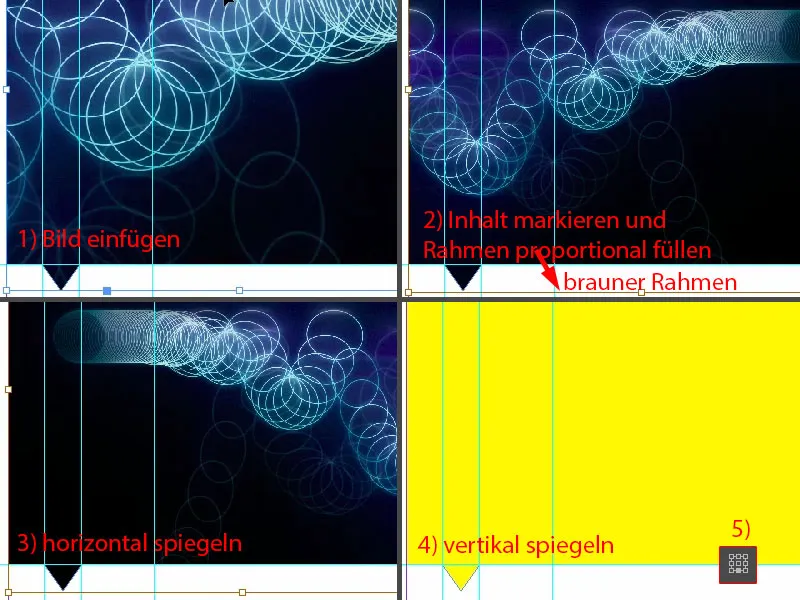
今、Ctrl+Dショートカットを使用して、画像を再度挿入します(1)。 今回は何故か上下逆さまになっています。 ですので、画像を選択し、画像内容を右クリックして(2)、オブジェクト>プロポーショナルフレームの調整を選択します。 そして、オブジェクトの変換に移ります:オブジェクト>変換>水平反転(3)、そしてそこで垂直反転(4)を選択します。 今何が起こったでしょうか? 画像が上に掛かります、なぜならば基準点が下辺に設定されているからです(5)。
Ctrl+Z、元に戻す。 基準点を中心に設定します(1)、これも同じ問題が発生した場合、そして垂直反転をもう一度行います(2)(結果は次のようになります)。
そして、ここで何が起こったのか見てください(3): 画像が今、この三角形の一部となりました。 つまり、元の画像フレームから新しい要素、多角形が作成されました。 この効果は後で何度も使用します。
いい、するとレイヤー順でその背景まで後退させます(1)。そうすれば、こうなります(2)。そして、今、私もそれで満足です。
グラデーションを使用して背景を作成する
次に背景を追加します。ます、新しい塗りつぶしを定義します(1)。具体的には PSD ブルー:95%のシアン、78%のマゼンタを加え、さらに34%のイエローと26%のブラック(2)です。この塗りつぶしを追加します(3)。これが PSD ブルーです。こちら(4)は混同を避けるために一旦削除します。次に四角形を描きます(5)。このように例えばこれで塗りつぶすことができます(6)、 …
…しかし見てください:ここにはかなりのコントラストがあります。実際にはこの黒色(1)があるので、それがこの青色(2)に移行する際に優雅な変化がないでしょう。緩やかな変化のためには何が必要でしょうか?もちろん、グラデーションです。そのためにグラデーションフィールドを作成し、見た目がこのようになるようにします – この画像が上部から見られ、どんどん暗くなるところ – それがここでも同様に暗く始まり青色に変わるようにします。
このようなグラデーションを作成するには、もちろん2つの色が必要です。1つはすでにあります、それがこの色です(2)。そして2番目はスポイトで取得します。ここで新しい塗りつぶしを定義しますが、RGB モードではなく CMYK モードで行います(4)。追加して完了です。
では、必要な2つの色が揃いました。次は新しいグラデーションを作成します(1)。これを「新しいグラデーション」と呼びます(2)。ここにクリックして最初の色を定義します(3)。手動で入力する必要があるかもしれませんが、既にパレットに色があるので、入力する必要はありません。そのためにフェイダー色を選びます(4)。この色を選択します(5)。そして右側の色(6)を選択します。
これで、中央にある小さなぼやけた菱形を押すことができます(7)。それは何か意味するものですか?それは、青色や黒色の割合を設定します。私の位置は80%くらいです。追加をクリックします(8)。完了です(9)。
よろしい、今ここをクリックしてこのグラデーションを選択し(10)、… 何が起こりますか?何かが違いますね。問題は、この黒い部分が実際にはここにあるべきなのです(11)。
しかし、もう一度グラデーションを開くと(1)、ここには Photoshop のようにグラデーションがどの方向から来ているかを示すフェイダーがありません。InDesign にはそういったものが単純にはありません。そこで、何をするかを考える必要があります。放射状に選択することができますが、これは問題の解決策ではありません。
解決策はどこにあるか、お伝えします。それは左側のツールバーにあります。具体的には、グラデーションフィールドツール(2)、ショートカット G を選択すると、このフィールドをマークすることができます。そして、Shift キーを押しながら上に引き上げるだけです(3)。これで完了です。
次に、これをコピーして適切な場所に移動します(2)。「前面に配置」を選択します。その後、この三角形を2つの形状の間から引き離します。さらに、一度だけパスファインダーを使用し、この場合は「減算」を選択します(3)。そして、完成です。素晴らしいですね。全体を見てみましょう。完璧です。
「理由」のためのテキストを準備する
皆さん、PSD-Tutorials.de に登録するために何か理由が必要ですか?実際には、素晴らしいチュートリアルと素晴らしいチューターによる素晴らしいチュートリアルが1つだけ必要ですが、ここでは6つ提供します。
さっそくテキストフィールドを作成します(1)。ビューをすばやく変更します。次に新しいフォントに移ります:Eurostile LT Std、Bold。 490 ポイントの大きさはかなり大きいです。それから、弊社のハウスカラー(2)を選びます。そして「6」と入力します。サイズ調整のため、操作ハンドルをダブルクリックして必要なサイズに変更します(3)。
そしてもう1つのテキストフィールドも作成しましょう。こちらもEurostile LT Stdで、今回はBoldではなく、Condensed、サイズは260になります(4)。Condensed スタイルは常に細長くなっています。これは Weight Watchers に通ったわけではないことを意味しますが、それでも非常に線が細い点が特徴です。これをご覧ください:「理由」。
そしてMedium、90 ポイントのサイズで下に「PSD-Tutorials.de に登録する」と書きます(5)。
これはここには合いません、したがって、左に少し移動して各種の調整をする必要があります。まず、テキストボックスを少し大きくして、すべてが収まるようにします(1)。そして、今、"6"の上端に揃えることにします(2)。
また、行間が合っていません。だから、全文を選択し、136ポイントの行間を入力します(3)。そして、色も青に変更します(4)。
今、こうなっています。実際はかなりいい感じですが、違和感を感じるのはこの隙間です(5)。なぜなら、文字サイズが大きいほど、最初の文字の前にスペースが増えるからです。そういったことを避けたいので、いくつかのテクニックを使用します。
そのうちの1つをご紹介します:「G」の前に半角スペースを入れます。はい、こうです。この空白を選択し(6)、引き延ばします。ここに-310を入力します(7)。今、ここで行ったことをチェックしてみてください:両方がほぼ同じラインにあります(8)。これは、対称的に配置するための簡単なテクニックです。
次に、このテキストボックスを"6"に合わせたいと思います。まだ完全に合っていないので、もう少し上げて、飛び出すまで行きます。したがって、ここでは169ポイントに設定します(1)。
そして、"6"と良い理由を、上部と下部の中心に揃える必要があります。そのため、上に移動させ(2)、下に移動するとき(3)、間隔を確認することになります...ここには一つありますが、完全に合っていません(4)。
他の間隔表示がありません。だから、手動で行います:ますは、四角形を引いて色を指定します(1)。この位置に移動させます(2)。そして、良い理由を合わせます(3)。
その後、バックグラウンドに色のフィールドを描き、配置から背面に送ります(4)。今、"6"と良い理由の両方を選択し、今は明確な基準があります。中央に表示されたこの緑の線で示されているのを見てください(5)。中央が分かりましたので、プレースホルダーを削除できます。
これは、プレースホルダーを使用して常に同じ間隔を保つために頻繁に複数の場所で作業する方法です。これが中間結果です。
アイコンを挿入してテキストを整形する
次に、アイコンが続きます。これらは、二つのガイドラインの間に挿入されます(1)。Ctrl+D、帽子を選択し、ガイドラインのちょうど間に移動させます(2)。これは簡単なPNGファイルです。
次に、アイコンと同じ大きさのテキストボックスを作成し、上端に合わせます(3)。そして、説明テキストを入力します。ここでもEurostile LT Stdフォント、Demiスタイル、72ポイント、白色で設定します(設定は4)。テキストはクリップボードから取得し、貼り付けます。
これを他の5つのアイコンにも適用できるようにするために、少し調整が必要です。複数行の文がすべて2行に収まるわけではないためです。1行のテキストの場合、常に上端に張り付くからです(3)。
これを回避するために、1行の場合はテキストフレームオプションを開き、Ctrl+B(5)を押します。そして、垂直方向の配置で中央揃えをクリックします(6)。これで、1行のコピーを作成し、テキストを変更すると、次のようになります(7)。InDesignはテキストを中央揃えします。
ここでも、同一の間隔が必要です。ですので、再び四角形を作成し、50 x 50 mm(1)、色を設定し(2)、これを移動させます(3)。
ここでは、アイコンを置き換えます。Ctrl+D、そしてここからスペースシップを選択します(4)。そして、作業を続けます。すべてを一度に選択(スペースシップと「デイリーニュージー...」のテキストフィールド)、下に移動(5)。次のコンテンツ(6)...
... そして、すべての6つの良い理由が揃います。スペースが少なくなってきました(1)。
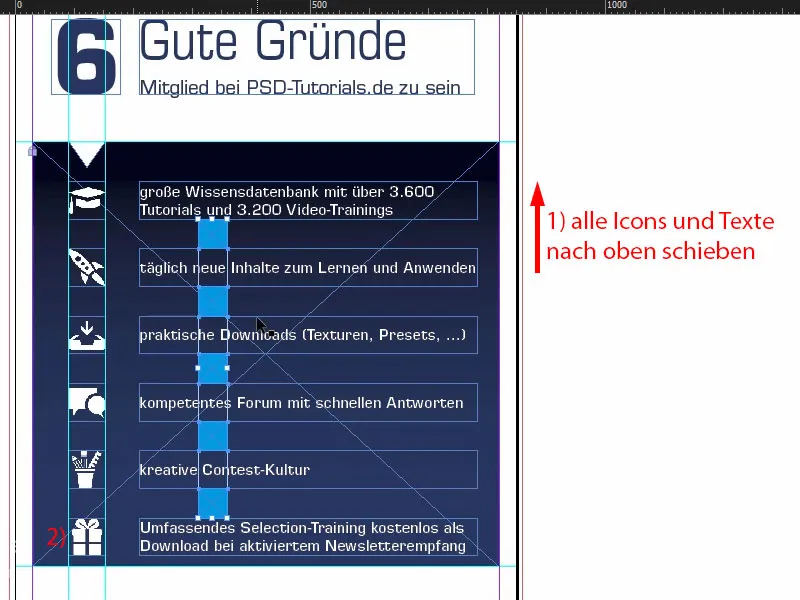
上部をよりよく整列させるために見直していきます。全体をチェックしてみましょう。背景をロックします(2)。
これで、背景を一緒に持たずに全体を選択できるようになります。Shiftキーを押しながら上に移動させます(1)。最後の理由にコンテンツを追加します(2)。
そして、これらすべてのプレースホルダーを削除できます。
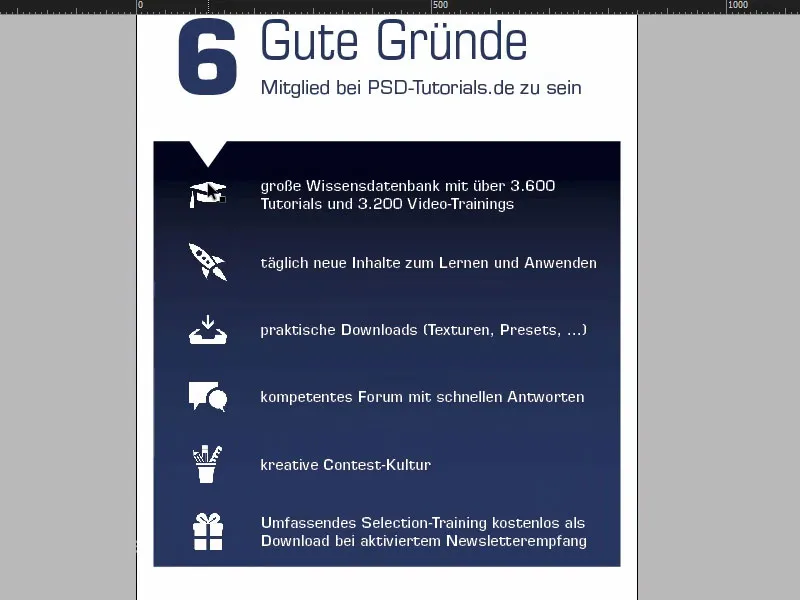
これを中央に配置しなければなりません。私はすべてを選択して、中央に移動させます。これで私の感覚ではかなり良く見えます。
ロールアップの下部を編集する
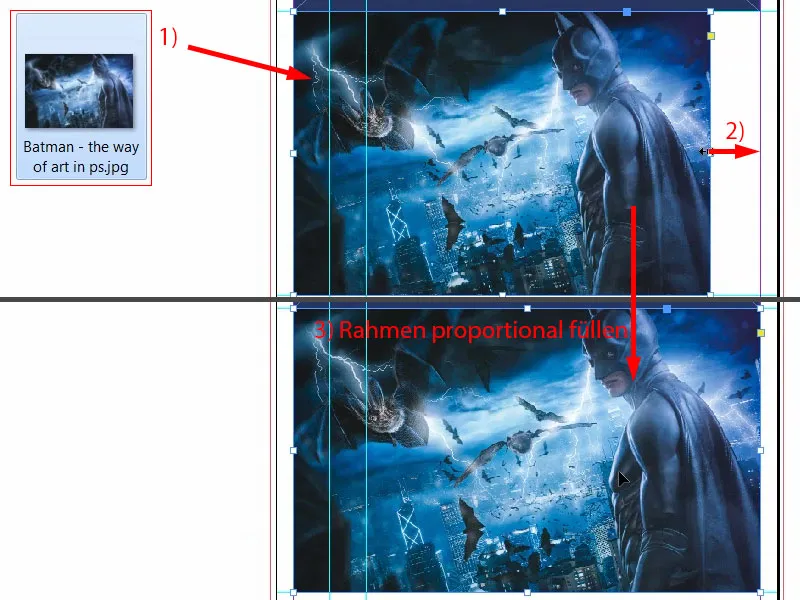
一番下には私たちのバットマンがいない。それを取って、(1)に引っ張ります。フィールドを右に引っ張ります (2)。右クリック、適合して比率を満たす (3)。はい。
ここには三角形がまだありません。それを上から取ってきます。 Ctrl+X、貼り付け (1)。この場合、色を単純に青にします。なぜなら、ここには同一の色があるからです (2)。画像の場合はそれほど簡単ではありませんが、この場合は許容されます。
もう一度雛形を見てみます。下にはウェブアドレスがありますが、実際にそのままコピーできます。また、バットマンを少し大きくしすぎたことに気づきました。
はい、わかりました、スーパーヒーローにはスペースが必要ですが、このスーパーヒーローは少し我慢しなければなりません (1)。そして、片方からもう片方までテキストフィールドを作成します。今、クリップボードにコピーしたものを貼り付けます (2)。そして、非印刷領域を示す線の上にあることを確認しなければなりません。ええ、バットマン、お腹を少し削る必要があるかもしれません。あるいは耳を切ってあげるかもしれません… 少し上げて、下に何かを取り除きます。すべてオーケーです。
ロールアップデザインの概要
Ctrl+0. 鳥瞰から全体を見て、一度スクロールしてみましょう。はい、ロゴの上に適合しています。その下には、4つのコンピテンスエリアと6つのメンバーシップの優れた理由があります。
その後、6つの理由が…
…そして最後にバットマンとウェブアドレスが表示されます。
どうやらこれが気に入らないようです…再度修正しなければなりません。尖った耳を示す必要があるため、この画像はどうしても間違って見えます。
基本的にはロールアップを作業する際に、常に考慮する必要があることがあります。それは、見る人がこのロールアップをどのような位置から見ているか、ということです。通り過ぎる際、展示会で、視線が偶然このロールアップに向かうときや、特に目を引く場合に多くです。しかし決してすべてを読む時間があまりないか、一度立ち止まって全体を読む時間を持つことはないでしょう。これは、常に大きなフォント、最小限の情報を用いる必要があることを意味します。アイコンや画像のような視覚的コミュニケーション手段を使用する方がよいでしょう。もちろん、ロゴは必要です。しかし、これに過剰な情報を詰め込んではいけません、なぜなら誰もそれを読まないからです。
おそらく、誰かがこれすらもすでに限界だと言うかもしれません (1)。そうかもしれません。私の意見では全く問題ありません。しかし、前述のように、常にこれを念頭に置いてください、そして、興味を持つ人がこのコミュニケーションメディアをどのような状況から見ているのかを考えてください。
解像度を確認し、エクスポート
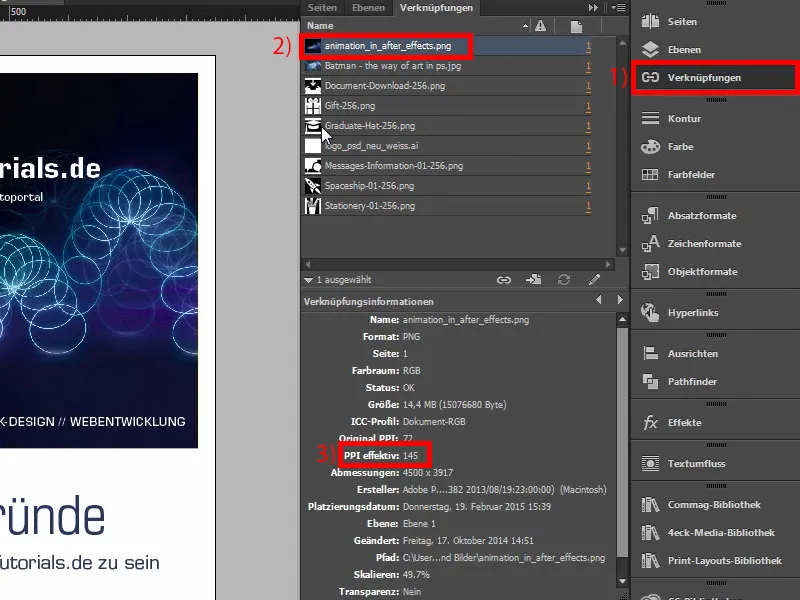
これまで作業を行いました。これをエクスポートして、アップロードに進みます。最終エクスポートする前に、画像を最後に確認することが重要です。ドライブ側のページで、画像は 120dpi である必要があると読んでいました。今、 リンクパネル (1) を開いて、この「アフターエフェクツでのアニメーション」のカバーなどを開くと、実際にppi 145であることが確認できます (3)。指定されていたのは 120 であり、完全に受け入れ可能な枠内にあります。問題ありません。はい。
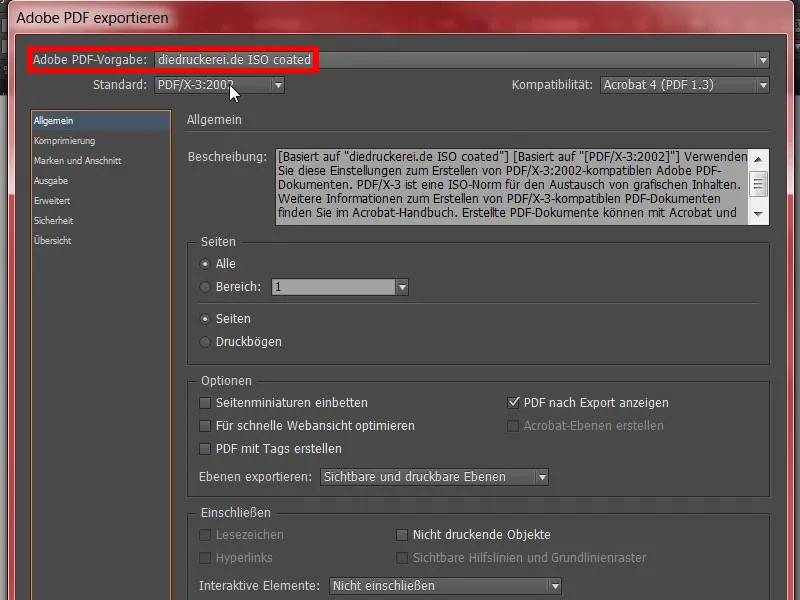
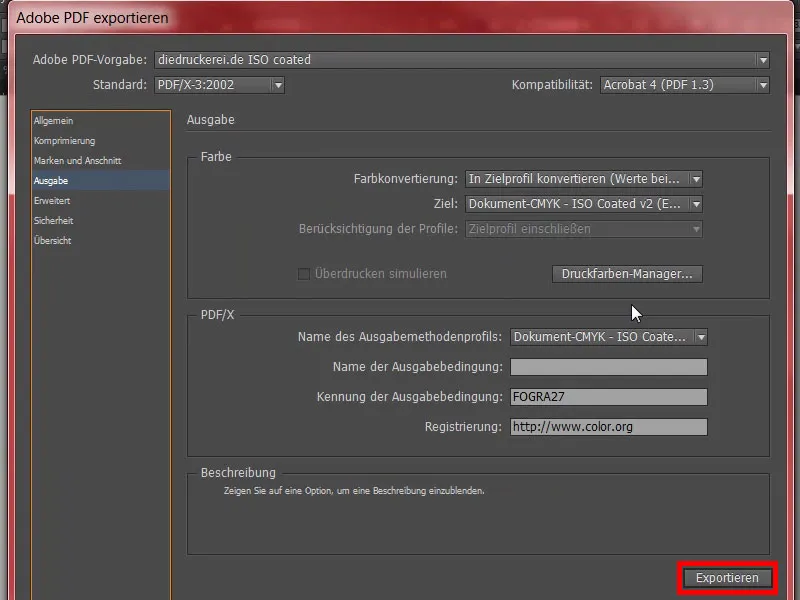
その後 Ctrl+E. 保存. ここでは事前に保存していた指定の ISO Coated を選択します。
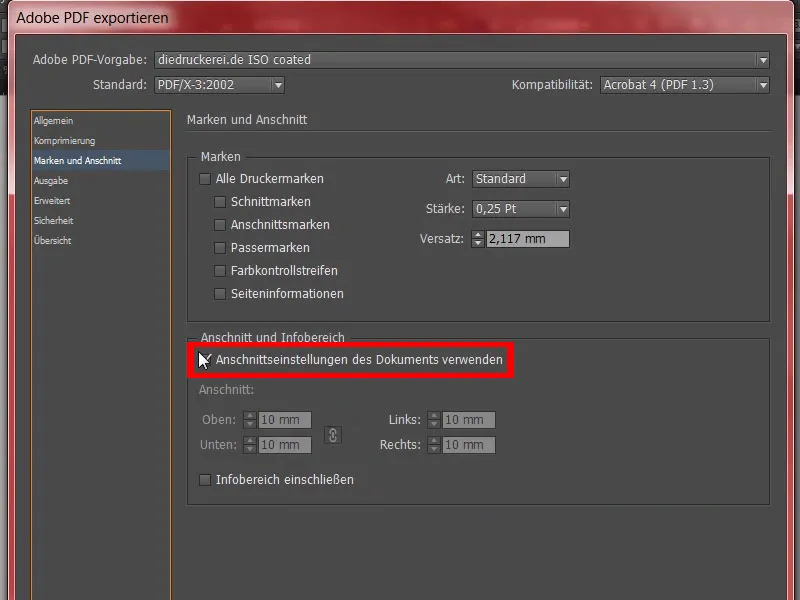
その他にも、必要に応じて プリンタおよびカット距離 を確認します、また、必ず文書の カット距離設定を使用する, 約10mm。
出力タブで値を一度確認します。そうですね、これで良さそうです。 エクスポート をクリックします。
これからは非常に大きなドキュメントになるでしょう。これがPDFです。綺麗に見えます。
素晴らしい、でもちょっと興味があります。では、ファイルがどのくらい大きくなったのか見てみましょう…「video-rollup」、右クリックしてプロパティを開きます。そこで見ると、そうですね、ファイルはなんと7.5メガバイトもあります。これをアップロードできそうです。
ロールアップを印刷所に提出する
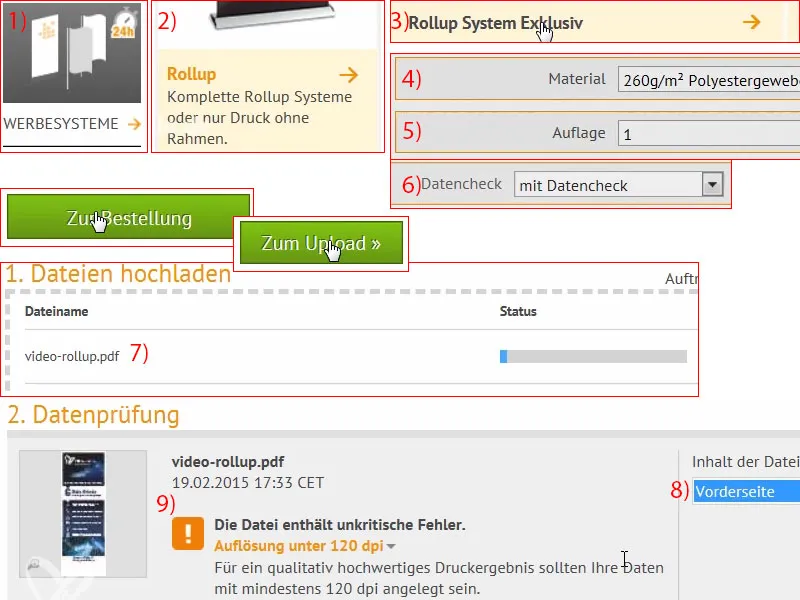
では、急いでウェブシステム(1)に行き、ロールアップを選択します(2)、ロールアップ システム エクスクルーシブ(3)。これを選択していました。それで良いですね。260グラムのポリエステル生地を約束していましたので、それを保持します(4)。部数は1(5)。今のところそれで十分です。もし何かがうまくいかない場合に備えて、データチェックを行うこともできます(6)。それから注文に進む。全て問題ないので、続行です。ここで住所を入力します。そして続行。支払い方法も続行。利用規約とプライバシーポリシーに同意します。そして、ニュースレターを購読したいと思います。そして購入。「ご注文ありがとうございます」- どうぞ(注文手続きを進める)。アップロードに進み、そしてファイルをここにドラッグアンドドロップするだけです(7)。
これでアップロードされました。表面を選択します(8)。"解像度が120 dpi未満"?!(9)あら、そこに何か問題があるかもしれません。もしかしたらいくつかの画像が限界に達していないかもしれません。それはおそらくバットマンでしょう。最初のものはすでに確認しています。ここで何かがうまくいかない場合、この段階でヒントが表示されるのは役に立ちます。これで、次回のトレーニングを楽しんでくださいということだけです。自分自身に対しては、まだ改善作業を行い、このうちどの画像が問題を引き起こしたのかを確認しなければなりませんが、それは確実にうまくいきます。
印刷されたロールアップのアンボクシング
しっかりと包装されていますね… そしてロールアップは別々のバッグに入っていました、素晴らしい。とても高品質に見えます。
こちらは裏面の支持システムです。
そして、こちらが商品です。これはエクスクルーシブバージョンで、非常に高級に見えます。床に置いて、支持システムをそのためのねじ穴に簡単に回すだけで、完璧に取り付けられます。
そして、簡単に上に引っ張ります。このロールアップは本当に一人で組み立てることができます。2人の男性やフットボールチーム全体は必要ありません、本当に1人で十分です。もう少し上へ…。
見た目は本当に素晴らしいですね、即座に感動します。ごくわずかな透明性がありますが、もちろん、今この部屋にあるのは利用可能な光ではありません、ここには本当にライトが8つあり、それぞれ70ワットです。そのため、少し奥のポールが透けて見えます。しかし、普通の展示会ではそうはなりませんし、そうは照らされません。上の方には、バウンシング・ボールが見えます、これはPhilip Sniechota氏のアートワークです、彼はAfter Effectsのトレーニングを提供してくれました。そして6つの優れた理由。本当に堅固な印象を与えます。
バットマン…ちなみに、それは私たちの悩ましい部分でした、間違った画像を埋め込んでしまいました。それを解像度を上げ直しました。ここでは本当に鮮明で、本当に堅固な印象を与えます。