グランジエフェクトは、タイポグラフィやレイアウトに荒々しい、非定型な外観を与え、モダンでクリエイティブなデザインに最適です。 Photoshopを使用して、テクスチャ、マスク、およびブラシを使用して、このスタイルを簡単に表現できます。 このチュートリアルでは、サブリンクから激しく乱れたまで、オーセンティックなグランジルックのタイポグラフィとレイアウトをステップバイステップで紹介します。あなたの創造性を発揮して、デザインに独自のキャラクターをもたらしましょう!
1. クラシック:都市の汚れた外観のグランジテキスト
クラシックなグランジエフェクトは、汚れた要素がテキストを貫き、テキストに典型的なぼろぼろとした汚れた外観を与えます。 この効果を作成するには、テキストに「汚れの構造」を含む画像が必要です。

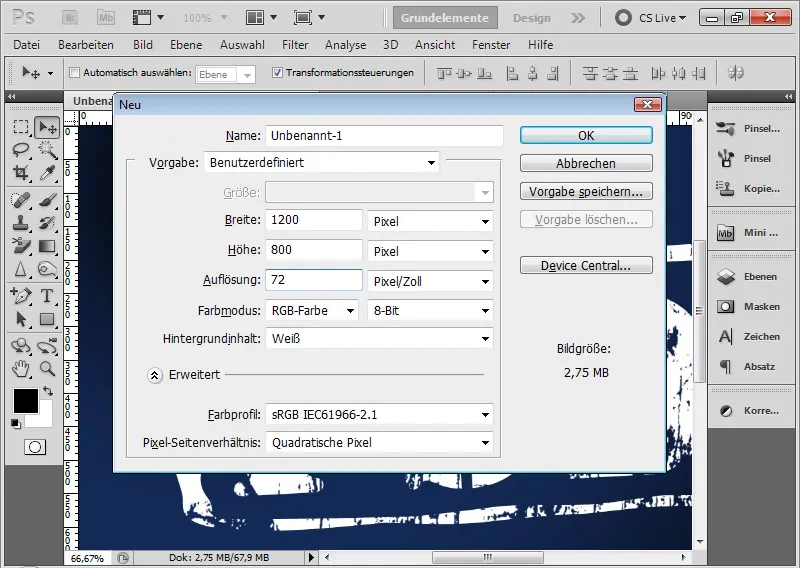
ステップ 1:新規ドキュメントの作成
最初に、サイズが1200 x 800ピクセルの新しいドキュメントを、白い背景でショートカットCtrl+Nで開きます。
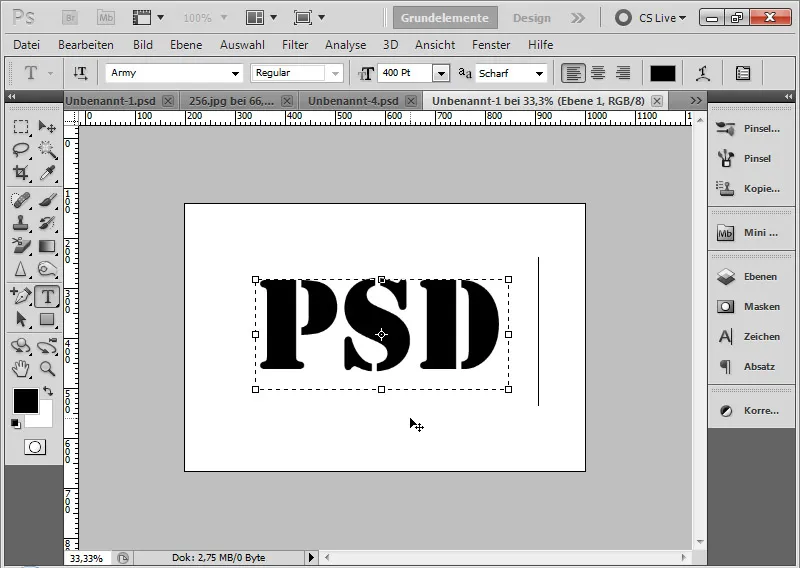
ステップ 2:テキストの配置
テキストツールを使って、テキストフレームを引き、400ポイントのアーミーでPSDという文字を黒で書きます。
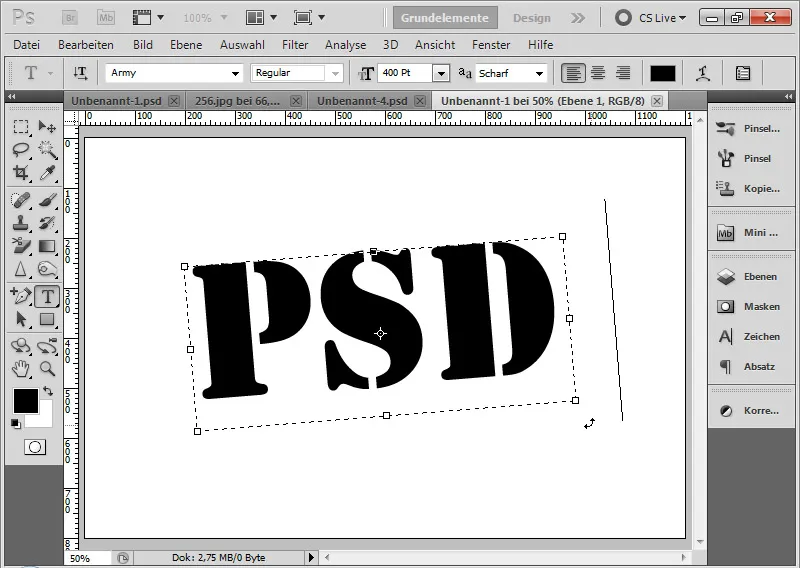
ステップ 3:テキストの回転
テキストは、少し傾けると常によりダイナミックになります。 したがって、マウスポインターを角の点まで持っていき、マウスポインターがダブルアローに変わったら、テキストを回転できます。 3から7%の間で角度を選択します。
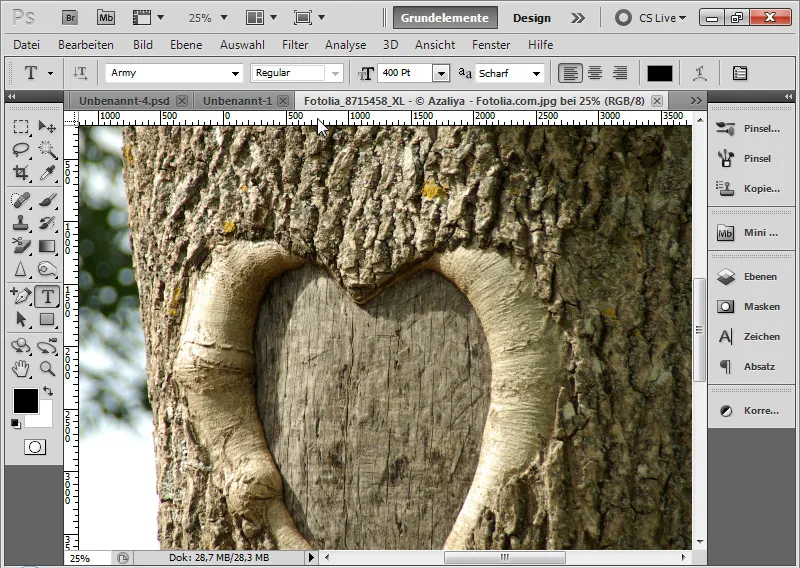
ステップ 4:構造化された背景画像を開く
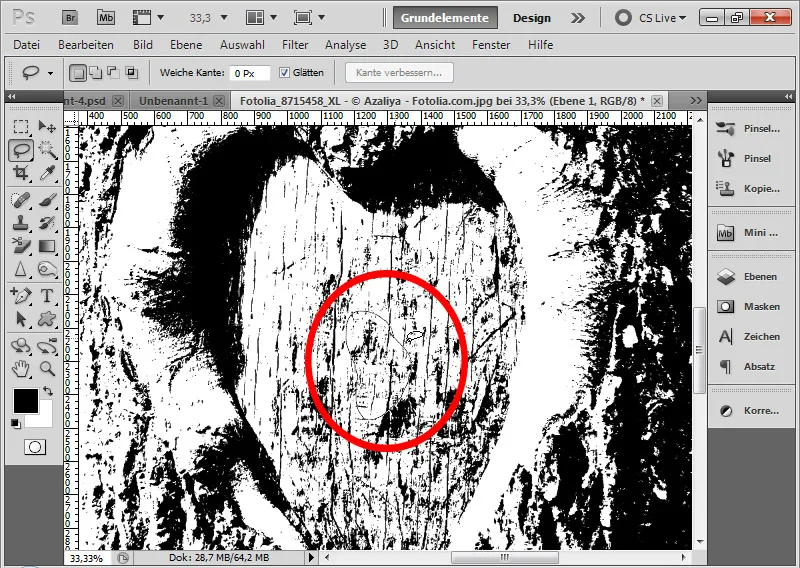
テキストに流し込むための「汚れの構造」を持つ画像が必要です。硬い、線状の構造を持つ画像を開き、テキスト内にグランジパーティクルとして組み込みます。 日本語では「Schmutzstruktur」とありますが、これは「汚れの構造」を意味します。
私は木の画像を選択しました。この画像には、ハートの皮が持つ線状の切り込みと、通常の樹皮に点々があります。
画像ソース:azaliya – Fotolia.com。
選択した画像を既存のドキュメントにSmart-Objektとして配置した場合、Ebenenbedienfeld>Ebene rastern内のSmart-ObjektでRechtsklickを右クリックして通常のレイヤーに変換します。 この後の画像の補正がうまくいかない場合があるため、この操作は重要です。
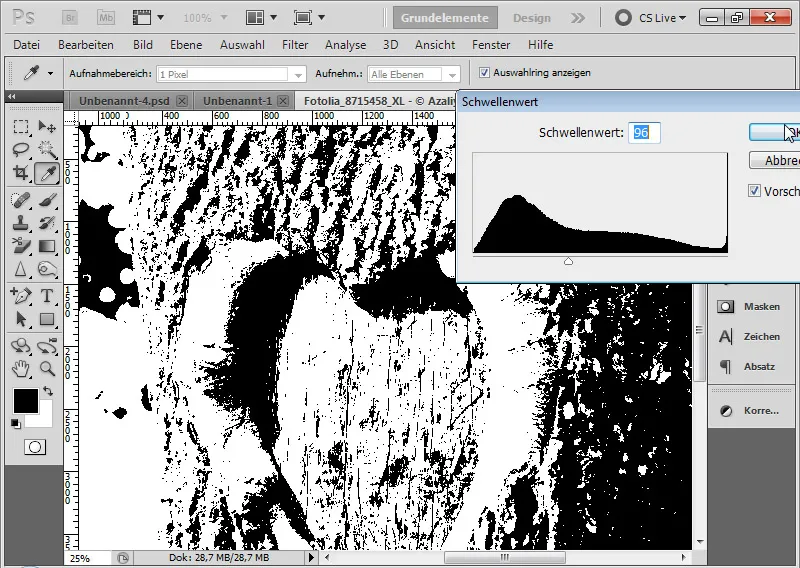
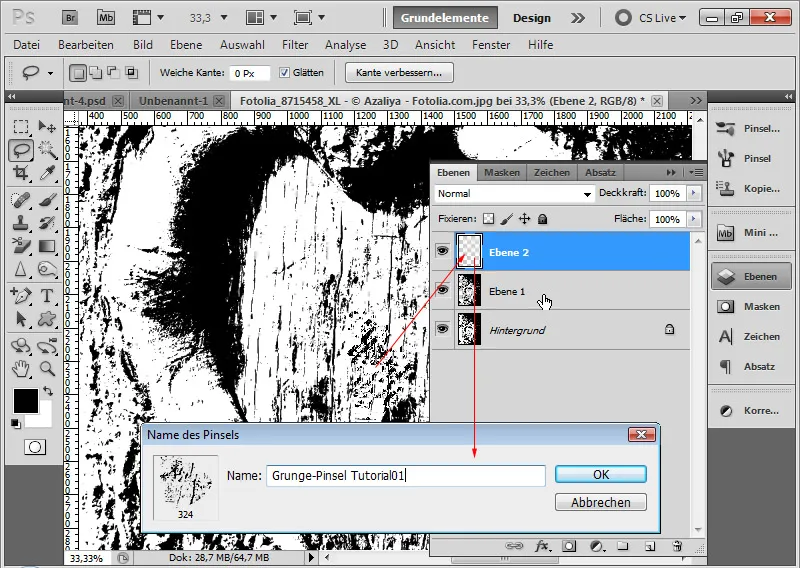
ステップ 5:しきい値補正の適用
Bild>Korrekturen>Schwellenwertメニューを使用して、グランジエフェクトのための望ましい汚れパーティクルを抽出できます。
このしきい値補正は、レイヤー内のすべてのピクセルを黒と白に変換します。 スライダーを使用して、黒と白の分離がどこで起こるかを制御できます。 スライダーを128から左に移動させ、プレビューで適切な位置を確認します。 96にスライダーを移動し、OKで確認します。
注:すべての画像が閾値補正を適用してから、適切な汚れパーティクルを認識できるわけではありません。 この場合、異なる画像で閾値補正を試して、望ましい結果を得る画像を探す必要があります。
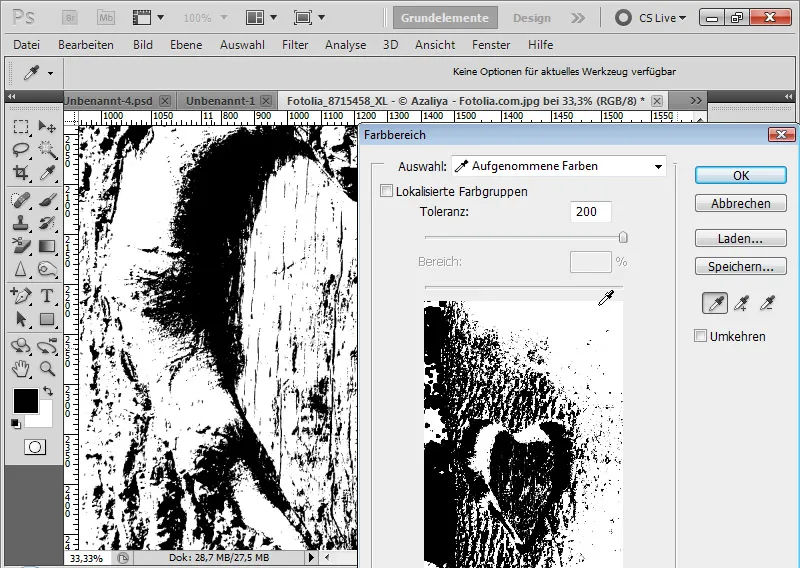
ステップ 6:カラーレンジを選択
Auswahl>Farbbereichメニューを使用して、画像内の黒いピクセルを選択します。 高いToleranzを選択し、画像内の黒い領域をPipetteでクリックします。 次に、OKを選択します。
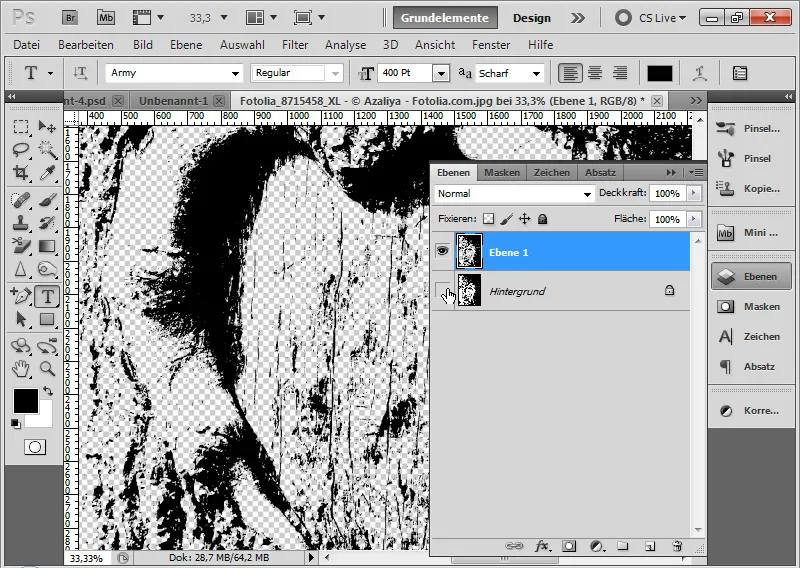
ステップ 7:汚れパーティクルを新しいレイヤーに移動
選択した黒いピクセルをCtrl+CおよびCtrl+Vでコピーし、新しいレイヤーに貼り付けます。
これらのレイヤーは、汚れパーティクルの分離が別のドキュメントで行われた場合は複製してメインレイヤーに貼り付け、汚れパーティクルの分離が既にメインレイヤーで行われていた場合は、画像の他のすべてのレイヤーを削除できます。
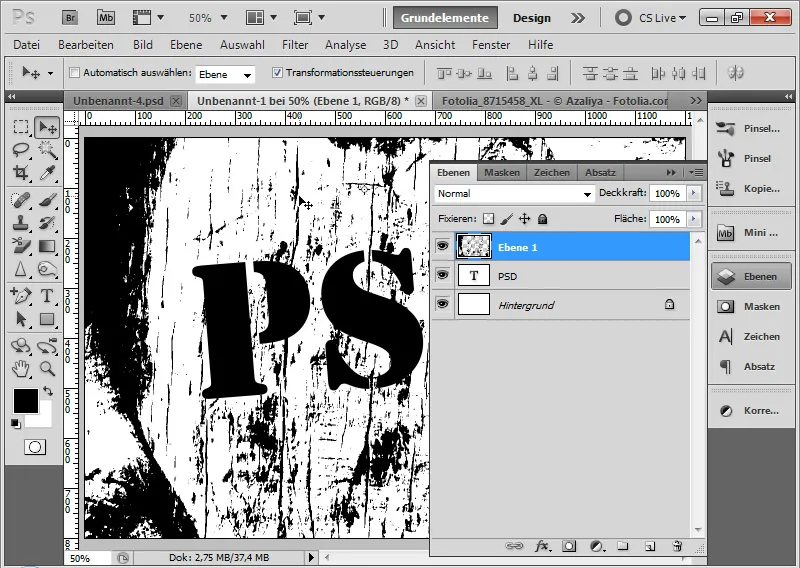
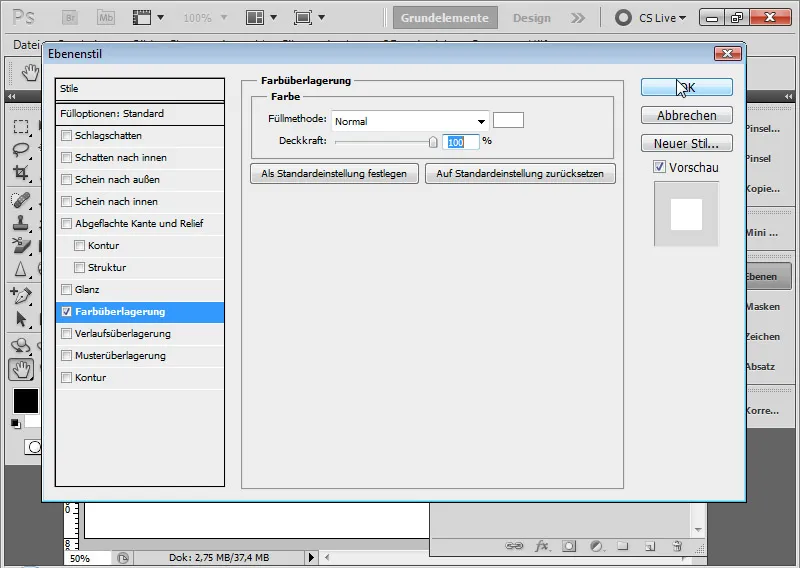
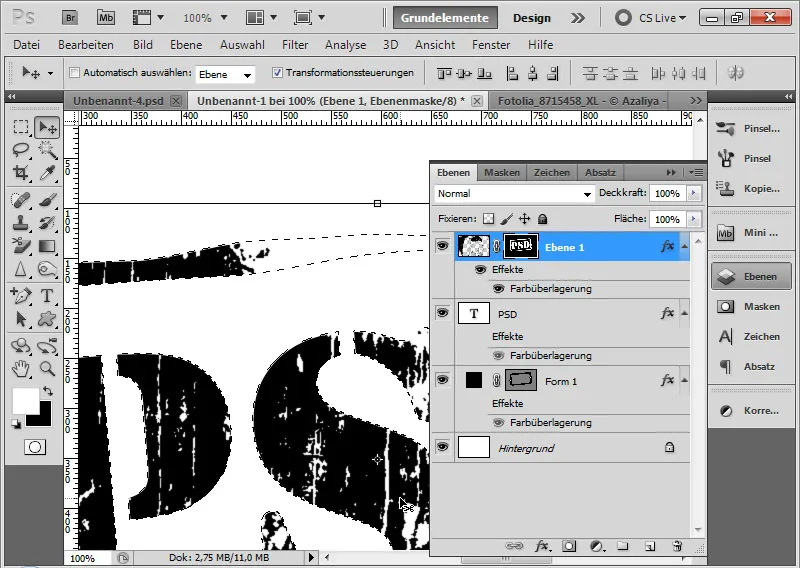
ステップ 8:オーバーレイカラーを調整
汚れパーティクルレイヤーのフィルオプションで、背景の色調にオーバーレイカラーを設定できます。
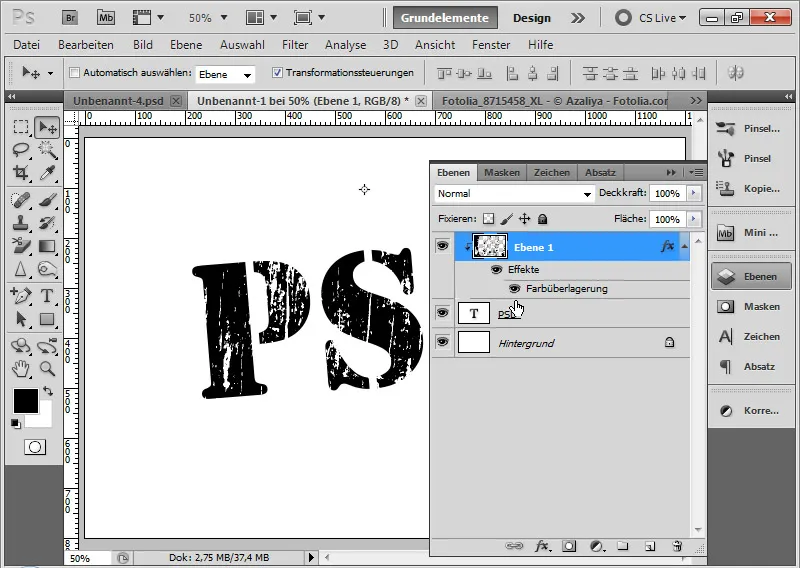
これで、クラシックなグランジエフェクトが完成しました。 次の手順では、さらなる編集のためのヒントを提供します。
ステップ9:テキストのクリッピングマスク
背景にある汚れパーティクルレベルの色オーバーレイに基づくため、簡単に別の背景を選択することはできません。したがって、最適なのは、汚れパーティクルレベルにクリッピングマスクを適用することです。これは、ショートカットCtrl+Alt+GまたはAltとクリックを使用して、汚れパーティクルレベルとテキストレベル間で行います。
このように、効果はテキスト領域にのみ適用されます。
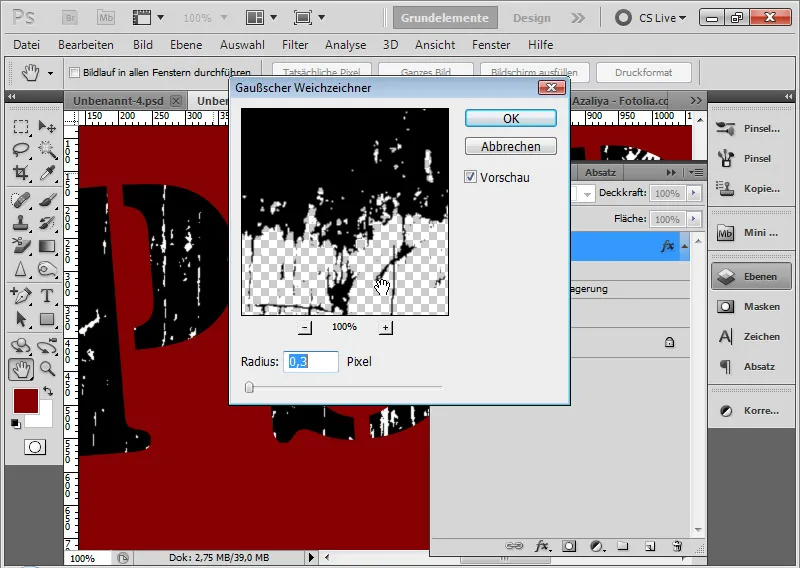
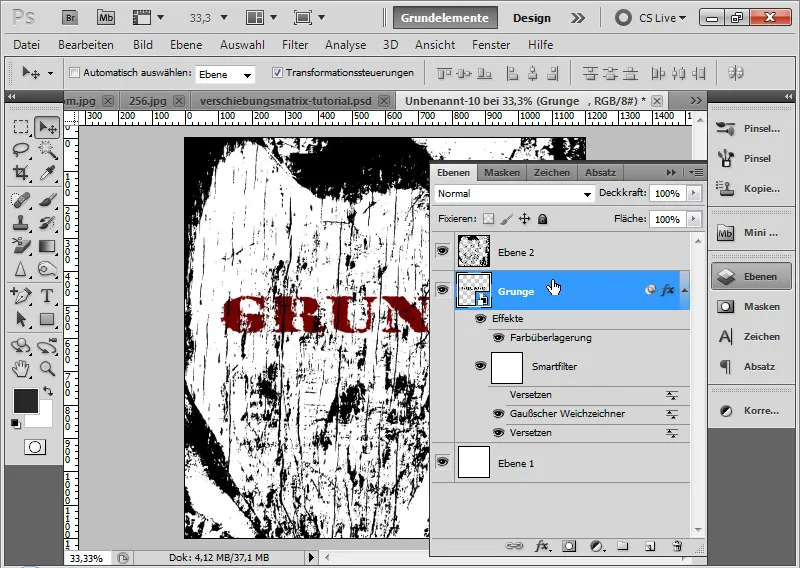
ステップ10:ガウスぼかし
効果がまだ少し強すぎる場合、汚れパーティクルレベルで半径0.3ピクセルのガウスぼかしを適用して、効果を少し軽減できます。これにより、汚れパーティクルは目に優しくなります。
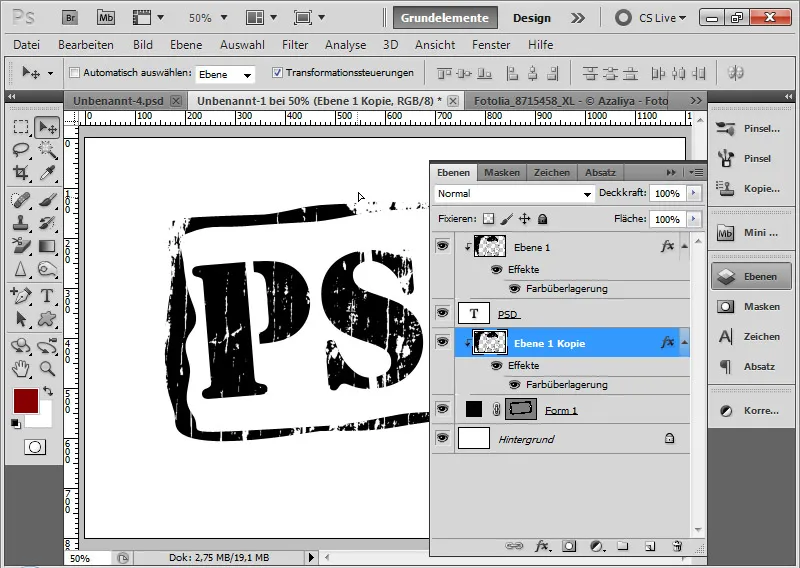
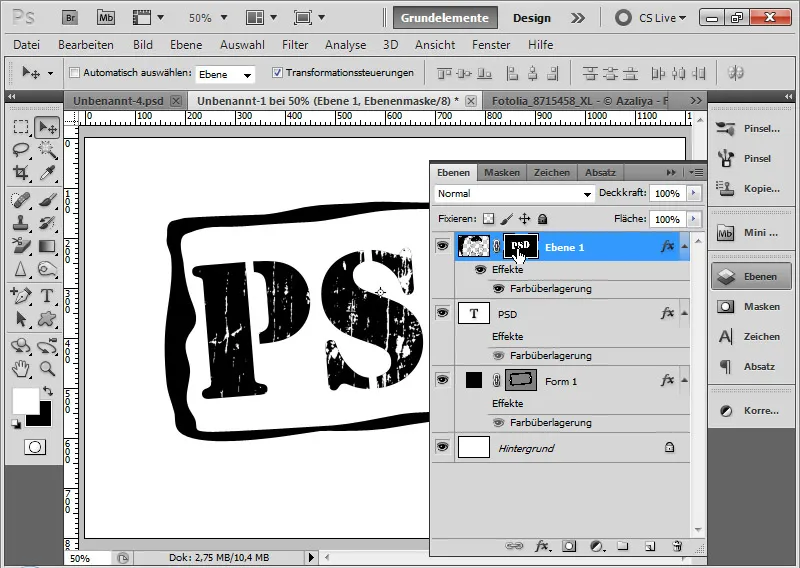
ステップ11:テキストとクリッピングマスクのフレーム作成
カスタム形状ツールを使用して、標準設定からフレーム7を選択し、テキストを囲みます。このレイヤーはテキストレイヤーの上に配置され、テキストと同じ色調が適用されます。
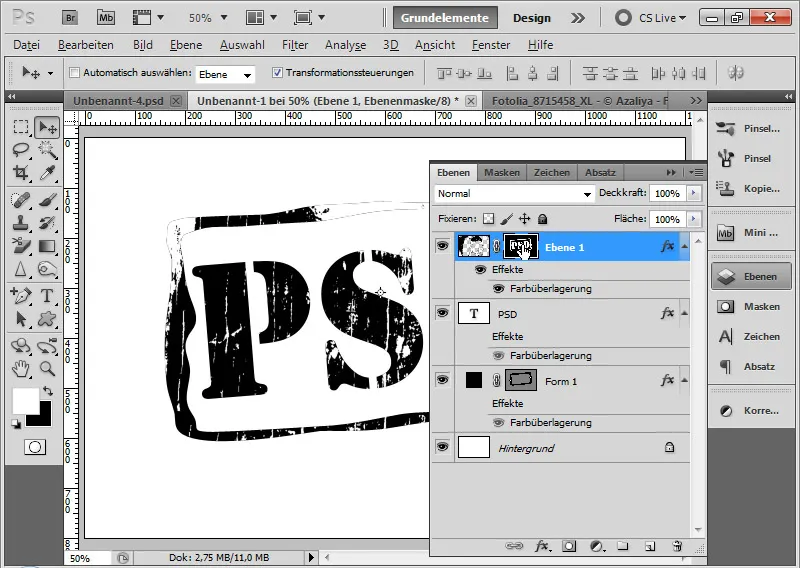
グランジエフェクトはフレームにも反映される必要があります。ひとつは、汚れパーティクルレベルを簡単にCtrl+Jで複製し、フレームレベルにクリッピングマスクを割り当てることができます。
他方、すべてのテキストとフレーム要素に単純にクリッピングマスクを追加することもできます。
そのためには、ショートカットCtrl+Alt+Gを使用してクリッピングマスクを解除し、以前に複製した汚れパーティクルレベルを削除します。
テキストレイヤーのレイヤーのサムネイルにCtrlとクリックしてテキストを選択し、汚れパーティクルレベルをアクティブ化したままクリックしてクリッピングマスクとして選択範囲をレイヤーマスクアイコンに追加します。
フレームレベルではCtrlとクリックしてベクトルマスクに含まれるレイヤーコンテンツを選択します。その後、汚れパーティクルレベルのレイヤーマスクをクリックし、選択範囲を白で塗りつぶします。
クリッピングマスクを介した方法の利点は、新しいテキストや形状要素を追加するたびに、常に新しいクリッピングマスクを作成する手間が省けることです。汚れパーティクルを1つのレイヤーに集約し、新しいレイヤーコンテンツをただレイヤーマスクに考慮するだけで済むようにできます。
他の利点: 塗りのオプションが有効になっている場合、クリッピングマスクよりも具体的なレイヤースタイルがヒエラルキー上にあり、完全に表示される可能性があることがあります。したがって、疑問がある場合は、常に塗りの方法を切り替えることで、計算が必要になる場合があります。
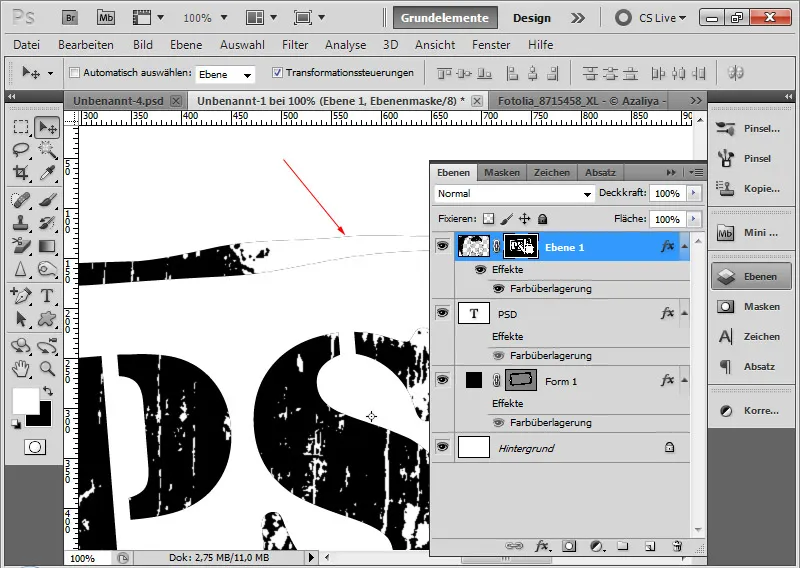
ステップ12:レイヤーマスクの最適化
Ctrlとクリックでレイヤー操作ウィンドウ内のミニチュアビューを使用したピクセル選択時、選択後に小さな輪郭が残ることがあります。
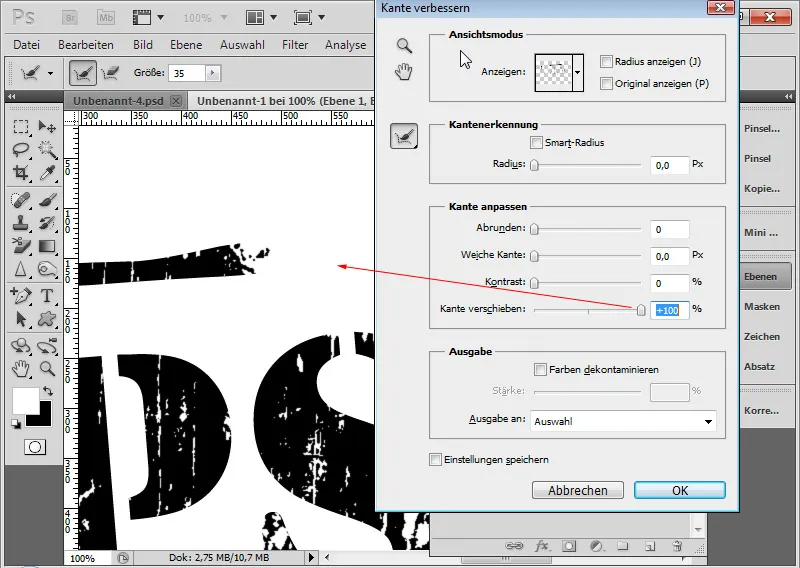
そのため、Ctrlとクリックでレイヤーマスク内のマスクコンテンツを選択し、ショートカットCtrl+Alt+Rで縁を強調ダイアログを開きます。そこで、エッジを+100パーセントに移動します。選択範囲がわずかに拡大されます。
代替手段として、選択>選択変更>拡張メニューを通じて、値を1ピクセルに設定します。
拡張された選択範囲をレイヤーマスク内で白で塗りつぶします。この小さな輪郭は消えてしまいます。
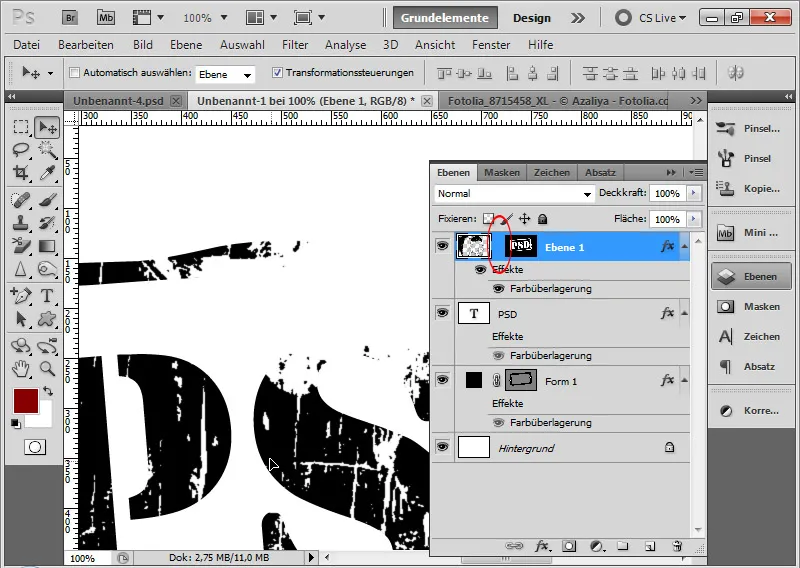
ステップ13:オプションで汚れパーティクルを調整
レイヤーマスクとレイヤー間の接続を解除します。これにより、レイヤーマスクは常にその位置に残り、レイヤーコンテンツを移動できます。
各位置で最もお気に入りの汚れパーティクルを見て、必要に応じてビューを調整できます。
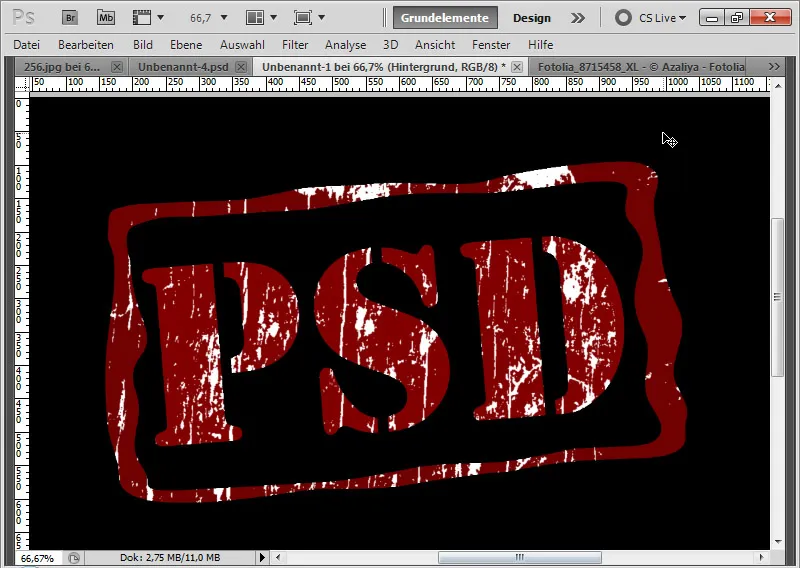
クラシックなグランジエフェクトが完成しました。この画像では、黒い背景に赤い色オーバーレイが施されています。
2. 指定したブラシを使用したグランジエフェクト
汚れパーティクルレベルによる効果は比較的静的であるため、パーティクルは常に適切で構造化された画像に依存しているため、指定したブラシを使用してグランジエフェクトを実現することをお勧めします。
グランジブラシは、写真またはテクスチャから非常に迅速に作成できます。重要なのは、ブラシを作成する元になるテンプレートに十分な構造化されたコンテンツが含まれていることです。
ステップ14:変更された画像の閾値を筆先プリセットとして使用する
バーグ効果のクラシックがすでにグルング効果に使用するグルン構造を使用したので、そこから筆先を直接作成することもできます。
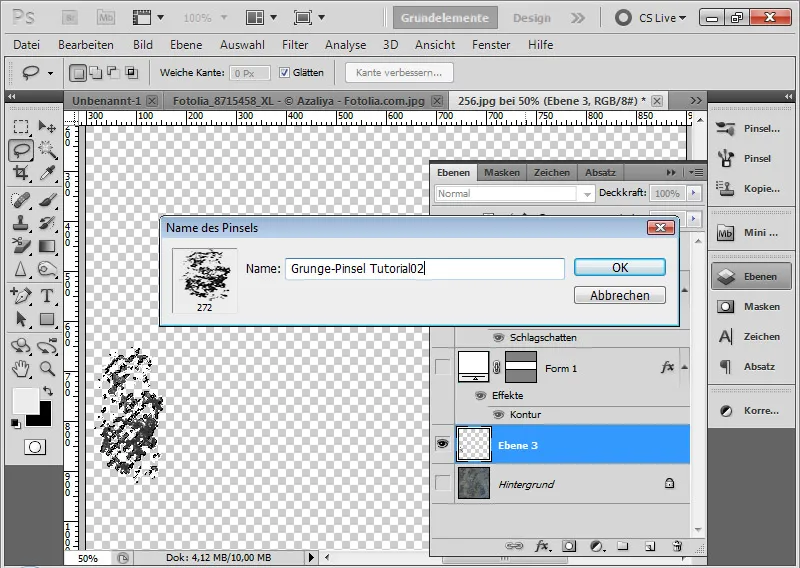
ラソーツールで画像から適切な領域を選択します。
この領域を Ctrl+C でコピーして、 Ctrl+V で新しいレイヤーに貼り付けます。その後、編集メニューで ブラシプリセットを設定 することができます。
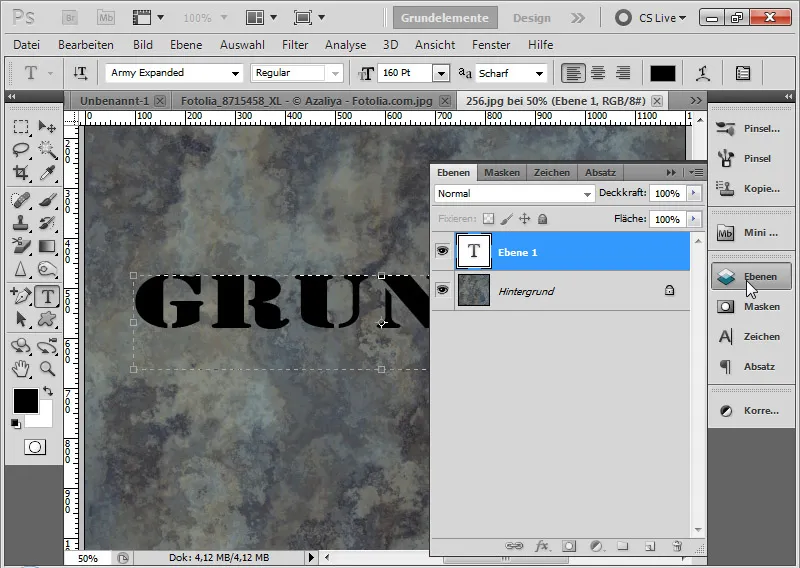
ステップ15:テキストを配置する
テクスチャ背景の新しいドキュメントでワードグランジを160ポイントのアーミーエクスパンデッドで書いたテキストフレームを引きます。
ステップ16:新しいレイヤーを作成してマスキングする
Ctrl+Shift+Alt+N で新しいレイヤーを作成し、 Ctrl+Alt+G でそのレイヤーを マスクに設定します。この マスクにより、ブラシを使用して配置されるスミクリパーティクルがテキストのみに表示されます。
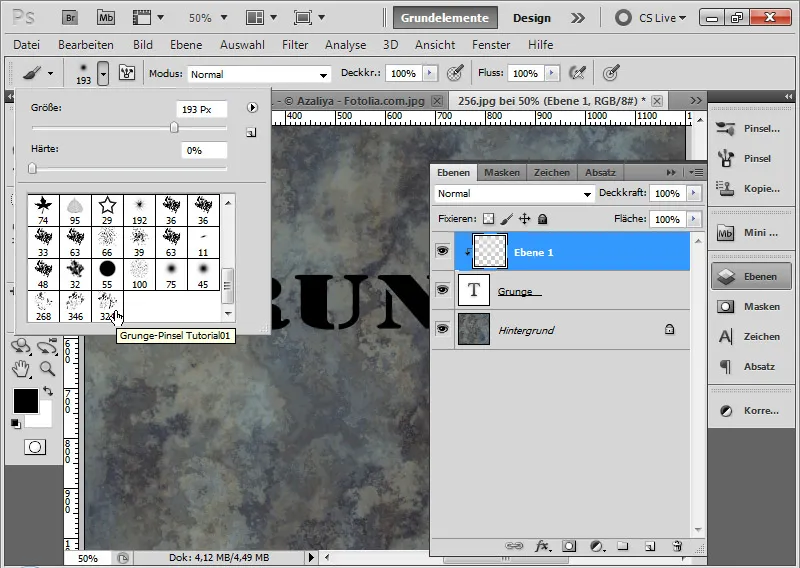
ステップ17:ブラシプレビューでのブラシ
ブラシプレビューでブラシが一番下に追加されました。
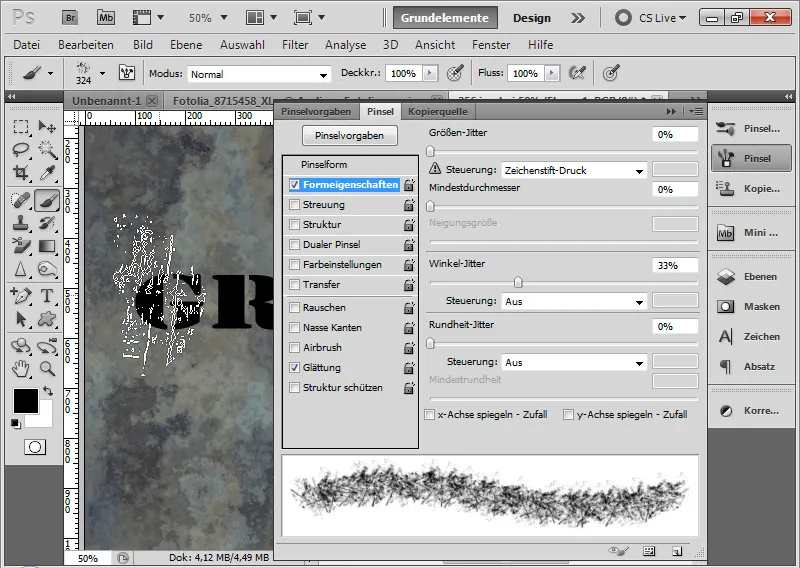
今、これをサイズ、色、透明度を自由に変更できます。グルンジブラシを使用する場合、ブラシシェイプ設定で中程度のアングルジッターを設定することをお勧めします。パーセントを33に設定しました。これにより、毎回クリックするたびにツールの先端が回転し、最初に同じように見えるブラシが使用されないようになります。
ステップ18:ブラッシング
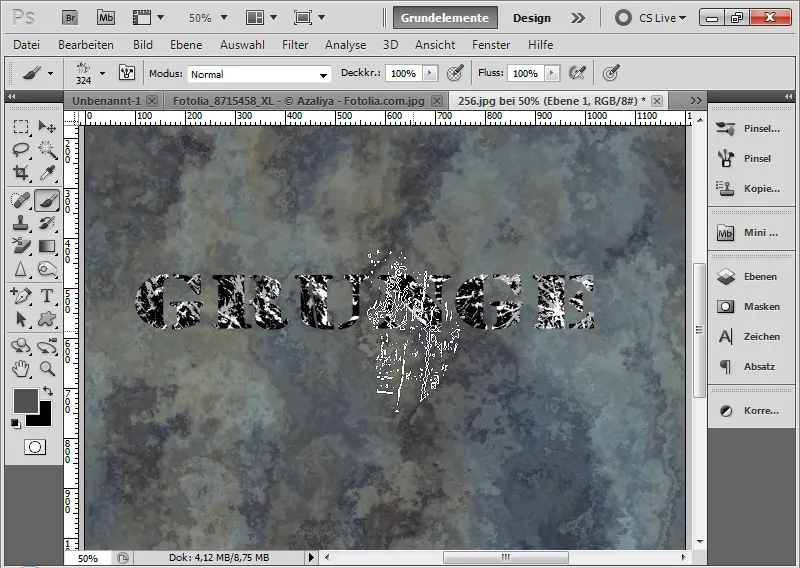
新しいブラシプリセットで白、ライトグレー、ダークグレーでスミクリパーティクルを新しいレイヤーにブラッシュします。
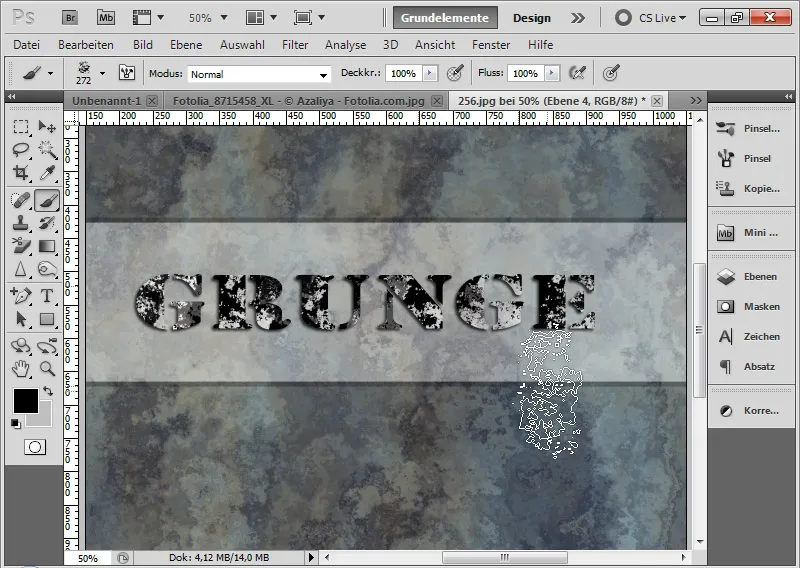
グランジエフェクトがテキストに適用されます。
ステップ19:グランジテキストを強調する
表示を向上させるために、白い領域を作成し、40%のエリアで40%の黒い輪郭を10ピクセル幅の黒の不透明度を持つパス効果を追加します。
次に、75%のデックルフトでテキストに描写シャドウを追加します。
以前に設定したブラシの先端を使用したグランジエフェクトが完了しました。
ステップ20:テクスチャからブラシプリセットを作成する
最初のバージョンでは、グルンジブラシは写真の構造から作成されました。グルジーブラシをテクスチャから同じくらい簡単に作成できます。これを行うには、テクスチャが適切な構造を持っている必要があります。このテクスチャでは、ブラシとして使用されるグルンギエレメントを作成するためのいくつかの微調整が必要です。以前に適用されたグルンジテキストのレイヤーを非表示にしました。
このテクスチャは、PSD-Tutorials.deのショップで入手可能なTexture Double DVDからです。このテクスチャはこのチュートリアルの作業ファイルとして添付されています。
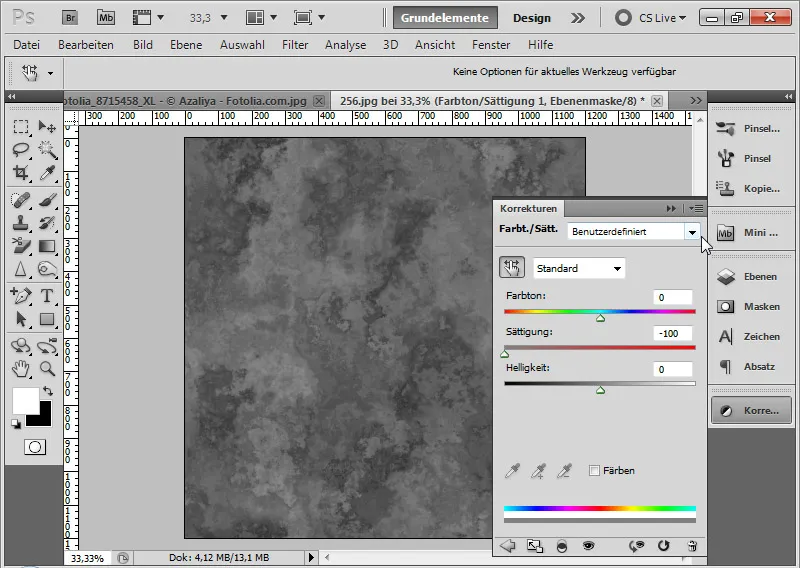
ステップ21:テクスチャの脱色
最初に、 色/彩度 調整レイヤーを使用してテクスチャを脱色し、 彩度調整 を-100に設定します。
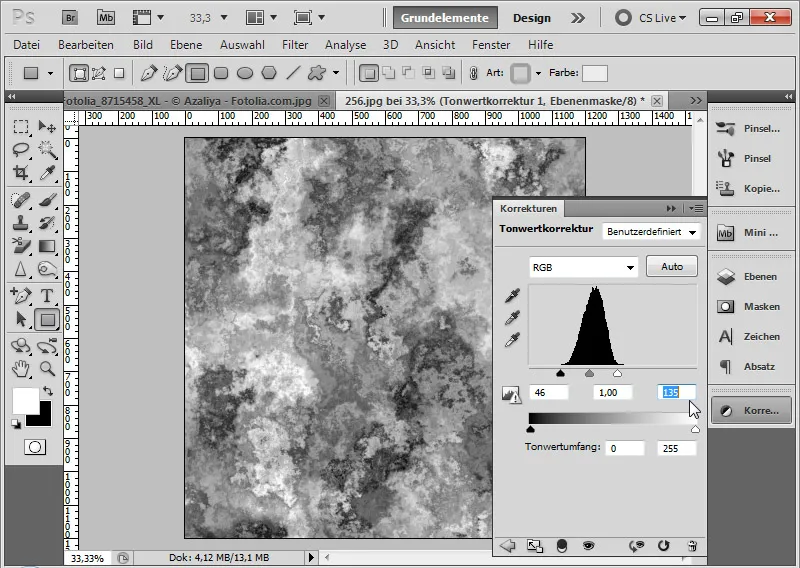
ステップ22:コントラストを高める
次に、ティントコレクション調整レイヤーを選択し、2つの外側のレバーを中央に少し移動して、テクスチャのコントラストを強調します。この例では、外側のレバーは46と135に設定されています。
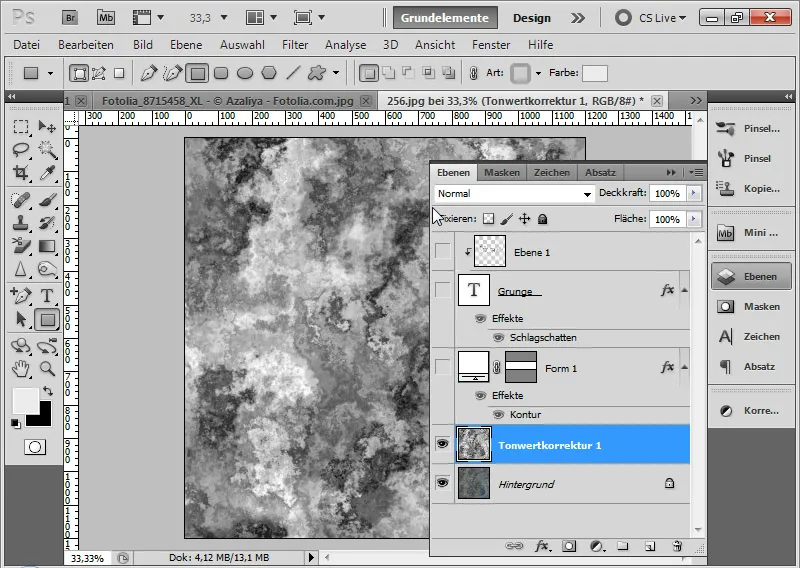
ステップ23:1つのレイヤーにリダクションして複製します
テクスチャでグルンジブラシの基盤ができているようであれば、すべての表示されているレイヤーを1つにリダクションして複製します。 Ctrl+Shift+Alt+E ショートカットを使用してこれを行います。
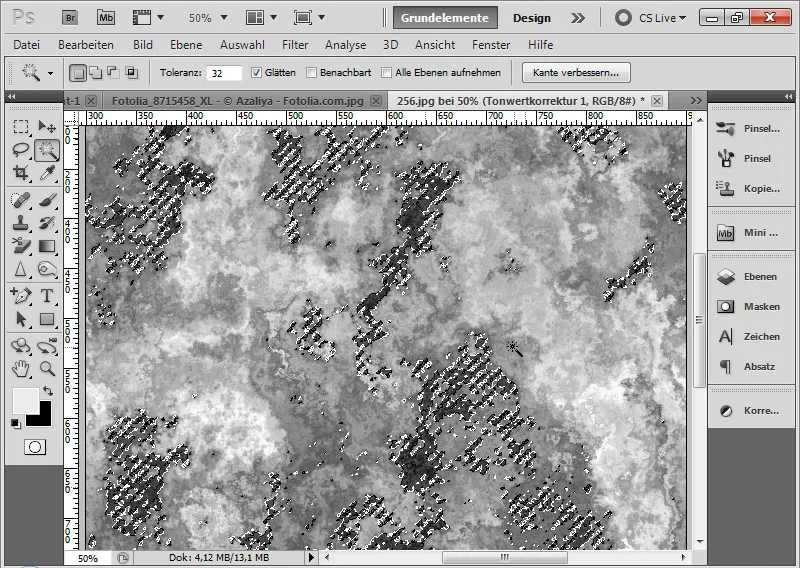
ステップ24:汚れた粒子を選択する
作成されたレイヤーで 魔法の棒ツール(W) を使用して、ブラシの色を指定するダークな領域をクリックします。オプションで非常に滑らかを有効にし、トレランスを32に設定します。
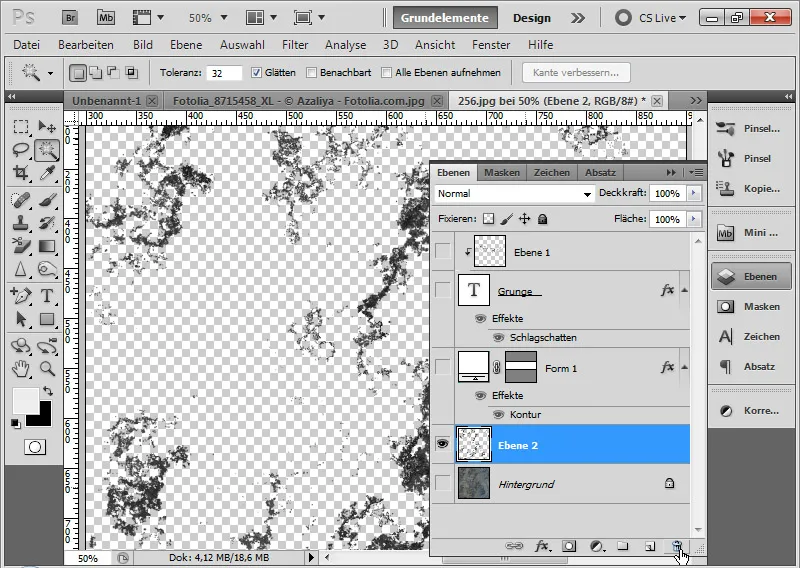
ステップ25:新しいレイヤーに選択した領域を貼り付けます。選択したブラシには対応する色のコンテンツが選択されています。選択した部分をコピーして新しいレイヤーに貼り付けます。調整したテクスチャが施された以前のレイヤーは削除できます。
ステップ26:具体的なグランジブラシを選択する
Lassoツール (L) で希望のグランジブラシを簡単に選択できます。
選択した領域を Ctrl+C でコピーし、Ctrl+V で新しいレイヤーに貼り付けます。以前のレイヤーには以前に選択したグランジ要素を削除します。具体的なグランジ選択のレイヤーミニチュアを Ctrl キーと 左クリック でクリックし、このレイヤーのピクセルを選択します。 メニュー>編集を選択すると、選択した領域を ブラシのプリセットとして設定 できます。
ちなみに:PSD-Tutorials.de には多くのグランジブラシがダウンロードできます:
ダウンロード用グランジブラシ
ステップ27:グランジブラシを使用する
これで、最初のブラシプリセットと同様に、2番目のブラシプリセットを使用してグランジ要素を塗ることができます。
3. ほつれたグランジ文字を作成する
これまでの2つの技術には、文字に多かれ少なかれ汚れの粒子を塗るグランジエフェクトが含まれています。
文字自体がほつれた外観を持つと、本当のグランジックな印象を与えます。この技術の基盤はシフトマトリックスとの処理です。
ステップ28:シフトマトリックスを作成する
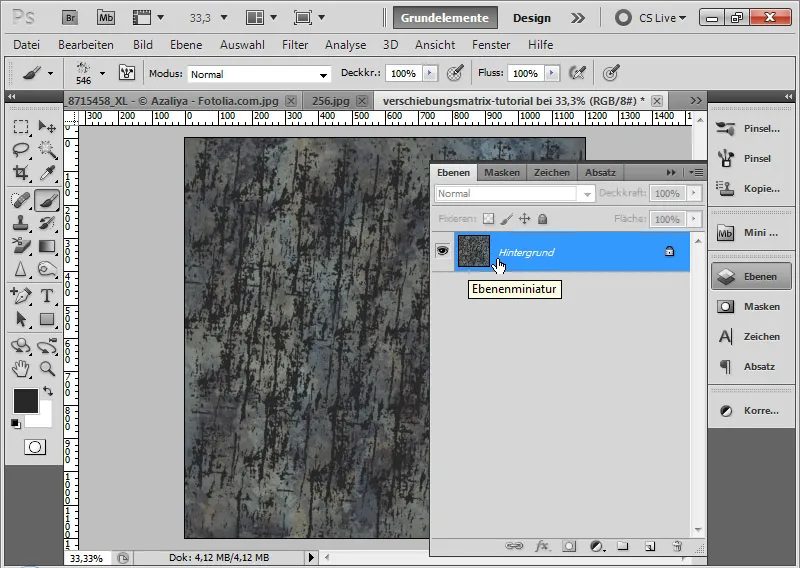
既存のテクスチャと先に作成したグランジブラシを取り、ドキュメント全体を一度ブラッシングします。(手元にテクスチャがない場合、標準色がアクティブな状態で、雲フィルターを使用して雲のテクスチャを作成することもできます。これも効果があります!)
レイヤーが背景レイヤーでない場合は、レイヤー>新規>背景からレイヤーを作成を使って変換します。
ファイル名を verschiebungsmatrix.psd で保存します。シフトマトリックスの作成は完了です。
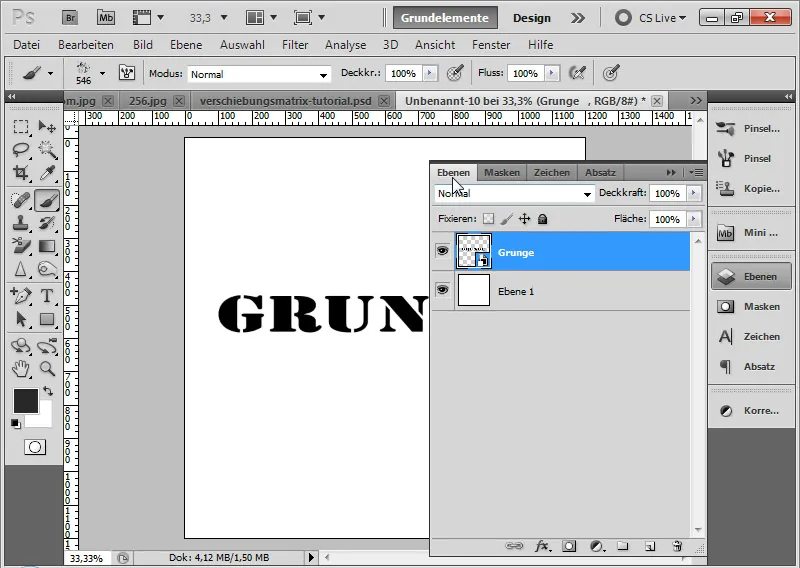
ステップ29:テキストを配置する
サイズ 1200x1200 ピクセルの新しいドキュメントで、160ポイントの Army Expanded で「Grunge」という単語を入力します。
テキストレイヤーを右クリックして スマートオブジェクトに変換 します。レイヤーパネルで右クリック>スマートオブジェクトに変換 を選択します。
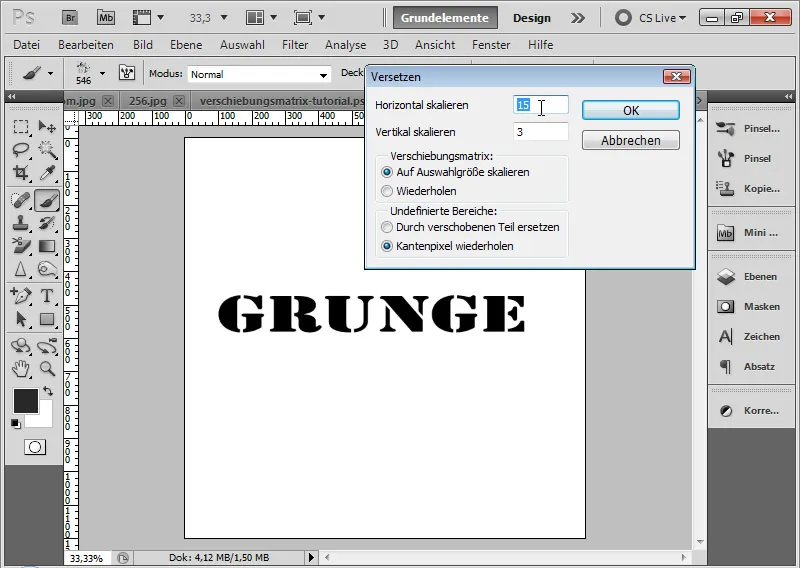
ステップ30:シフトフィルターの適用
ここで シフトフィルター が登場します。 シフトフィルター は、他のPhotoshopフィルターと比べて使い勝手が良いとは言い難いです。それでも、シフトマトリックスを適用することで、起伏や凹凸のある表面構造で特に有効な効果を引き出すことができます。
シフトマトリックスにより、主画像が歪みます - この場合は私のテキスト - 明るさの違いに基づいて画像部分が移動します。ですので、最初にシフトマトリックスを作成し、明るさに応じてシフト効果を適切に調整します。
シフトフィルター を以下の設定で適用します:
• 水平シフト: 15
• 垂直シフト: 3
• ラジオボタン:
- 選択サイズに調整
- エッジピクセルを繰り返し
シフト量の入力は最大で100パーセントまで可能です。 100は128ピクセルのシフト効果を持ちます。効果が主に横方向になるように、水平値が垂直値よりも高くなっています。
OK をクリックして確認します。
開いたファイルブラウザで、事前に作成したシフトマトリックスを選択して シフトフィルター に割り当てます。シフトマトリックスはPSDまたはBMPドキュメントとして保存されている必要があります。
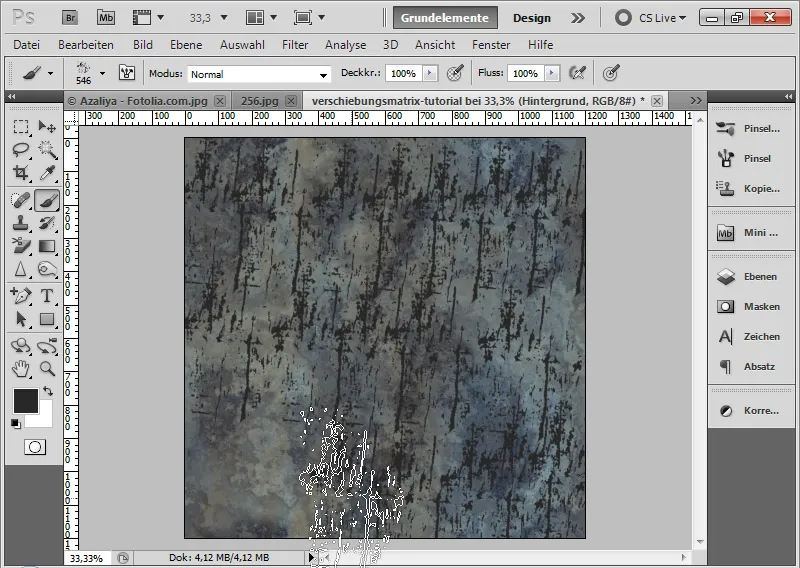
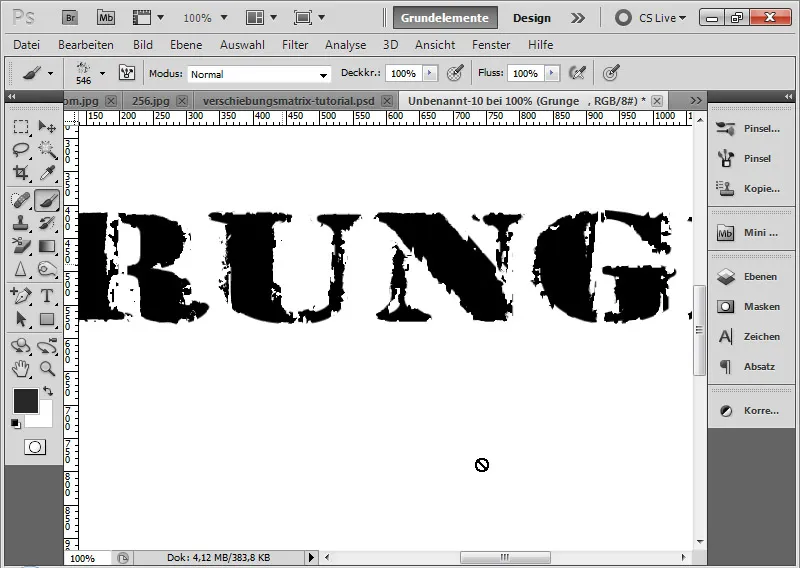
シフト効果により、テキストの端が完全にほつれます。
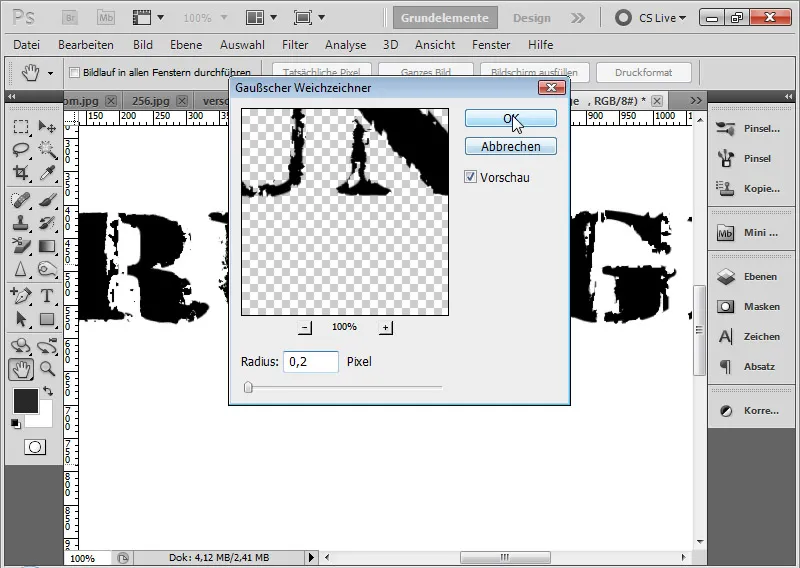
ステップ31:ほつれ部分のぼかし
ほつれ部分がスプレー状に見える場合、最小の0.2〜0.4ピクセルの半径で ガウシアンぼかし を適用できます。
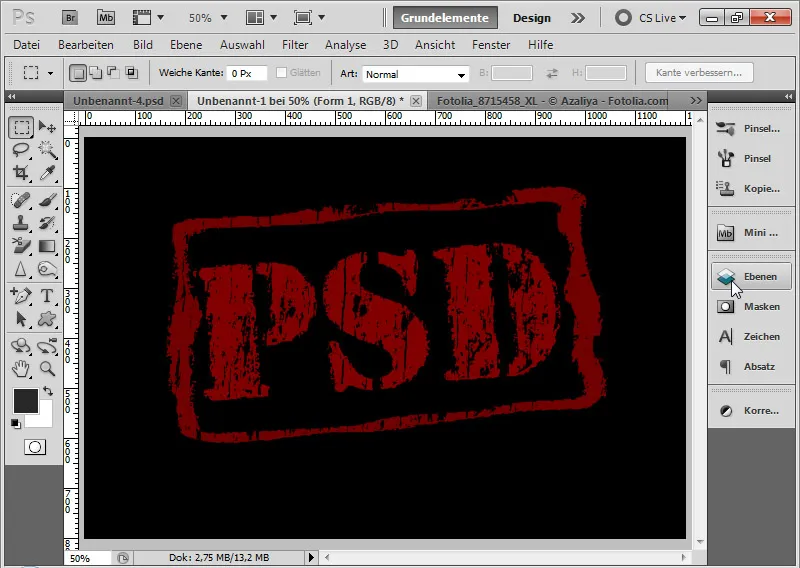
ステップ32:枠グランジエフェクト
新しいドキュメントに最初のエフェクトからのグランジ汚れテクスチャを簡単に複製できます。これにより、ほつれたグランジテキストに素敵なグランジフレームが追加されます。さらに、テキストレイヤーの 塗りつぶしオプション で赤い オーバーレイ を設定します。
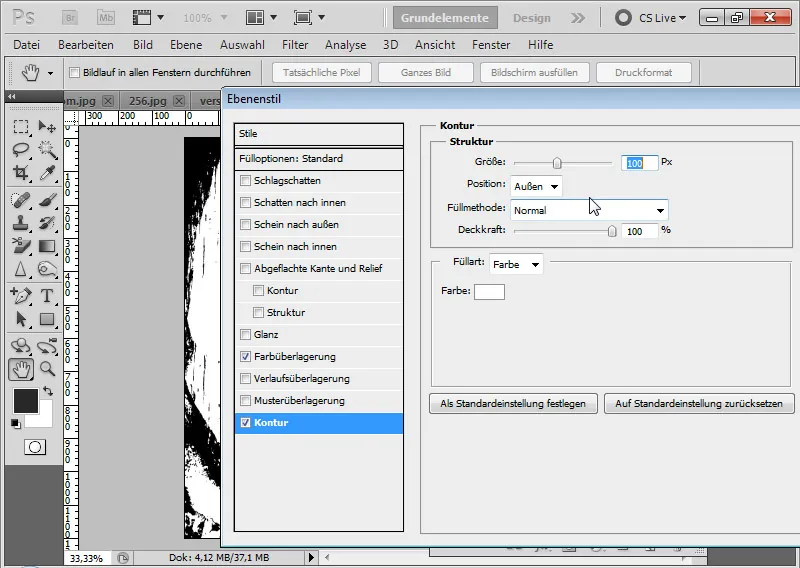
ステップ33: ホワイトコントゥア
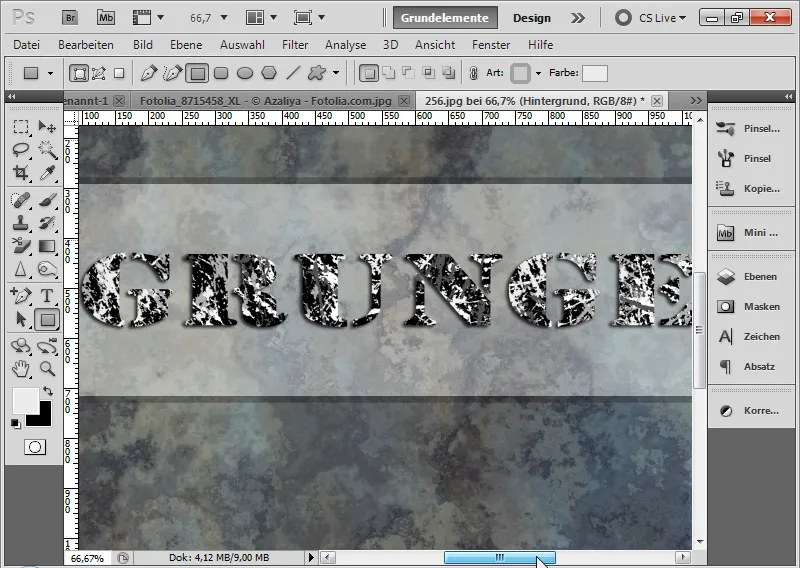
テキストをさらに際立たせるために、テキストレイヤーで白いコントゥアを100ピクセルのサイズで作成します。
ステップ34: テキスト内の汚れパーティクル
グランジーテキストにさらなる演出を加えたい場合、汚れパーティクレイヤーを複製し、白色に塗り、可視効果をテキスト領域に限定します。次にテキストを選択し、複製した汚れパーティクルレイヤーをレイヤーマスクとして追加します。
ステップ35: 依然としてテキストのバリエーション可能
別のテキストを使用したい場合は、テキストレイヤーのスマートオブジェクトミニチュアをクリックして、スマートオブジェクトオリジナルでテキストを変更します。保存すると、新しいテキストですべての効果が適用されます。すごい!
ステップ36: 最初のグランジーエフェクトにエフェクトを適用
最初のエフェクトにもずらしフィルターを適用することで、このほつれたようなエフェクトを簡単に移行できます。移行マトリックスはそのままです。
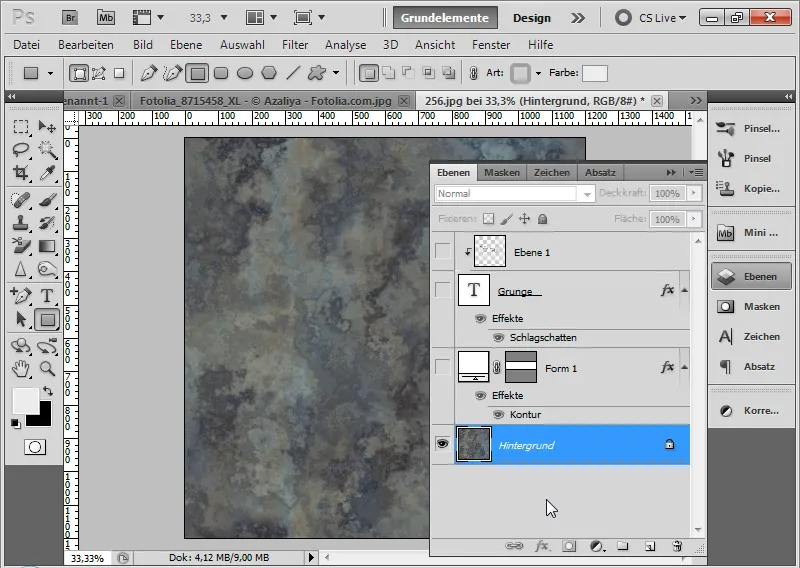
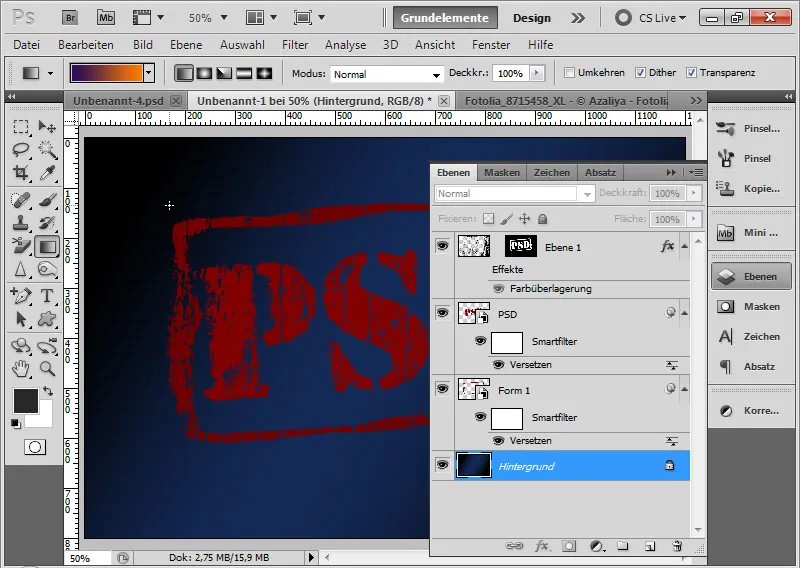
ステップ37: 単色背景に対する解決策
この場合、グランジーエフェクトは黒い背景に関連しており、背景色のオーバーレイによって常に調整できます。しかしそこに、背景が一色ではない場合はどうなるのでしょうか?
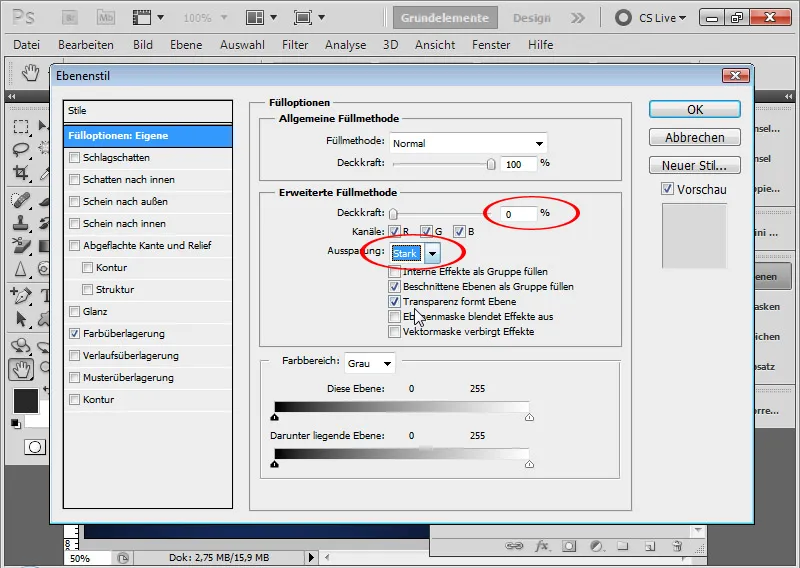
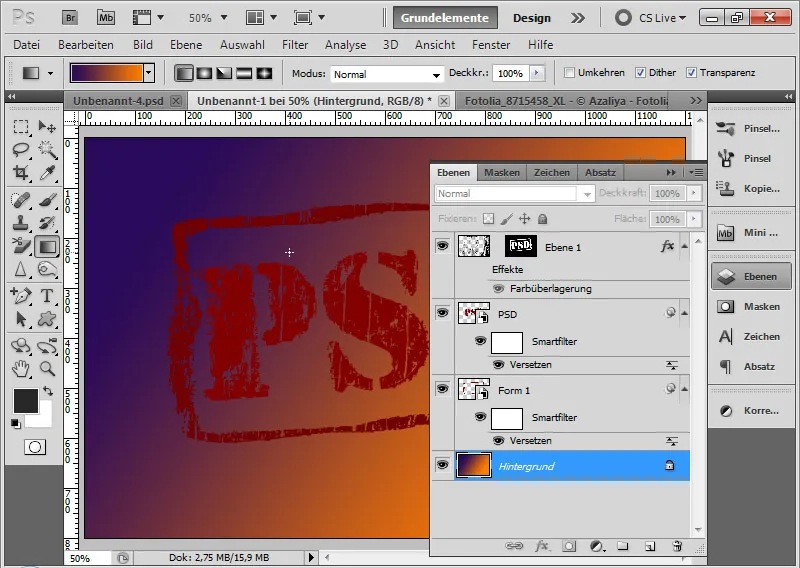
最良の解決策は、グランジーエフェクトを背景まで貫通させることです。グランジーエフェクトを持つ最上位レイヤーをアクティブ化します。すっかり透明になる挿入、つまり拡張フィルオプションで透明度を持つ強い挿入と領域を0パーセン トに設定します。その後、背景が何であっても問題なく表示されます。
グランジーエフェクトでは、常に背景が透けて見えます。この場合はブルーグラデーションです。重要なのは、背景を背景レイヤーとして配置していることです。(そうでない場合は、通常どおり操作します。背景を選択し、メニューでレイヤー>新規>レイヤーから背景を作成をクリックします)。
何が起こっているか?挿入は、ドキュメント内のすべての透明度を支援するレイヤーを排除しています。透明度は、強い挿入の設定がされたレイヤーから背景レイヤーの一つ上までの間、ひとつずつ正確に排除されます。ドキュメント内で穴を開けるような効果で、ドキュメント内で表示されるすべてのレイヤーにかかわらず、レイヤー間で視覚的に切り離されます。
このテキストの部分で透明度レイヤーが正確に非表示になります。背景レイヤーは透明度を持っていないため、適用されたフィルターが常にその場所に見えます。その結果、背景レイヤーはさまざまな色や明るさを示すことができます。全て表示されます。
ちなみに: グランジエフェクトに適した多くのフォントもあります。以下、いくつかの例を挙げます:
- Trashed
- Sidewalk
- Dirty Ames
- Turbo Ripped
- Neoprint M319.
- Hawaii Lover und Hawaii Killer
- King and Queen
- Marcelle
- Bleeding Cowboys
- Birth of a hero
- Alpaca 54
- A bite
- Acid label
- Doctor Atomic
- Tom violence
作業を省略したい場合は、既製のフォントにアクセスすることができます。
しかし、自分で作ることで、バリエーションの可能性をすべて保持できるのはやはり一番かっこいいです。


