このチュートリアルでは、Adobe After Effectsを使用して音楽コンポジションをアニメーションする方法を学びます。 私たちは、連続回転のためのTime-Expressionの使用と、XとYでの動的でランダムな揺れを実現するWiggle-Expressionの2つの主要なテクニックに焦点を当てます。 これらのテクニックは、アニメーションにより生命を吹き込み、音楽に適した魅力的なビジュアルプレゼンテーションを提供します。
重要なポイント
- Time-Expressionを使用すると、キーフレームを設定せずにオブジェクトを時間的にアニメートできます。
- Wiggle-Expressionは、運動にランダムエフェクトをもたらし、アニメーションにダイナミズムを与えます。
- コンポジション設定の調整は、要素の完全な表示を確保するために重要です。
ステップバイステップガイド
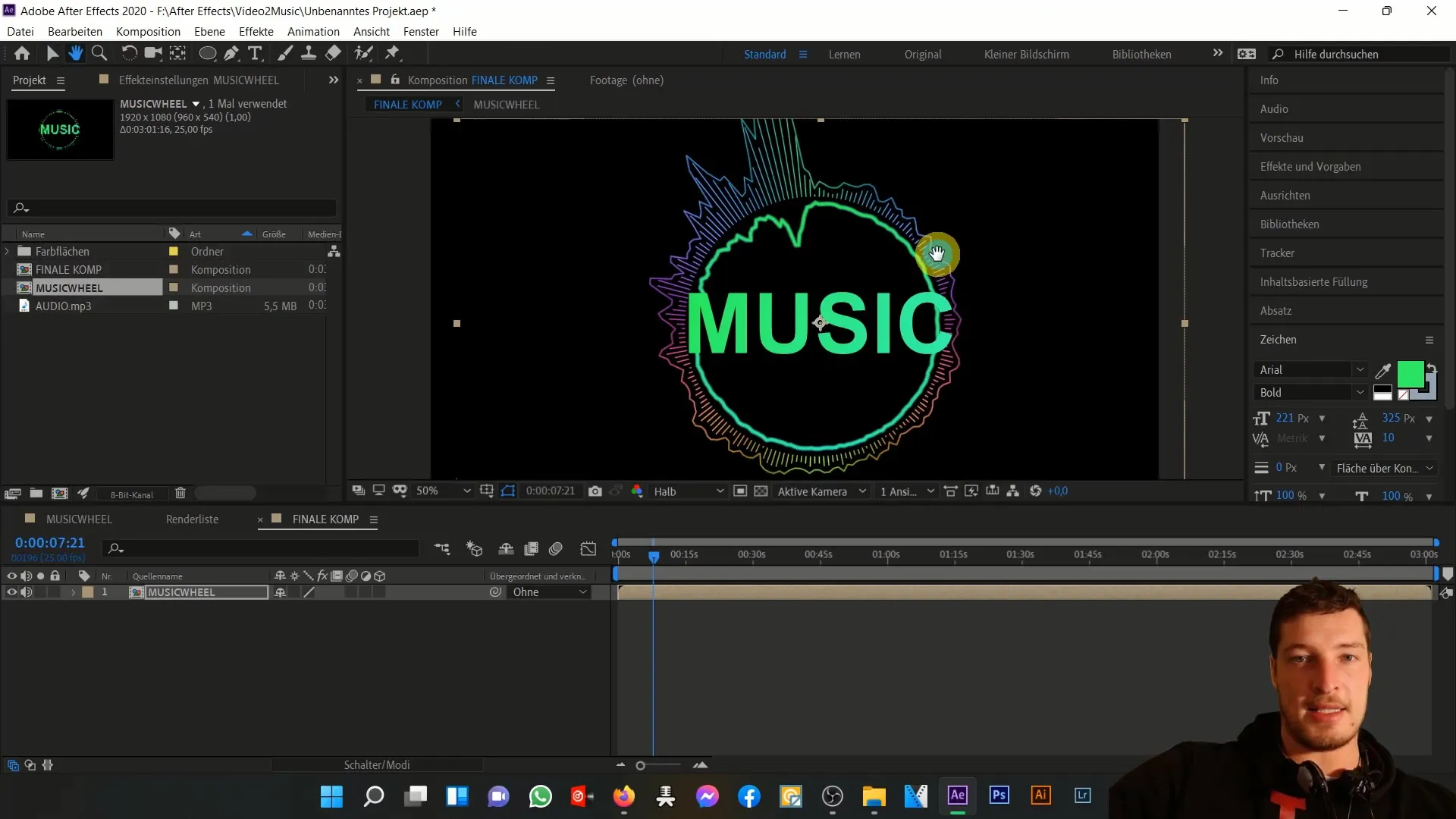
最初にアニメーションを完成させるために新しいコンポジションを作成します。 「新しいコンポジション」に移動して、「フルHD」を選択し、秒速25フレームで設定します。 持続時間は、音楽トラックに合わせて調整する必要があります。 「OK」をクリックしてから、音楽ホイールを新しいコンポジションにインポートします。

コンポジションを設定したら、コンポジションのサイズをより詳しく見てみましょう。 コンポジションを再生すると、音楽ホイールが動きながら少し前に押し出されることがわかります。後で振動を追加するためのスペースを確保することが重要なので、「フルHD」から「4K」にコンポジションのサイズを拡大します。

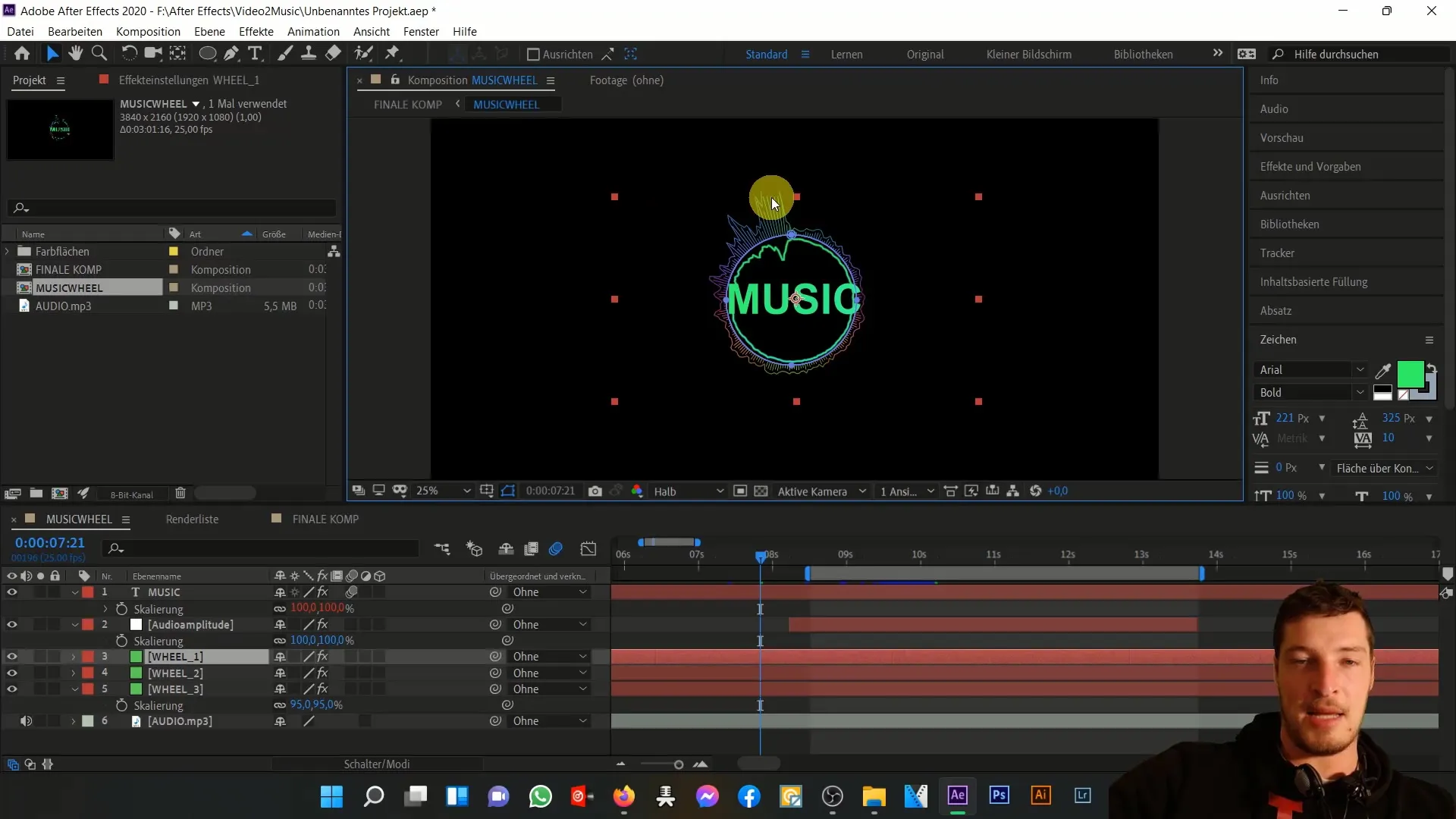
これを行うには、コンポジションの設定に移動して領域を調整します。 この調整を行うことで、要素がアニメーション中に切り取られることがないようにスペースを提供します。 レイヤーサイズも重要です。 レイヤー「wheel 1」、「wheel 2」、「wheel 3」を選択して、サイズを「コンポジションサイズ」に設定します。 これにより、コンポジションサイズを増やしてもマスクの問題が発生しないようになります。

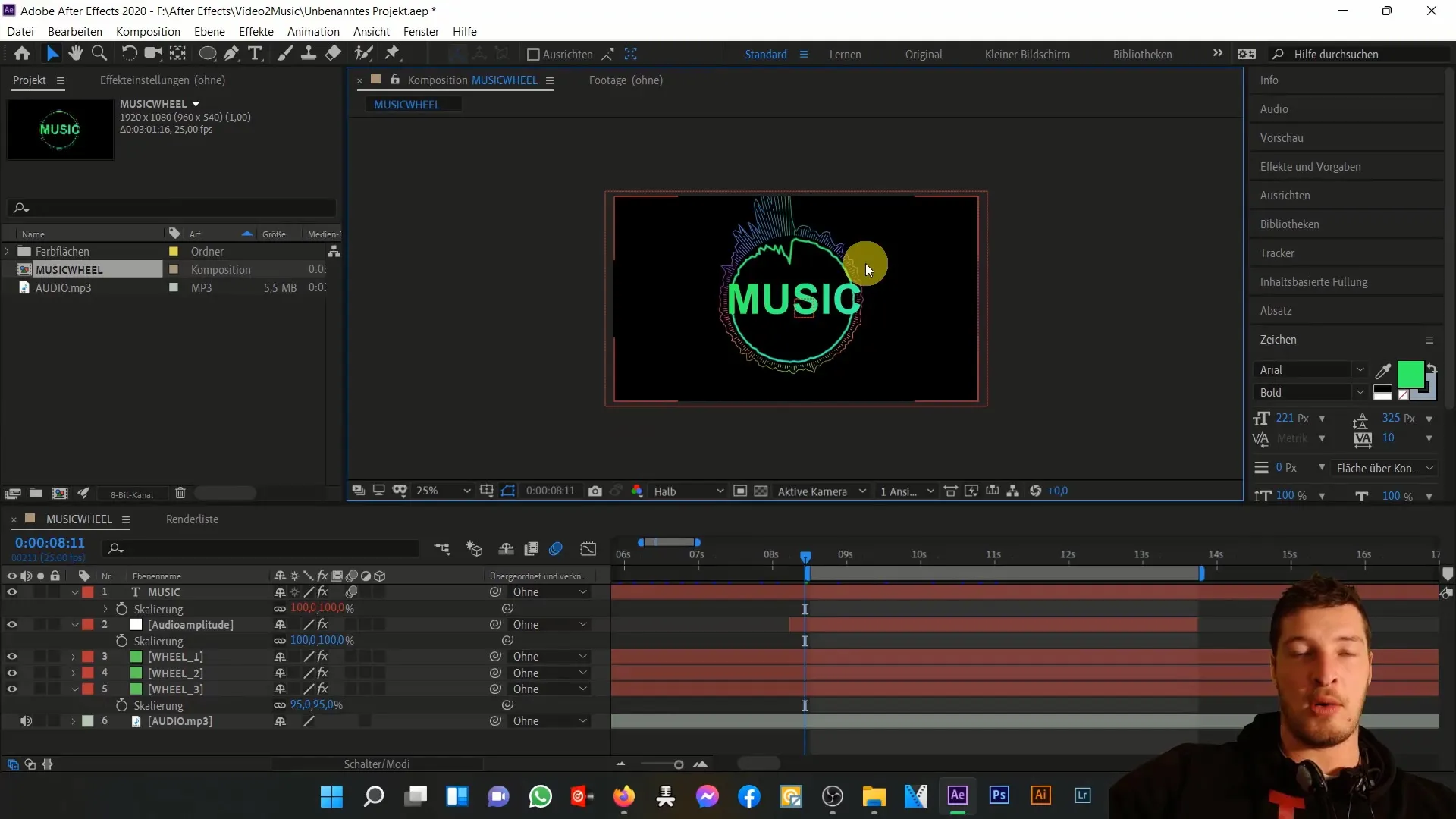
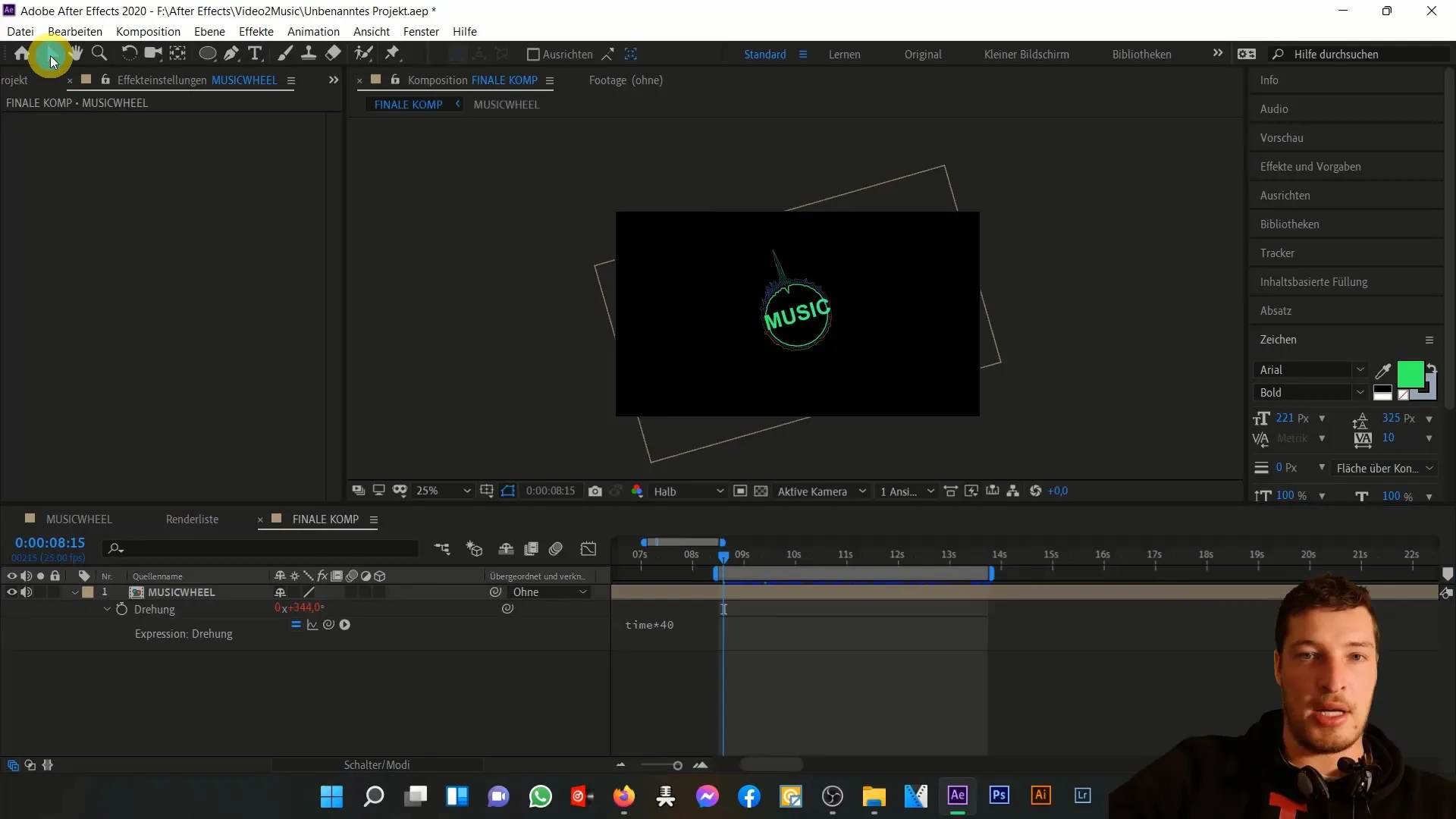
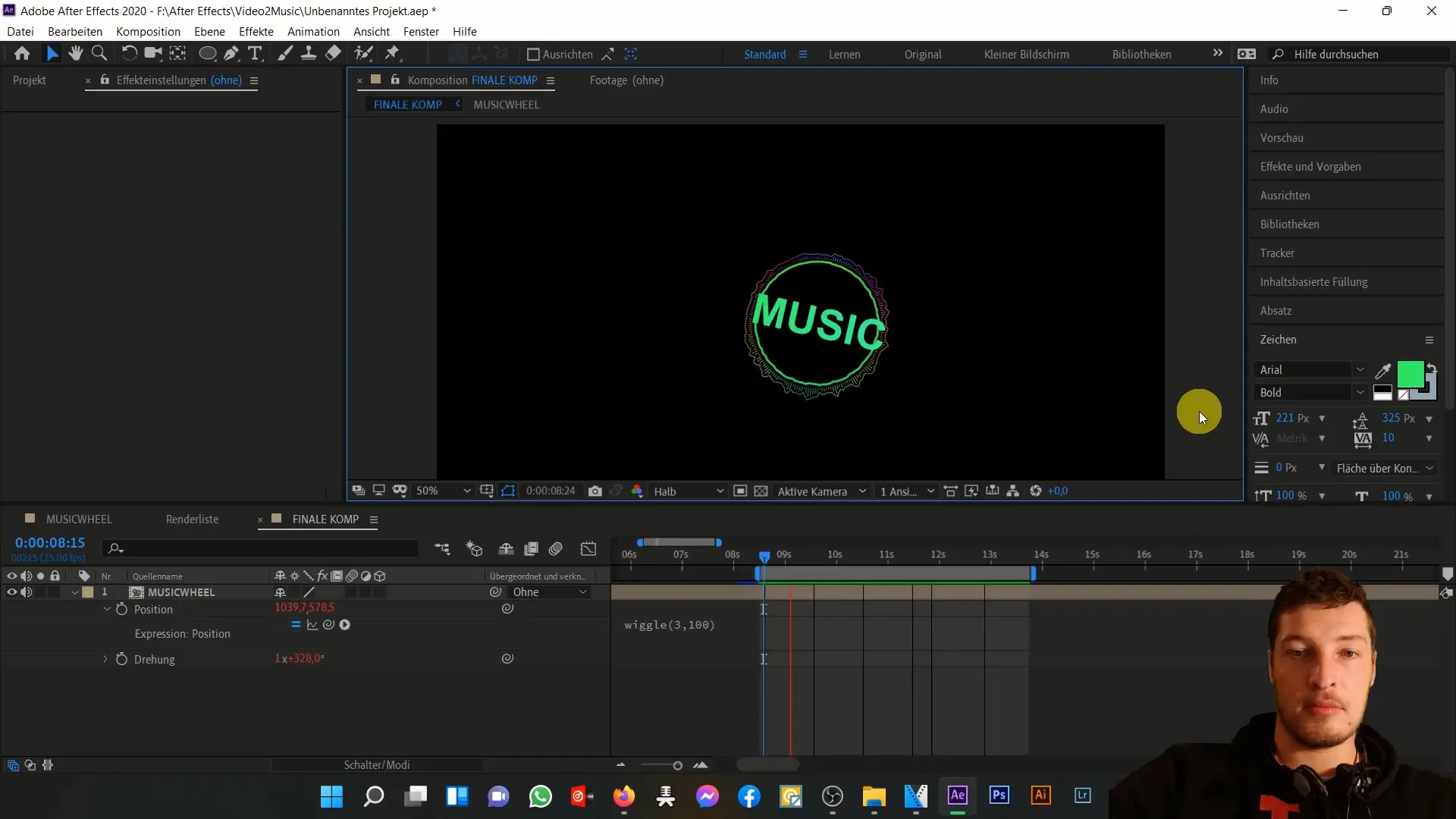
領域を調整した後は、コンポジション内の音楽ホイールの表示を確認します。 これにより、その動作がより良くなることがわかります。 アニメーションをさらにダイナミックにするために、次に回転アニメーションを見てみましょう。 コンポジションのレイヤーをクリックし、回転のために「R」を押して、時計アイコンをAltキーでクリックしてExpressionを入力できるようにします。

今、time * 40というExpressionを入力します。 この計算により、時が経つにつれてホイールがより速く回転するようになります。 このExpressionにより、ホイールが時間と共に連続的に回転し続けることがわかります。

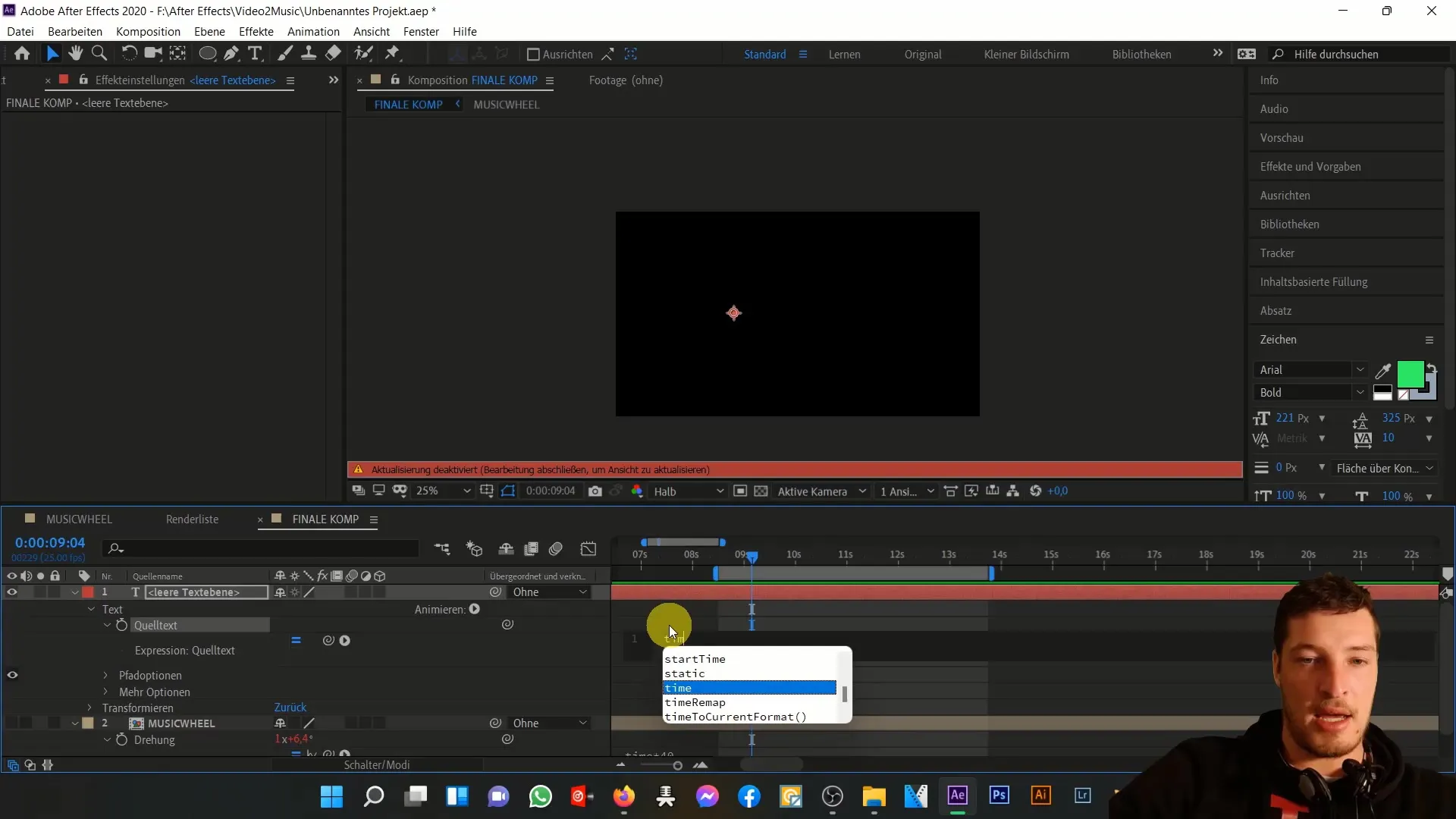
このExpressionの効果をよりよく理解するために、現在の時刻を表示する新しいテキストレイヤーを作成します。 時間をテキストで表示すると、値が時間とともに増加していくのがわかります。 これにより、アニメーションにさらなる次元が加わります。 実験が終了したら、テキストレイヤーを削除できます。

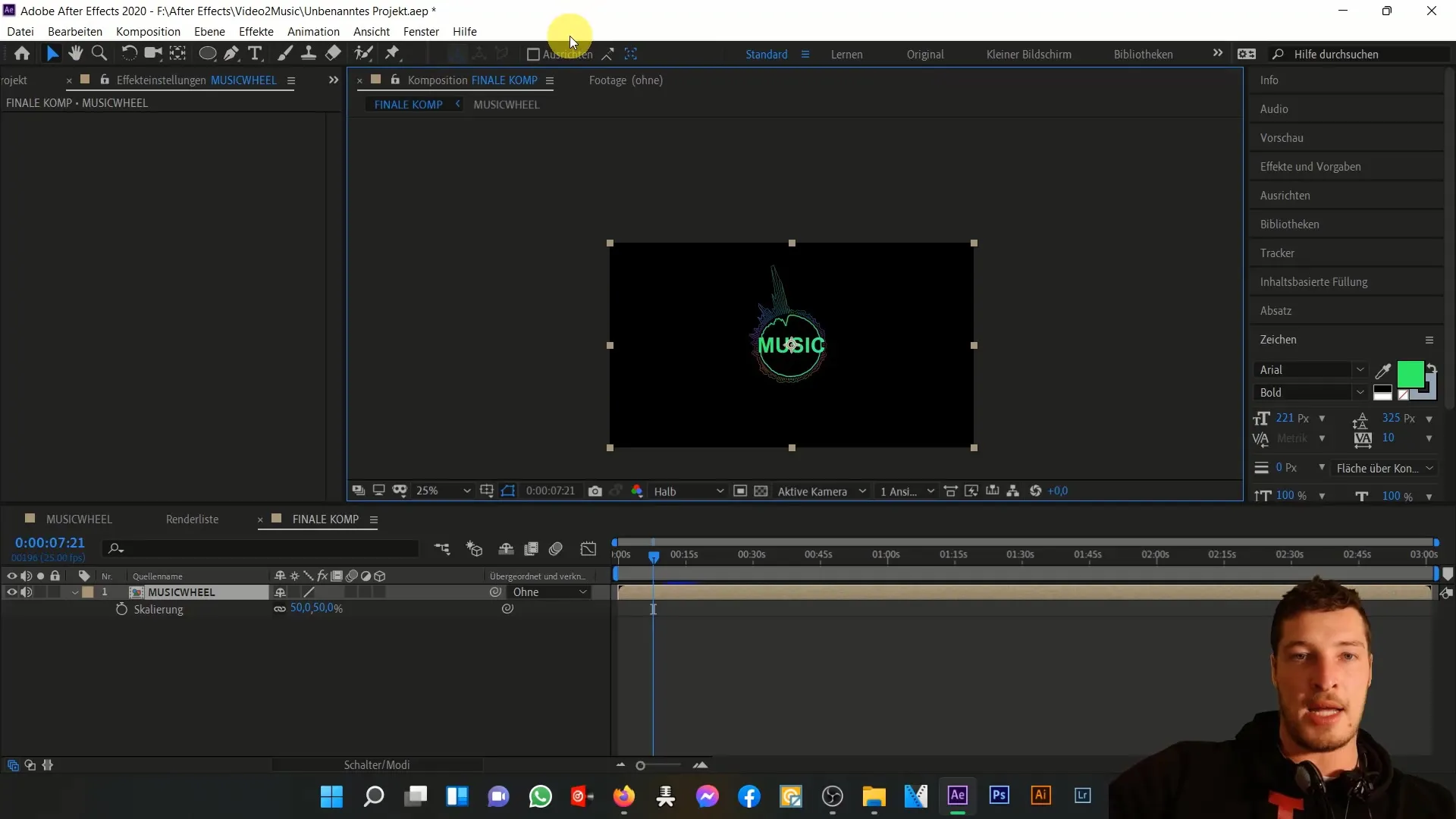
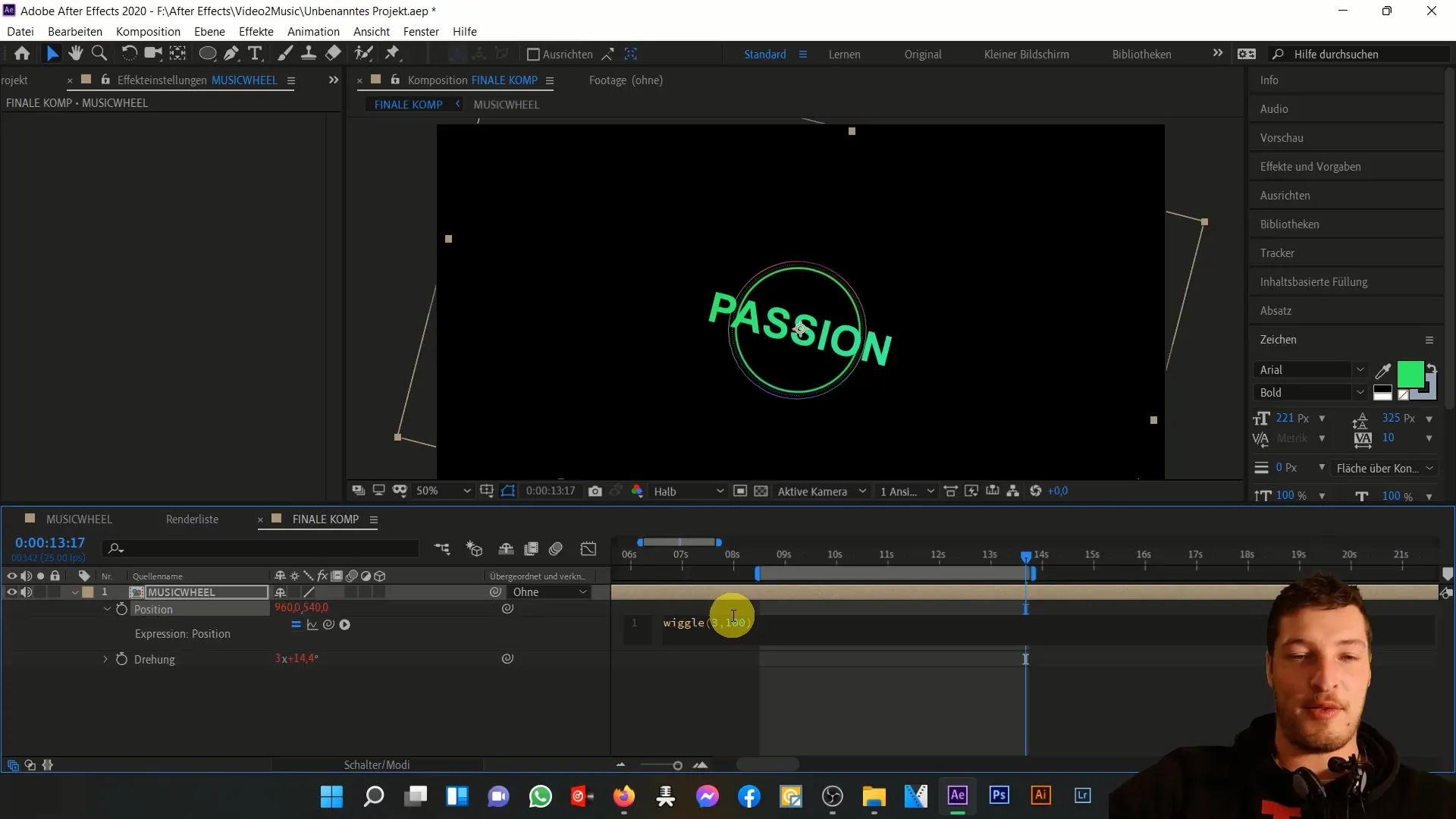
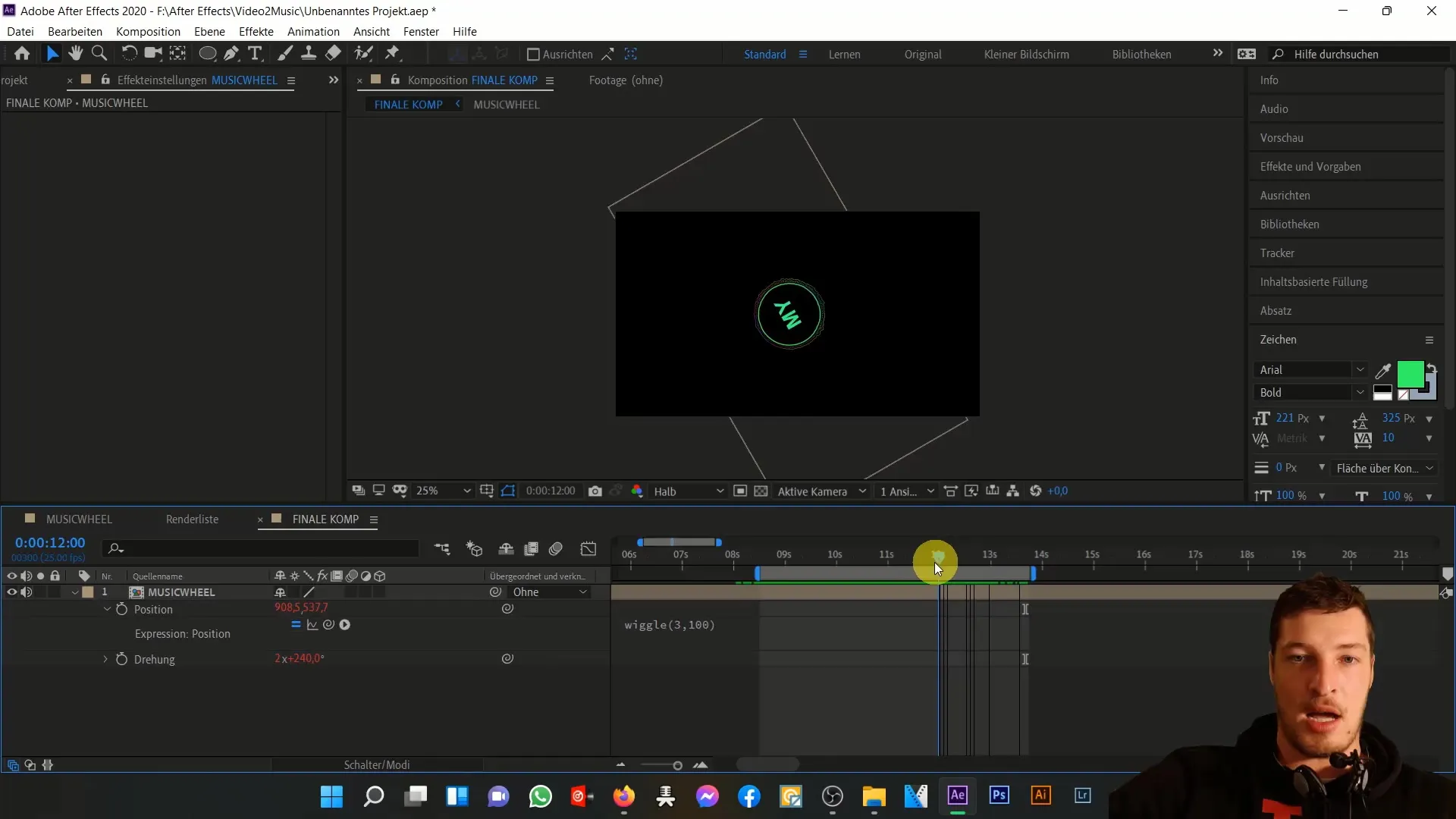
次に、Wiggle-Expressionについて詳しく説明します。 ここでも、位置でランダムな揺れを作成するためにコンポジションを再度選択し、「P」を押します。 その後、位置にExpressionを追加します。 wiggle(3, 100)を入力します。 このExpressionにより、XとYでコンポジションがランダムに揺れ動き、生き生きとした動きが生み出されます。

アニメーションのためのWiggle-Expressionの値が適切かどうかを確認してください。 この例では、「3」は1秒あたりの移動回数を示し、「100」は振動の程度をピクセル単位で表しています。 好みのものを見つけるために値を調整してみてください。

最後に、プレビューで完成した結果全体を確認します。 ダイナミックで魅力的な結果が見られ、音楽トラックに完璧に合っています。 Time-ExpressionとWiggle-Expressionを成功裏に導入し、アニメーションを音楽に合わせて作成しました。

このテクニックを使って、これからはさらに創造的なアニメーションを作成できます。Adobe After Effectsでこれらのエクスプレッションがどのように機能し、プロジェクトを活性化するためにどのように活用できるか、理解が深まったでしょう。
まとめ
このチュートリアルでは、Adobe After Effectsでエクスプレッションを使って、時間に沿って簡単なアニメーションを動かし、ランダムな揺れを加えることでダイナミックな効果を生み出す方法を学びました。これらの技術は、生き生きと魅力的なアニメーションを作成するための重要なツールです。


