このチュートリアルでは、Adobe After Effectsでお金を動かしてリアルな3D効果を与える方法を学びます。様々なエフェクトやテクニックを使用して、アニメーションに命を吹き込みます。このビデオの手順に従うことで、自分のプロジェクトに類似したアニメーションを作成することができるようになります。それではさっそく始めましょう!
主なポイント
- CC Page TurnやCC Cylinderなどの歪みエフェクトを使用することで、リアルな動きや奥行き効果を実現することができます。
- キーフレームはエフェクトの時間軸アニメーションに重要です。
- 複数レイヤーのコンポジションはアニメーションを柔軟に操るのに役立ちます。
ステップバイステップガイド
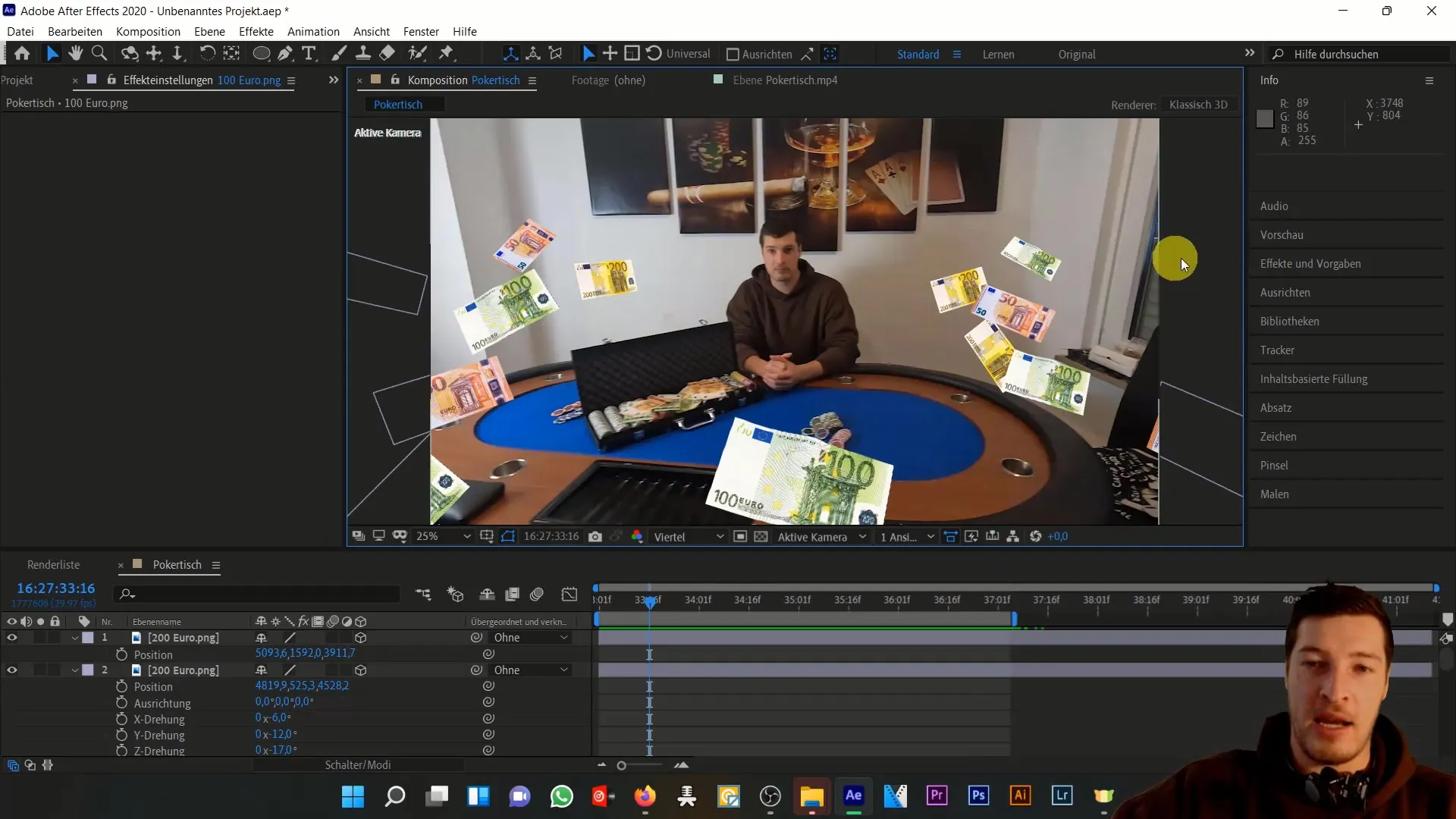
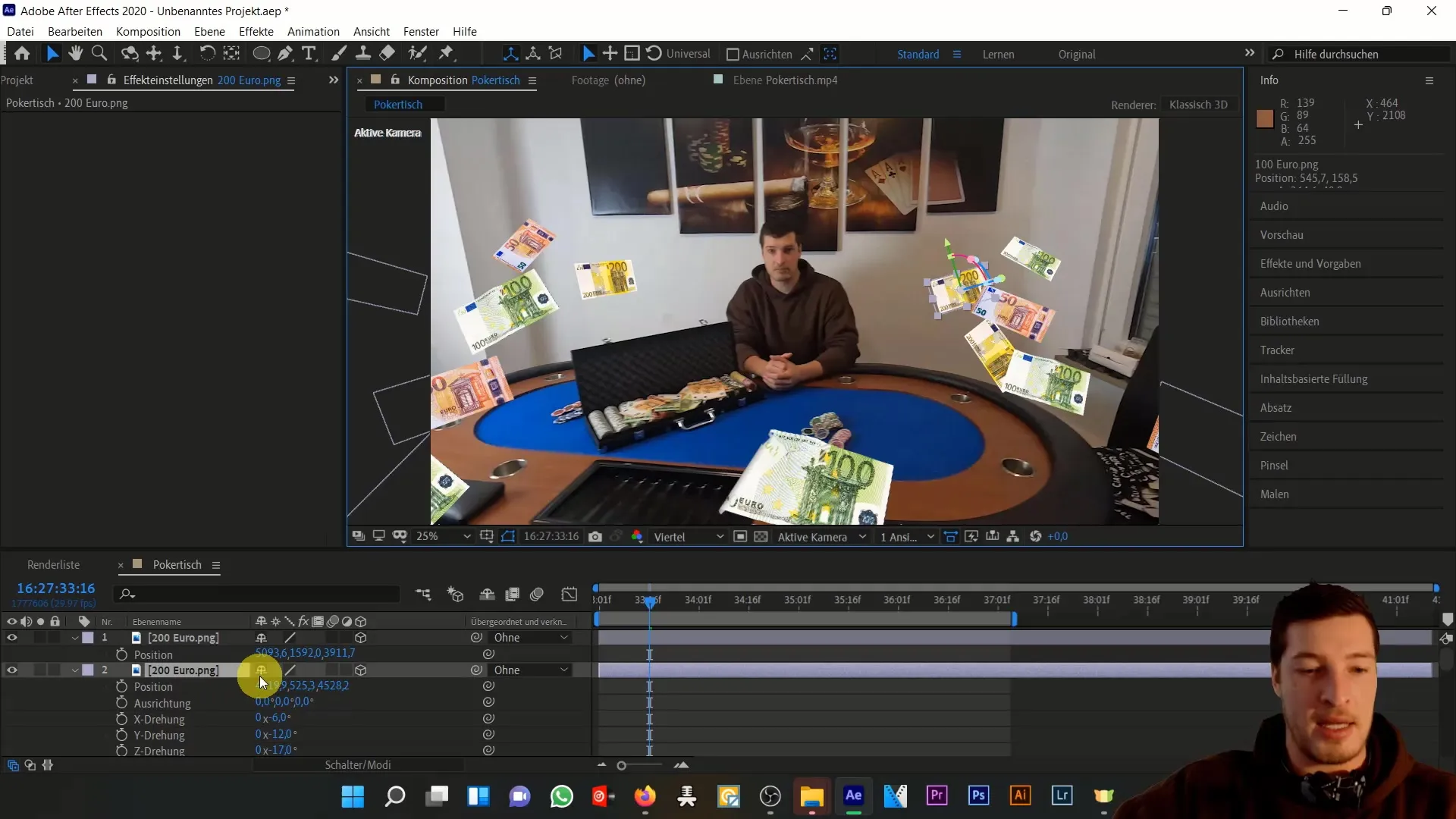
お金を動かすためには、すでにいくつかのお札が含まれている画像から始めます。

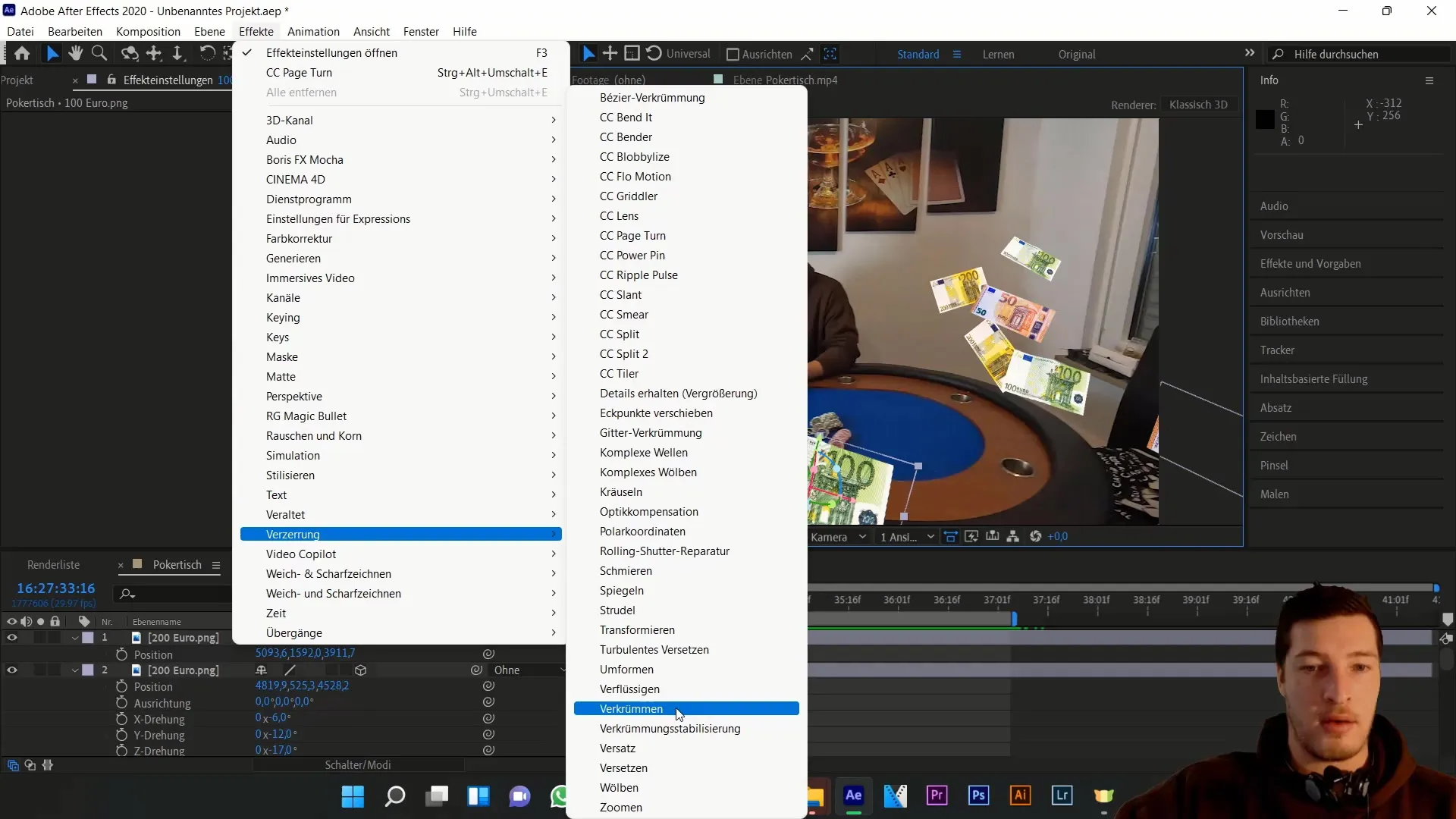
まず100 €の紙幣を選択します。エフェクトタブをクリックして歪みを選択するためにスクロールします。

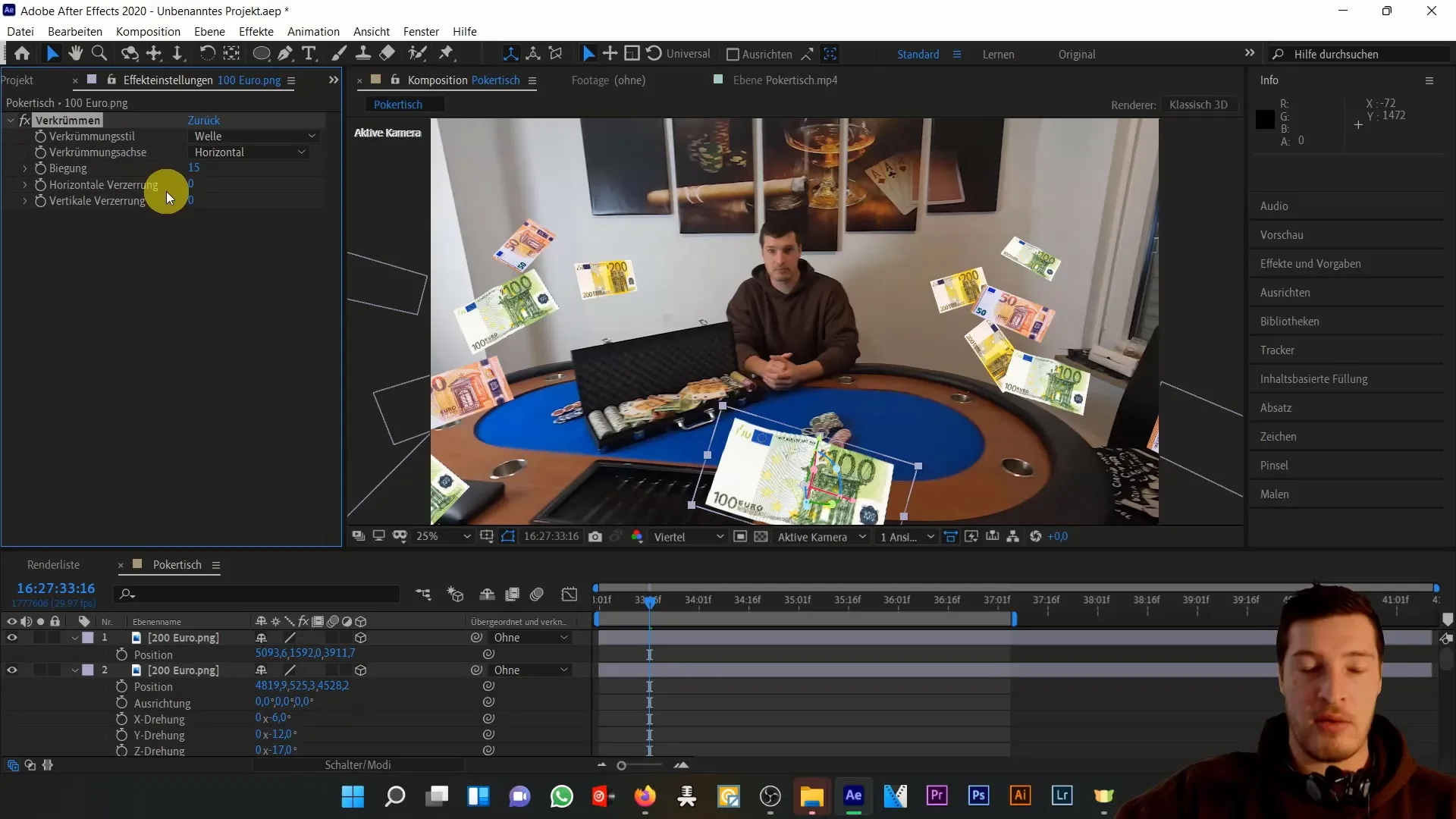
次に、歪みスタイルを調整します。波を選択して、曲がりを減らすことでより微妙な動き効果を得ることができます。水平歪みをアニメーション化すると、軽い動き効果が得られます。

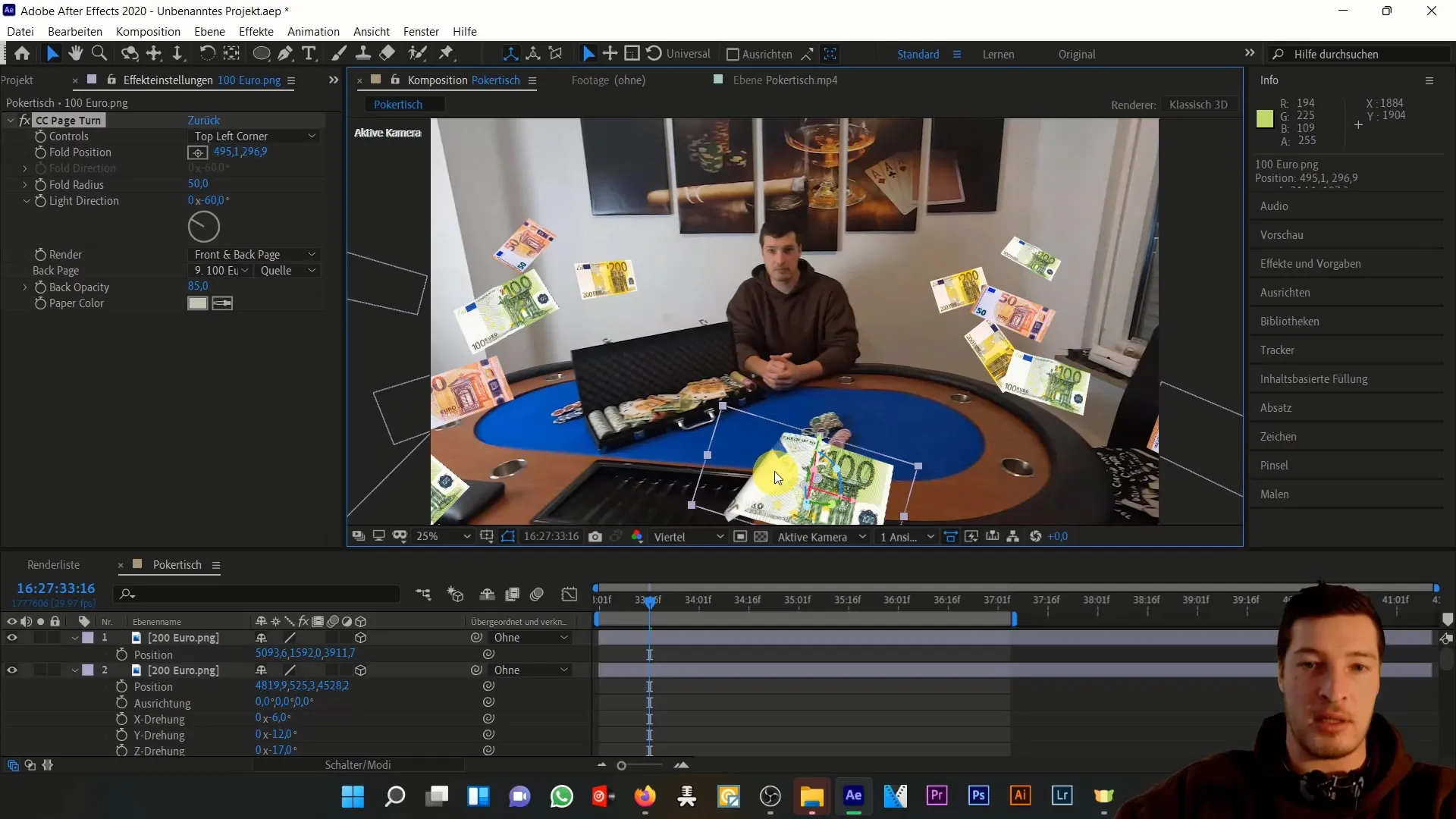
紙幣の動きを演出するもう一つの方法は、CC Page Turnエフェクトです。このエフェクトにより巻きページのようなエフェクトが可能になります。画像が巻き込まれる隅を選択することができます。画像が表示される範囲で上の左側を選択してください。
巻きページの開始位置を決定するためにFold Positionを設定します。ここでも時間でキーフレームを使用してページを巻くアニメーションを行うことができます。

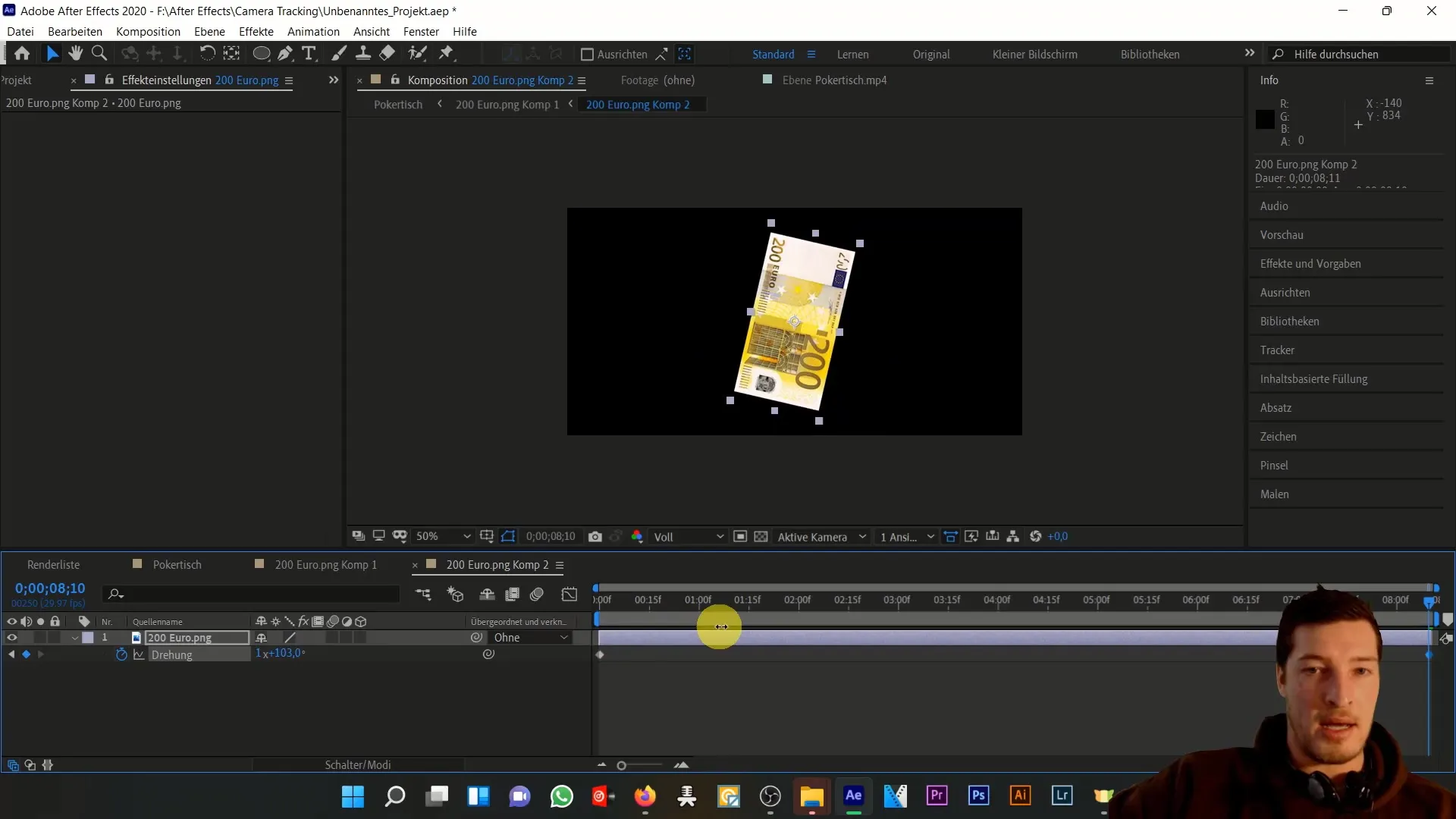
次に興味深い部分がやってきます:紙幣を画像を通じて動かすエフェクトをシミュレートしたいと思います。200 €の紙幣を選択して複製してください。

アニメーションをさらに発展させるために、複製した紙幣を新しいサブコンポジションに移します。レイヤー>サブコンポジションを作成して、このコンポジション内のすべての属性をそのままにします。
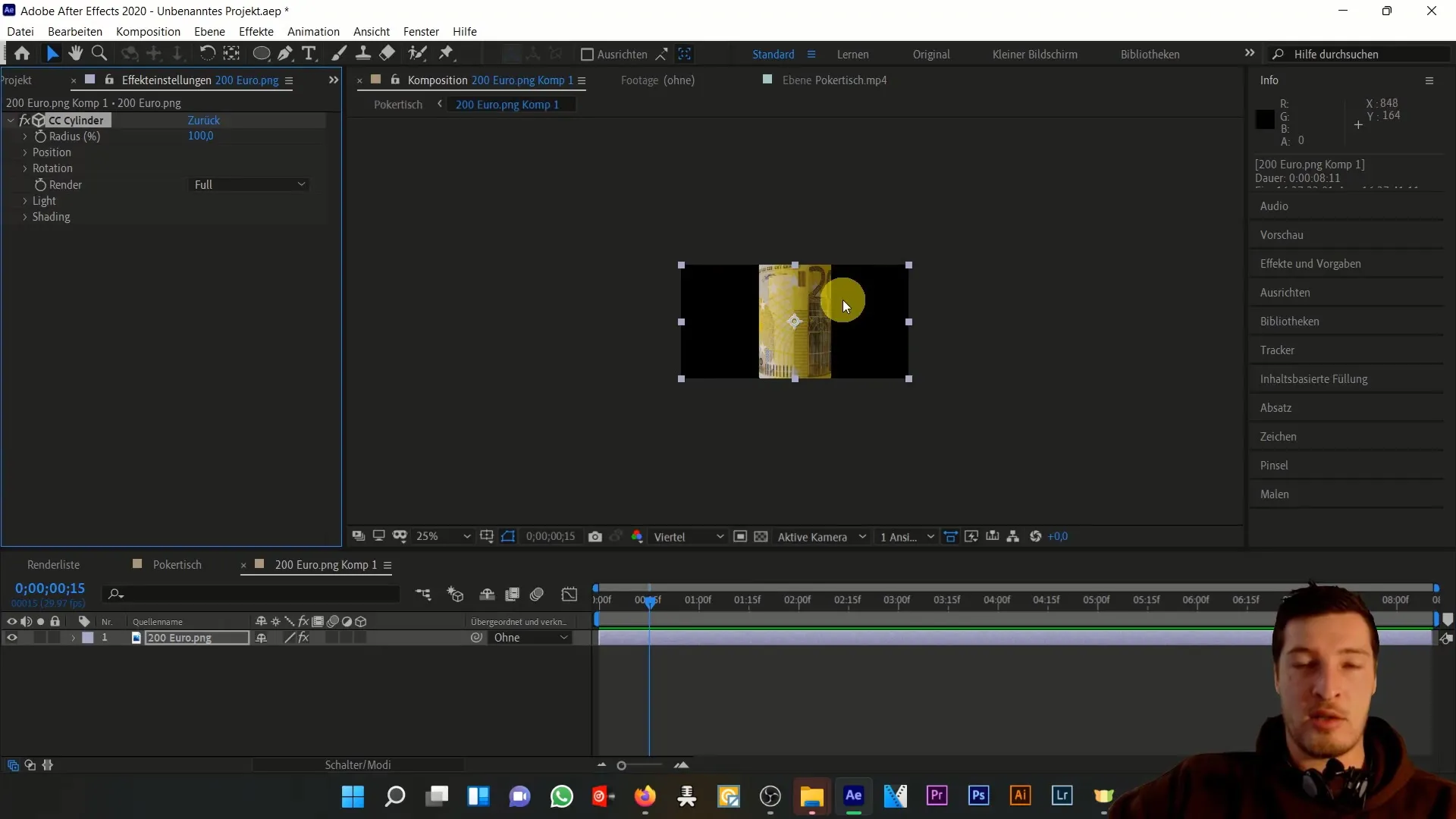
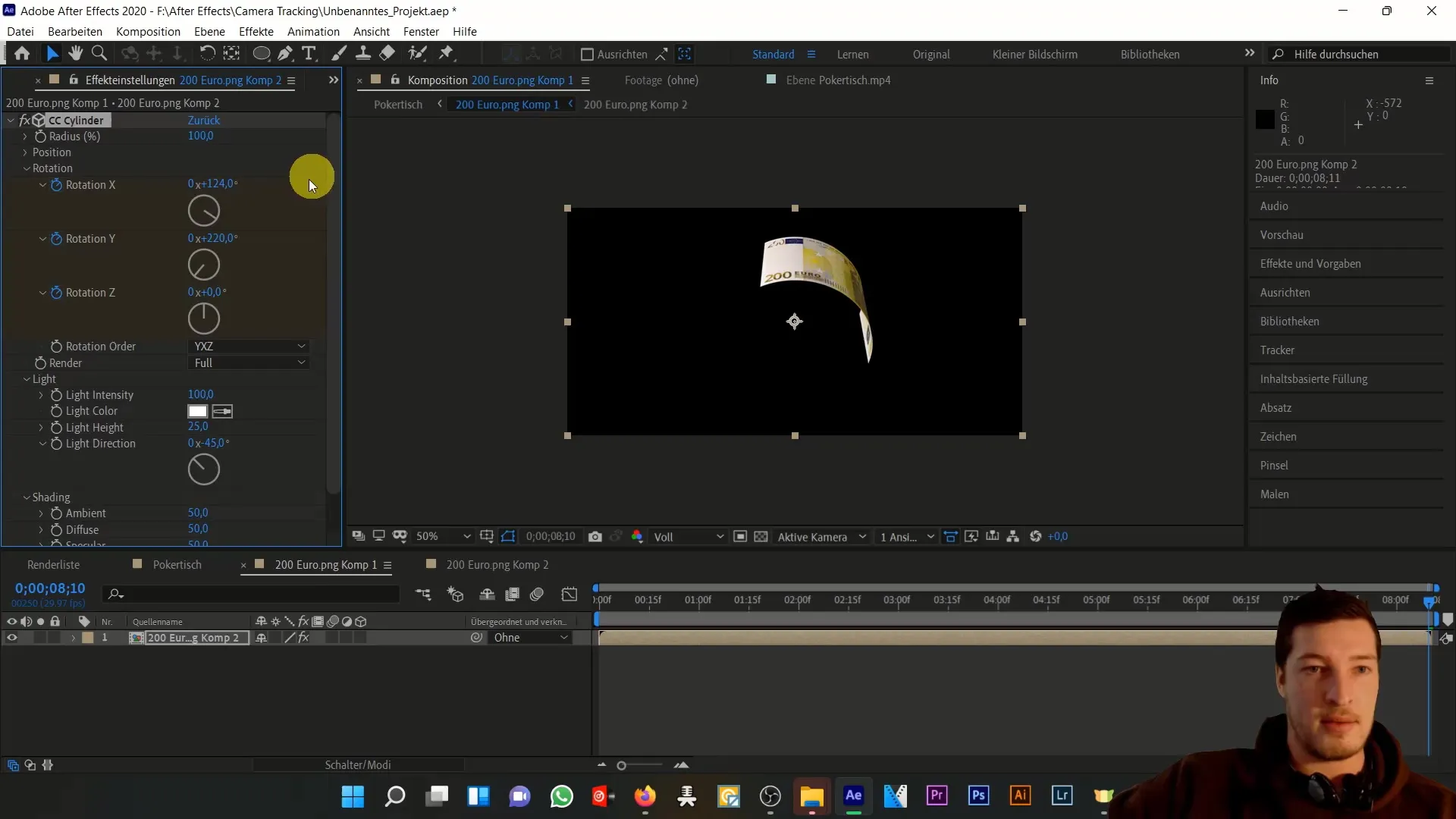
今、紙幣を2Dで動かす必要があります。3Dの効果を演出するために、透視効果を適用したいので重要です。200 €の紙幣を選択して、エフェクト>ペルスペクティブ>CC Cylinderに移動します。

紙幣からシリンダーが生成されていることに気付くでしょう。これをX、Y、Z軸で動かすことができます。シリンダーエフェクトは適用された平面のサイズに従っていることを確認してください。

シリンダーが強く巻き上げられている可能性があるため、必要に応じて紙幣を縮小し、それを制御するためにサブコンポジションに移動する必要があります。
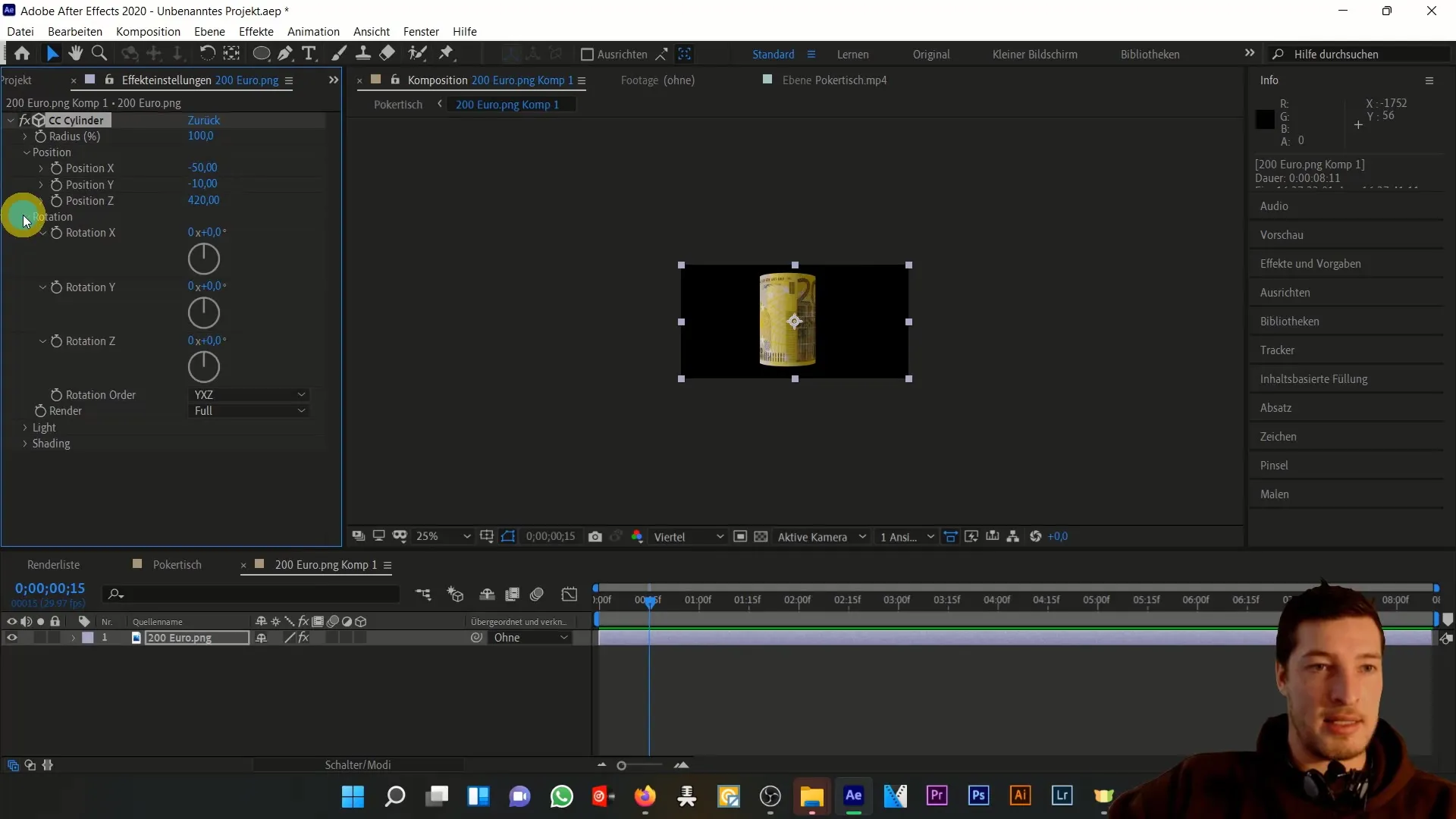
次に、コンポジションで紙幣を縮小した後、再度シリンダーエフェクトを紙幣に適用してください。これにより、巻き上がりがより穏やかになることがわかります。

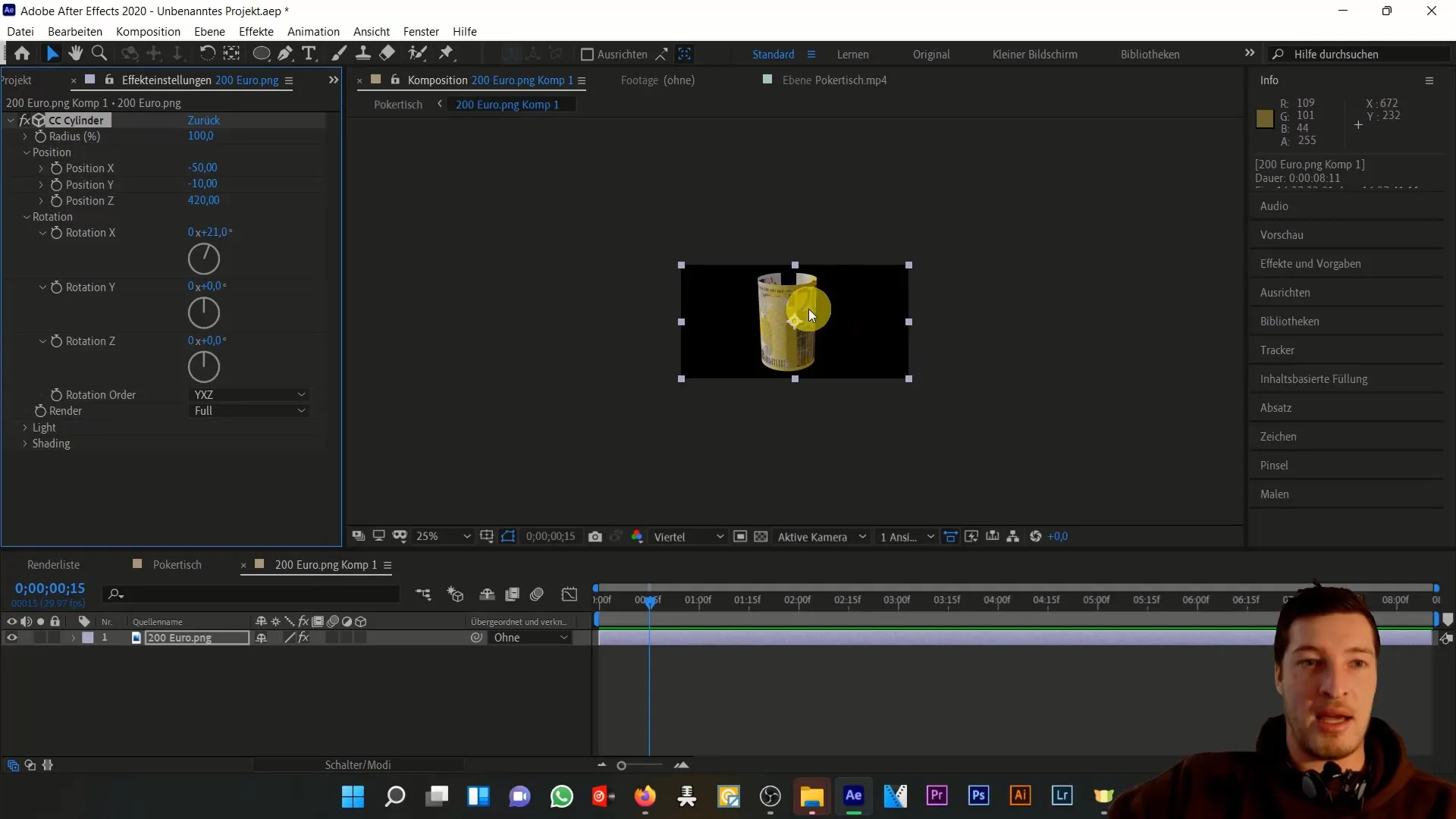
紙幣をさらにアニメーションさせるために、サブコンポジションを再度開き、時間経過で紙幣を回転させることから始めます。回転をキーフレームで設定し、紙幣を右に1.5回転させます。

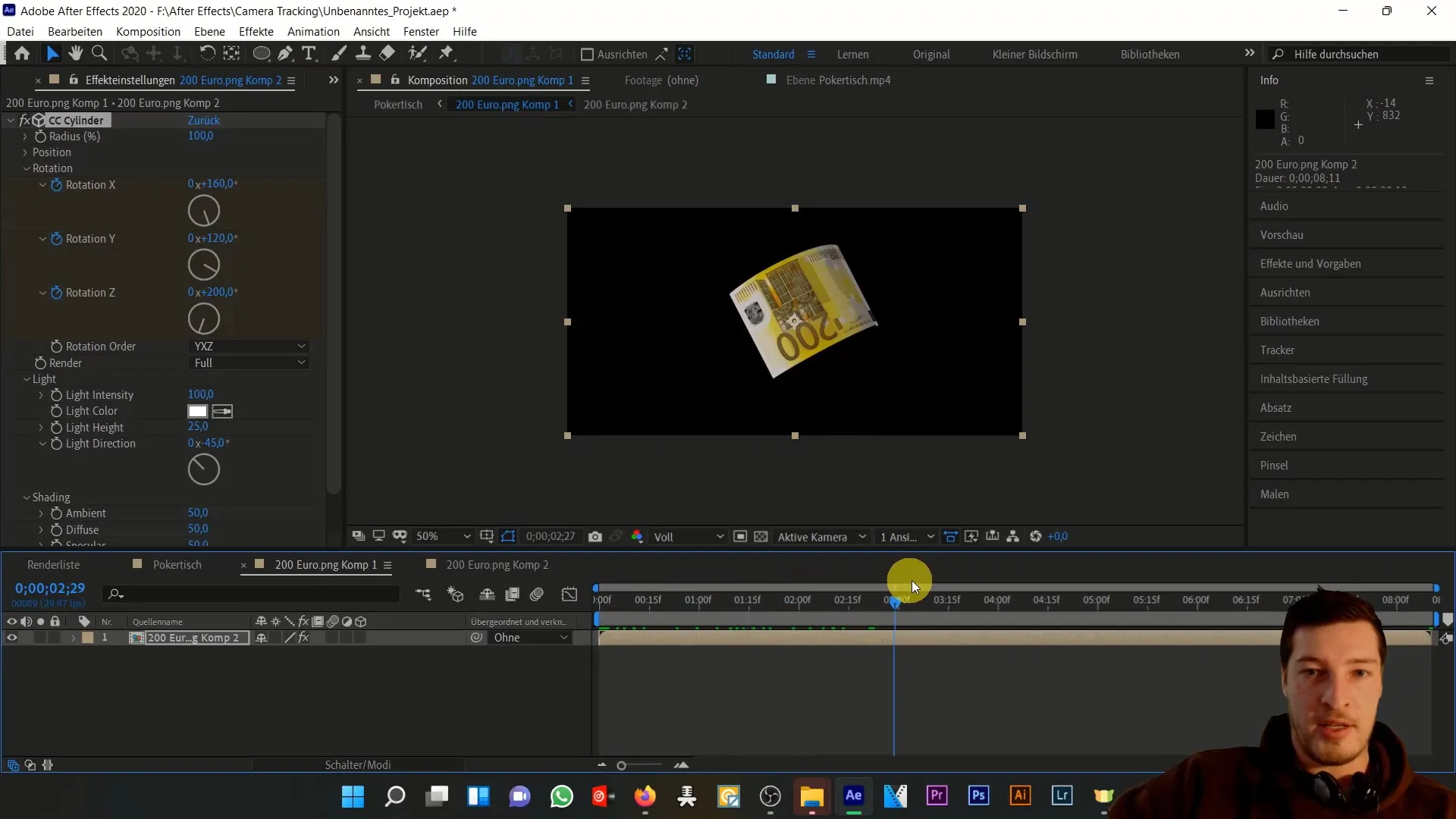
紙幣の2D回転とシリンダーの回転を組み合わせることで、アニメーションによりダイナミックな外観を与えることができます。また、Y軸およびZ軸の回転も時間経過でアニメーションさせて、印象的な風の効果を生み出すことができます。

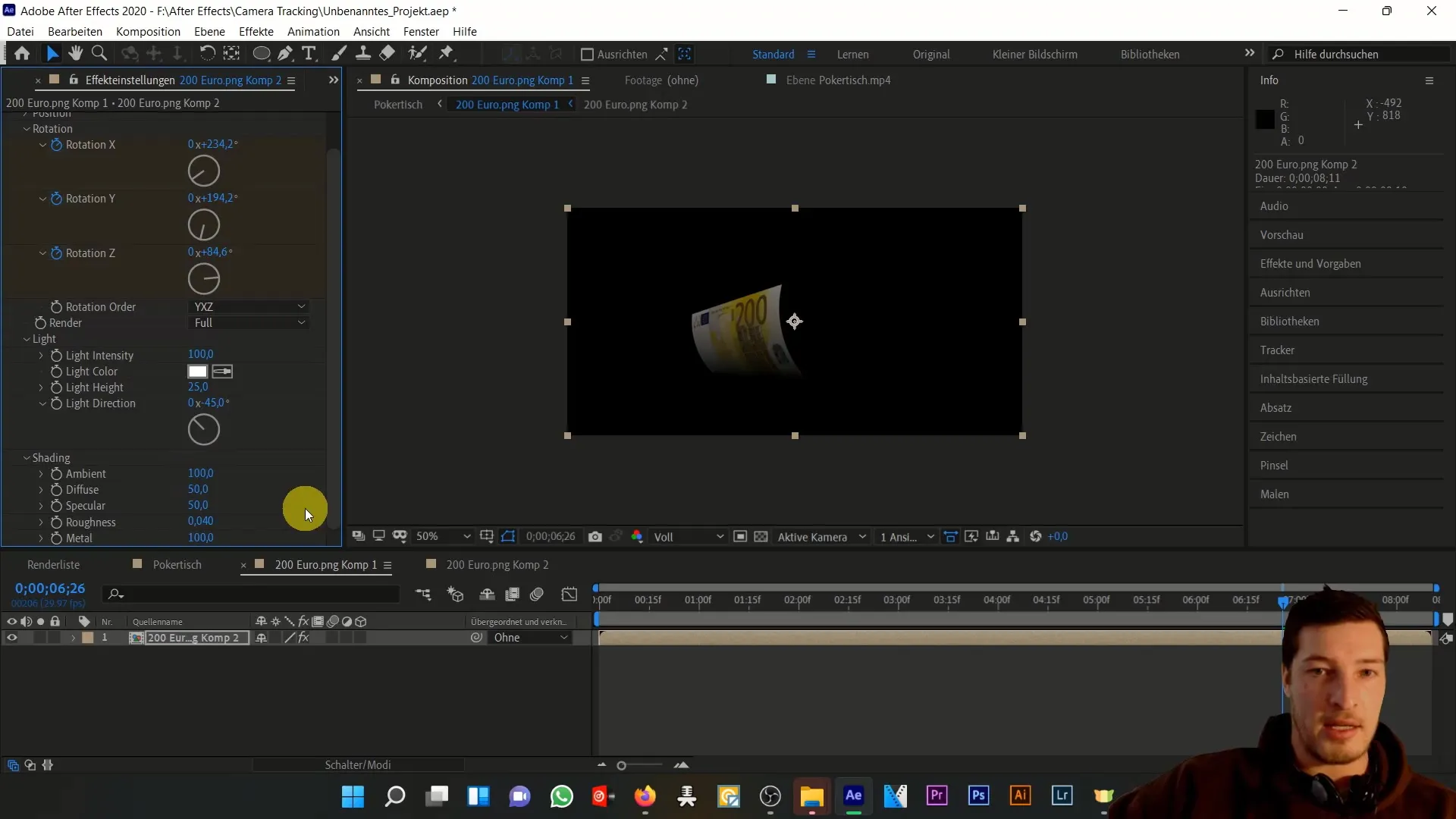
パラメーターも試してみてください。私が使用した値は以下の通りです: Xに160、Yに120、Zに200、Xに250度、Yに210度、Zに60度。

最後に、エフェクトのプロパティを調整して、光と影がフライトエフェクトに悪影響を与えないようにします。アンビエントライティングを100に設定して、効果を強化し、望ましくない光源を排除します。

まとめ
このチュートリアルでは、Adobe After Effectsでお札をアニメーション化し、さまざまなエフェクトで息を吹き込む方法を学びました。リアルな3Dアニメーションを作成するために、キーフレームや新しいコンポジションがどれほど重要かを知ることができました。
よくある質問
After Effectsのパフォーマンスを向上させる方法は?コンポジションの最適化やエフェクトの削減はパフォーマンス向上に役立ちます。
他のオブジェクトにも3Dアニメーションを適用できますか?はい、同じ原則はさまざまなオブジェクトやグラフィックにも適用できます。
コンポジションを保存する方法は?「ファイル」>「名前を付けて保存」をクリックし、保存先を選択します。


