このチュートリアルでは、Adobe Premiere Pro CCを使用して、アニメーションテキストバナーを作成する方法を紹介します。マスキングを使用してテキストを創造的に表示するために、基本的なアニメーションテクニックをマスターし、特定の手順に従うことが重要です。魅力的な結果を得るためには、テキストアニメーションの基本を理解し、いくつかの具体的な手順に従うことが重要です。早速始めて、テキストアニメーションのさまざまな側面を探ってみましょう。
主な知見
- Adobe Premiere Proでマスキングを使用してテキスト効果を作成する方法を学びます。
- 要素の位置を連動させて同期してアニメーションさせることができます。
- 形状とテキストマスクの組み合わせにより、印象的なアニメーション効果が生まれます。
ステップバイステップガイド
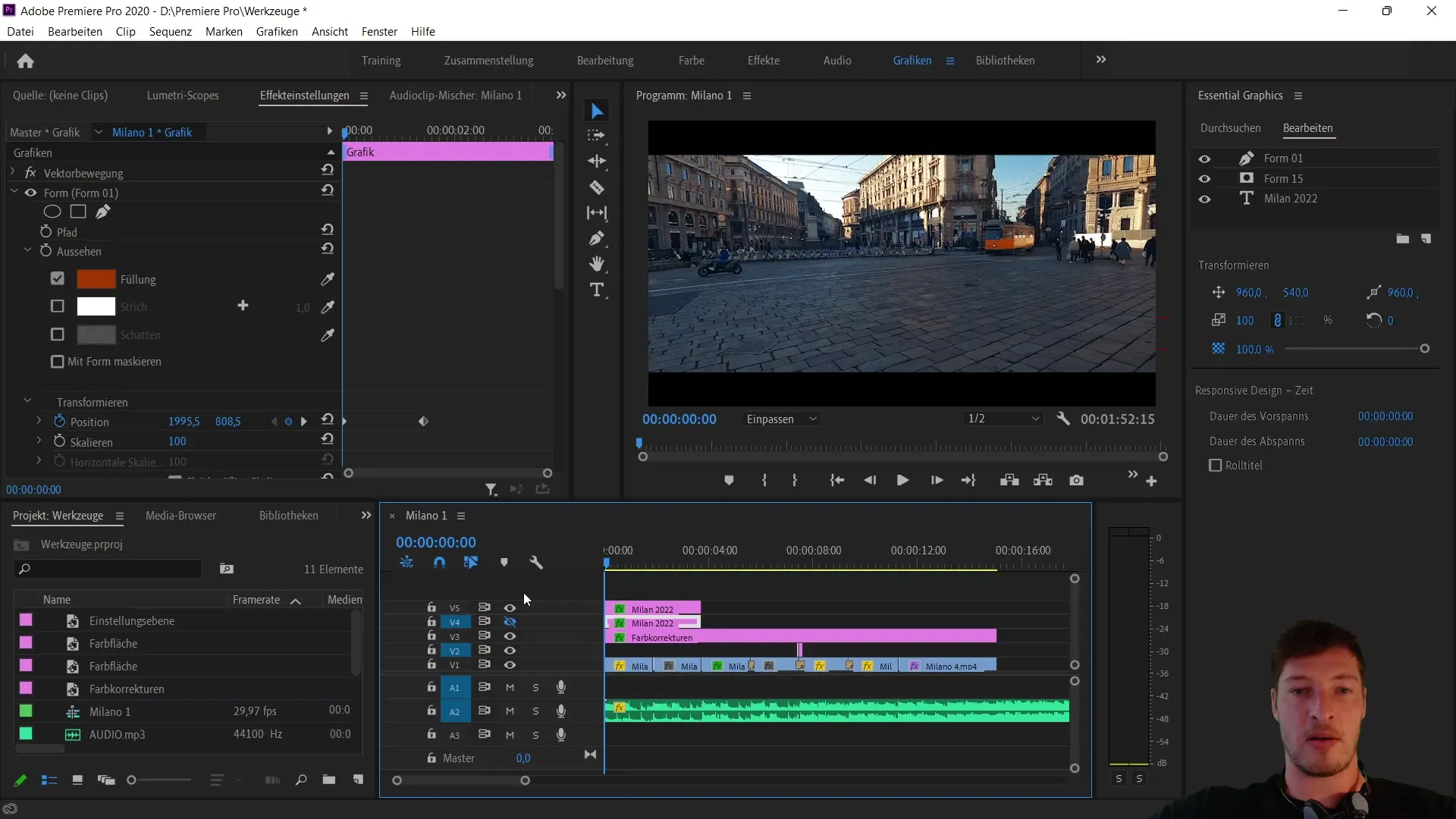
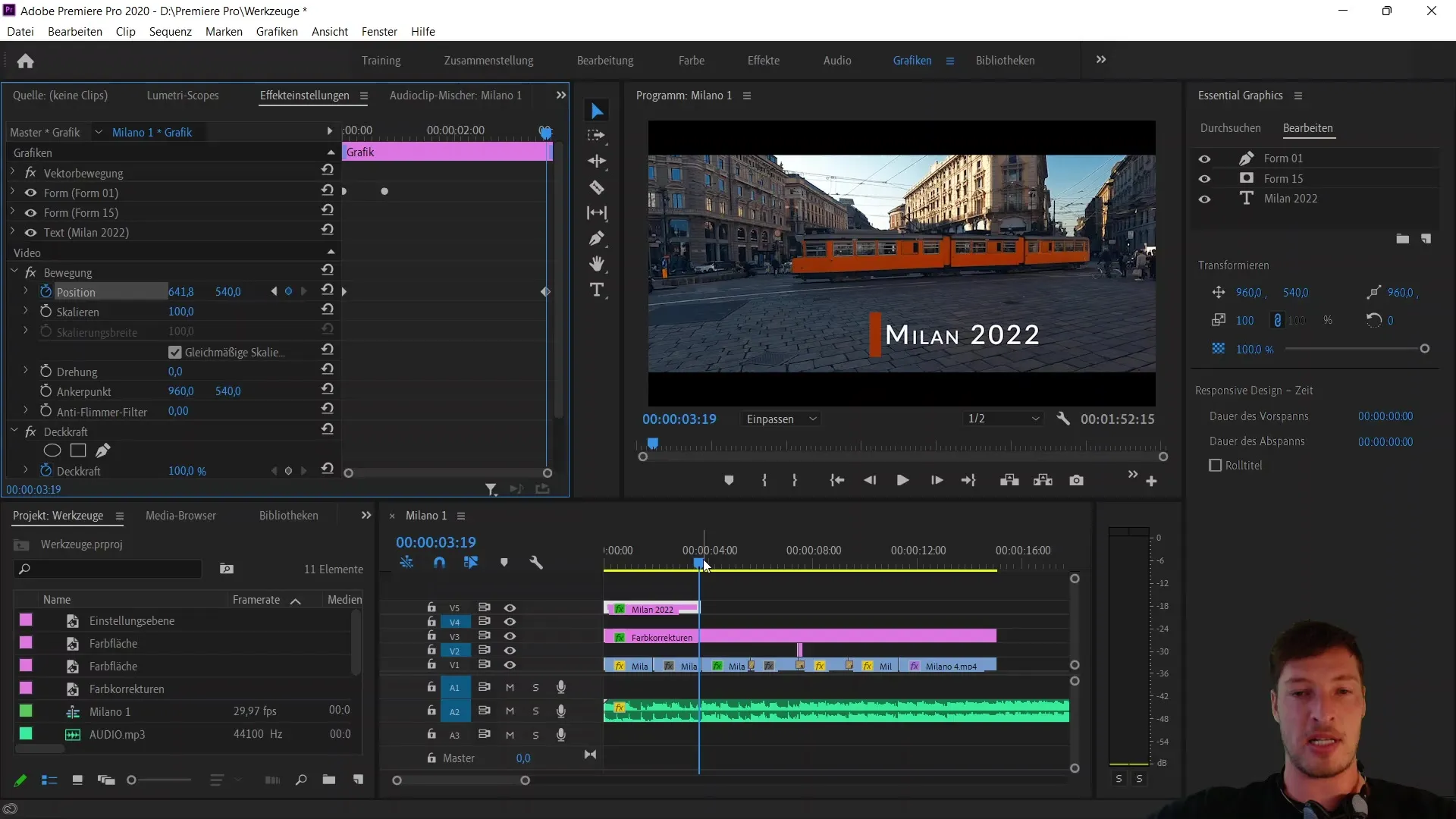
まず、シーケンスの現在の状況を確認します。すでにアニメーションに使用できるいくつかの要素が用意されています。達成したい目標を明確にしながら、作業を開始します。

次に、シーケンスから最終結果を削除し、現在の状態で作業を行うためにレイヤーを再表示します。該当するレイヤーを選択し、パネル下部の移動データに移動します。

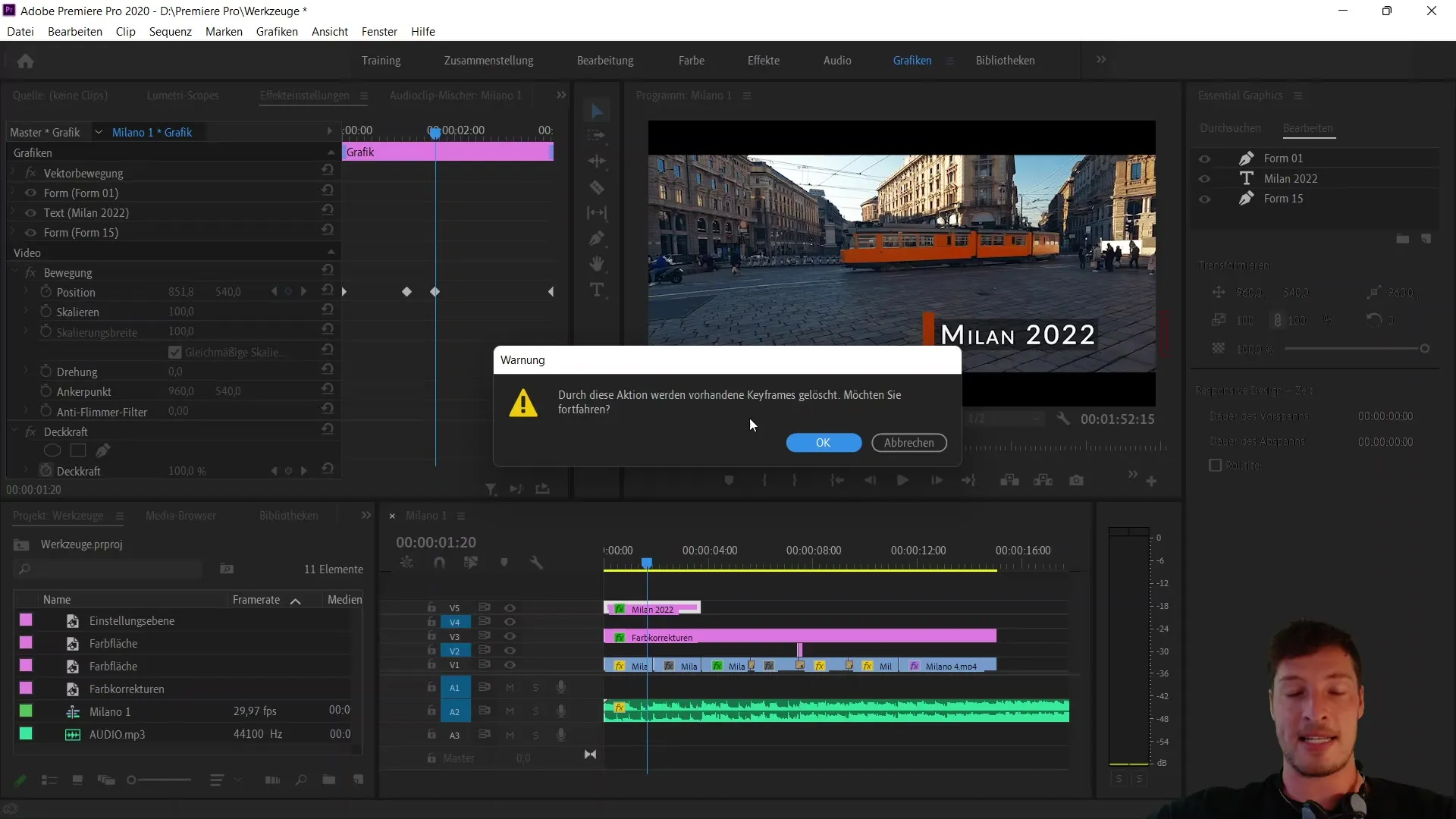
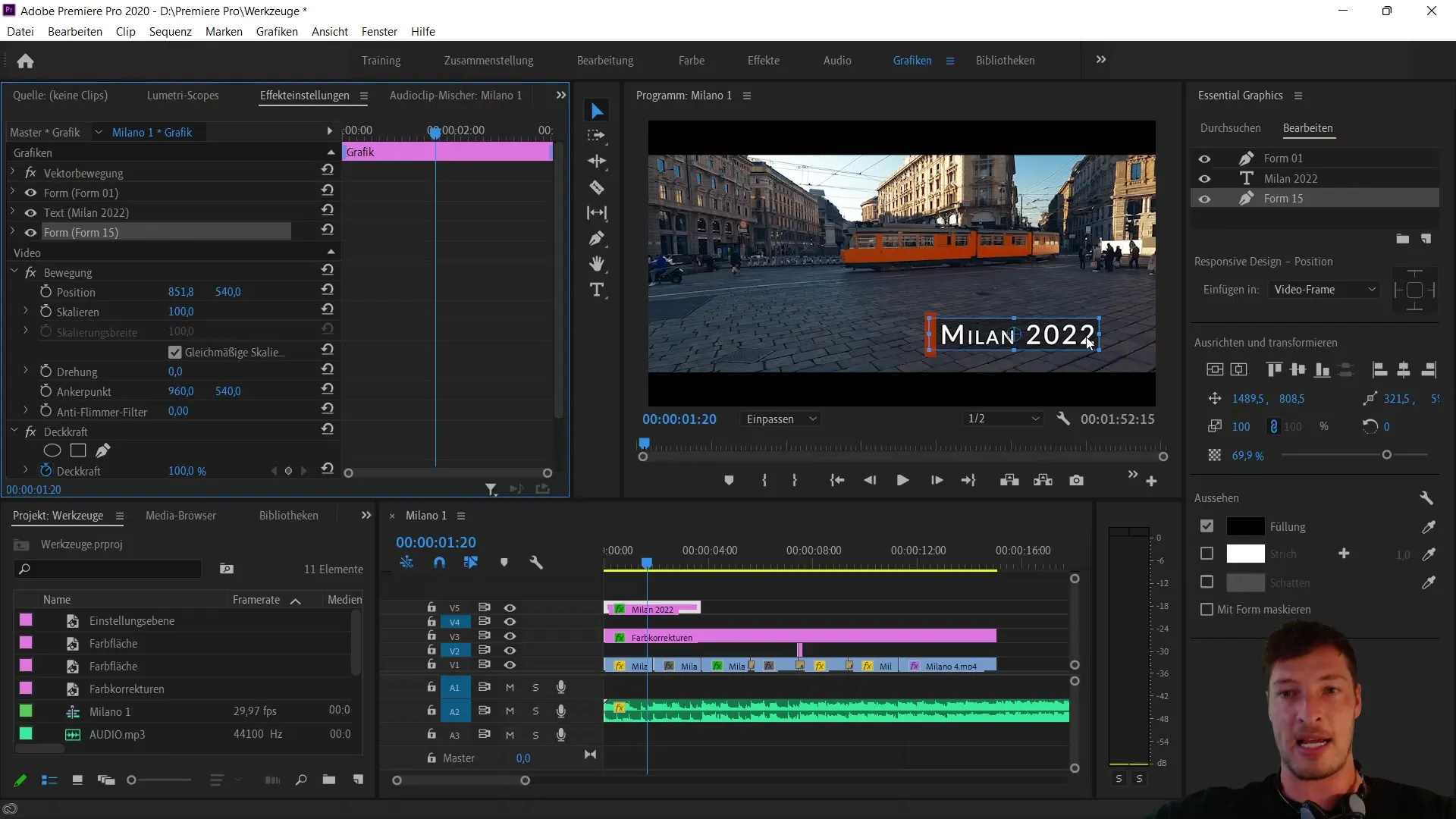
ここで、アニメーションされた位置の設定が見つかります。アニメーションをリセットするには、位置データ横のストップウォッチをクリックして、すべてのキーフレームを削除します。アクションを確認し、要素内での動きがなくなります。

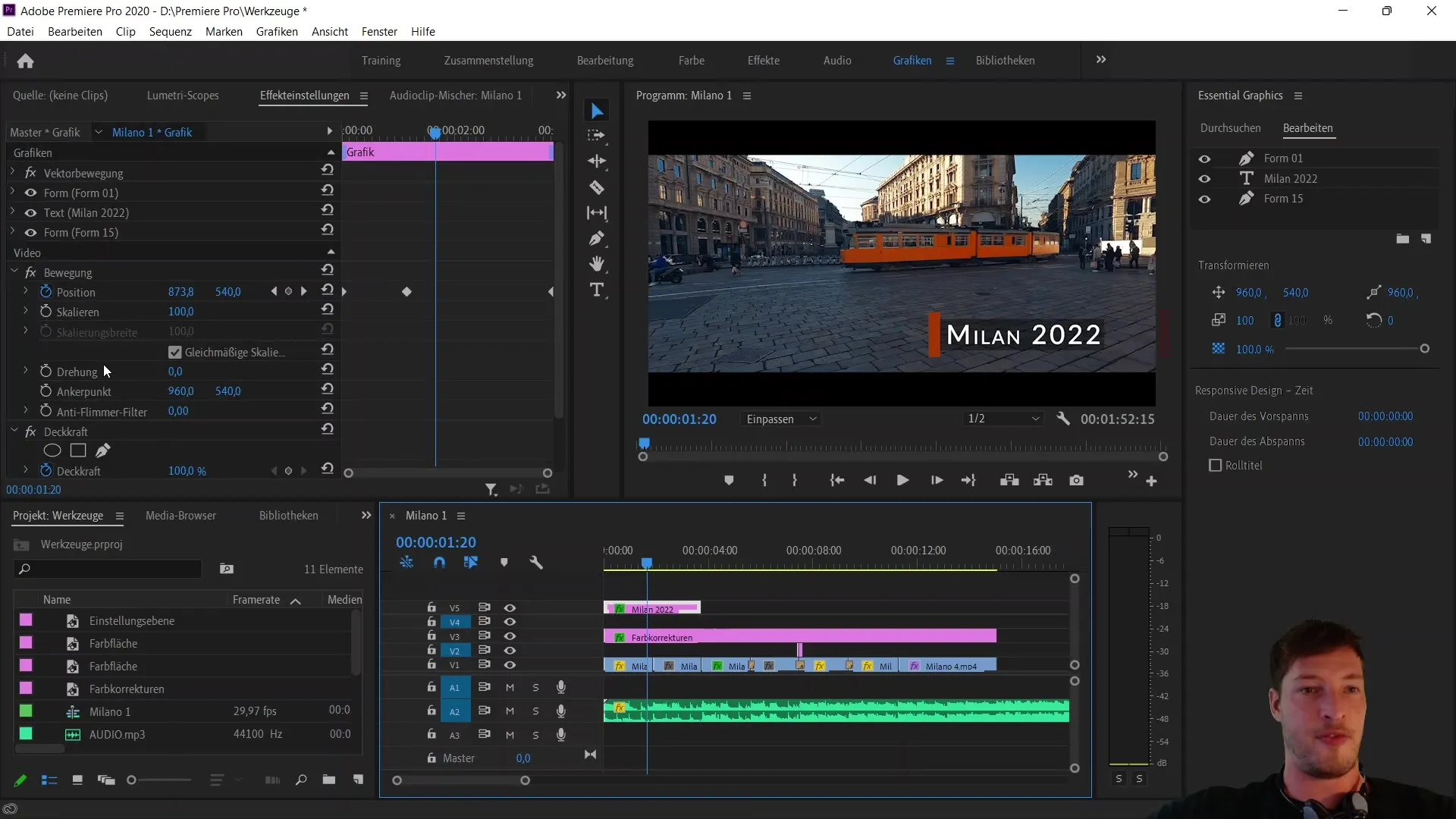
次に、プロジェクトで作成されたすべての個々の形状を確認します。最初の形状である茶色のバーとテキスト要素から始めます。その下には透明度が低い四角形があります。

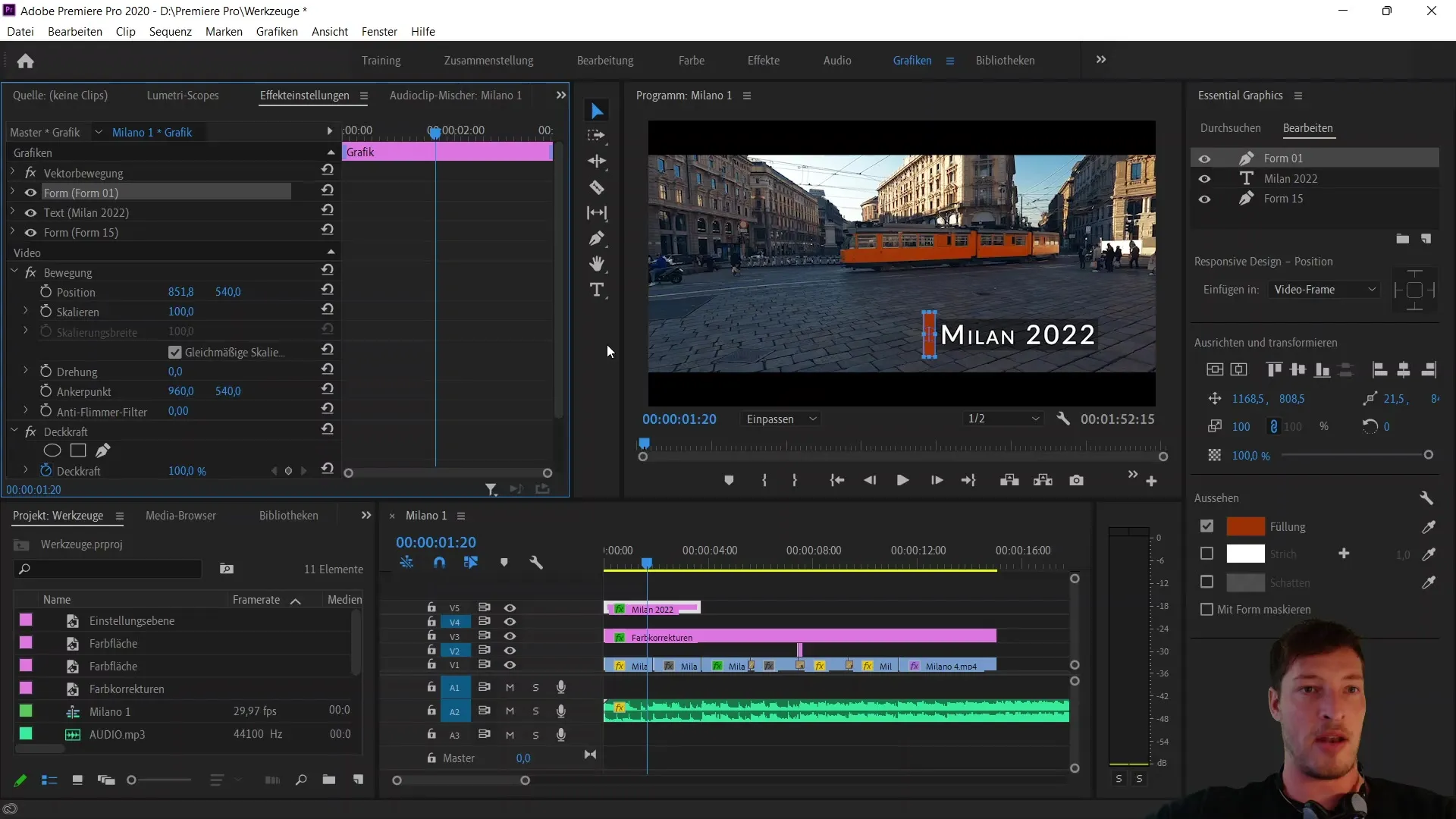
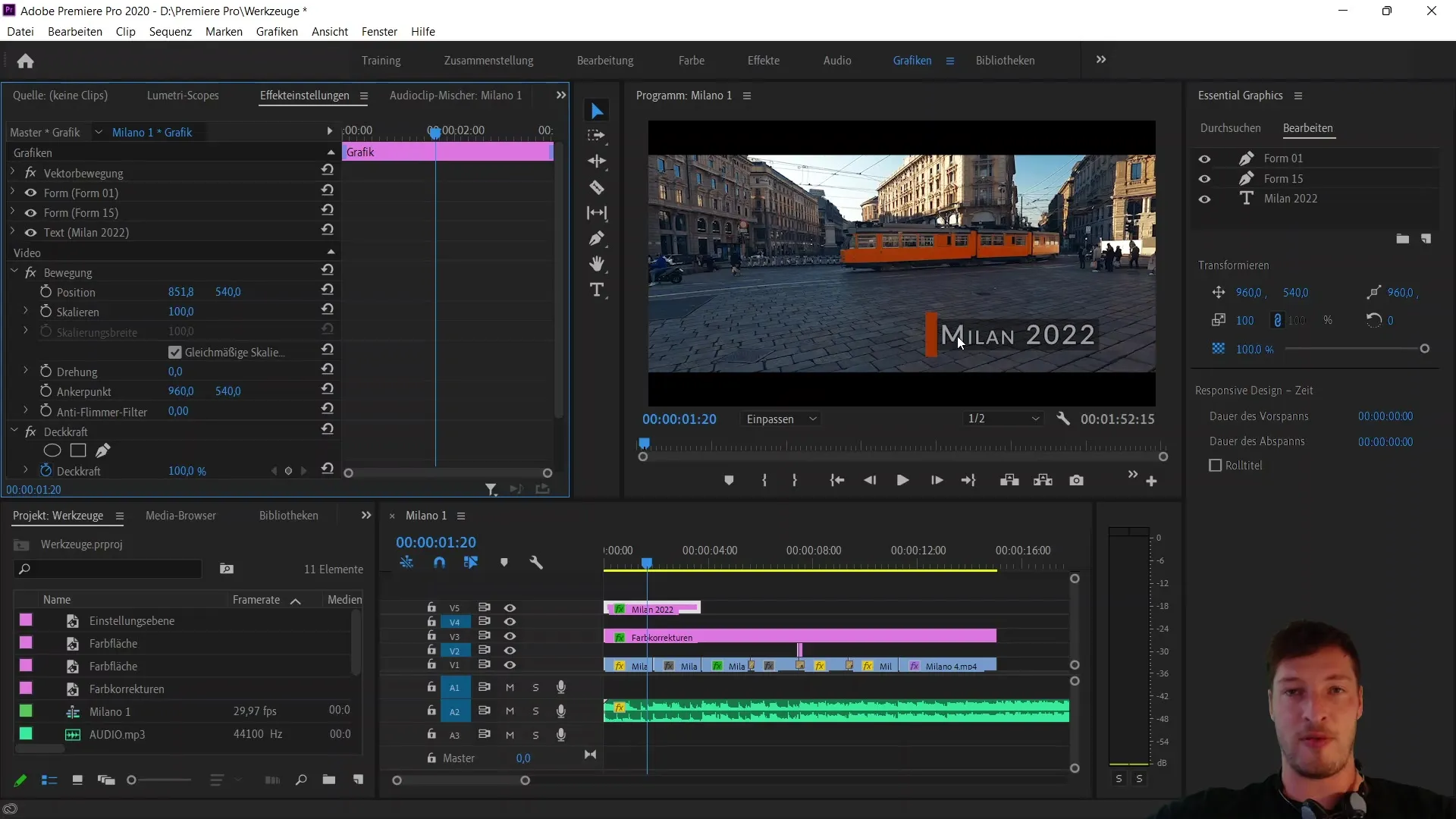
最初の形状の設定を開いて、その位置を編集します。X軸で位置を変更できます。変更する前に、四角形の位置を茶色のバーの形状と関連付けることを確認してください。四角形を選択し、応答性のあるデザイン位置で最初の形状と結びつけます。

辺が結びついたら、四角形を茶色のバーの近くに移動させます。位置が関連付けられているため、四角形が移動するのを見ることができます。このリンクを使用することは、すぐに作成するアニメーションにとって重要です。
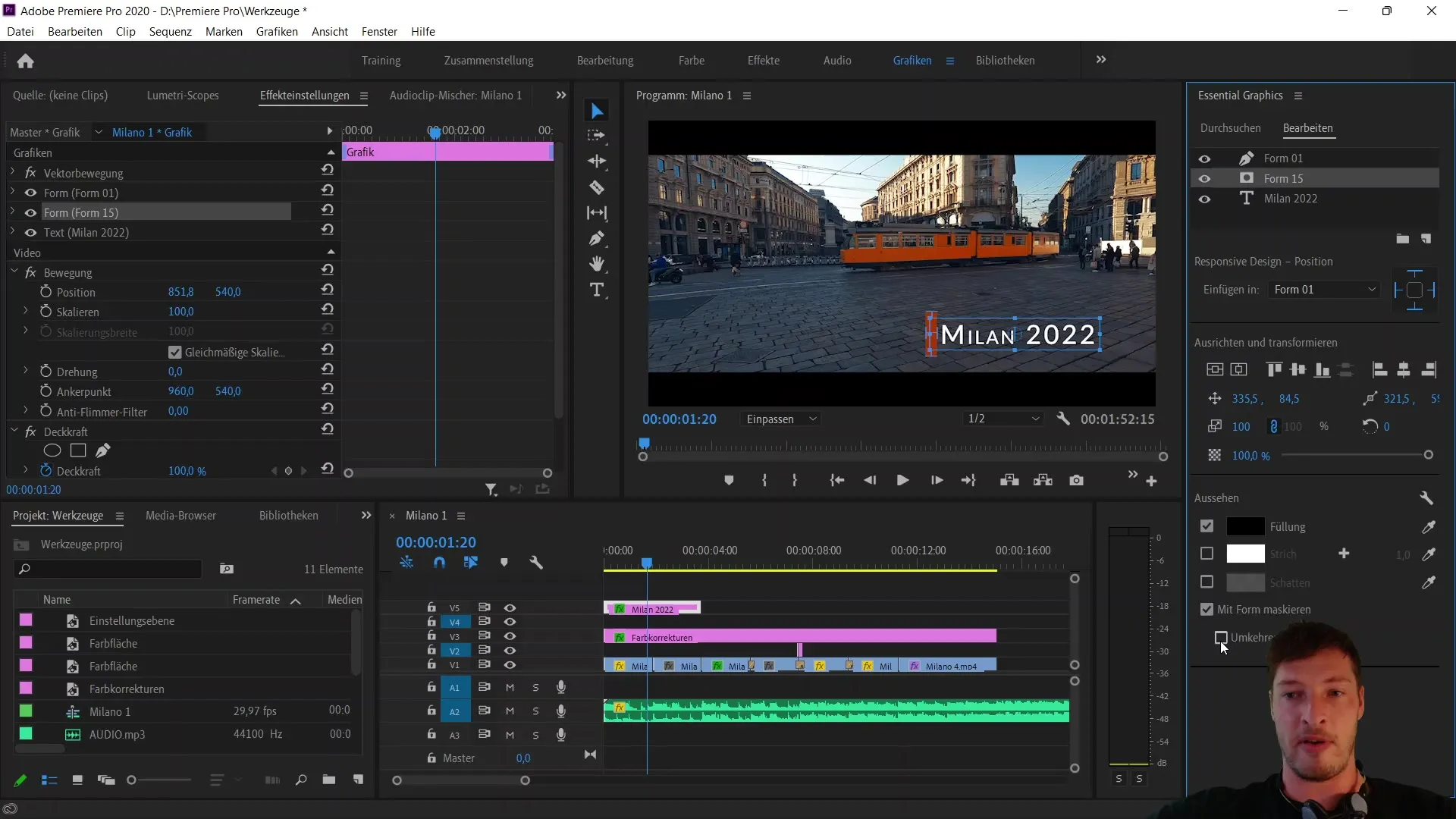
次に、四角形をテキストのマスクとして使用します。フォームをテキストの上に移動させます。透明度が低いため、フォームがテキストを覆います。これでマスキングプロセスの時間です。"フォームでマスク"オプションを選択してください。

四角形を左に移動させるとテキストが表示され、右に移動させると非表示になります。これにより目的の効果が生まれます。
アニメーションをさらに細かく調整するには、マスクの設定に戻り、四角形の透明度が今では再び100%になっていることを確認します。これにより、テキストが適切なタイミングで表示されるようになります。

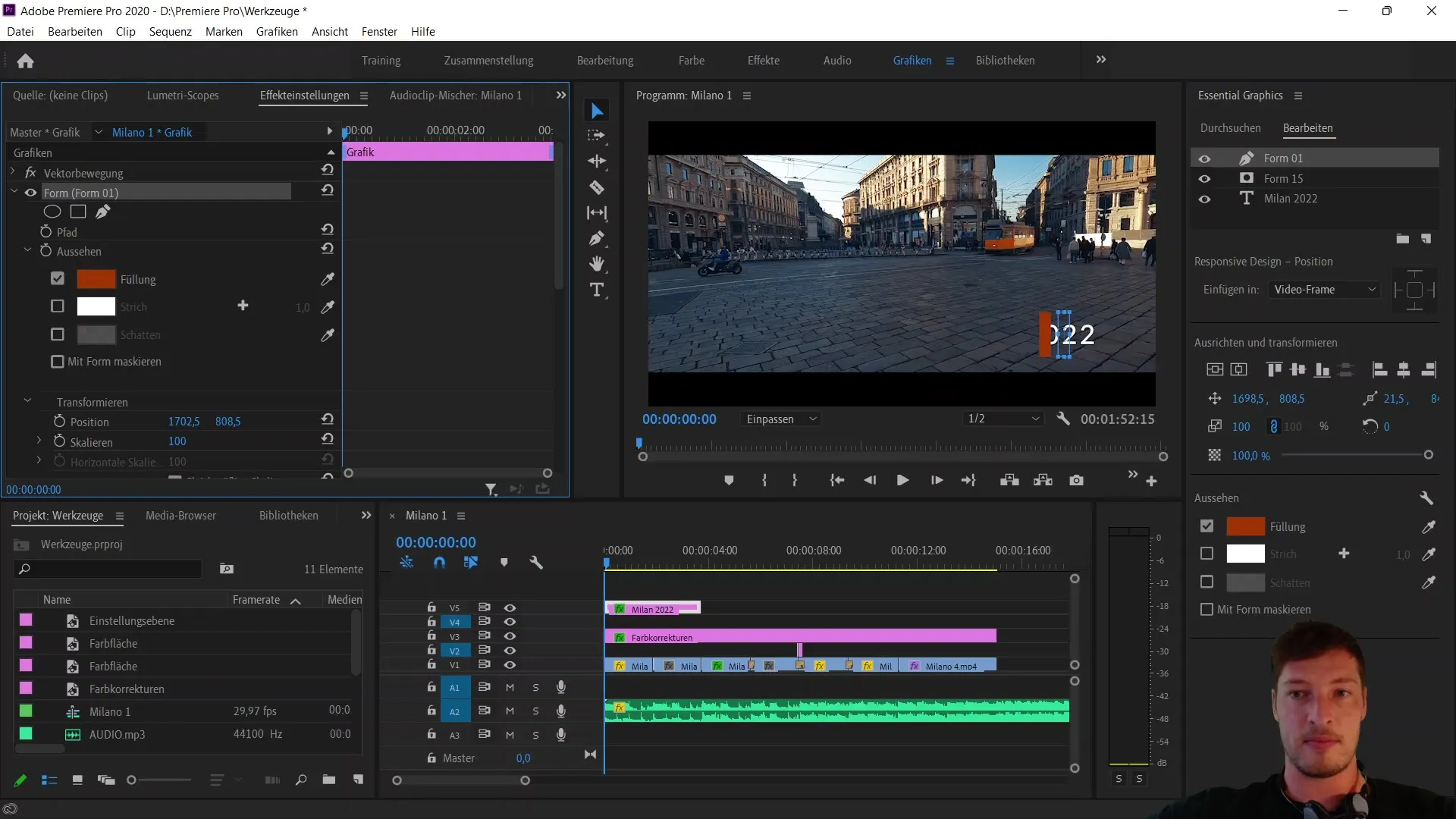
次に、形状の位置をアニメーションします。最初のキーフレームを設定し、四角形の位置を表示領域外に配置します。その後、ストップウォッチをクリックします。

その後、約10個のキーフレーム後に四角形を左に移動して、「Milan 2022」というテキストが表示されるようにします。必要に応じてキーフレームを調整して、スムーズなアニメーションを確保します。
これで、アニメーションされたテキストバナーが成功裏に作成されました。他のアニメーションを試してみて、全体の形状をさらにアニメーション化して効果を最大化する方法を見てみてください。

個々の形を組み合わせてアニメーションさせ、印象的な効果を生み出す方法を学びました。レスポンシブデザインを活用して、アニメーション内のさまざまな要素を同期させてください。
概要
このチュートリアルでは、Adobe Premiere Pro CCを使用して、マスキングを使用したアニメーションテキストバナーを作成する方法を学びました。図形の位置をリンクさせてアニメーションさせる方法や、印象的な結果を得るための手段を知ることができます。説明された技術を活用して、ビデオプロジェクトを充実させてください。


