注意: このチュートリアルは、Marco Kolditzの関連ビデオトレーニングのテキストバージョンです。そのため、テキストはおおむね口語的なスタイルを取っています。
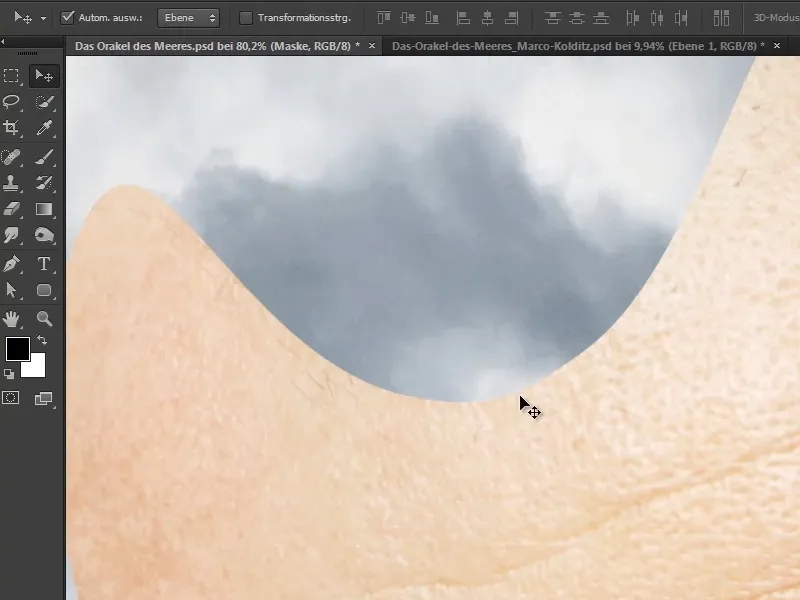
この顔からマスクを作成します - 少なくとも、マスクのように見えるように切り抜かれます。
ステップ1
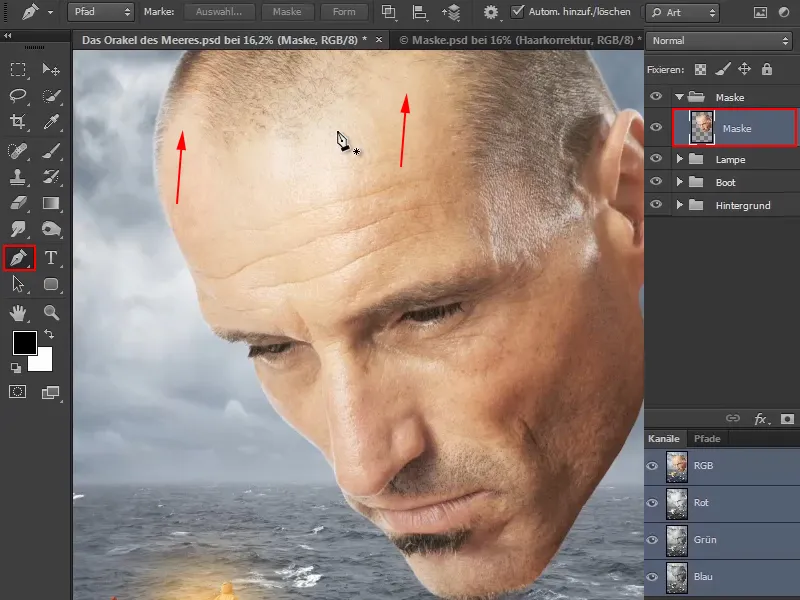
「マスク」レイヤーがアクティブな状態でペンツールを選択し、画像をズームします。マスクは丸く切り取られるか、ギザギザの形にされたりしますが、ここでは将来の髪の位置に沿って切り取られます。顔の輪郭は既にフリーハンドで切り取られているので、頬やアゴの輪郭は一時的に関心がなくなります。今は髪の輪郭の形をパスで切り取ることに専念します。Marcoは、通常のマスクでも同じことができると指摘しています。ただし、髪の輪郭は透視の観点から少し複雑なので、後でパスで調整することをお勧めします。
ステップ2
ますはペンツールの一般的な使用方法を説明します。
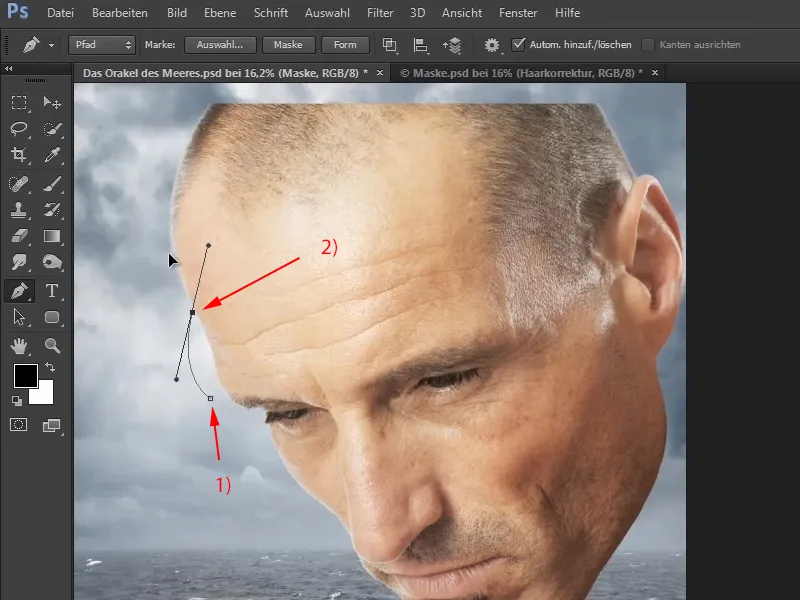
画像をクリックすると通常のポイント(1)が表示されます。
2番目のポイントでは、マスクの開始位置を考え、前髪の端の場所を選択します。マウスをクリックしてポイントを設定する際にマウスボタンを押したままにし、少し引っ張ります。これにより、必要な曲線を作成または調整でき、必要な曲線の形状を正確に作成できます。
ステップ3
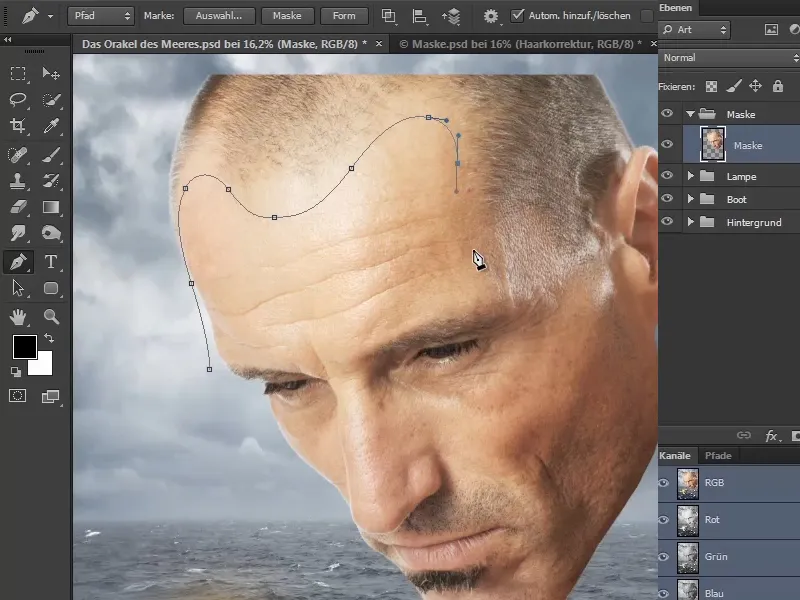
この方法で、髪の輪郭に沿った曲線を作成します。
Ctrlキーを押したままで白い矢印に変わり、すでに設定されているポイントを後で移動できます。
ステップ4
頬骨を含め、マスクの境界線を美しく沿わせます。
残りのポイントは、頭部の周りに広めに素早く設定し、元のポイントに戻るまで続けてください。
始点をクリックしてパスマスクを閉じます。
ステップ5
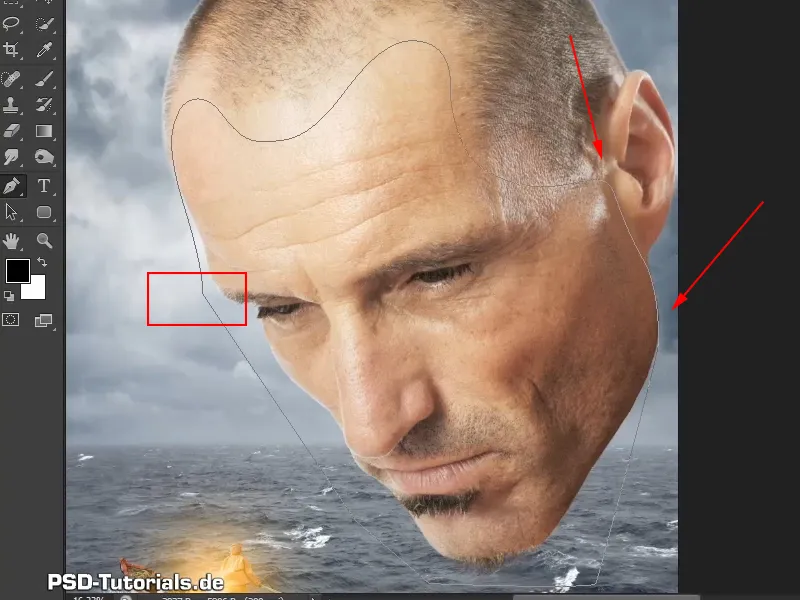
今、マスクは設定されていますが、輪郭が少し平滑すぎるので気に入っていません。マスクにズームインすると、縁のラインが完璧すぎることがわかります。ラインの端を少しざらつかせるとよりリアルな外観になります。
したがって、境界線を修正します...
通常のレイヤーマスクを有効にし、ブラシを選択し、前景色を黒に設定します。
それに沿って線を描き、なめらかなラインを崩します。このステップには時間がかかりますが、ゆっくり取り組んでください。これはイラストレーション、余裕、忍耐が必要です。すべてを速く終わらせたい人にとっては、少々骨折りです。
しかし、完成した画像を後で見たときに、ズームインすると細部が見えます。小さな画像を美しく作るのは簡単です - インターネット上の1000ピクセルで。しかし、拡大して詳しく見て、美しい細部を探索できる画像は違います。
そのため、Marcoはこれらの細部を好んで行い、「完璧である必要はない」と強調しています。完璧なものが最善ではないこともあります。
それでも、大きくて角ばったくぼみを作るのではなく、毛穴に合わせてやや丸みを帯びた細かい曲線を描くようにします。.webp?tutkfid=59439)
ステップ8
Maruoはビデオトレーニングで再びタイムリープし、完成した輪郭を示しています。
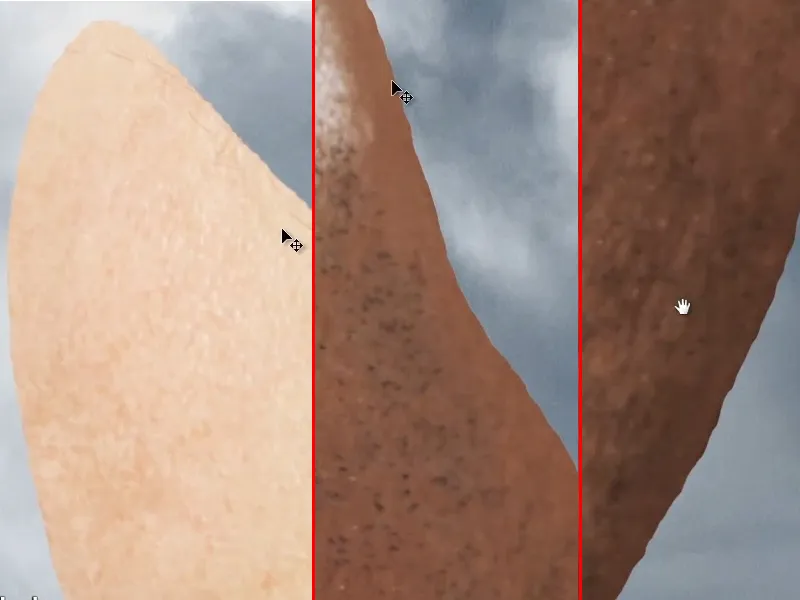
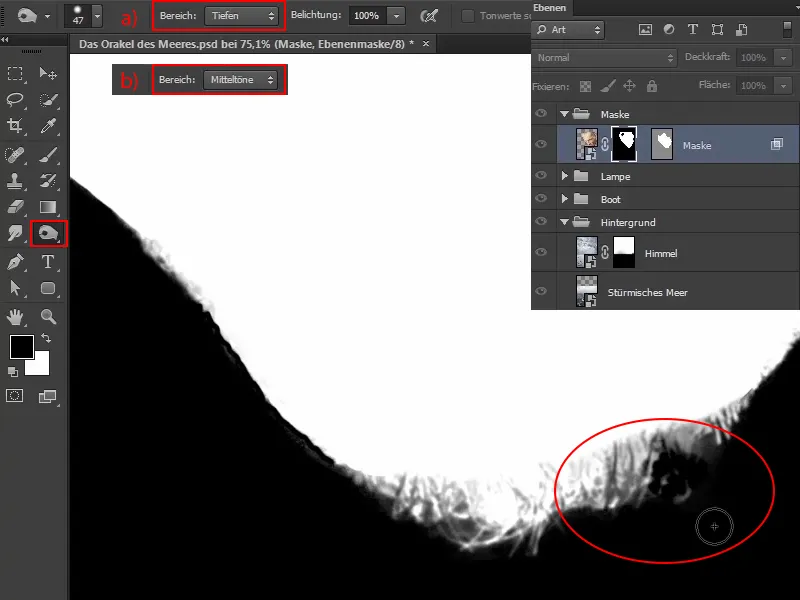
彼は、あごのヒゲも少し修正したことに触れ、明るい部分を深部(a)と中間音(b)で透明度補正ツール で暗くしました。
これにより、髪の毛をさらにクリアにしました。以前と比べて、鬚は今こんな感じです:
写真とマスクを交互に切り替えて修正したい場合は、単にマスクをAltキーを押しながらクリックすることで行えます。.webp?tutkfid=59443)
縁取りが壊れ、よりリアルなマスクになりました。
次のチュートリアルシリーズでは、マスクに少し深みを与えて、それが本当にマスクであることが分かるようにします。


