このガイドでは、Adobe Premiere Pro CCでのテキストと形状を編集するさまざまな方法を見ていきます。「Essential Graphics」の使用に焦点を当て、テキストメッセージを作成し、アニメーションのためのキーフレームを適用する特別な機能を活用します。魅力的なテキスト要素をデザインし、動きを加えてビデオを効果的にサポートする方法を学びます。
主な結論
- 「Essential Graphics」のテキストフォーマットの操作
- テキストの背景としての形状の作成
- テキストと形状のアニメーションのためのキーフレームの適用
ステップバイステップガイド
Essential Graphicsへのアクセス
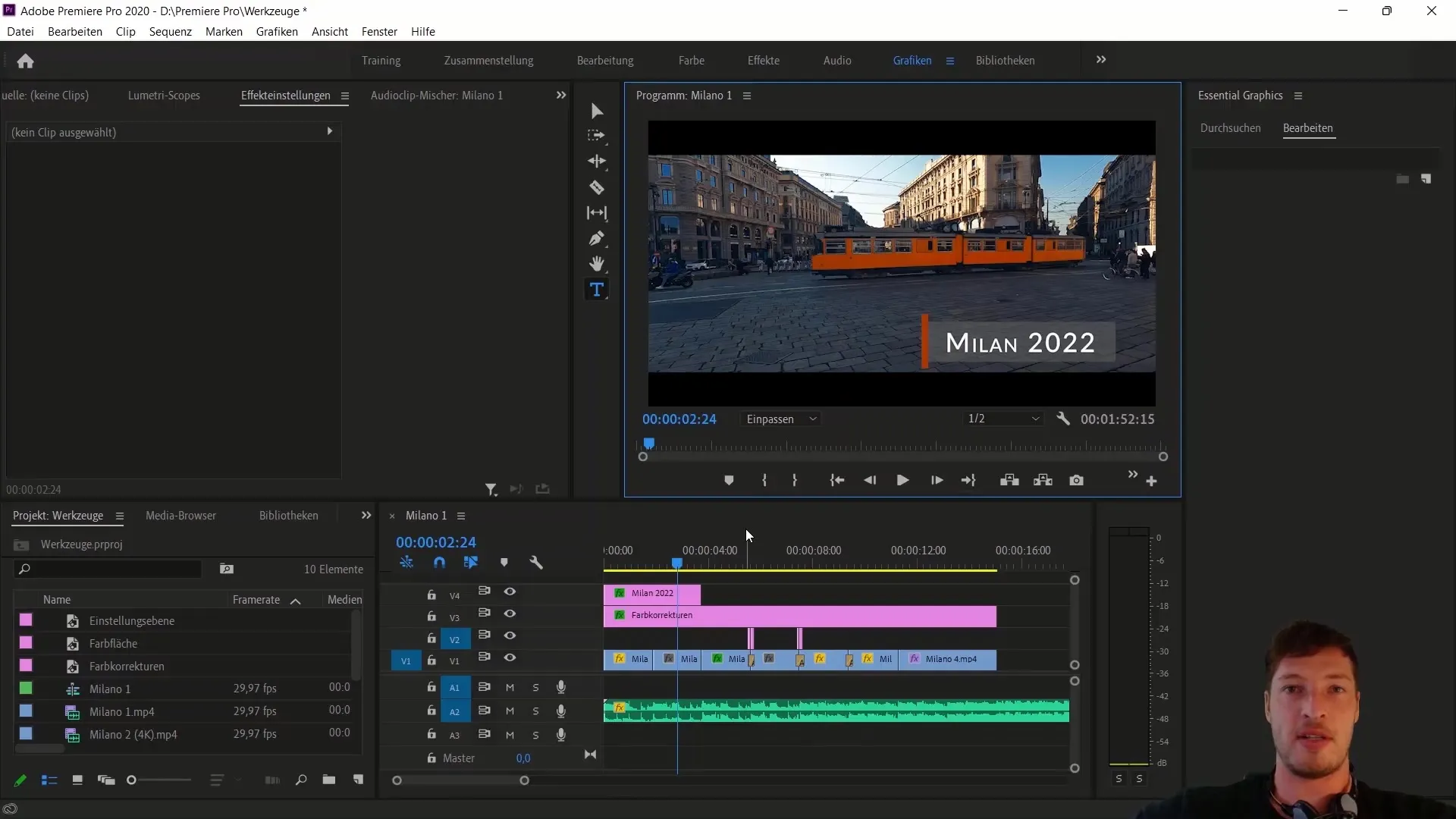
最初にAdobe Premiere Proでプロジェクトを開き、作業するシーケンスを選択します。テキストを追加するには、対象の要素全体を選択し、存在する場合は削除します。次に、テキストツールをアクティブにするために、テキストボタンをクリックするか、ショートカットキー「T」を使用します。プレビューエリアをクリックして、「Milan 2022」というテキストを作成します。すると、「Essential Graphics」タブが表示されます。ここで、さまざまなテキストオプションをカスタマイズできます。

テキストの編集
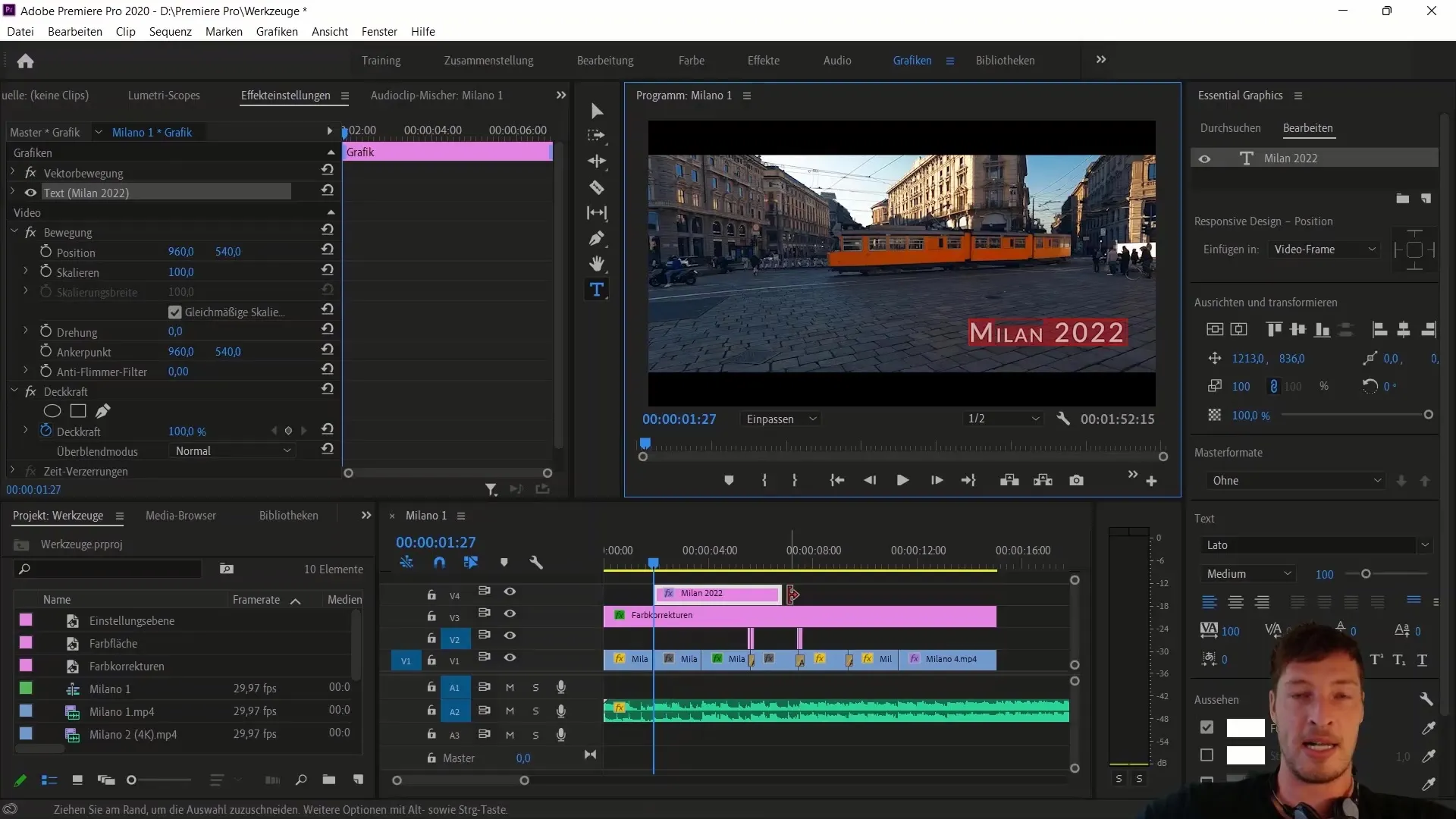
「編集」タブでは、フォントやその他の要素を変更できます。この場合、フォントを「Lato」に設定できます。字間(文字間の距離)を約100に設定すると、テキストがよりプロフェッショナルに見えます。テキストが魅力的に見えるように、小文字英字のオプションも有効にしてください。テキストの不透明度や色も好みに応じて調整することが重要です。

色面の追加
テキストを目立たせるために、プロジェクトに色面を追加します。プロジェクトファイルを右クリックし、「新規オブジェクト」>「Color Matte」を選択します。黒い色面を選択し、「Okay」をクリックします。色面を新しいビデオレイヤーに配置します。

色面の調整
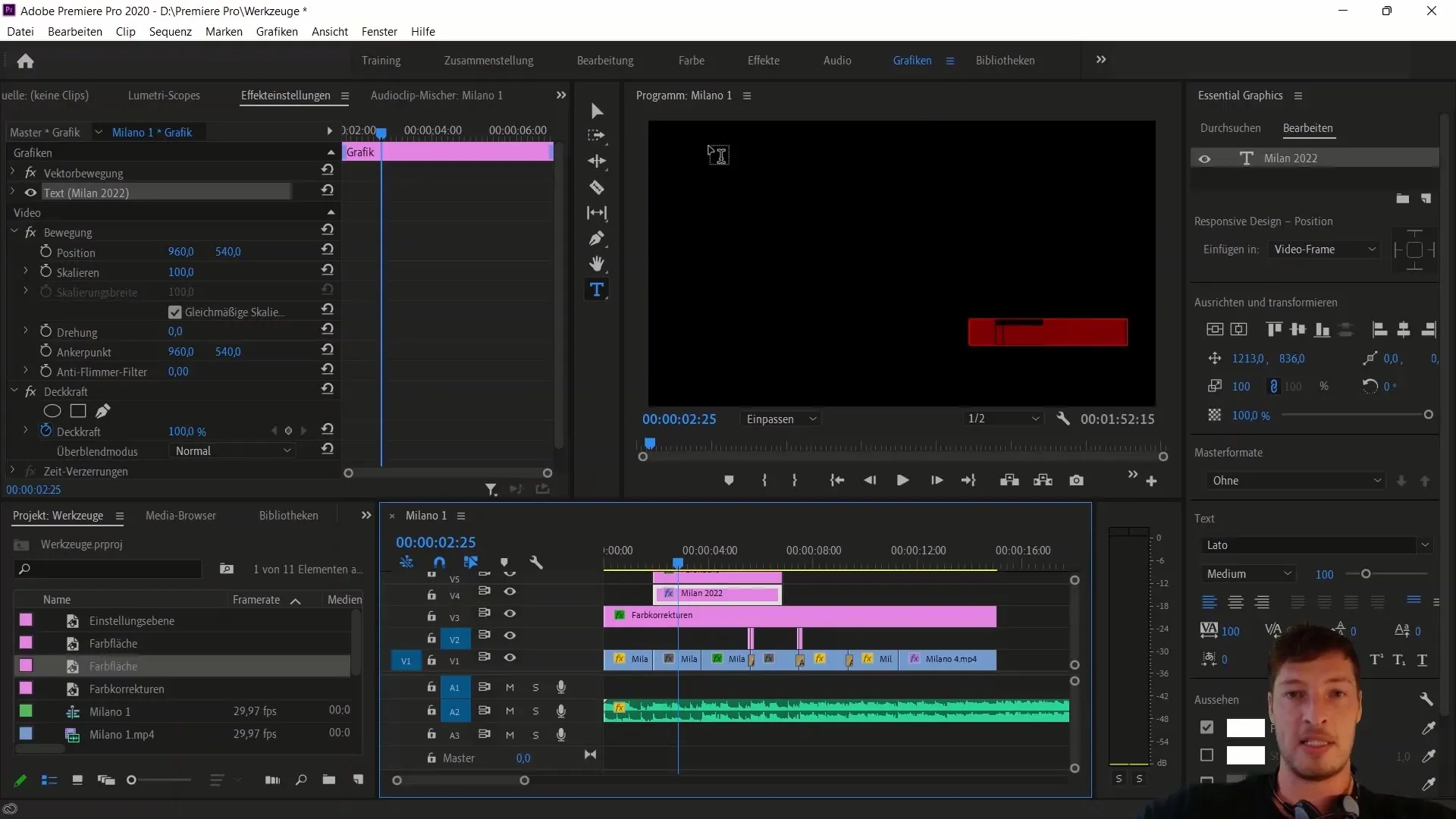
色面をテキストの背景として調整します。色面を選択して、「均一なスケール」オプションをオフにします。色面の高さと位置を変更して、テキストの後ろに配置します。見栄えの良いバリエーションを作成するために、不透明度も調整できます。

テキストと色面のアニメーション
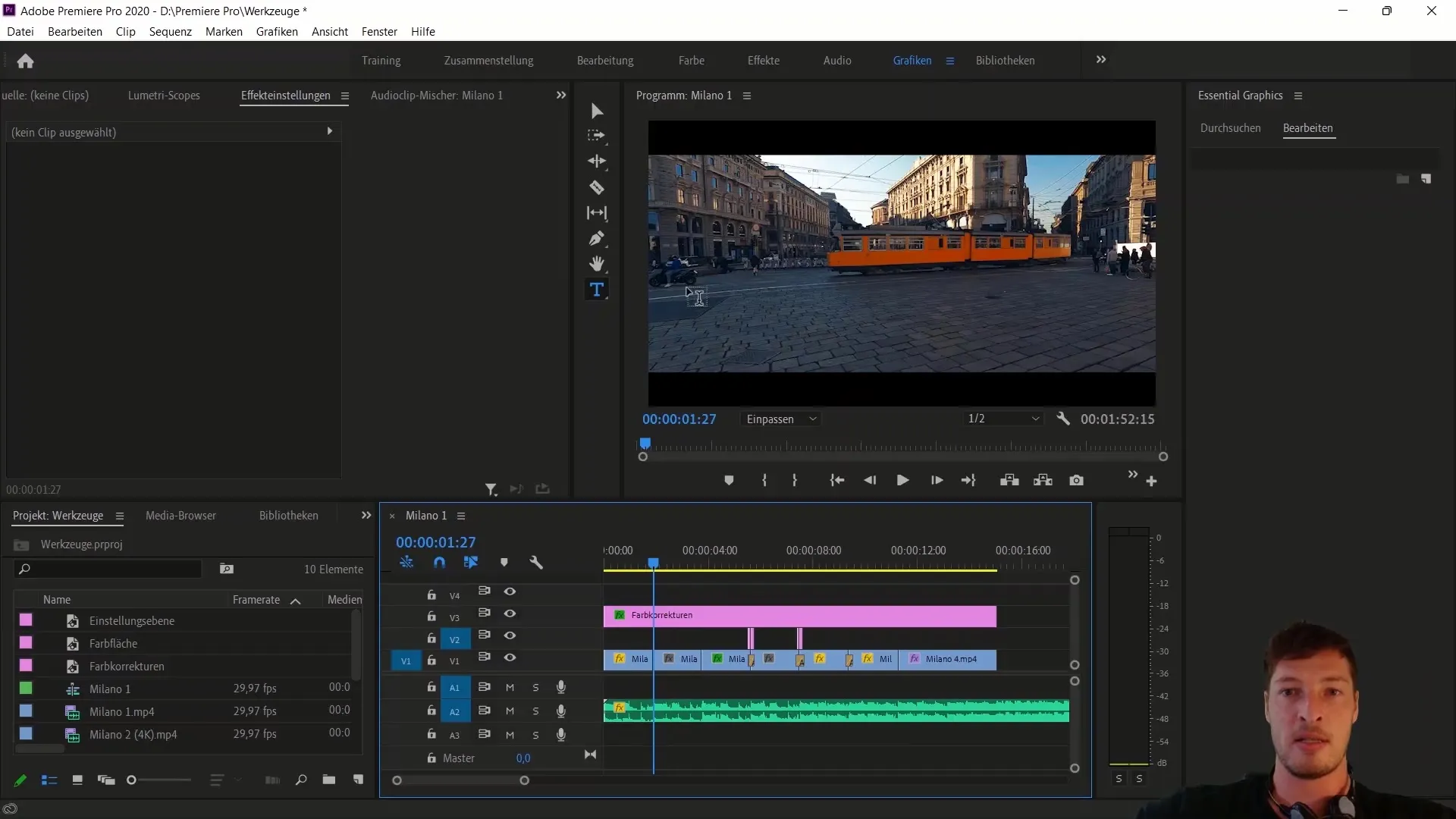
次に、テキストと色面にキーフレームを使用してアニメーションを追加します。両方のレイヤーを選択し、シーケンスの先頭に配置します。クリップを再生し、次の画像に切り替わるポイントまで移動します。テキストの位置の最初のキーフレームを設定します。X値を右に移動させ、テキストが見えなくなる位置まで移動します。必要に応じてキーフレームを調整して、希望するアニメーション効果を実現します。

補間の調整
テキストアニメーションでジャンプや「バウンス」効果を避けるには、すべてのキーフレームを選択して、右クリックして「幾何学的補間」を選択し、「ベジェ」から「直線」に変更します。これにより、キーフレーム間の滑らかなトランジションが生じます。
最終調整
アニメーションを確認し、必要に応じてキーフレームの位置を調整して、テキストと色面が画面に無縁に移り込むようにします。以前に使用した色面が不要であれば、削除も検討できます。これらの最後の調整がビデオに仕上げのタッチを加えます。

結びと展望
結果をチェックして、すべてが満足いくものか確認してください。次のチュートリアルでは、テキストの各要素にさらに詳しく取り組み、テキストカーソルのエフェクトを実装するかもしれません。このエフェクトは、テキストが通過すると初めて表示されるものです。
要約
このチュートリアルでは、Adobe Premiere Pro CCでテキストや図形を作成し、アニメーション化する方法を学びました。「Essential Graphics」の機能を使用することで、魅力的でプロフェッショナルなテキストアニメーションを作成することができます。また、キーフレームの調整により、デザインをアニメーションさせる追加オプションを学びました。
よくある質問
「Essential Graphics」とは何ですか?「Essential Graphics」はAdobe Premiere Proのツールで、グラフィックス、テキスト、アニメーションを効率的に作成するためのものです。
キーフレームをどのように追加しますか?キーフレームを追加するには、再生ヘッドを追加したい場所に配置し、該当のプロパティの隣にある小さな時計マークをクリックします。
フォントを変更する方法は?テキストを選択し、「Essential Graphics」タブの「編集」タブに移動して、フォントや他のプロパティを変更します。
色の調整はできますか?はい、ビジュアル効果を得るために、色、サイズ、透明度などのカラー調整が可能です。
テキストが跳ねるのを防ぐには?キーフレームの補間を「リニア」にすることで、テキストの跳ねを防ぐことができます。


