このチュートリアルでは、Canvaを使用して、オブジェクトの配置と透明度を効果的に活用する方法を学びます。これらの2つの機能は、魅力的なグラフィックを作成するために不可欠であり、デザインをよりプロフェッショナルに見せるのに役立ちます。画像、テキスト、ボタンなどを調整したい場合でも、これらのツールを理解することで創造的なプロセスが大幅に容易になります。では、早速始めましょう!
重要なポイント
- 配置は、オブジェクトをお互いに正確に配置するのに役立ちます。
- 透明度を使用すると、より軽やかで魅力的なフェードイン/フェードアウトを作成し、興味深い視覚効果を得ることができます。
配置と透明度のステップバイステップガイド
Canvaで配置と透明度を効果的に活用するために、以下の手順に従います:
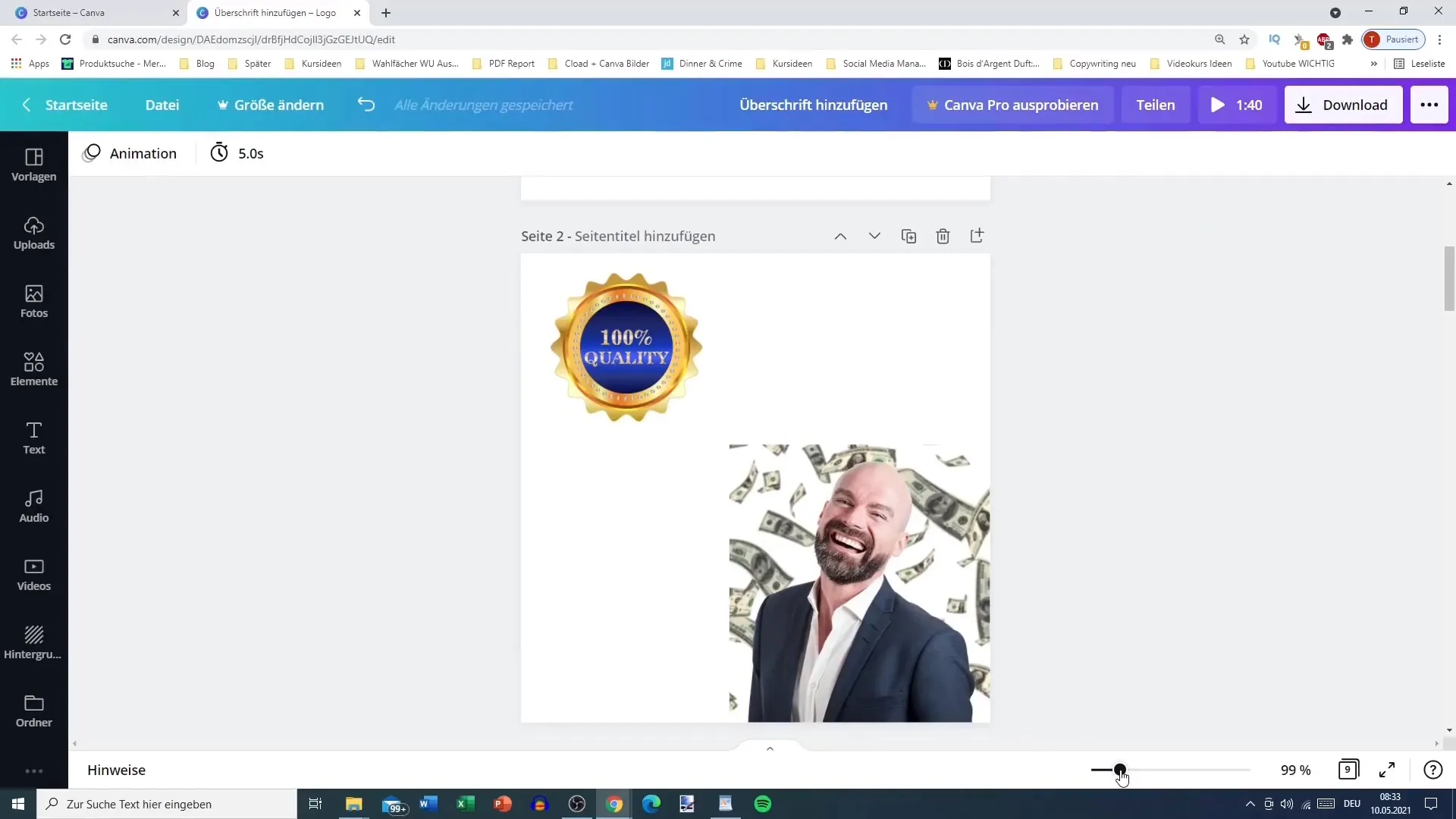
まず、Canvaを開き、新しいデザインまたは既存のデザインを選択します。少なくとも2つのオブジェクトがあるデザインを選んでください。これは、画像、テキストボックス、ボタンなどのオブジェクトである必要があります。

画面右上にオブジェクトを操作するためのタブが表示されます。最初のステップは、これらのオブジェクトから1つを選択することです。例として、ボタンを選択し、デザイン内の特定の場所に位置させたいとします。

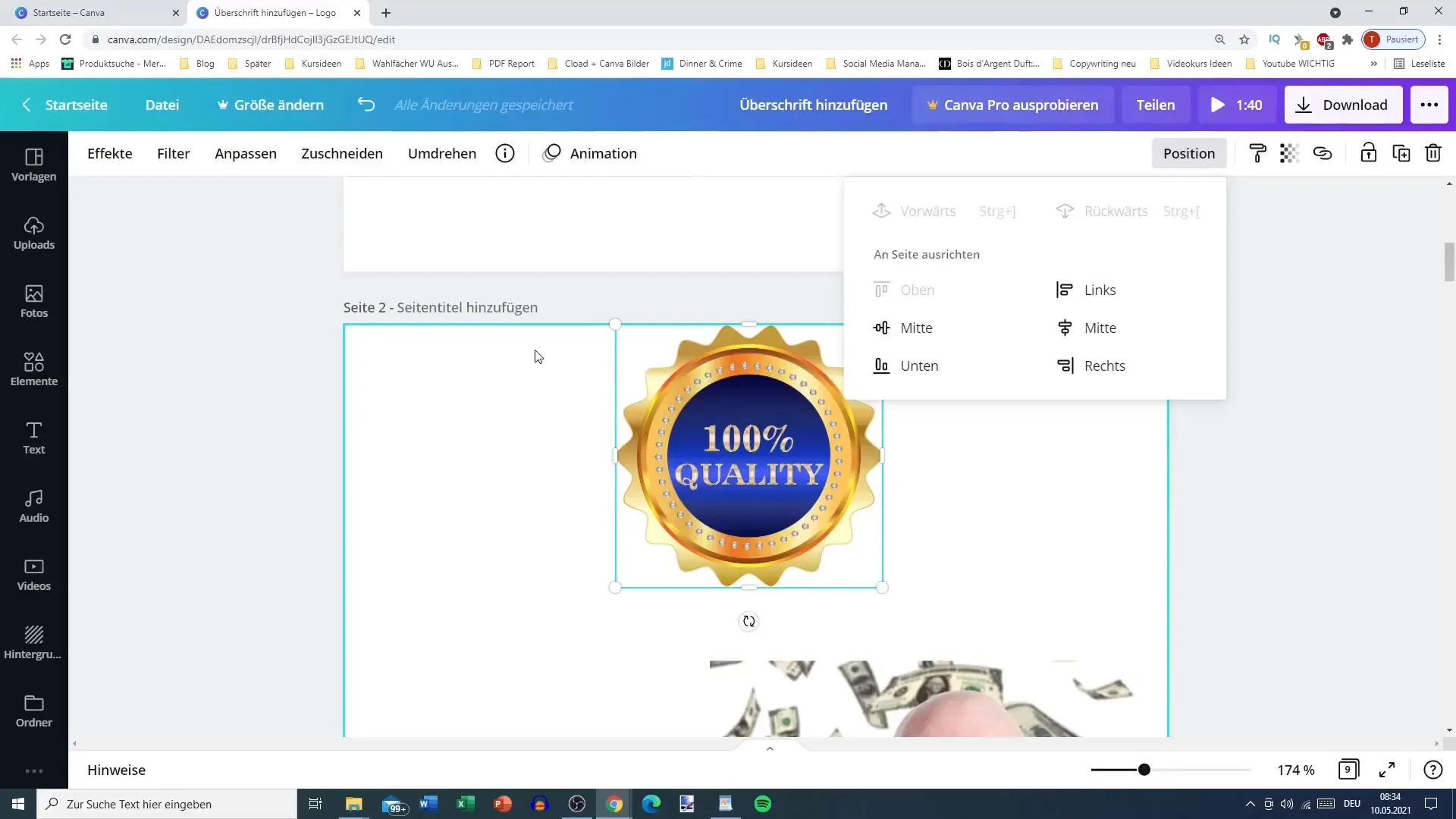
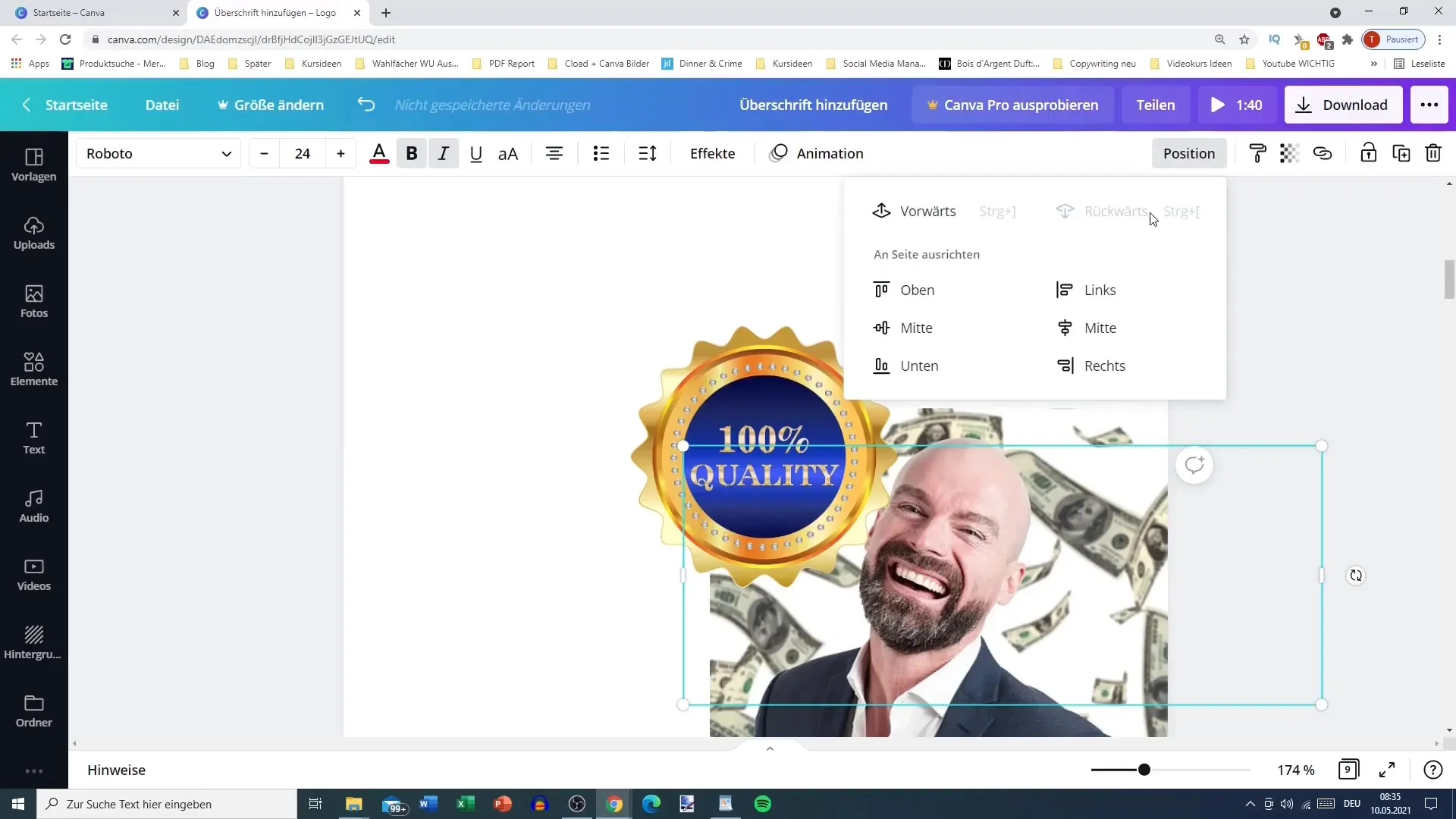
配置リーダーを使用して、オブジェクトをどのように配置したいかを設定できます。上、中央、下、左、右、または中央など、さまざまなオプションがあります。これらのオプションを試して、デザインがどのように変化するかを見てください。

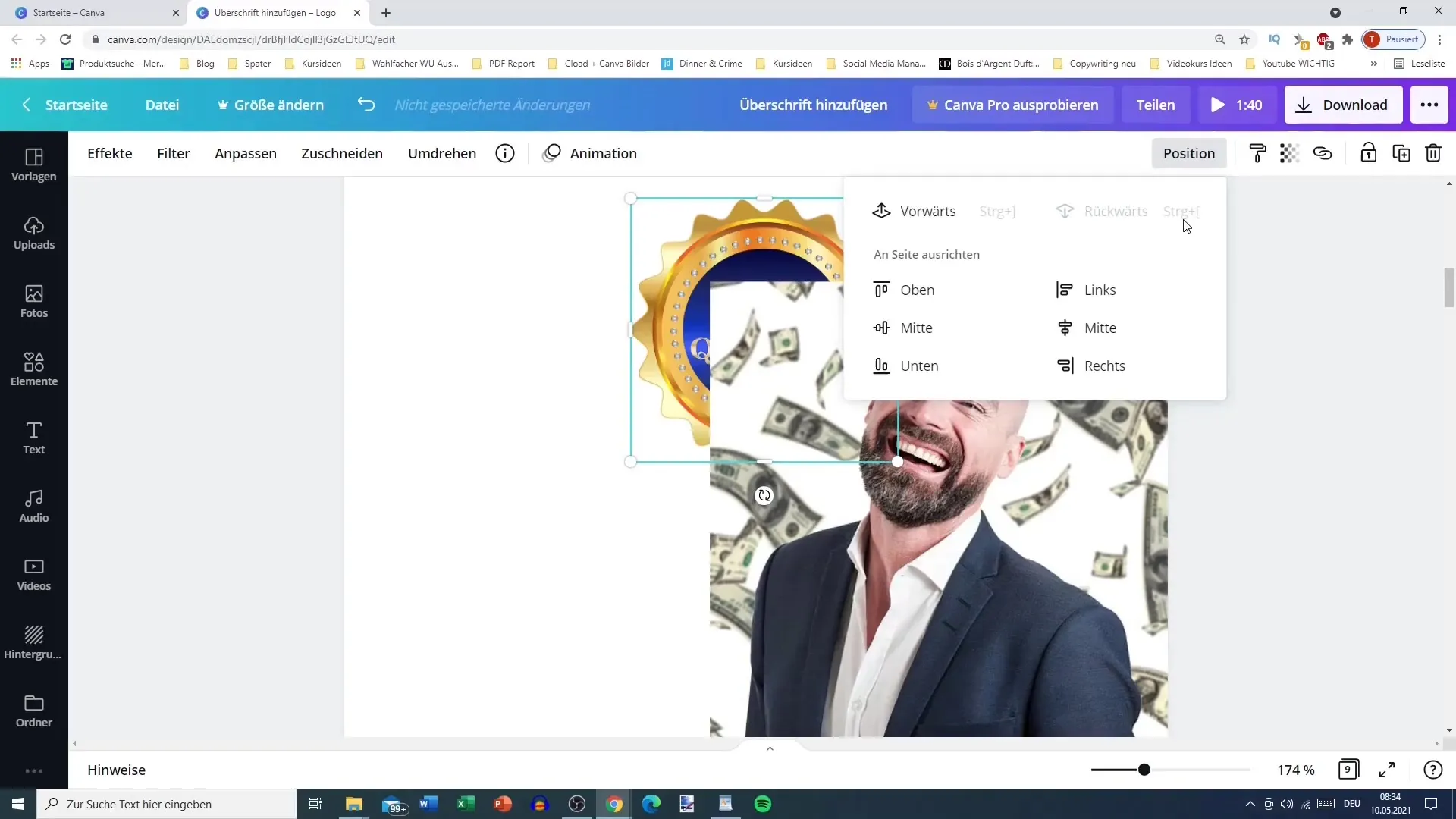
オブジェクトの位置を他のオブジェクトと交換したい場合は、「戻す」や「進む」機能を使用できます。例えば、ボタンを1つ下に移動して、その上に画像が表示されるようにすることができます。

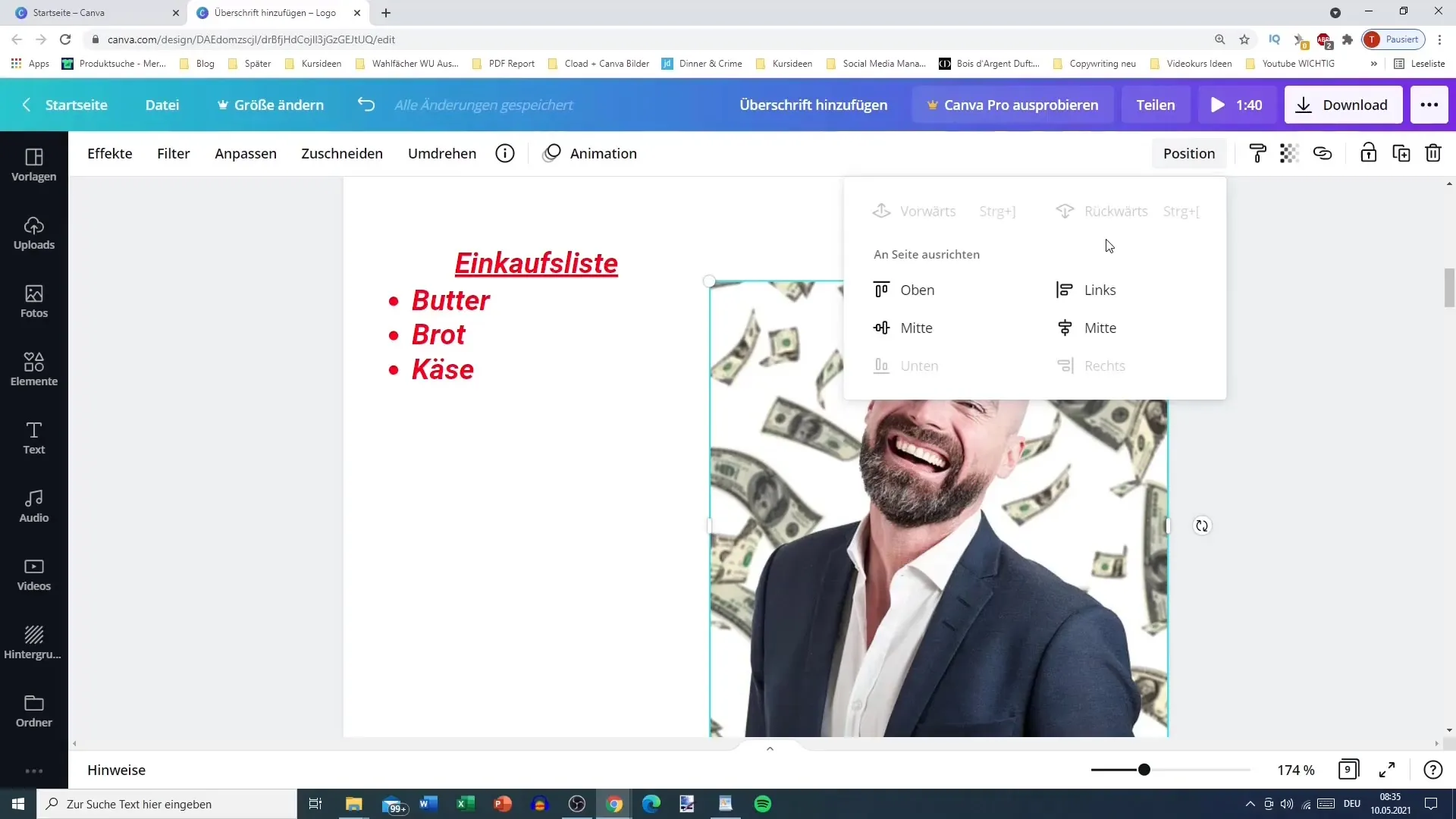
次のステップでは、テキストオブジェクトを背面に移動させることもできます。移動させたいテキストを選択し、他のオブジェクトの後ろに移動するまで「戻す」機能を使用します。

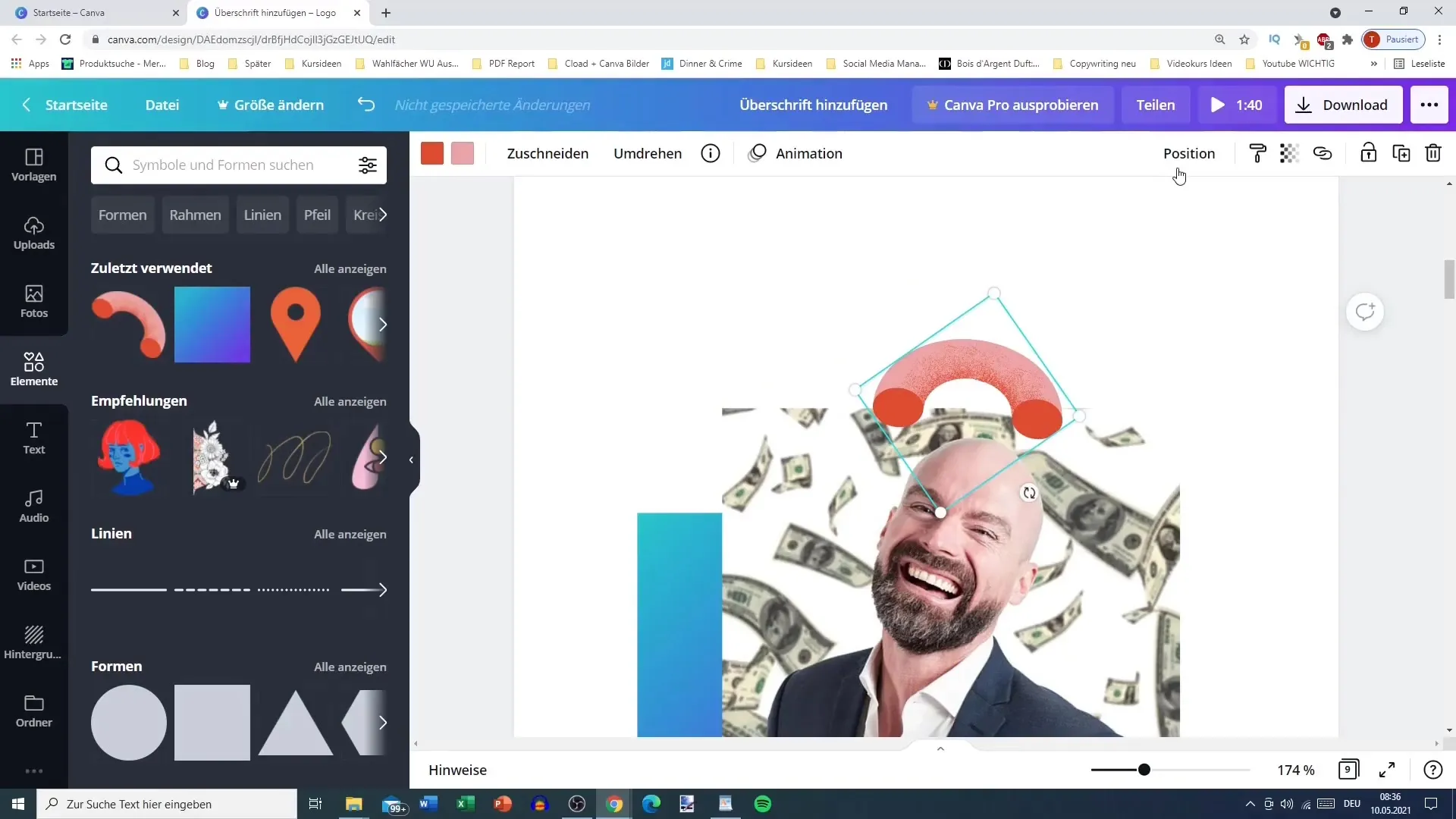
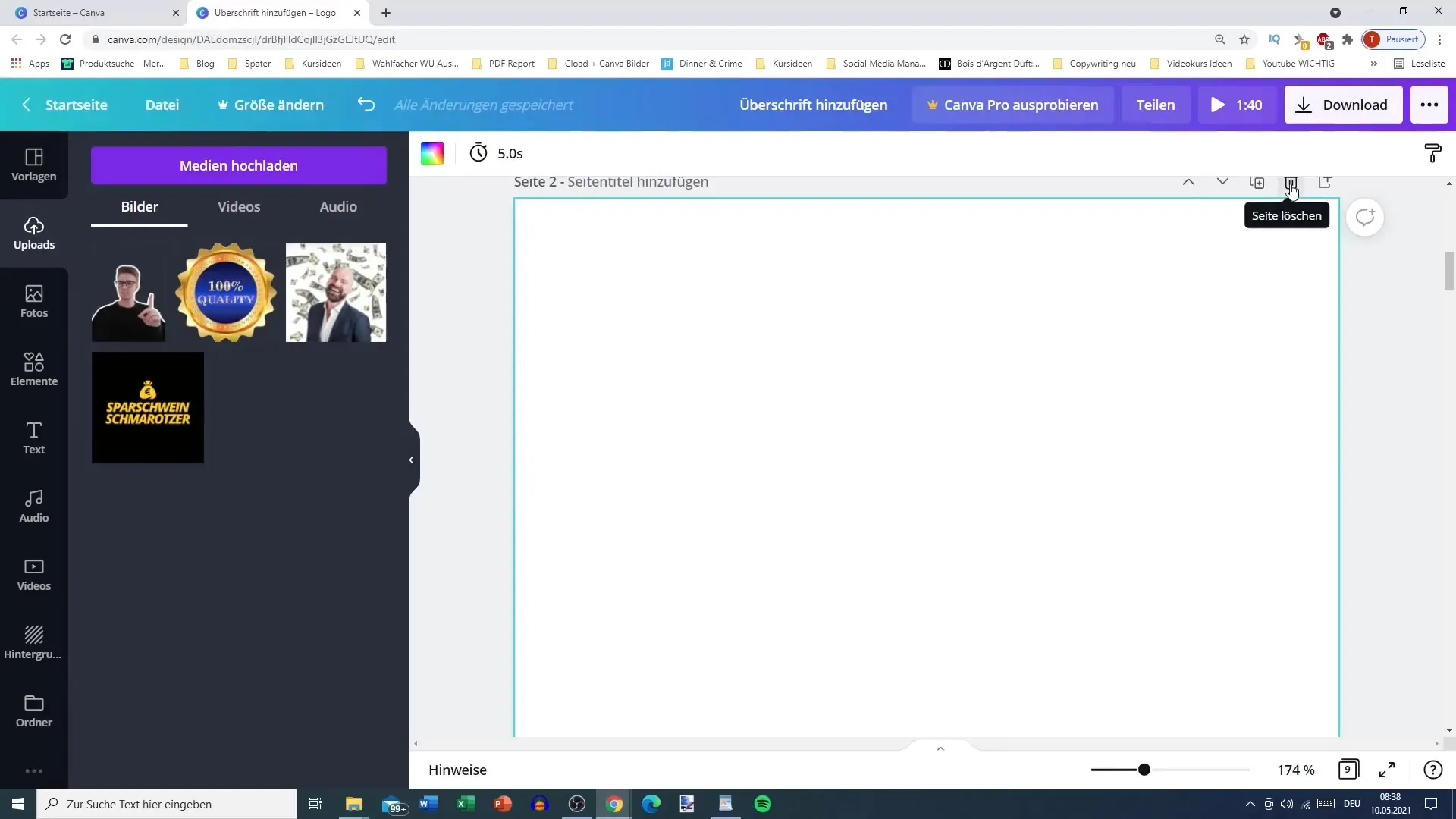
レイヤー構造を最適化するために、異なるオブジェクトを前面や背面に移動させ、調和のとれたレイアウトを作成することもできます。例えば、画像を最初のオブジェクトとして取り、次に色やテキスト要素を配置します。

オブジェクトを非表示にする興味深いテクニックもあります。たとえば、表示しない要素がある場合、この要素を背面に移動させることができます。特定のデザイン要素を非表示のまま使用するために役立ちます。

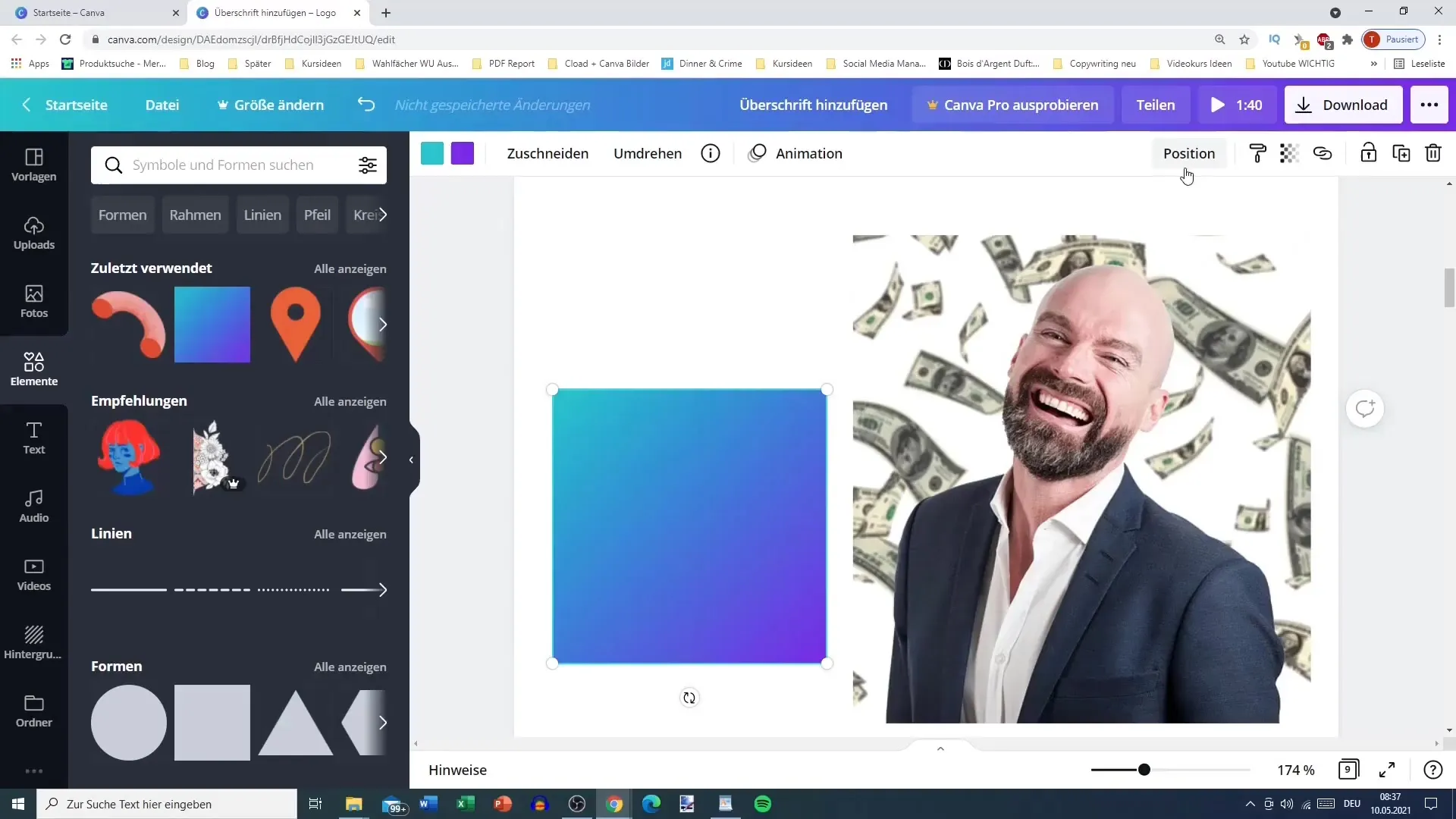
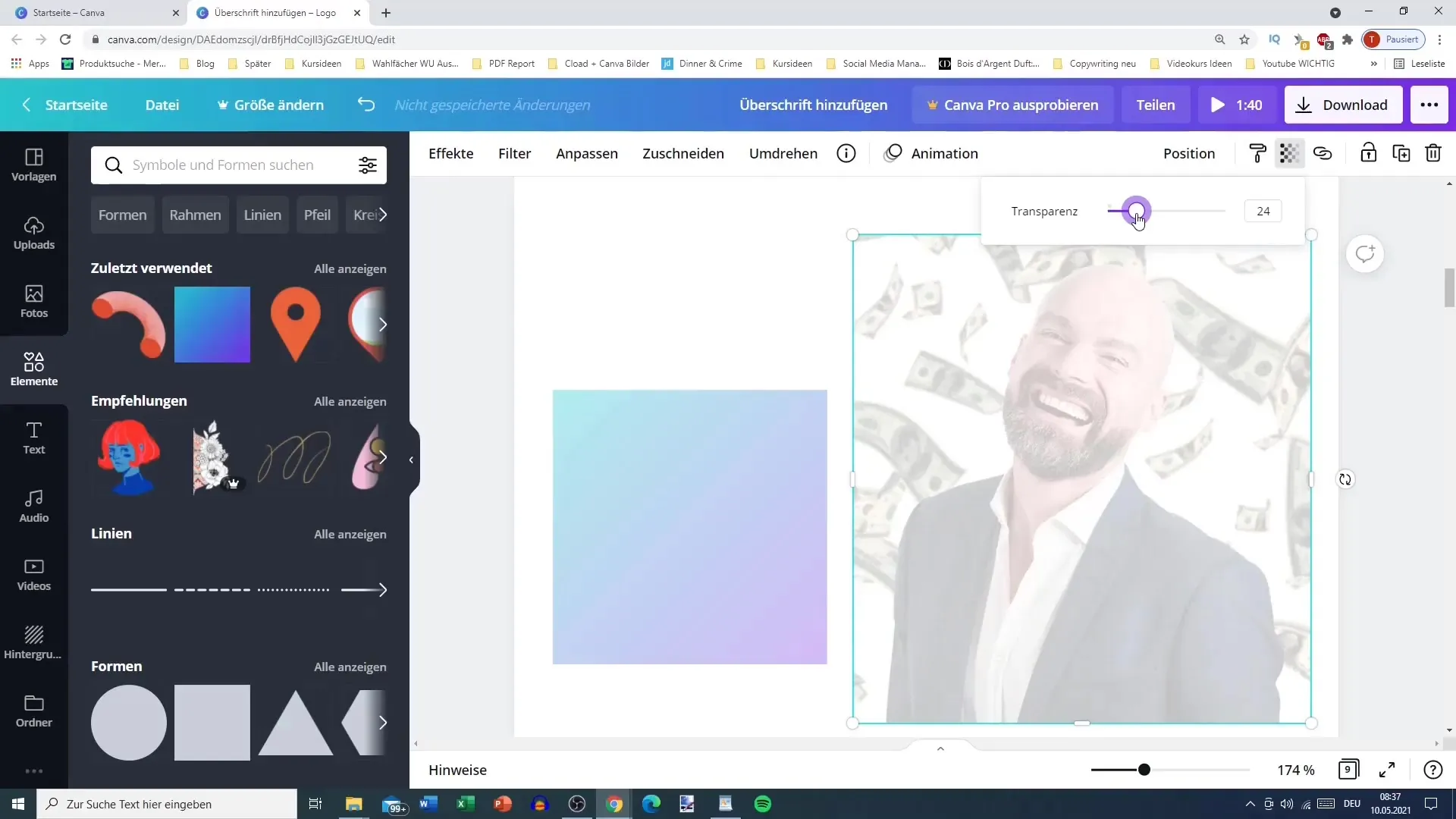
そして、透明度の話題に入ります。透明度は、配置リーダーの横にあります。調整したいオブジェクトを選択し、スライダーを使用して0%から100%までの透明度を調整できます。100は完全に見え、0は見えないことを意味します。

さて、興味深い効果を得るために、オブジェクトをわずかに透明にしてみることができます。たとえば、画像を重ねると、背景がわずかに透けて見え、美しい視覚効果が生まれます。

特別なエフェクトを得るために、透明度を調整して、異なるデザイン要素の間に微妙なつながりを生み出すことができます。たとえば、画像の後ろにテクスチャやパターンをちらりと覗かせたい場合に特に効果的です。

これらの技術は、ソーシャルメディアのコンテンツや動画のサムネイルを作成する際に特に役立ちます。 特定の要素に焦点を当て、デザインに持続性を生み出すのに役立ちます。

要約
このガイドでは、Canvaでの配置および透過ツールの最適な活用方法について説明しました。 オブジェクトの正しい配置や透過効果の適用により、他とは一線を画す印象的なデザインを作成できます。
よくある質問
Canvaの配置と透過の違いは何ですか?配置はオブジェクトの配置を決定し、透過はオブジェクトの可視性とフェードエフェクトを制御します。
テキストを背面に移動する方法は?テキストを選択し、前後機能を使用して他のオブジェクトの後ろに配置します。
画像の透過を調整する方法は?画像を選択し、透過調整ツールを使用して見た目を調整します。
動画にも適用できますか?Canvaでの動画デザインには同じ原則が適用できますが、調整が制限される可能性があります。
どんなデザイン要素をカスタマイズできますか?Canvaでは、画像、テキストフィールド、ボタンなど、さまざまなデザイン要素をカスタマイズできます。