Content-Marketing(コンテンツマーケティング)が不可欠であり、特にInstagramのようなプラットフォームで重要です。InstagramのReelsを使用することで、ターゲット層に訴求力のあるクリエイティブで魅力的なコンテンツを作成できます。このチュートリアルでは、アニメーション付きのInstagram Reelを作成する方法をステップバイステップで説明します。ビデオテンプレートやアニメーショングラフィックスを使用して、コンテンツに特別な要素を与えることに焦点を当てます。
重要なポイント
- 情報提供に役立つシンプルでアニメーション付きのReelsを作成できます。
- ビデオテンプレートやアニメーションは、コンテンツをプロフェッショナルにするのに役立ちます。
- Instagram向けの適切なフォーマット(1080 x 1920)を選択してください。
ステップバイステップガイド
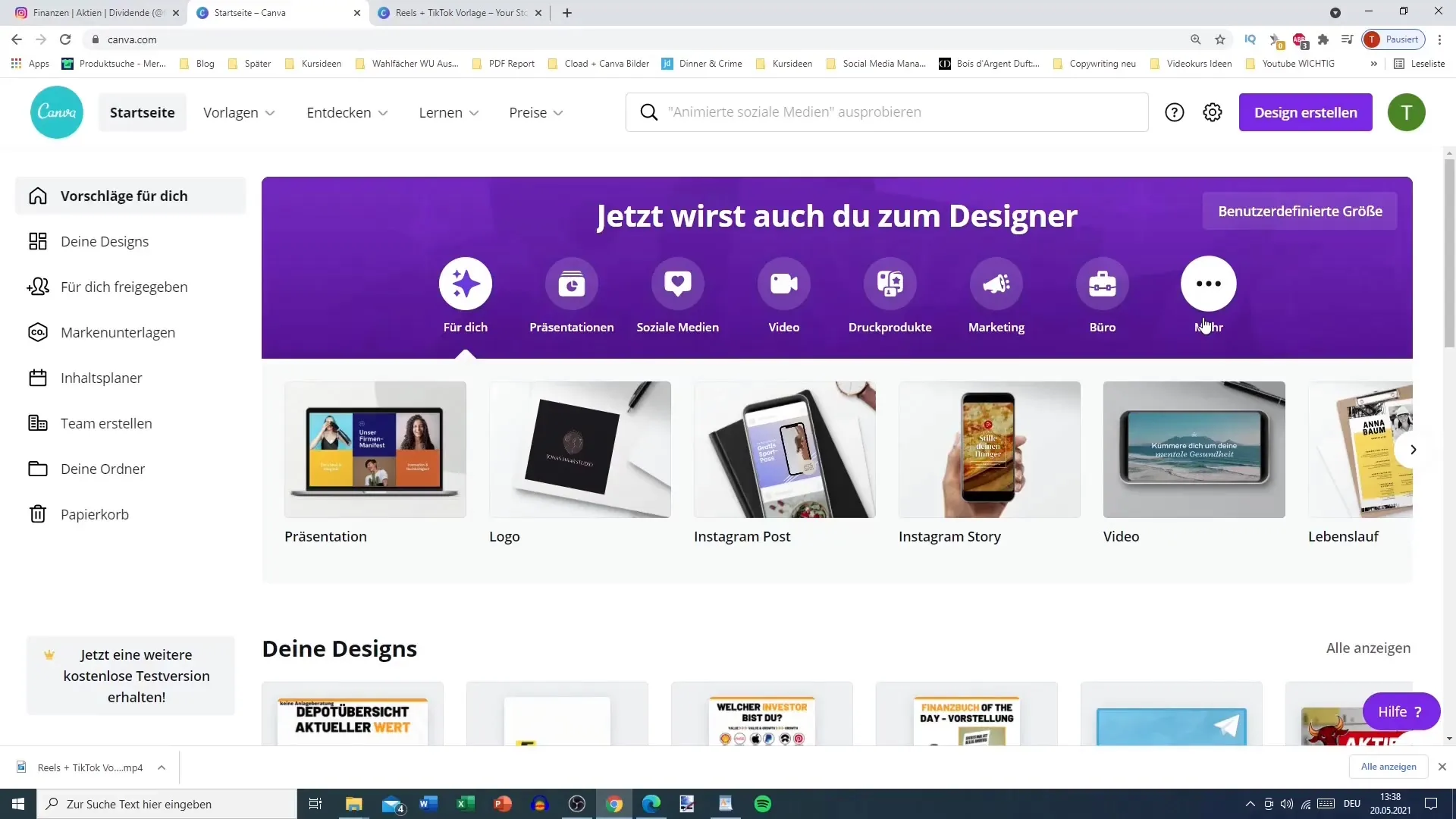
ステップ1: ベースビデオを挿入する
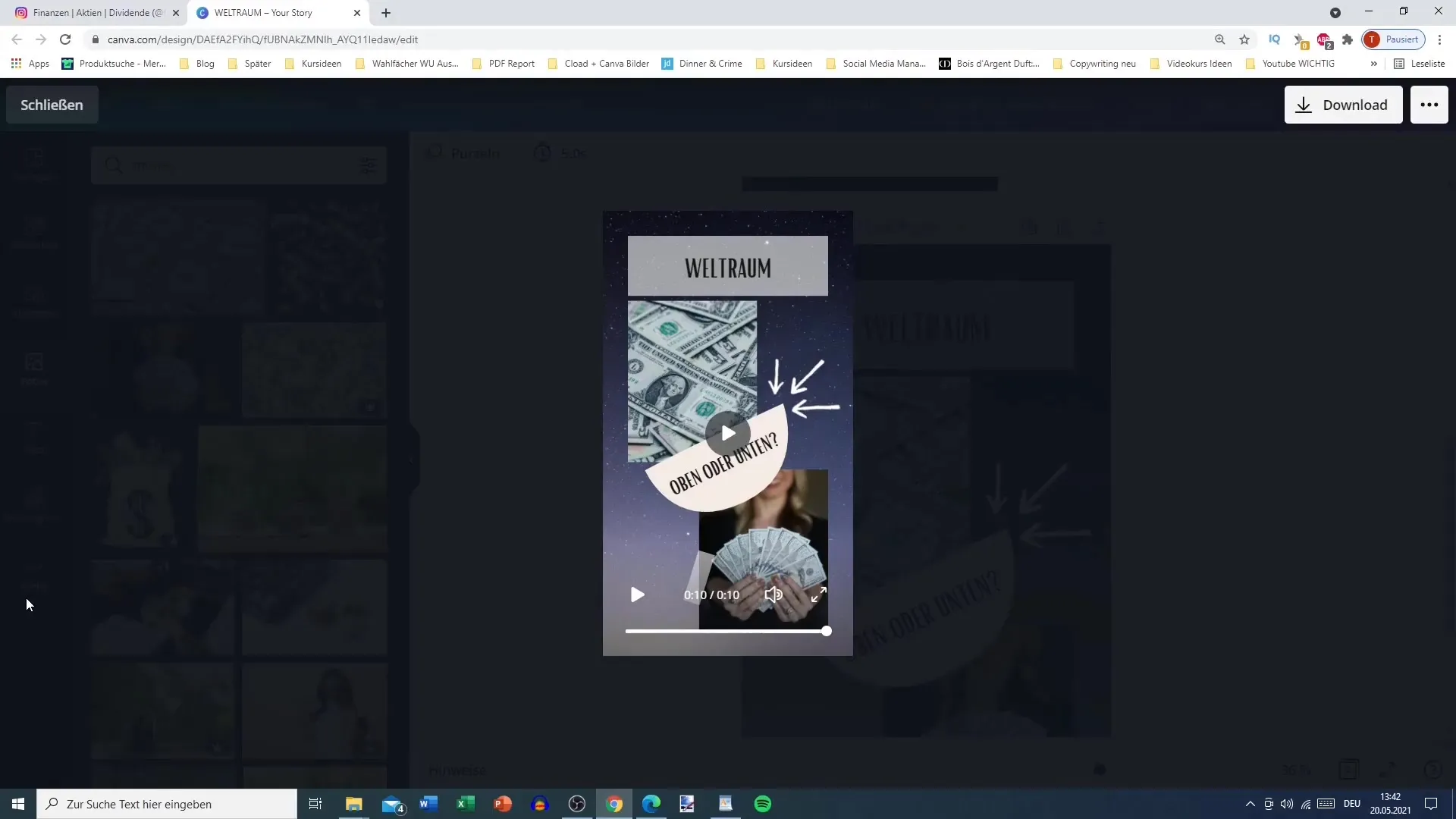
最初に使用するReelに準備されたベースビデオを準備する必要があります。私たちはすでにInstagram投稿を作成しています。その投稿を編集ソフトウェアにアップロードして、アニメーションを追加します。編集中に邪魔にならないように、音声を一時停止にしてください。

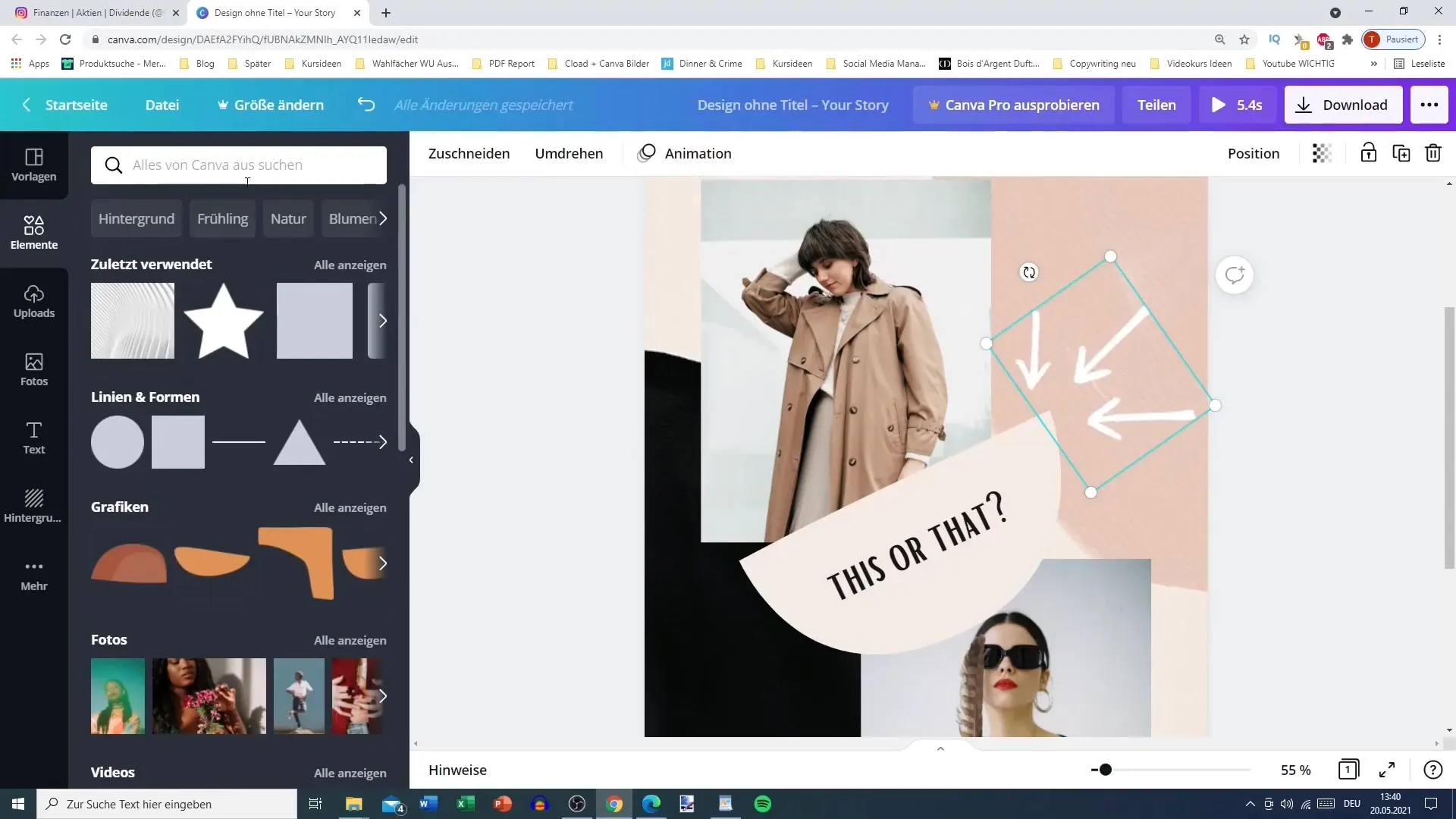
ステップ2: ビデオテンプレートを選択する
Reelを魅力的にするために、縦画面(1080 x 1920)で作成されたビデオテンプレートを選択してください。この寸法はInstagram ReelsやStoriesに最適です。テンプレートには、コンテンツを明確かつ集中的に提示するのに役立つ構造化されたアニメーションが含まれるべきです。適切なテンプレートを選択し、拡大表示にします。
ステップ3: アニメーション付きグラフィックスを追加する
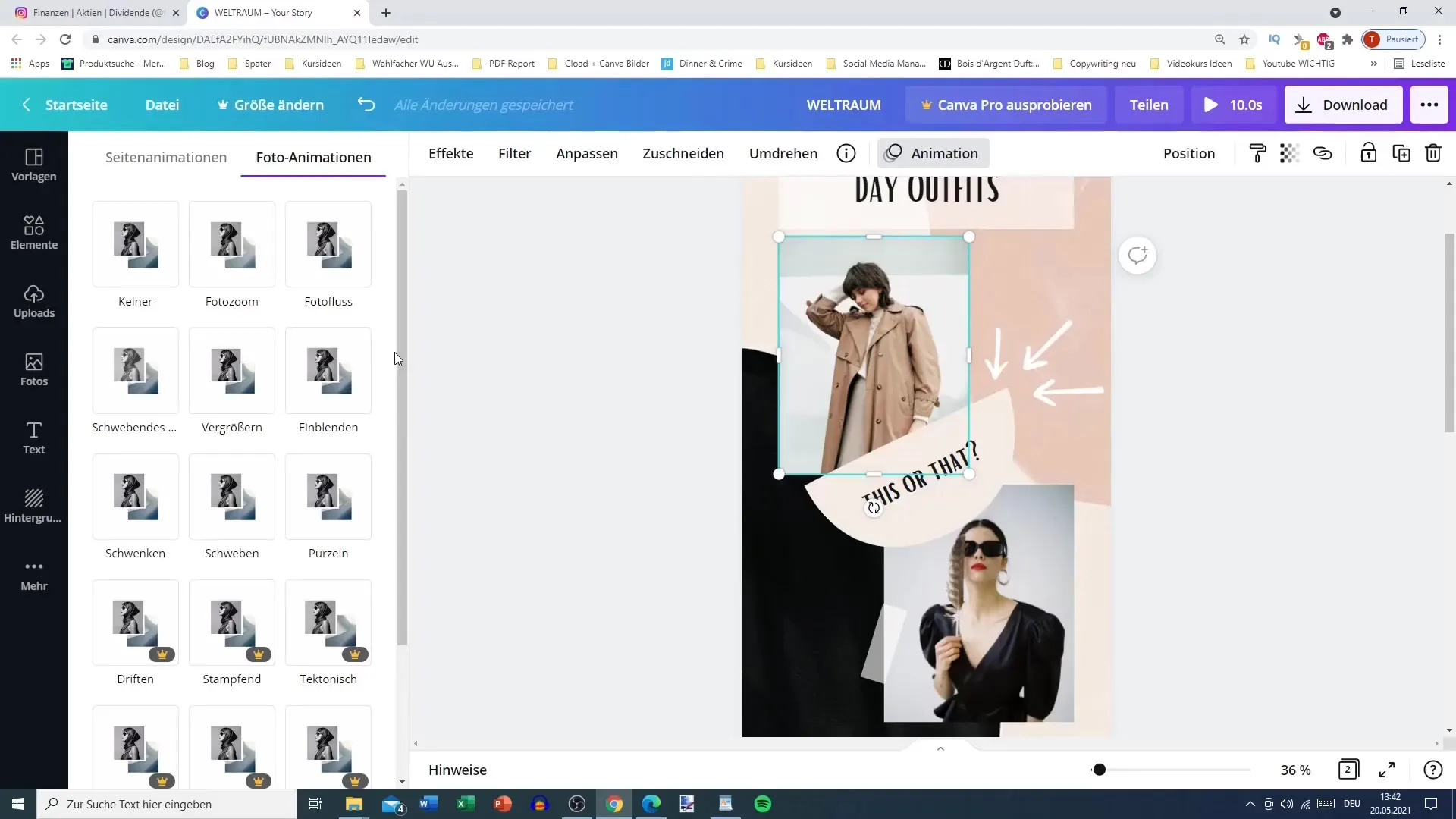
アニメーション付きグラフィックスを追加するタイミングです。アニメーションが含まれるさまざまなデザイン要素(矢印やアイコンなど)を選択して、視聴者に情報を理解しやすくするのに役立ちます。要素セクションに移動し、テーマに合ったアニメーションを選択してください。

ステップ4: アニメーションを調整する
グラフィックスを追加した後、アニメーションを調整できます。グラフィックスがどのように表示されるかを確認するためにビデオを再生します。アニメーションの時間を変更して、望む効果を得ることができます。例えば、グラフィックスを5秒間でアニメーション表示したい場合は、対応する時間に設定します。
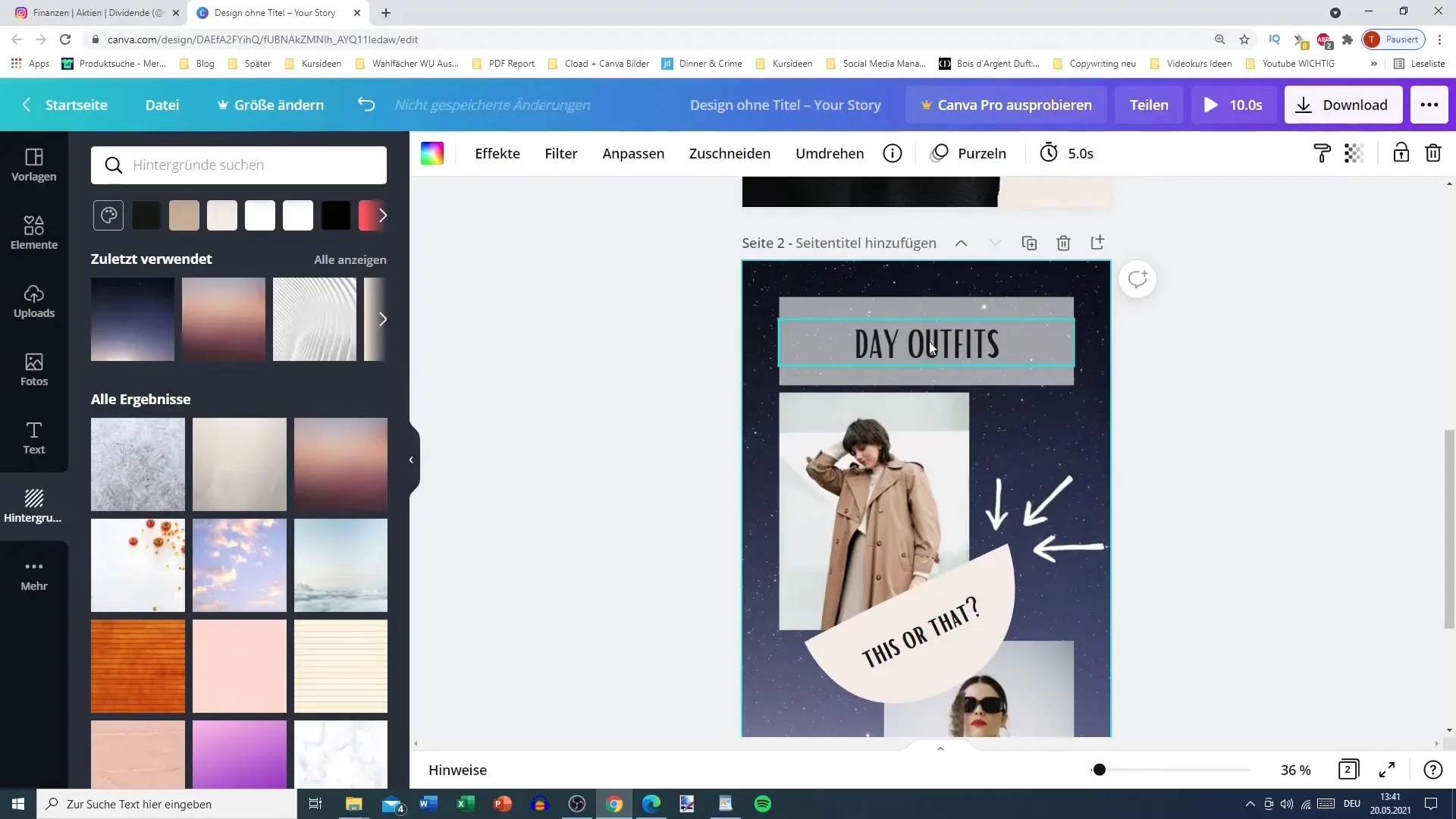
ステップ5: 背景を選択する
適切な背景は、Reelに必要な雰囲気を与えます。ブランドに合ったシンプルまたは複雑な背景を選択することができます。このチュートリアルでは、テーマに適した有料の背景を選択します。最適な外観を見つけるために、さまざまな色やスタイルを試してみてください。

ステップ6: 第2ページを追加する
Reelをより興味深くするために、第2ページを追加します。これにより、さらに多くの情報を提示することができます。このページをアニメーション付きで作成し、最初のページの後に表示されるようにします。視聴体験を最適化するために、ページ間のトランジションをスムーズにしてください。

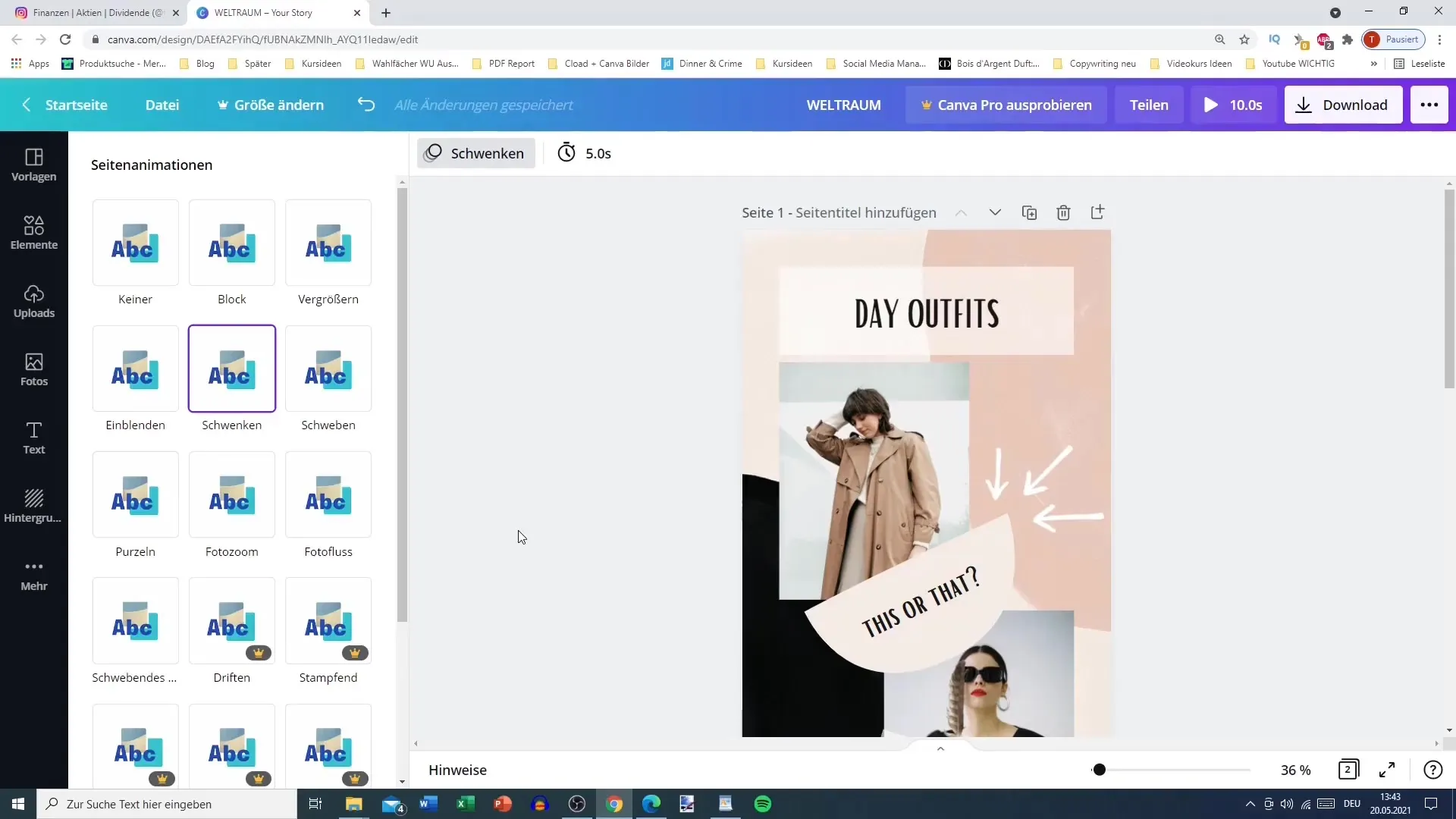
ステップ7: ページのアニメーションを設定する
今度は、異なるページのアニメーションを設定する時です。各要素に異なるアニメーションを設定するか、すべての要素に統一されたアニメーションを使用するかを選択できます。これにより、Reelに統一感とプロフェッショナル性が与えられます。例えば、要素をフェードインさせるか、スライドさせるかを考えてみてください。

ステップ8: ビデオをエクスポートする
すべての要素を追加し、調整したら、ビデオをエクスポートする時です。Instagram向けの適切なファイル形式を選択してください。Reelは30秒以下である必要があります。この制限を超えないようにすれば、Instagramに最適にコンテンツが表示されることを確認できます。

要約
このチュートリアルでは、ビデオテンプレートとアニメーショングラフィックを使用して魅力的なInstagramリールを作成する方法を学びました。ベースビデオの選択から最終エクスポートまでの手順を実行しました。これらの情報を活用してコンテンツを効果的に表示してください。
よくある質問
Instagramリールの最大の長さは何ですか?Instagramリールの最大長は30秒です。
他のプラットフォームでもリールを作成できますか?はい、同じテクニックをTikTokやPinterestの動画でも使用できます。
アニメーションのために支払わなければならないのですか?一部のビデオテンプレートや背景には費用がかかるものがあります。ライセンス条件に注意してください。