連続カラー背景エフェクトは、デザインに動きと奥行きを与える素晴らしい方法です。このエフェクトは、連続的なカラーグラデーションと滑らかなトランジションが重要なポスターやソーシャルメディアグラフィック、またはデジタルアート作品にぴったりです。Photoshopを使えば、グラデーション、マスク、ダイナミックブラシを組み合わせて、このルックを簡単に作成できます。このチュートリアルでは、印象的な連続カラー背景を作成する手順を一つ一つご紹介します。さぁ、始めましょう。あなたのデザインに生気を吹き込みましょう!
ステップ1
まずは、後で色のエフェクトを挟むために、女性を背景から切り離す必要があります。
つまり、最初に若い女性を選択する必要があります。これはパスツールまたは抽出フィルターを使用して行うことができます。
重要:女性が後で独自のレイヤーに配置されるように、画像を複製しておく必要があります。
髪を厳密に切り抜く必要はありません。後で女性を複製して背景スキームに重ねるからです。
.webp?tutkfid=61056)
このように、切り取られた髪の毛は背景を透過し、損失があまり目立ちません。.webp?tutkfid=61057)
切り取り後の仕上がり:
ステップ2
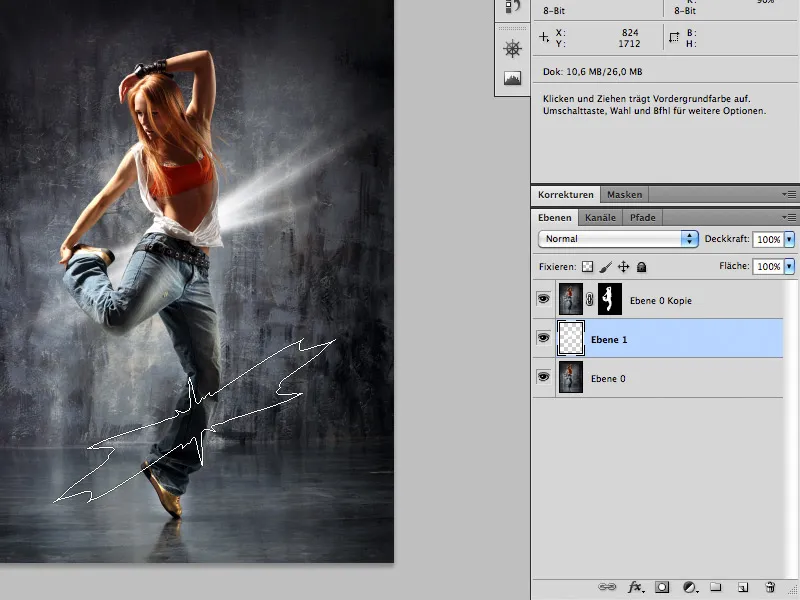
女性を選択したら、誤って移動させていないかどうかを確認し、通常、背景からの女性と同じ位置にあるはずです。
今、いくつかのブラシ(色:白)を使って、背景スキームと女性の間に輪郭を作成できます。
このチュートリアルで使用したブラシは、deviantart.comで入手可能です:http://simen91.deviantart.com/art/Star-and-Light-Effect-Brushes-201395034?q=boost%3Apopular%20effect&qo=100。
ブラシは編集>プリセットマネージャーから読み込むことができます。.webp?tutkfid=61059)
ブラシの選択(ブラシツール[B])、画像を右クリックすると、対応するウィンドウが開きます。.webp?tutkfid=61060)
色白い複数のブラシを配置し、各ブラシを新しいレイヤーに配置します(後で修正する必要がある場合)。
ステップ3
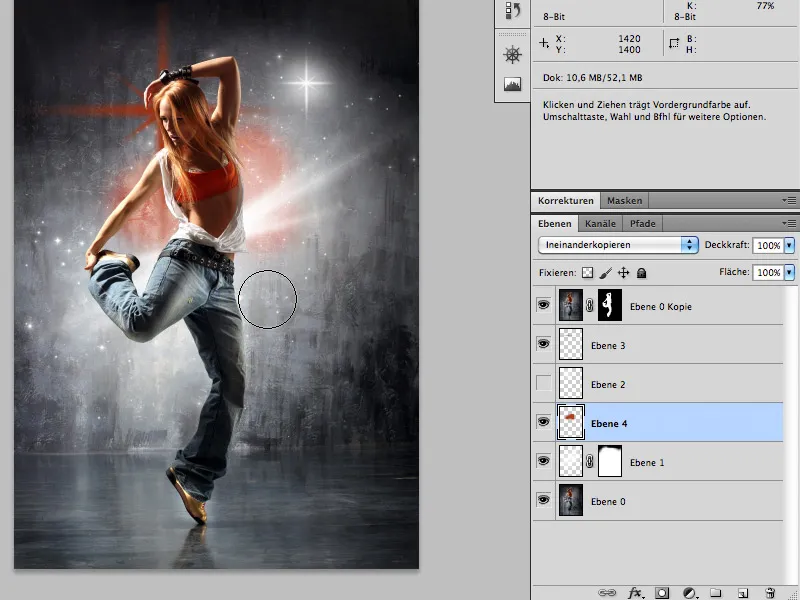
背景を十分にブラシで描き込んだら(過剰にならないように注意してください)、ブラシレイヤーの上に新しいレイヤーを追加します。
このレイヤーでもブラシツールを使用し、下のブラシレイヤーの領域に希望の色で描画します。
色付け:
白いブラシと後で色彩重ね:を使用した前後比較:
Before:
After:
レイヤーは乗算モードに設定する必要があります。
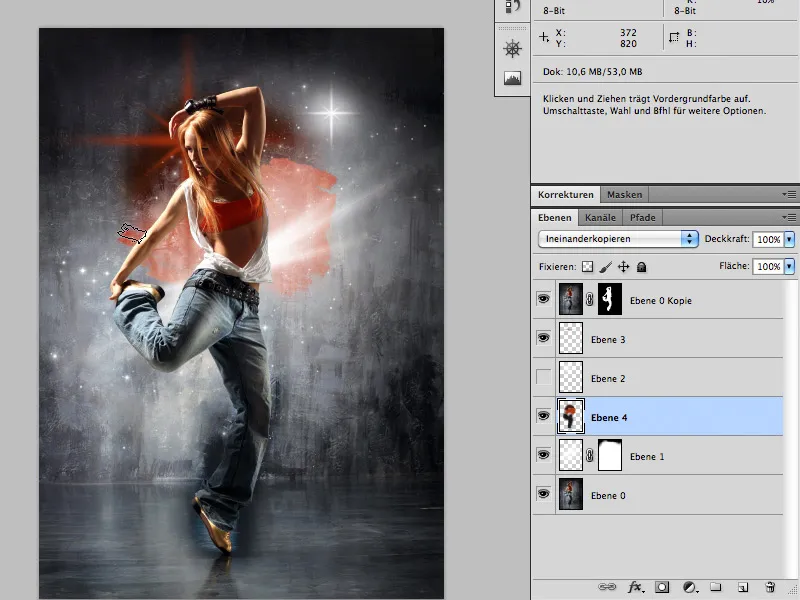
ステップ4
あとは基本的に趣味の問題ですが、つまり、調和が取れるようにブラシと色を描画してください。女性の背後の星は直接色で描かれ、まず白で描いてから上書きされていません。
再現を楽しんでください。
このチュートリアル中に作成された完全なPSDからなる作業ファイルがあります。


