このチュートリアルでは、Chrome Developer Tools(DevTools)を使用してウェブサイトのHTML構造を編集する方法を学びます。これらの便利なツールを使用すると、ウェブサイトの構造や表示をリアルタイムで確認できます。DevToolsには、ウェブサイトの開発やデバッグを支援するための多くの機能が提供されています。このチュートリアルでは、HTMLとDOM(Document Object Model)の編集に焦点を当てます。
主なポイント
- Chrome Developer Toolsを使用すると、HTMLとDOMを幅広く操作できます。
- HTML要素を複製したり、テキストを変更したり、属性を追加または削除したり、要素のスタイルを調整したりすることができます。
- これらの変更は永続的ではなく、ウェブサイトのテストやデバッグに役立ちます。
ステップバイステップガイド
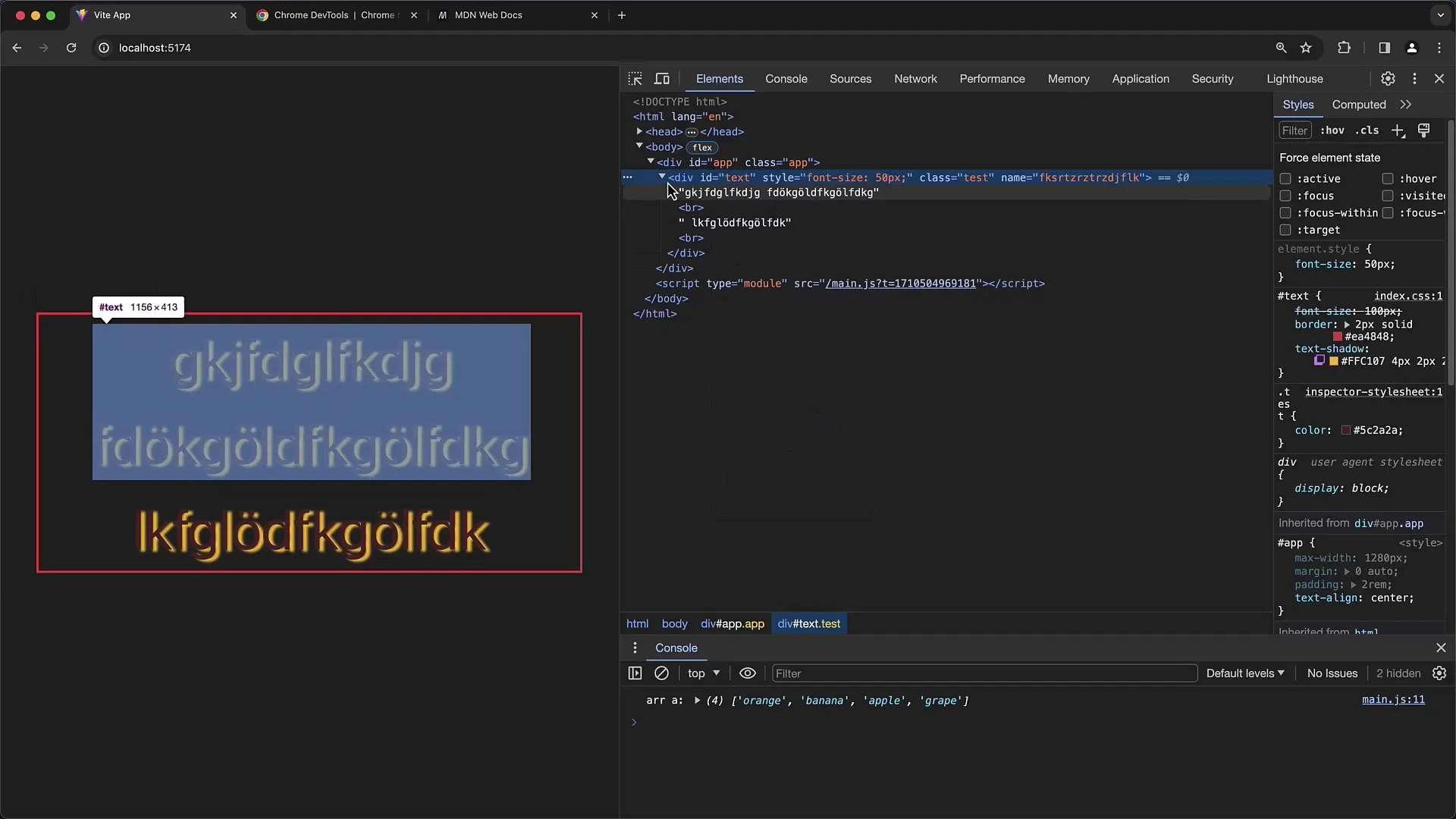
まず、Chrome Developer Toolsが開いていることを確認してください。これは、ウェブサイトを右クリックして「検証」を選択するか、Ctrl + Shift + I(Windows)またはCmd + Option + I(Mac)のキーボードショートカットを使用することで行えます。
要素の複製
要素を複製するには、DevToolsのElementsタブで対象の要素を右クリックし、「要素を複製」を選択します。これにより、全体の要素とすべてのスタイルがコピーされます。

HTMLの編集
要素のHTMLコンテンツを直接編集することもできます。要素を右クリックして「HTMLとして編集」を選択すると、HTMLコードを編集するための入力フィールドが開きます。

ここでは、改行を生成するために
タグを使用して複数行のコンテンツを追加できます。

変更を保存するには、単にEnterキーを押すか、入力フィールドの外をクリックします。
属性の追加と変更
属性を追加または変更するには、要素をクリックします。例えば、disabledなどの属性をダブルクリックして直接変更できます。

新しい属性を追加するには、要素を右クリックして「属性を編集」を選択し、新しい属性の名前と値を入力し、Enterキーで確定します。
要素の削除
不要な要素を削除する場合は、要素を右クリックして「削除」を選択します。要素はすぐにDOMから削除されます。

スタイルの強制
DevToolsの素晴らしい機能の1つは、要素のホバー状態を強制できることです。要素を右クリックして「状態を強制」>「ホバー」を選択すると、ホバーエフェクトが表示され、CSSスタイルの影響を確認できます。

構造を表示
「子を折りたたむ/展開する」機能を使用して、要素の子を折りたたんだり展開したりできます。これにより、要素の階層構造をよりよく把握できます。

表示の制御
要素を完全に削除せずに非表示にしたい場合は、要素の表示を制御できます。要素を右クリックして「要素を非表示」を選択すると、要素は非表示になりますがDOMには残ります。
Bodyと全体の構造
Body要素にアクセスして、ページ全体に変更を加えることもできます。Bodyタグの内容を編集するには、要素を選択して上記のテクニックを適用するだけです。

変更を適用
開発者ツールで行うすべての変更は一時的であることに注意してください。ページを更新すると、すべての調整が失われます。したがって、変更を保持したい場合は、編集したコードをコピーしてプロジェクトに保存することをお勧めします。

まとめ
このチュートリアルでは、Chrome開発者ツールを使用してHTMLとDOMを編集する方法を学びました。要素を複製したり、HTMLを変更したり、属性を追加・削除したり、要素の表示を制御したりできます。これらの機能は、デバッグやウェブサイトの開発に特に役立ちます。
よくある質問
Chrome開発者ツールを開く方法は?ウェブページを右クリックして「検証」を選択するか、Ctrl + Shift + I(Windows)またはCmd + Option + I(Mac)を押してDevToolsを開きます。
変更は永続的ですか?いいえ、DevToolsで行った変更は一時的で、ページを更新すると失われます。
複数行テキストを追加する方法は?HTMLで
タグを使用して改行を挿入することで、複数行のテキストを追加できます。
要素を削除したい場合は?要素を右クリックして「削除」を選択します。
ホバー状態を設定する方法は?要素を右クリックして「Force state」>「hover」を選択することで、ホバーエフェクトを表示できます。


