Webアプリケーションのデバッグは、特に複雑なReactのようなフレームワークの場合、挑戦的なタスクである場合があります。このガイドでは、Google Chrome Developer Toolsを使用してReactアプリケーションのデバッグを効果的に行う方法を紹介します。最も一般的なエラーを見つけて修正するための具体的なテクニックに焦点を当て、Reactの知識があることが前提です。
主なポイント
- Reactアプリケーションのデバッグ時にソースマップの役割を理解する。
- アプリケーションのフローを追跡するために戦略的な箇所にブレークポイントを設定する。
- どの関数がいつ呼び出されているかを理解するためにコールスタックを分析する。
ステップバイステップガイド
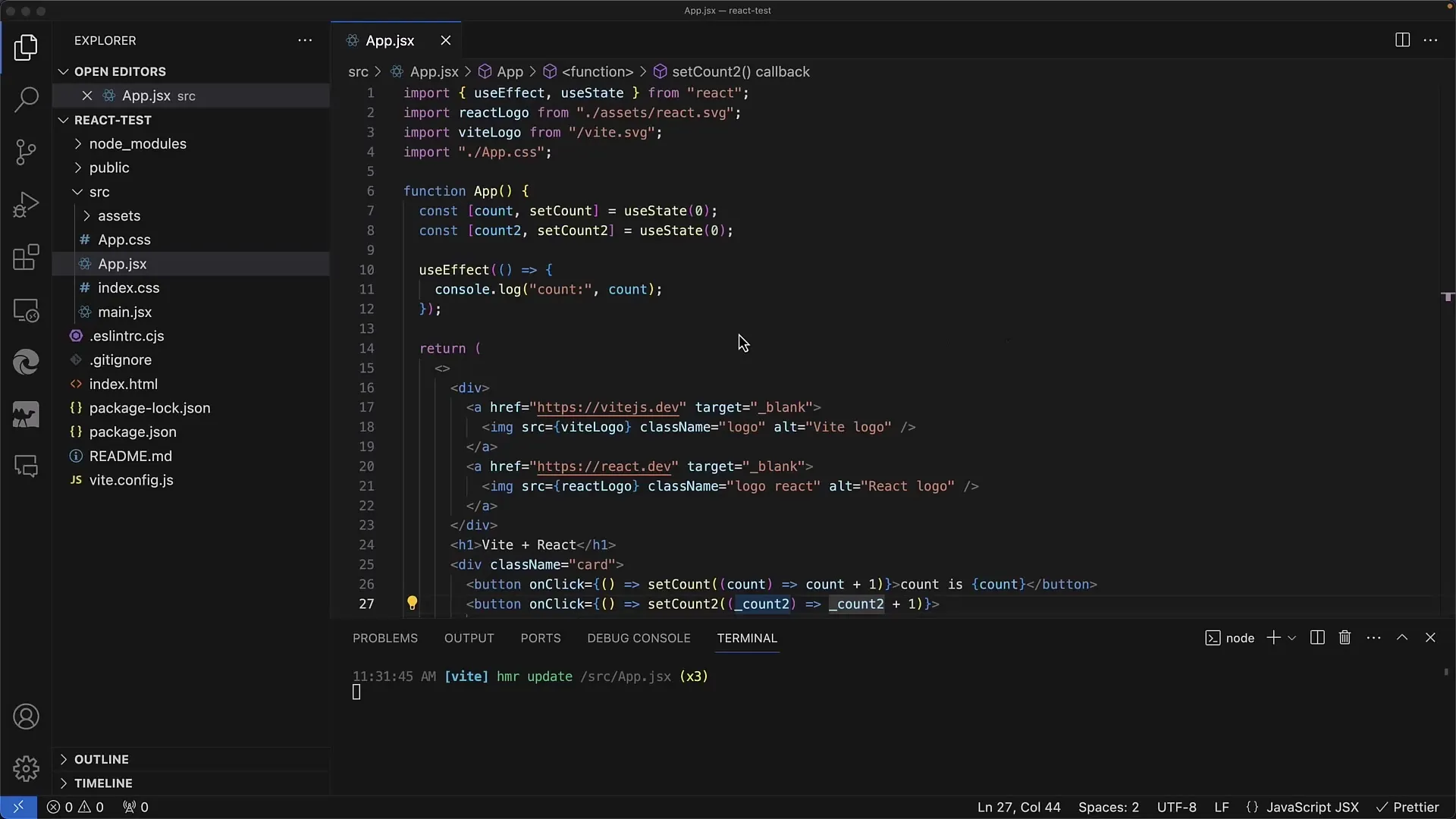
デバッグを開始するには、2つのボタンを提供してカウンタ値を増やすReactアプリの単純な例を用意しました。アプリの状態が正しく更新されることを確認したいです。
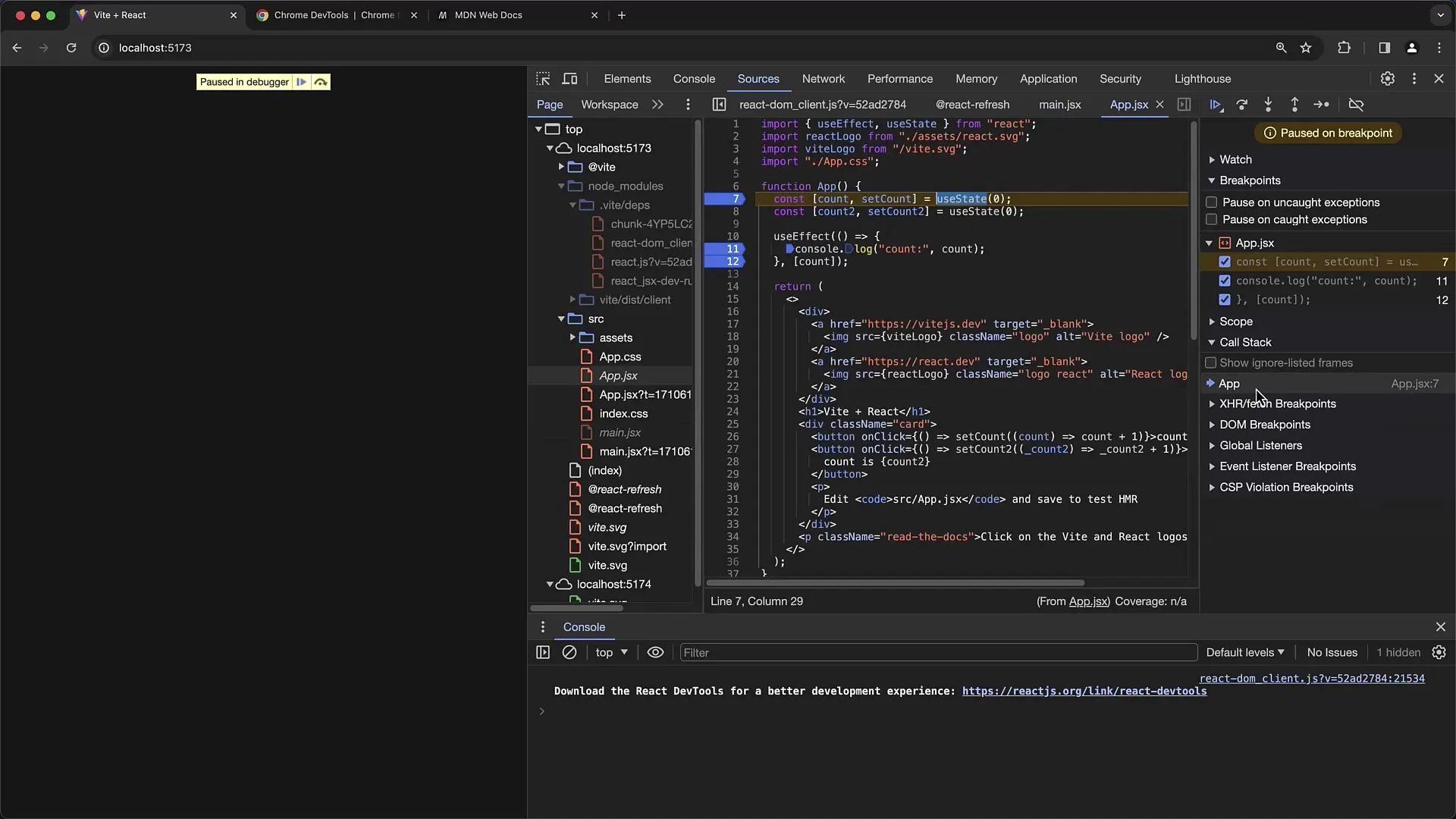
最初に、ChromeのDeveloper Toolsを開きます。ページを右クリックして「検証」を選択するか、「F12」キーを押すことで開けます。

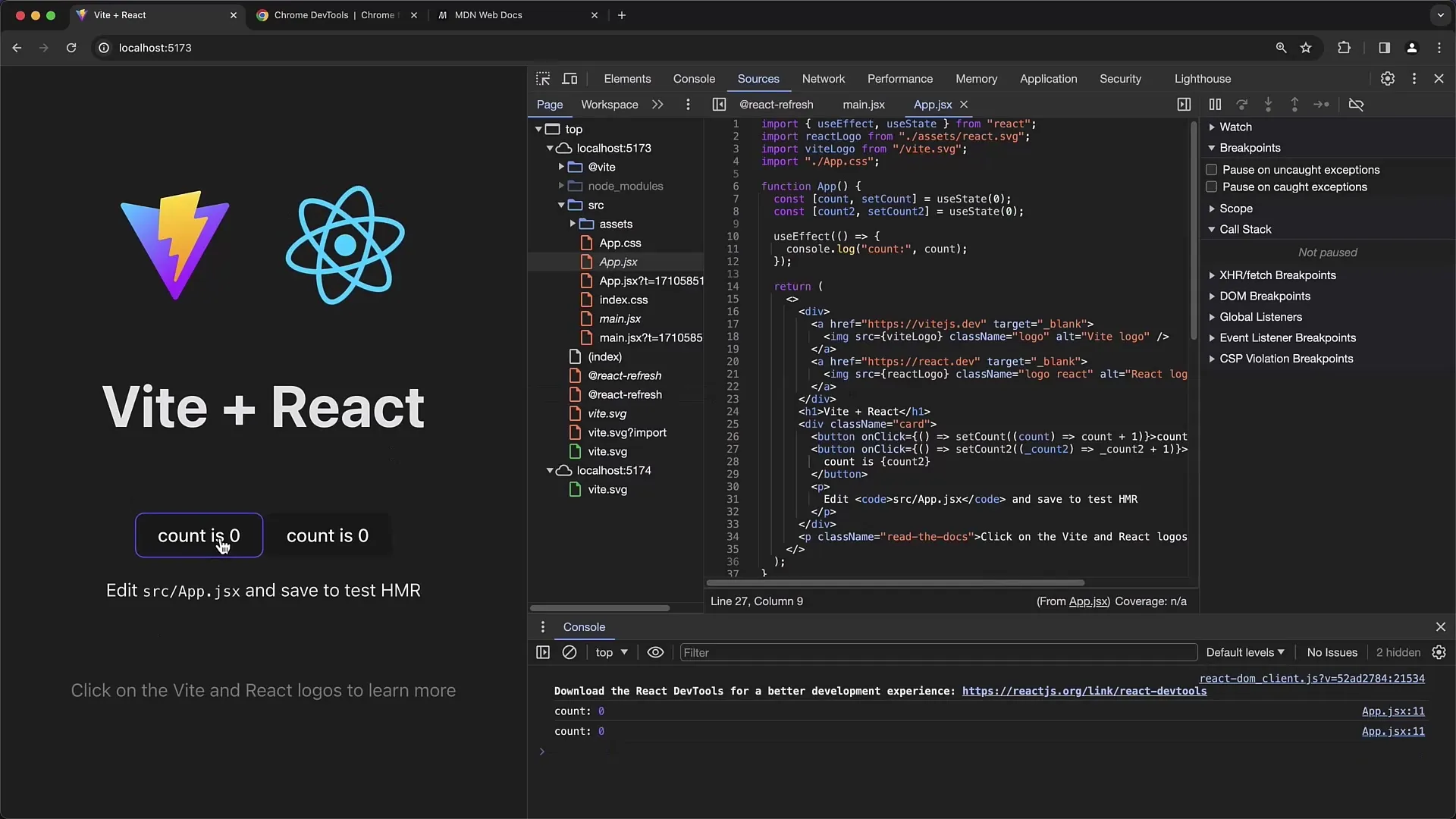
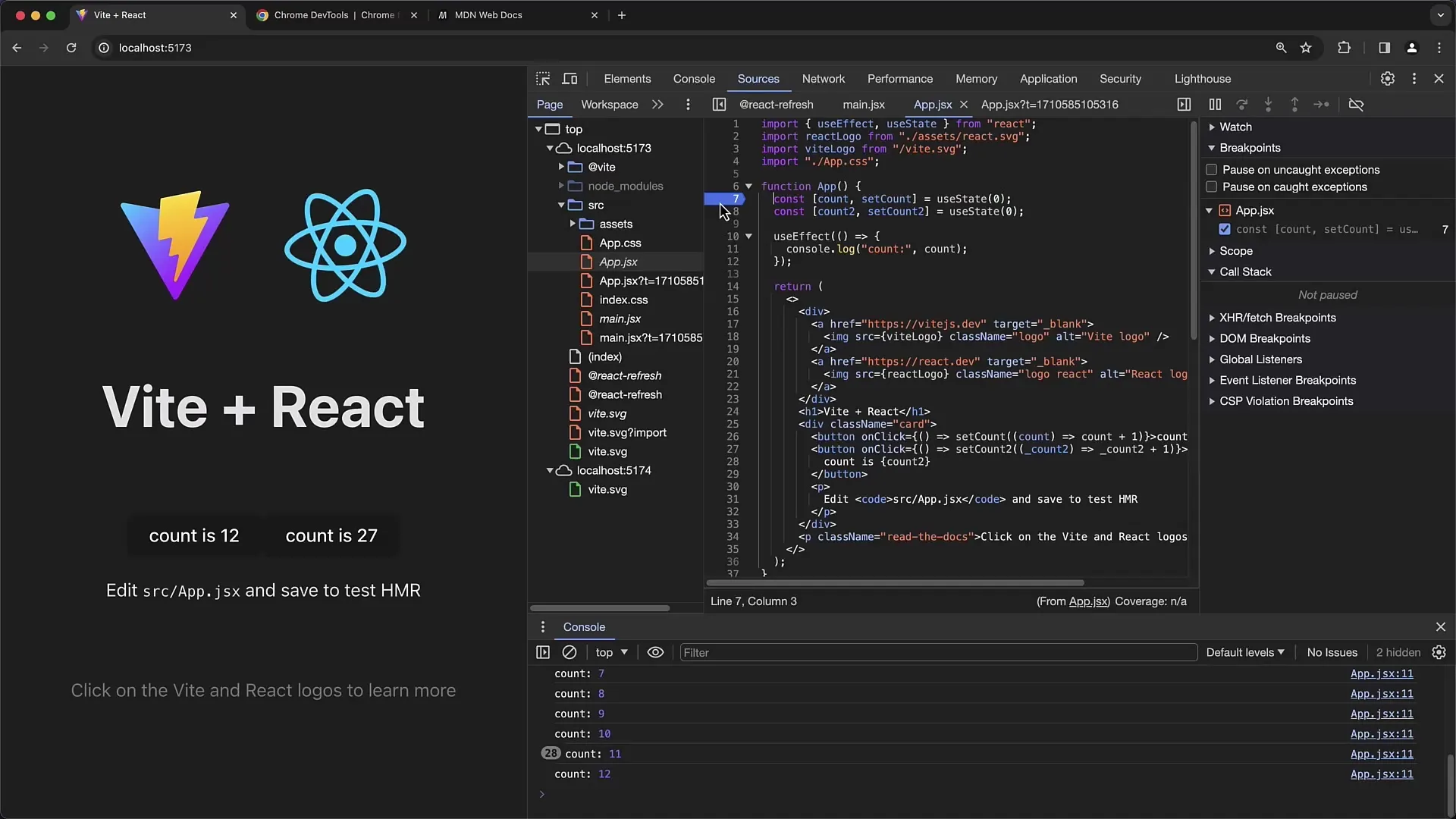
最初のステップでは、Reactアプリを更新して現在の状態で作業していることを確認します。アプリが読み込まれた後、2つのカウントボタンが表示されます。最初のボタンは最初のカウンタを増やし、2番目のボタンは2番目のカウンタを増やします。

ボタンをクリックすると、カウンタの値が上昇することがわかります。これらの増加した値はDeveloper Tools内のコンソールで確認できます。コンソールを表示または非表示にするには、2回「Escape」キーを押します。

次に、アプリのコードを変更し、特にUseEffect Hookを変更します。UseEffect HookはReactで副作用を処理するために使用されます。この例では、現在のカウンタ値をコンソールに出力するように設定しました。

コンソールを使用してコードを追跡し、値が正しく出力されるかどうかを確認できます。ただし、UseEffectの依存配列を適切に指定しないと、予期しない動作が発生する可能性があります。
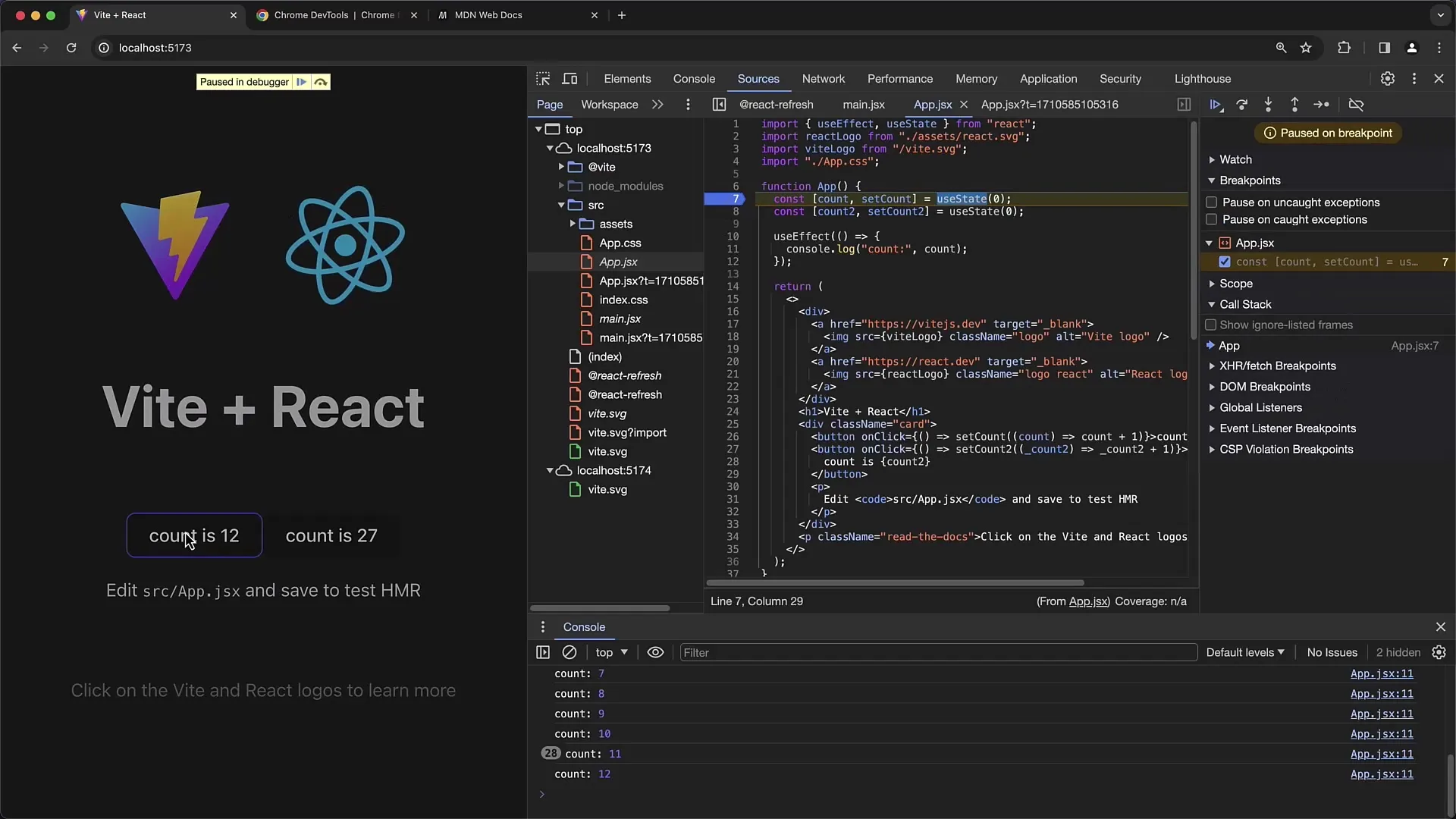
これをテストするには、一時的に依存配列を削除して何が起こるかを観察します。アプリに戻り、今度はBreakpointを設定します。左側の列の数字をクリックしてBreakpointを設定します。

今度は最初のボタンをクリックして、設定したBreakpointで実行が停止することに注目してください。これにより、Click-Handlerが実行される間にアプリの状態を分析できます。

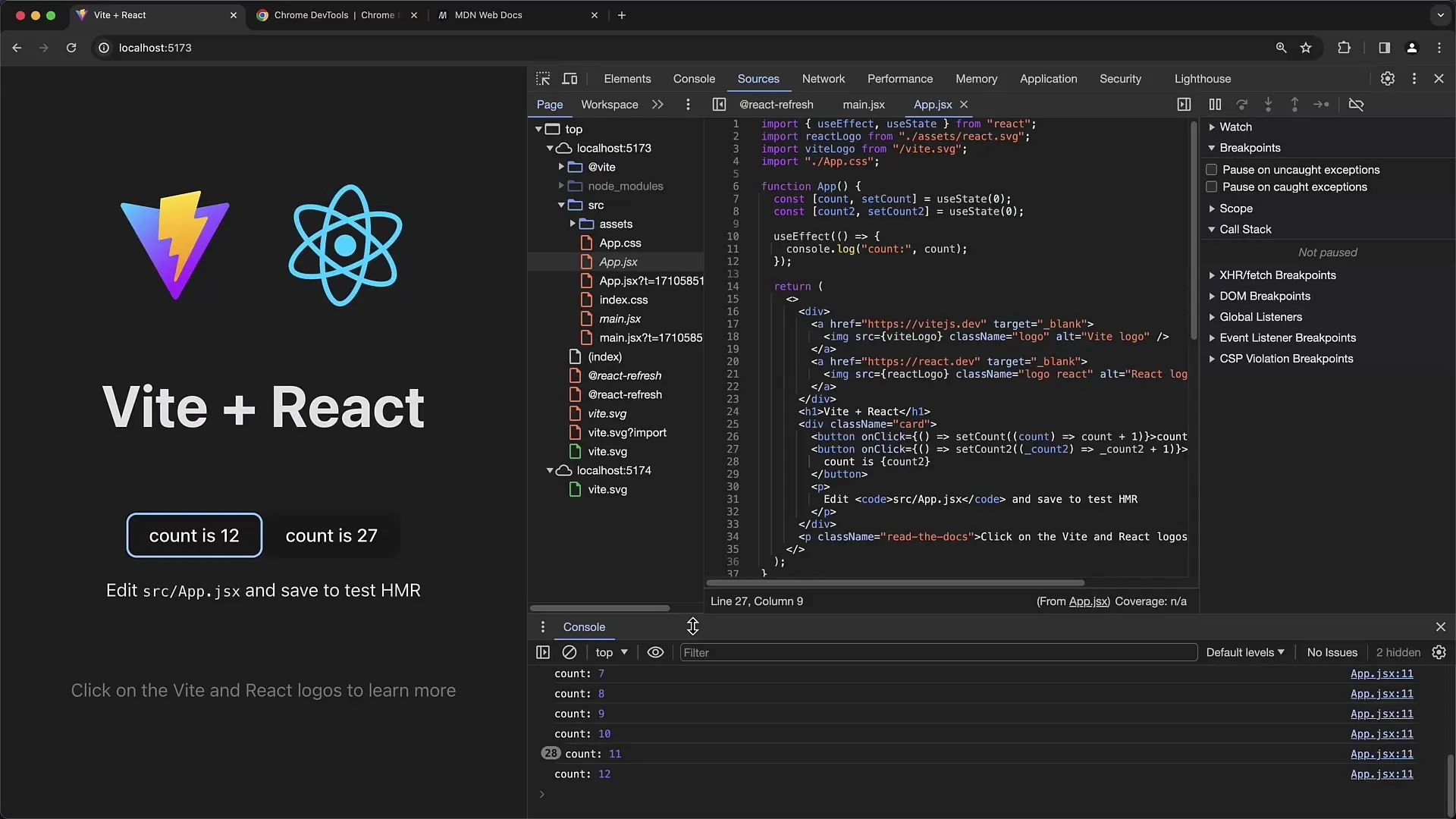
同じく、各クリックで状態が正しく更新されるのはクリックしたボタンのみであることに注意してください。ただし、他のボタンをクリックすると、アプリの動作が期待通りでないことがわかります。
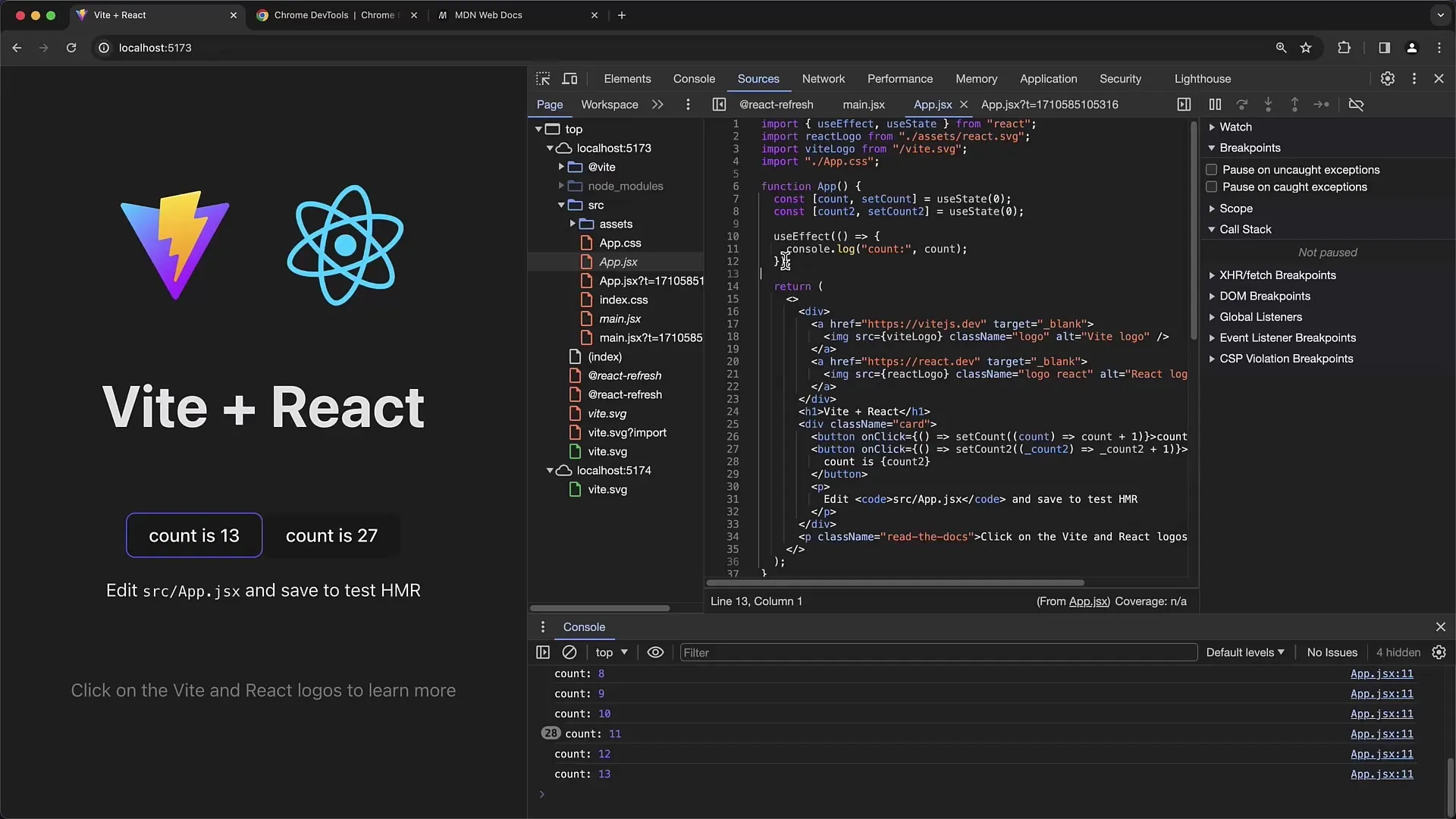
次は、エラーを調査し始めます。UseEffectが他のカウンタをクリックした場合でも以前のカウンタ値を常に出力していることに気づきます。

このため、依存配列を再度追加し、関連するカウンタ値を依存として指定してください。これにより、関連するカウンタが変更されたときだけエフェクトが発生します。
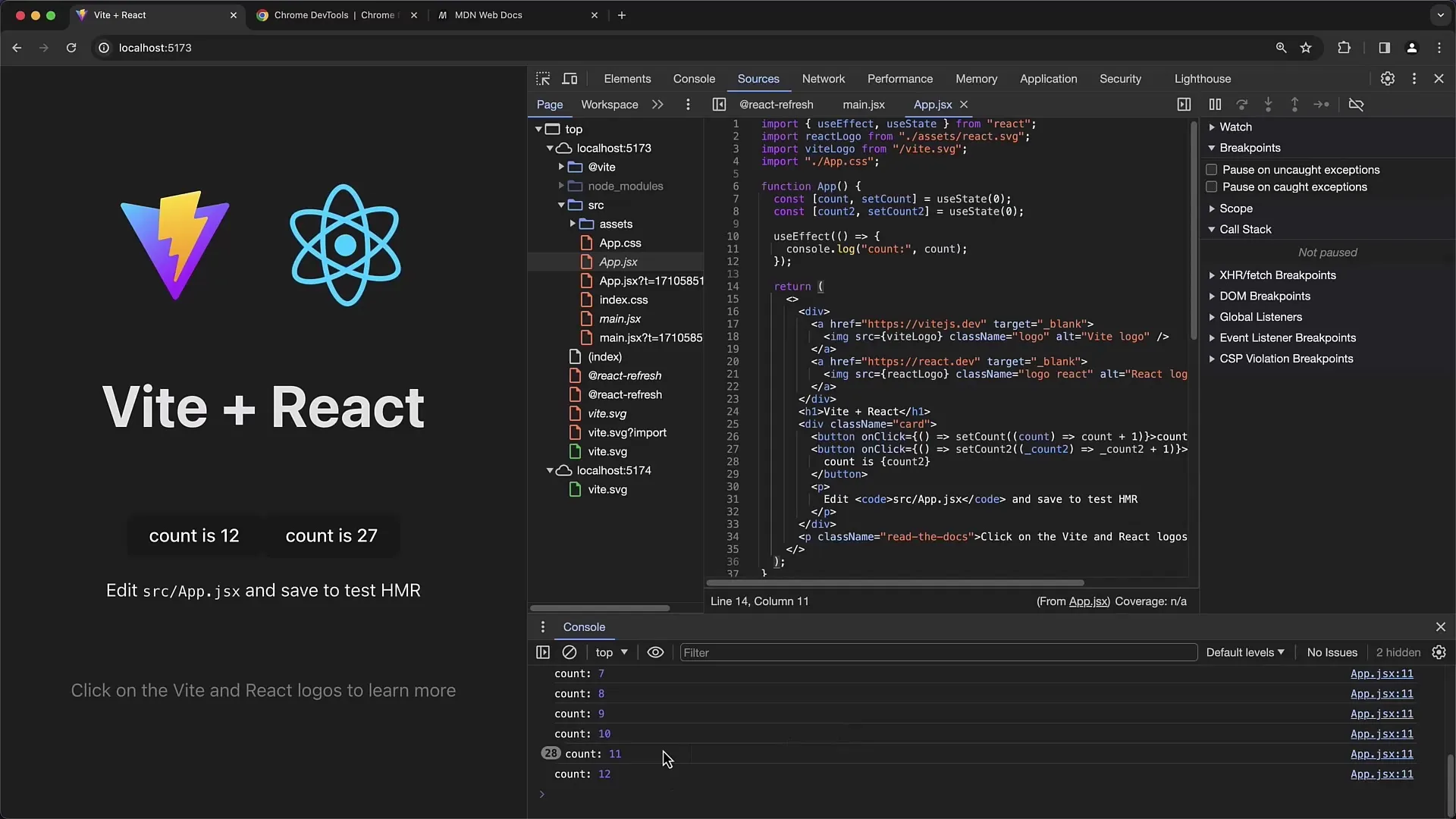
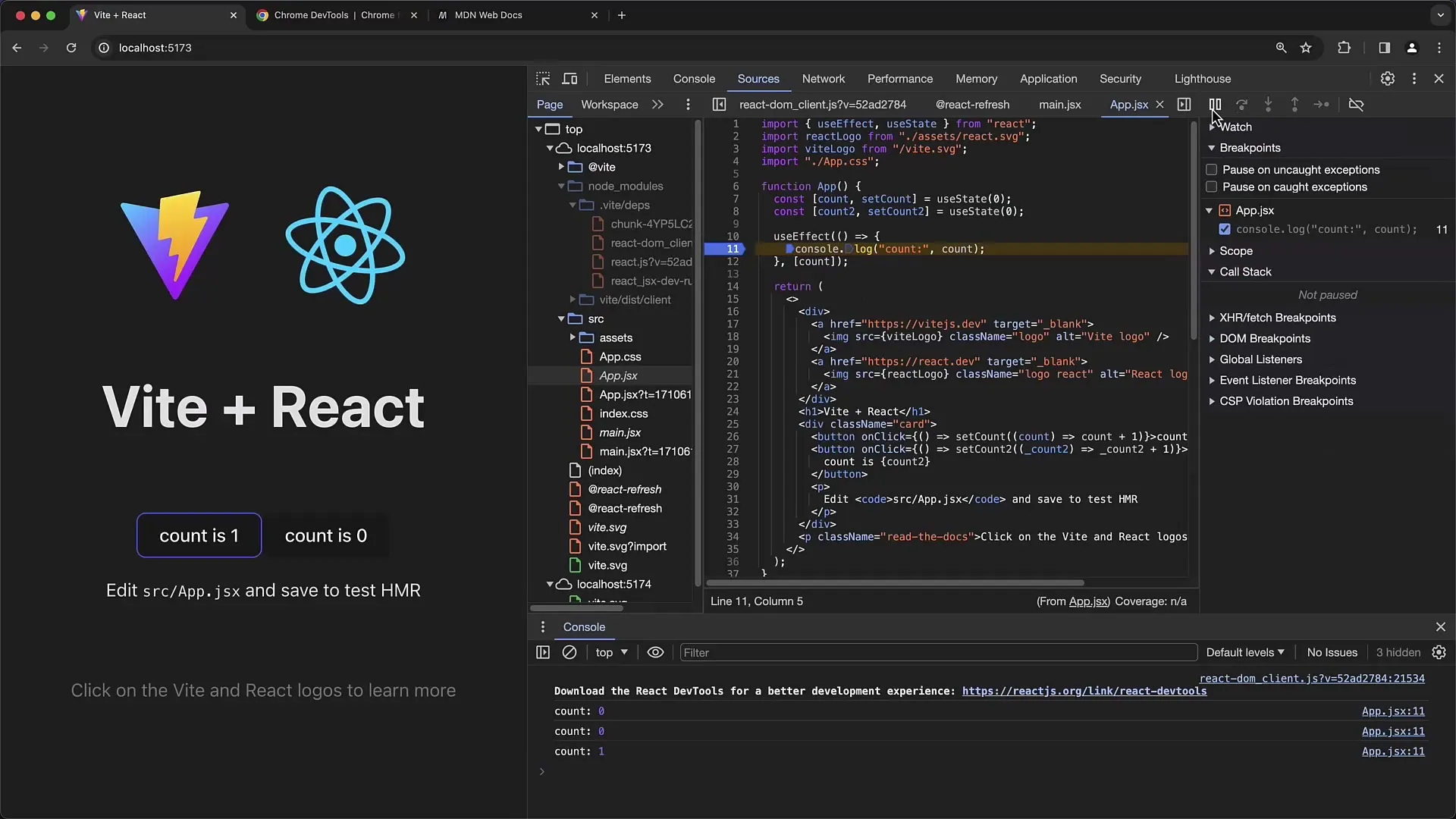
アプリを再度ロードしてボタンを押すと、コンソール出力がカウンタの変更時のみ出力されることがわかります。予想される値が出力されているかを確認するために、Console.LogステートメントにさらにBreakpointを追加してください。

Reactコード表示には、Show ignore listed Framesオプションもあります。これは、関連するライブラリコードがCall Stackに表示されるのを防ぐために役立つ場合があります。これにより、分析が妨げられるのを防ぐことができます。
エラーが修正されたら、再度チェックすると役立つ場合があります。修正が期待どおりの効果をもたらしていることを確認するために、Press機能のコードが再度テストされることを確認する必要があります。

さらに、会話のさまざまな箇所に戦略的なBreakpointsを設定して、関数呼び出しをさらに調査できます。特定の時点で呼び出されたすべての関数を追跡するために、Call Stackを定期的にチェックしてください。
また、非同期操作がローカル状態の喪失につながる可能性があることを念頭に置いてください。Reactアプリの状態を把握するためにCall Stackを適切にチェックすることは重要です。
要約
このチュートリアルでは、Reactアプリケーションを効果的にデバッグするためにChrome Developer Toolsの重要性を学びました。Breakpointsの設定とCall Stackの分析は、コードのフローを理解し問題を修正するための重要なステップです。UseEffect内の依存関係を適切に管理することで、アプリケーションが期待どおりの状態を示すことができます。
よくある質問
Breakpointとは何ですか?Breakpointは、実行を調査するためにコード上でプログラムの実行を停止するポイントです。
UseEffect内の依存関数をどのように使用しますか?依存関数を設定することで、変更があったときに効果をトリガーする変数を定義できます。
ソースマップとは何ですか?ソースマップは、圧縮されたコードとトランスパイルされたコードを元のコードに紐付けることで、デバッグを容易にするものです。
Call Stackで非同期操作に注意する方法は?非同期呼び出しは、SetTimeoutやPromisesによってアプリケーションの状態に影響を与え、特定の時点でローカル変数が利用できなくなる可能性があることに注意してください。


