このチュートリアルでは、Chrome Developer Toolsで条件付きブレークポイントを設定する方法を学びます。条件付きブレークポイントを使用すると、デバッグプロセスを効率化して、コードが特定の条件の下でのみ停止することを確実にします。これは、多くのインタラクションを持つページで作業し、コードの実行を特定の時点でのみ確認したい場合に特に便利です。
主なポイント
- 条件付きブレークポイントを使用すると、デバッガーがコードを停止する条件を特定できます。
- デバッグプロセスを制御するために任意の式を使用できます。
- ブレークポイントを追加、編集、削除し、代替ブレークポイントタイプを知る方法を習得します。
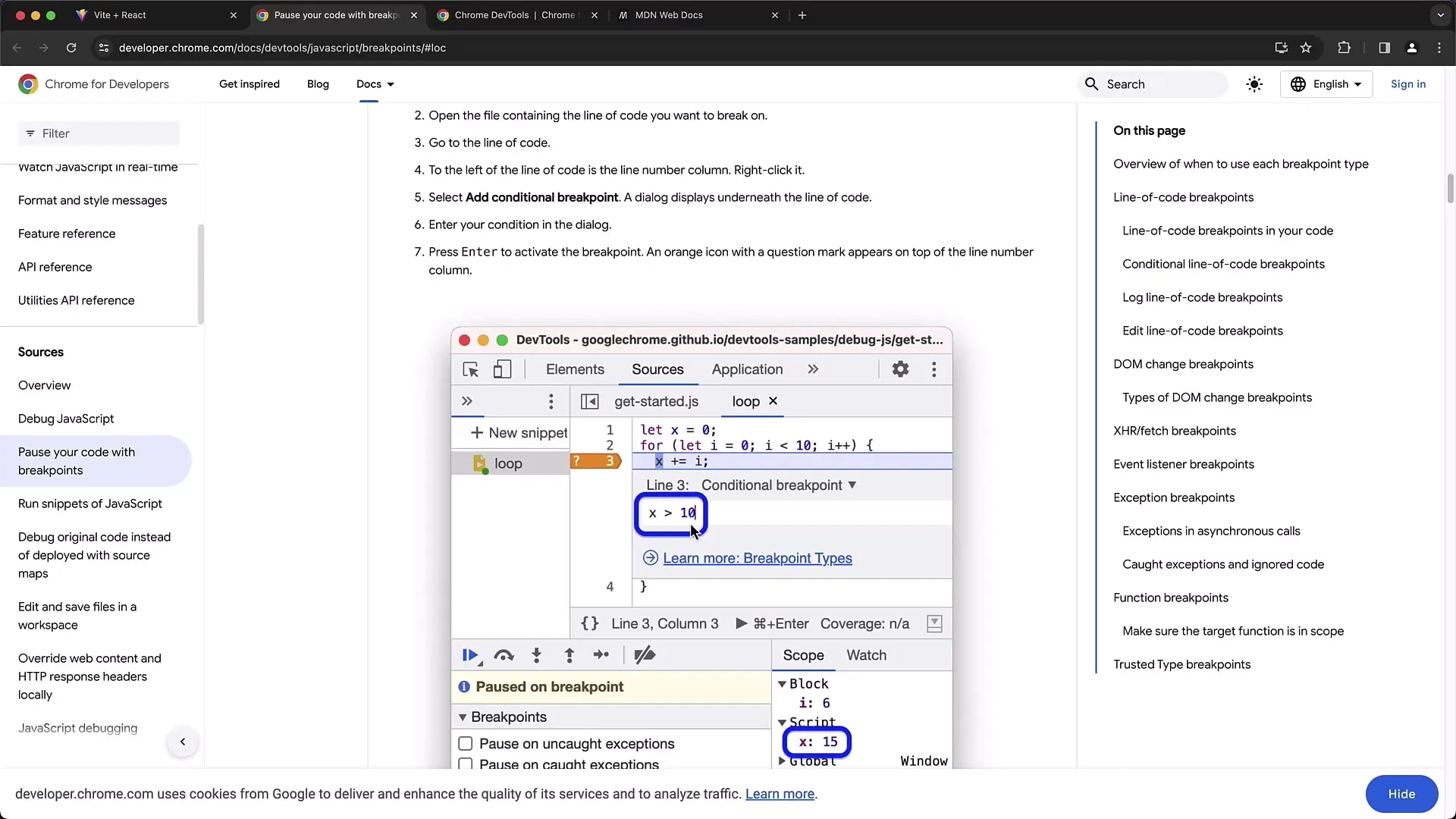
ステップバイステップガイド
効果的に条件付きブレークポイントを使用するには、次の手順に従ってください:
ブレークポイントを設定するには、停止したいコードの行番号をクリックします。そうすると、ブレークポイントを表す青い点が表示されます。

設定したブレークポイントを右クリックすると、さまざまなオプションが表示されるメニューが開きます。ここで、ブレークポイントを無効にすることもできます。ブレークポイントを無効にすると、コードにはそのまま残りますが、もはやアクティブではありません。

便利な機能の1つは「ブレークポイントの編集」オプションです。これを選択すると、条件を追加できます。これにより、ブレークポイントがトリガーされるタイミングを決定する式を入力できます。
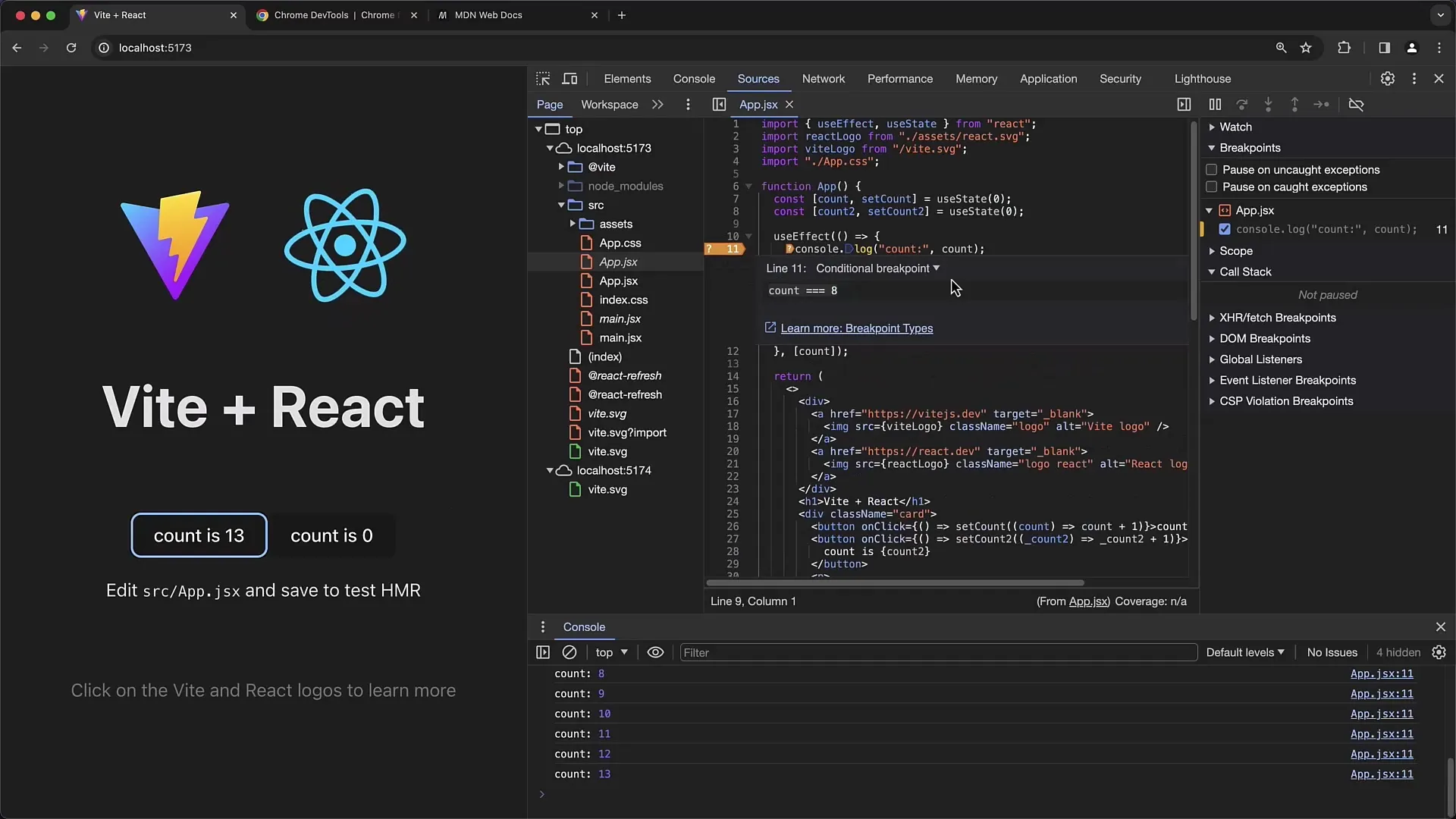
たとえば、変数「count」を確認するのが適しています。「count == 8」と入力すると、countが値8に達するとブレークポイントがトリガーされることを意味します。

条件を確認するには、「Return」を押します。コードでは、オレンジのブレークポイントが表示され、条件付きのブレークポイントであることが示されます。

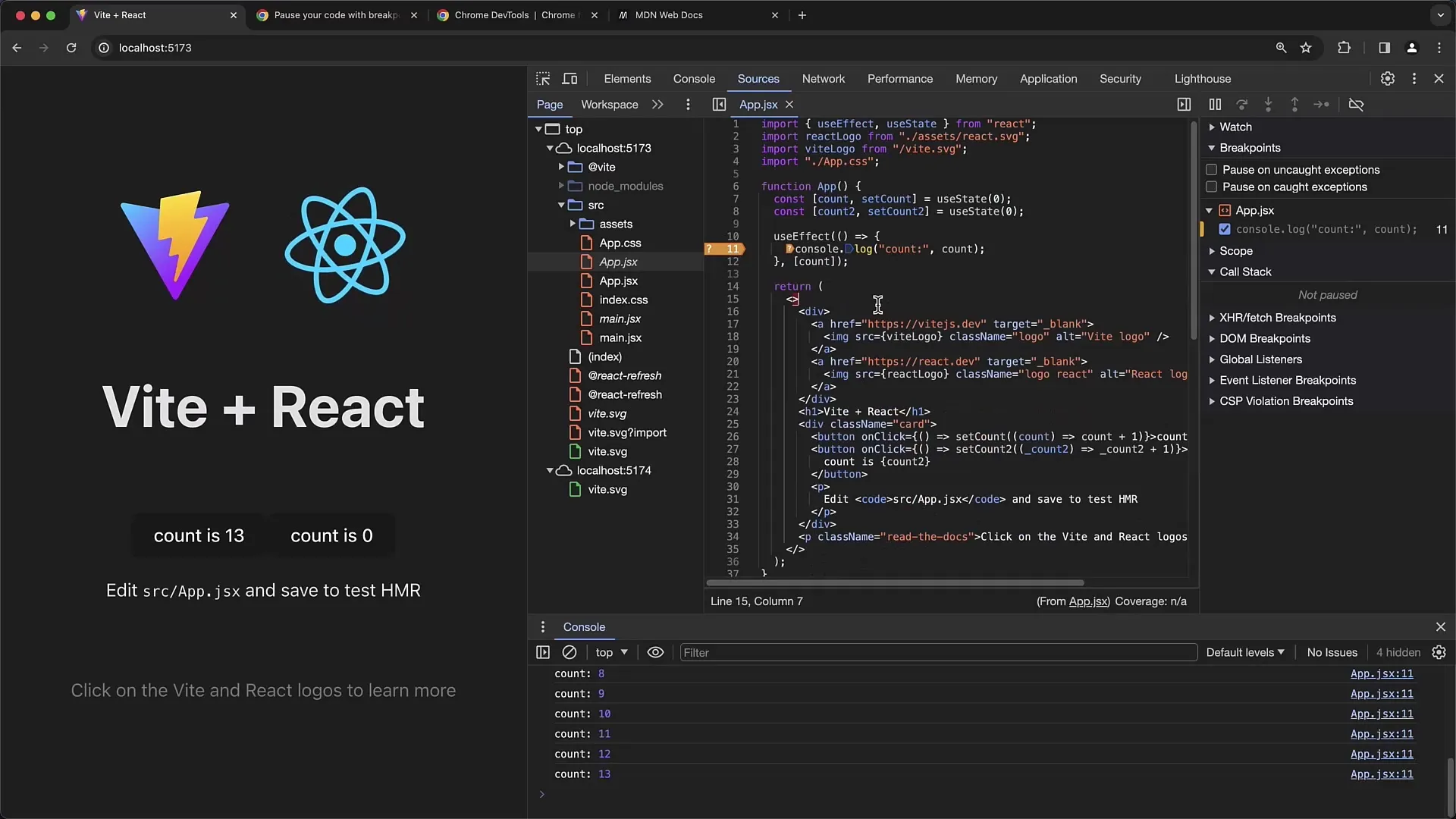
ページを再読み込みします。この時点でブレークポイントはトリガーされず、条件も検証されません。countを何度か押して増やしてください。
条件を満たす値に達したとき(この場合、8)、デバッガーが期待通り停止するのを確認できます。

現在の条件を確認するには、「ブレークポイントの編集」を再度クリックし、条件として「count == 8」がアクティブであることがわかります。
その後、countを押し続けても、条件を変更しない限り、デバッガーはもう停止しません。

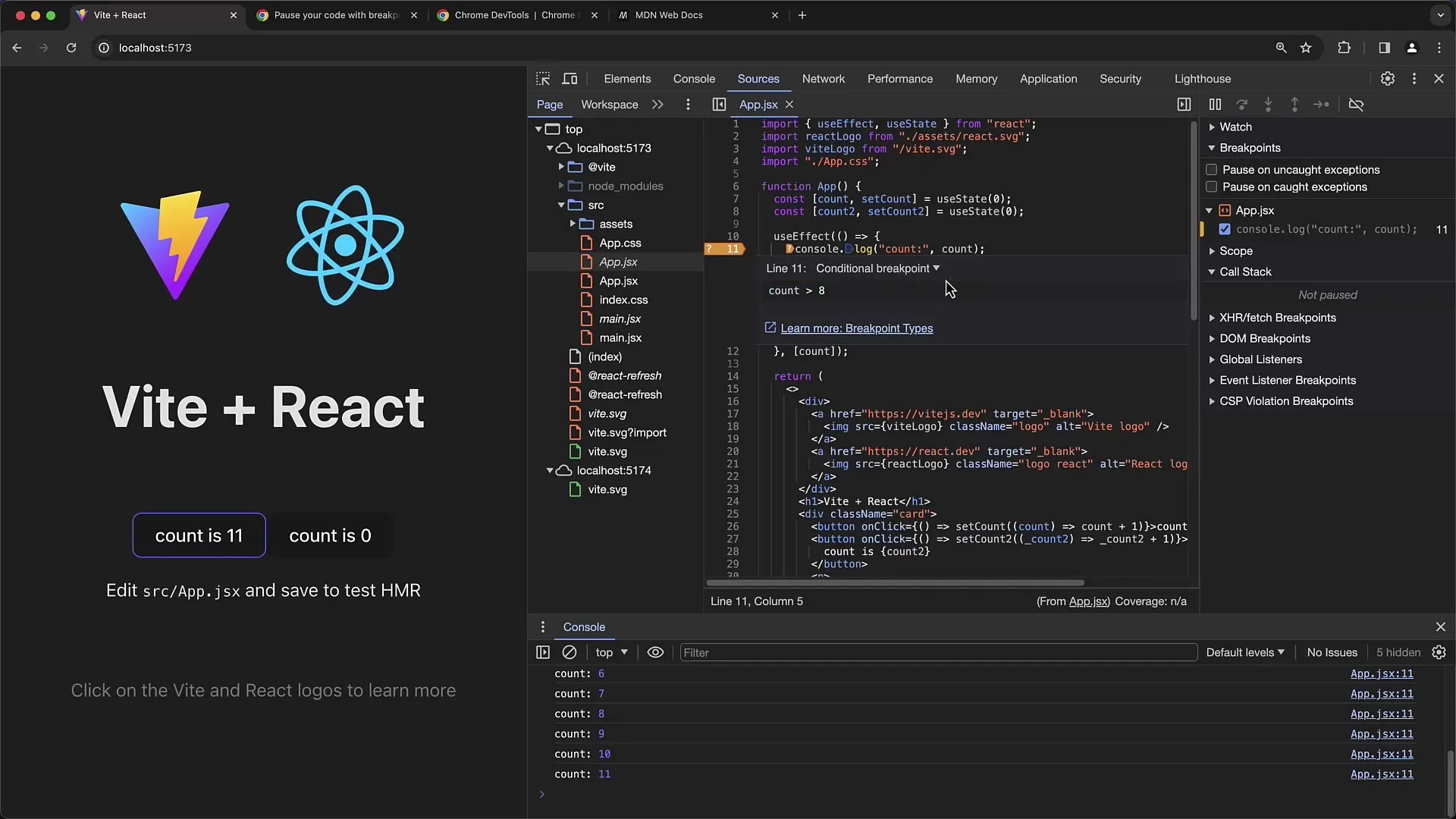
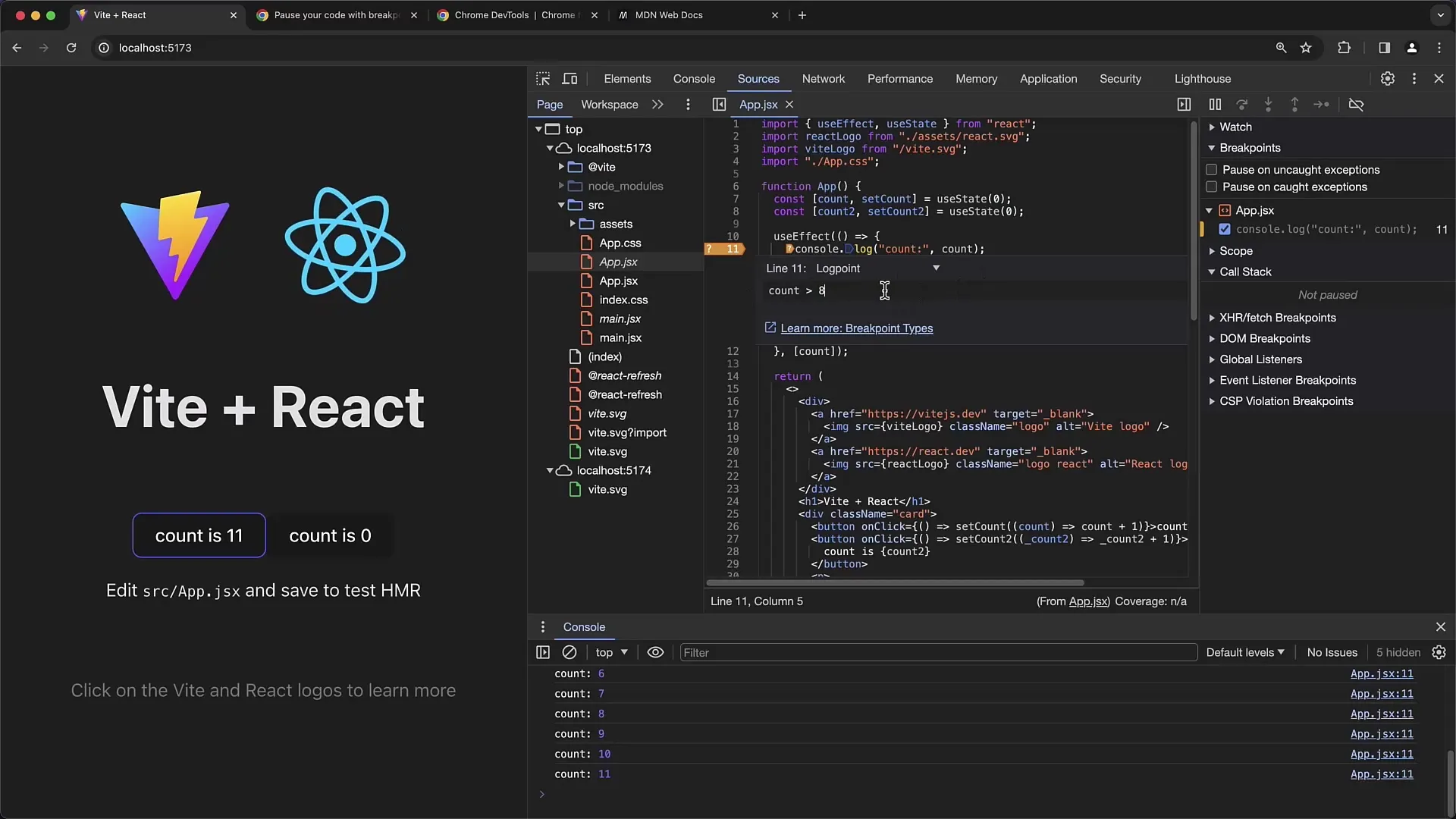
条件フィールドに任意の式を入力できる柔軟性があります。たとえば、countが8より大きいという条件を使用できます。

変更を行い、ページを再読み込みすると、条件が真の場合にデバッガーが停止することがわかります。

countを何度か押すと、countが8を超えるとデバッガーが停止します。
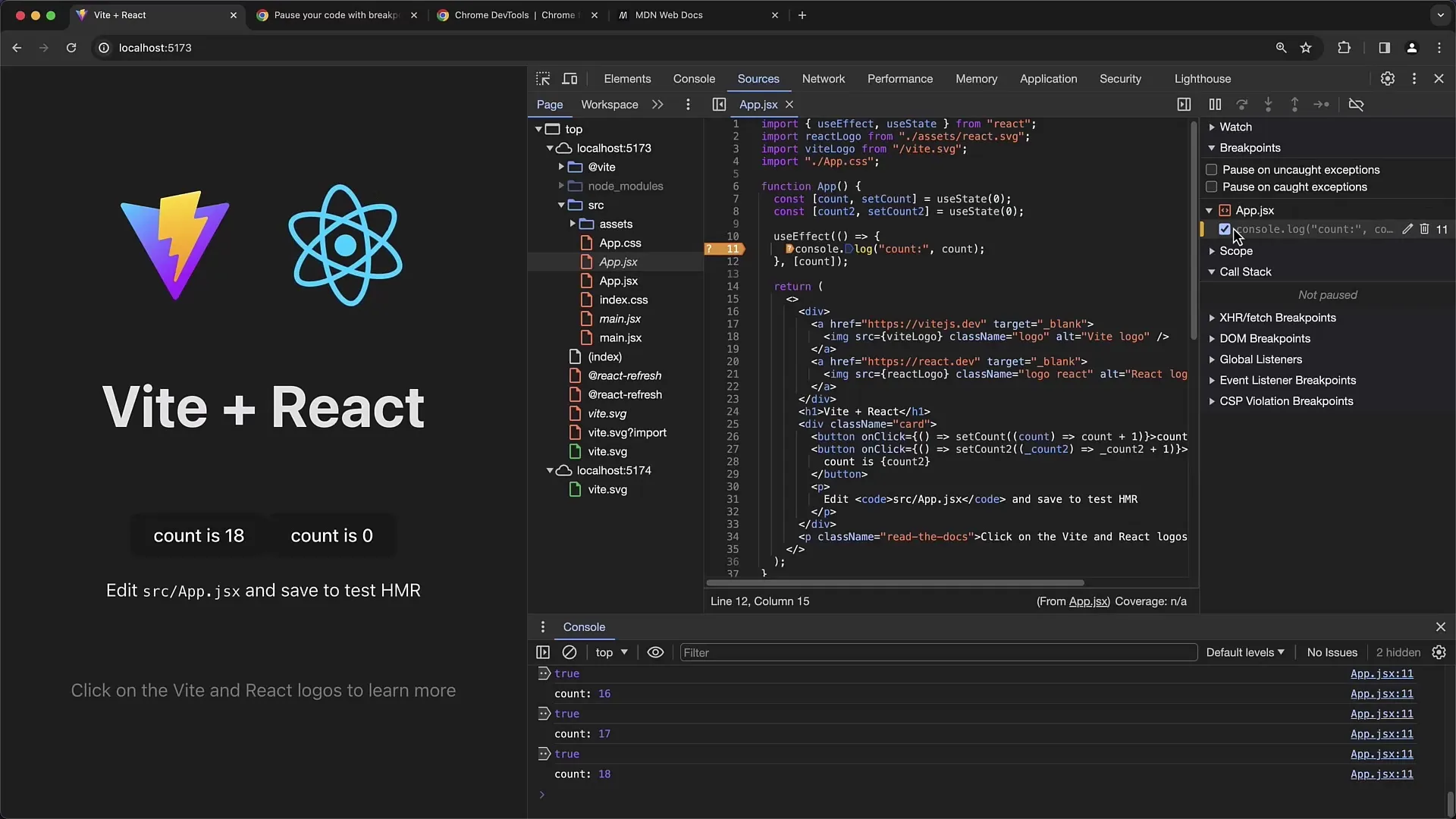
いつでも条件を確認するためには、ブレークポイントの編集をもう一度開き、すべてのアクティブな条件が表示されます。

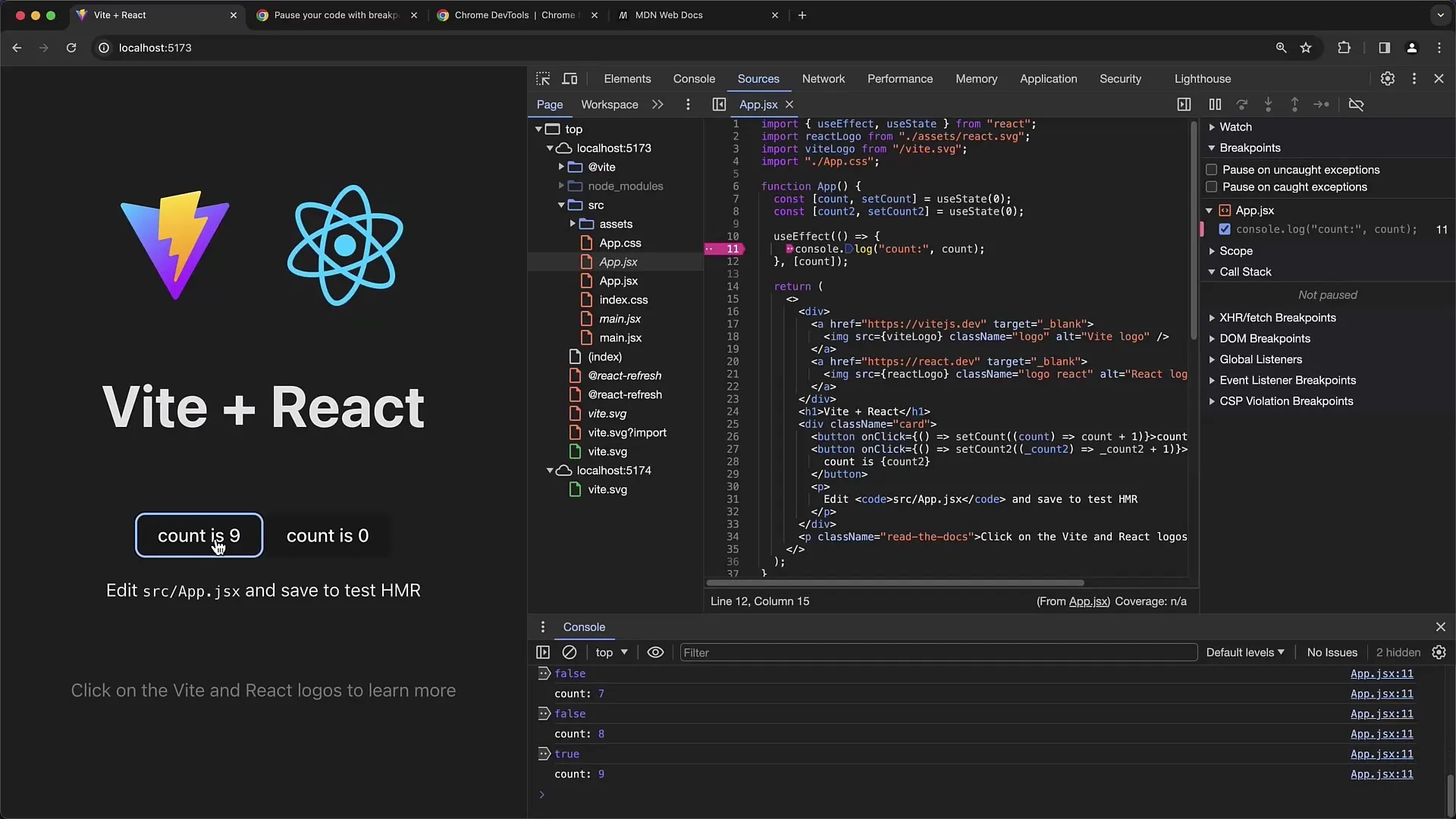
条件付きブレークポイントに加えて、Logpointsなどの他のタイプもあります。Logpointは、条件を設定し、停止するのではなく、例えば「true」または「false」と表示されるメッセージが出力される便利な機能です。

再読み込みしてクリックすると、条件の状態に応じて"false"または"true"が表示されることに気づくでしょう。

さまざまな種類のブレークポイントを理解することは重要です。これにより、デバッグ作業を最適化するのに役立ちます。

設定されたすべてのブレークポイントを管理するには、既存のブレークポイントを削除または編集できる概要があります。個々のブレークポイントをクリックすると、コード内のブレークポイントが設定された場所に直接移動します。
要約
このチュートリアルでは、Webアプリケーションのデバッグプロセスを最適化するために条件付きブレークポイントを効果的に使用する方法を学びました。ブレークポイントの追加、編集、削除方法、および代替ブレークポイントの使用方法を見てきました。
よくある質問
Bedingte Breakpointsとは何ですか?特定の条件が満たされた場合にのみ有効になるブレークポイントです。
条件付きブレークポイントを設定する方法は?ブレークポイントを右クリックして、「ブレークポイントの編集」を選択して条件を追加します。
ブレークポイントの条件が満たされない場合、どうなりますか?条件が満たされない場合、デバッガーはそのブレークポイントで停止しません。
Chrome Developer ToolsでLogpointsを使用できますか?はい、Logpointsは条件を設定でき、停止する代わりにメッセージを表示するブレークポイントの代替手段です。
他に何種類のブレークポイントがありますか?条件付きブレークポイント以外にも、DOMブレークポイントやFetchブレークポイントなど、DOMとFetchリクエストの相互作用のための特別なポイントがあります。


