このガイドでは、Chrome Developer ToolsでDOMブレークポイントを使用してDOM要素の変更を監視する方法について学びます。DOMブレークポイントは、DOM構造を操作する際のデバッグに役立ちます。この技術を使用すると、DOMの変更のタイミングと原因を追跡し、Webアプリケーションのトラブルシューティングや最適化を支援することができます。
主なポイント
- DOMブレークポイントを使用すると、DOM要素の特定の変更を監視できます。
- 幾つかの種類のブレークポイントがあります: Subtree Modifications、Attribute Modifications、Node Removal。
- DOMブレークポイントの使用は、スクリプトがDOM構造に与える影響をより良く理解するのに役立ちます。
ステップバイステップの手順
DOMブレークポイントを使用するには、まずChrome Developer Toolsを開く必要があります。これは、F12キーを押すか、ページを右クリックして「検証」を選択することで行えます。
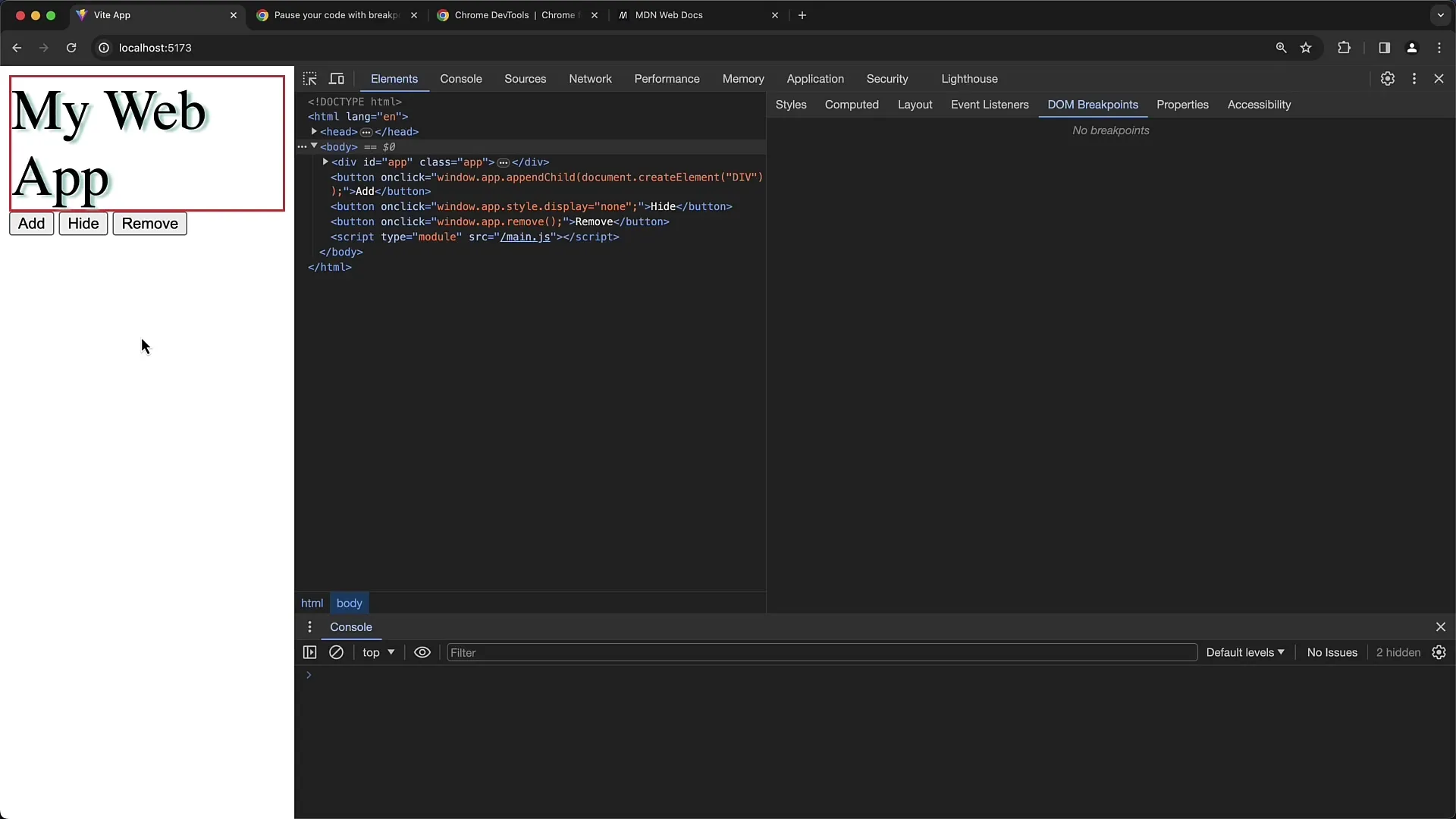
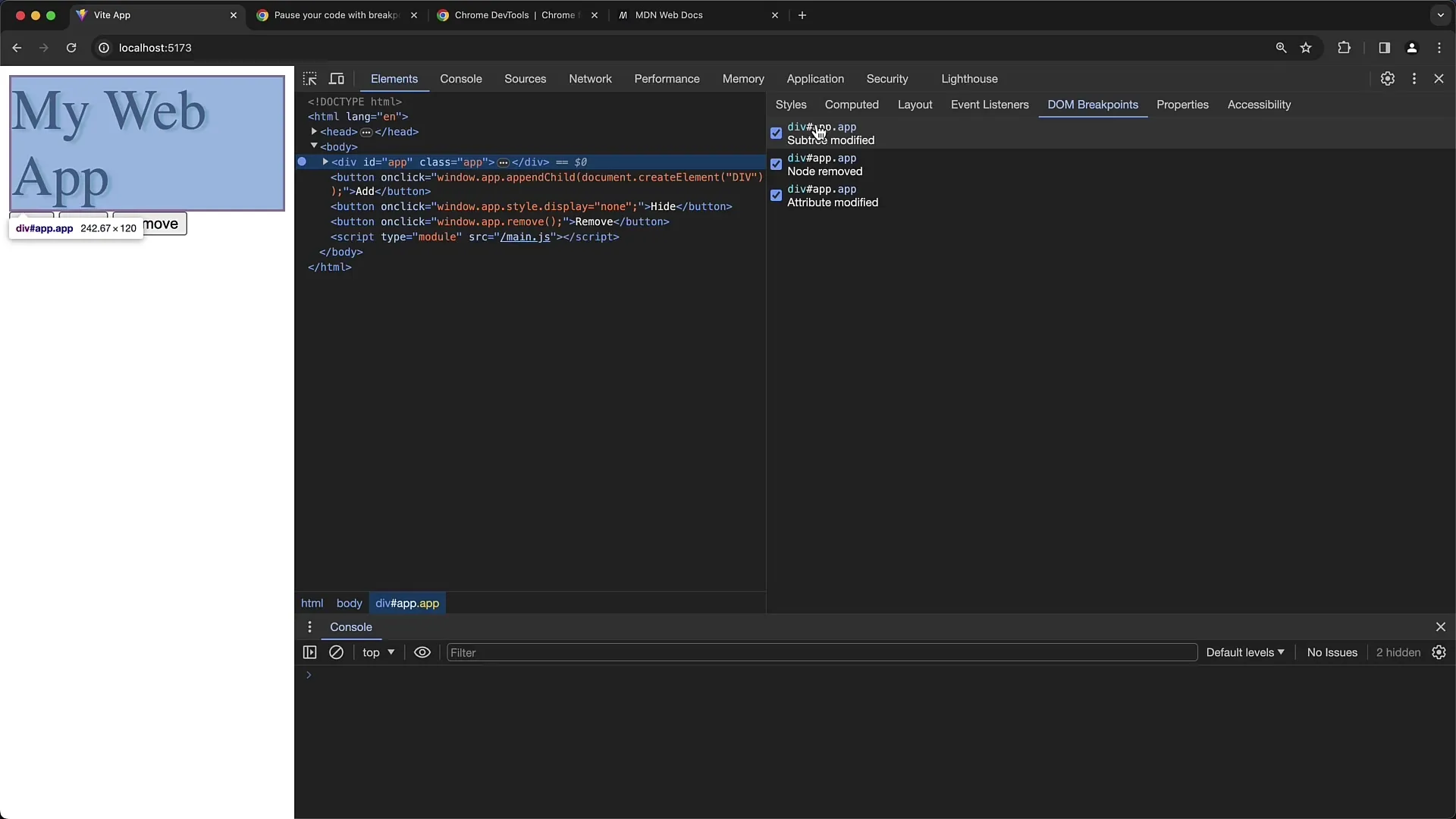
Developer Toolsが開いたら、「Elements」タブに移動します。ここで、現在のページのDOMの全体構造が表示されます。

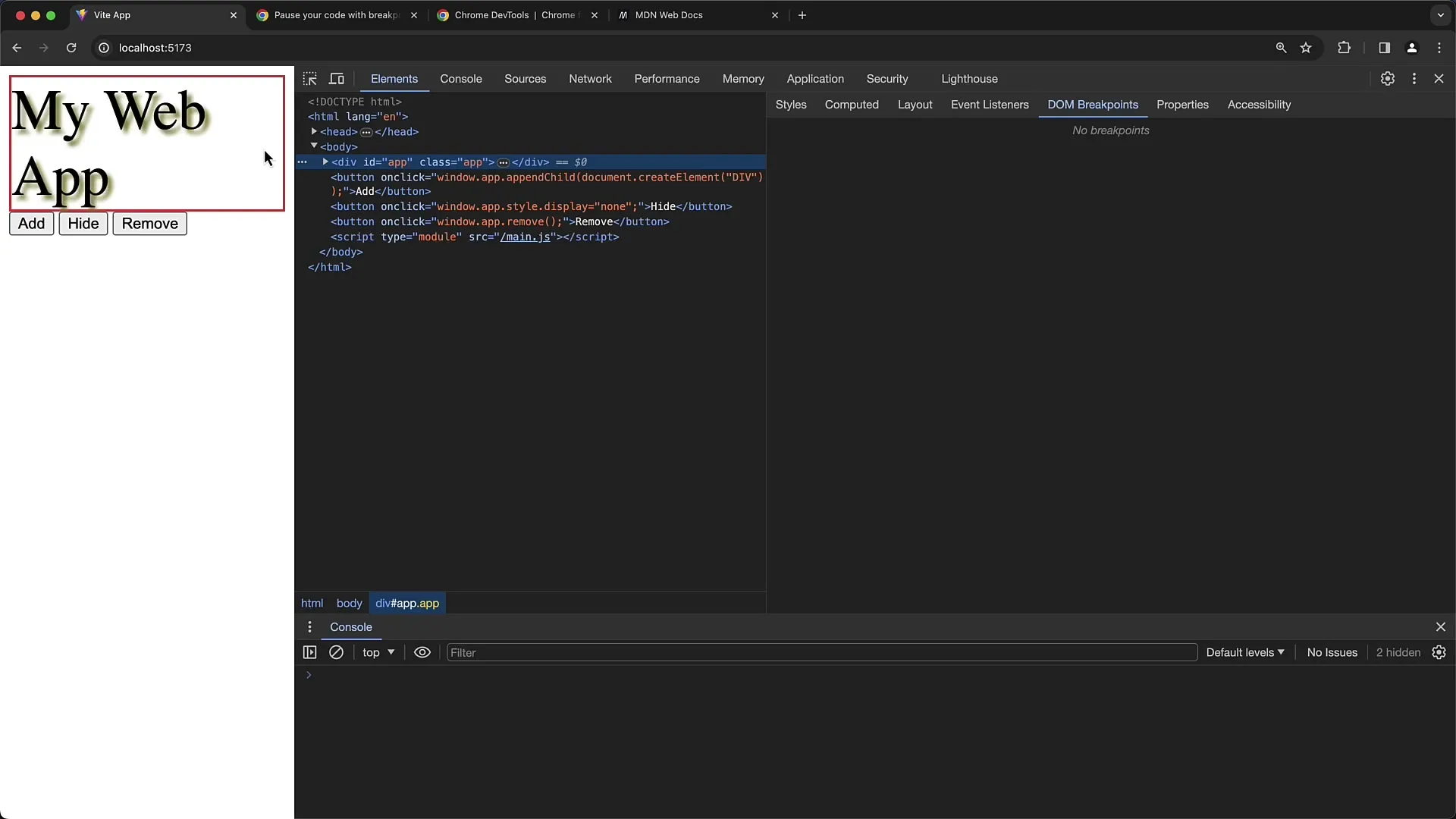
ブレークポイントを設定するには、監視したい要素を選択します。この例では、IDが「App」のdiv要素を選択します。

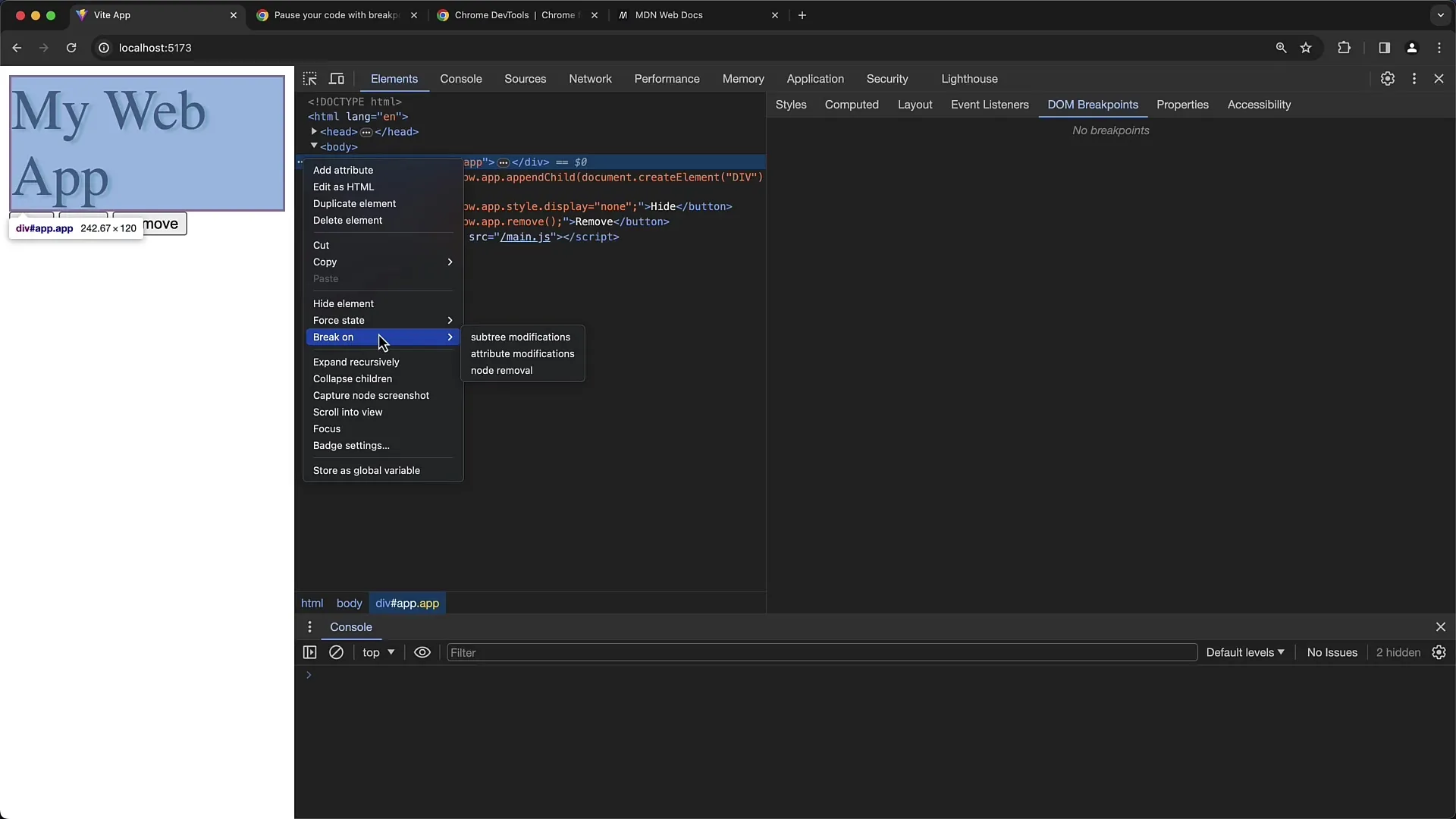
選択した要素を右クリックするか、要素の右上隅にある三つの垂直点をクリックします。次に、ドロップダウンメニューから「Break on」を選択します。
開いたメニューには3つのオプションがあります:「Subtree Modifications」、「Attribute Modifications」、「Node Removal」。最初のオプション「Subtree Modifications」から始めましょう。

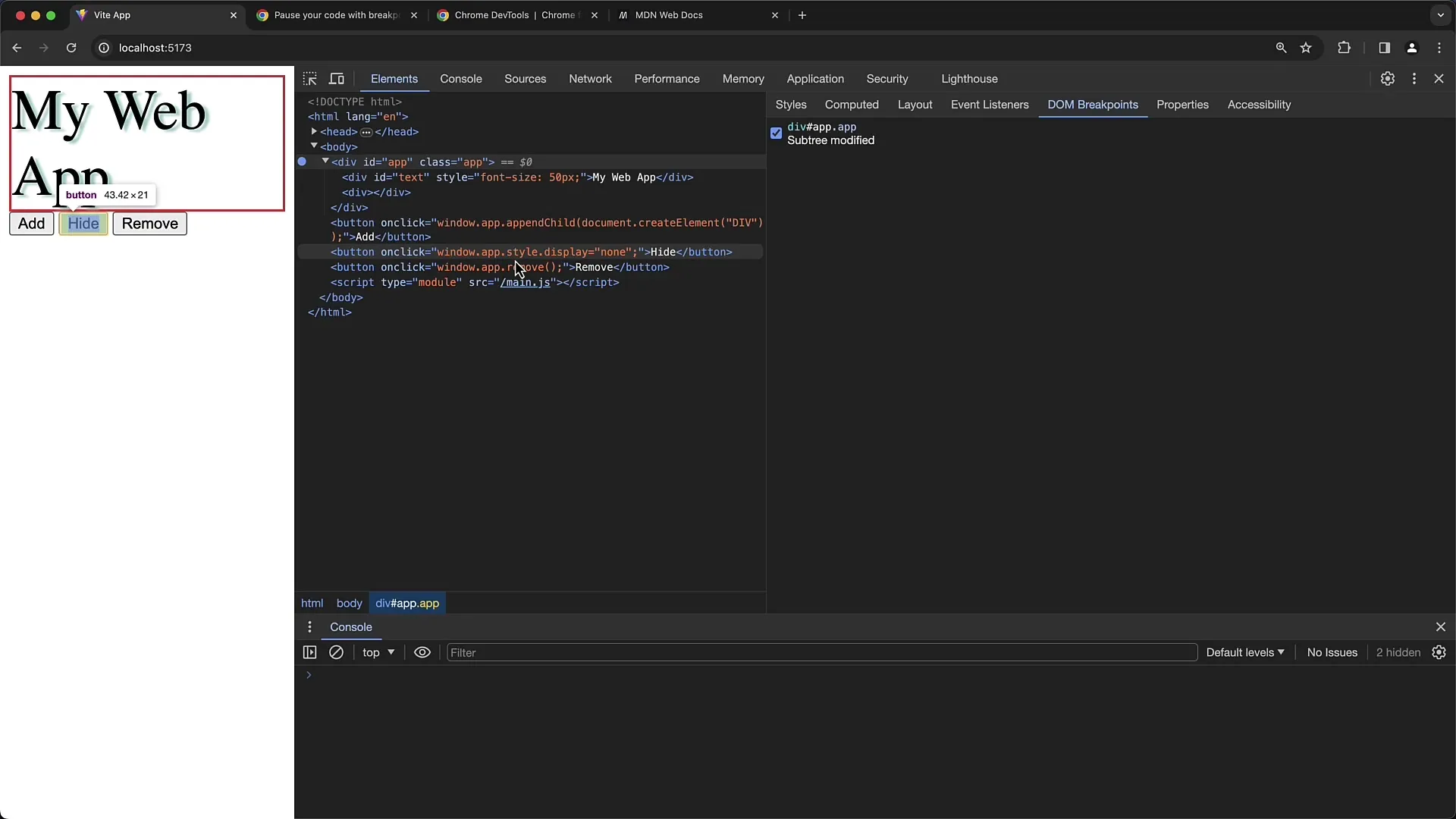
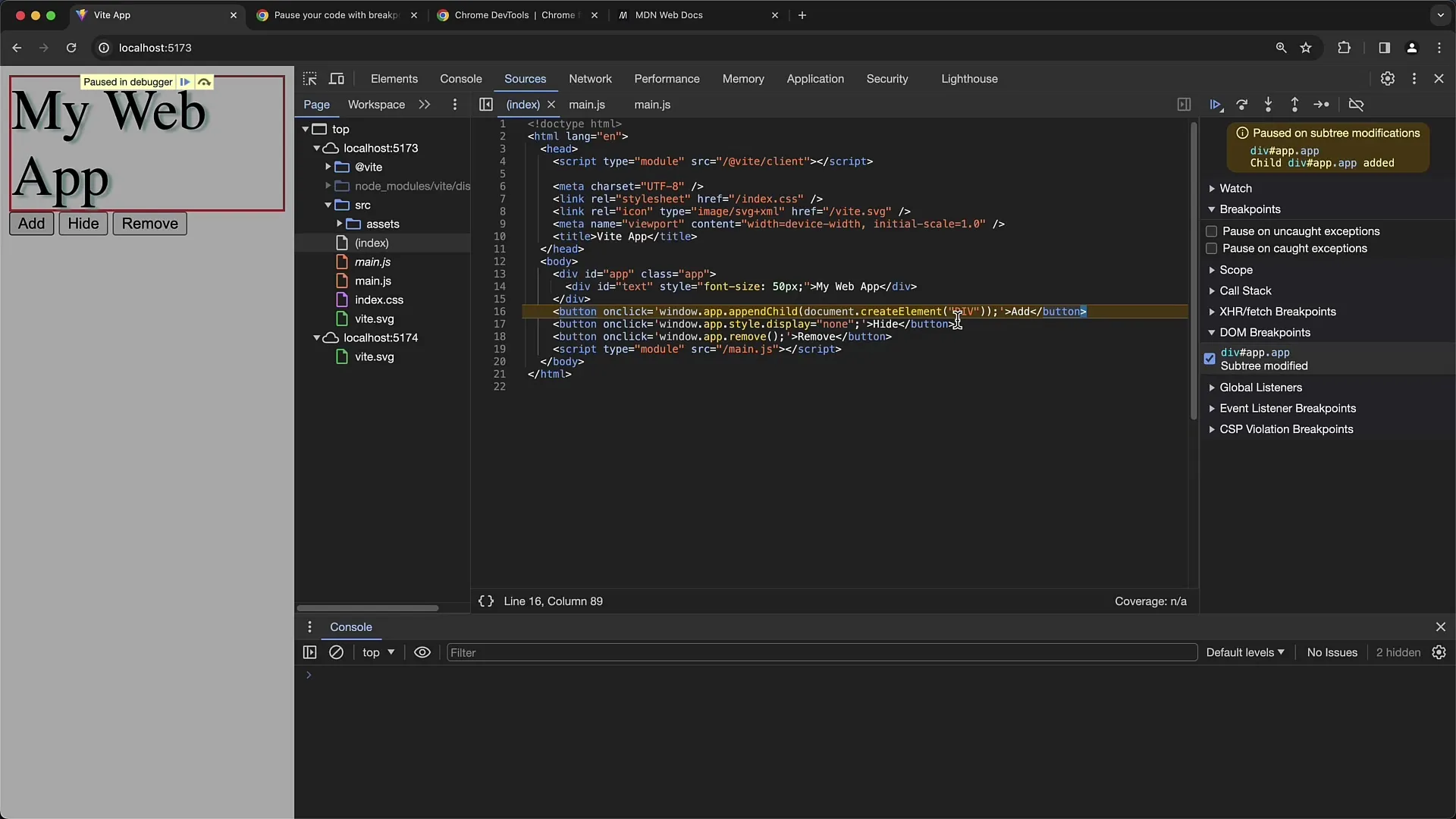
「Subtree Modifications」を有効にすると、選択したdiv要素の子要素に対するすべての変更にブレークポイントが設定されます。この例では、IDが「App」のdivに新しい子を追加するボタンがあります。

ボタンをクリックすると、子が追加される箇所でスクリプトの実行が停止することがわかります。ここで行われる変更の詳細を確認できます。

この場合、追加されたコンテンツは「App」IDの要素にappendChildが呼び出されたものです。つまり、div要素が追加されていることがSubtree Modificationsを示しています。
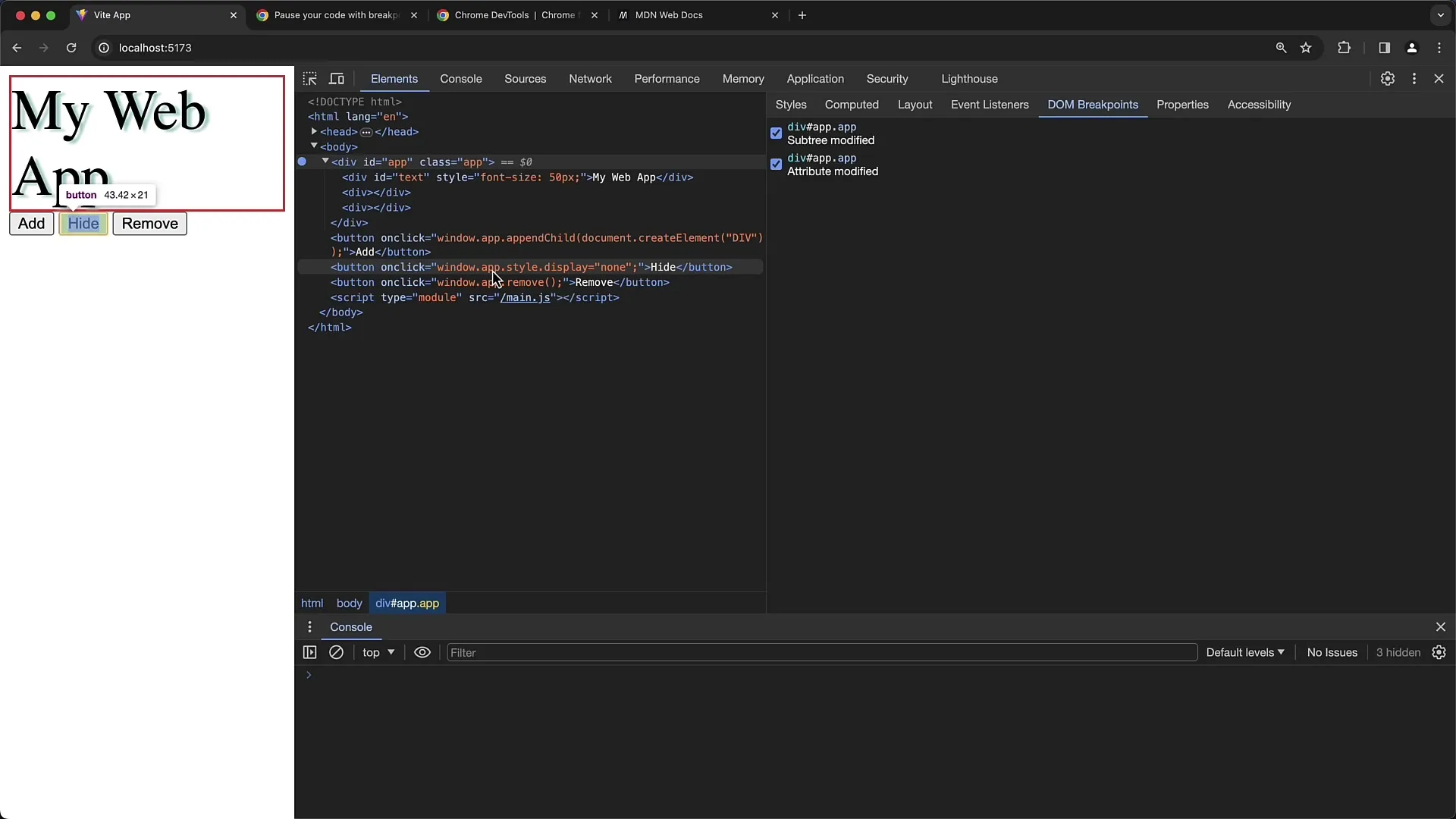
次に進むオプションは「Attribute Modifications」です。これは特定の要素の属性の変更を監視するのに役立ちます。これをテストするには、「App」要素のスタイルを変更するボタンをクリックします。

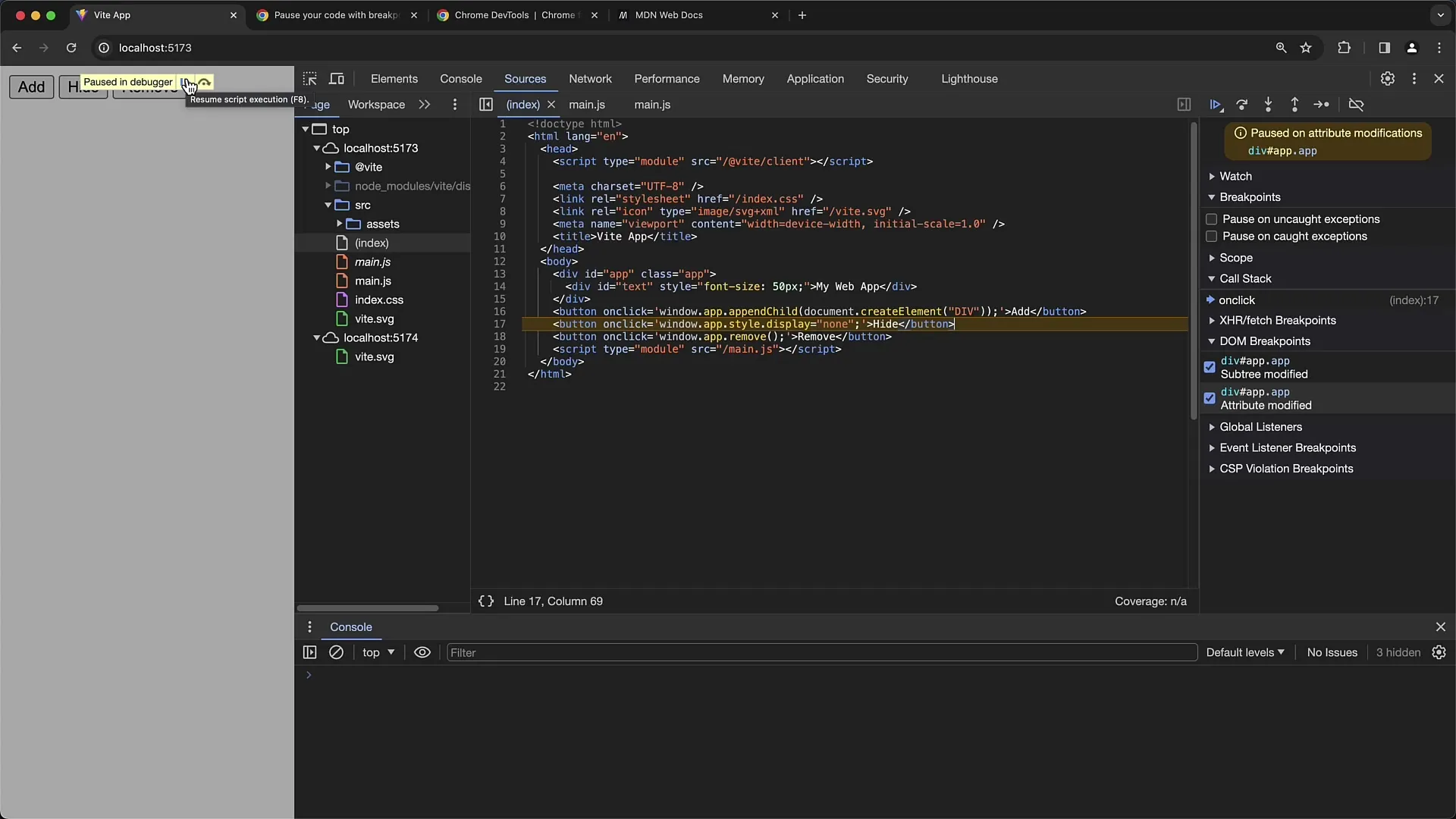
「Attribute Modifications」を有効にし、ボタンをクリックします。要素の属性に値の変更を加えたい場合、変更が行われた箇所で再度実行が停止します。

要素のdisplay値がnoneに設定されたことで、要素が非表示になりました。これはスタイルと属性をデバッグする効果的な手法です。
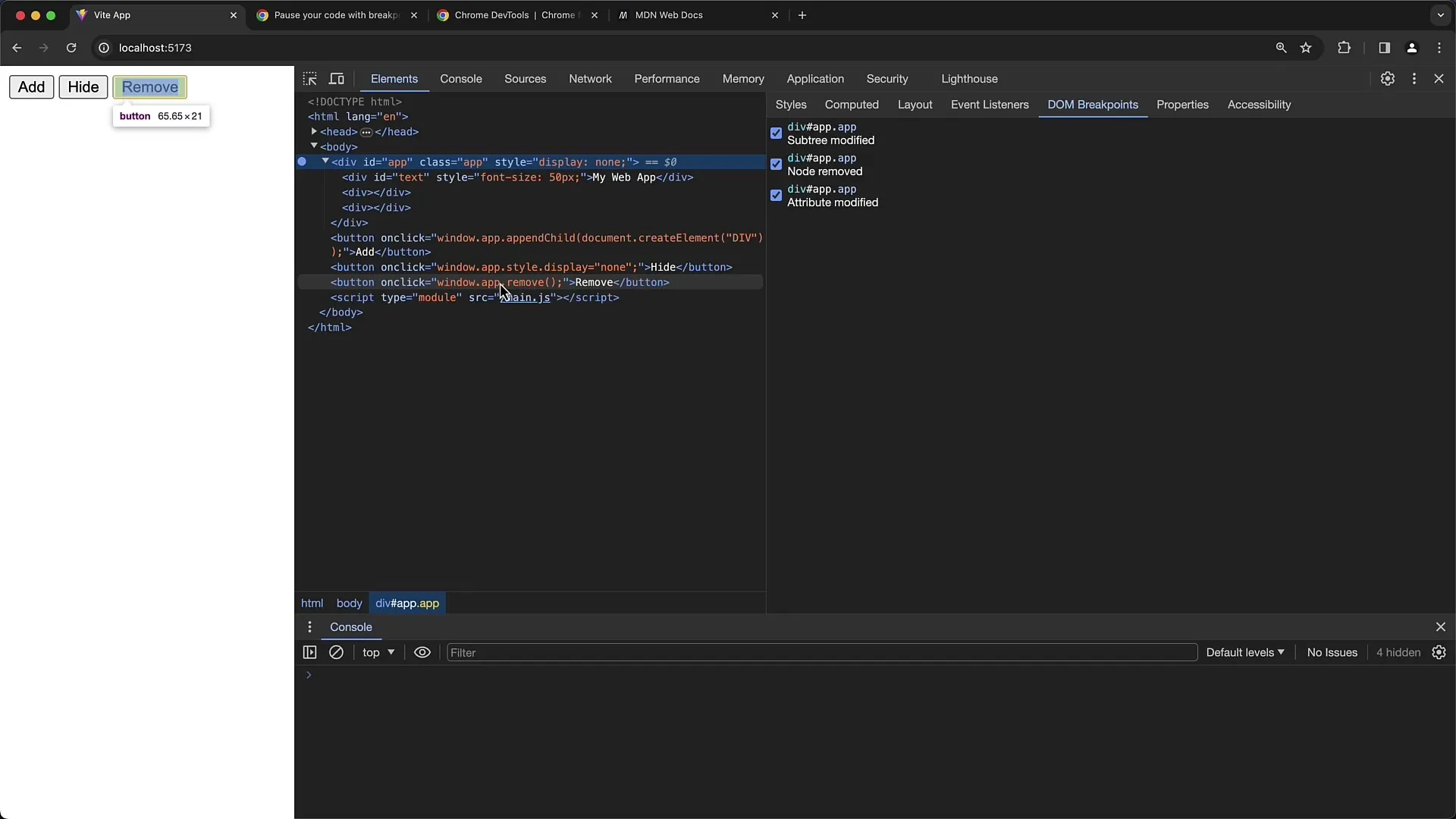
最後に「Node Removal」というオプションがあります。要素が削除されるタイミングを追跡したい場合に役立ちます。このブレークポイントを有効にし、要素を削除するボタンを押してみてください。

要素が削除され、デバッガーが再度停止するので、removeコマンドが要素を削除したことがわかります。
注意: 要素を削除すると、設定されたブレークポイントも消えます。引き続き使用するためには再設定する必要があります。
Elementビューでは、すべての設定されたDOMブレークポイントを表示できます。 DOM構造をより深く理解したい場合に重要です。

要するに、DOMブレークポイントの使用は、DOMに変更が加えられたときにそれがどのようになされるかを体系的に追跡するのに役立ちます。 DOMの複雑な操作に従事する際には、これは非常に貴重です。
まとめ
DOMブレークポイントを効果的に活用することで、DOM内の特定の変更を監視し、問題を迅速に特定し、Webアプリケーションを最適化するのに役立ちます。
よくある質問
DOM-Breakpointsとは何ですか?DOM-Breakpointsは、DOM要素に変更が加えられた時を監視するChrome Developer Toolsの機能です。
DOMブレークポイントを設定する方法は?Developer Toolsで要素を選択し、右クリックして「Break on」を選択して、さまざまな種類のブレークポイントを選択します。
どの種類のDOMブレークポイントがありますか?3つの種類があります:Subtree Modifications、Attribute Modifications、Node Removal。
DOMブレークポイントはいつ役立ちますか?DOM操作の動作を理解し、デバッグしたい場合に役立ちます。
ブレークポイントが設定された要素を削除すると何が起こりますか?要素を削除すると、関連するブレークポイントも消えます。 続けて使用するには、再度設定する必要があります。


