このガイドでは、シンプルな計算機をシミュレートするTypeScriptアプリケーションのデバッグ方法を紹介します。目標は、2つの数値を足した際に期待される結果が得られない原因を特定することです。この実践的な演習では、Chrome Developer Toolsを使用してコードを分析し、エラーを素早く見つける方法を学びます。このガイドにより、デバッグの重要性とそのサポートツールの理解が深まるでしょう。
主なポイント
- Chrome Developer Toolsを使用することで、アプリケーションの状態を簡単に分析できます。
- TypeScriptにおける型の検証は、コードが実行される前にエラーを発見するのに役立ちます。
- 型の重要性と値の適切な取り扱いは、エラーを回避するために重要です。
ステップバイステップガイド
まず、Chromeブラウザーを起動し、TypeScriptで実装された計算機のWebアプリケーションをロードします。プロジェクトは既にサーバーで実行されている必要があり、HTMLファイルをChromeで開くことができます。

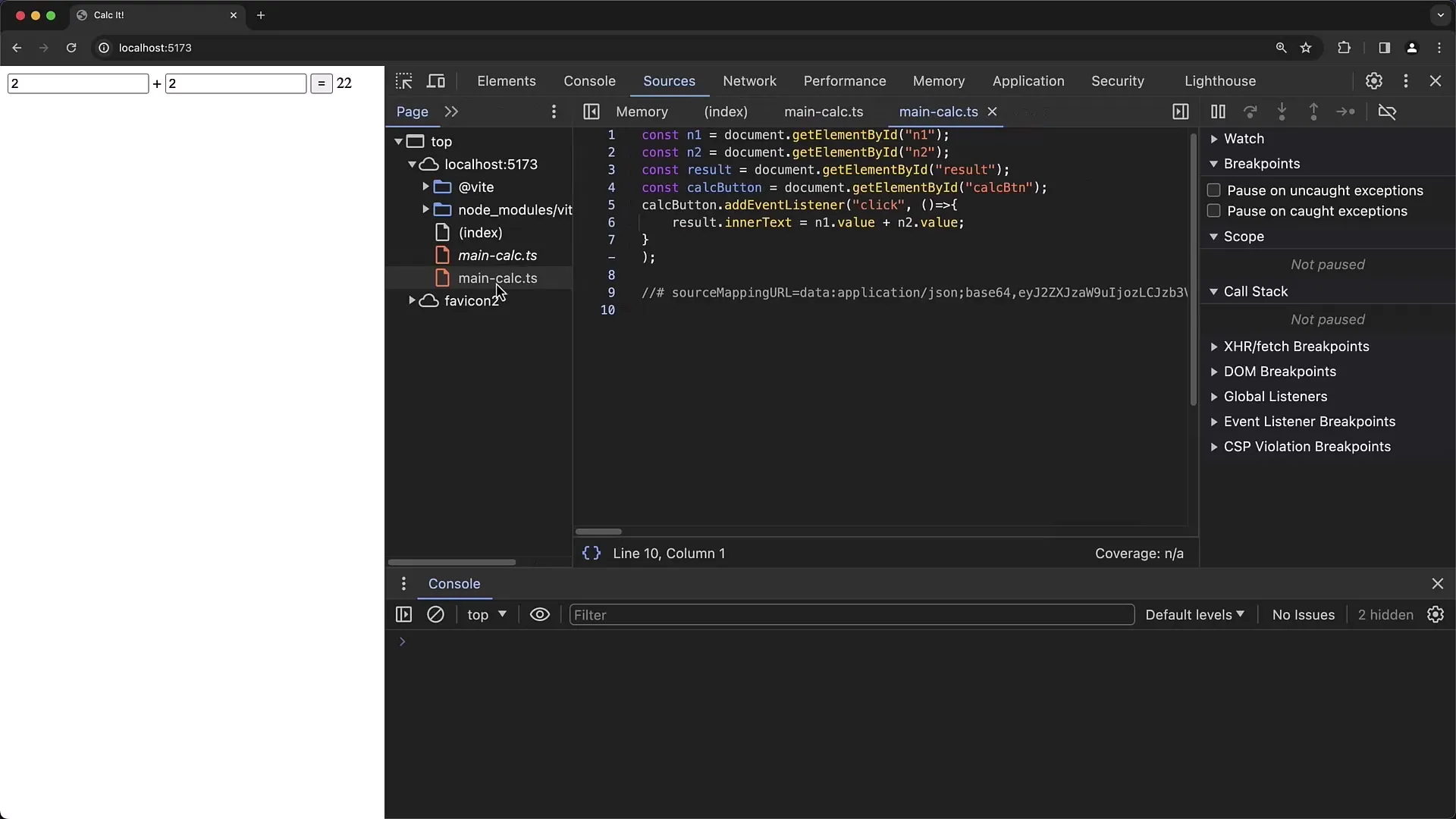
次に、プロジェクトにTypeScriptファイルとJavaScriptファイル(トランスパイルされたファイル)が存在することを確認してください。 TypeScriptファイルにはコメントと型情報が含まれており、トランスパイルされたJavaScriptファイルにはこれらの情報が含まれていません。
右クリックして「検証」を選択するか、F12を押してChrome Developer Toolsを開きます。 「要素」タブに移動して、ページのHTMLコードを表示し、入力フィールドとボタンが正しく設定されていることを確認します。
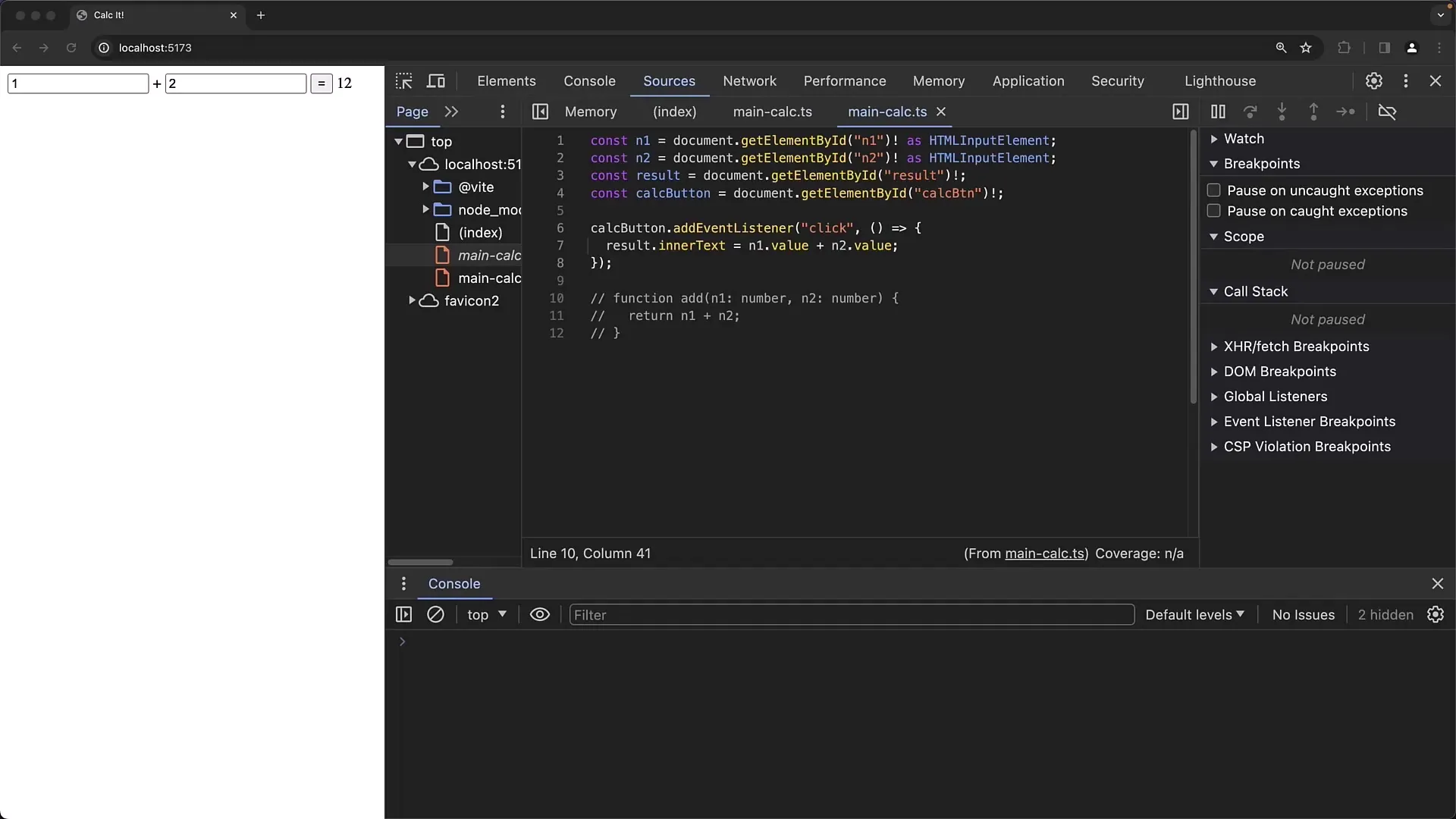
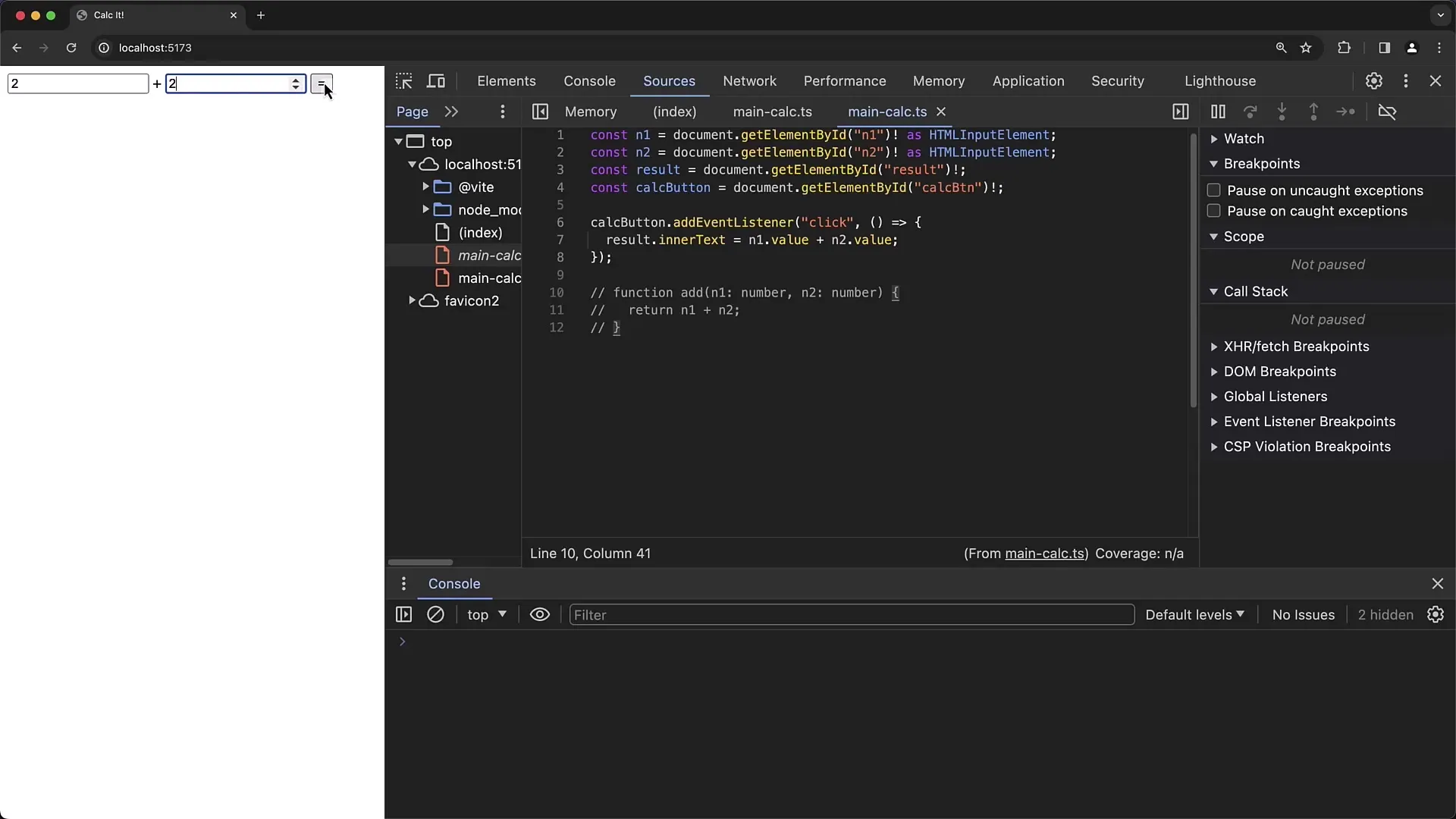
計算機には2つの数値用の入力フィールドと加算をトリガーするボタンがあります。 テスト値を入力してボタンをクリックすると、合計が正しく計算されないことに気付くでしょう。 たとえば、期待される結果の4ではなく、22を受け取るかもしれません。 この違いを明らかにするには、デバッグが必要です。
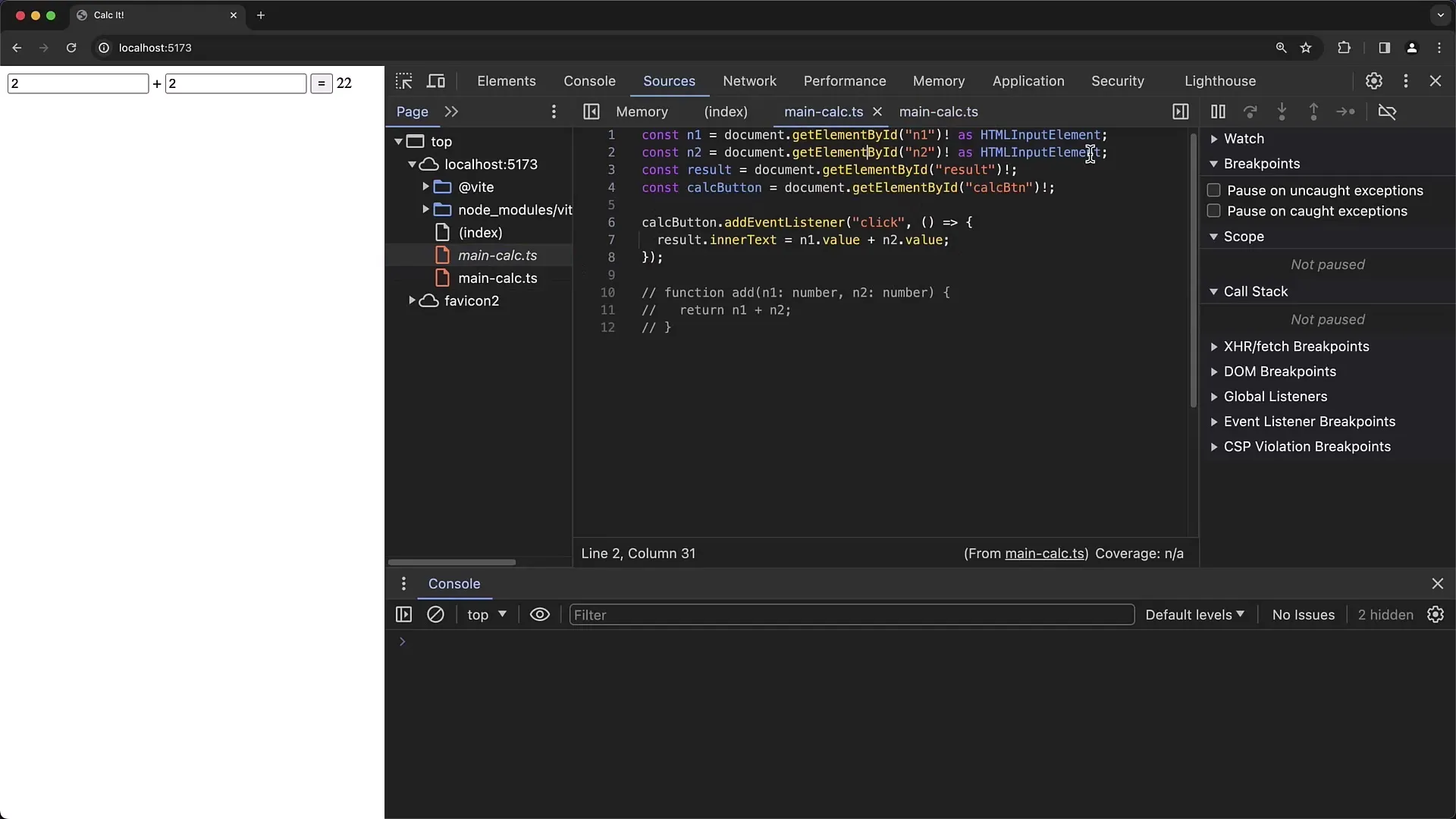
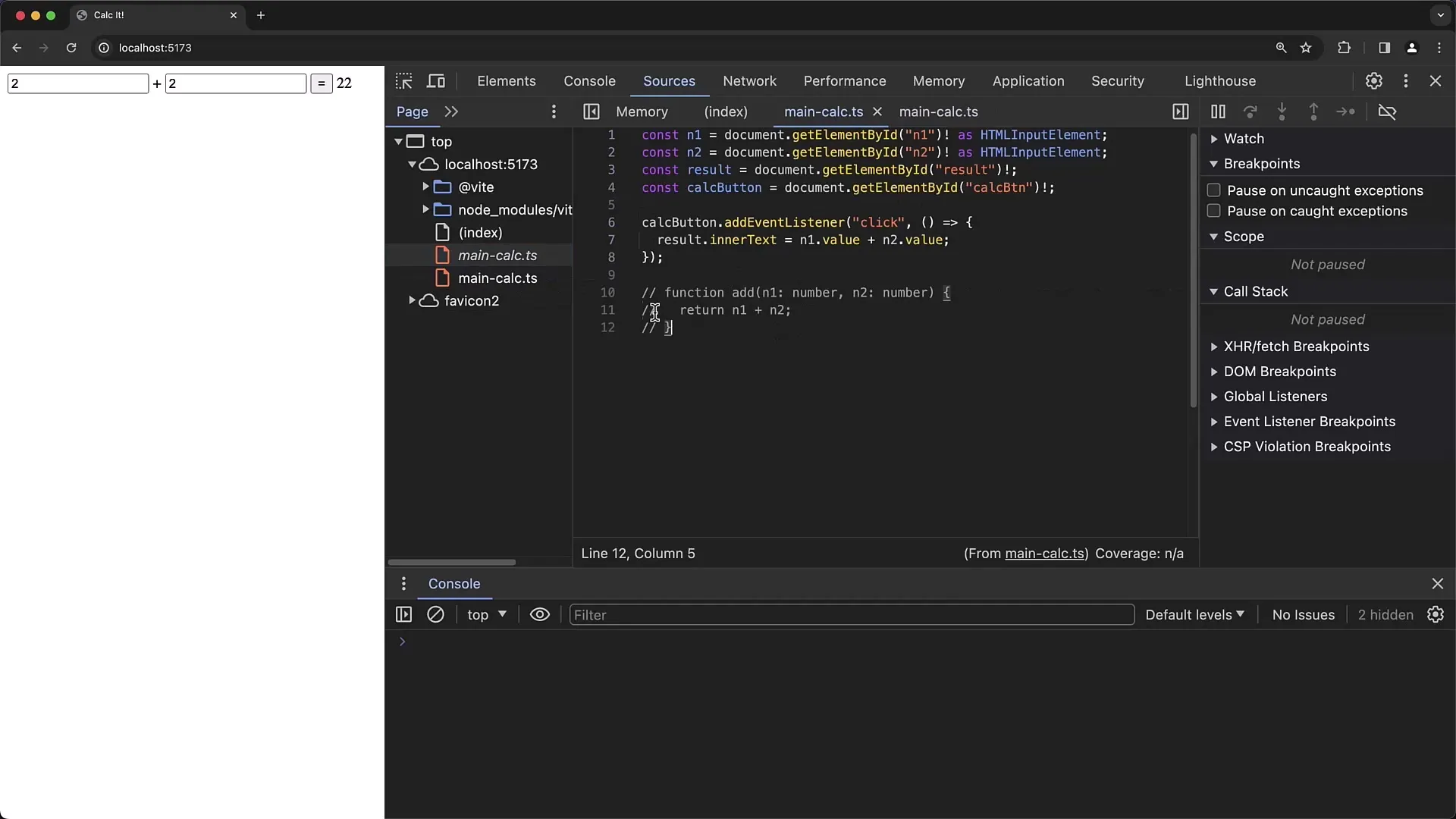
次に、コード内でブレークポイントを設定します。 加算の担当部分でイベントリスナーの関数をクリックすると、これが行われます。 値を入力し、ボタンを押すと、デバッガーに入るはずです。

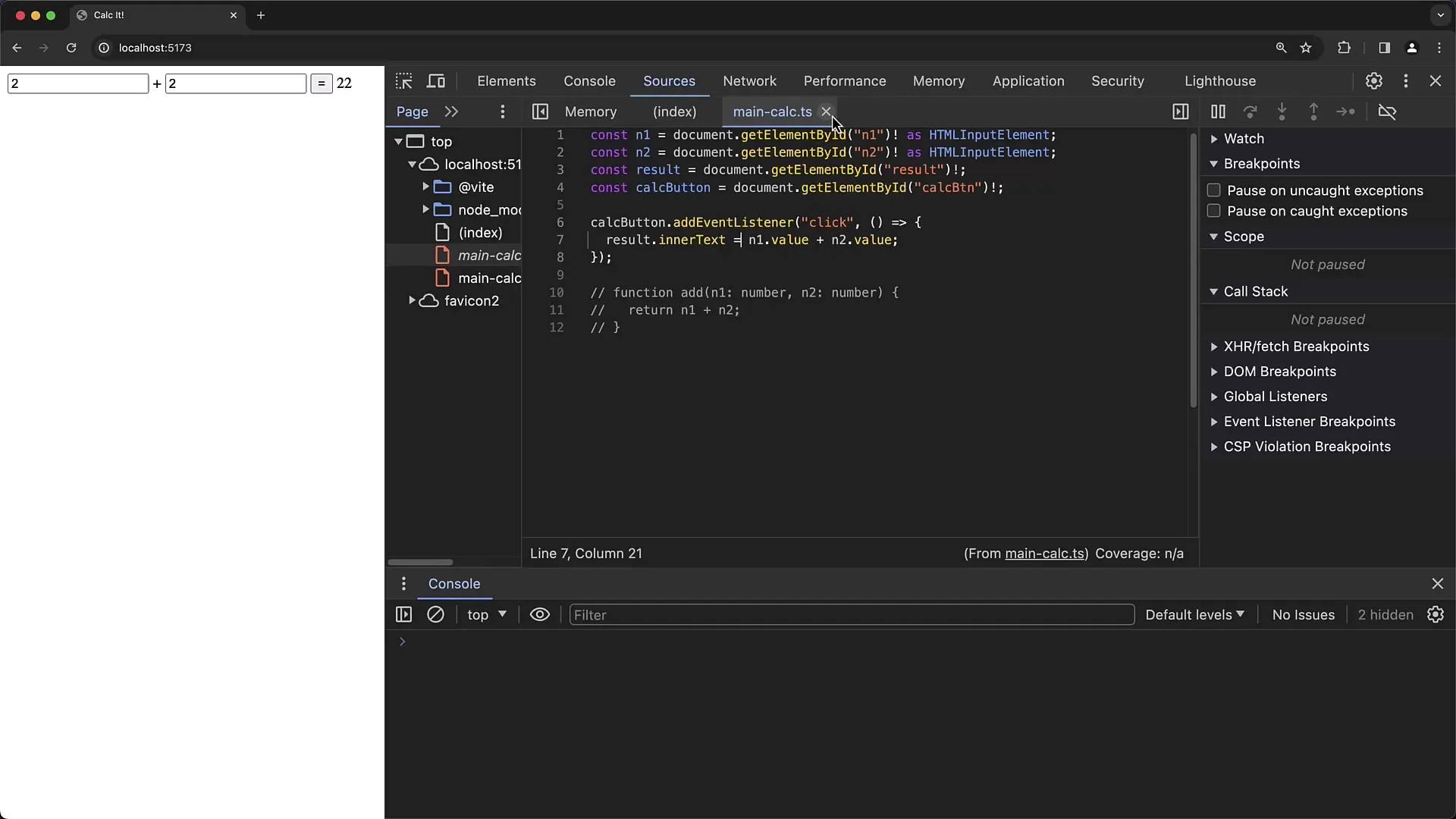
デバッガーのビューで変数を検査できます。 特に、入力フィールドのテキストと値を確認して、渡される値を確認してください。 入力フィールドの値はString型ではなく、Number型であるべきだと予想していたのに気付くでしょう。
この型の不一致が加算が正しく機能しない原因です。 数値を追加する代わりに、それらが連結されます。 たとえば、入力が「1」と「6」の場合、結果は「16」となります。 これは期待される結果ではないため、この論理エラーを特定することは重要です。

このエラーを修正しましょう。 Visual Studio CodeでTypeScriptファイルに戻り、値の処理方法を変更してください。 n1.value + n2.valueの代わりに、n1.valueAsNumber + n2.valueAsNumberを使用して、それらが数値であることを確認してください。
変更を保存し、ページをChromeで再読み込みしてください。 これで、入力フィールドの値を追加する前に値を確認する必要があります。 今度は、2つの数値の正しい合計が表示されるはずです。

すべてが正しく行われたら、たとえば「2」と「8」の値を入力した場合に、ボタンを押すと合計が「10」と表示されるはずです。 これでエラーを修正し、TypeScriptでの型の重要性を学びました。

また、変数の型を明確に定義することで、TypeScriptの恩恵を受けることができます。 これにより、ランタイムエラーの可能性が著しく低下します。 デバッグを容易にするために、常に型を指定することに注意してください。

最後に、Chrome Developer Toolsの重要性を認識しました。これにより、アプリケーションのコードと動作をリアルタイムで分析することが可能です。これらのツールを使用してデバッグを行うことで、開発プロセスの改善に大きく貢献できます。
要約
このガイドでは、シンプルなTypeScriptアプリケーションのデバッグ方法を学びました。特に、TypeScriptのタイプを考慮してChrome Developer Toolsの使用に焦点を当てました。最終的には、エラーを早期に発見することと、TypeScriptにおける型チェックの重要性を認識しました。


