デバッグツールはコードの解析とエラーの特定に不可欠であり、Chrome Developer Toolsはネットワークリクエストを監視し、アプリケーションがサーバーとどのように通信しているかを理解するのに役立つさまざまな機能を提供しています。 このガイドでは、ネットワークリクエストが行われた時にコードを停止するFetch-Breakpointsに焦点を当てます。これにより、アプリの動作をより深く理解し、問題を迅速に解決することができます。
主なポイント
- Fetch-Breakpointsを使用すると、すべてのネットワークリクエストでコードを停止できます。
- 特定のURLを指定して動作を重点的に制御することができます。
- Developer ToolsのNetworkエリアでは、どのリクエストが行われ、誰によってトリガーされたかを追跡できます。
ステップバイステップガイド
1. Developer Toolsへのアクセス
Fetch-Breakpointsを使用するには、まずChrome Developer Toolsを開く必要があります。 Chromeの右上隅の三点メニューをクリックし、「その他のツール」を選択し、「開発者ツール」を選択します。代替として、Windowsの場合はCtrl + Shift + I、Macの場合はCmd + Option + Iのキーコンビネーションを使用することもできます。

2. ソースへの移動
Developer Toolsには、「Elements」、「Console」、「Sources」、「Network」などのタブがあります。「Sources」タブを選択して、プロジェクトのソースにアクセスします。ここでJavaScriptコードを表示し、ブレークポイントを設定できます。
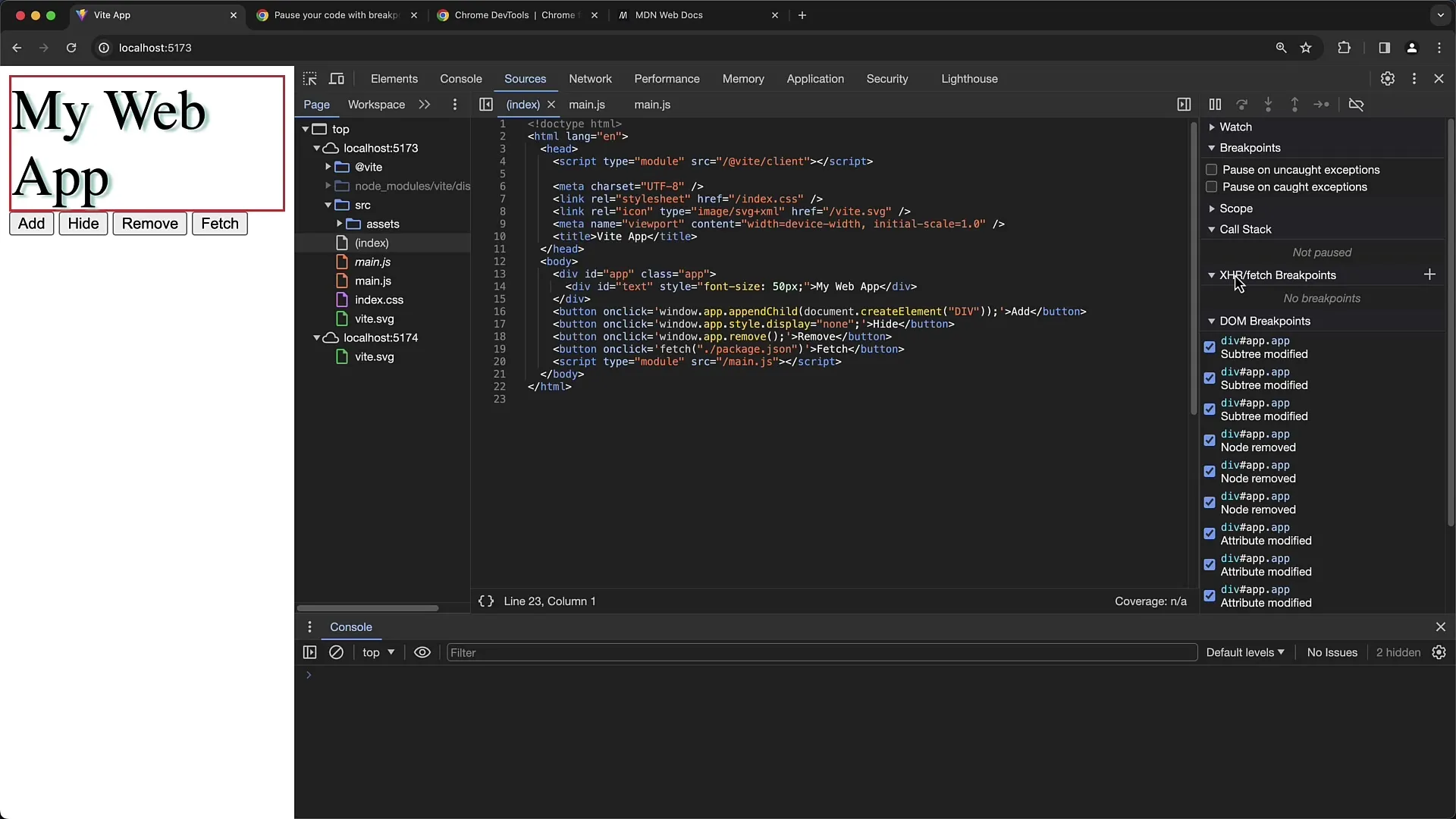
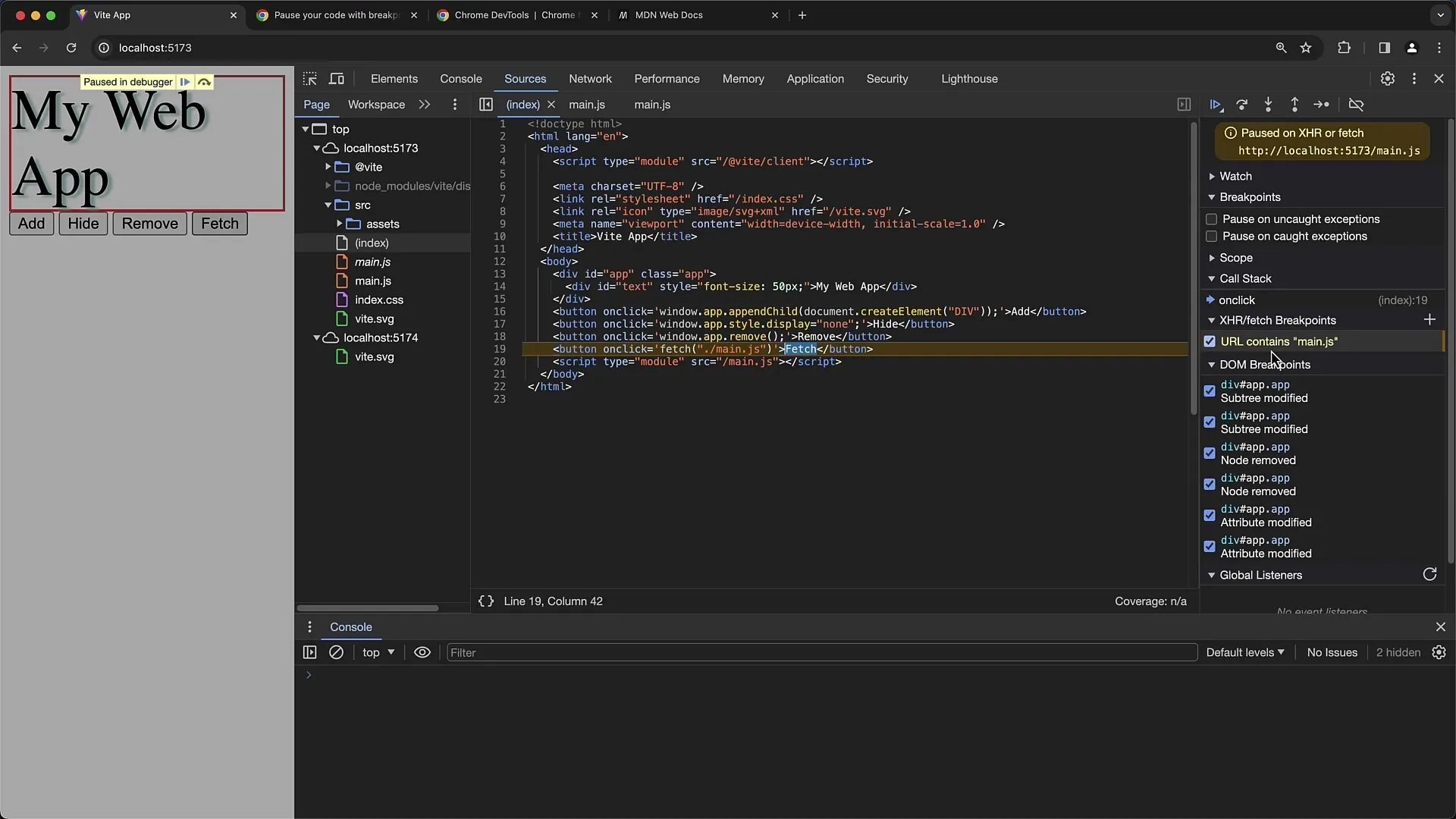
3. Fetch-Breakpointsの設定
「Sources」タブ内に「XHR」または「Fetch-Breakpoints」用のセクションがあります。Fetch-Breakpointを設定するには、対応するボタンをクリックして新しいブレークポイントを追加します。URLまたはURLの一部を入力してブレークポイントを特定のものにカスタマイズできます。ただし、何も入力しない場合、すべてのFetchリクエストに適用されるブレークポイントが有効になります。
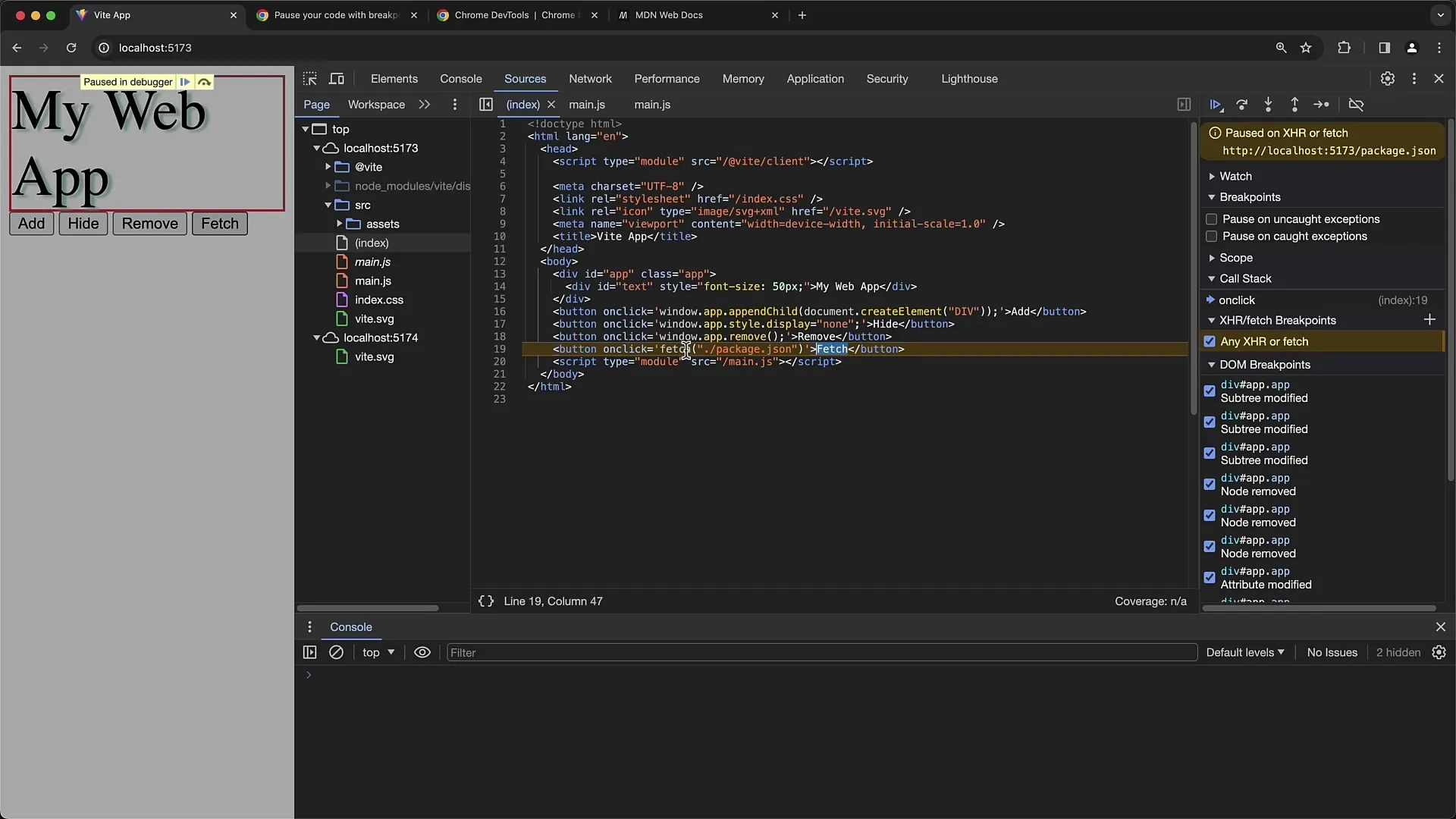
4. ブレークポイントのトリガー
Fetch-Breakpointが正しく設定されているかどうかを確認するには、Fetchリクエストが行われるアクションを実行します。たとえば、データ要求を行うボタンをクリックするなどです。ブレークポイントが正常に機能している場合、コードが停止し、現在のコードの状態が表示されます。

5. ネットワークリクエストの確認
コードが停止されると、変数の現在の状態を確認し、ネットワークリクエストを分析できます。期待されるデータが取得されていることを確認できます。たとえば、Fetchリクエストを実行する変数を監視している場合、正しいエンドポイントが呼び出されているかどうかを確認できます。

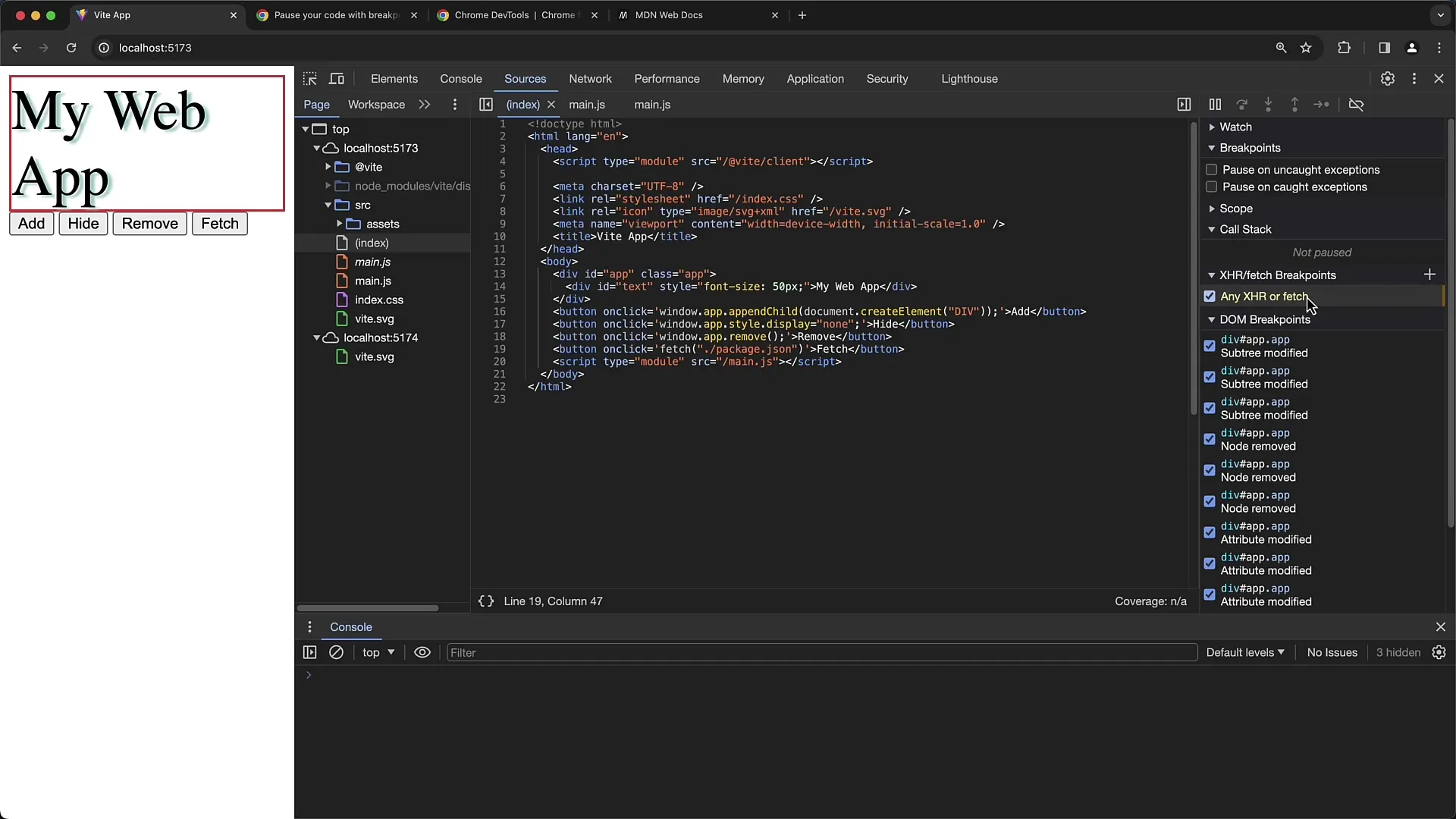
6. 特定のブレークポイントを設定する
特定のFetchリクエストにのみ興味がある場合は、新しいブレークポイントを追加し、特定のURLを指定できます。たとえば、「main.js」にURLを設定できます。その後、そのURLのFetchリクエストを実行すると、ブレークポイントが発生するはずです。URLを指定しない場合、すべてのネットワークリクエストに対してブレークポイントが適用されるため、一般的な問題を調査するのに役立ちます。
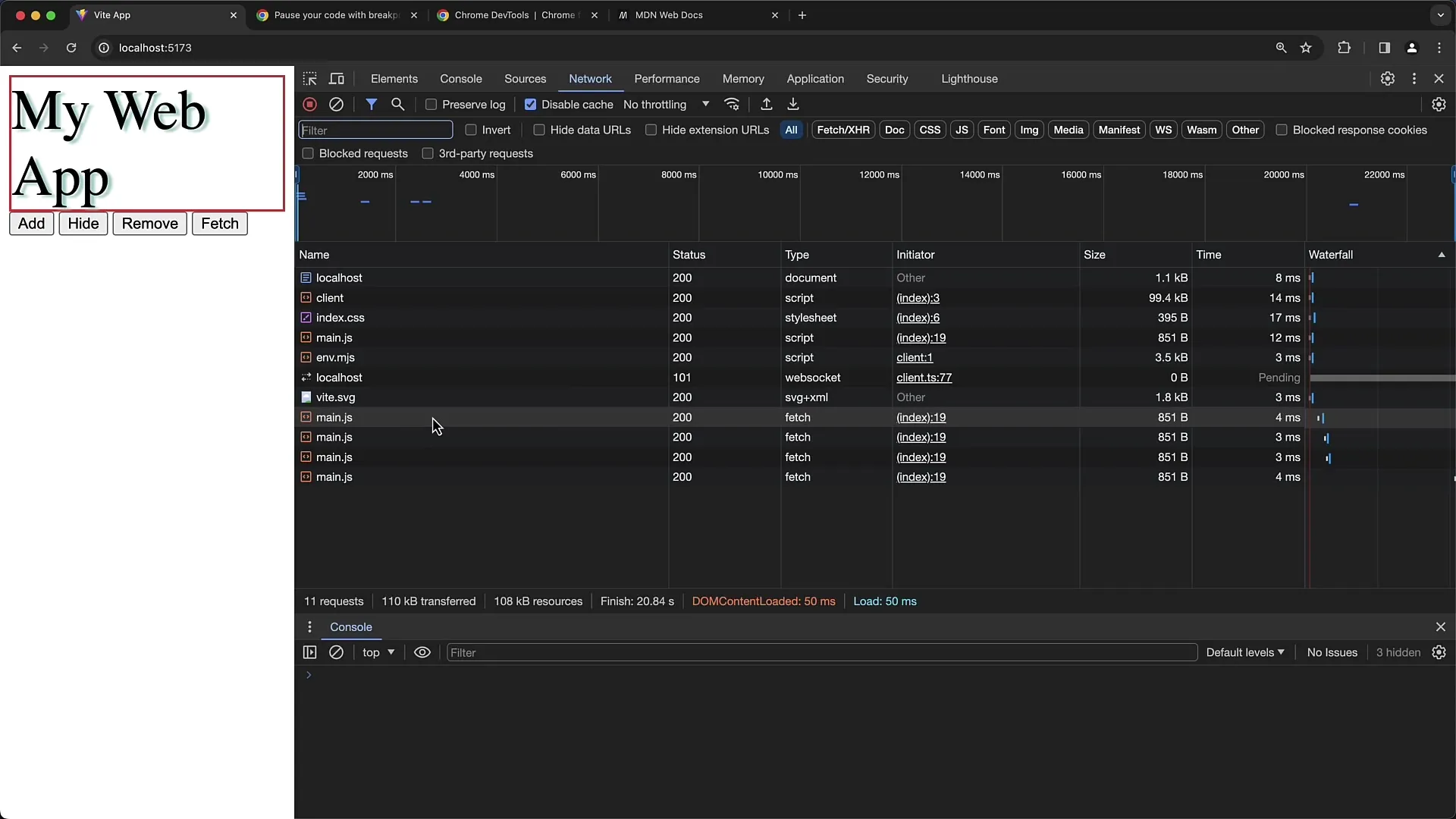
7. トリガーの確認
Fetchリクエストの原因について詳しく知りたい場合は、Developer Toolsの「Network」タブに移動します。ここには実行されたすべてのFetchリクエストのリストが表示されます。「Initiator」列には、どのコード部分がリクエストをトリガーしたかが表示されます。これらのエントリのいずれかをクリックすると、対応する「Sources」タブの行に移動します。

8. 最終確認
URLに変更を加えるなど、コードを調整する場合は、変更を反映させるために開発ツールを再読み込みするようにしてください。ページを更新して行えます。その後、Fetchリクエストが再び正常に動作するかどうか、およびブレークポイントが期待通りにトリガーされるかどうかを確認してください。

要約
このガイドでは、ネットワークリクエスト時にコードを中断するためにChrome Developer ToolsでFetch-Breakpointsをどのように使用するかを学びました。特定の場所でのみコードを停止するための特定のブレークポイントの設定方法、Developer Toolsから読み取れる情報、Fetchリクエストをトリガーした人物を特定する方法について紹介しました。
よくある質問
Fetch-Breakpointsとは何ですか?Fetch-Breakpointsは、サーバーにFetchリクエストが送信されるときに特定の箇所でコードを一時停止する機能です。
Fetch-Breakpointを設定する方法は?Chrome Developer Toolsの「ソース」タブで、URLまたは全てのFetchリクエストに対する一般的な設定を入力してFetch-Breakpointを設定できます。
Fetch-Breakpointが機能しているかを確認する方法は?Fetchリクエストをトリガーするアクションを実行してテストしてみてください。ブレークポイントが有効であれば、デバッガーが停止するはずです。
ブレークポイントがトリガーされない場合はどうすればよいですか?URLが正しく入力されており、Fetchリクエストを実行するコードに実際に到達していることを確認してください。ページをリロードすると役立つ場合があります。
Fetchリクエストのイニシエーターを確認する方法は?Developer Toolsの「ネットワーク」タブでイニシエーターを確認できます。コードのどの部分がリクエストをトリガーしたかが表示されます。


