このガイドでは、Chrome Developer Toolsを使用してデバッグプロセスを効率的かつ詳細に制御する方法を示します。ソースコードを段階的にナビゲートし、プログラム内の特定のポイントを重点的にサポートする方法を学びます。デバギングを容易にし、ワークフローを向上させるために役立つショートカットや機能を紹介することに重点を置いています。
主なポイント
- ファイル検索を使用して大規模なコードベースを素早く効果的にナビゲートできます。
- ショートカットや機能によって段階的なデバッグがサポートされ、コードのステップ実行が簡素化されます。
- 非同期関数では、実行されているコードの特定の部分をわかりやすくするための特別なメカニズムがあります。
ステップバイステップガイド
Chrome Developer Toolsでデバッグを開始するには、次の手順に従います。
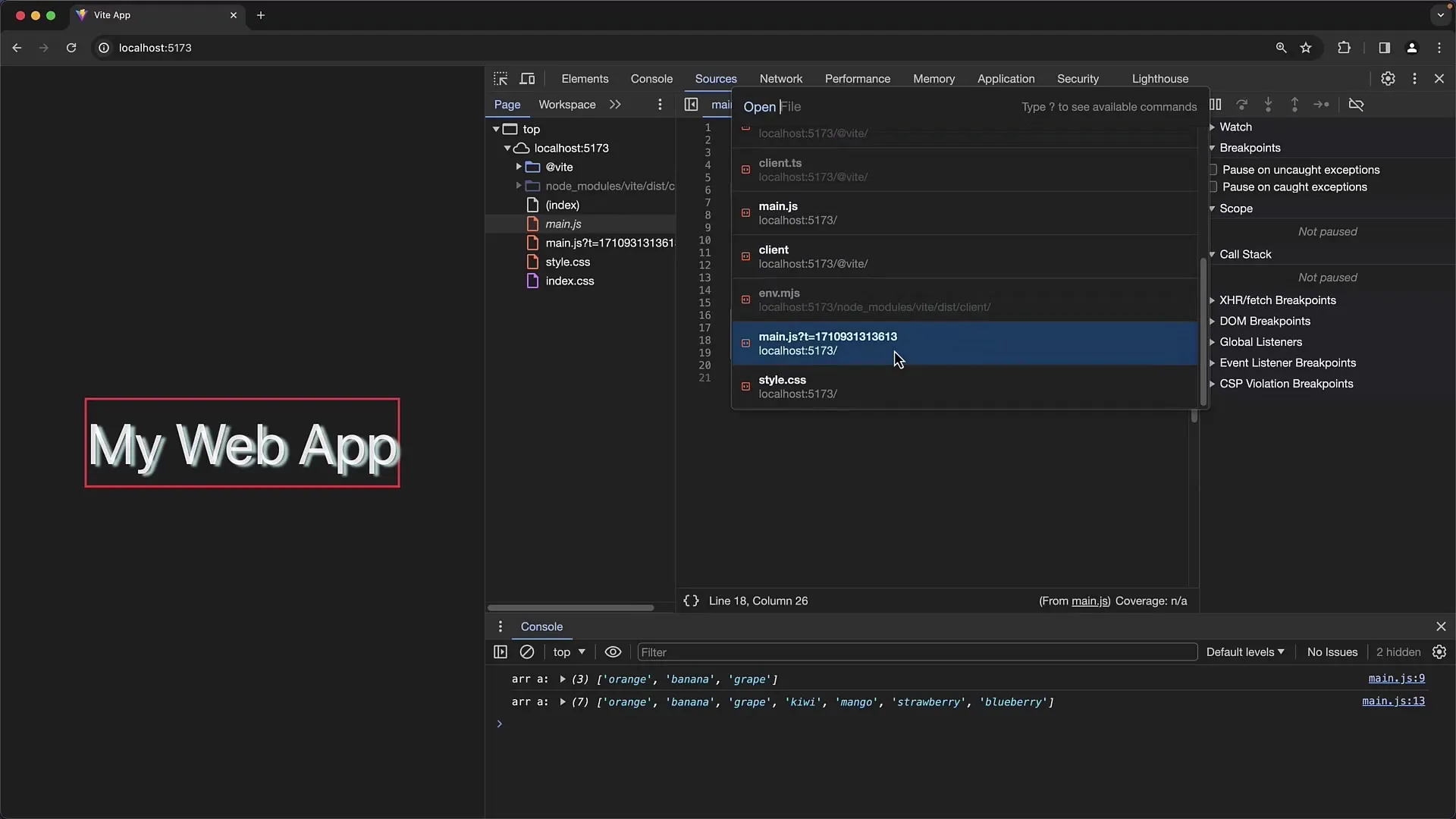
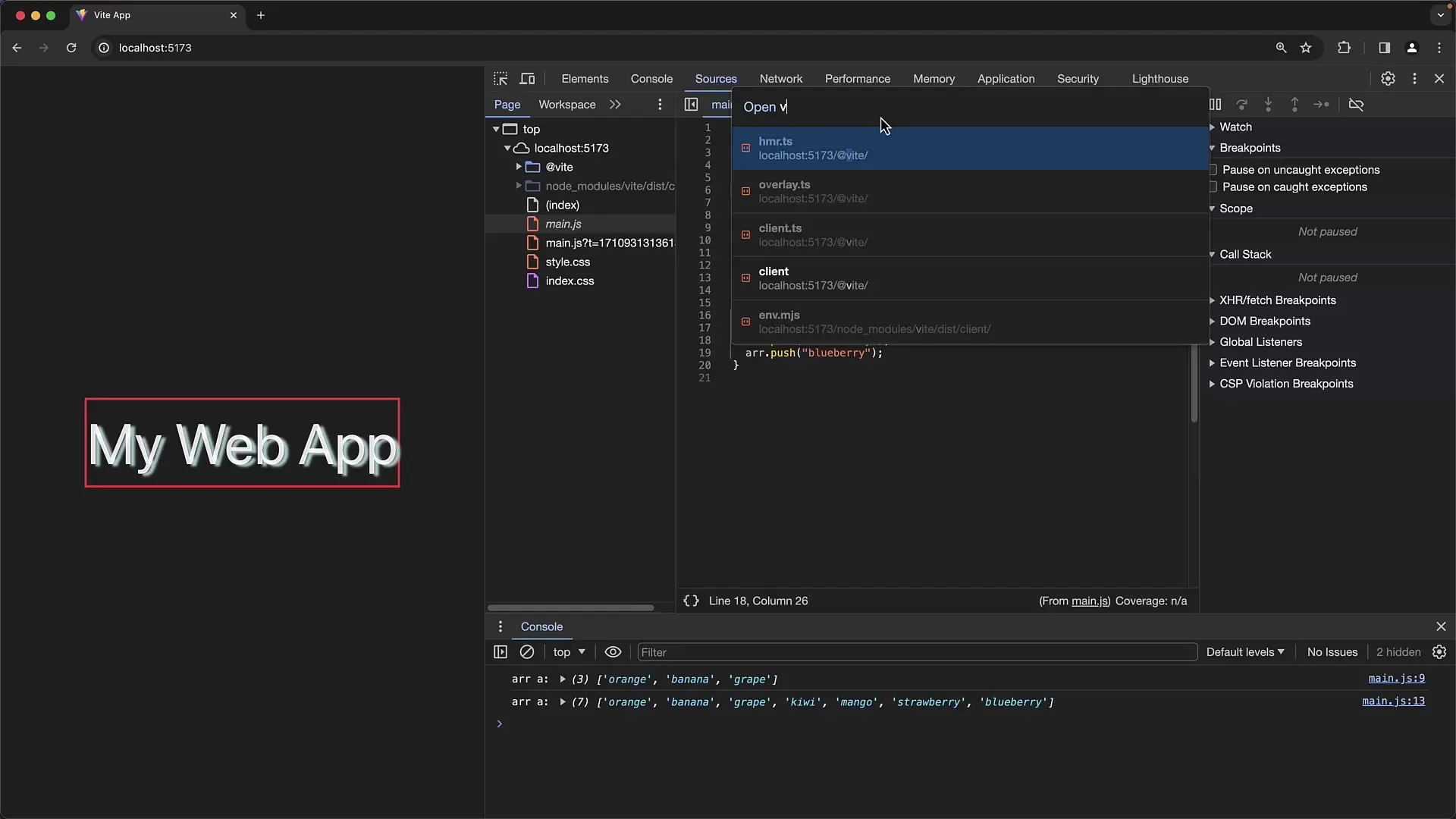
適切なファイルを見つけるには、「Command P」(Mac)または「Strg P」(Windows)のキーショートカットを使用できます。これにより、検索バーが開き、検索するファイル名を入力できます。検索結果がフィルタリングされ、目的のドキュメントを素早く見つけることができます。

特定のファイルを検索して正確な名前を知らない場合は、名前の一部またはファイル名に含まれるキーワードを入力できます。これにより、大規模なプロジェクトで特に効果的にフィルタリングできます。

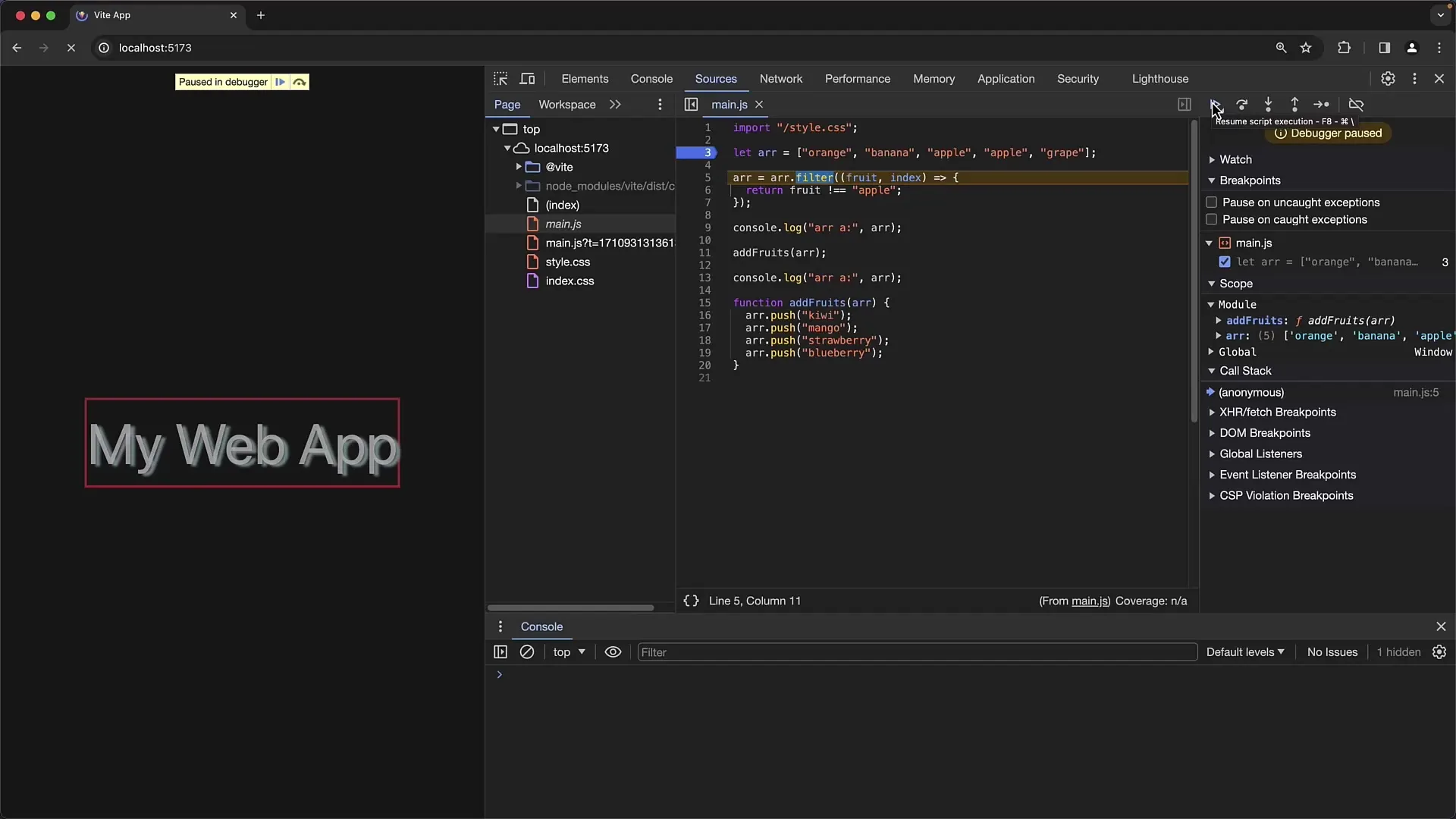
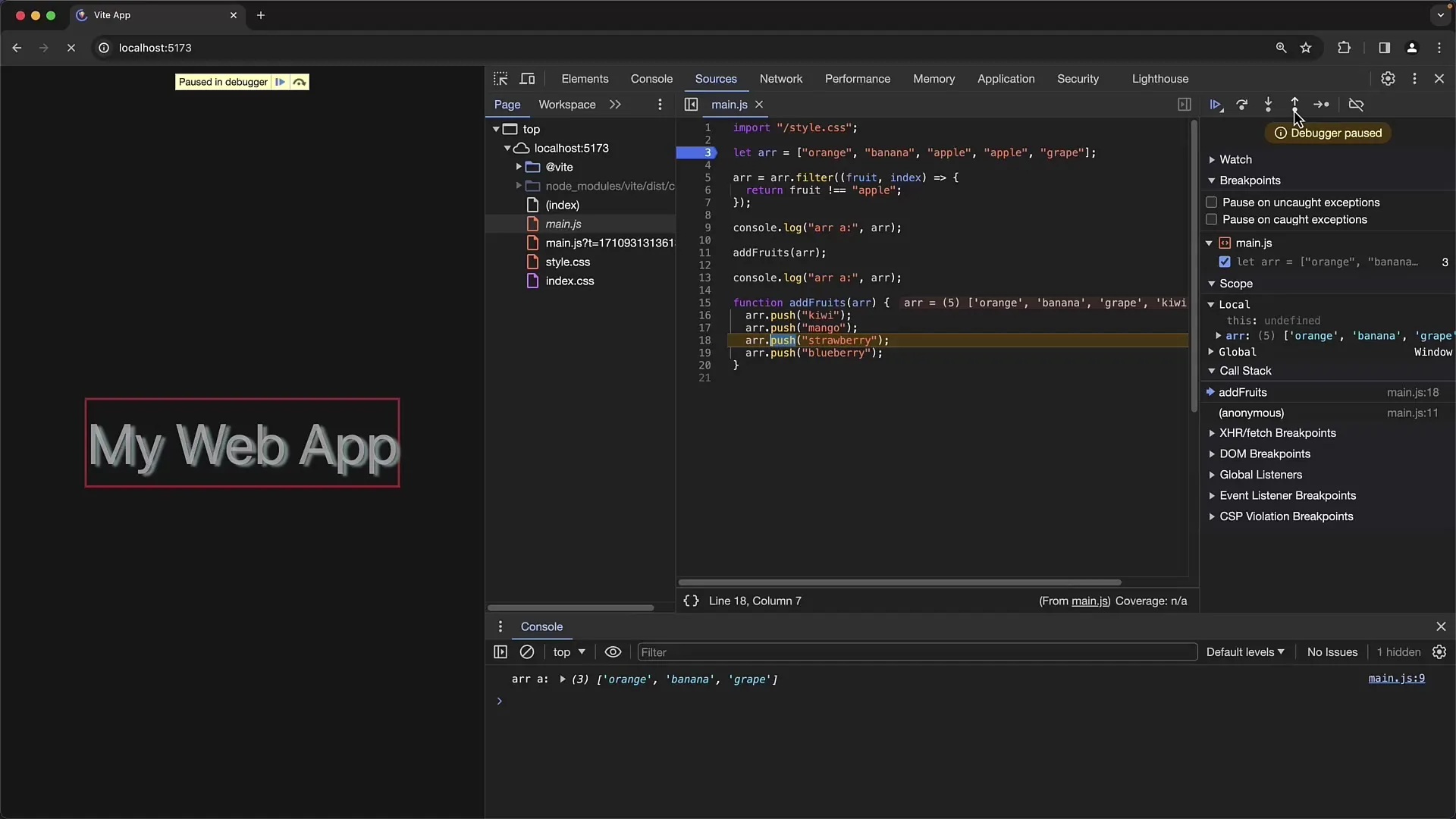
また、Chrome Developer Toolsには、コード内のナビゲーションを容易にするキーボードショートカットがあります。これらのショートカットは、コードのステップ実行をサポートするために非常に役立ちます。 F8キー(現在の機能を継続する)およびF10キー(次の関数呼び出し)を使用します。これにより、デバッギングセッションを大幅に迅速化および効率化できます。

関数に移動したい場合は、F11キーを押します。これにより、選択した関数に直接移動します。また、関数から抜けるには、「Shift F11」を使用して上位のレベルに戻ります。これらの移動は、特定のコードのプログラムフローと影響を理解するために重要です。

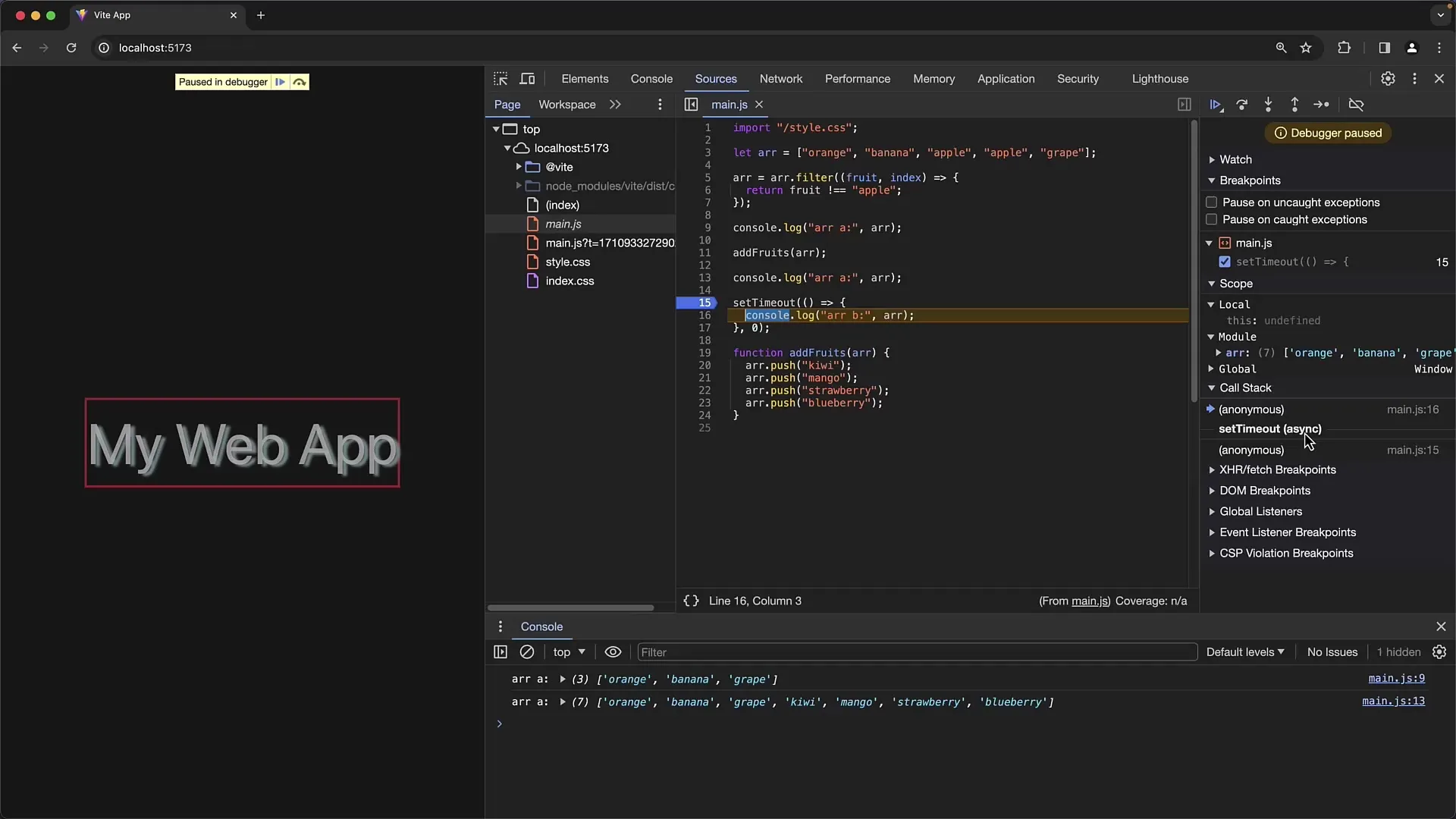
非同期コードを扱う場合は、考慮すべき特別な点があります。非同期呼び出しでは、「Step into」(F11)で関数に入るか、「Step over」(F9)で実行をスキップできます。

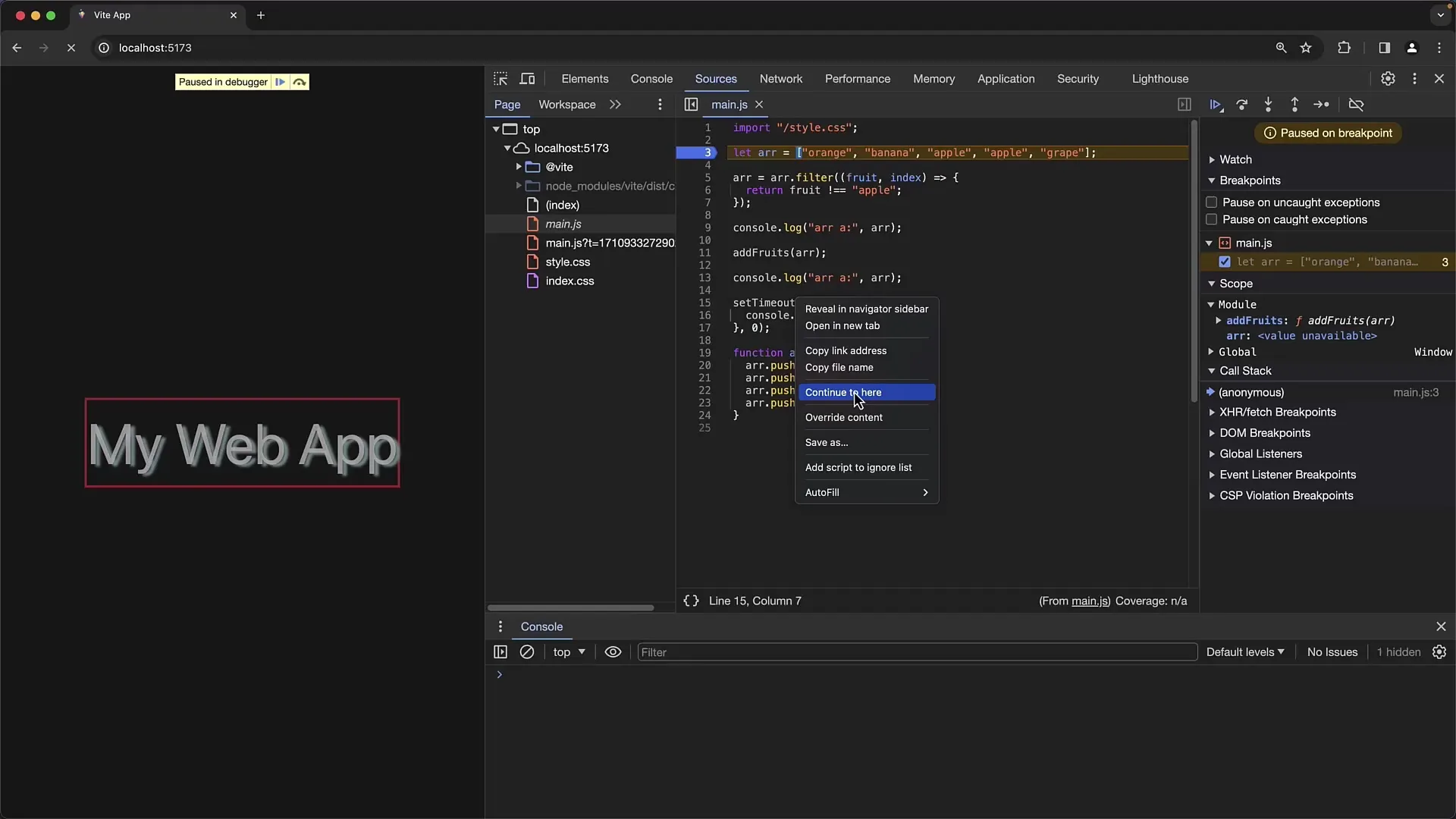
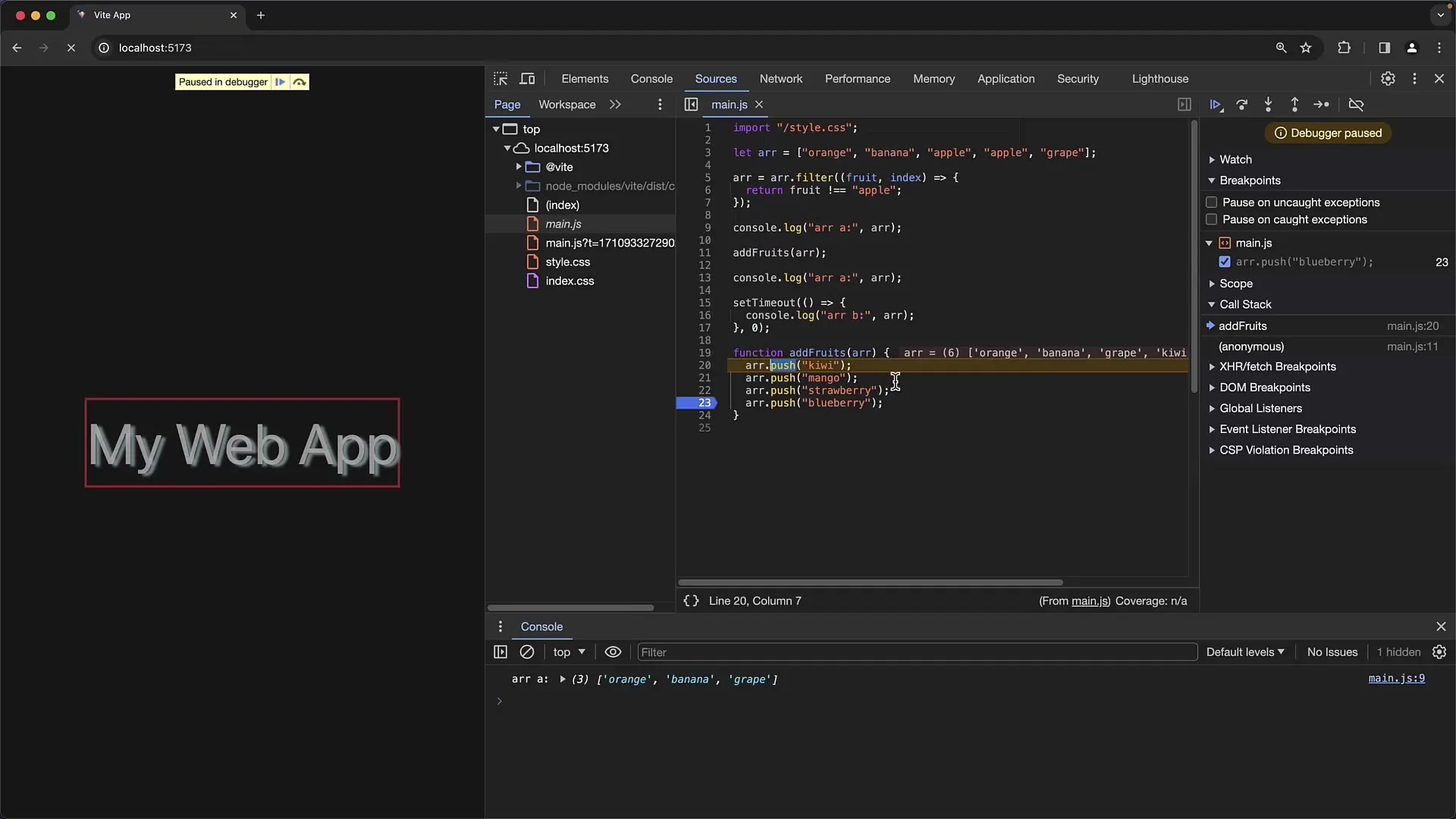
デバッグプロセスをさらに効率的にするために、一時的なブレークポイントを設定することもできます。コード行を右クリックし、「Continue to here」を選択します。このようにすると、他の行での停止が続くことなく、プログラムがこのポイントまで実行されます。

Developer Toolsの中でさらに便利なツールは、関数の実行をリセットできる機能です。「Restart Frame」ボタンを押すことで、関数の先頭に戻り、変数をリセットすることなくテストを繰り返すことができます。これは、特定の条件下で関数の動作を繰り返しテストしたい場合に特に役立ちます。

これらすべてのトリックやショートカットは、デバッグを非常に迅速なプロセスにします。デバッグが進まないと感じたときは、Developer Toolsが提供する機能を確認してみてください。手順を踏む間に、ショートカットに慣れることで効率をさらに向上させるよう注意してください。
まとめ
このガイドでは、Chrome Developer Toolsを最大限に活用してソースコードをナビゲートし、複雑なデバッグシナリオに取り組む方法を学びました。同期的または非同期的なコードで作業しているかにかかわらず、ショートカットや特定の機能の使用により、デバッグプロセスをより深くコントロールできるようになります。
よくある質問
Google Chrome 開発者ツールでファイルを素早く見つける方法は?Windows では「Ctrl P」、Mac では「Command P」を使用し、ファイル名の一部を入力してください。
デバッグで F11 と F9 の違いは何ですか?F11 は関数内にジャンプし、F9 はその関数をスキップして直接次のコードブロックに移動します。
一時的なブレークポイントをどのように設定しますか?コードで右クリックし、「ここまで続行」を選択して、その位置までプログラムを実行します。
"フレームの再起動" では何が起こりますか?実行は関数の先頭にジャンプし、現在の変数をリセットせずに続行します。
ブレークポイントなしでデバッグすることは可能ですか?はい、それは可能です。継続機能を使用したり、提示されたショートカットでプログラムの移行を制御することができます。


