このチュートリアルでは、Chrome Developer Toolsでログ出力をカスタマイズして改善するさまざまな方法を学びます。特に、出力をグループ化およびスタイリングする方法に焦点を当て、見やすさを向上させ、重要な情報を強調します。Webベースのソフトウェアの開発にはしばしば正確なデバッグツールが必要であり、これらの方法を理解することで、開発効率を大幅に向上させることができます。
最も重要なポイント
- コンソール出力をクリーンアップおよびグループ化するための機能の使用。
- ログ出力内でのCSSスタイリングの適用方法。
- さまざまなログレベルとそのビジュアルで強調された表示形式との作業。
ステップバイステップガイド
コンソールのクリーンアップ
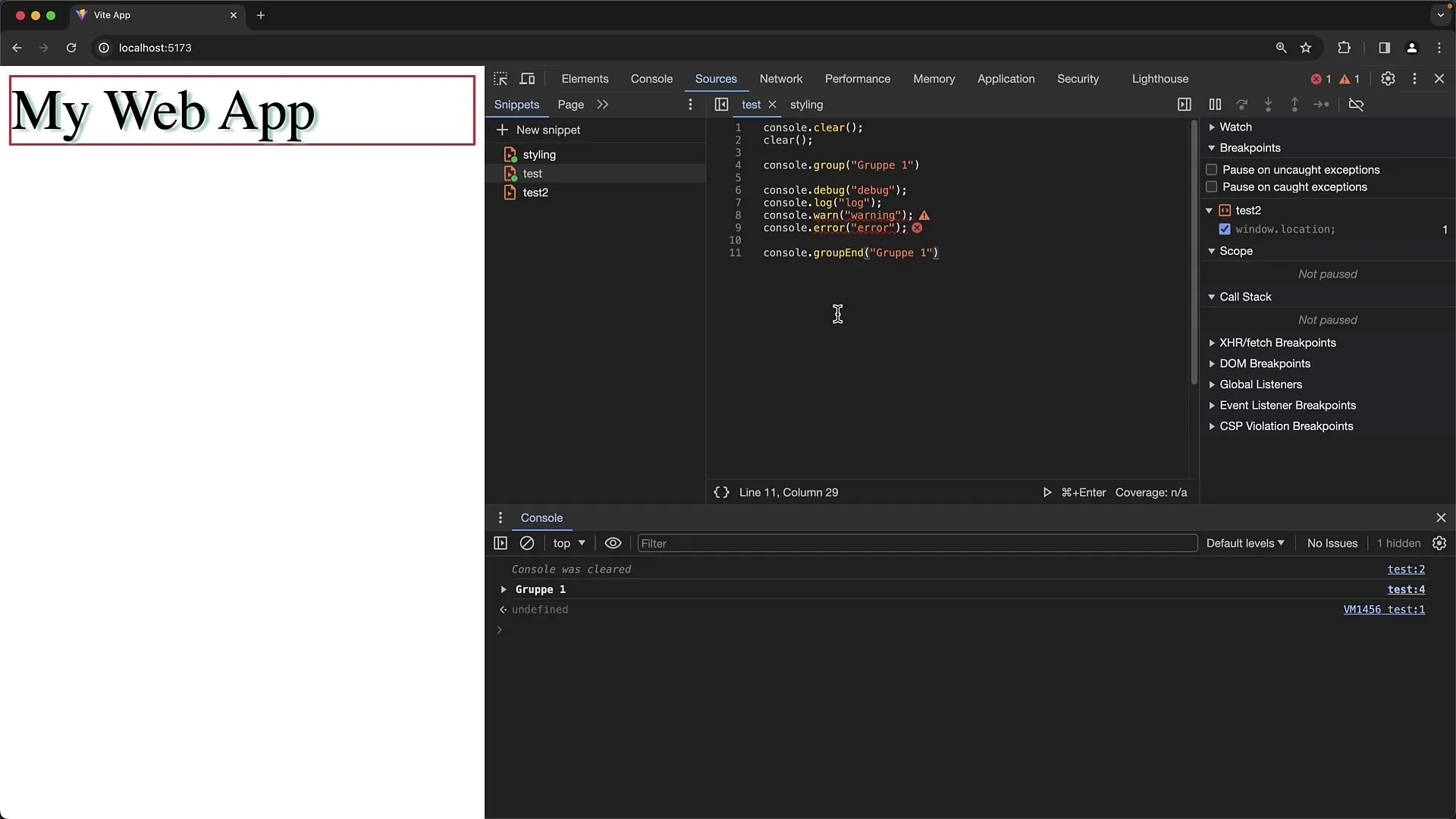
最初に、前の出力からコンソールをクリアして、クリーンな表示から始めることが重要です。これは .clear() メソッドを呼び出すか、window の clear 関数を使用することで実現できます。

この方法により、コンソールの全体内容が削除され、空の状態からテストを開始します。また、同じ効果を得るために、コンソール内の「コンソールをクリア」ボタンを直接使用することも可能ですが、「コンソールがクリアされました」という通知は表示されません。
コンソールでのグループ化
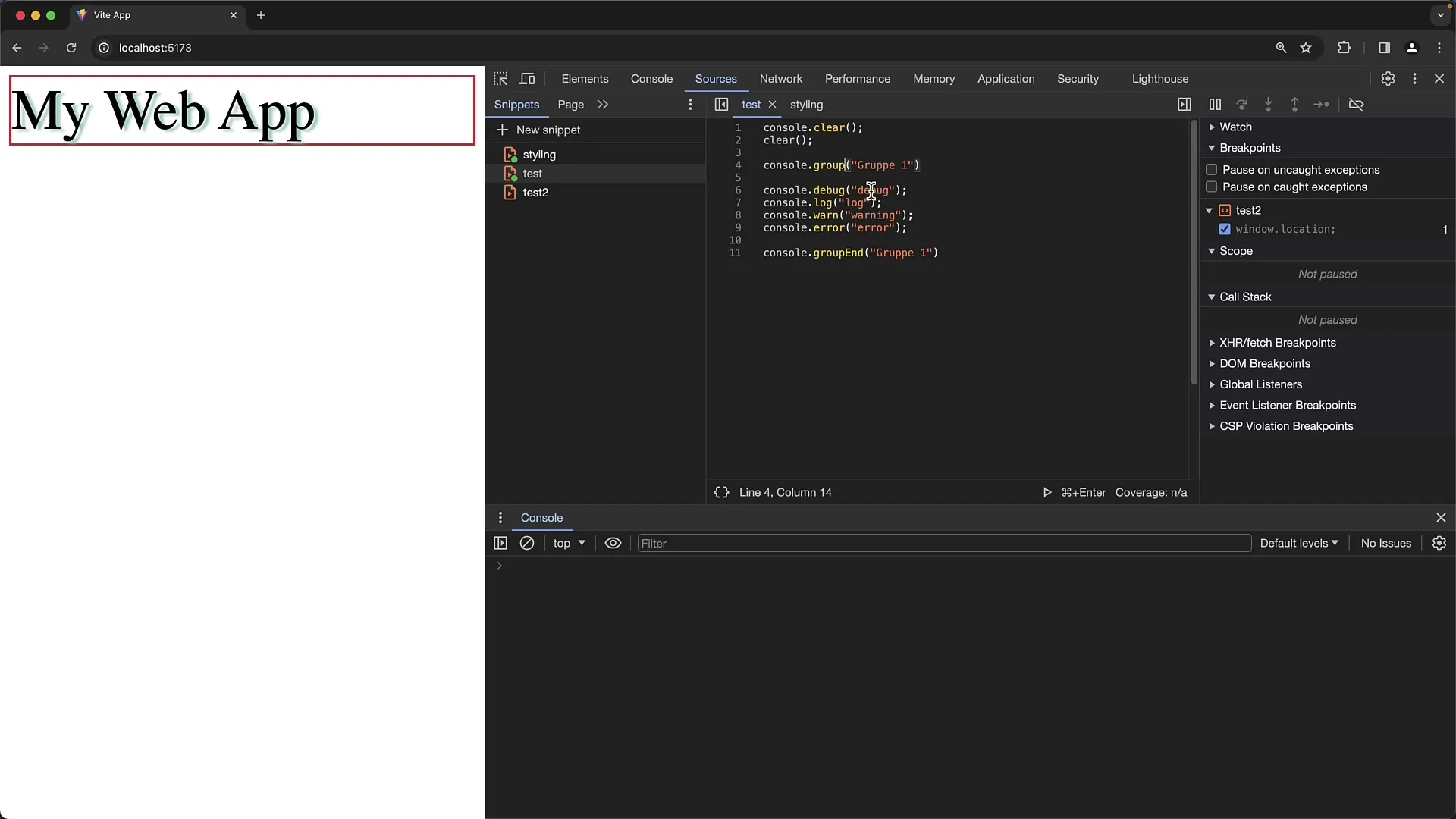
次に便利な機能は、console.group() メソッドを使用してグループを作成することです。この機能を使用すると、グループ化された形式で出力を表示し、必要に応じて展開および折りたたむことができます。

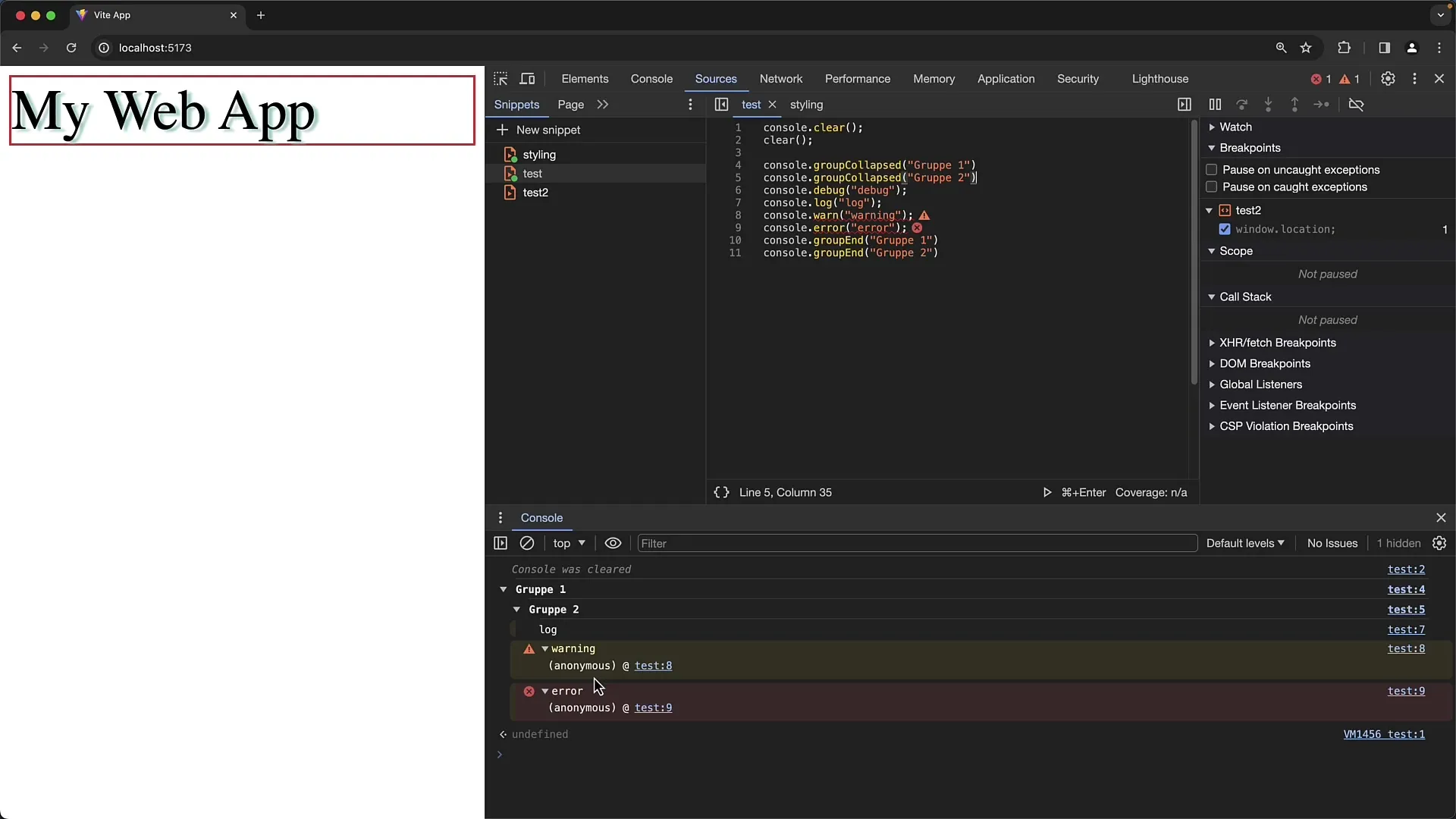
グループの内容をデフォルトで折りたたんで表示したい場合は、console.groupCollapsed() を使用します。その後、console.groupEnd() を使用してグループを閉じることで、見やすさが向上します。
ネストされたグループを作成することで、より複雑な構造を実現できます。つまり、グループ内でさらにグループを作成して、より正確な階層構造を作成できます。
ログ出力とそのレベル
さらに重要な点は、ログレベルの管理です。Chromeは、console.log()、console.warn()、console.error()、console.debug() など、さまざまなメソッドを提供して、ログメッセージを出力します。

これらのメソッドは、それぞれ特定の視覚表示を持っており、ユーザーがさまざまな種類のメッセージを素早く区別できるように支援します。たとえば、エラーは赤い背景で表示され、警告は黄色で強調されます。
特定のログレベルは、コンソールのフィルタ設定で非表示になっている可能性があることに注意してください。すべてのログ出力を表示するには、フィルタリストで対応するチェックボックスを設定してください。
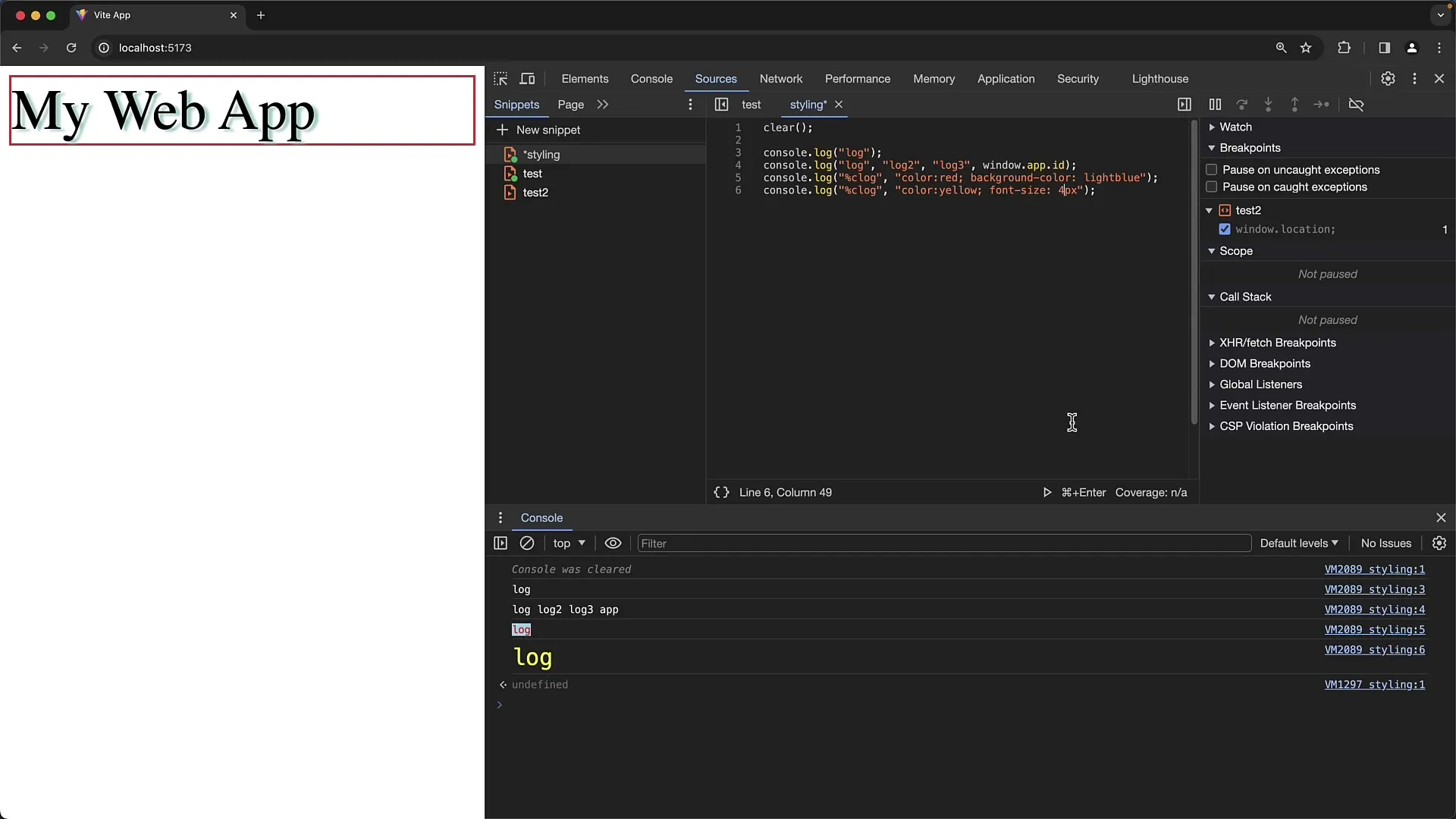
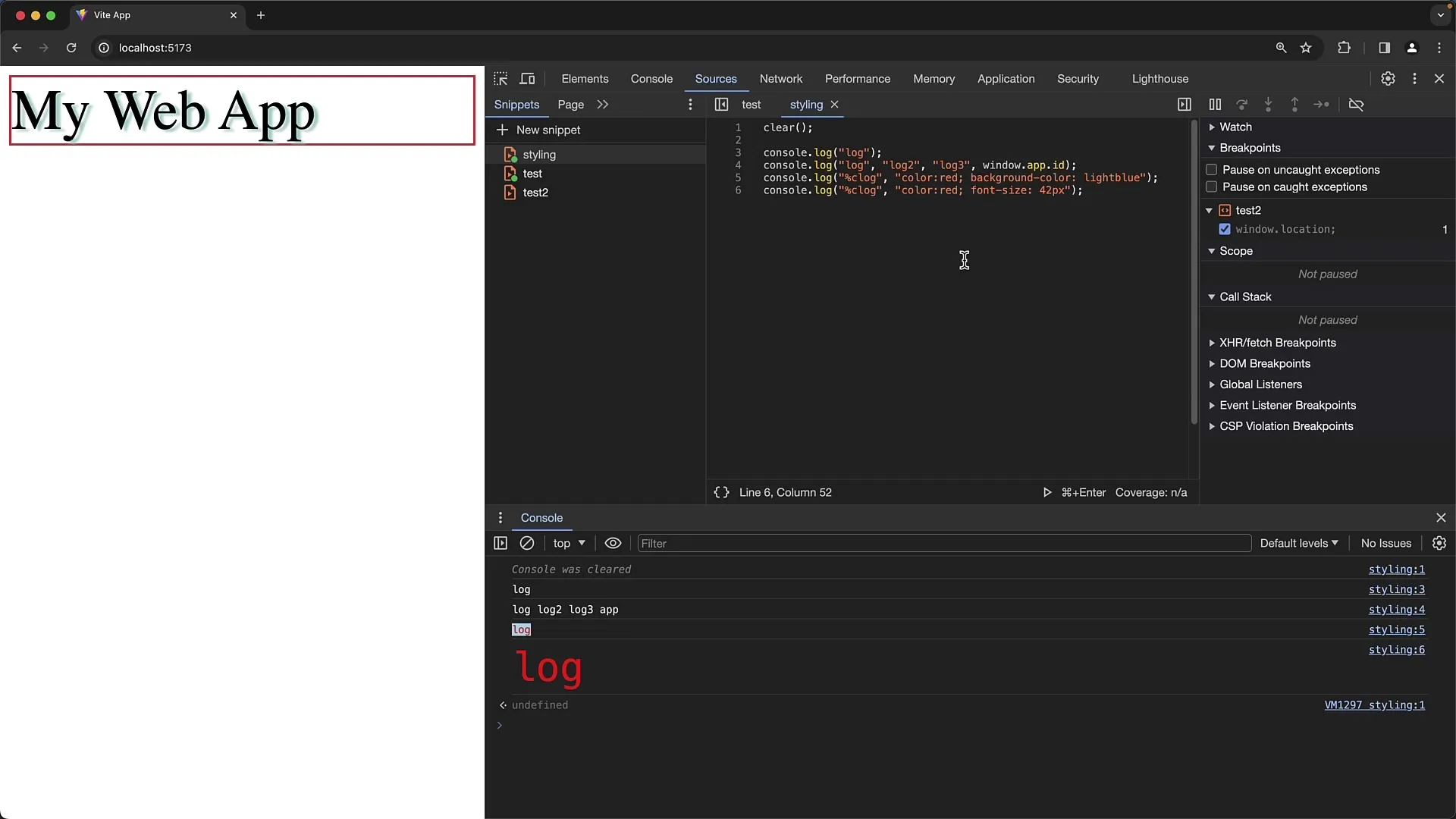
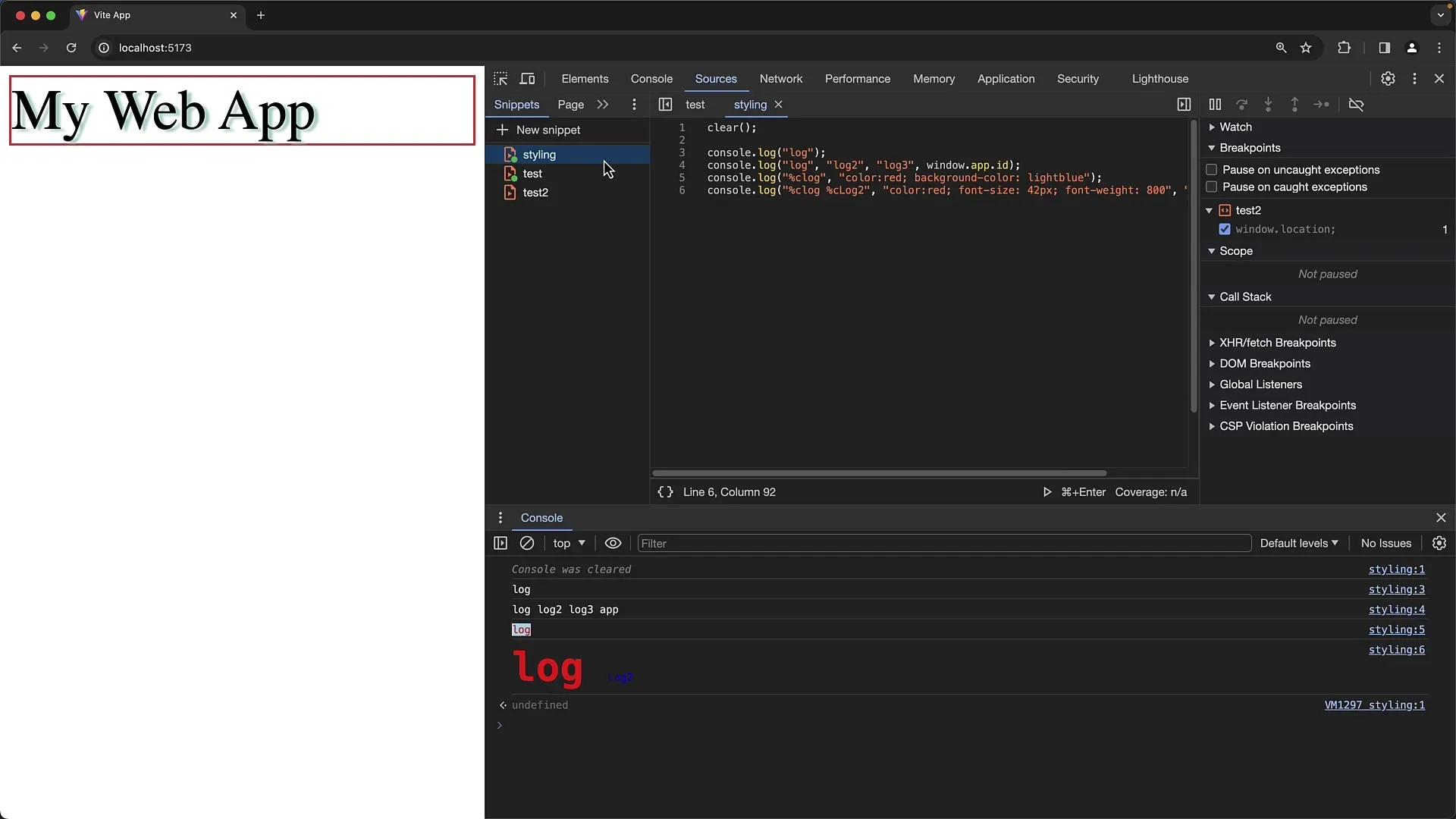
ログ出力のスタイリング
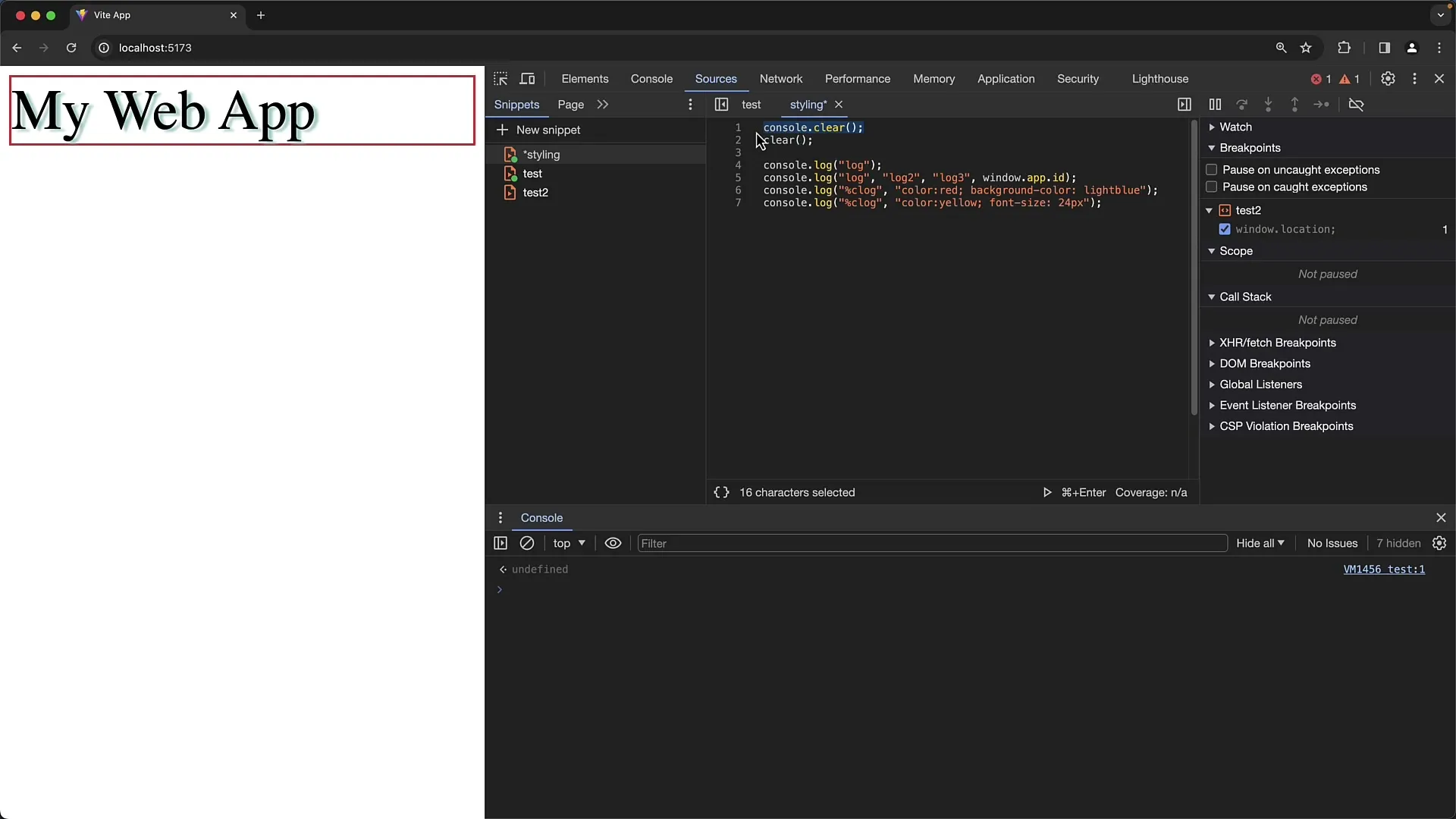
ログメッセージにはCSSライクな構文を使用してスタイリングを適用することもできます。たとえば、ログメッセージの前に %c を付けて、スタイルルールを続けることができます。

たとえば、文字の色や背景を調整したり、文字のサイズを変更したりして、重要な出力を強調することができます。

この機能の興味深い応用例は、ユーザーに入力に注意するよう警告するメッセージを作成することです。

スタイリングは、情報を視覚的に強調する強力な手段です。必要な結果を得るためにさまざまなCSSプロパティを試し、ログ出力が魅力的でかつ有益であることを確認してください。
グループとスタイリングの組み合わせ
さらに革新的なアプローチは、出力のグループ化とスタイリングを組み合わせて感情的な引力を持たせることです。たとえば、グループを作成し、そのグループの見出しをスタイリングすることで、各セクションの明確なイメージを作成できます。

これらの方法を活用して、複雑なログをわかりやすく直感的に読めるようにしてください。過度な複雑さに陥ることなく。
要約
このガイドでは、Google Chromeでコンソール出力をカスタマイズして、読みやすさと使いやすさを向上させる方法を学びました。グループ化およびスタイルの調整機能を使用すると、重要な情報を素早く把握し、明確に伝えるのに役立ちます。これらのツールを使用すると、ログ出力を管理し、開発プロセスを最適化できます。
よく寄せられる質問
console.group()とconsole.groupCollapsed()の違いは何ですか?console.group()はグループをデフォルトで展開するが、console.groupCollapsed()はデフォルトでグループを折りたたむ。
コンソール出力でCSSスタイリングを使う方法は?出力をスタイル付けするには、スタイルルールに続けて%cフォーマットを使用できます。
Chrome Developer Toolsで利用できるログレベルは何ですか?console.log()、console.info()、console.warn()、console.error()、console.debug() などのさまざまなログレベルがあります。
グループ内にグループを作成できますか?はい、階層的な構造をログ出力に作るため、グループ内にグループを作成できます。
すべてのログメッセージが表示されない理由は?時々、コンソールのフィルタ設定で特定のログレベルが非表示になっていることがあります。関連するチェックボックスがオンになっていることを確認してください。


