このTutorialでは、Google Chromeのネットワークツールを効果的に活用して、ネットワークリクエストとレスポンスを分析する方法を示します。ネットワーク分析は、ウェブページの読み込み時間を理解し、データ転送の問題を特定し、アプリケーションのパフォーマンスを向上させるのに役立ちます。ウェブページの動作を理解し最適化したい開発者にとって特に有用です。
主な洞察
- リクエストを分析するためにキャッシュを無効にします。
- クライアントとサーバー間のやり取りを理解するためにリクエストとレスポンスのヘッダー情報を利用します。
- ウォーターフォールダイアグラムでリクエストの時間的順序を監視します。
- 早く情報を見つけるためにリクエストをフィルターおよびソートします。
- エラーのトラブルシューティングやWebSocketを通じた通信のモニタリングにコンソールを使用します。
ステップバイステップガイド
まず、Chromeの開発者ツールを開きます。「検証」を選択するか、F12(Windows)またはCommand + Option + I(Mac)を押します。
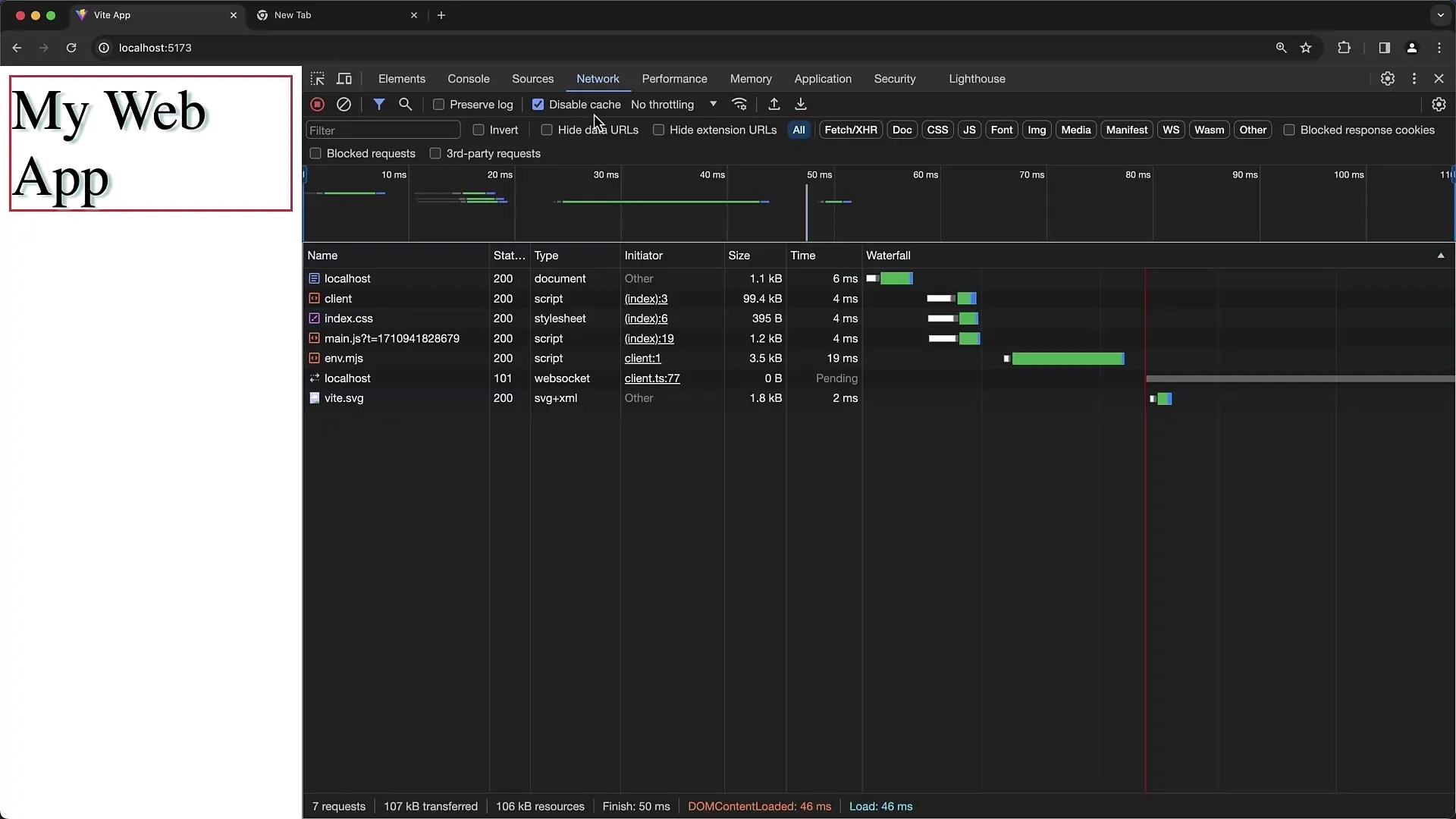
ネットワークタブで「キャッシュの無効化」ボックスをチェックします。これによりブラウザキャッシュが無視され、ブラウザはすべてのファイルをサーバーから再読み込みします。これにより、最新のファイルを取得しやすくなり、分析が容易になります。

ページをリロードします。F5を押すか、「Ctrl + R」(Windows)または「Command + R」(Mac)を使用します。リロード後、ページが行ったリクエストのリストが表示されます。
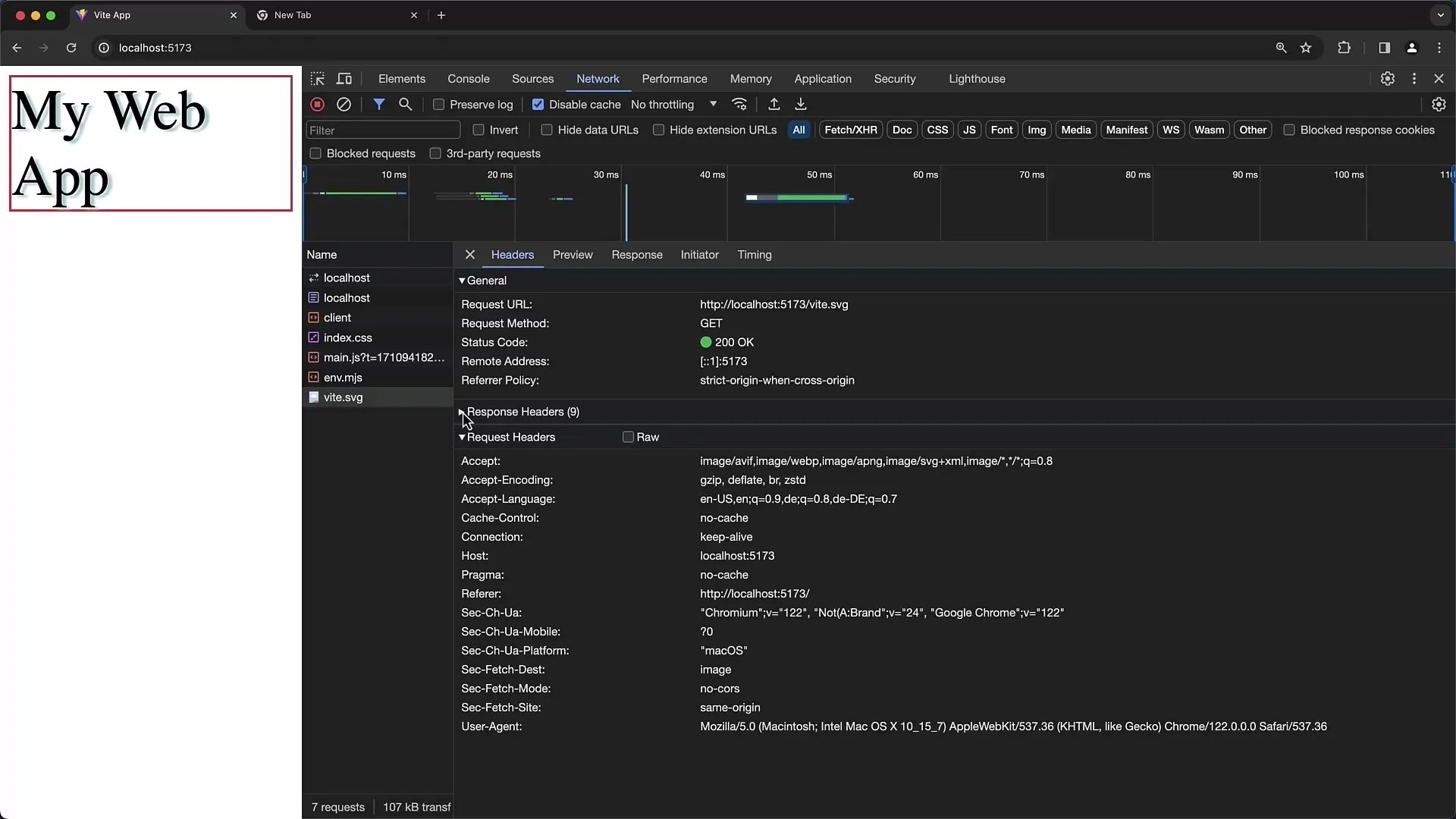
リストのエントリをクリックすることで詳細を見ることができます。リクエストヘッダーは送信されたデータに関する情報を含むため、特に重要です。生形式(RAW)とフォーマットされたビューの切り替えが可能です。

レスポンスヘッダーも同様です。サーバーがリクエストを処理した後、応答を送信します。通信の手順を理解するためにヘッダー情報を確認することができます。

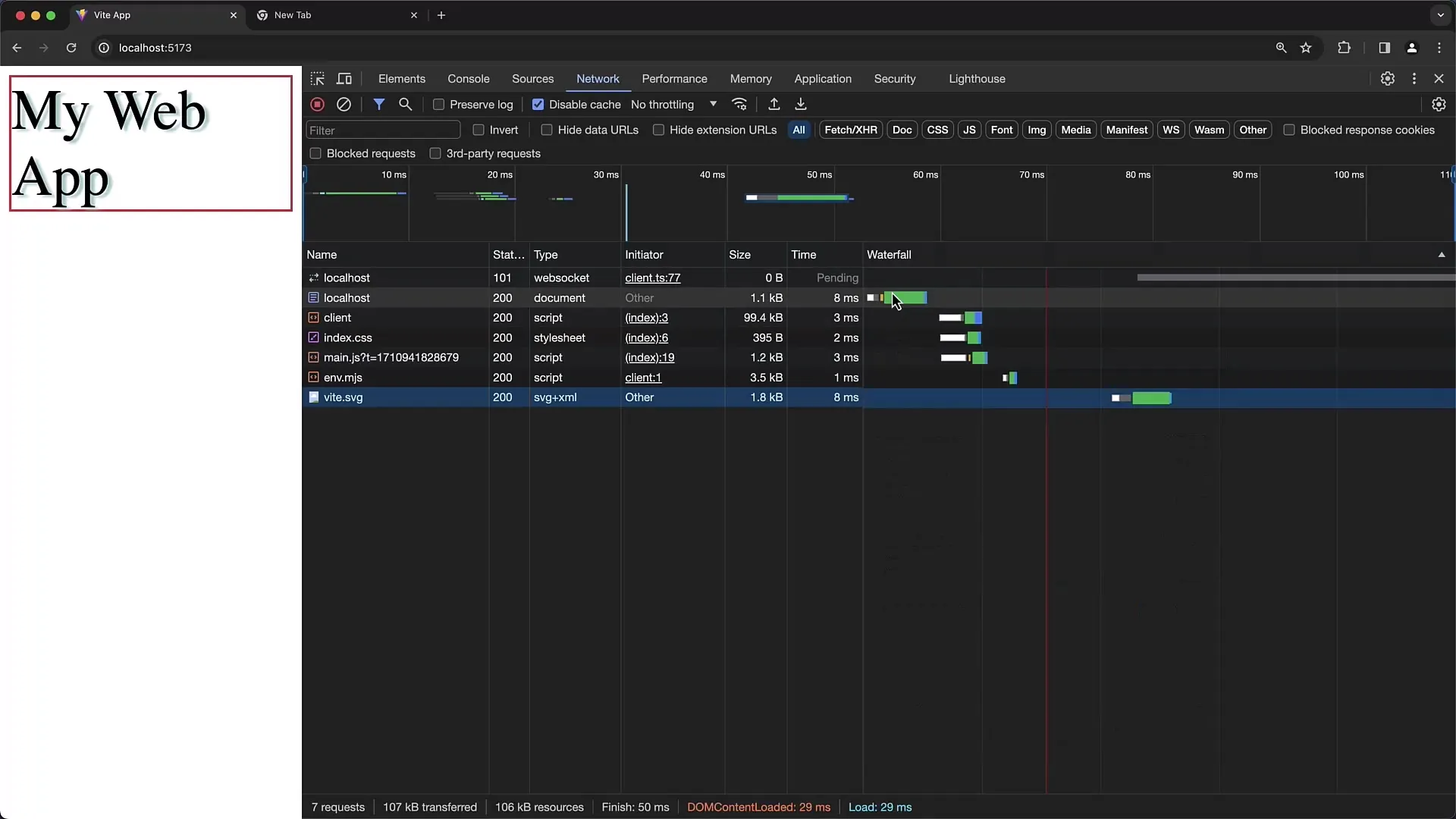
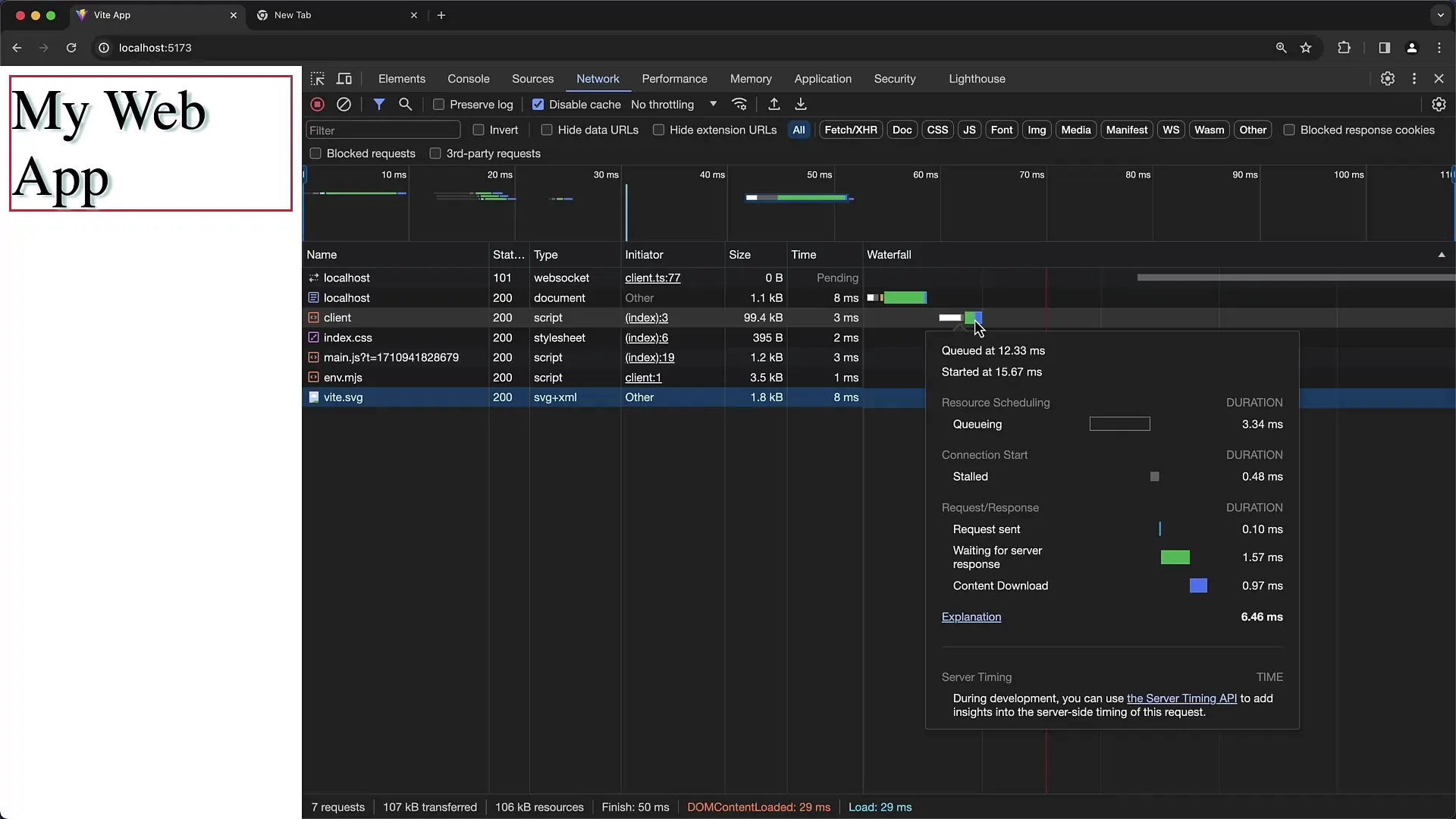
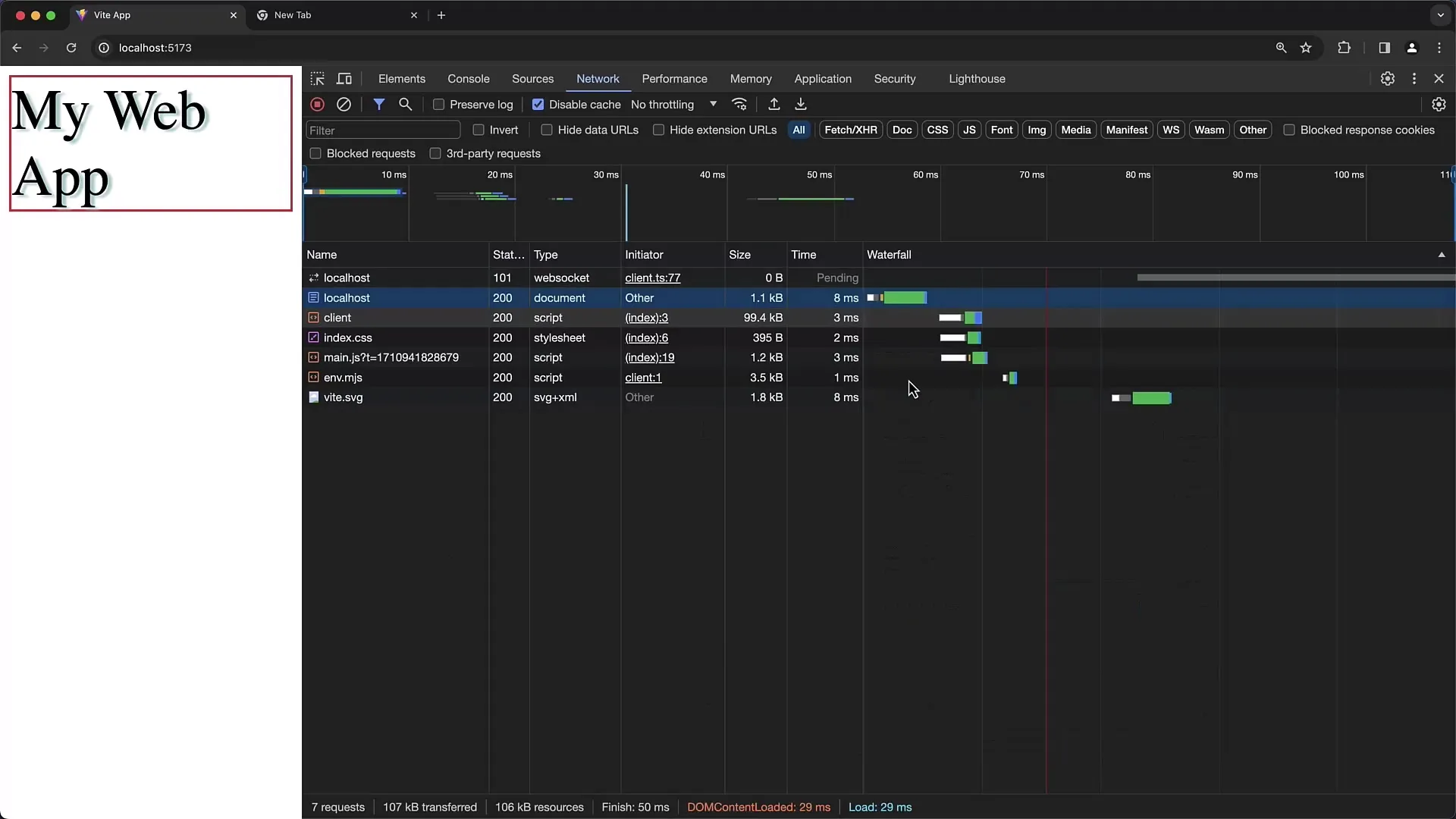
ウォーターフォールダイアグラムは、リクエストの期間や順序を確認するための重要なツールです。バーはリクエストが開始された時点と完了した時点を示しています。「Waterfall」列をクリックして時系列を視覚的に表示できます。

読み込み時間を分析する際、各リクエストにかかった時間を把握することが役立ちます。インデックスHTMLファイルの読み込み時間は外部スクリプトやCSSファイルの読み込み時間よりもはるかに速い場合があります。これをウォーターフォールビューで認識できます。

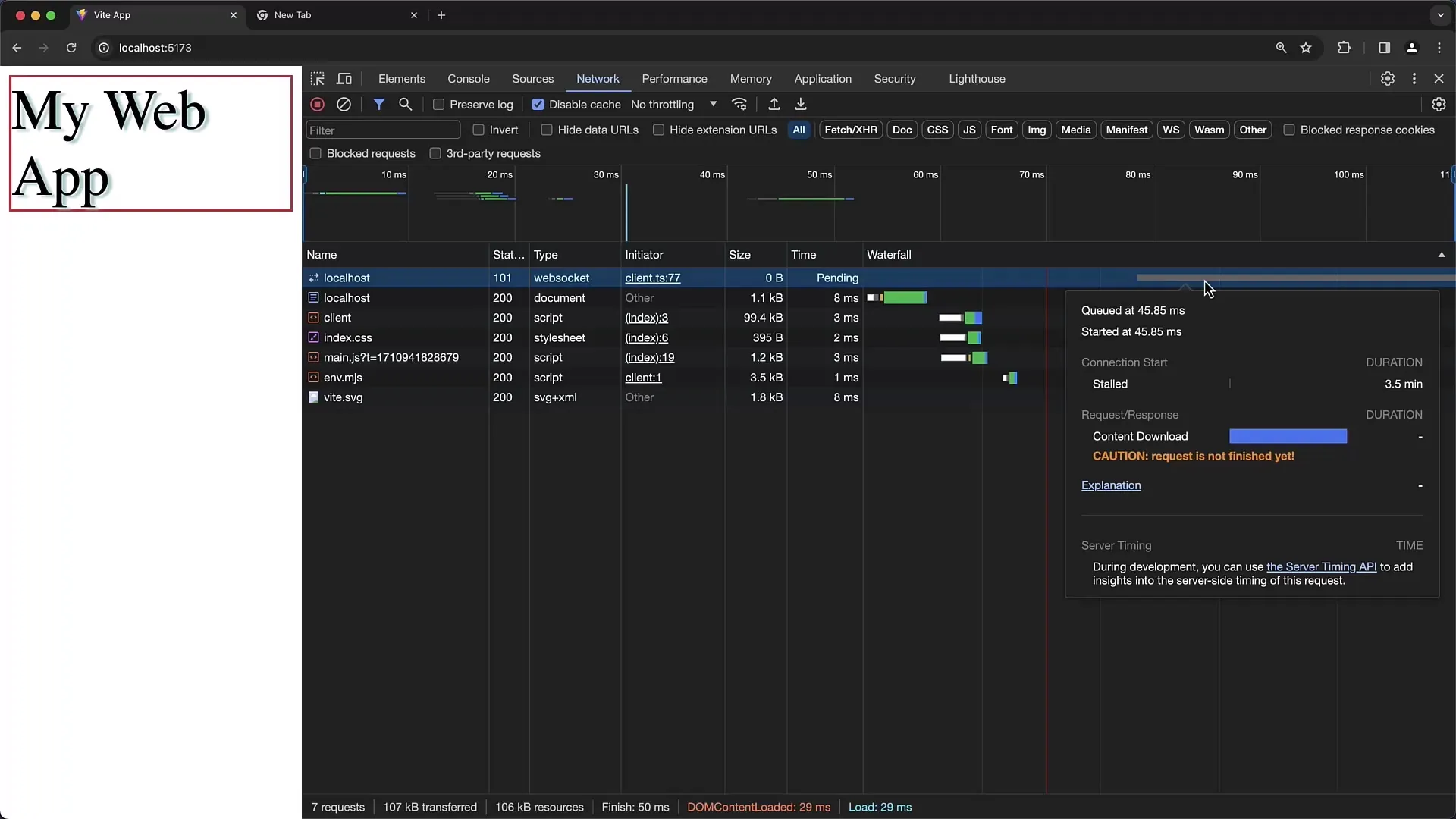
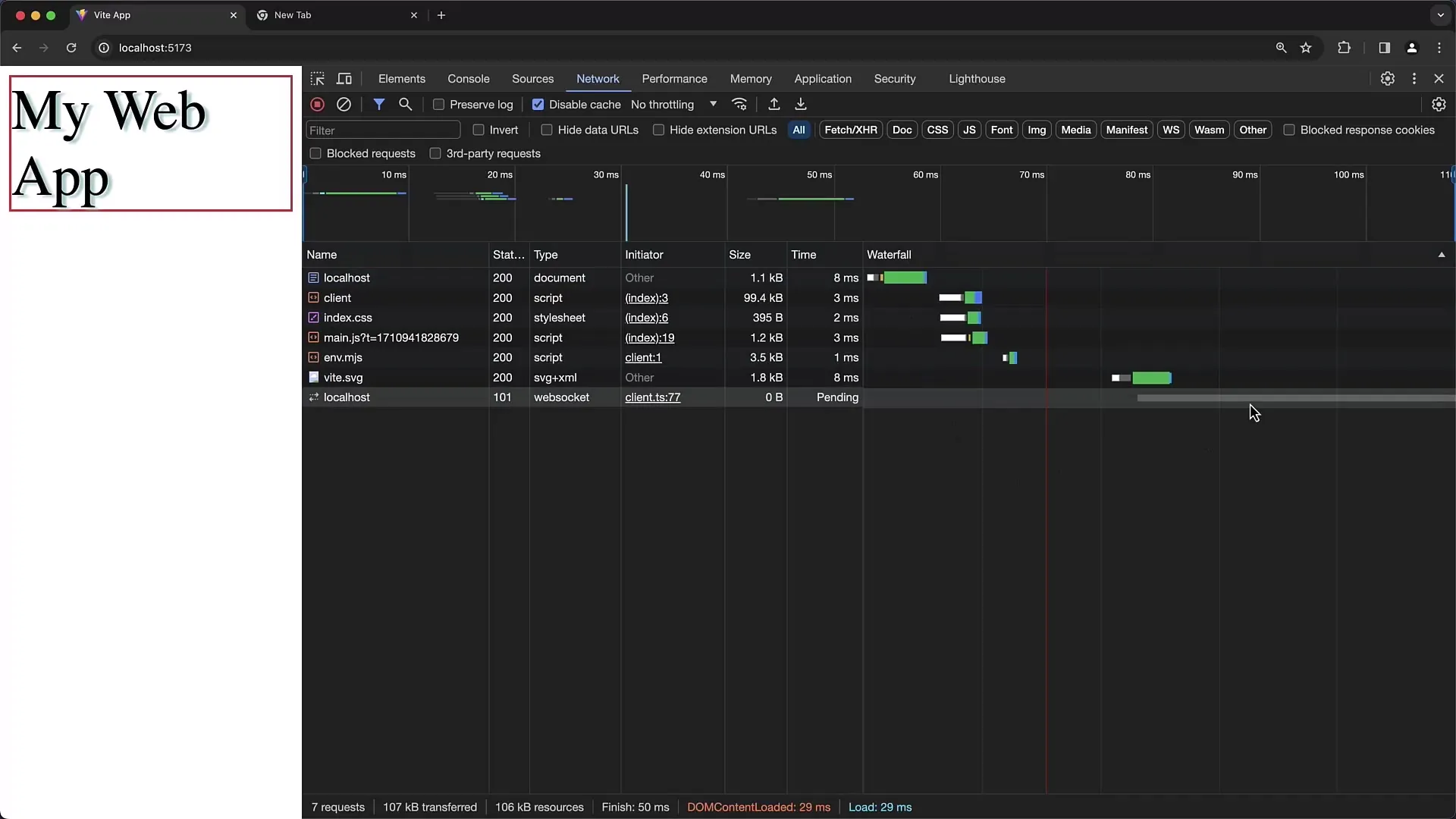
WebSocket接続も重要です。これらはしばしば開かれたままであり、ウォーターフォールダイアグラムには完了として表示されないことがあります。WebSocketはリアルタイム通信に使用されるため、通常の読み込みや終了とは異なることを理解することが重要です。

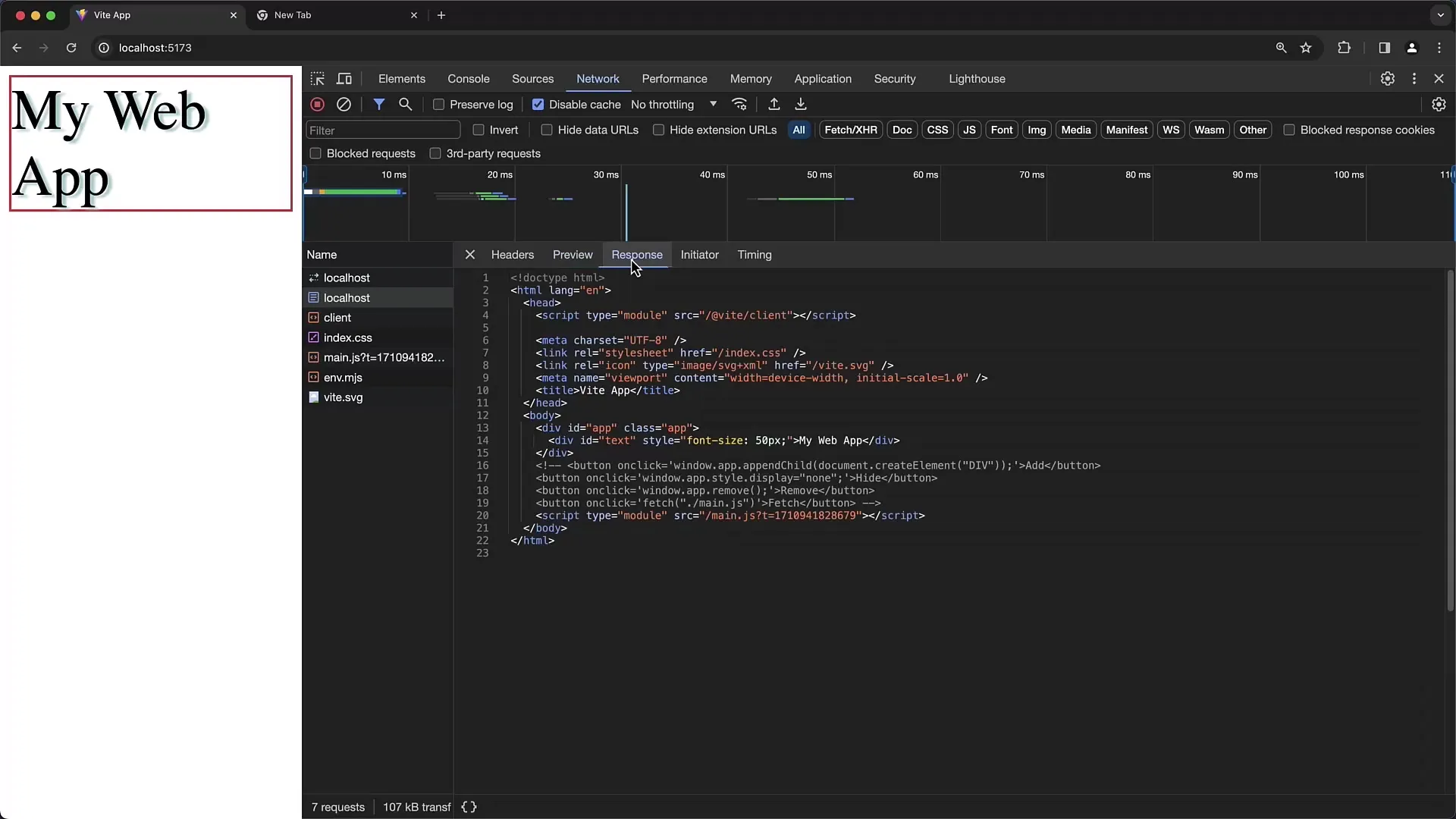
リクエストをクリックすると、応答のプレビューも表示されます。HTMLリクエストの場合、サーバーから返されるHTMLプレビューを確認できます。サーバーから返されるHTMLコンテンツを分析したい場合に特に役立ちます。

「起点」タブでは、リクエストをトリガーしたスクリプトやファイルを確認できます。これにより、ウェブサイト全体の構造や要素間の相互作用を理解できます。

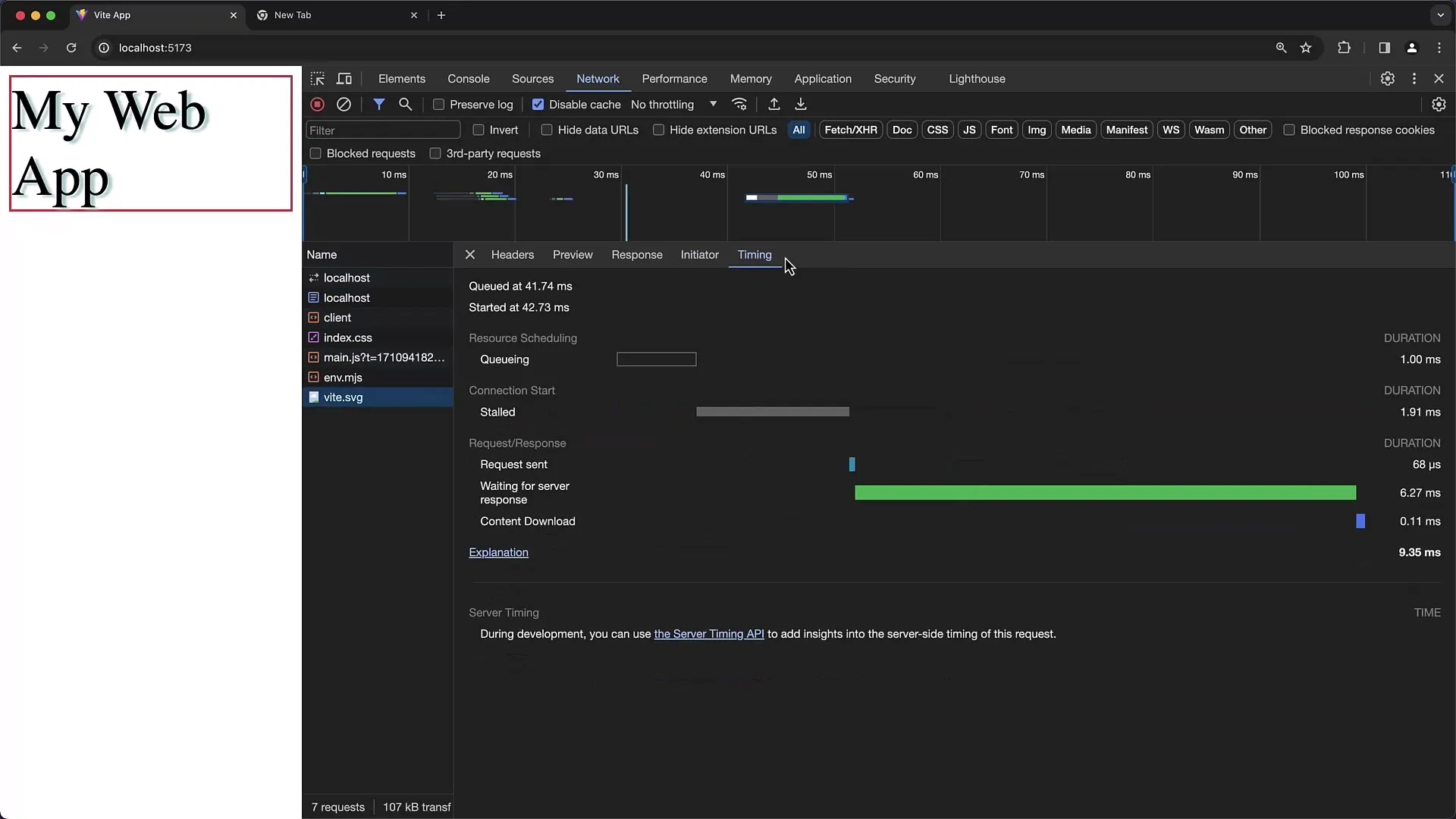
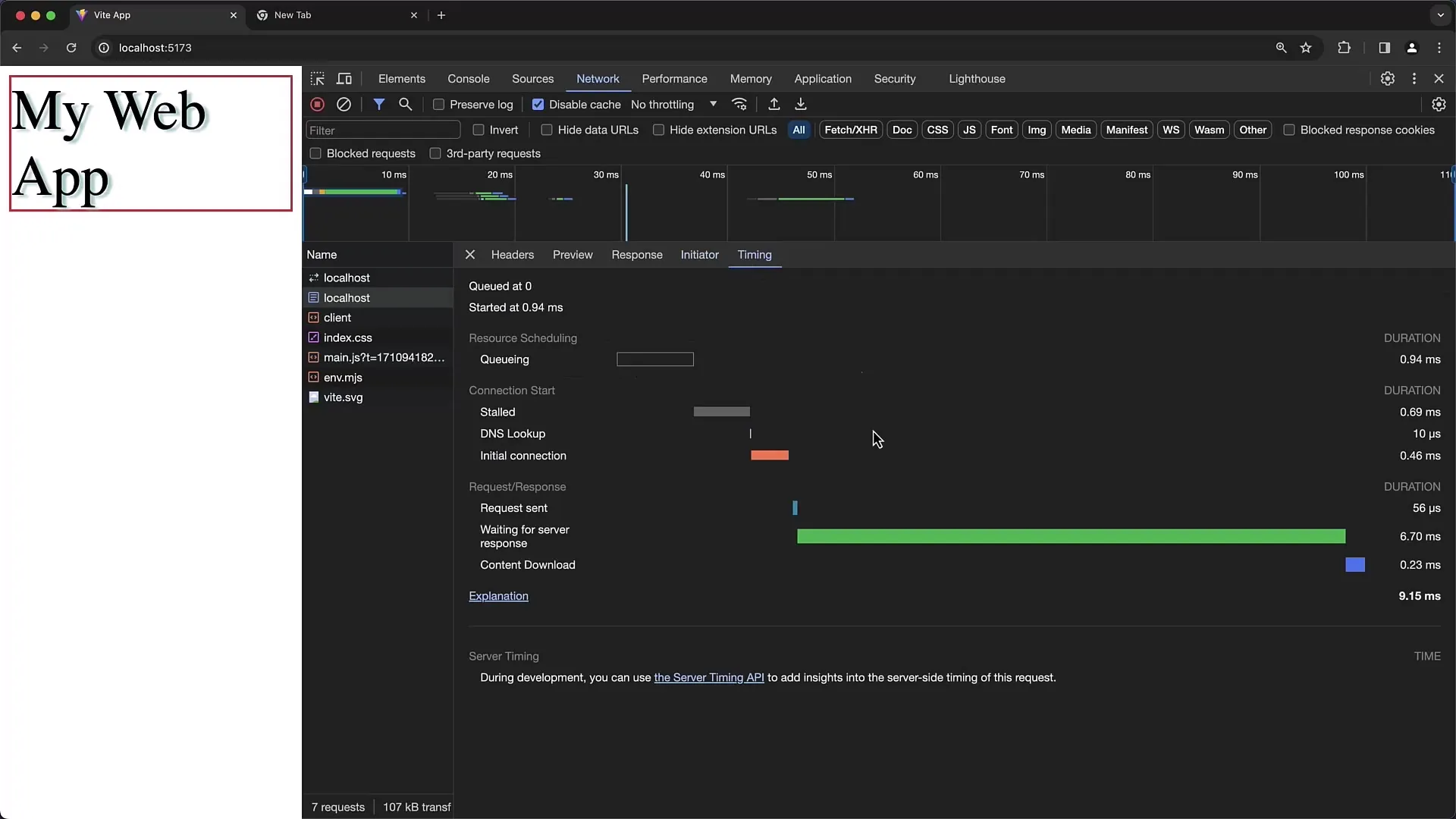
タイミングも重要な要素です。期待よりも長くかかったリクエストを分析することができます。読み込み時間の分析はネットワークのボトルネックを特定するために重要です。ここでウォーターフォールダイアグラムが特に役立ちます。

複数のリクエストを生成するページに取り組んでいる場合、リクエストの並べ替えをカスタマイズして整理しやすくすることができます。 例えば、作成日時、名前、またはサイズでリクエストを並べ替えることができます。

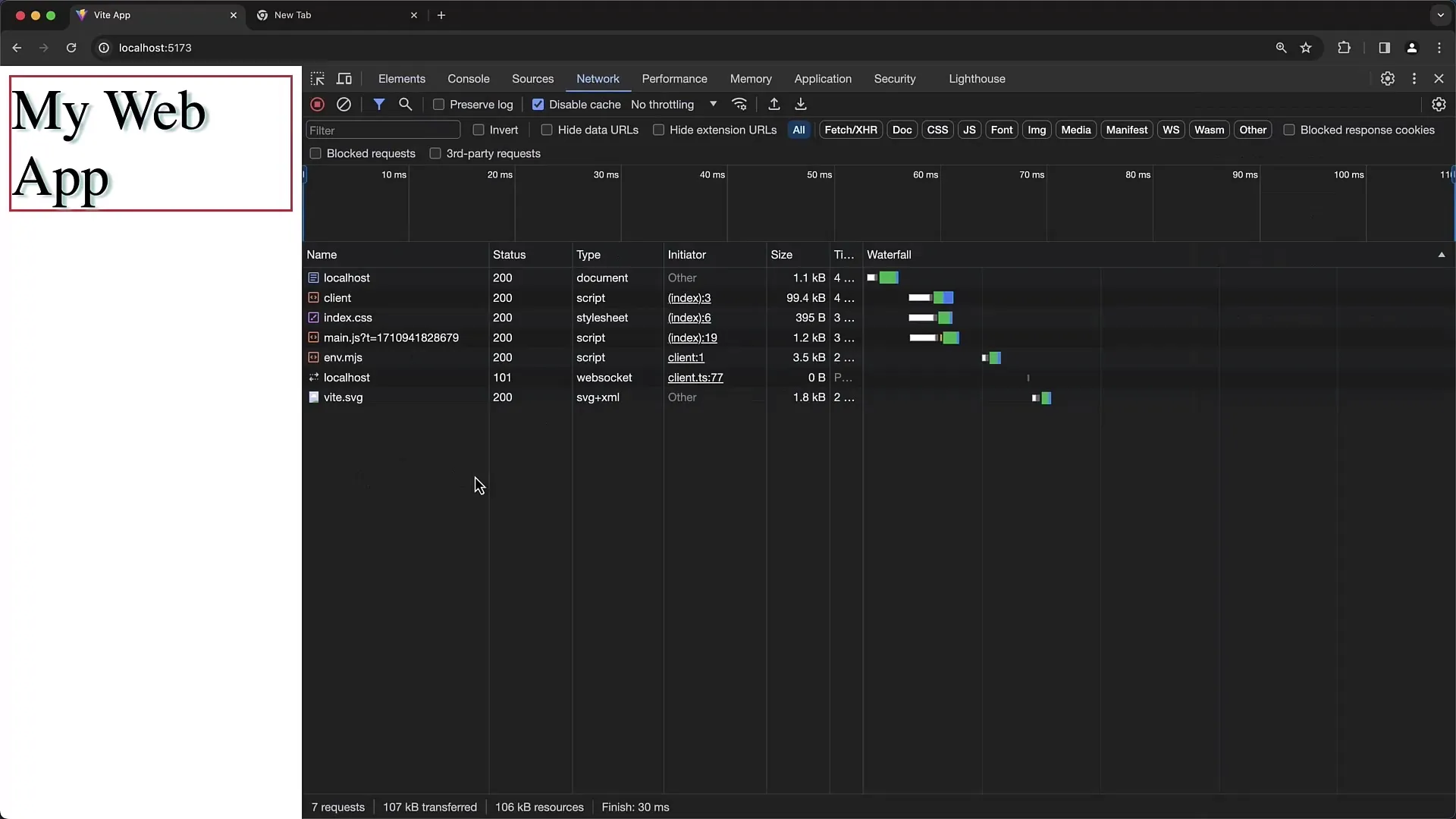
特定のリクエストを素早く見つけるためにフィルターフィールドを使用します。 CSSやJavaScriptなどの特定の用語やタイプで検索して、重要な情報を把握できます。
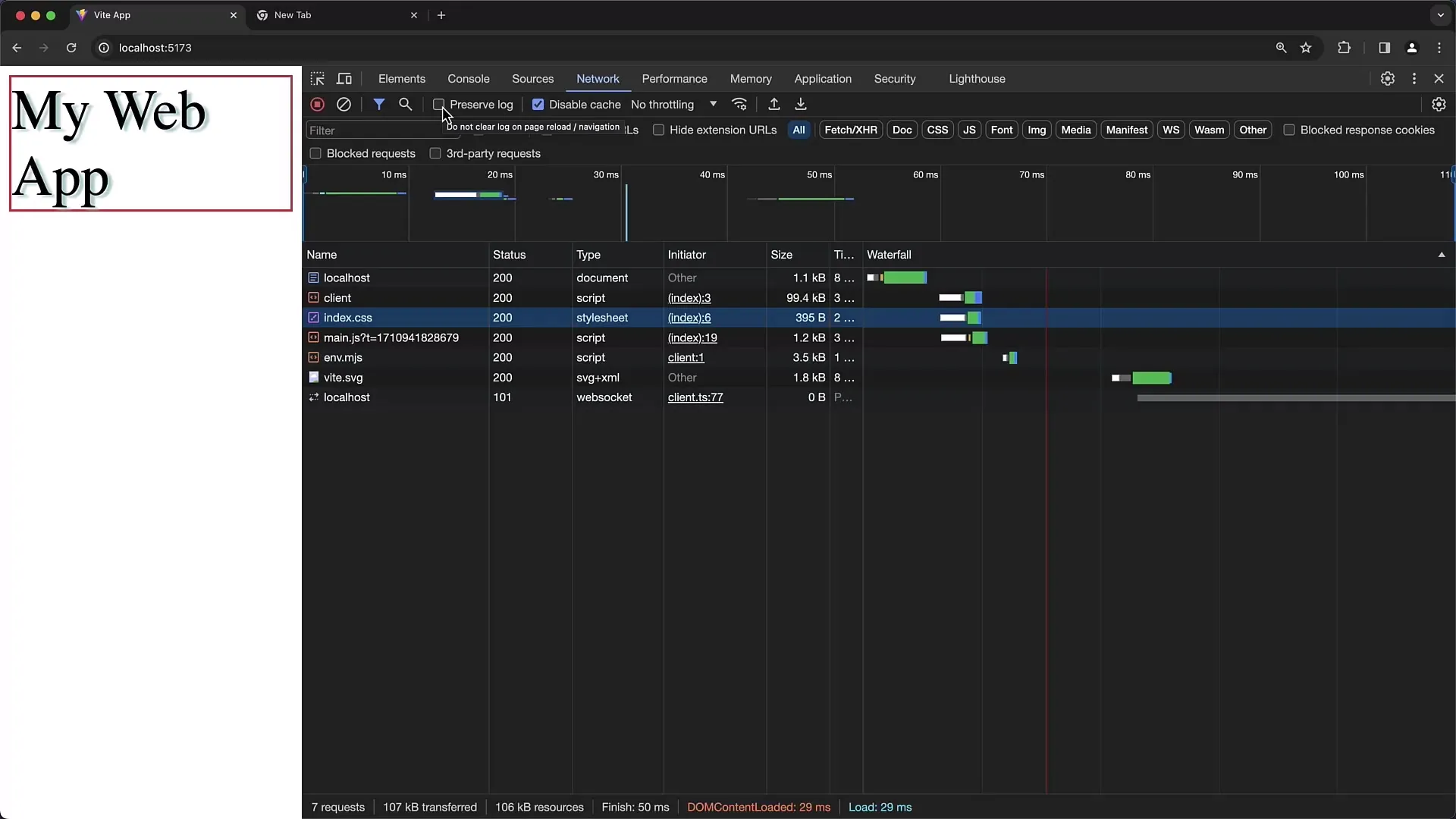
「ログを保持」チェックボックスを使用すると、ページ間を移動してもすべてのリクエストが記録されるようになります。 この機能を使用しないと、ページ間の移動時にリストがリセットされます。

DevToolsを閉じてページを再読み込みすると、DevToolsを再度開くまで新しいリクエストは記録されません。 そのため、完全なデータを取得するためには事前にDeveloper Toolsを起動することが重要です。

章ごとにChromeのネットワークツールの機能について一通りご理解いただきました。 これらのスキルは、クライアントとサーバー間のネットワークコミュニケーションを深く理解するために必須です。
サマリー
このチュートリアルでは、Chromeの開発ツールを使用してネットワークリクエストの分析方法を学びました。 リアルタイムでデータをモニターし、問題を特定し、ウェブサイトのパフォーマンスを向上させることができます。 ネットワークタブは、ブラウザとサーバー間の相互作用に貴重な洞察を提供し、最適化とトラブルシューティングに不可欠です。
よくある質問
ネットワークタブでキャッシュを無効にする方法は?Chrome Developer Toolsのネットワークタブで「キャッシュを無効にする」チェックボックスをオンにします。
個々のリクエストの読み込み時間をどのように見るのか?ウォーターフォールダイアグラムには、各リクエストの開始時間と終了時間が表示されます。
リクエストをフィルタリングする方法は?上部のネットワークタブ内のフィルターフィールドを使用して、特定のファイルを検索できます。
「ログを保持」オプションの目的は何ですか?ページ間を移動してもネットワークリクエストを保持します。
WebSocket接続を分析する方法は?ネットワークタブのWebSocketリクエストをクリックして、履歴とメッセージを表示します。


