ソフトウェア開発では、JavaScriptの使用時に、リソースの効率的な管理が重要です。パフォーマンスや安定性に影響を与える可能性があるメモリーリークがよくある問題です。このチュートリアルでは、 Chrome Developer Tools のメモリープロファイラーを使用して、アプリケーションのメモリ使用量を分析し、潜在的なメモリーリークを特定する方法を紹介します。
主な発見
- メモリータブを使って、アプリケーションのメモリ使用量を監視し、ヒープスナップショットを作成できます。
- ガーベジコレクションは、参照されていないメモリを解放する自動化プロセスです。
- ヒープスナップショットを使用して、メモリの現在の状態を分析し、どのオブジェクトが参照を保持しているかを特定できます。
- デタッチされたDOM要素は、正しく解放されないとメモリーリークの原因となる可能性があります。
ステップバイステップガイド
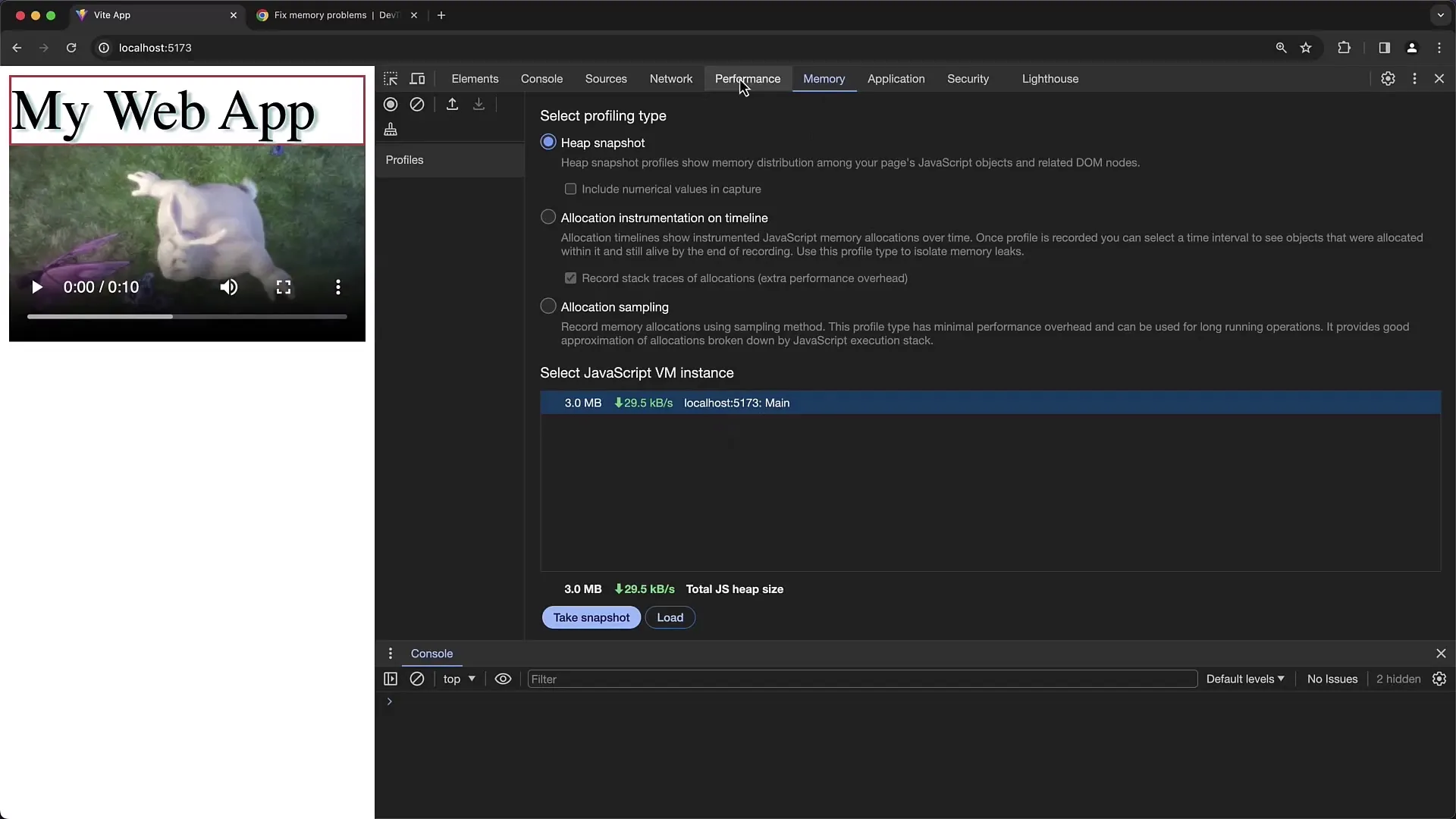
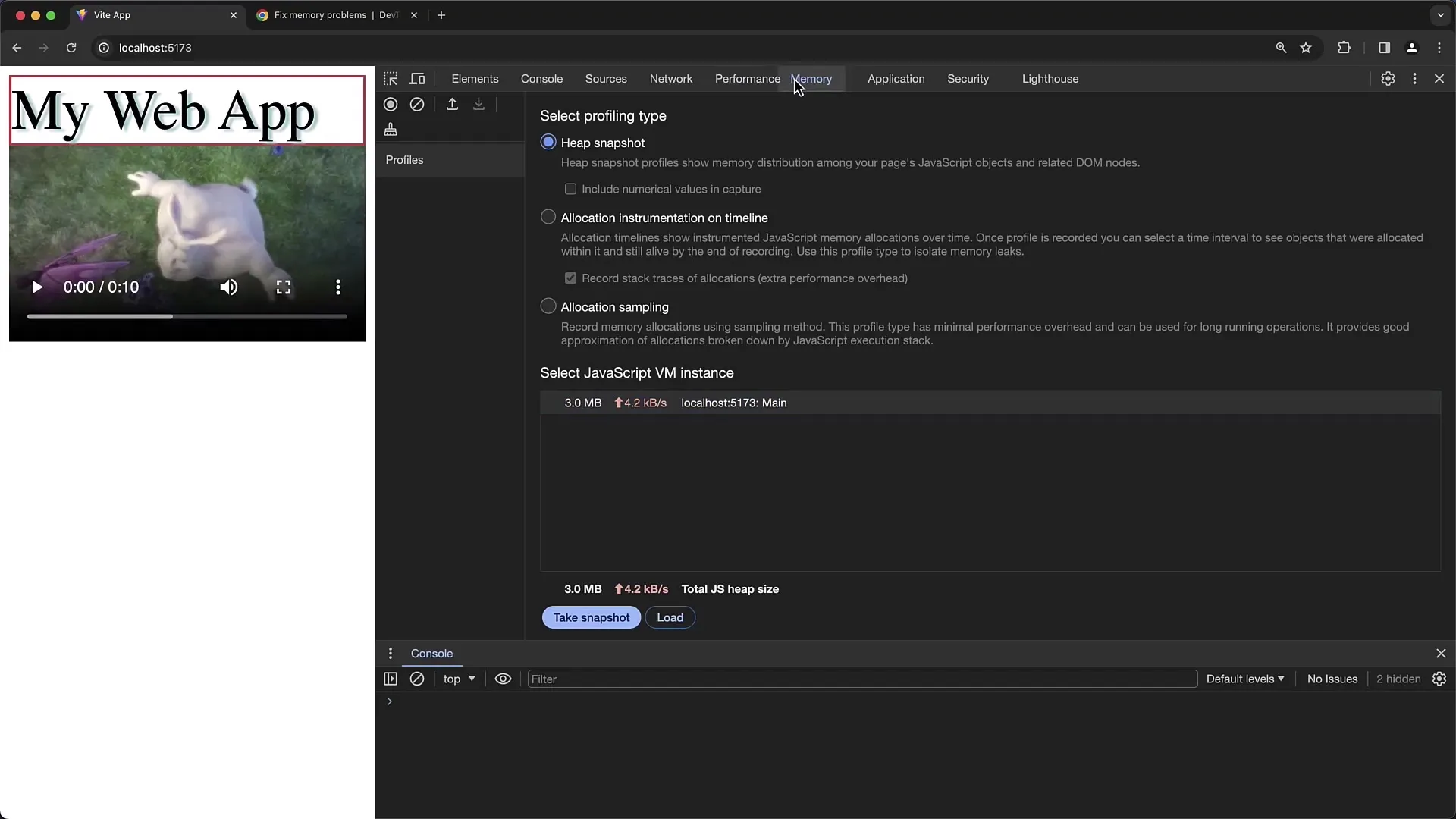
ステップ1:メモリータブへのアクセス
メモリープロファイラーを利用するには、右クリックして「検証」を選択するか、F12キーを押してChrome Developer Toolsを開き、次に「Memory」タブに移動します。

ステップ2:ヒープスナップショットの作成
メモリータブでヒープスナップショットを作成できます。「Take Snapshot」ボタンをクリックします。これにより、特定の時点でのアプリケーションのメモリ使用状況が概説されます。このスナップショットを使用して、現在のオブジェクトとその参照を調査できます。

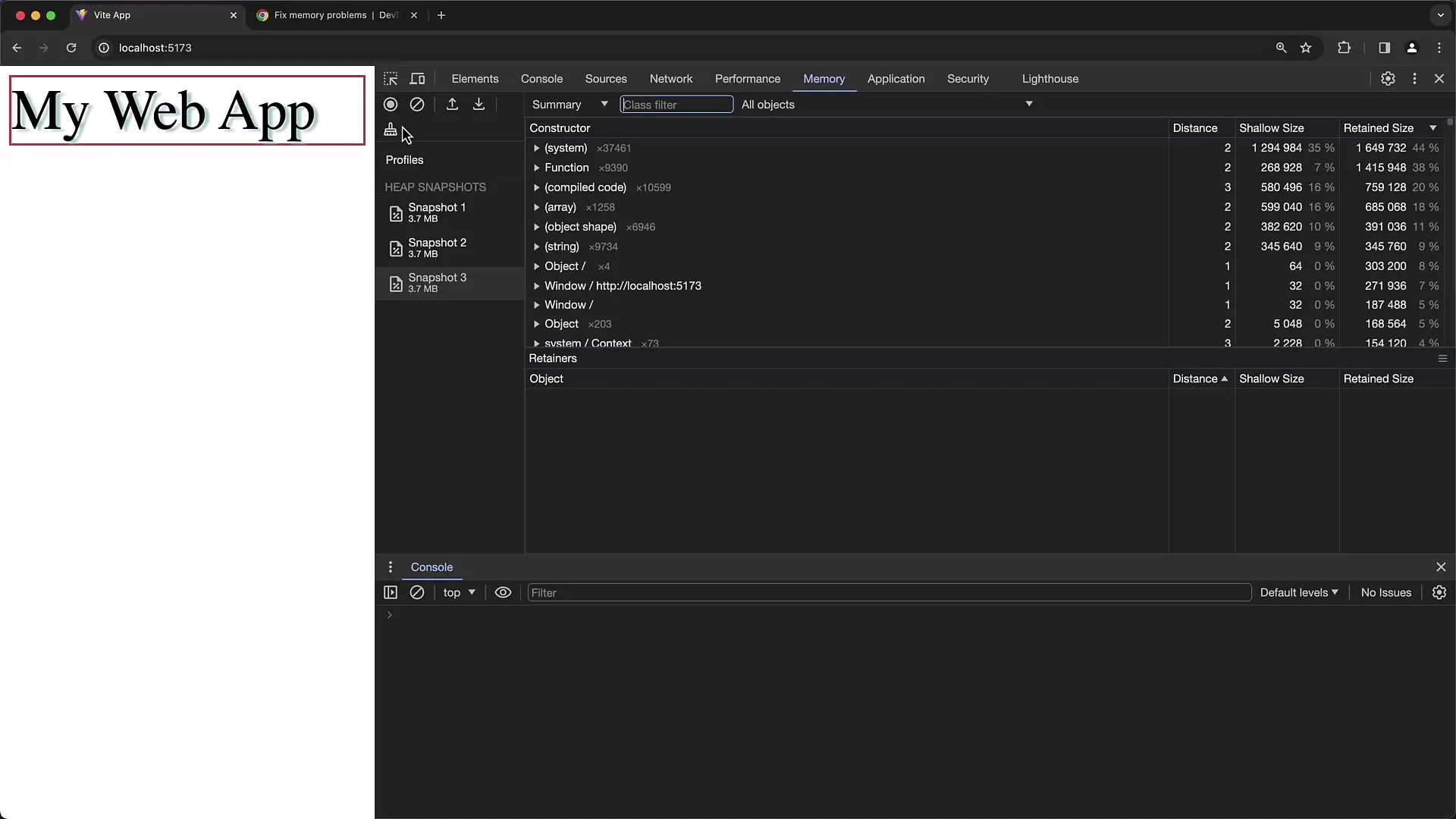
ステップ3:ヒープスナップショットの分析
スナップショットを作成した後は、メモリに保持されているオブジェクトを分析できます。オブジェクトのリストをスクロールして特定のオブジェクトをクリックし、参照に関する詳細情報を表示できます。この際、オブジェクトのサイズやリテーナー参照を見ることができ、現在のオブジェクトがガーベジコレクターによって削除されない理由を示します。
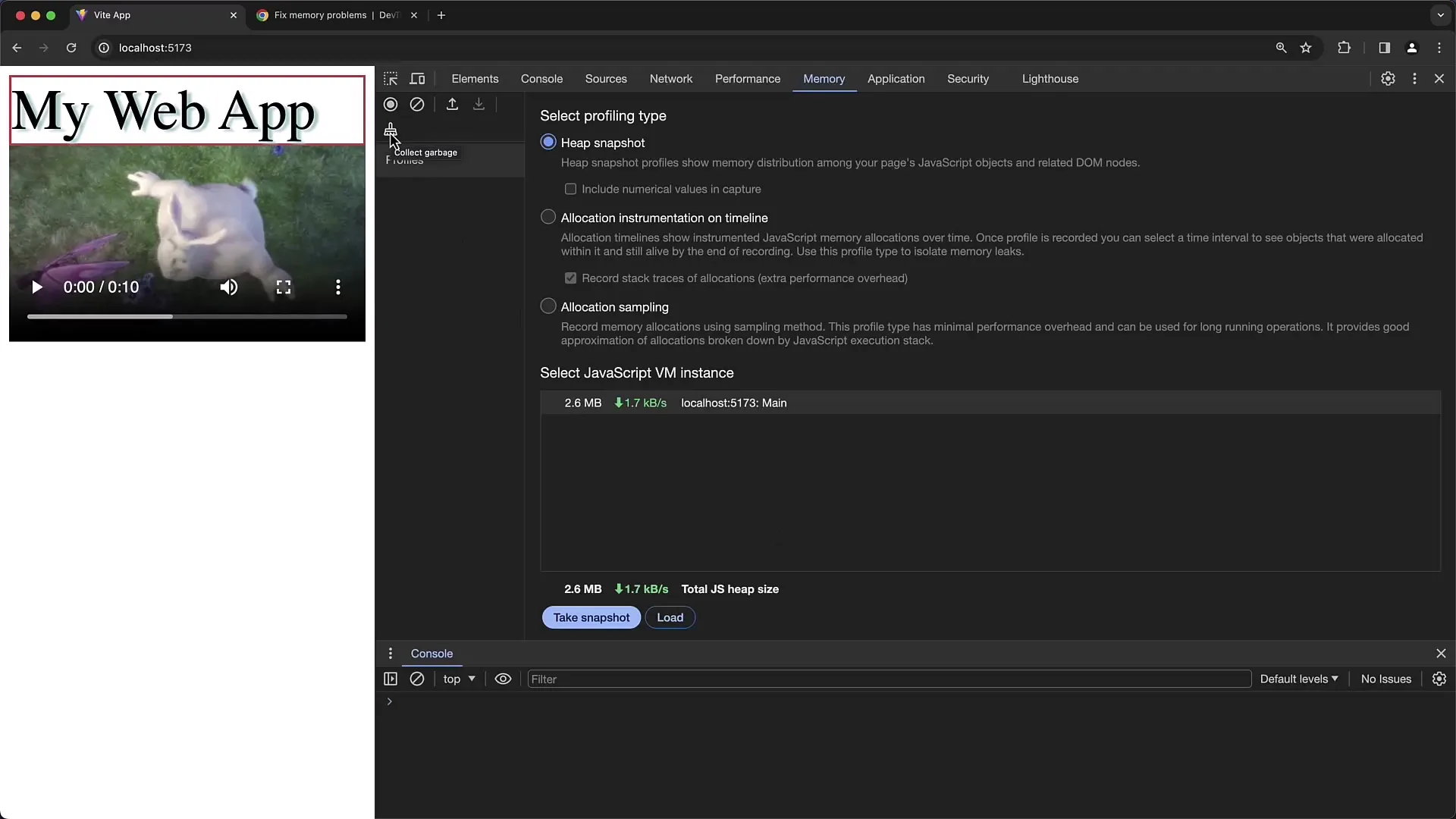
ステップ4:ガーベジコレクションの実行
安全に解放できるオブジェクトを確認するためには、ガーベジコレクションを手動で実行できます。「Collect Garbage」ボタンをクリックすると、メモリ使用量の減少や未使用のオブジェクトの削除が観察できます。

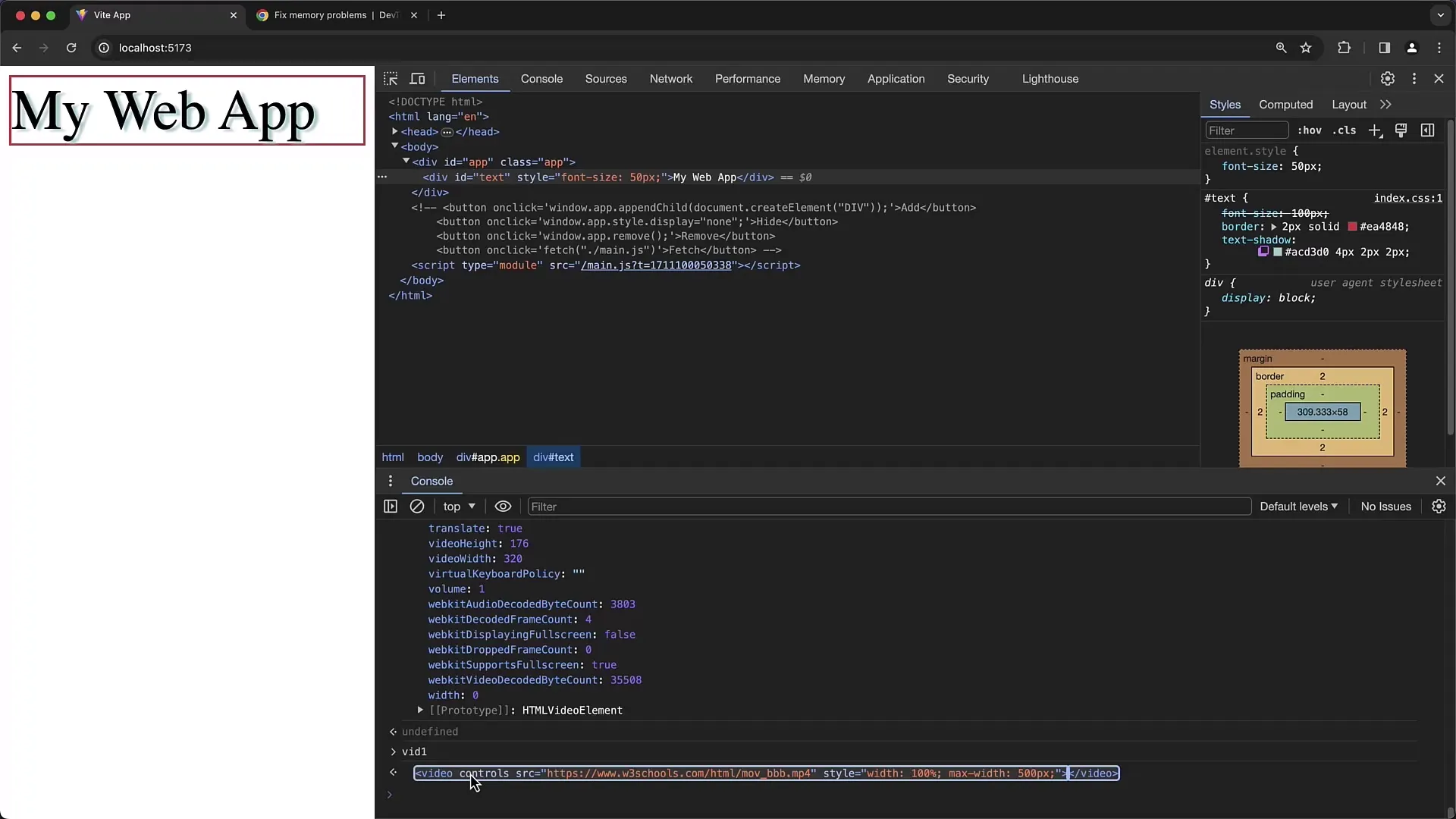
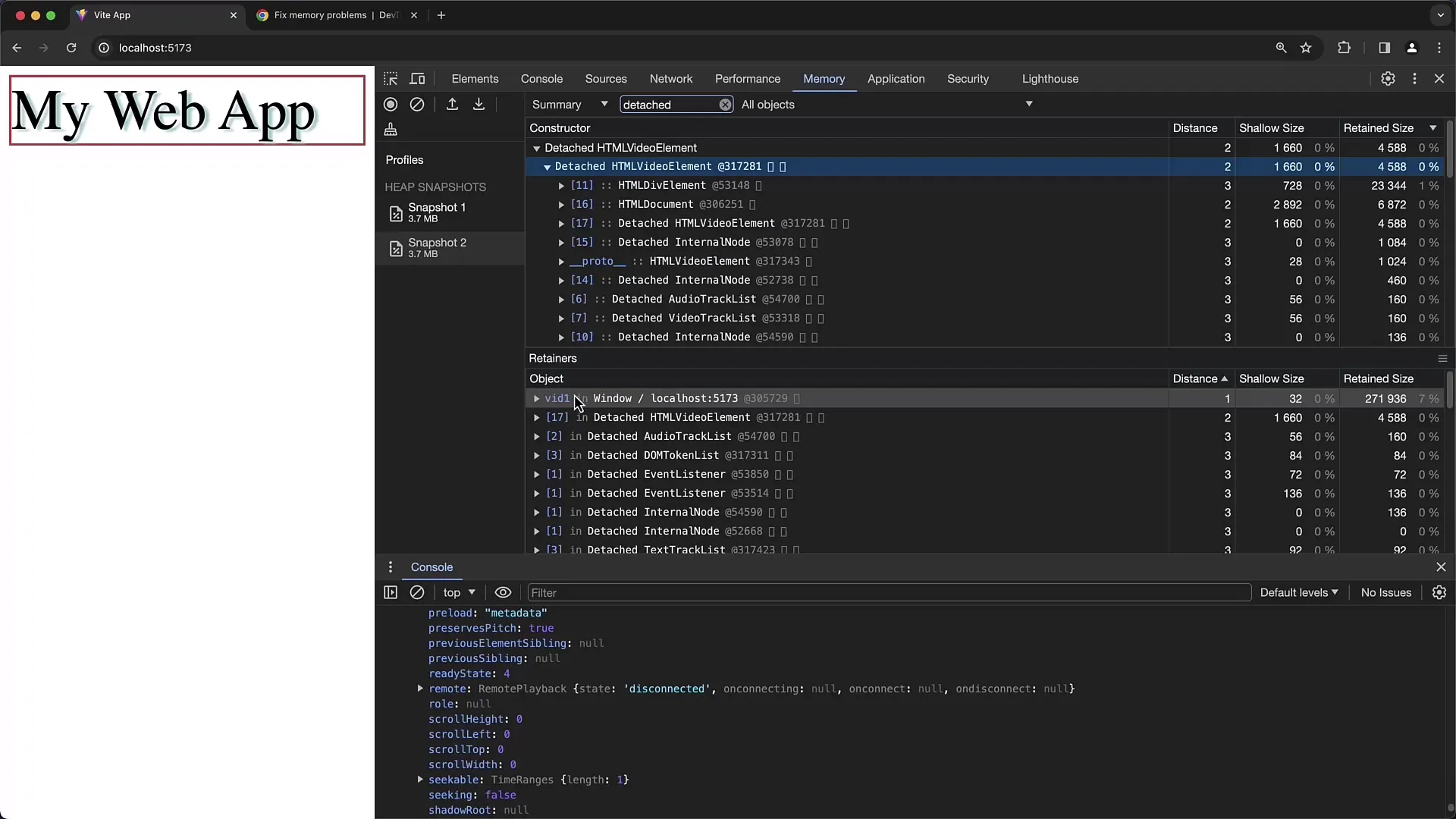
ステップ5:デタッチされたDOM要素の調査
メモリ管理における一般的な問題の1つは、「デタッチされたDOM要素」、つまりDOMから削除されたが依然としてメモリに保持されている要素です。スナップショットで「detached」とフィルタリングしてこれらのオブジェクトを簡単に特定できます。これにより、DOMに存在しないがメモリに保持されている要素を確認できます。

ステップ6:オブジェクトの参照を追跡
特定のオブジェクトが解放されない場合、そのオブジェクトを参照している他のオブジェクトを理解することが重要です。オブジェクトを選択し、リテーナー参照を参照して、ガーベジコレクターが介入を阻止する階層と依存関係を理解できます。

ステップ7:テストと検証
変更がメモリ使用量を最適化するかどうかを確認するために、アプリケーションの操作中に繰り返しヒープスナップショットを取得してください。これにより、メモリ使用量が期待どおりに変動し、不要なオブジェクトが適切に解放されているかどうかを確認できます。

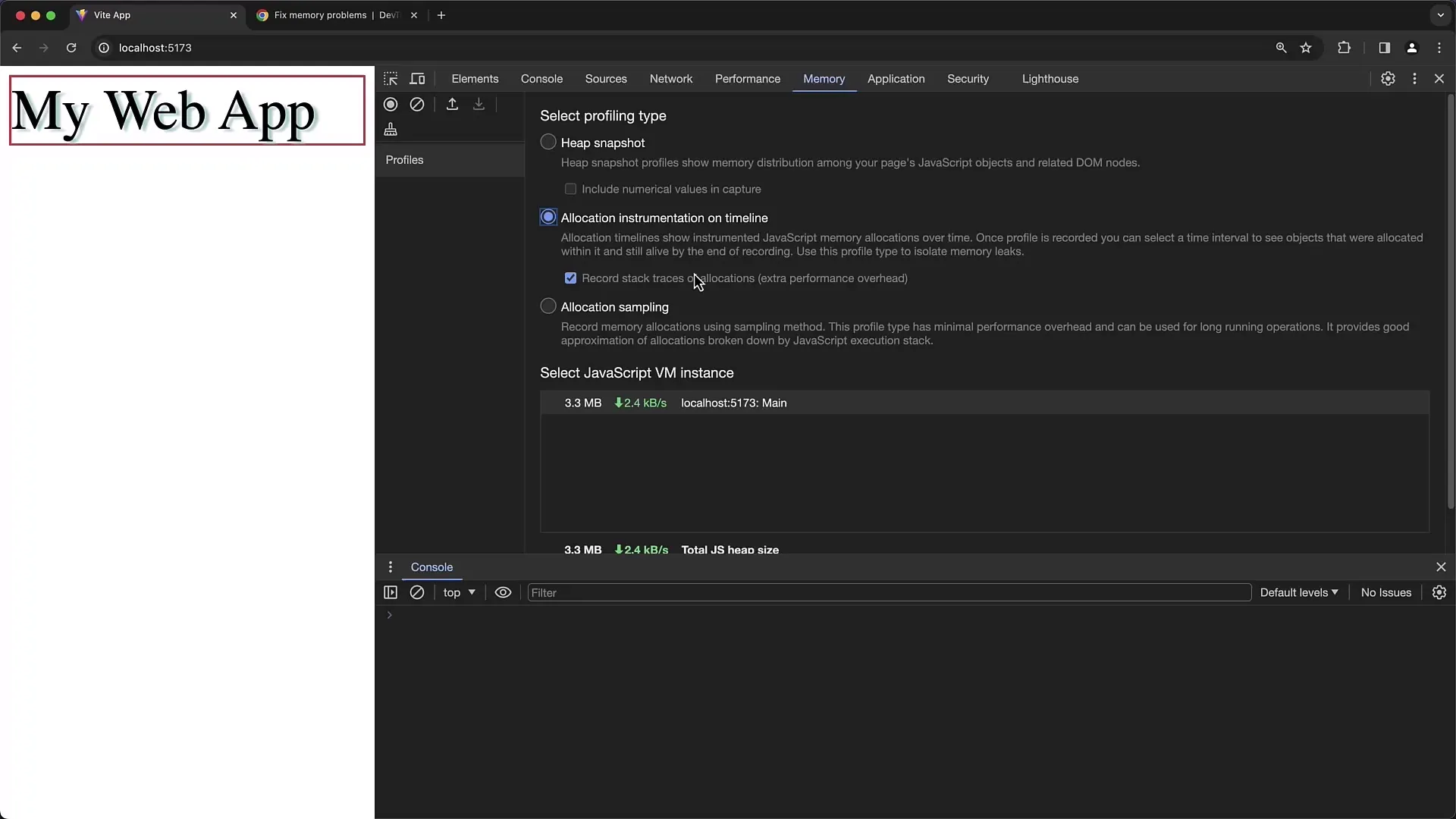
ステップ8:タイムライン機能の活用
スナップショット機能に加えて、タイムライン機能を使って時間の経過に伴うメモリアロケーションを監視できます。時間範囲を定義し、アプリケーション入力時にメモリ内のオブジェクトがどのように割り当てられるかを分析できます。 「Start Recording」をクリックして、アプリケーションとのやり取りを記録し、アロケーションを調査できます。

要約
このガイドでは、Chrome Developer ToolsのMemory Profilerを使用してアプリケーションのメモリ使用状況を分析する方法を学びました。ヒープスナップショットの作成方法、ガベージコレクションのトリガー、detached DOM要素による潜在的なメモリリークの特定方法を理解しました。これらのツールを定期的に使用することで、メモリ使用量を最適化し、アプリケーションのパフォーマンスを大幅に向上させることができます。
よくある質問
Speicherleckがあるかどうかをどのように認識しますか?アプリケーションのメモリ使用量が使用中に常に増加し、通常のレベルに戻らない場合、Speicherleckが発生しています。
detached DOM要素とは何ですか?detached DOM要素は、DOMから削除されているが、引き続きメモリに保持されており、多くの場合、JavaScript変数での既存の参照によってです。
アプリケーションが未使用のメモリを保持していないことを確認する方法は?定期的なHeapスナップショットとガベージコレクション機能の使用によって、未使用のオブジェクトを特定し、解放されていることを確認できます。
Heapスナップショットの結果を保存できますか?はい、過去のアプリケーションの分析を行うために、スナップショットを保存して後から再度読み込むことができます。


