このチュートリアルシリーズの第02部では、チラシの表紙をほぼ完成させました。この部分では、主にページ2と3のデザインに焦点を当てます。
しかし、ページ2と3に取り組む前に、表紙の微調整をいくつか行う必要があります。
タイトルと女性の場合、サイズと位置を自由に変更できます、他の要素とはミリ単位で整列されていないため。

ただし、会社ロゴが描かれた円には異なるアプローチが必要です。円の拡大縮小時に会社ロゴが中央に位置し続けるようにするためには、InDesignが円の中心点を基準にすることが重要です。これを実現するには2つの方法があります:
円をスケーリングするときにAlt-キーを押しながら押し続けると、中心点が一時的に基準点として選択されます。 (Shift-キーを押しながらの場合、比例スケーリングが行われます)。
別の方法として、値を直接メニューバーに入力することもできます。中心点を基準にするためには、左側のシンボル(スクリーンショットでマークされている)で中央のポイントを選択する必要があります。
次に、隣接する2つのページに取り組んでみましょう:
まず、長方形を作成し、ページの上半分を埋めるようにスケーリングします。これはテキストや画像要素の背景として機能します。
色としては、表紙で既に何度か使用している同じトルコ石を選択します(C=81、M=28、Y=25、K=7)。外枠は必要ありません。背景画像をやや透明にするために、不透明度を約90%に設定できます。
次に、見出しを作成します。
ページのタイトルが同一行に揃うと視覚的に美しいです。タイトルの正確な配置はさまざまな方法で実現できます:
最初の方法は、補助線を使用することです。表紙の見出しの下端に揃えた水平補助線を作成します。その後、他の見出しをこの補助線に簡単に合わせることができます。
表紙の見出しと他の見出しのフォーマットが類似しているため、既存の見出しのコピーを作成することができます。これは、目的の位置にShift-キーとAlt-キーを押しながらドラッグすることで行います。
Alt-キーはテキストボックスをコピーするため、Shift-キーはコピーが元の位置に基づいて配置されることを確認します。したがって、補助線は必要ありません。
コピー後、タイトルが以前に作成した長方形の後ろに配置されてしまった場合は、Ctrl+Eを使用してオブジェクトの階層を段階的に前に移動できます。
この例では、左側のページに "Gesundheit erleben"、右側のページに "Ihr Weg zu uns" のタイトルが付けられます。
フォーマットにはいくつかの調整が必要です: フォントサイズ>PT Sans Narrowおよびフォントサイズ> 22ポイントはそのままです。フォントの色としては白を使用し、塗りつぶし色は無効にし、テキストは左寄せにします。
"Gesundheit erleben"の見出しの下には、フィットネスセンターの説明用のさらに1つのテキストボックスを作成します。テキストボックスの左右には各数ミリメートルの余白を残します。
右と左の余白を均等にするために、テキストボックスを整列させるための小さな補助長方形を作成します。もちろん、代わりに補助線を適切に配置して、テキストボックスをそれに合わせることもできます。
この例では、テキストボックスにダミーテキストを入れます。InDesignには、テキストボックスを自動的にこのようなテキストで埋める機能があります: テキスト>プレースホルダーテキストで埋める
このテキストはフォント>>PT Sans Narrowで白色にフォーマットされます。フォントサイズは12ポイントに設定し、行間は14.4ポイントにします。
"Ihr Weg zu uns"の下には、マップを挿入します。これを行う際には、Google Mapsなどからマップをコピーせずに、自分で(例えばIllustratorで)描いたマップを使用することをお勧めします。所有権を持っていることを確認してください。そうでない場合は、すぐに法的問題に直面する可能性があります。
ここには、カードに幅3ポイントの薄灰色の輪郭を追加し、オブジェクト>効果>ドロップシャドウで輪郭にほんのりとした影を15%の不透明度、1 mmの距離、0 mmのxオフセット、1 mmのyオフセット、1 mmの大きさで追加します。
カードからフライヤーと大きく異なることなく、より上品な印象を与えるために、これらの値はすべて比較的低く選択されました。
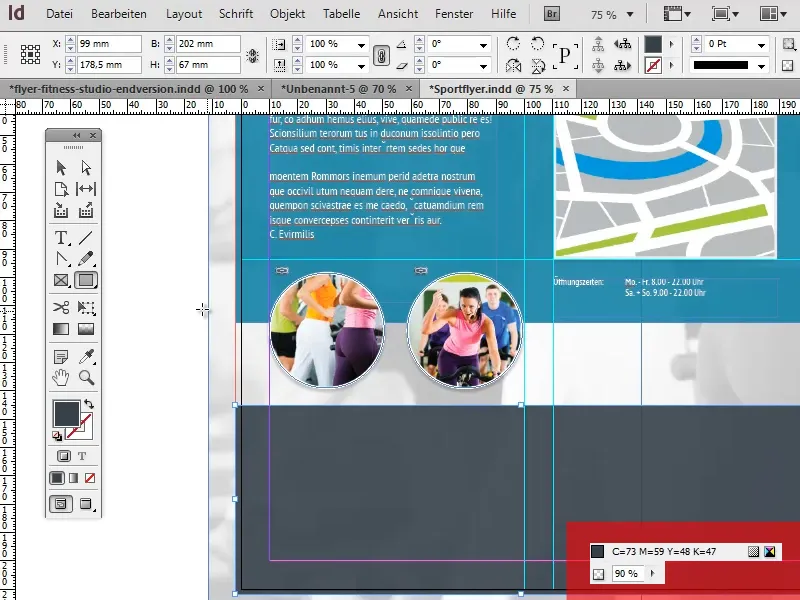
次に、説明文の下に2つの円形の画像を追加します。最初に、楕円ツールを使用し、Shift-キーを押しながら、テキストフィールドよりも約半分の幅の円を作成します。
Alt-キーを押しながら右矢印キーを押すと(矢印キーは1回だけ押してください。そうしないと円が複数作成されます!)、円がコピーされ右に移動されます。
Shift-キーと組み合わせた矢印キーを使用することで、円を大きな距離で素早く移動できます。
円が少し大きすぎる場合は、Shift-キーを押しながら両方の円をマークし、少し縮小して再配置します。
2つの円のサイズが適切であれば、2つめの円を一時的に削除します。最初の円には、カードと同じ設定で影、幅3ポイントの白い輪郭を追加します。
次に、円に画像を挿入する必要があります。ファイル>配置を選択し、InDesignで画像を読み込みます。
画像が表示され、最初に配置されたらCtrl+Xを使用して切り取り、その後編集>選択範囲に挿入オプションを使用して円内に貼り付けます。
円の中央に表示されるCDのようなシンボルをクリックすると(スクリーンショット参照)、円内で画像の移動やスケーリングが可能です。
作業した円をコピーして配置すると、円内のリンクされた画像やすべての使用されているエフェクトもコピーされます。
新しい画像で置き換えるには、再度円内で作業モードに移行し、リンクパネルでリンクの再接続ボタンをクリックし、必要な画像を選択します。
新しい画像は、すでに追加されたすべてのエフェクトと円内で適切にスケーリングされて表示されるはずです。
カードの下には、新しいテキストフィールドに営業時間が挿入され、フォント>PT Sans Narrow 太字、9 Ptのフォントサイズ、白のテキストカラーが適用されます。
両ページの下端には、90%の不透明度を持つグレーの縁取りを追加します。これには、表紙で既に何度か使用されている同じグレーカラー(C=73, M=59, Y=48, K=47)が使用されます。
これで、このチュートリアルシリーズの第3部が終了しました。シリーズの第4部では、2番目と3番目のページのデザインを完成させ、フライヤーの裏面に取り組みます。