皆さん、こんにちは。昼時にスタートしましょう、お客様のところに訪問する時間です… クローバーグリーンとカラスの黒を通して、少し違ったタイプのドアハンガーを作るためのデザインの旅にお連れします。楽しいひとときをお過ごしください。
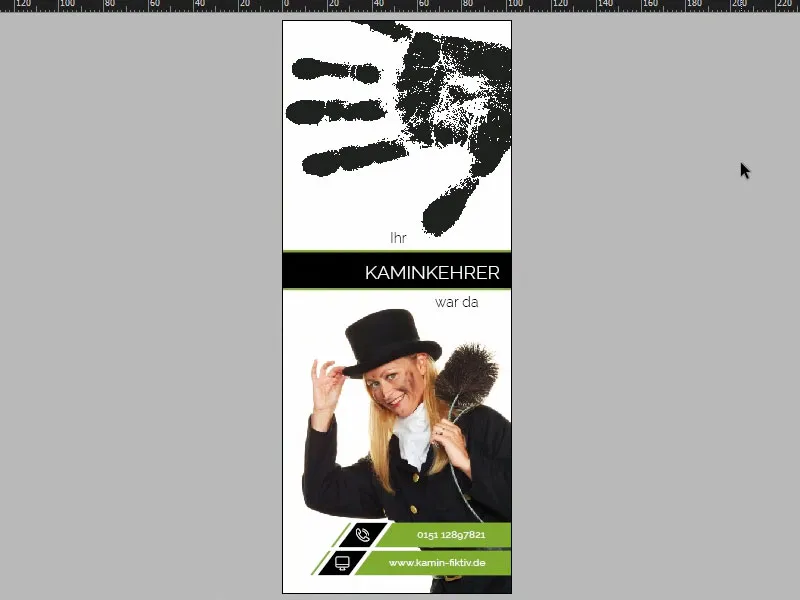
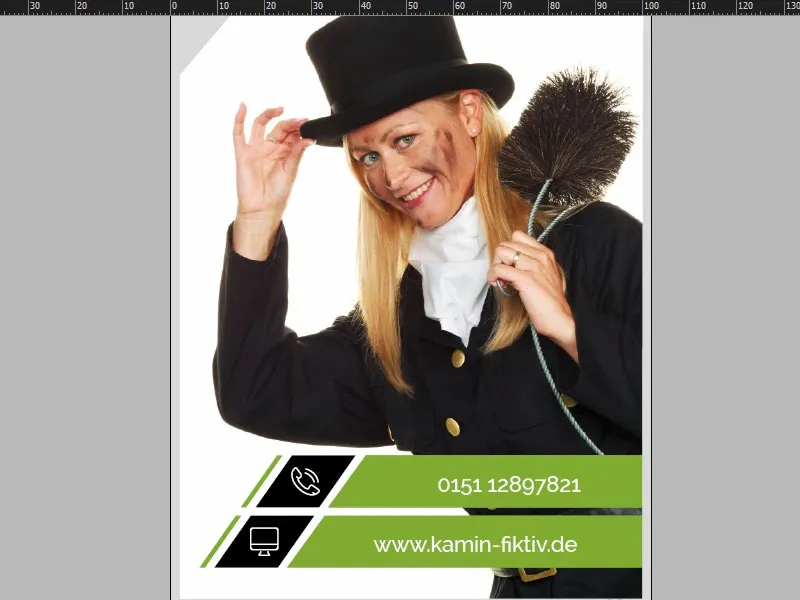
InDesign CCでは、作成する印刷物に詳細に焦点を当ててみましょう。表側が完全に花盛りに見えるとこんな感じです(1)。では、皆さんが「ドアハンガー」と聞いたときに何を連想しますか?正解は:「Do not disturb!」でしょうか。さらに「Z, z, z」と書かれていると最高ですね、眠っているホテルのお客様のためです。しかし、私たちはちょっと革新的で面白いアイデアを考えています。なぜなら、私たちは煙突掃除人のことを扱っています。私が考えたものをご紹介します: この場合、私たちは金髪の煙突掃除人がいます… これが有利なのかどうかはわかりませんが。しかしここには、彼女がドアに直接かけたかのようなハイライトもあります。これが1ページ目です。2ページを見てみましょう(2)。ちなみに、小さなクイックチップ: ウィンドウ、配置、そしてドアハンガーのための新しいウィンドウをクリックすると、このドキュメントをスプリットスクリーンで表示できます。これは特に縦向きの場合に適しています。さらに、今、1ページ下にスイッチしてみましょう。ここで私たちが何をしているかを見てみましょう: 実際に同じハイライトを少し薄くしています。そして、大きな質問です: なぜ煙突掃除人が住人のドアにドアハンガーを掛けるのでしょうか?これについてここに書かれています… テキストを一度読んでみてください(3)。 「次回の訪問日」の欄には、我々の愛すべき煙突掃除人が日付と時間を記入することができます。また、Marianne Sommerの連絡先情報が以下にあります。ようやくお名前も分かりましたので、「煙突掃除さん」と呼ばなくてもすみます。

印刷仕様と印刷業者のテンプレート
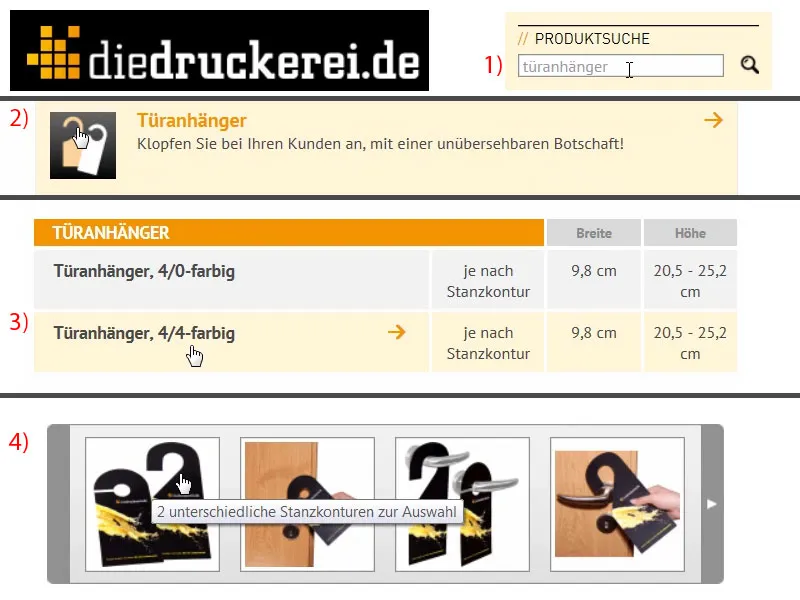
Internet Explorerにアクセスすると、当社の印刷業者のWebサイトアドレス diedruckerei.de が表示されます。これはこの素晴らしいドアハンガーのためのパートナーです。製品検索に入り、「Türanhänger」と入力します(1)。そこにいます: ドアハンガー、4/4色 (2)、表と裏の両方がカラーで印刷されています。そのリンクをクリックして(3)。ここにいくつか重要な情報があります。私たちにとって重要なのはフォーマットです。これをご覧ください(4): これはかなりトリッキーに見えますね。InDesignでどのようにレイアウトすれば良いのでしょうか?最後にはそれがスタンピングされます。何か考慮すべき点はありますか?どのサイズに配慮すればよいのでしょうか?どこで切り離すべきでしょうか… かなりややこしいですが、正直言って、私たち誰もがテンプレートの作成に長い時間を割く気はありません。
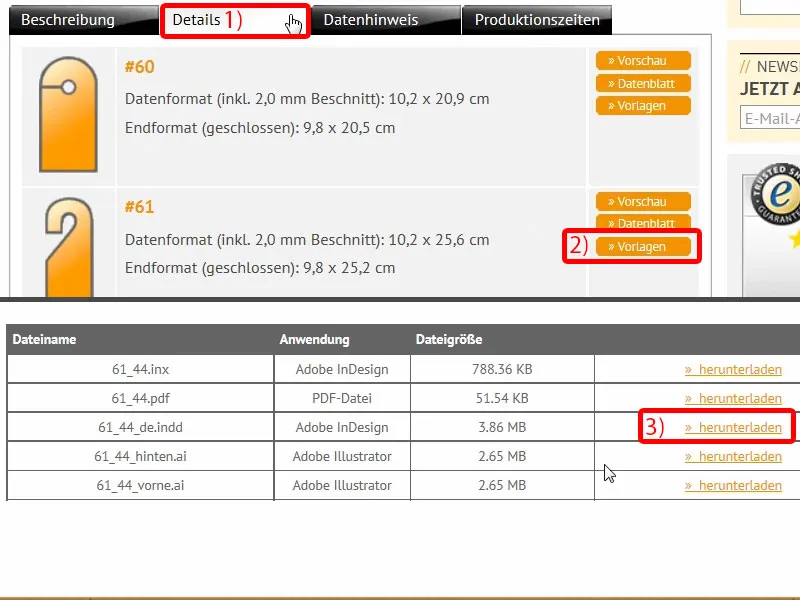
そこで、便利な情報があります: 詳細 (1) の下で、好みのフォーマットを選べます。ここでは61番を選んでみます(2)。ここで寸法が表示されますが、実際には私たちには関係ないので、必要なのはテンプレートです。そしてこれを見てください: "61_44_de.indd" をダウンロードできます(3)。これは秘密協会に参加する合言葉ではなく、Adobe InDesignの作業ファイルです。 "ダウンロード" ボタンをクリックすると、テンプレートが直接ハードドライブに保存されます。
ドアハンガーの印刷テンプレート概要
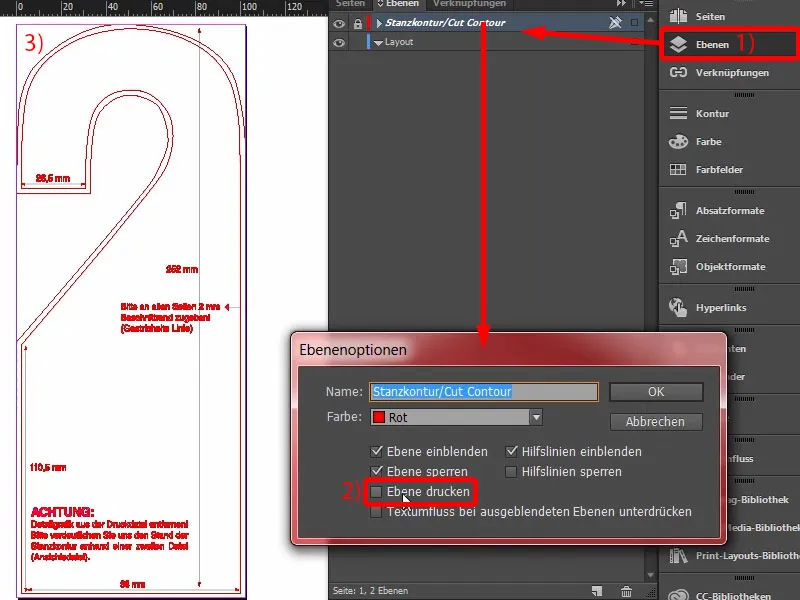
さて、テンプレートが用意できたら、InDesignで開いてみましょう。INDDファイルを作業領域にドラッグアンドドロップします。そこから、すでに完了しており、デザインする必要があるのはその他の部分です。 レイヤー (1) を見てみましょう: レイアウトレイヤーと「Stanzkontur/Cut Contour」というレイヤーがあります。これは「印刷しない」にマークされています(2)、つまり、PDFファイルで見たり印刷することはありません。全体のサイズに注目しましょう(3)。
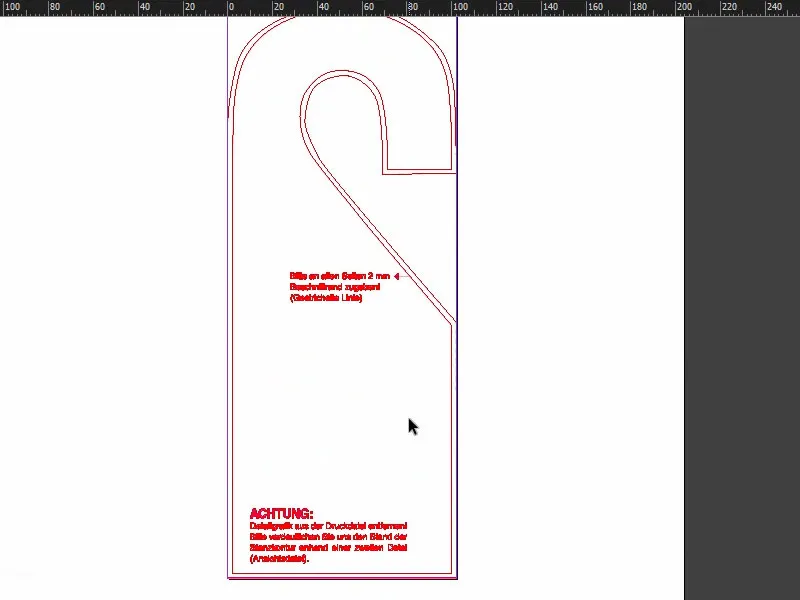
ページ2を見てみると、すべて鏡像になります。完璧ですね。ここにはさらにいくつかのヒントがあります。たとえば、2mmの余白… これで素晴らしい作業ができるでしょう。
幸いなことに、当社の印刷業者はスタンプ済みの状態で納品してくれるので、手動でCut-KonturやStanzkonturを作成する必要はありません。それは不要です。
独自のスタンプコンターを作成する
しかし、ここで1つ質問です: 個別の形状のスタンプを作成したい場合、どうしますか?それについてお話ししたいと思います。特定のフォーマットに制限されず、個別に作成したい場合があるかもしれません。新規ドキュメントを開きます。パラメーターは完全に無関係です、ここではビジュアル化が重要です。
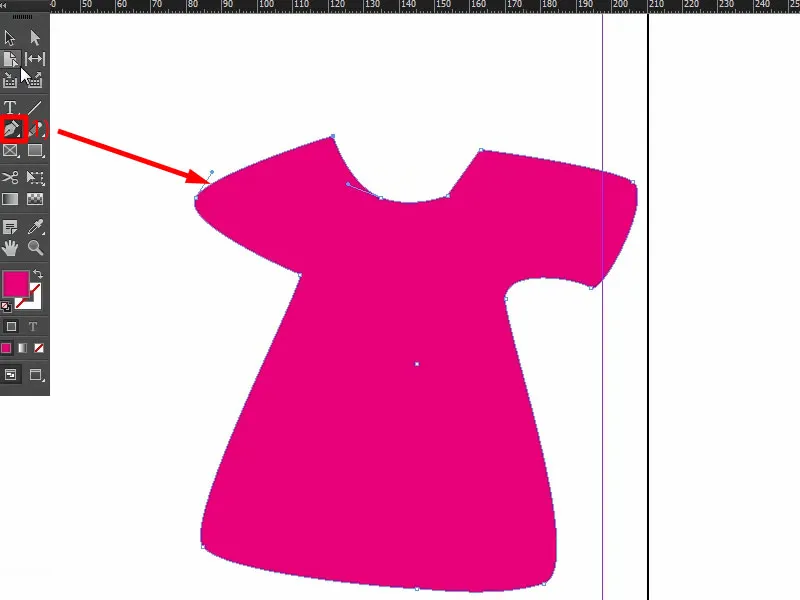
例えば、Tシャツの形のステッカーを作成したいとします。 ペンツール (1) を選択し、ズームインして、少し厳密にTシャツを描き始めます。たとえば、こんな感じになるかもしれません。
もし、プリント物としてこのような形を抜き型として使用したい場合は、輪郭カットが閉じたパスであることが重要です。私たちが作成したのはちょうどその、ベクトル化した輪郭線です。今、Tシャツを裏返すだけで、Tシャツが切り取られるのではなく、周囲の余分な部分が切り取られることになります。
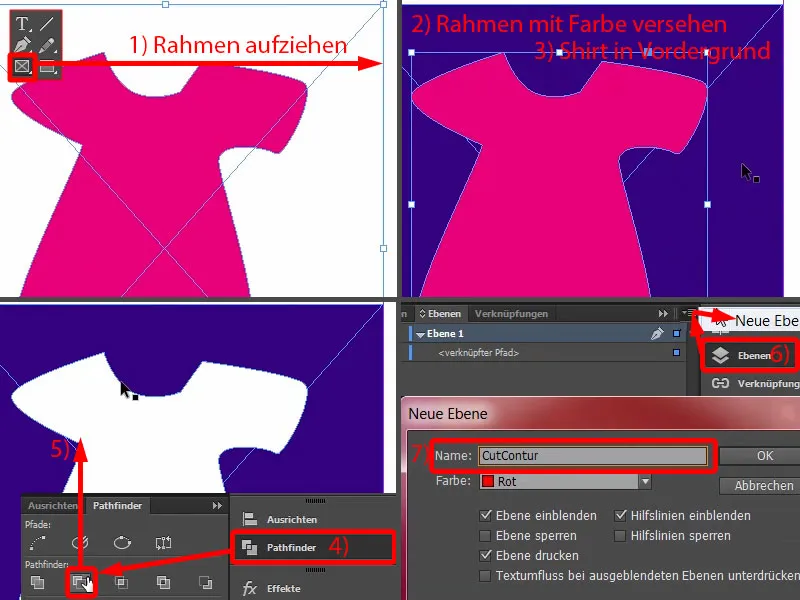
ここで青で示した部分が切り取られるべき箇所です。まずは枠線を引きます(1)、色を付けます(2)、そしてTシャツの画像を背面に持っていきます 右クリック>整列>前面(3)。
両方を選択し、パスファインダーで一つをもう一つから引き算します(4)、これでデザインする面積が定義され、周囲が切り取られます(5)。
切り取る部分は新しいレイヤーに配置する必要があります。ですから、レイヤーパネル(6)に移動し、新しいレイヤーを作成します。たとえば「CutContur」と名付けます(7)—これはプリント業者と短い相談をする必要がありますが、これは一般的な方法です。
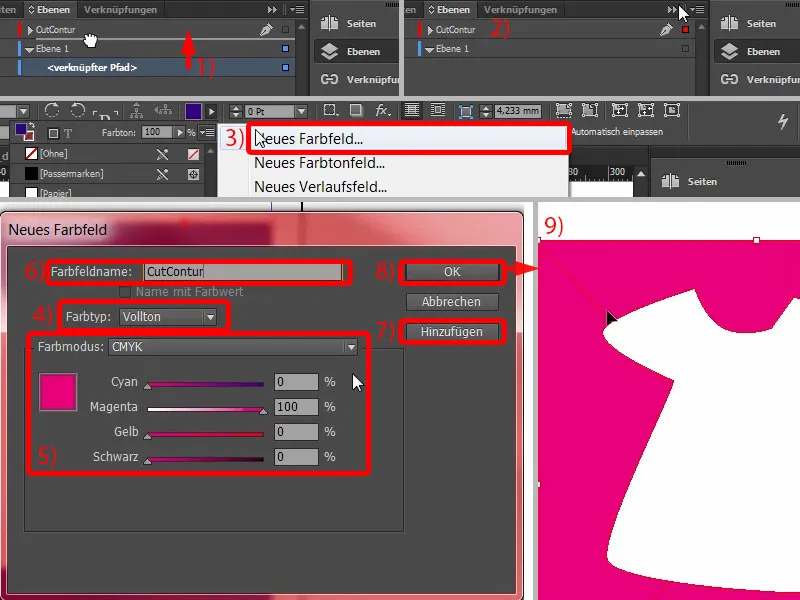
そのパスをそこに配置します(1)、適用します(2)。そして、そのパスには非常に特別な色を付ける必要があります。なぜなら、その切断輪郭はスポットカラーまたはパントンカラーとして作成される必要があるからです。したがって、新しい塗りつぶし…に移動します(3)、ここでプロセスカラーではなく、スポットカラー(4)を選択します。それは100%のマゼンタに設定されている必要があります(5)。そして、このカラーにたとえば「CutContur」という名前を付けます(6)。追加(7)、確定(8)。そしてこのスポットカラー(9)は印刷されません。
このようなパスを作成する際には、できるだけ少ないノードと尖った角を避けることが重要です。1〜2mmのずれがあっても、カットラインは見えないため、切断プログラムはデータをプロッターのためのパスとして読み取り、レイアウトの完全な一部としては見なしません。こうして作業ができます。ここでデザインを始め、新しいレイヤーを作成して、その白い領域でTシャツをシンプルにデザインします。
画像を配置
戻って、デザインの用意には穴抜きの準備が不要です。なぜなら、デザインが自動的に切り抜かれるからです。すなわち、デザイン的な観点からは、ここでの問題はあまり心配しなくてもよく、すべてをすでに充填することができます。
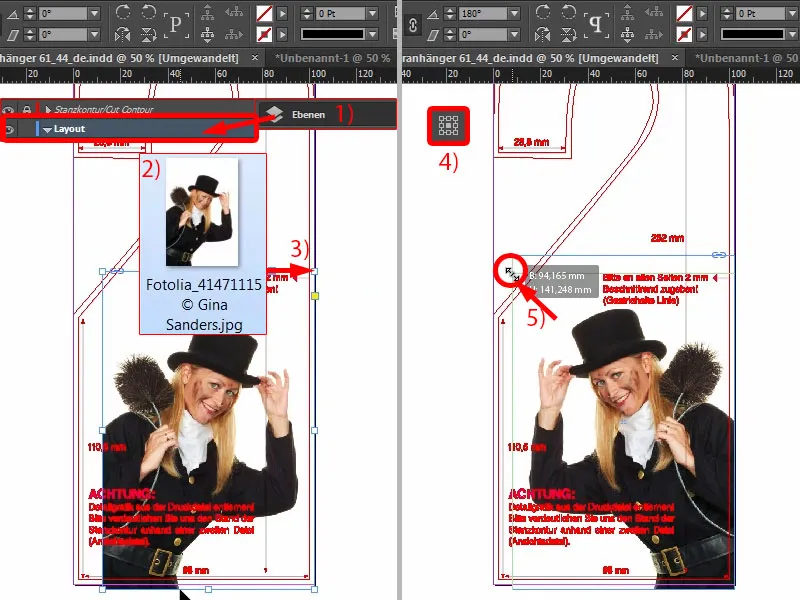
それでは始めましょう:レイヤーを作業するレイヤーに変更します(1)、Ctrl+Dを押して配置ダイアログを表示し、Marianneを選択します(2)。マージンを基準に位置を調整し、引き伸ばします(3)。引き伸ばすだけでMarineが踊り出すわけではありませんが、どういう意味かはわかっていただけるはずです。
今すぐ水平に反転させるだけで済んで、次は オブジェクト>変換>水平に反転して行います。ここで上部のリファレンスポイント(4)に注目してください。それが中心になっている必要があります、さもないと写真は画面中央を横切ってしまいます。中心に設定し、水平に反転します。
もう少し大きくすることもできます:マウスを掴んで(5)、Shift-キーを押すと、Ctrl-キーも押します。そうすれば、上に引き上げることができます。まずはこれくらいで。微調整は後でもできます。
傾斜のあるテキストボックス
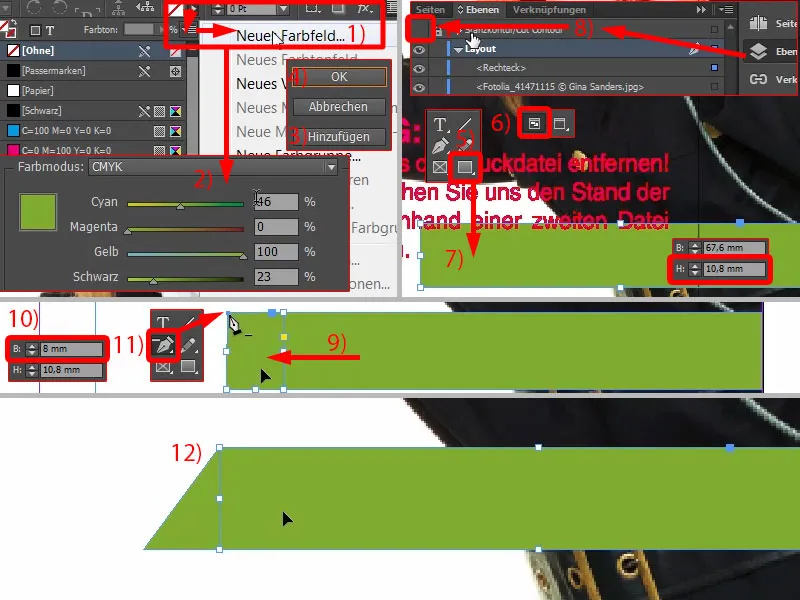
今度は下から始めます:新しい色を作成します(1)、それはシアン、マゼンタ、イエロー、ブラックの値で46, 0, 100, 23(2)。 追加(3)、OK(4)するだけです。次に、 矩形フレームを選択します(5)、Wキーを押してモードを切り替えます(6)。それから矩形を描画します(7)…
ヘルプ機能が良い意味でありますが、当然邪魔になります。したがって、レイヤーを選択して"Stanzkontur"レイヤーを非表示にします(8)。問題はすでに解決されました。
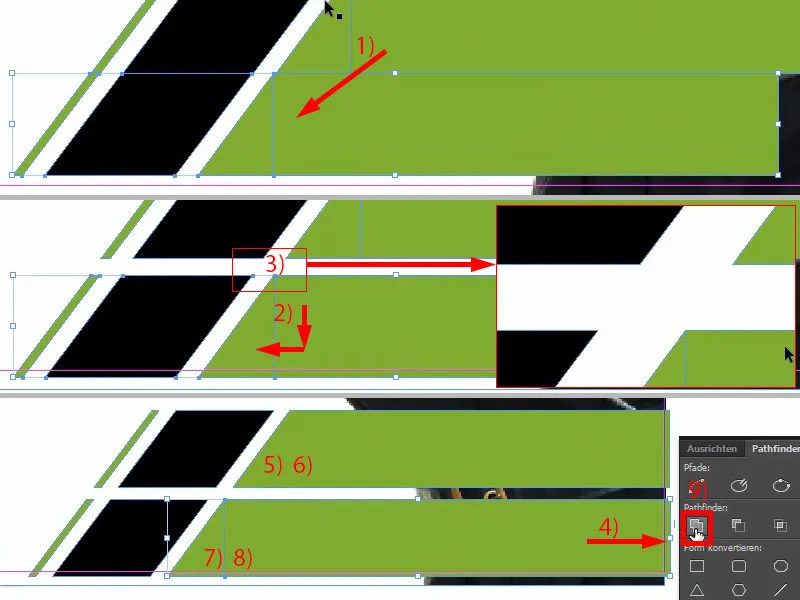
では、(7)に若干の傾斜を付けたいと思います。大きな矩形から Altと Shift でコピーを作成し、そちらに移動させます(9)。サイズを調整します。幅は約8ミリ程度が必要です(10)、傾斜をきちんと再現するためです。そして、矩形フレームの削除ツールを使用して、このアンカーポイントを選択し(11)、瞬時になくなります(12)。
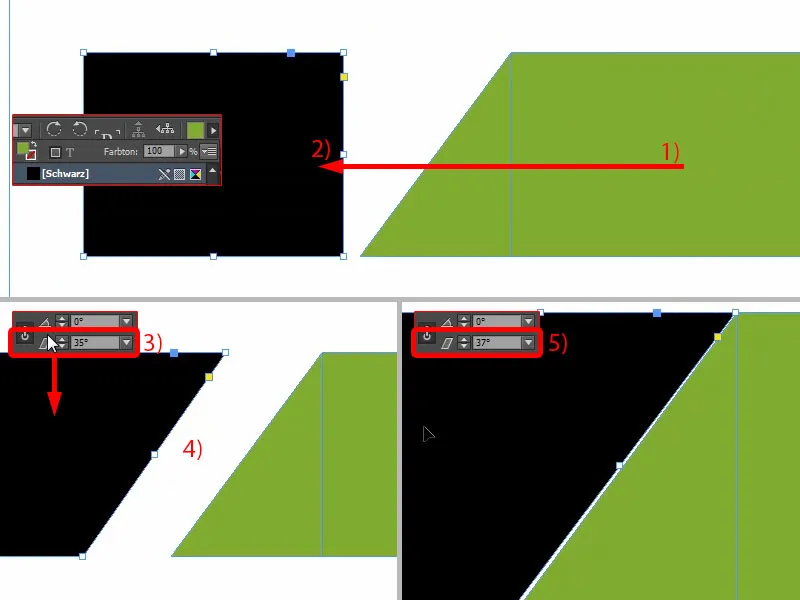
その後、この大きな矩形からさらにコピーを作成します(1)。それを移動して、黒い矩形にします(2)。
そして、ここで素晴らしいツールが使えます、ここで、 Shear Tool(3)があります、つまりX軸でのシフトです。シフト角度を35°に設定し…何が起こるか見てください…それを少し近づけ、約そこにして、ちょうどそのようです。ここで35°を見ることができます(4)、比例していません。微調整する余地があります:37° そうです(5)。
それでは、まず非常に近づいてください(1)、そしてシフト-キーと左矢印キー(2)を押して、対称的なスペースを作成します。
それを複製して(3)、再び端に移動して(4)、Shiftキーと左矢印キーを使ってスペースを調整します(5)。次に幅を縮小して緑に変更します(6)。
今、少し突き出ています(1)。つまり、すべてのオブジェクトを選択して少し内側に移動します(2)。これでちょうどいいでしょう。ここで余分な余白も取り除くことができます(3)。
エクスカーション:さまざまな黒の階調
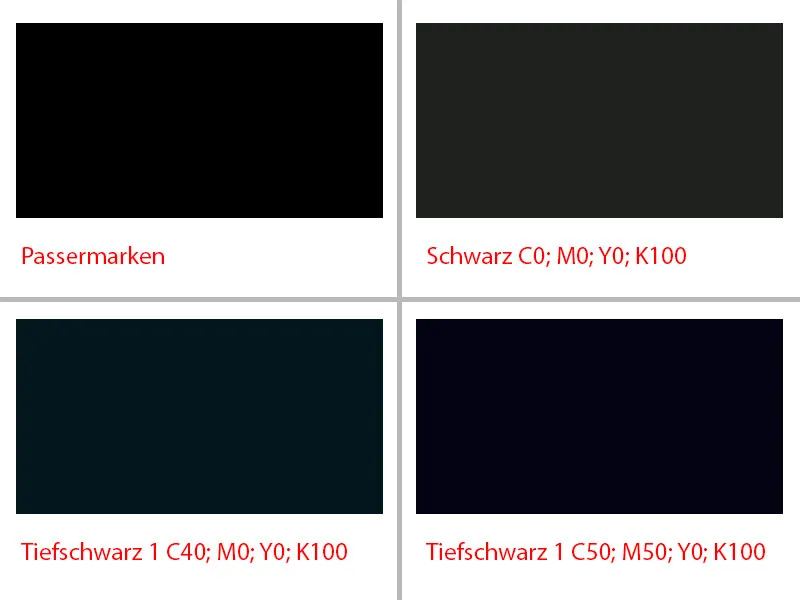
今、すべてを複製する前に、黒に関して言及したいと思います。ここでは大きな違いがあります。信じられないでしょうが、PDF「Schwarz im Vergleich」をお見せします。左上にあるのが最初のもので、パッサーマークの黒、完全に飽和しており、本当に純粋な黒です。ただし、プリント時には色として使用されず、プリントシートがピッタリ合うようにパスの交差点に使用されます。これは印刷に使用される色ではありません。
次に、標準の黒、C0、M0、Y0、K100に移ります。これが今使っている黒です。PDFでどのように出力されるかご覧いただけます:本当の黒ではありません。やや灰色がかった色で、飽和度はそこまで高くありません。
それに増加する「Tiefschwarz 1」があります。たとえば、40%のシアンを混ぜると、少し暗くなります。そして、さらに「Tiefschwarz 2」もあります。こちらは、シアン50%、マゼンタ50%、黒100%を混合します。つまり、これは黒の中で最も深い黒の上限に達します - すべての「黒」の中で。
テキストボックスの配置とテキストの挿入
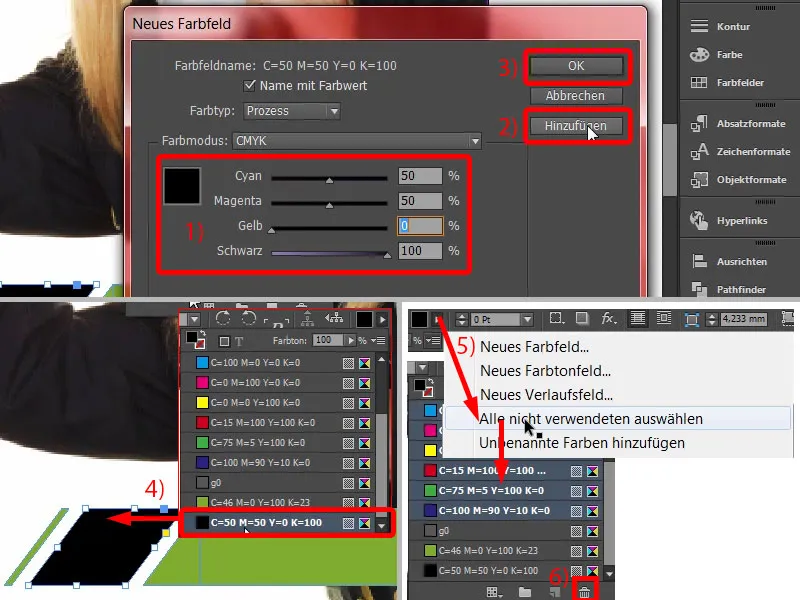
さて、そのために作成します。素早く新しいカラーフィールドを作成して、以下の値を入力します:50, 50, 0, 100(1)、追加(2)、OK(3)。そしてこの黒い箱にちょうどその色を指定します(4)。他の使用しない色はすべて削除します(5および6)。
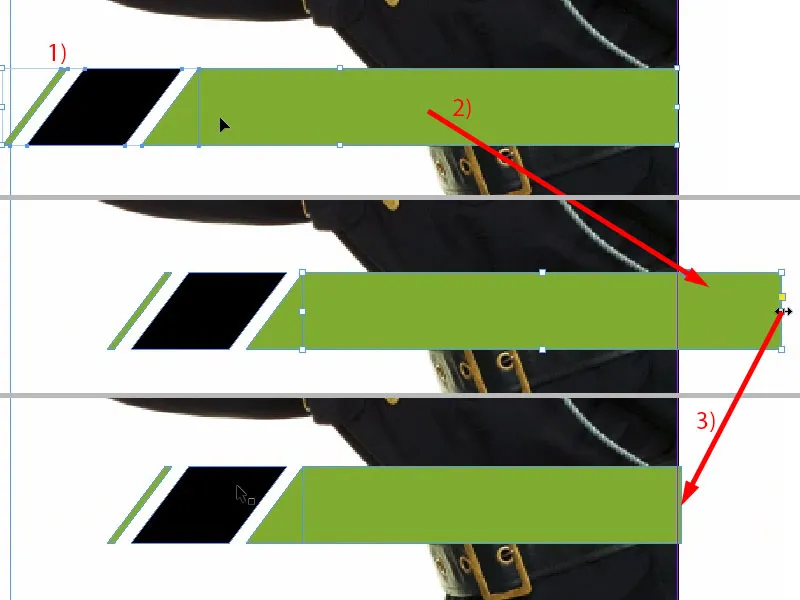
次に、それのクローンを作成します。Shift-キーを押しながらコピーし、Alt-Shift-キーを押して下にもう1階層。そしてここでそれを少し左に動かします(1)。
ここで慎重にならなければならないことがあります(2)、つまりここに白い素敵な橋を保ち続けることです(3)。これできっと適して見えますね。見てみましょう…実際、それは正しい必要があります。そうでないと、何かがおかしく見えますし、それを感じます。
この緑の箱を少し右に移動します(4)。
そしてPathfinderを使用してそれぞれを組み合わせ、加算して(5と6、7と8)結合します。ボイラ。
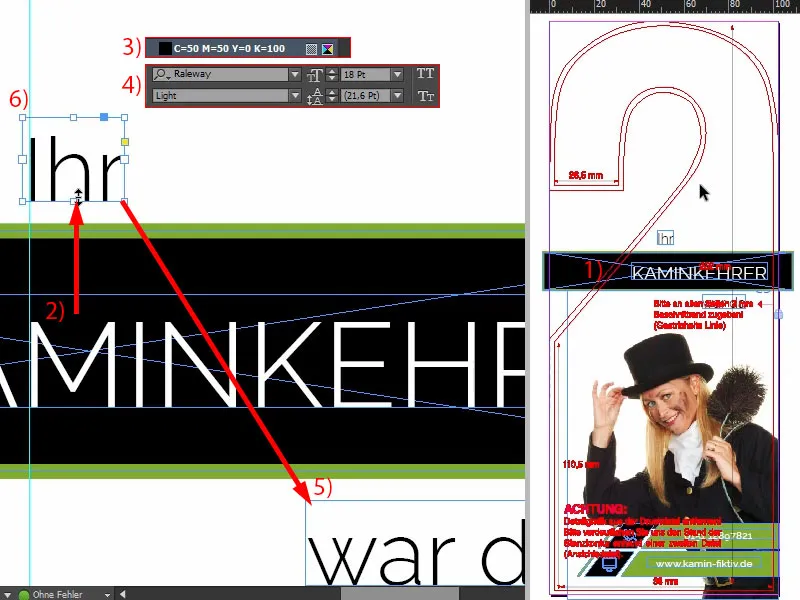
次にテキストに取り組みます。つまり、テキストボックスを引いてください。フォントはRaleway、フォントの太さはMedium、フォントサイズ13ポイント、色は白にしました。ここに電話番号を入れて、コピー&ペーストします(1)。そして高さを調整します(2)、…そして今、試行錯誤する必要があります、なぜなら数字とテキストボックスの端との間に少しスペースがあるからです。つまり、配置-パネルを使用すると結果がひどくなります。したがって、ここでは目測が必要です。少し上げるかもしれません…これでいいと思います(3)。
それからそれを単純にコピーして、ウェブアドレスを入力します(4)。それも中央に揃えます。
最後に、背景画像のマリアンヌを右クリックロックまたはCtrl+Lで一時的にロックします(1)。これですべてが簡単に選択できるようになります(2)、マリアンヌは含まれません、そしてこれを少し上に動かして場所に移動します(3)。オッケー。
最後に残っているのは、これらの小さなアイコンです。それらを簡単に追加できます。私のライブラリにはもう適切なものが用意されています(4)。つまり、ドラッグ&ドロップ - 電話、Webアドレス。
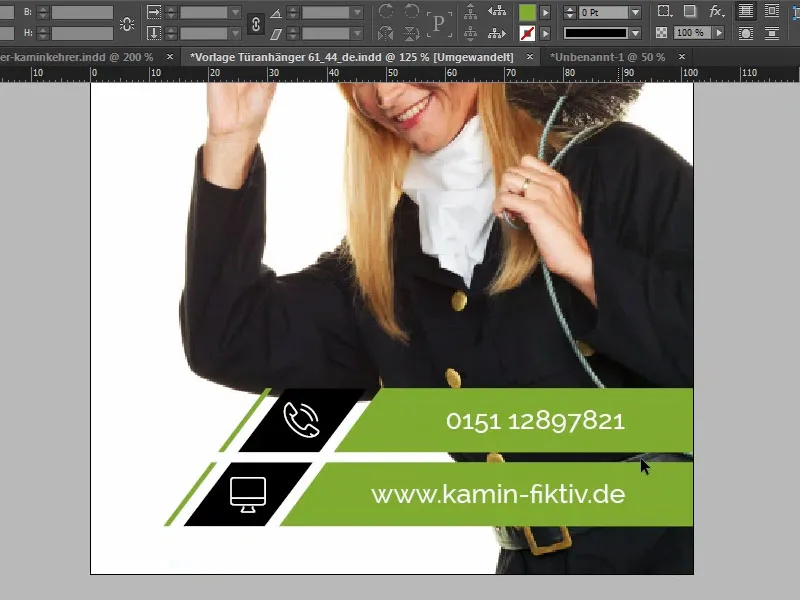
これが下部の部分でした。
ドアハンガーの中央部分をデザインする
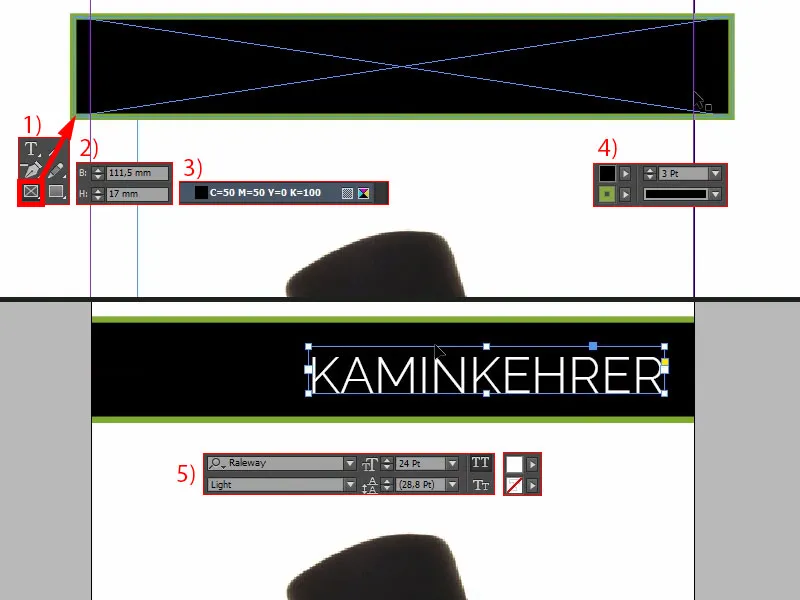
中央部分で再び四角形を描きます(1)。わかりますよね:繰り返される要素で作業しています。高さは17mmでかまいません(2)。色:黒(3)。規則的な一貫性を保つ必要があります。観察者が快適に感じるために、異なる色や形を繰り返す必要があります。それに、輪郭も3ポイント(4)増やします。
そして、Ralewayフォントで「Kaminkehrer」を24Pt、大文字で白色で書き入れます(5)。
位置の調整にはまだ注意を払う必要があります。なぜなら、スタンプの輪郭を再度表示すると、ここで切断されます。だから、あなたたちは注意を払わなければならない、煙突掃除人が彼のタイトルを失わないように。(1)
テキストボックスをコピーします (2)、それを上に移動し、色を黒に変えます。ですので、すべての黒い要素を濃い黒に変更します (3)。そして、大文字なしで、文字サイズ18ポイントで「Ihr」と書きます (4)。それから、それを簡単に配置できます。それをもう一度コピーして、新しいテキストボックスに「war da」と書きます (5)。それから、配置に少し気を使います: 例えば、ここでは、左の「M」と「I」の開頭のストロークがほぼ同じになる可能性があります (6)。
念のためにまた輪郭を表示します (1)。クールだろう?
ドアハンガーの上部をデザインする
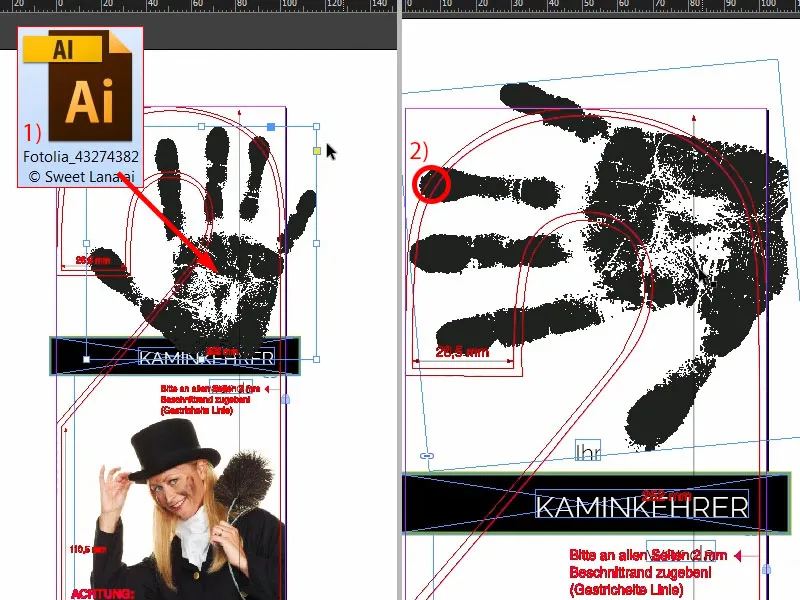
最後に手を置いてみます。単純にCtrl+Dで配置-ダイアログを開き、手を選択します(1)。そして回転させてきれいな位置に配置します。指先と指の先についても画像に収められるようにします。切り落とされてはいけません。
したがって、もう少し回転させ、そしてここでは指がわずかに切り取られているように配置します (2)。以前のトレーニングでお伝えしたことがあると思いますが、アタッチメントに配置されたオブジェクトや画像は、自動的に緊張感と興味を引きます。もう少し大きく... いい感じです。これならOKです。
画像を配置する
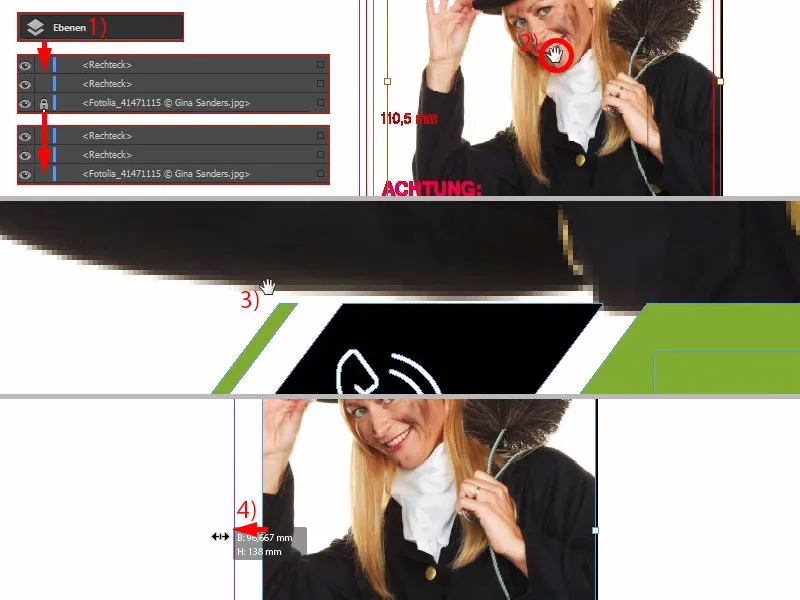
最後にMarianneを最終的に配置します。つまり、レイヤーパネルからロックを解除します(1)。今、画像の内容を選択します、中央のドーナツから選択できます(2)、そして少し上に移動させます。ここで注意している点を示します: なぜなら、袖の下端とこの黒い要素の上端の間に少しのスペースを置きたいのです (3)。多すぎず、しかし、これは明らかに詰まりすぎていますので、上に行きます。おそらく画像のフレームを少し大きくする必要があります (4)。そして、画像の内容を再調整します。完了。
表側はこれで完成です...