プラスティックテキストは、あなたのデザインにユニークでモダンな雰囲気をもたらす多目的な効果です。Photoshopを使用して、光沢のあるリアルなテキストからマットで抽象的なテキストまで、さまざまなバリエーションのプラスティックテキストを作成することができます。このチュートリアルでは、5つの異なるプラスティックテキスト効果を作成する方法をステップバイステップで紹介します。ロゴ、バナー、デジタルアート作品などに取り組んでいる場合でも、これらのテクニックはあなたのテキストを輝かせ、印象的な結果をもたらします。
バリエーション1 – フィルオプションだけでプラスティックテキストを作成する
ステップ1:
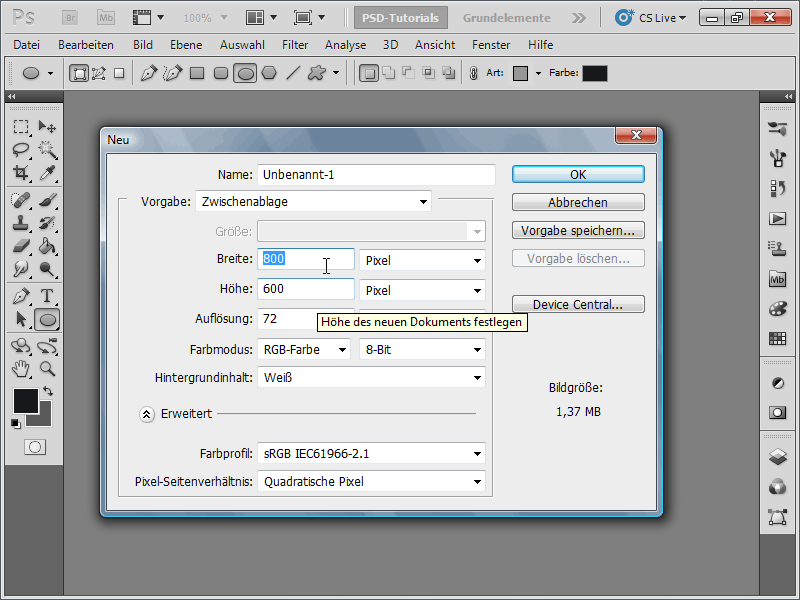
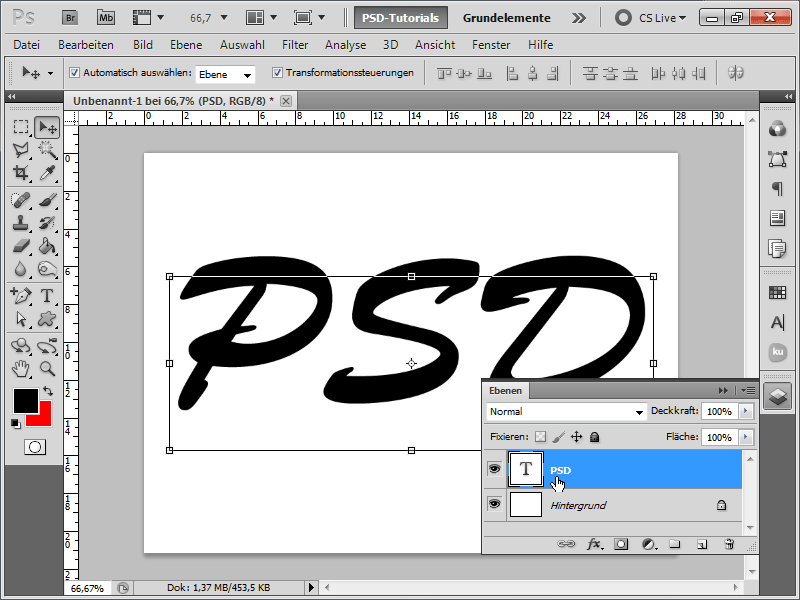
私は800x600ピクセルのサイズのドキュメントを作成し、サイズは実際にはどんなサイズでもかまいません。次に、非常に大きな文字と太字のフォントでテキストを作成します。
ステップ2:
次に、F7を押してレイヤーパネルを呼び出し、次のフィルオプションを有効にします (右クリック->フィルオプション):
ステップ3:
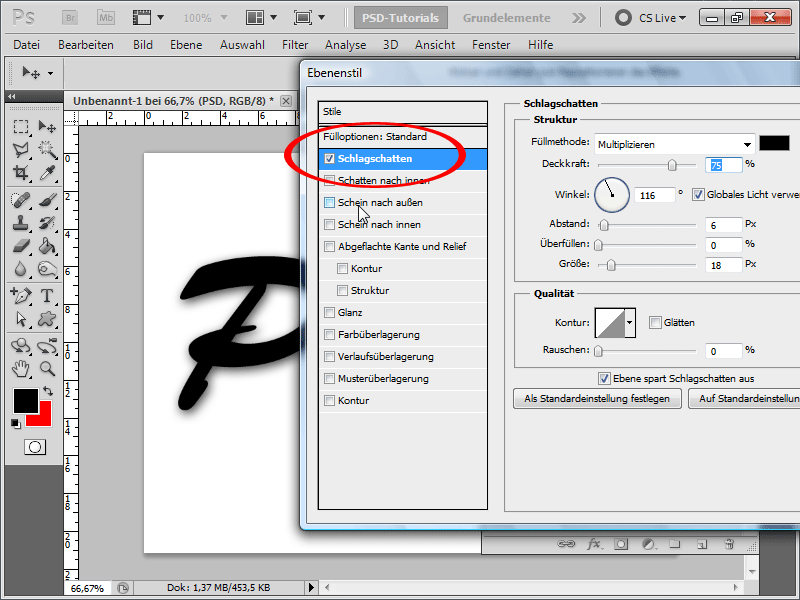
• ドロップシャドウでは、乗算の塗りつぶしモードを75%にし、色を黒にします。 距離 9ピクセル、拡張 0%、サイズ 18ピクセル。 ヒント: ドロップシャドウをドラッグ&ドロップして簡単に移動させることもできます。
ステップ4:
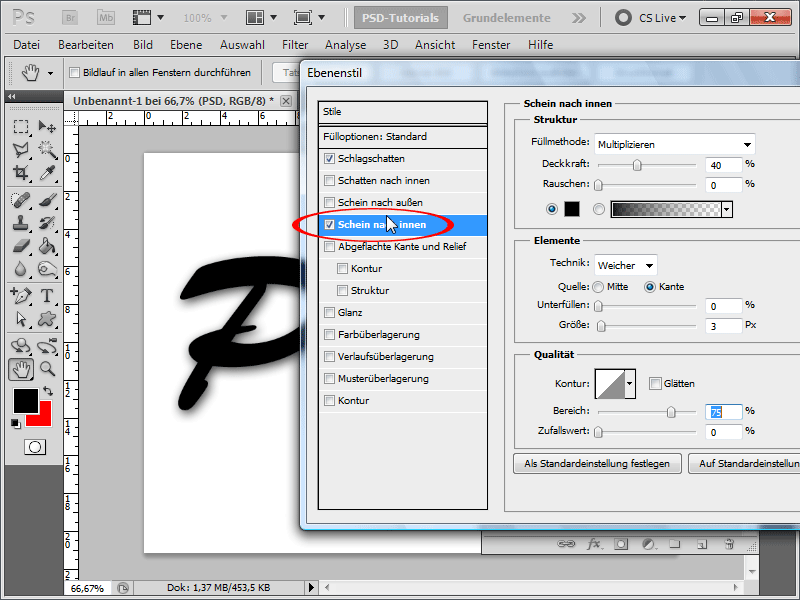
• インナーグローは、次のように設定します: 乗算の塗りつぶしモード40%、色は黒、テクニック「スムーズ」、サイズ3ピクセル。
ステップ5:
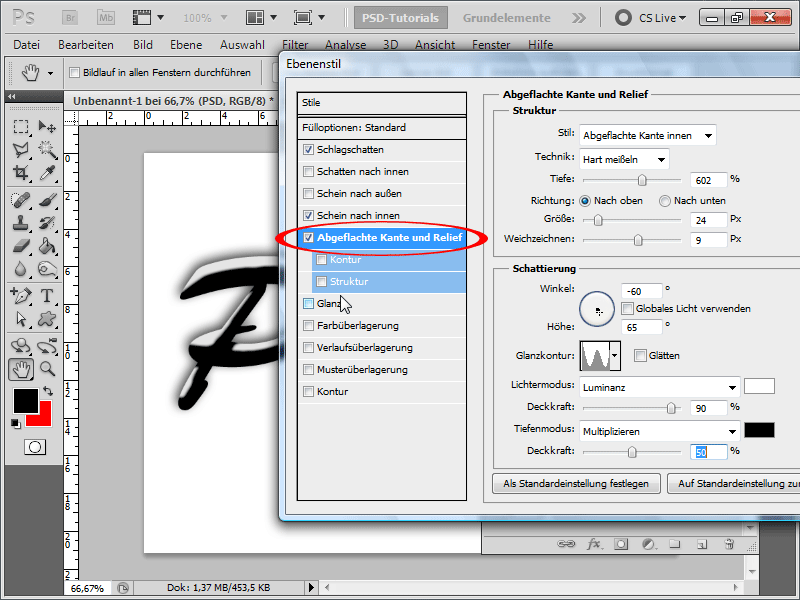
• フラットカーブでは、特にテクニックをハードシャープに変更し、深度を約600%に設定します。 サイズは約30ピクセルに設定し、ぼかしは約10ピクセルにします。 他の値は画像のように設定します。
ステップ6:
• 輪郭はフラットカーブとエンボスのすぐ下に表示されます。 ヒント:軽く曲げて(単に輪郭のアイコンをクリックしてから曲げて移動するだけ)輝き効果をさらに高めることができます。
ステップ7:
• グローも同様に、以下の値で有効にします:
ステップ8:
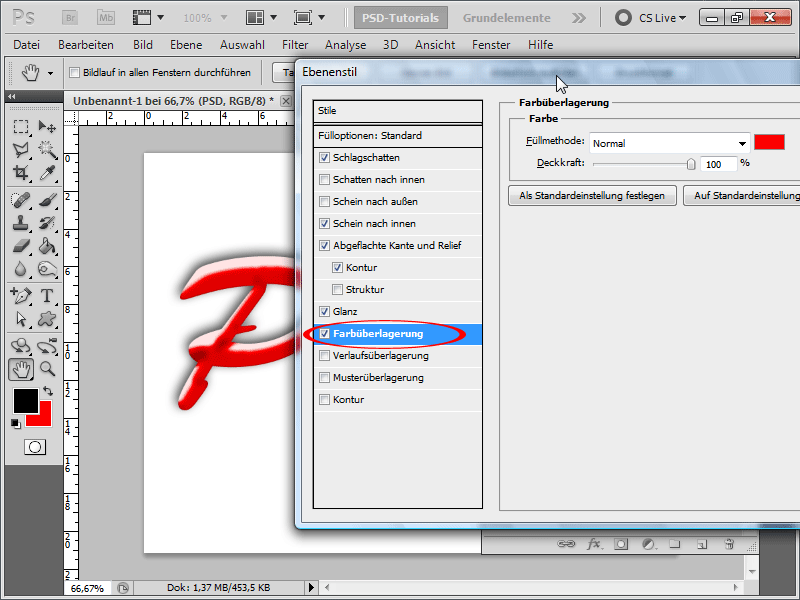
テキストの色を完璧に調整するために、最後にオーバーレイカラーを有効にします。
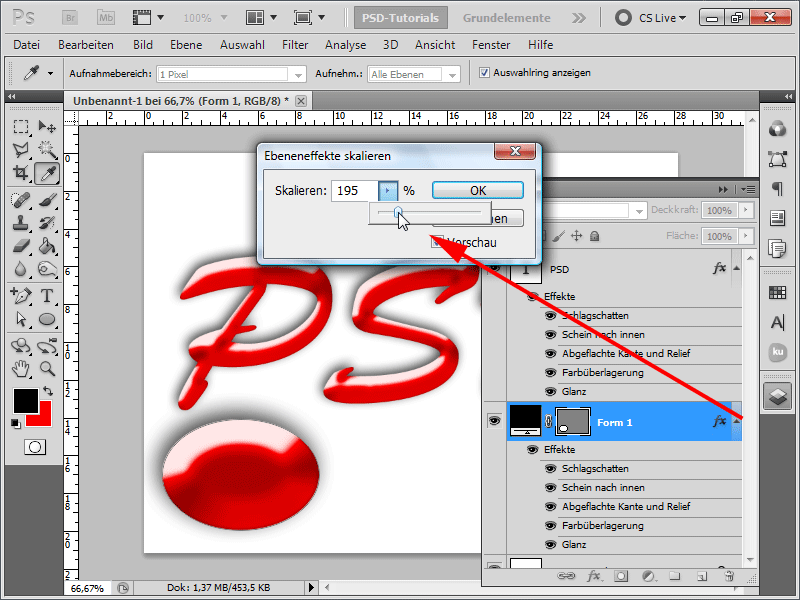
ステップ9:
ヒント: 同じスタイルを保存して、円などの他のオブジェクトに適用することができます。 効果が完璧でない場合は、(右クリックでフィルオプションの矢印をクリックしてレイヤーエフェクトのスケーリングすることをお勧めします)。
ここで最終結果があります:
バリエーション2 – フィルターやフィルオプションを使用してプラスティックテキストを作成する
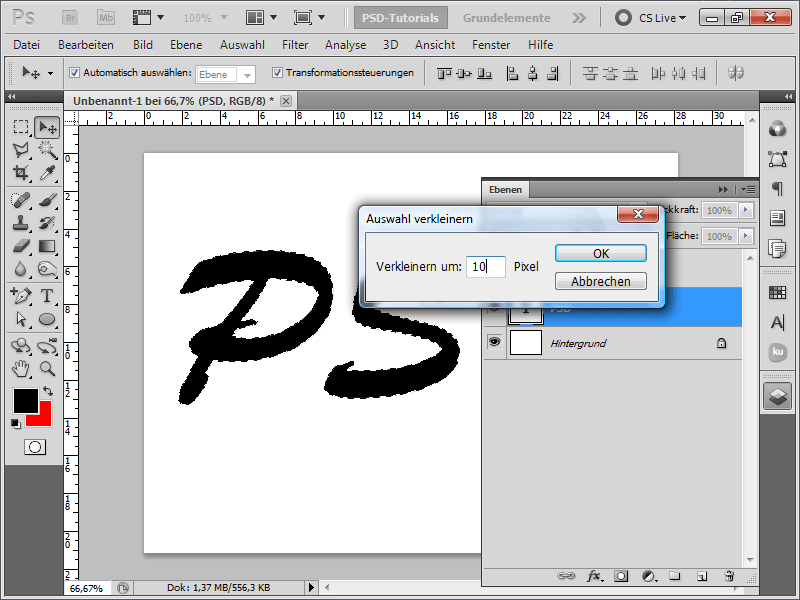
ステップ1:
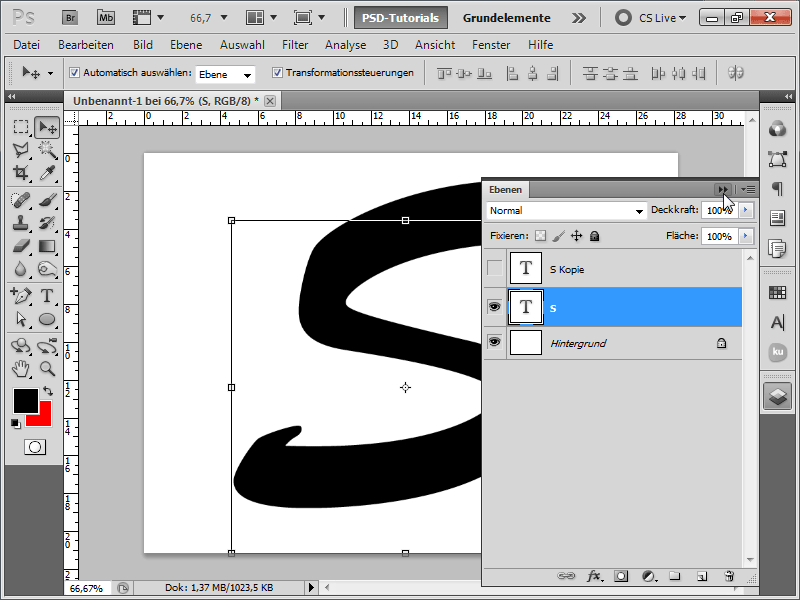
まず、テキストを作成し、複製し、テキストレイヤーにCtrl を押しながらクリックします。選択範囲が作成され、10ピクセル縮小します。
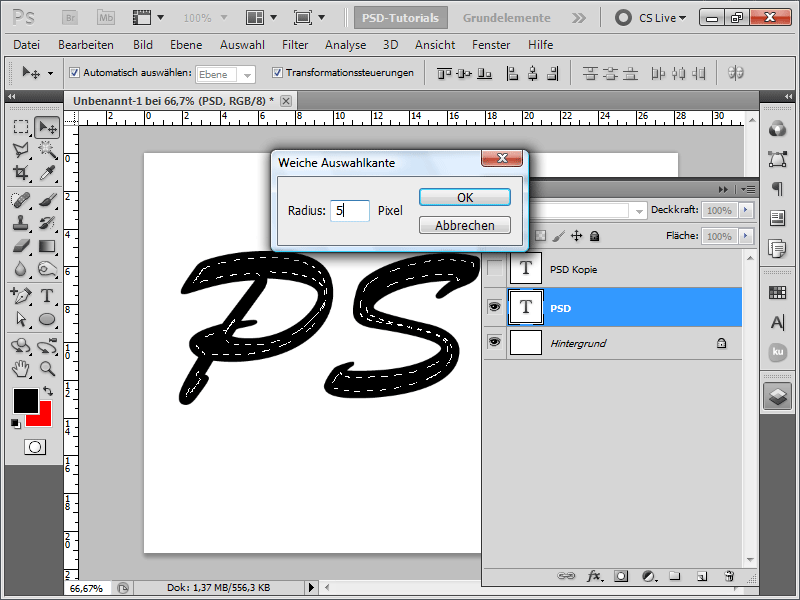
ステップ2:
次に、選択範囲を約5ピクセル柔らかく設定します。
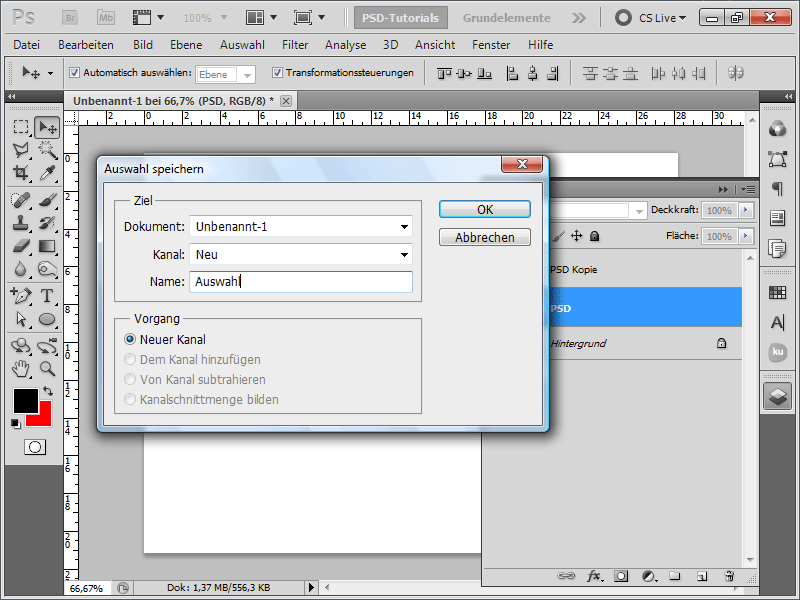
ステップ3:
メニュー->選択->選択を保存の下で選択範囲を保存します。
ステップ4:
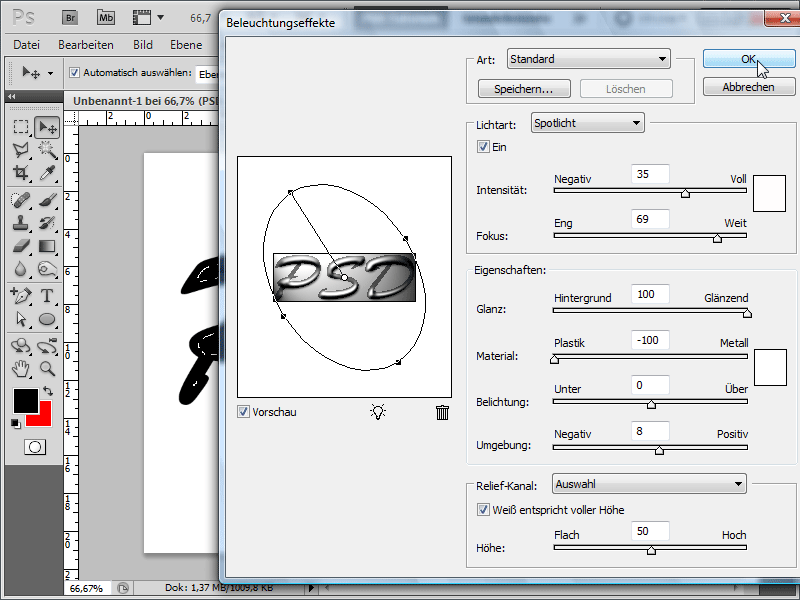
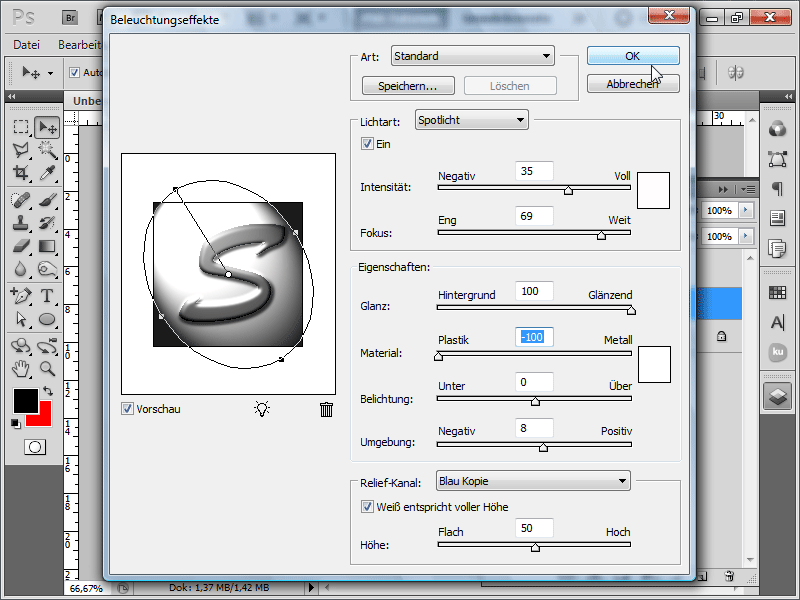
次に、照明効果をメニュー->フィルタ->レンダリングフィルタでスポットライト、100%の輝き、-100のプラスチック、そして左上の光源でリリーフチャンネルは選択範囲を使用して設定します。
ステップ5:
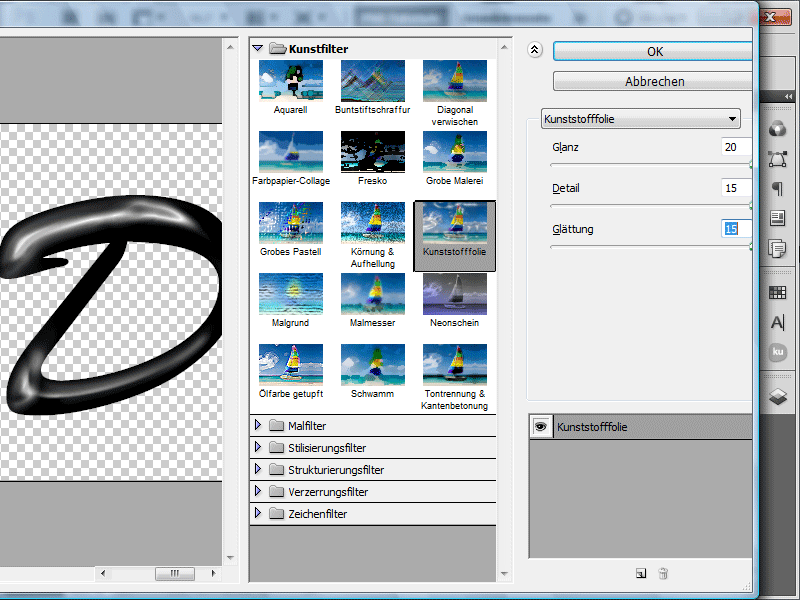
その後、プラスチックフィルム を メニュー-> フィルター-> プラスチックフィルター で呼び出します。すべての値を最大値に設定します。
ステップ6:
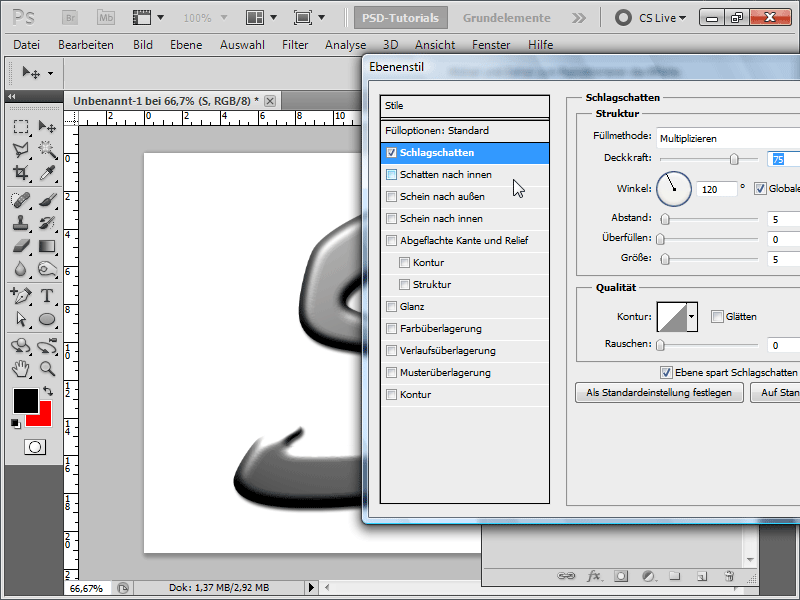
次に、塗りつぶしオプション を呼び出します。 ドロップシャドウ に以下の値を入力します:
ステップ7:
フラットなエッジとリリーフ の値を設定します:
ステップ8:
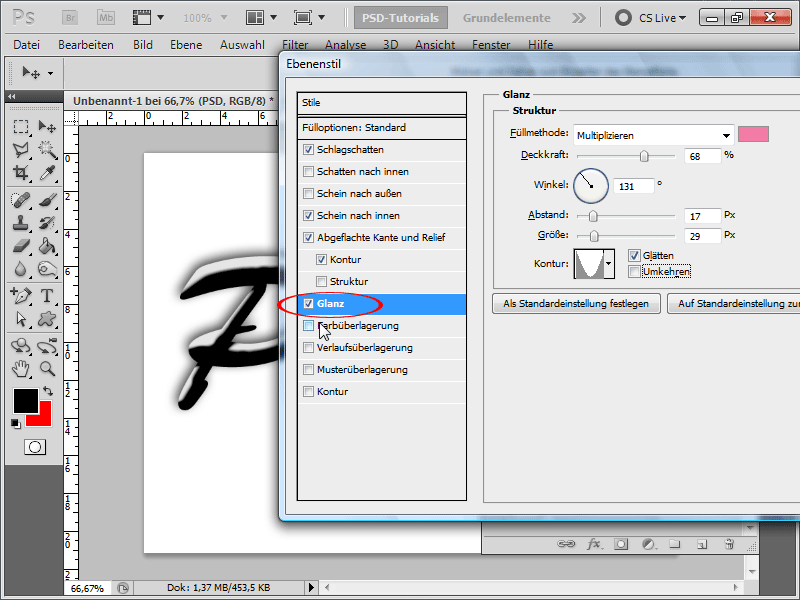
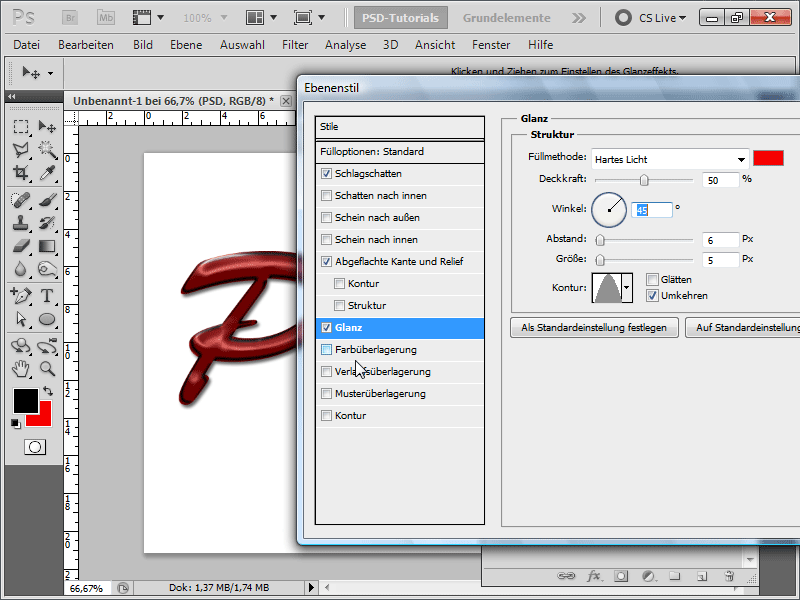
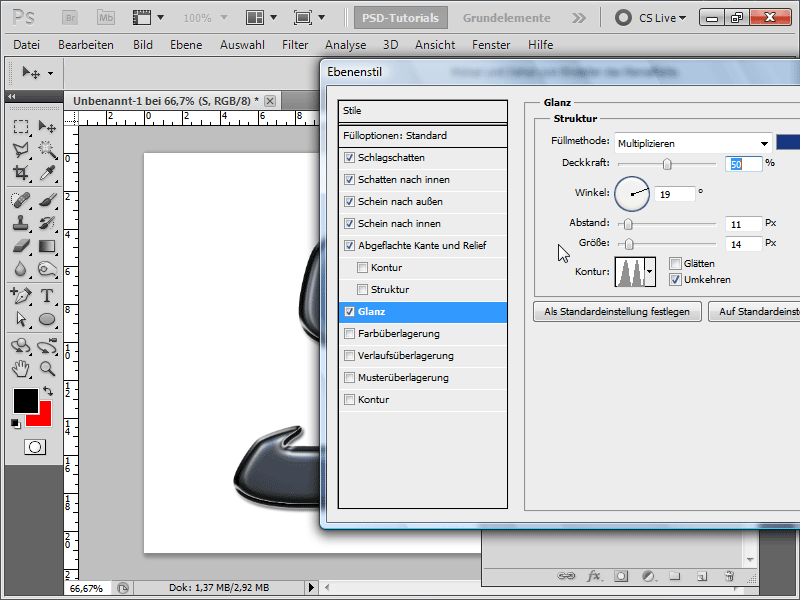
輝き の下、いくつかの塗りつぶしメソッドを試すことができます。いくつかはかなり良く見えます。
ステップ9:
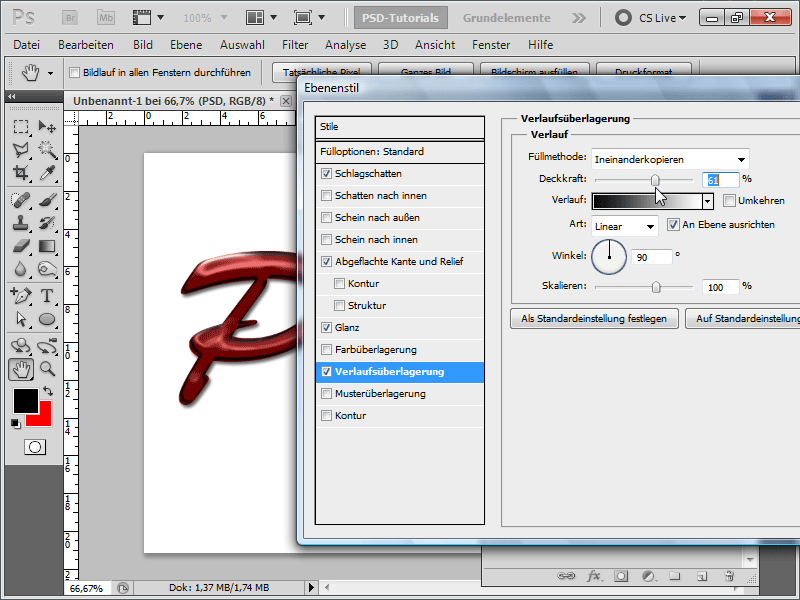
グラデーションオーバーレイ は必ずしも有効にする必要はありませんが、好きな方は、例えば以下のように設定できます:
ステップ10:
最上位にある2番目のテキストレイヤーで、塗りつぶしの強さ を0に設定し、そして 透明度 を約70〜90% に設定します。そして フラットなエッジ の値を以下に入力します:
ステップ11:
結果は以下のようになります:
ステップ12:
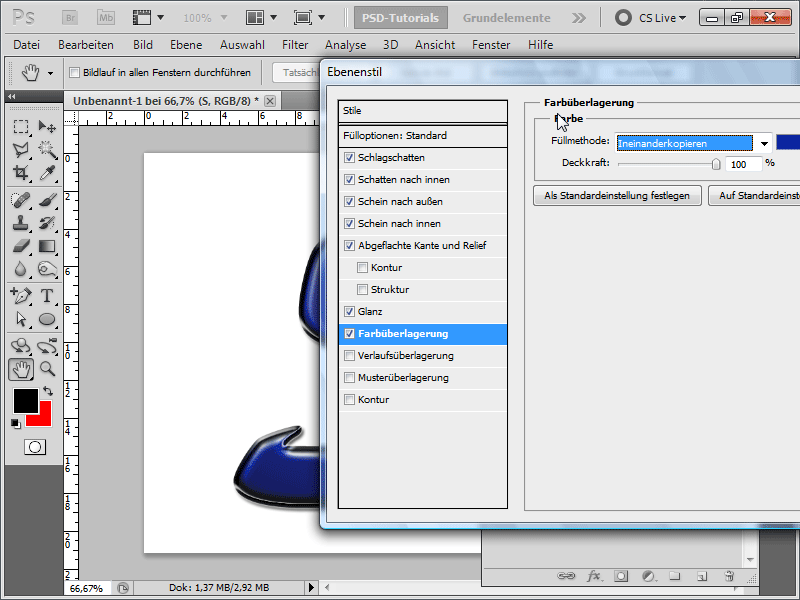
他の結果は、照明効果を実行する前に選択を解除し、最後に、例えば カラーのオーバーレイ に設定すると異なります。
変種3 – フィルタ、チャンネル、塗りつぶしオプションを使用したプラスチックテキスト
ステップ1:
再度テキストを作成し、 Ctrl+J で複製します。
ステップ2:
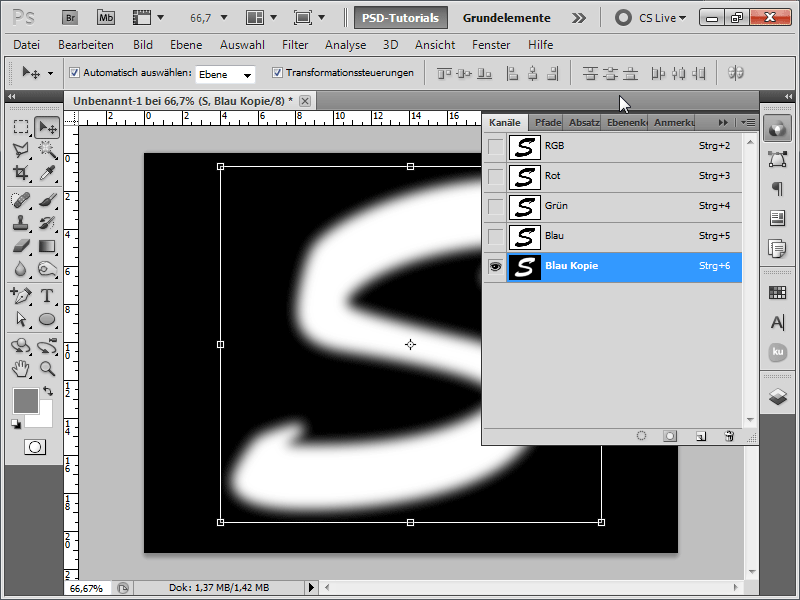
チャンネル に移動し、最も濃いチャンネル(通常は青)を複製し、 Ctrl+I で反転させ、 ガウスぼかし で少しぼかします。
ステップ3:
次に、 照明効果フィルター を呼び出し、新しいチャンネルを リリーフチャンネル の下に設定します。
ステップ4:
さまざまなレイヤースタイルを追加します。 ドロップシャドウ には以下の設定を行います:
ステップ5:
内側のシャドウ には以下の設定を行います:
ステップ6:
外側の光 には以下の設定を行います:
ステップ7:
そして 内部の光 には以下の設定を行います:
ステップ8:
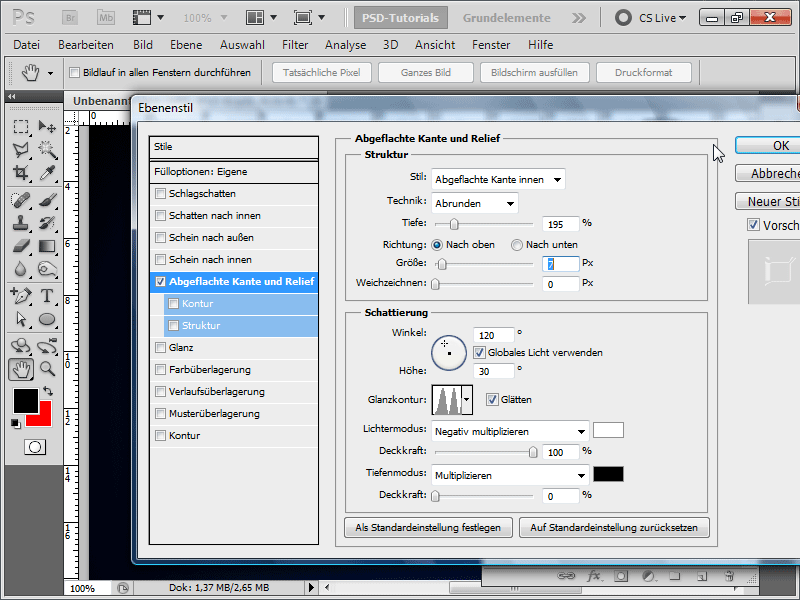
最後に フラットなエッジ を設定します:
ステップ9:
輝き を設定します:
ステッフ10:
そして カラーオーバーレイ を設定します:
ステップ11:
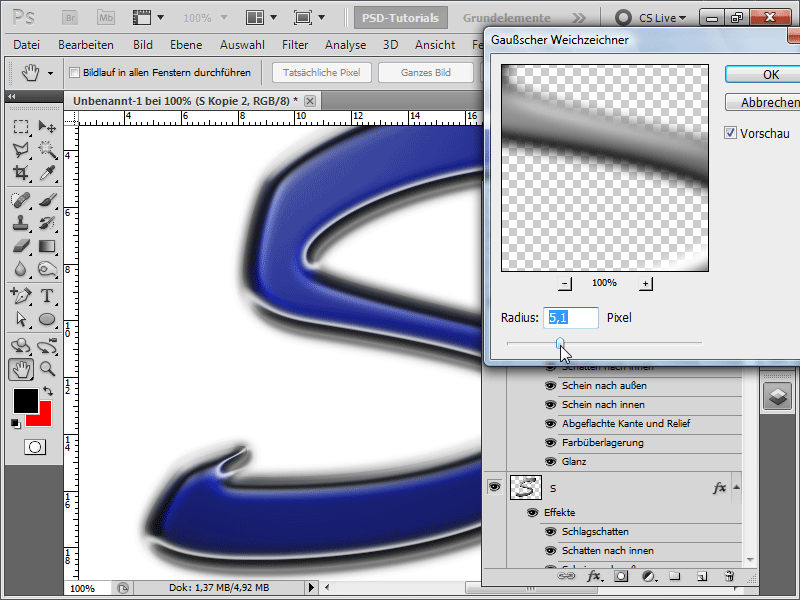
上のものにガウスぼかしを適用して、このレイヤーをコピーすることができます。
ステップ12:
または、最後にプラスチックフィルムを使用して効果をより良くします(背景には放射状のグラデーションを追加しました)。
バリアント4 – レイヤーエフェクトのみを使用したプラスチックテキスト
ステップ1:
Georgiaフォントを使用して、たとえばWの文字を作成します。
ステップ2:
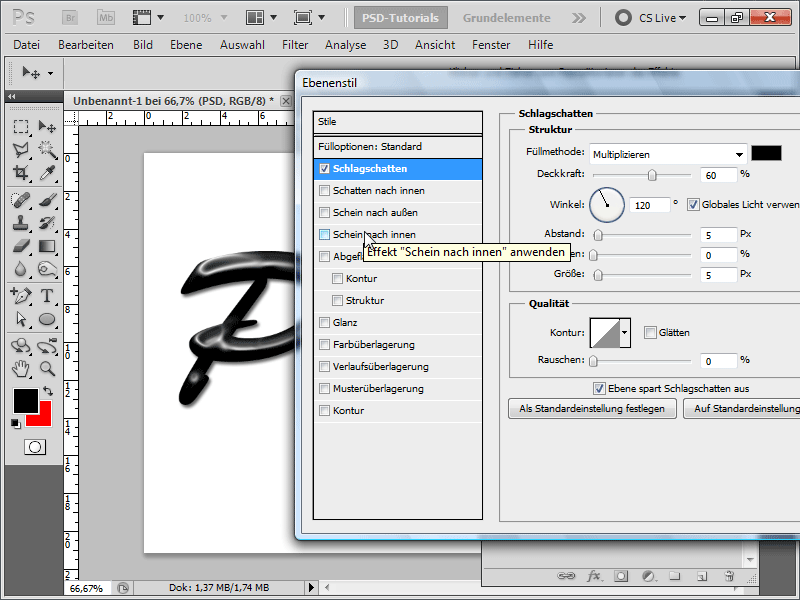
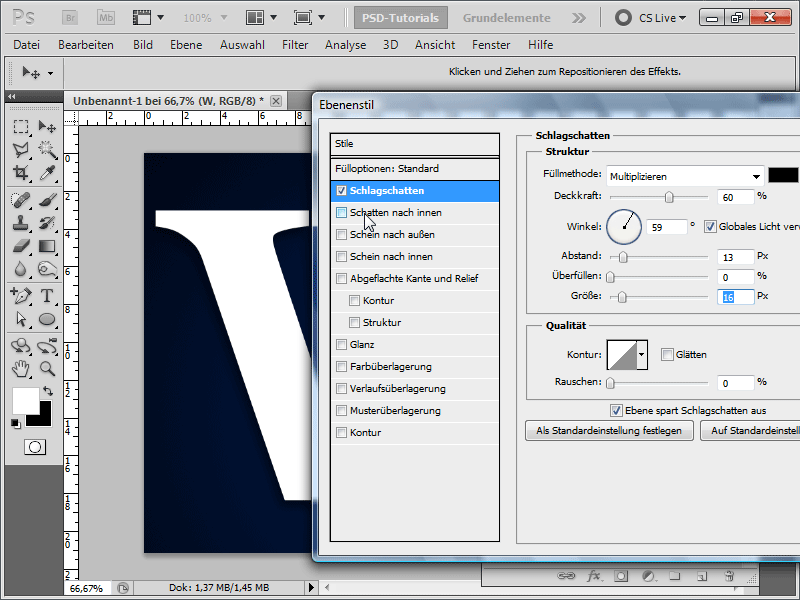
ドロップシャドウを追加します。
ステップ3:
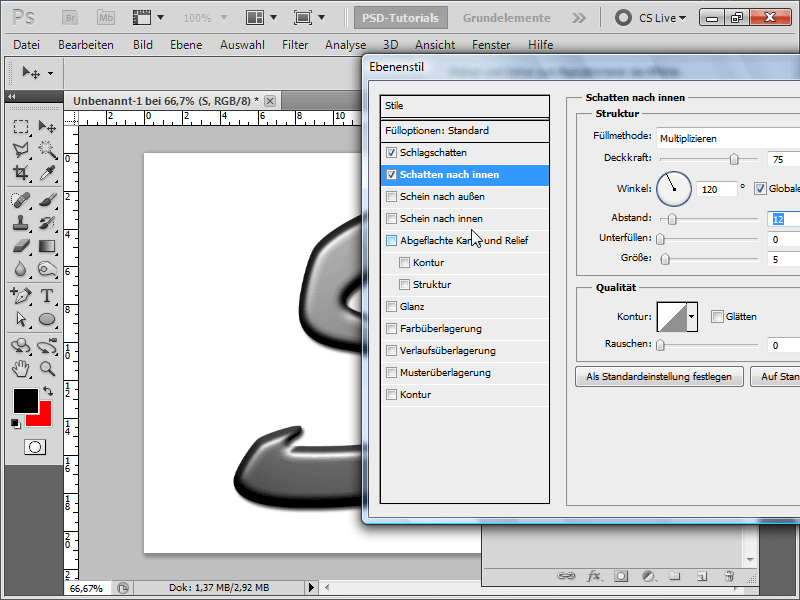
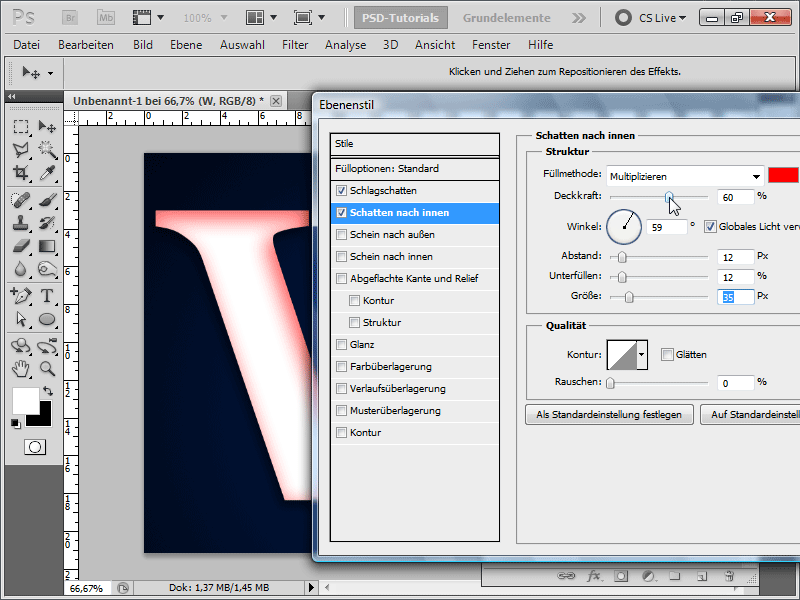
内側の影を追加します。
ステップ4:
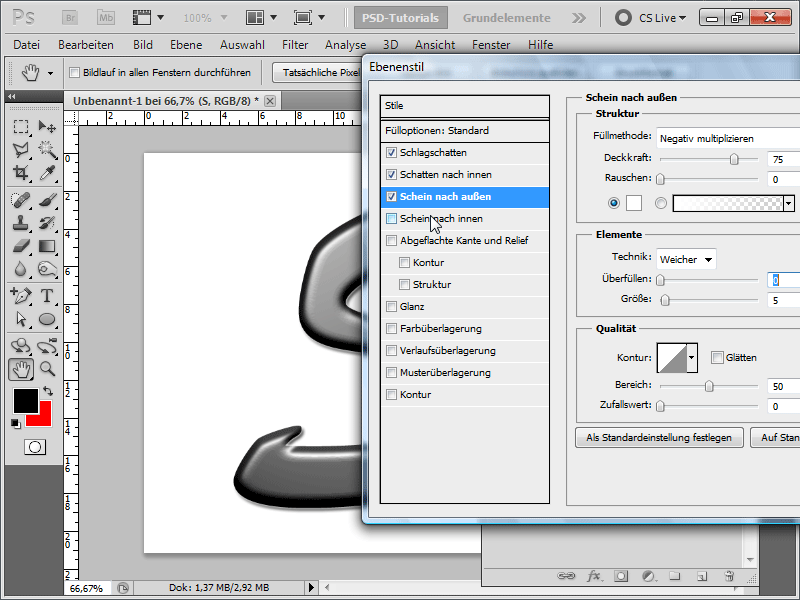
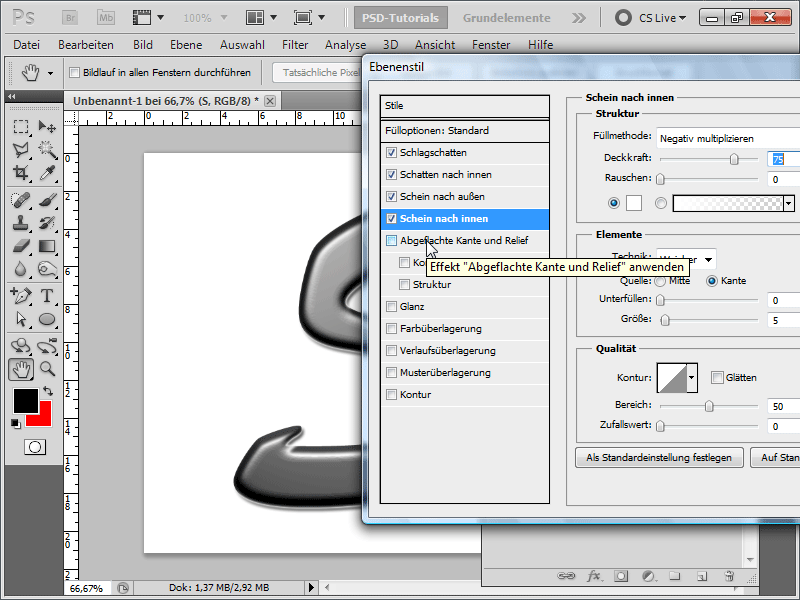
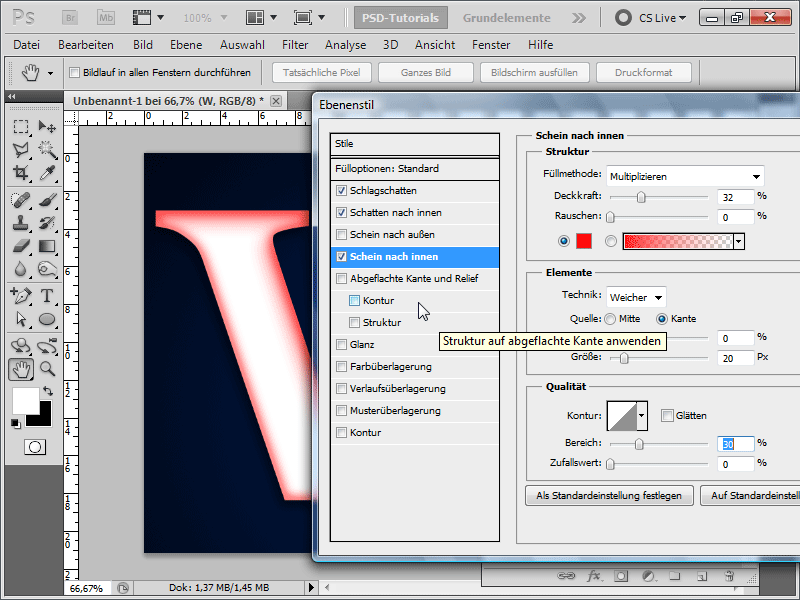
内側の光を追加します。
ステップ5:
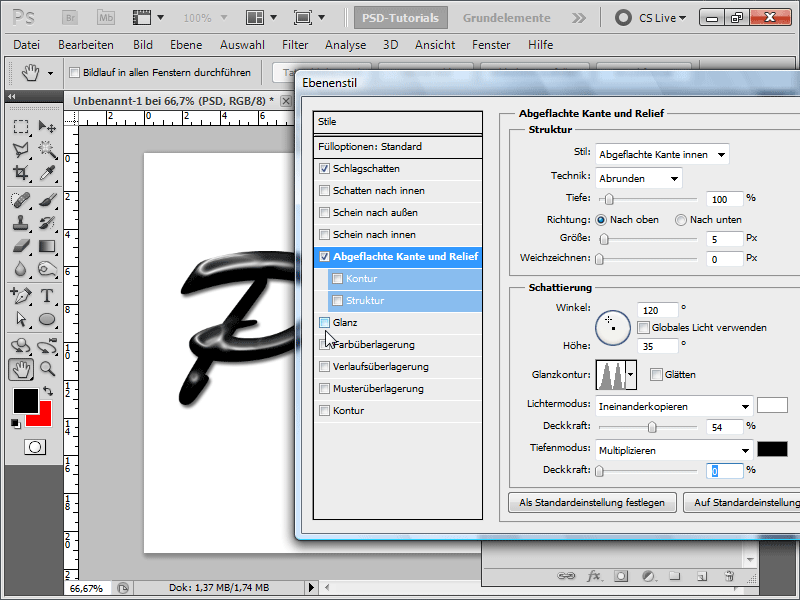
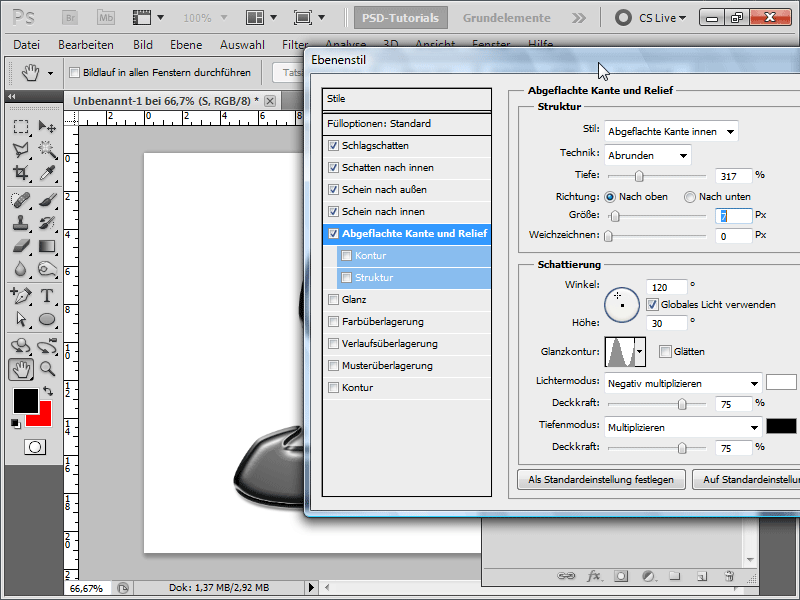
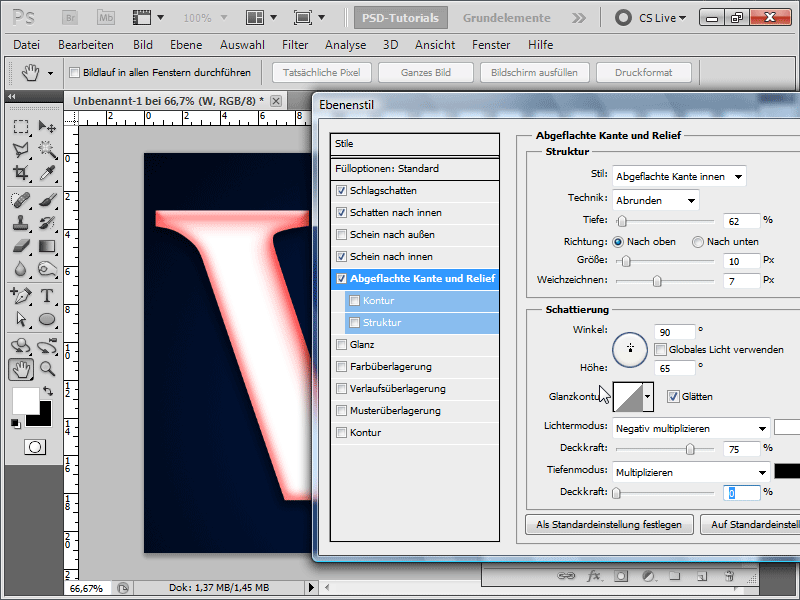
平坦なエッジを追加します。
ステップ6:
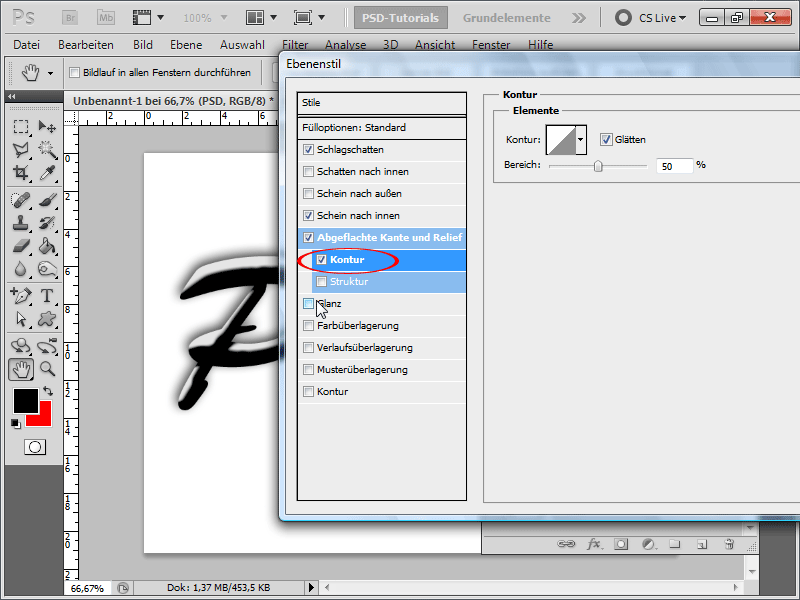
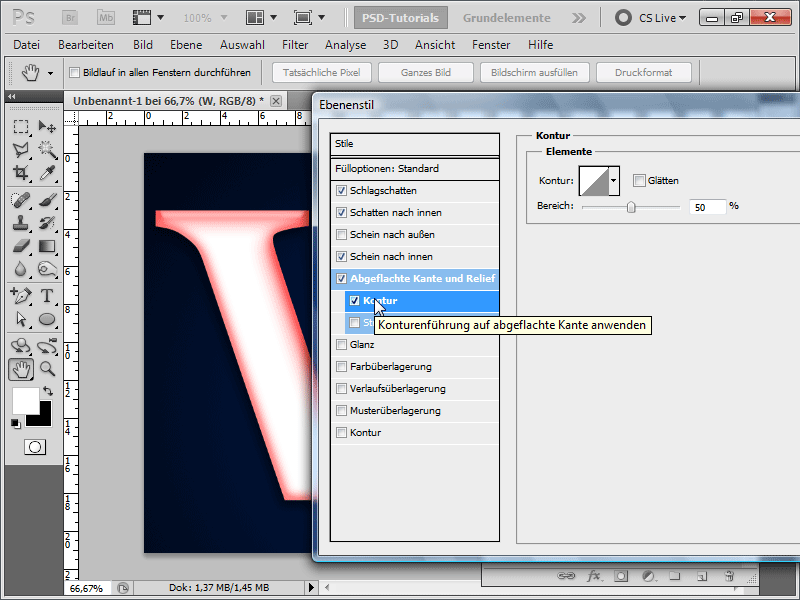
平坦なエッジの下に輪郭を追加します。
ステップ7:
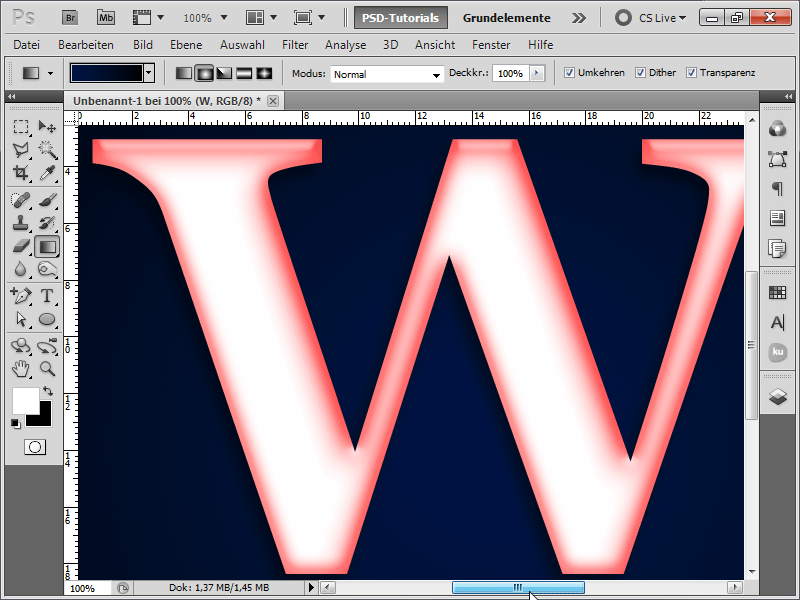
結果はすでに悪くありませんが、さらに改善できます。
ステップ8:
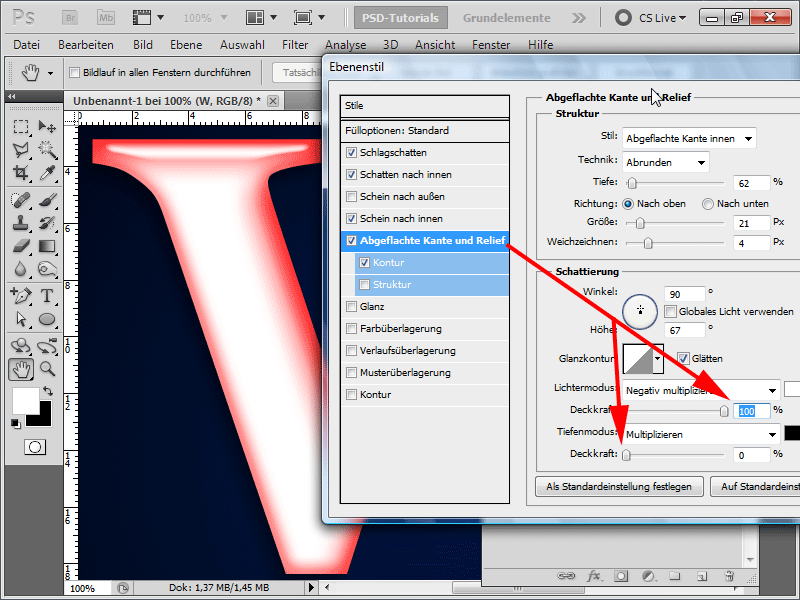
平坦なエッジの光のモードで不透明度を増やすだけです。
ステップ9:
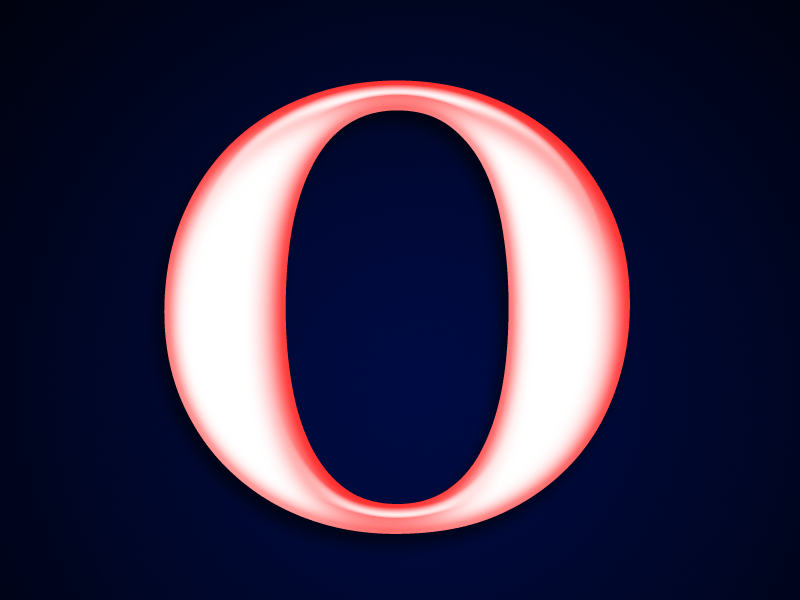
この効果は、どの文字や領域にも適用できます。
ステップ10:
トーンカーブ補正を使用して、輝きをさらに強調できます。
バリアント5 – フィルターとチャンネルを利用したプラスチックテキスト
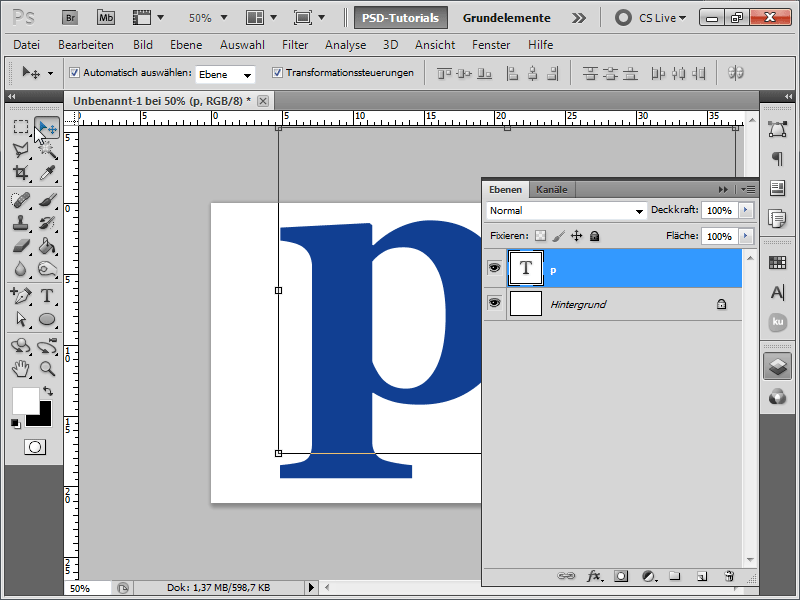
ステップ1:
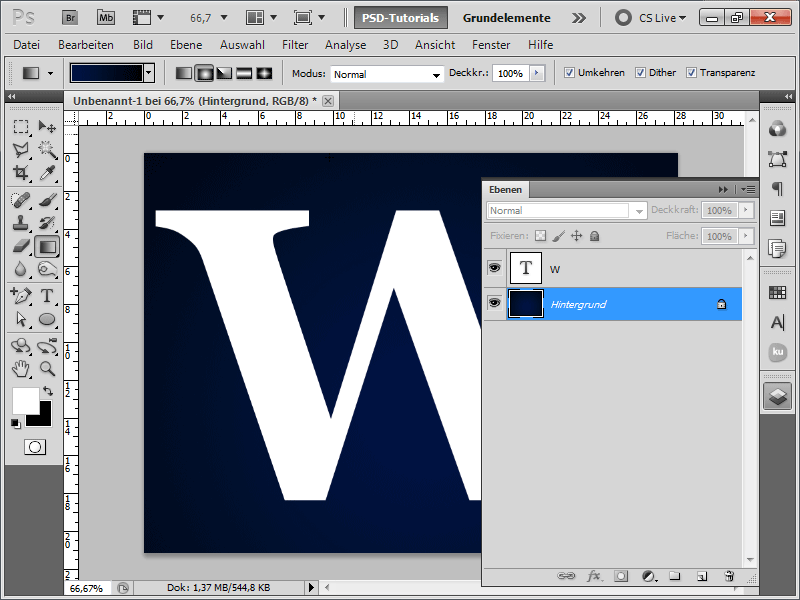
ドキュメントを作成し、例えばpsdレターを挿入します。フォントは何でも構いません。きれいな青色を使用します。
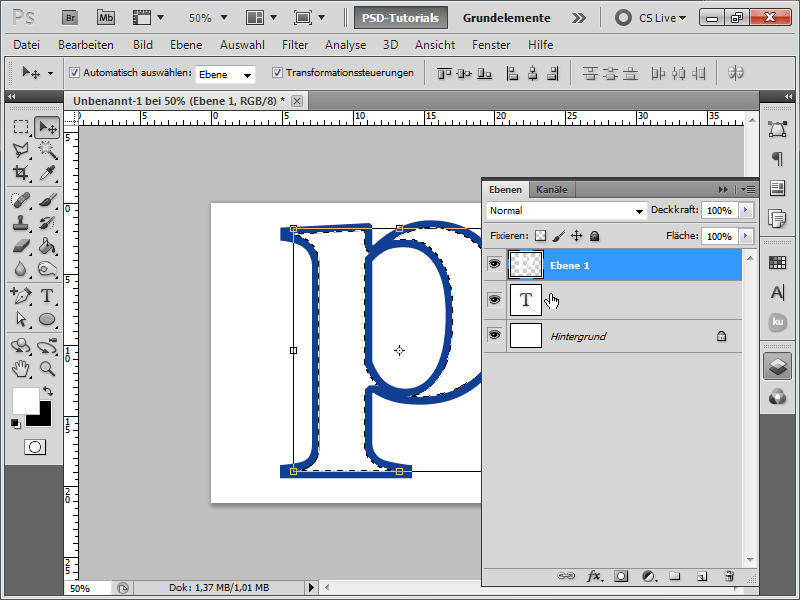
ステップ2:
Ctrlキーを押しながらテキストレイヤーをクリックして選択を作成し、新しいレイヤーを作成します。選択範囲を約12–15ピクセル縮小します。白で選択範囲を塗りつぶします。
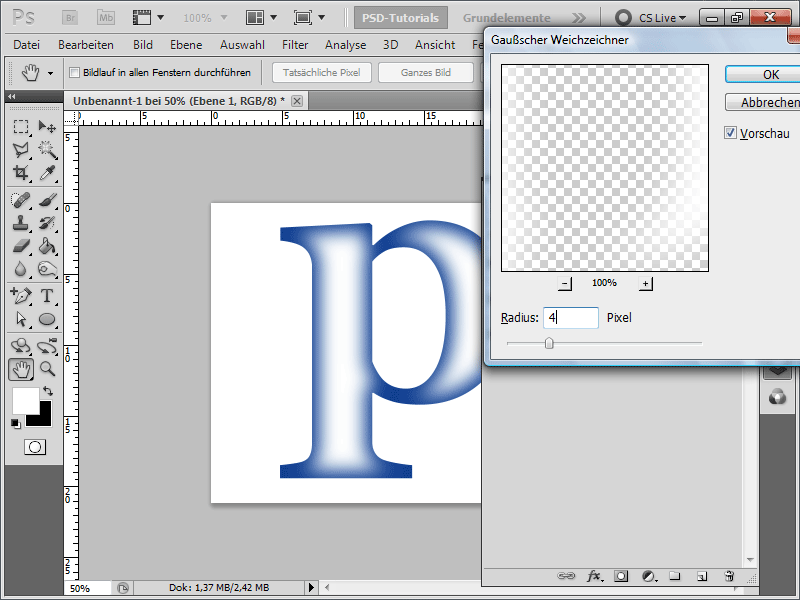
ステップ3:
ガウスぼかし(半径約15ピクセル)を適用し、その後Ctrl+Alt+Fでさらに例えば4ピクセルをぼかします。
ステップ4:
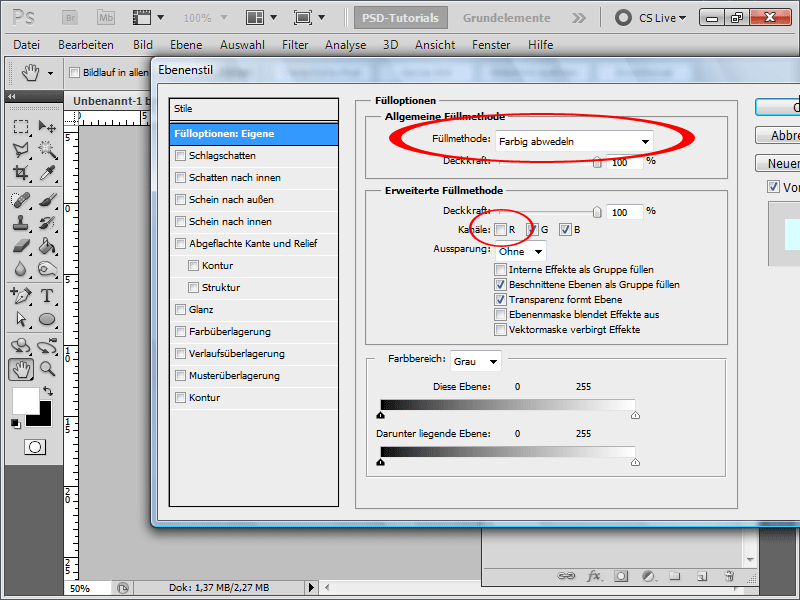
レイヤーエフェクトの塗りつぶしモードを彩度反転に設定し、赤チャンネルを無効にします。
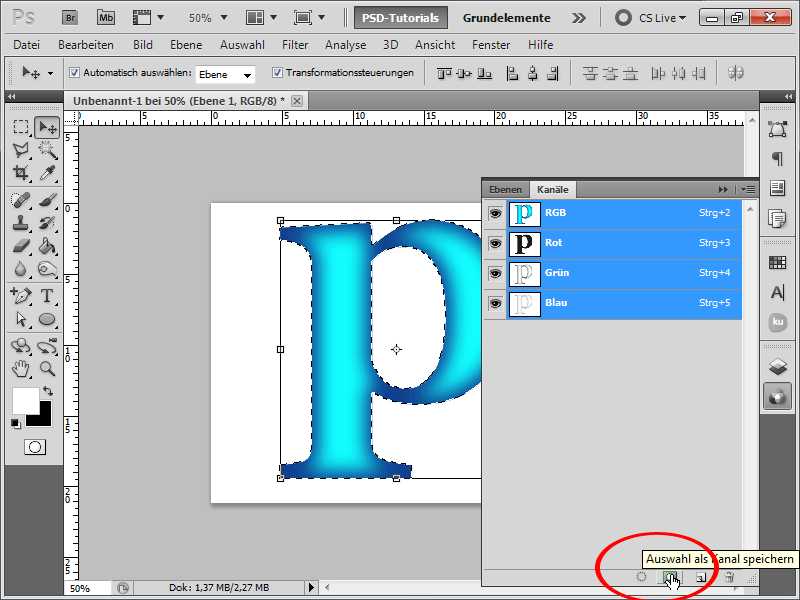
ステップ5: テキストレイヤーをCtrl+クリックして選択を作成し、チャンネルに移動し、選択を保存する選択シンボルをクリックします。
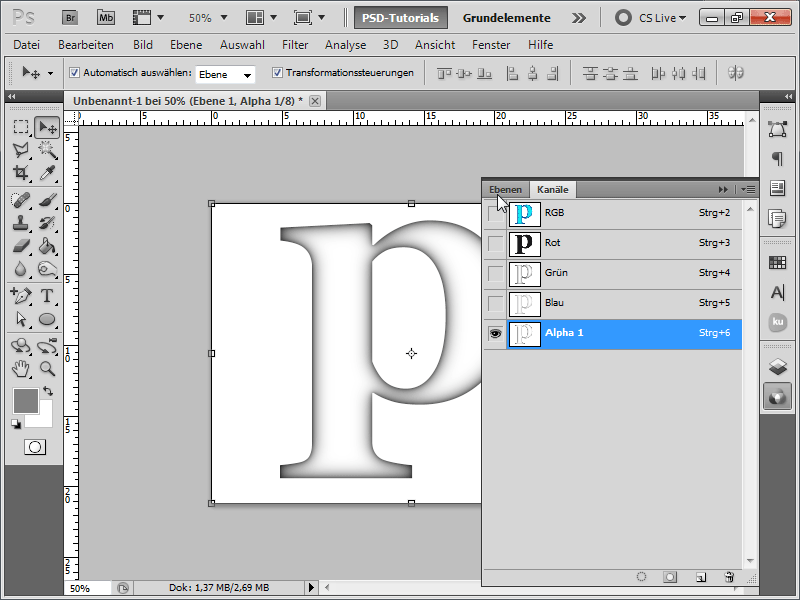
ステップ6:
ガウスぼかしで半径15ピクセルと追加で約4ピクセルをかけます。そして、選択を反転させるためにCtrl+Shift+Iを押し、次に削除キーを押して、Ctrl+Dで選択を解除します。
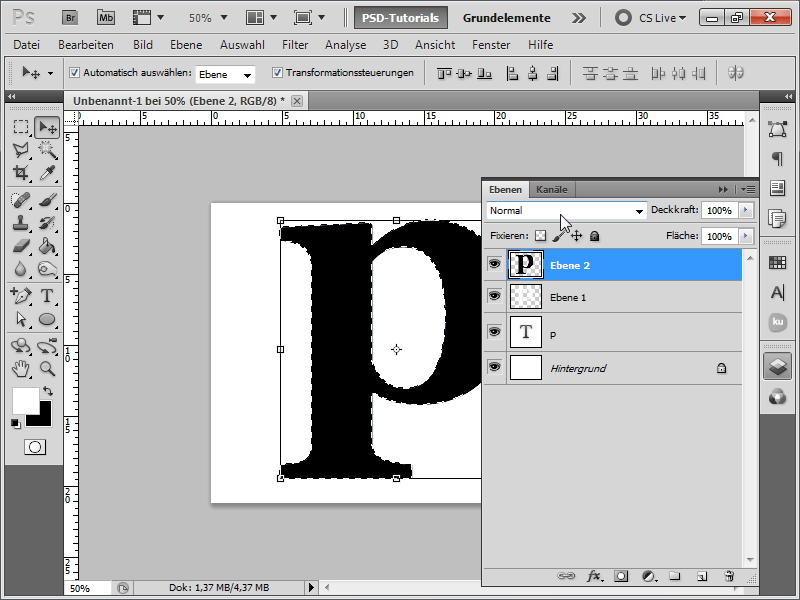
ステップ7:
新しいレイヤーを作成し、Ctrlキーを押しながらpレイヤーをクリックして選択範囲を作成し、それを黒で塗りつぶします。
ステップ8:
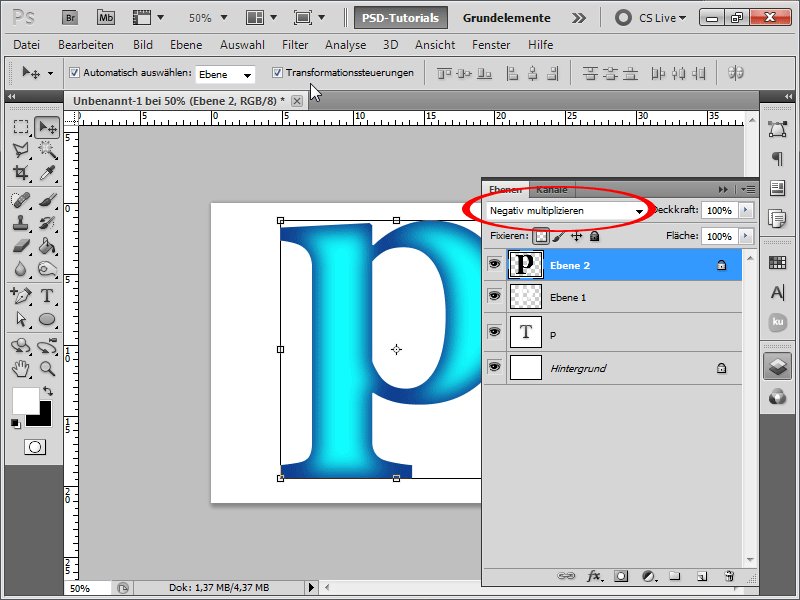
黒いレイヤーの塗りつぶし方法をネガティブ乗算に変更します。
ステップ9:
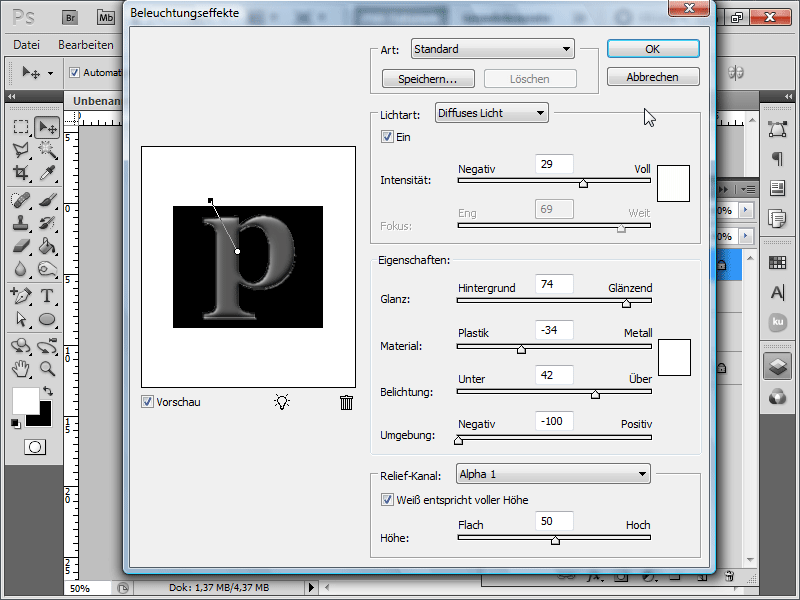
次に、よく使われる照明効果を呼び出し、選択したチャンネルをアルファ1に設定し、画像に示されているように設定を行います。
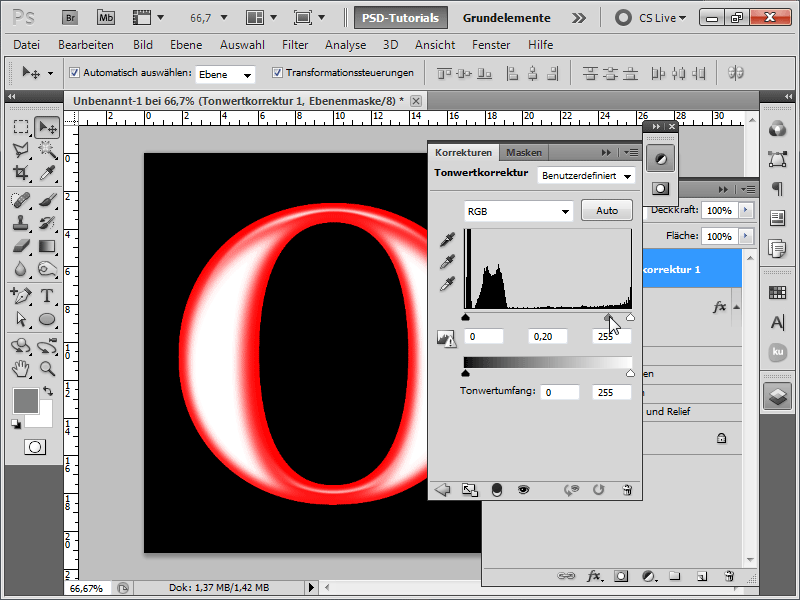
ステップ10:
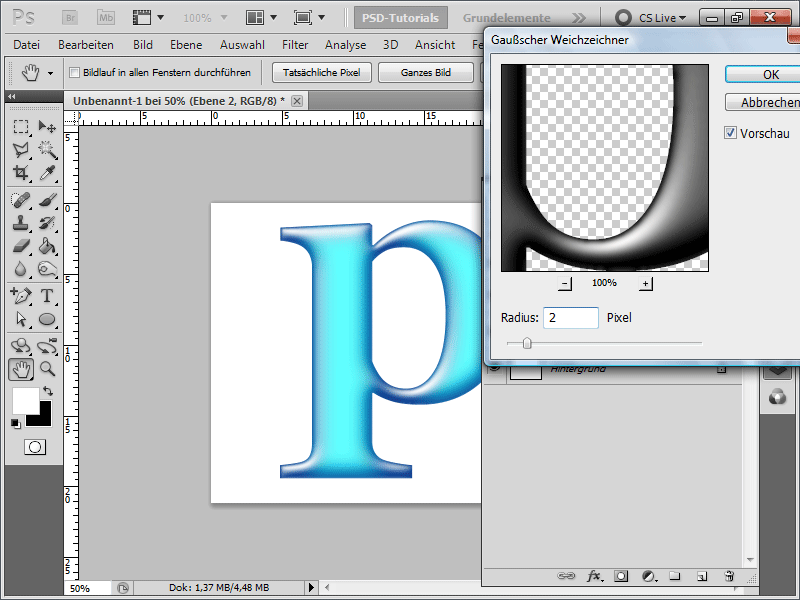
照明効果を確認した後、ガウスぼかしを適用して効果をさらに向上させます。
ステップ11:
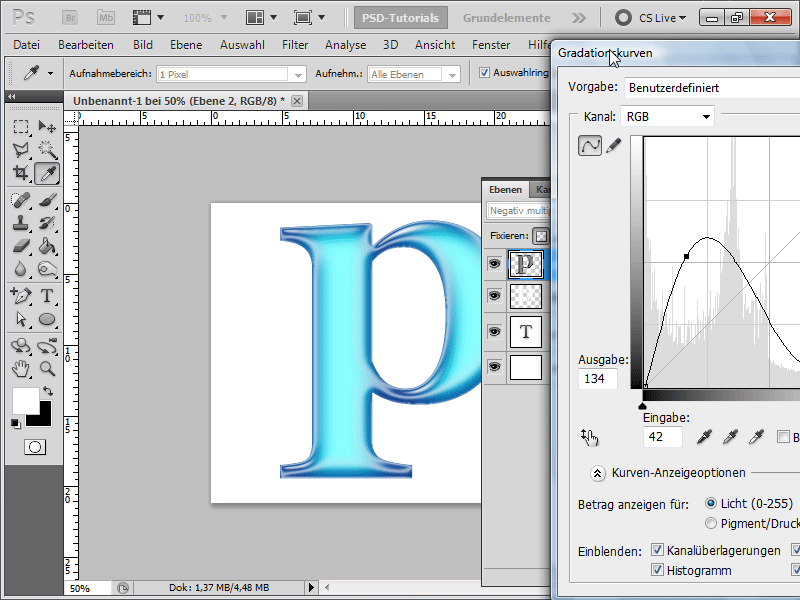
Ctrl+Mで密度曲線を呼び出し、効果をさらに向上させることができます。
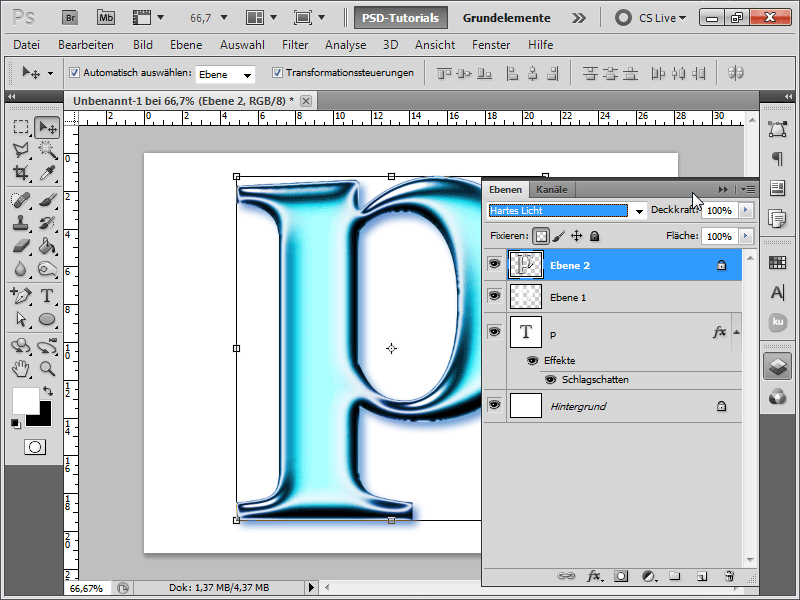
ステップ12:
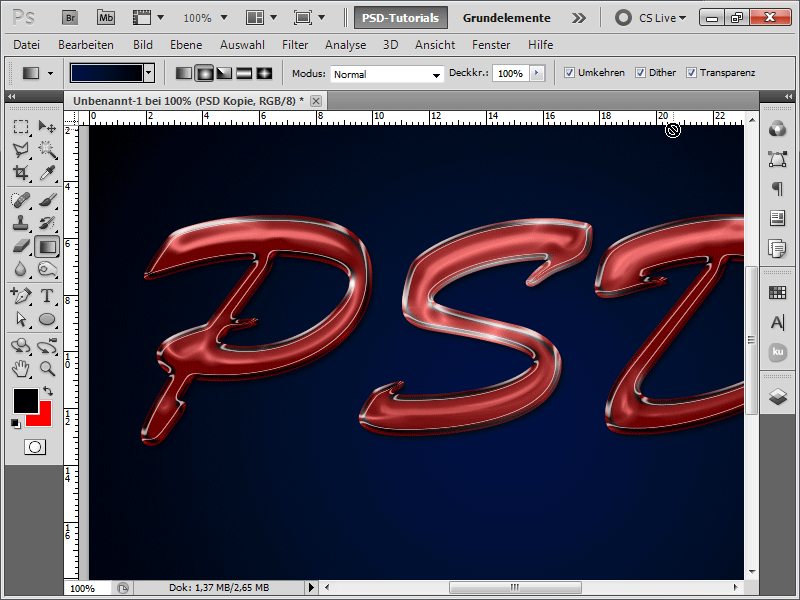
例えばハードライトの塗りつぶし方法を選択すると、効果はよりコントラストが増します。また、レイヤー2の密度曲線で効果をさらに強調することができます。
背景のグラデーションを追加した最終結果はこちらです:


