そのための優れたツールはBar Growth Toolです。このガイドでは、Facebook マーケティング向けにそのようなツールを作成する方法を学びます。個人事業主でも大企業でも、このステップバイステップガイドはオンラインマーケティングでより多くの成果を上げるのに役立ちます。
最大の発見
- Bar Growth Toolを使用すると、簡単に顧客とコンタクトを取ることができます。
- ツールのデザインと配置はユーザビリティに重要です。
- ツールが顧客にしつこく見えないようにする必要があります。
- 絵文字はメッセージの可視性や魅力を高めることができます。
ステップバイステップガイド
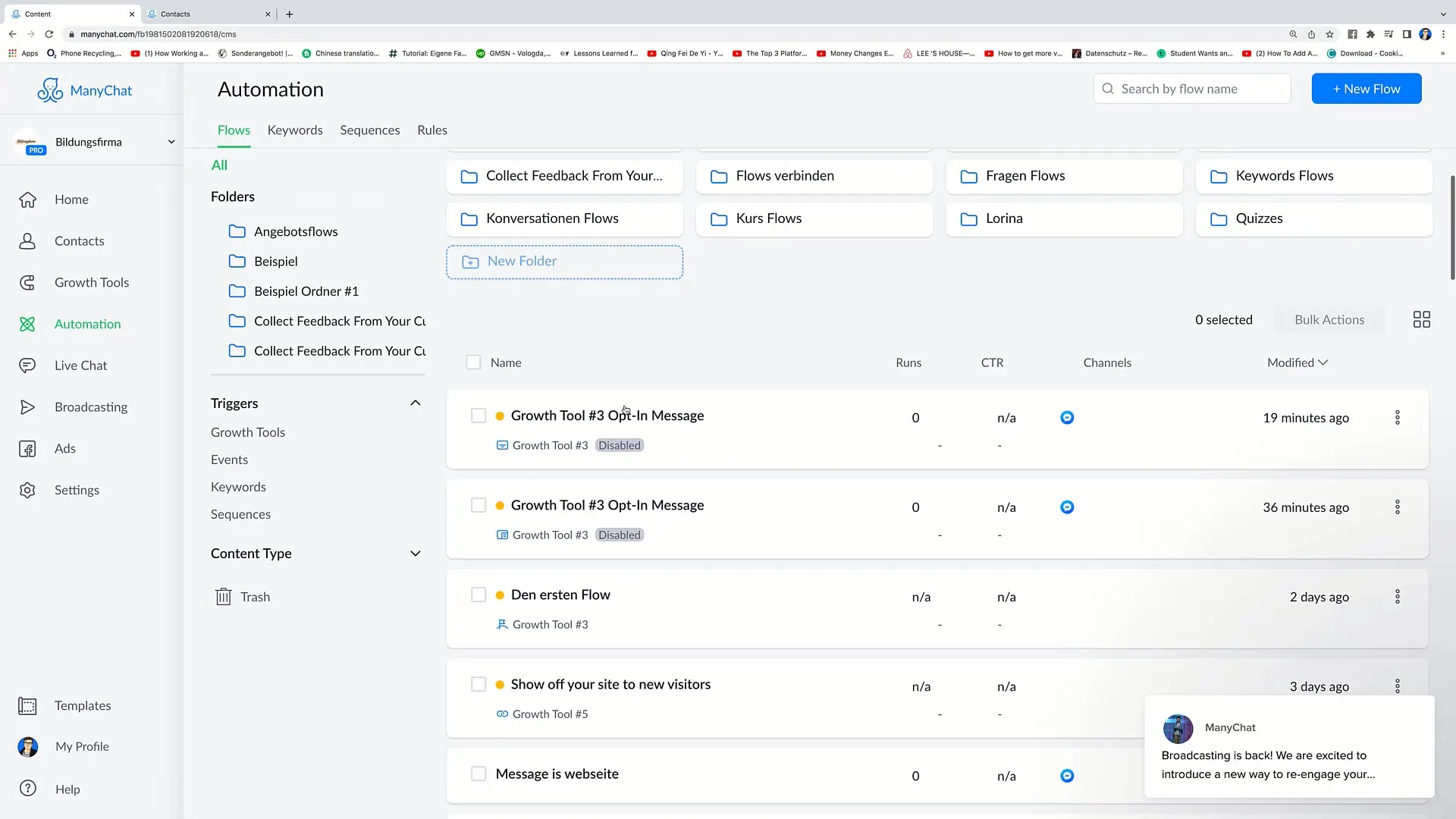
ステップ 1: Growth Toolsへのアクセス
Facebook ビジネスマネージャーの「Automation」セクションにアクセスして開始します。次に「Flow」をクリックします。ここでは、Botに登録された人が何を送信されるかを表示する様々なメッセージを確認できます。ユーザーが最初に入場した時のステップやフローに注意してください。

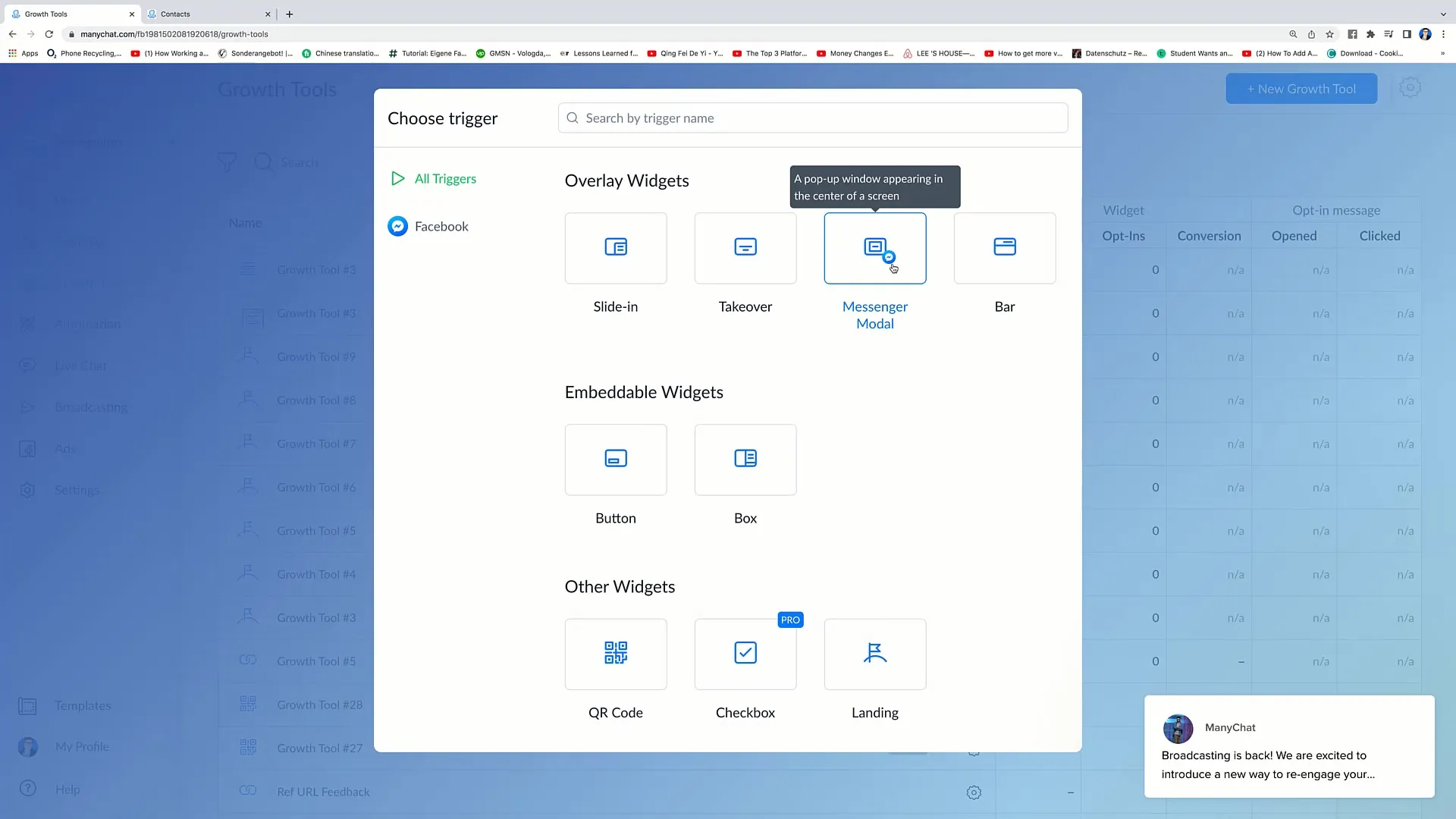
ステップ 2: 適切な Growth Tool の選択
右上隅をクリックして、「Messenger Modal」を選択します。このツールはTakeoverツールと似ていますが、いくつかの違いがあります。ホワイトバックグラウンドがない状態を理解するためにプレビューを確認します。ここでは、透明なバックグラウンドになり、Webサイトにシームレスに埋め込むことができます。

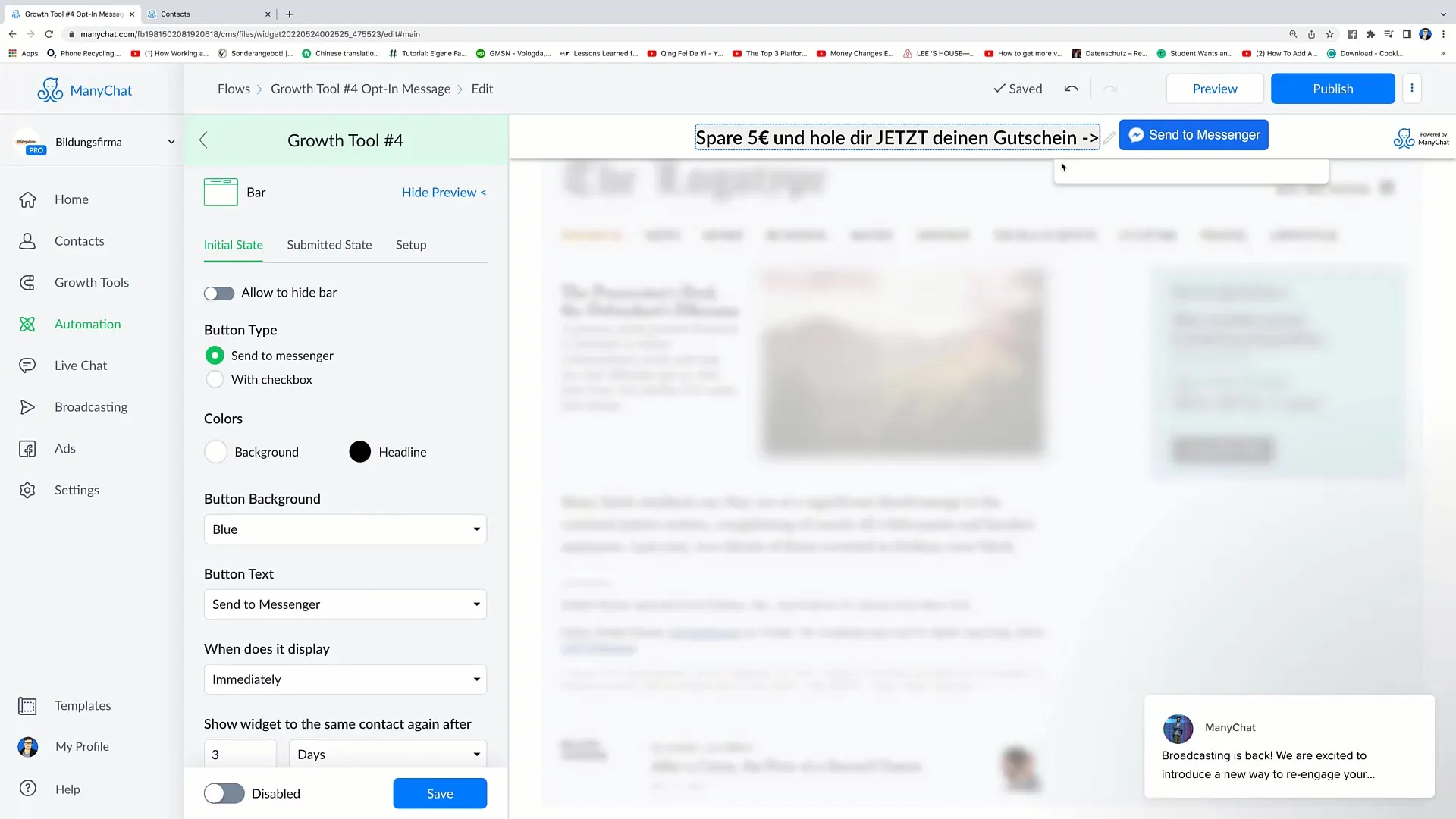
ステップ 3: バーオプションの設定
再度Growth Toolsに移動して、バーオプションを表示します。 「Show Preview」を選択すると、バーがWebサイトの上部に表示されることがわかります。ここで、「5ユーロ節約!」のような個別のメッセージを設定でき、興味を引くことができます。
ステップ 4: 絵文字の使用
メッセージを目立つようにするために、絵文字を使用できます。ユーザーの注意を引くために、矢印などの絵文字を挿入するかどうか考えてみてください。視覚要素によりユーザーが引きつけられる確率が高まり、バーを通じてナビゲートする可能性が高くなります。

ステップ 5: 広告オプションの調整
ツールの設定には「隠すことを許可」オプションがあり、ユーザーが必要であればバーを閉じることができます。より良い体験を提供するために、このオプションを有効にすることをお勧めします。顧客を悩ませることなく、快適さを高めることが目標です。
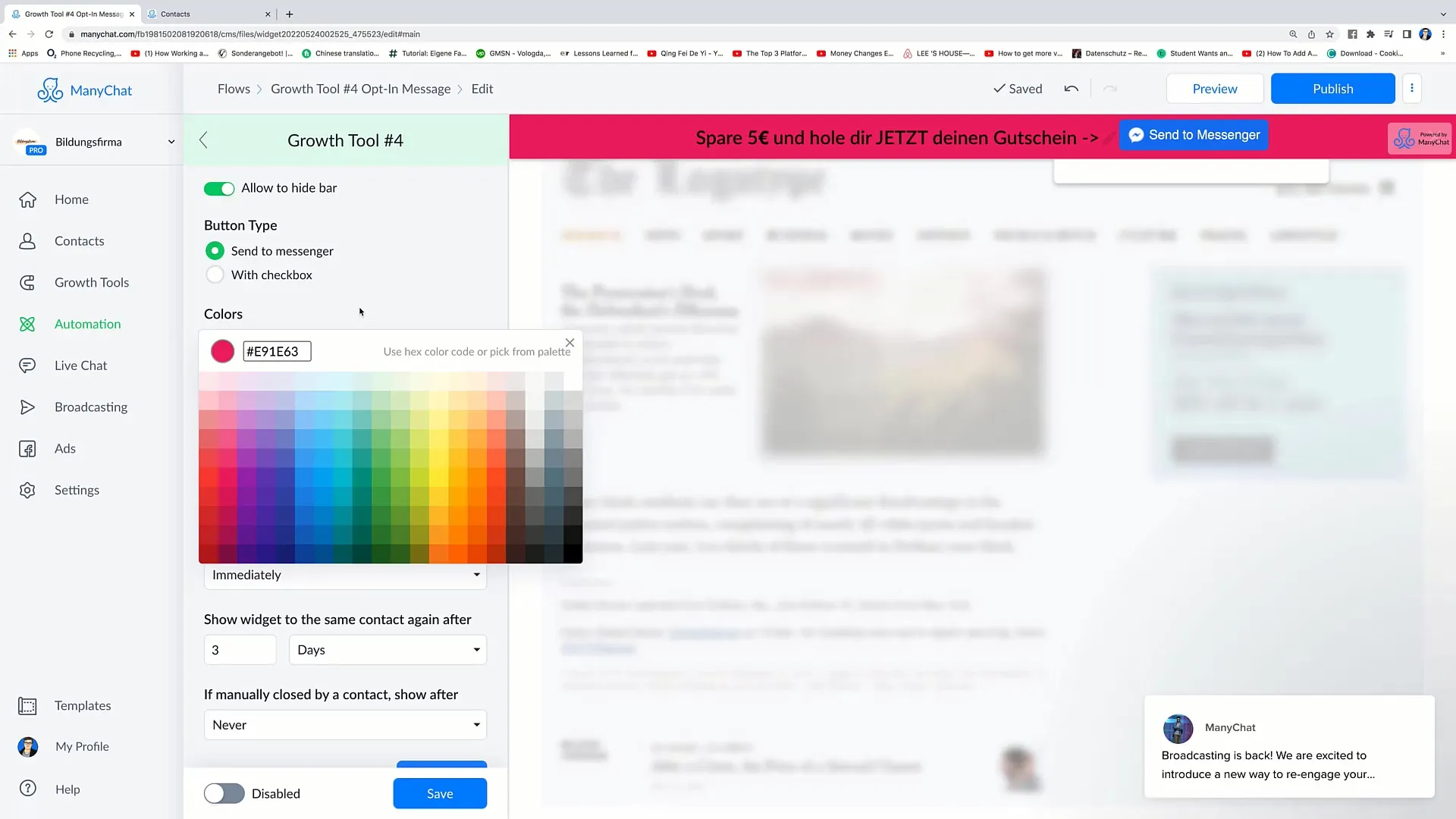
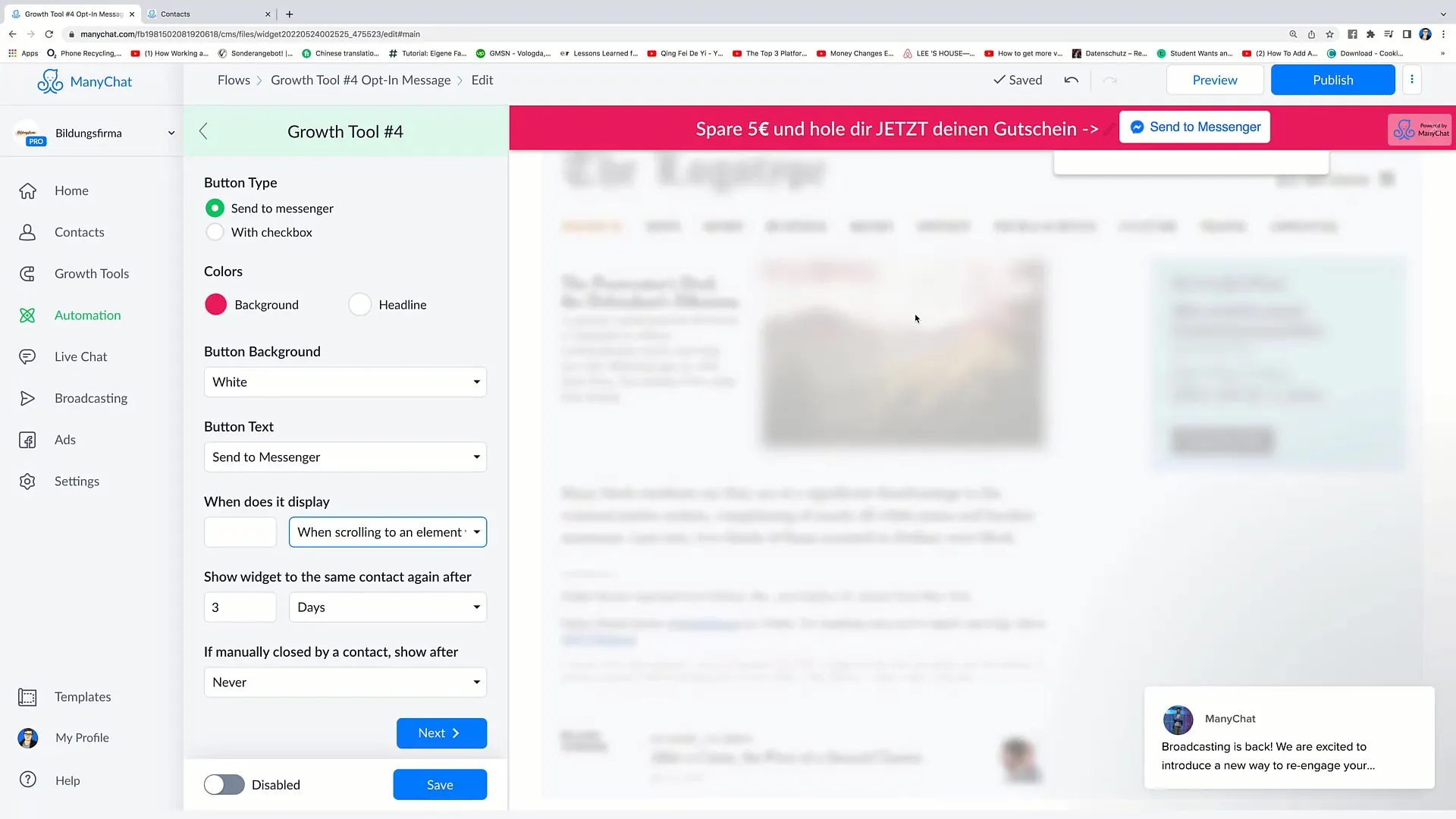
ステップ 6: 色やテキストの調整
バーの色を変更できるようになりました。たとえば、背景色を目立つ赤にし、文字色を白にしてコントラストをはっきりさせることができます。テキストとボタンのテキストを調整して、統一的で魅力的な外観を作成してください。

ステップ 7: トリガーオプションの設定
ツールが表示されるタイミングにはいくつかのオプションがあります。ユーザーが即座に表示されるか、一定のスクロール後に表示されるか、Webサイトで一定時間経過後に表示されるかを選択してください。Webサイトに慣れる時間を与えるために、約10秒後にツールを表示することをお勧めします。

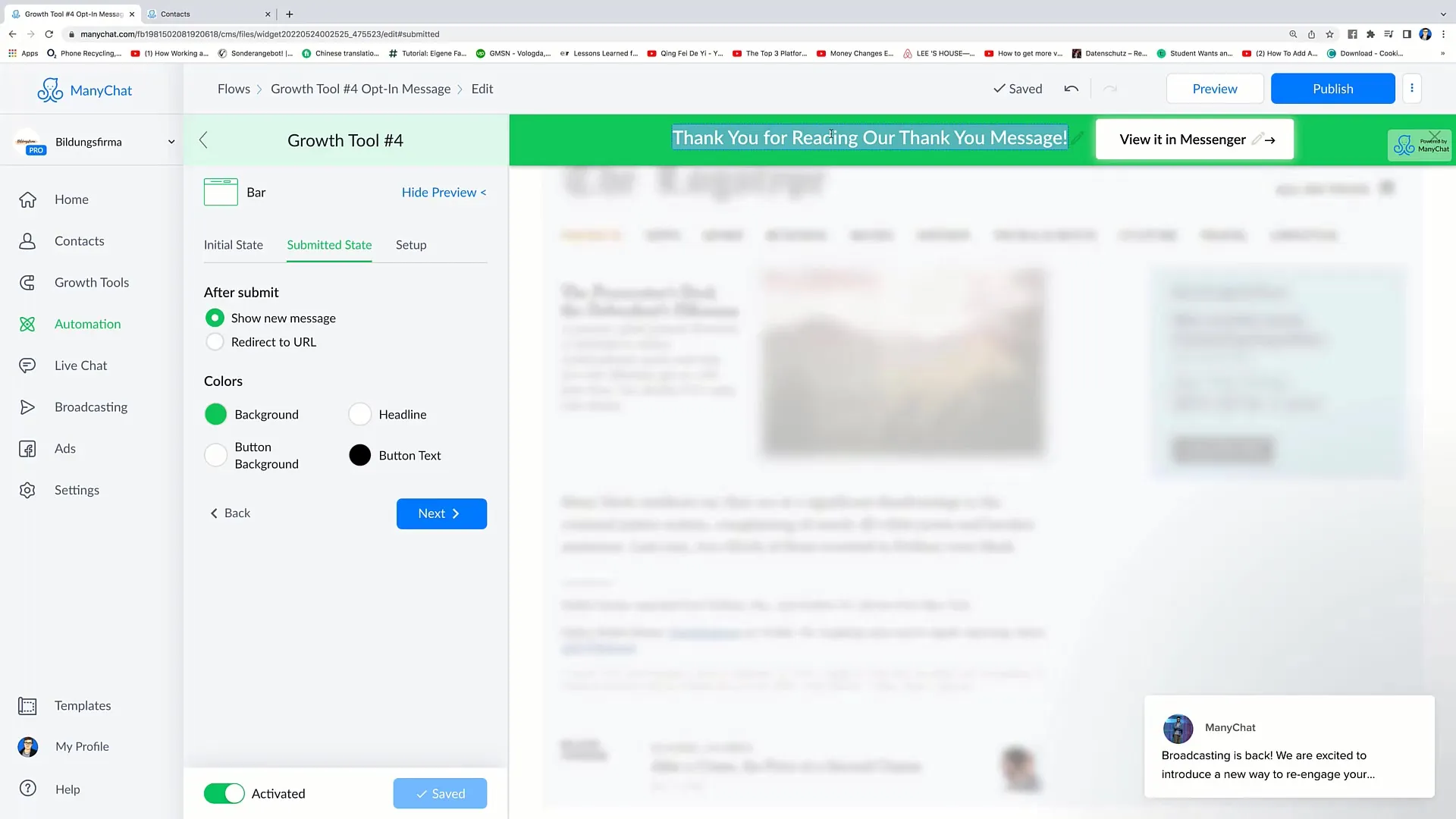
ステップ 8:「提出された状態」の調整
ユーザーがツールとやり取りをした後、Submitted Stateを調整できます。サンキューメッセージを追加したり、ユーザーをメッセンジャーに戻すボタンを追加するオプションがあります。メッセージが明確で魅力的に表現されていることを忘れないでください。

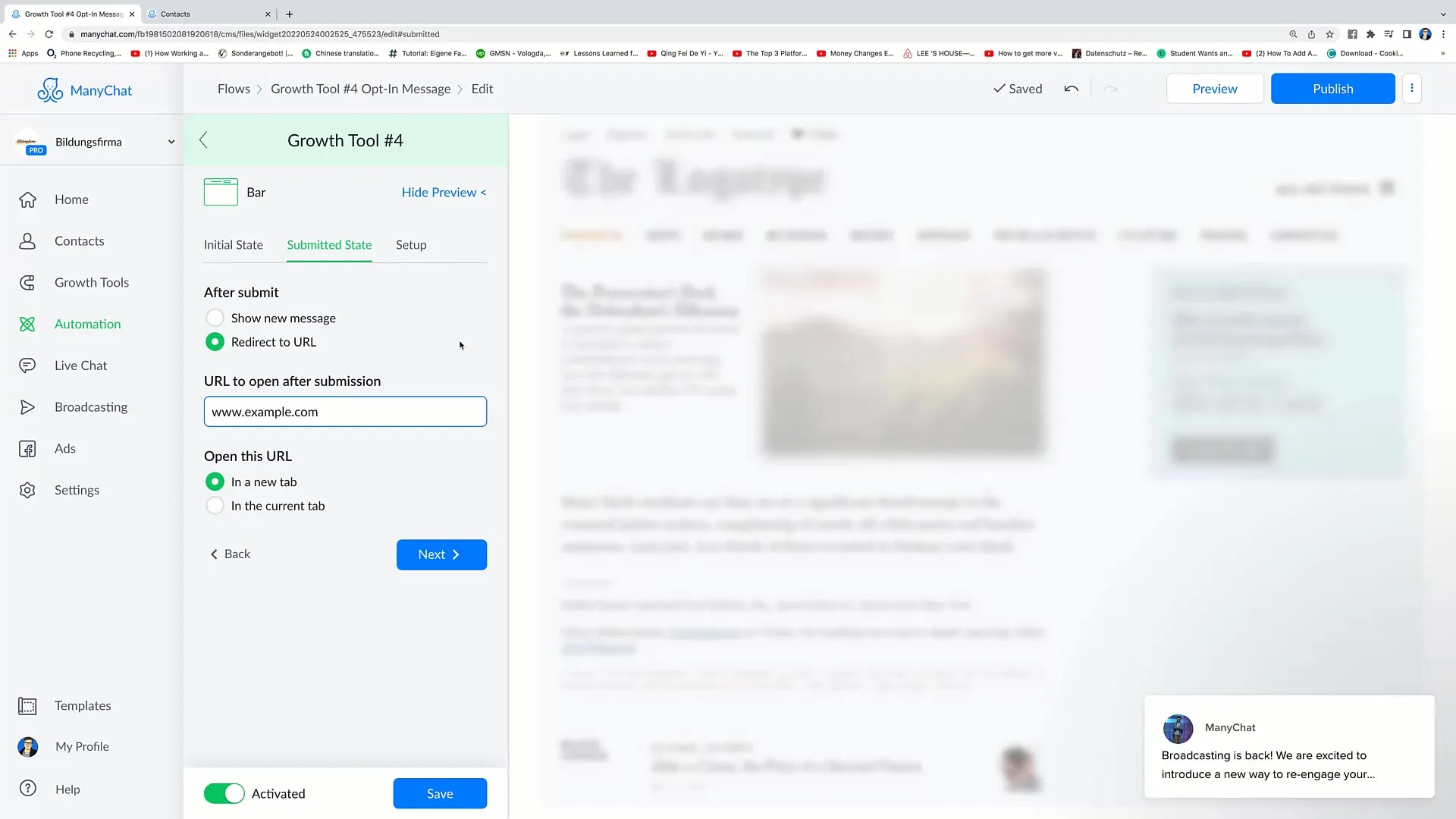
ステップ9: URLリダイレクトを設定する
特定のURLを追加して、ユーザーがインタラクションで到達することができます。特に特別な割引やオファーを提供している場合、これは非常に便利です。ユーザーが関連するページにリンクして、コンバージョンを促進してください。

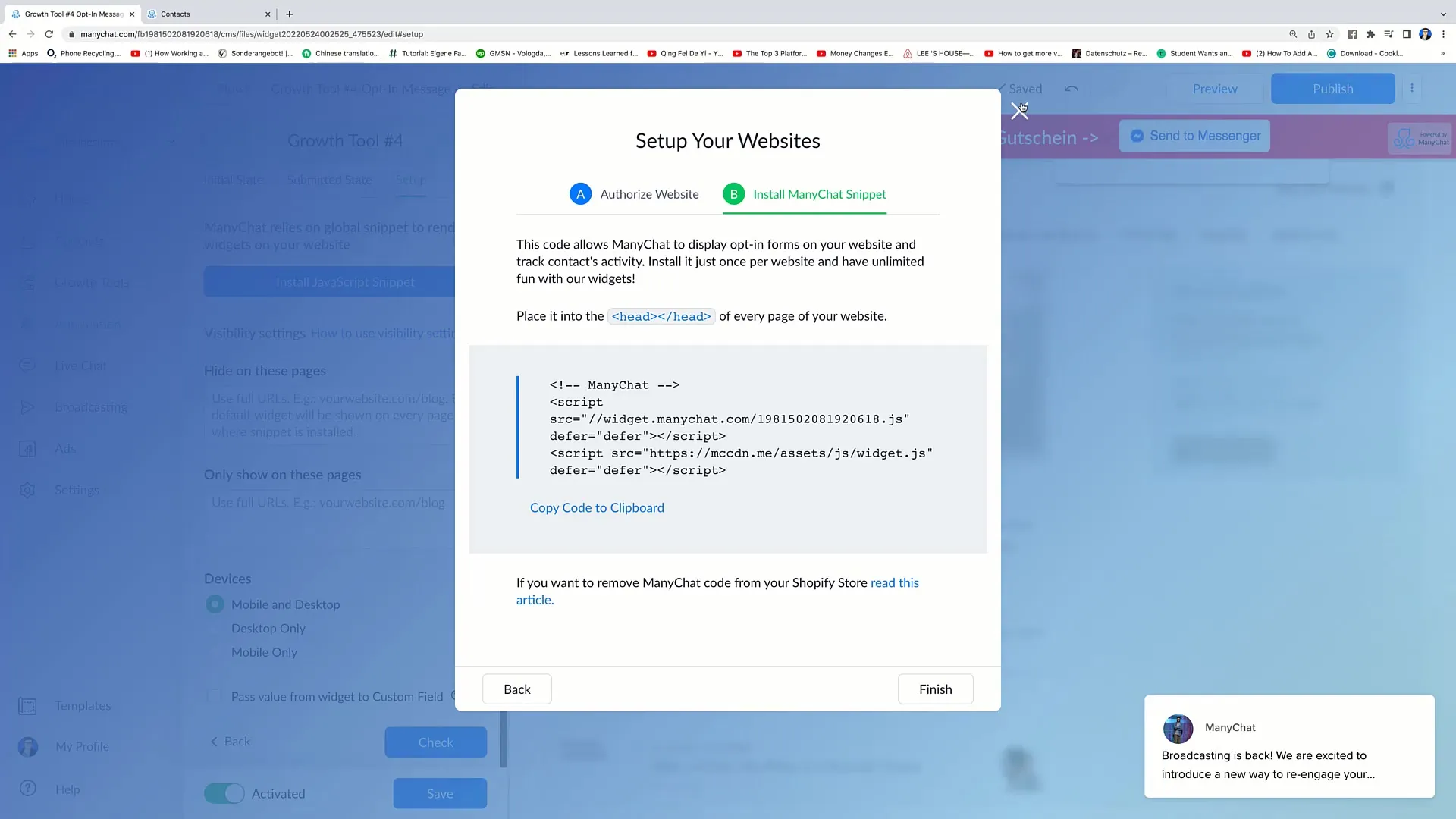
ステップ10: コードの統合
最後の手順の1つは、ウェブサイトにコードを統合することです。すべての設定が完了すると、配置したい場所にコードを挿入できるようになります。これにより、ウェブサイトのバーが有効化され、ユーザーがメッセンジャーとインタラクトできるようになります。

要約
このガイドでは、Facebookマーケティング用の効果的なバー成長ツールを作成する方法を学びました。複数の簡単なステップで、ツールの選択、カスタマイズ、実装を成功裏に完了しました。ユーザーエクスペリエンスを常に重視し、ポジティブなユーザーエクスペリエンスを確保するよう心がけてください。
よくある質問
バー成長ツールとは何ですか?バー成長ツールは、リアルタイムでユーザーとやり取りし、オファーに注意を引く手段です。
メッセージに絵文字をどのように組み込めますか?メッセージを作成する際に、テキストボックスに簡単に絵文字を挿入できます。
バーの表示設定はどこで見つけられますか?これらの設定はGrowth Toolsセクションで見つけることができ、表示のトリガーを選択できます。
設定後にバーをカスタマイズできますか?はい、すべての設定を最適化するためにいつでも調整できます。
ウェブサイトに表示されるバーの表示期間はどのくらいですか?選択したトリガー設定に応じて、表示期間を自由に設定できます。


