現在では、ユーザーとの相互作用を最大化するためにさまざまな Growth Tools を使用することが重要です。そのうちの1つが、ユーザーの注意を引く有効な手段として機能する Slide-inです。このガイドでは、魅力的で、かつコンバージョン率を向上させるSlide-inの作成方法を段階ごとに学ぶことができます。さあ、さっそく始めましょう!
主な結論
- Slide-inは、ユーザーを獲得するための効果的なGrowth Toolです。
- Slide-inのデザインは個別にカスタマイズできます。
- Slide-inを戦略的に配置および調整して、ユーザーが相互作用するように促すことが重要です。
ステップバイステップガイド
ウェブサイトのSlide-inを作成するために、次の簡単な手順に従ってください:
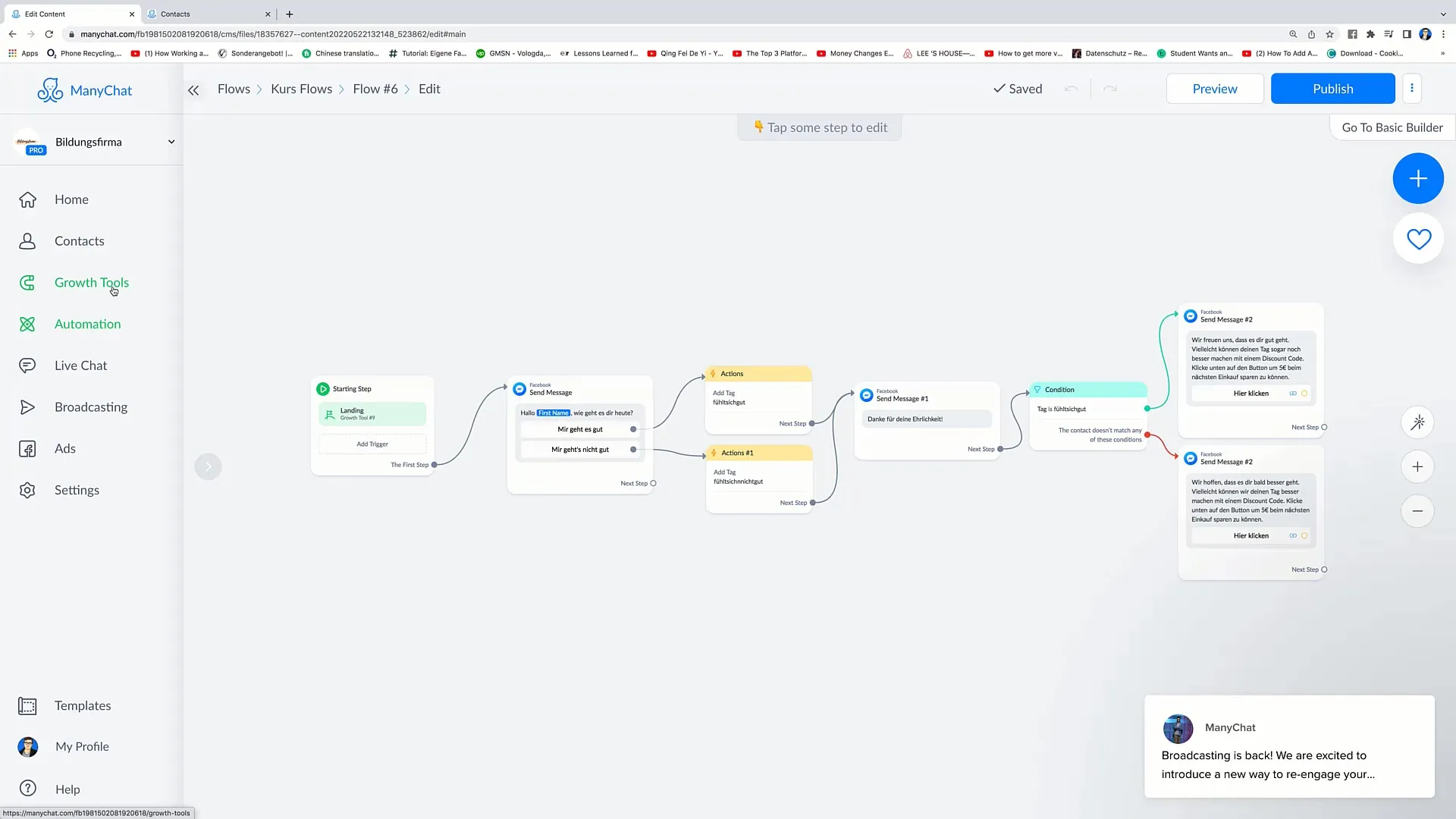
1. Growth Toolsにアクセス
まず、Growth Toolsにアクセスする必要があります。これには、Webサイトのユーザーインタフェースの左側に移動して「Growth Tools」をクリックします。ここには、ユーザー獲得用に利用可能なすべてのツールが表示されます。

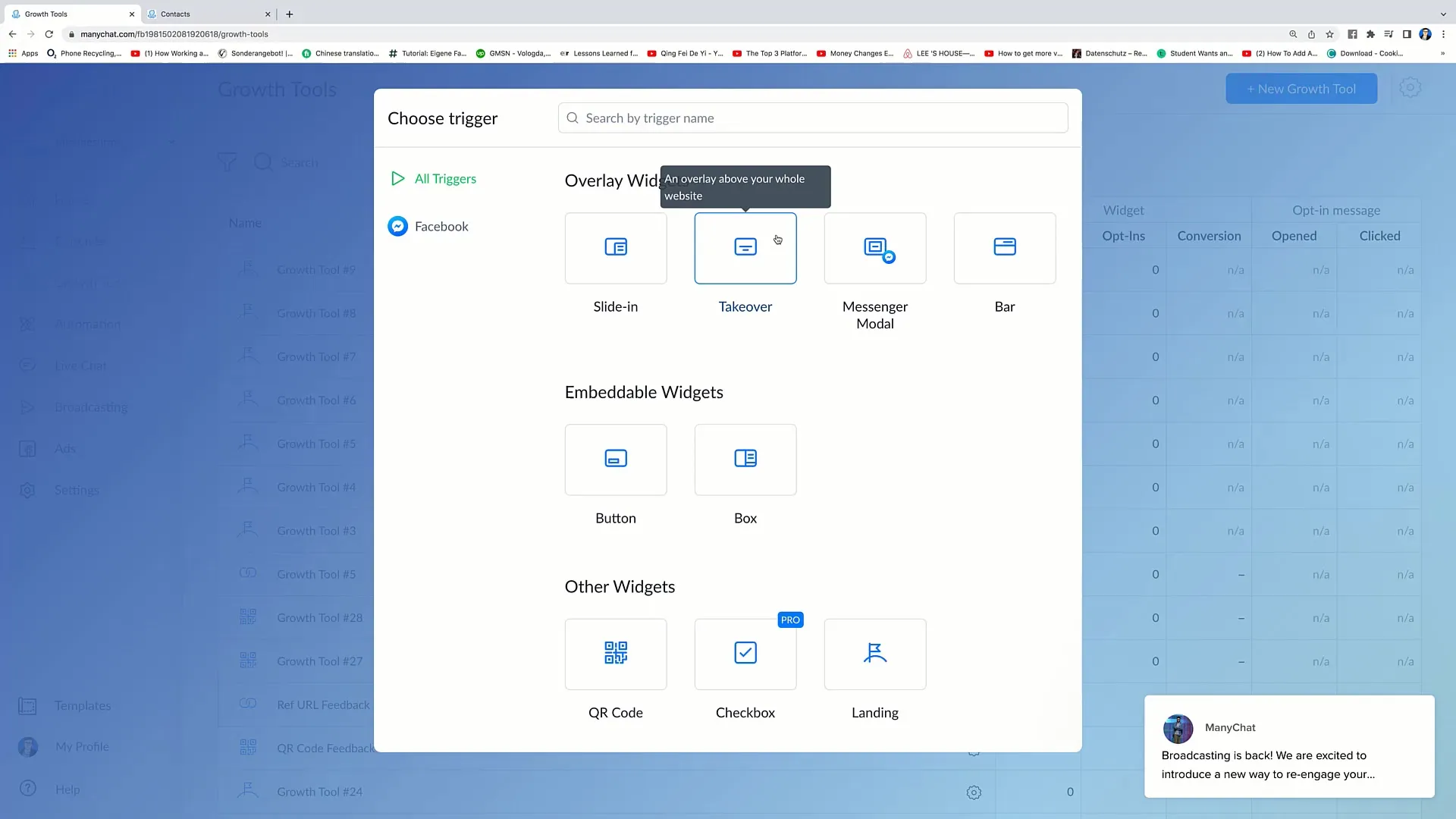
2. 新しいGrowth Toolを作成
新しいSlide-inを作成するには、右上隅の「New Growth Tool」をクリックします。ここでは、オーバーレイウィジェット、Slide-insなど、さまざまなオプションから選択できます。

3. Slide-inの選択
利用可能なツールから「Slide-in」を選択してください。Slide-inはウェブサイトの側面に表示され、ユーザーの注意を引きます。
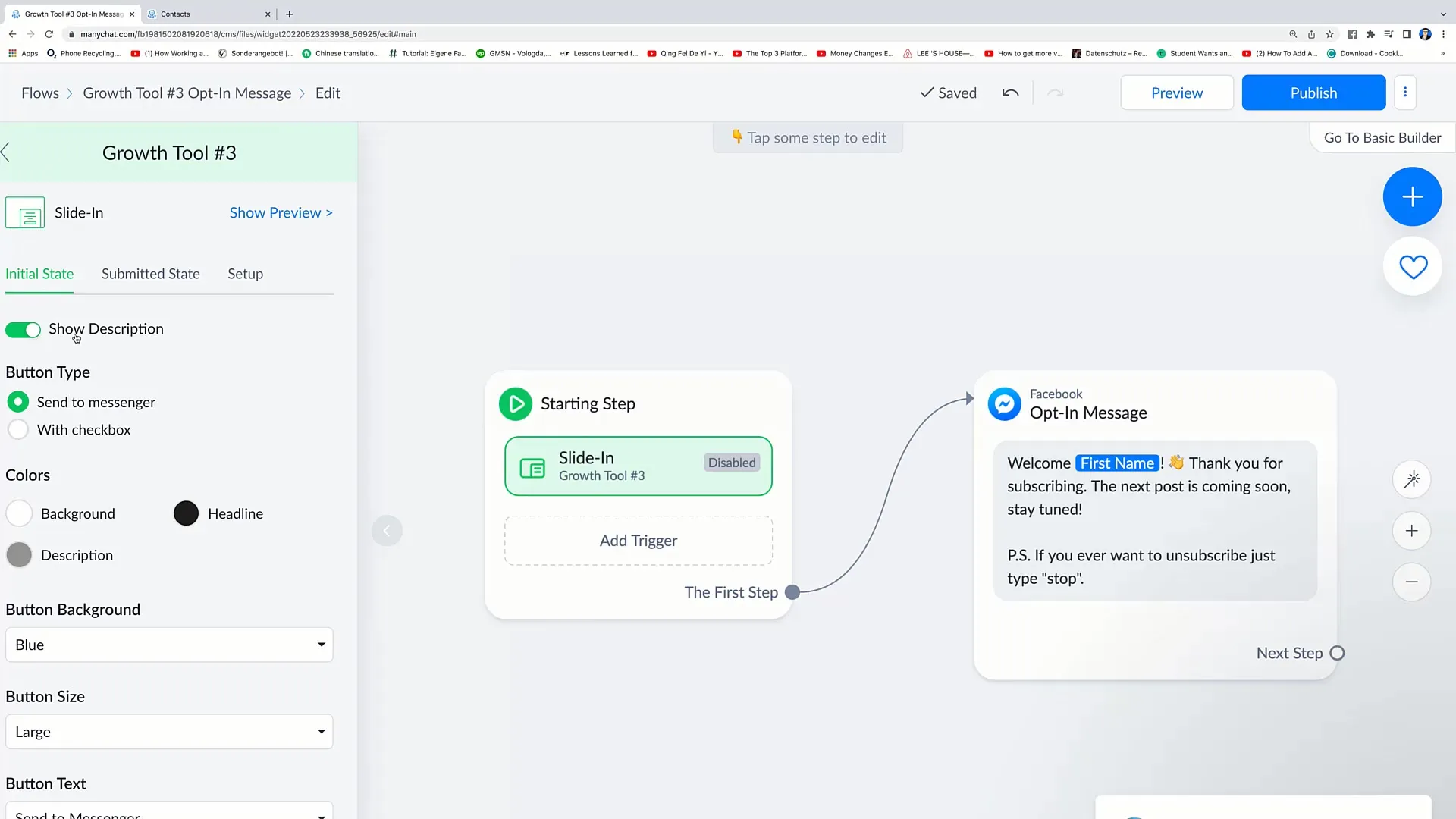
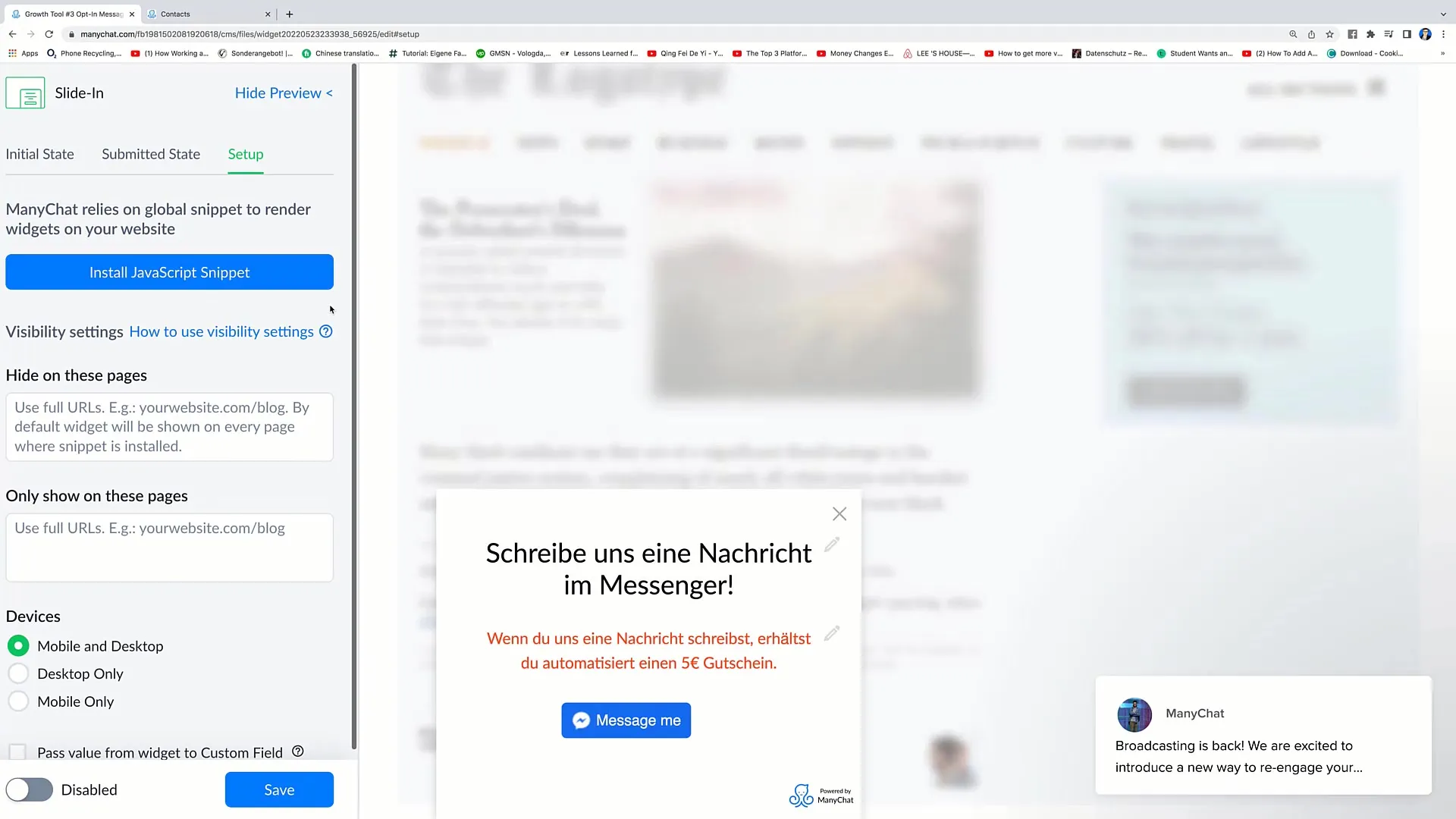
4. Slide-inのデザイン
ここで、Slide-inのデザインを開始できます。お好みで調整できるデザインが表示されます。たとえば、「メッセージを書いてください」というテキストを追加して、ユーザーが相互作用するよう促すことができます。

5. 色の調整
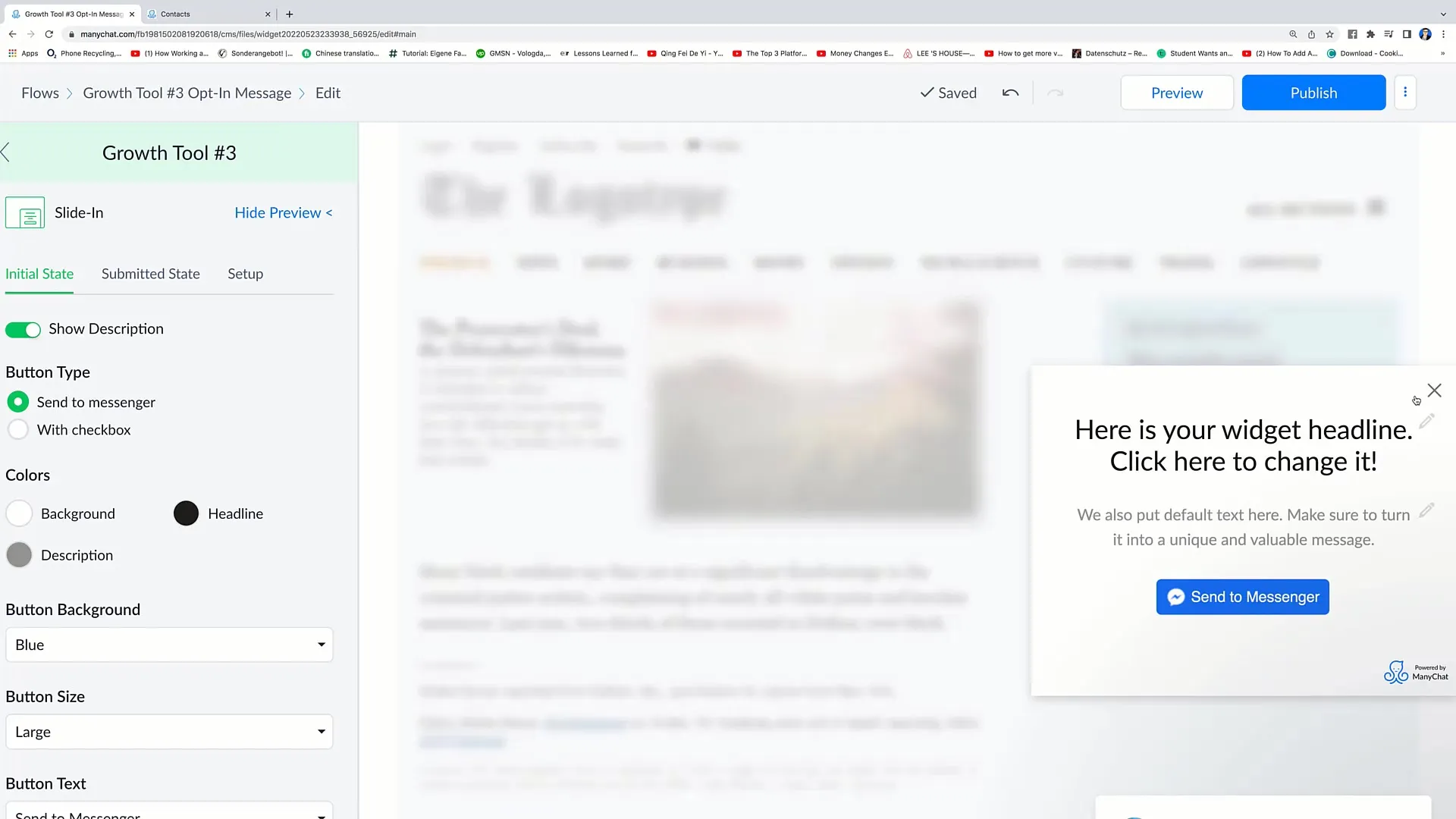
Slide-inの色を調整してください。ここでは、背景色やテキスト色を変更できます。「Show Preview」をクリックして、Slide-inがどのように実際に表示されるかを確認できます。

6. ヘッダーと説明の編集
次のステップは、ヘッダーテキストと説明テキストを編集することです。例えば、ユーザーが相互作用するとクーポンを受け取ることができると伝える説明を追加できます。
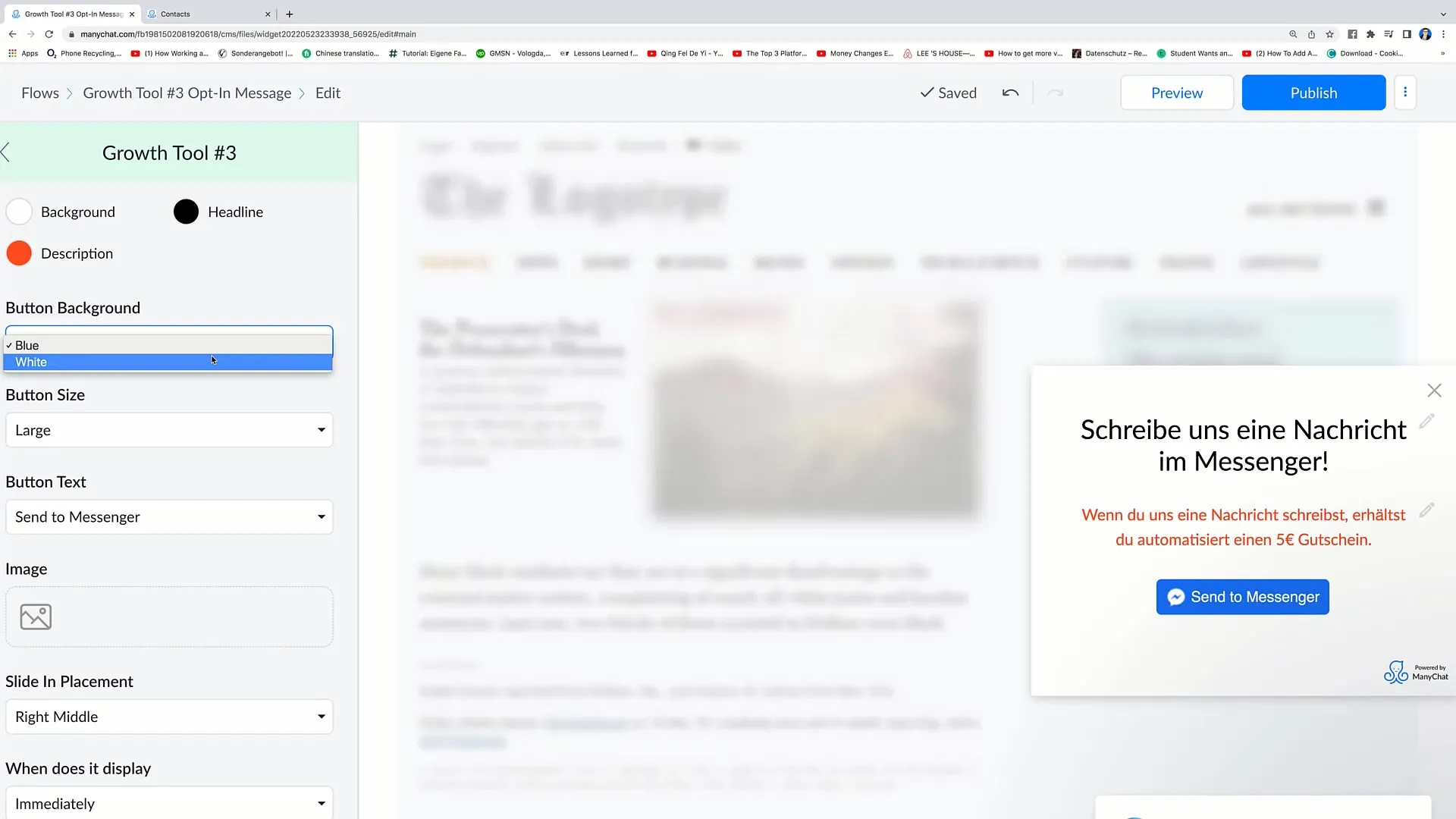
7. ボタンのカスタマイズ
Call-to-Actionボタンが見やすいように注意してください。ボタンのサイズ、色、テキストを調整して、目立つようにします。ユーザーがクリックするようにテキストを選択してください。

8. Slide-inの配置
ウェブサイト上でSlide-inの配置を選択してください。右側または左側、トップまたはボトムに表示させるかを選択できます。配置オプションはSlide-inの可視性に重要です。
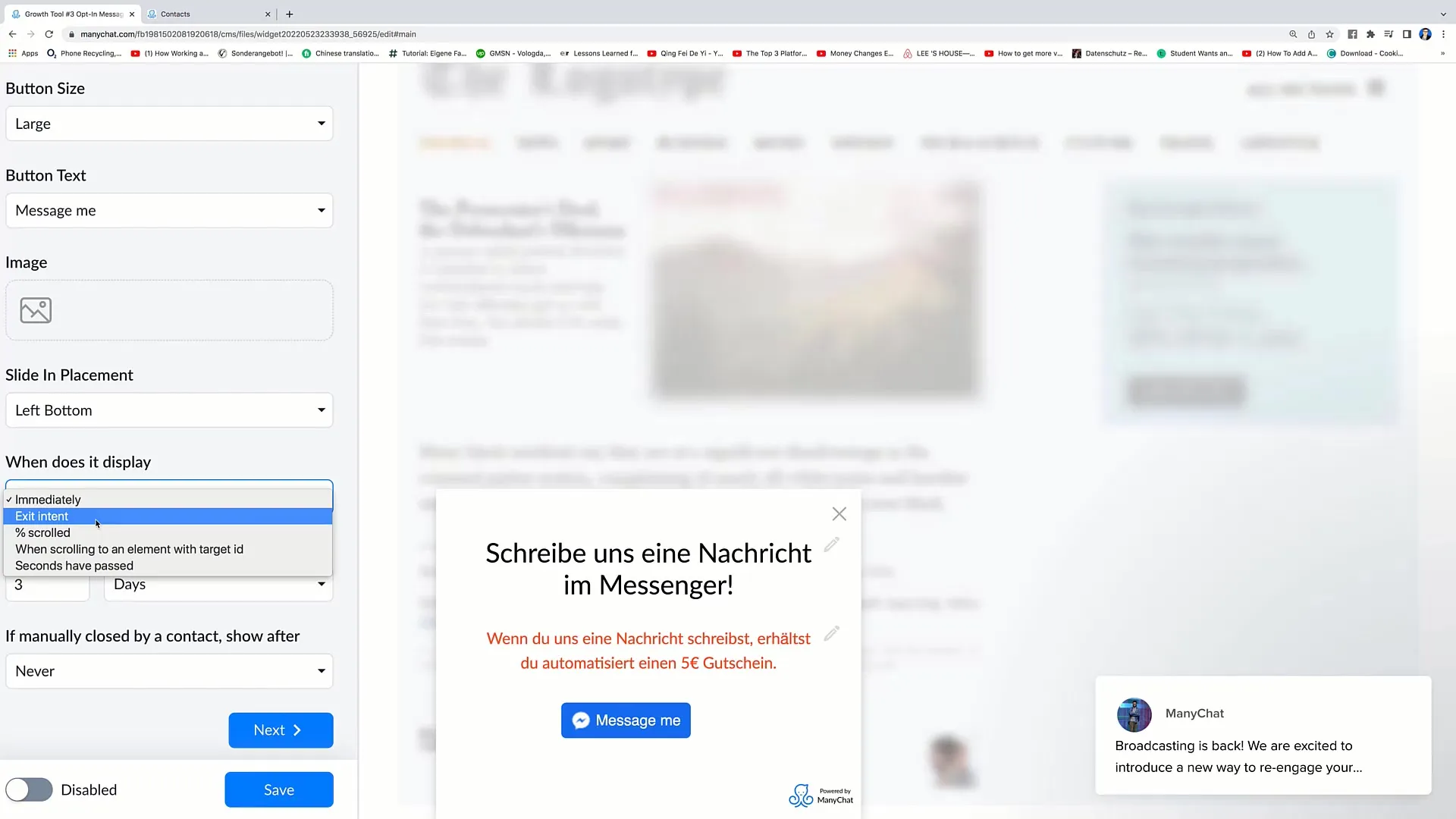
9. 表示条件を設定
Slide-inを表示するタイミングを決定してください。ページが読み込まれた直後に表示するか、ユーザーがページを離れる際に表示するかを設定できます。

10. 繰り返しオプションの設定
最初に閉じられた後、ユーザーにSlide-inを再表示する回数を設定できます。メッセージを効果的に伝えるために重要です。
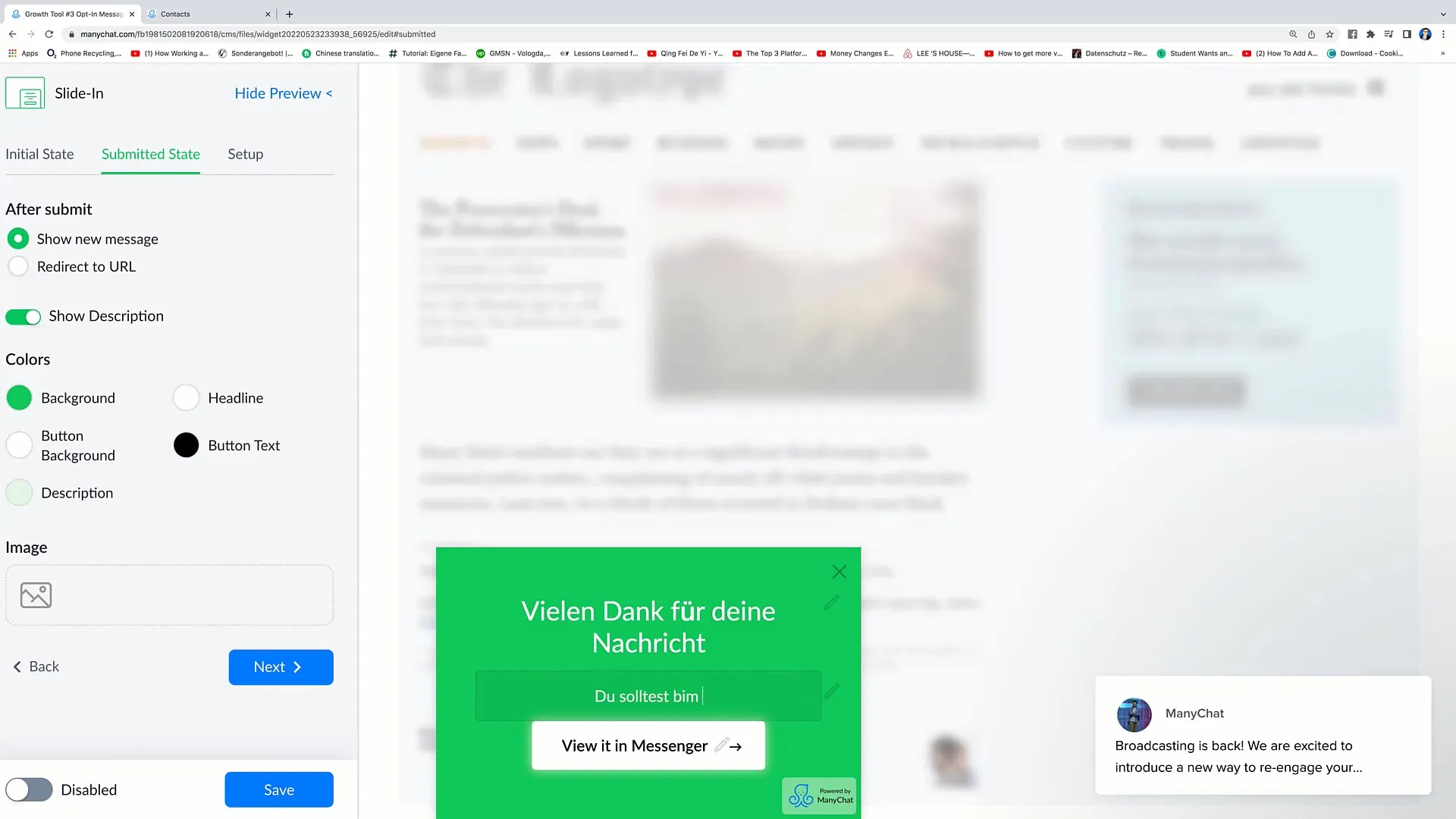
11. メッセージの設定
Slide-in に対話したユーザー向けにお礼のメッセージを準備してください。このメッセージは明確で招待的であり、ユーザーにクーポンを受け取ったことをお知らせしてください。

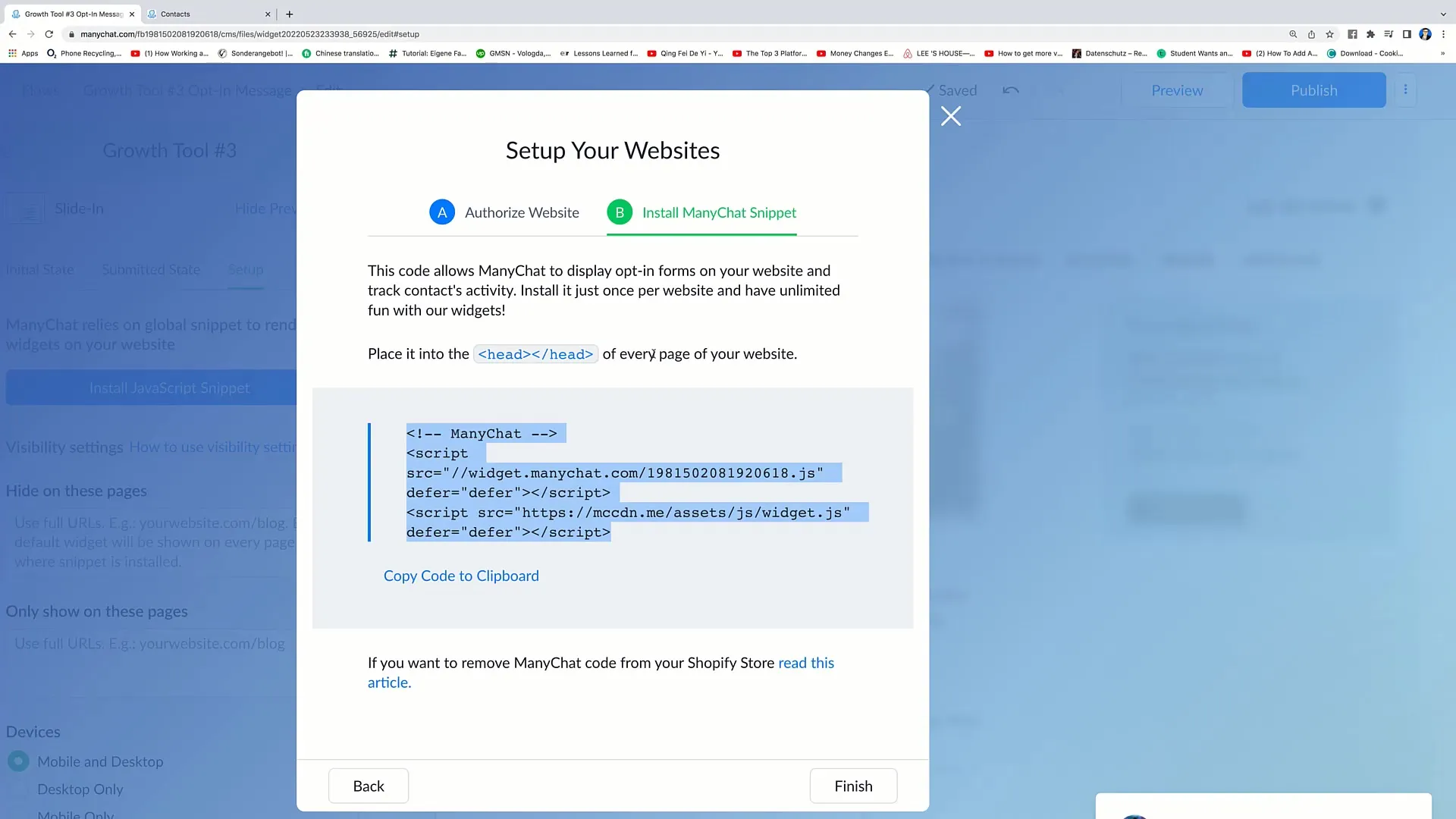
12. コードのインストール
すべてが準備できたら、Slide-in のインストールコードをウェブサイトに統合する必要があります。提供されたスニペットをコピーし、ウェブサイトのヘッダーに貼り付けます。たとえば WordPress を使用している場合、Customizer で行うことができます。

13. 完了とテスト
「完了」をクリックしてプロセスを完了します。その後、Slide-in がウェブサイトで正常に機能しており、ユーザーがあなたに連絡するよう促しているかどうかを確認してください。

まとめ
このガイドでは、Facebook マーケティングのための効果的な Slide-in を作成する方法を学びました。デザインをカスタマイズし、配置を決定し、ユーザーインタラクションを促進するための適切なトリガーを設定する方法がわかりました。
よくある質問
Slide-in とは何ですか?Slide-in は、ユーザーの注意を引くためにウェブサイトのサイドに現れるポップアップです。
Slide-in のデザインをカスタマイズする方法は?見た目、テキスト、Slide-in の位置を簡単にユーザーインターフェースで設定できます。
Slide-in はいつ表示すべきですか?すぐに表示するか、ページを離れるときに表示するかを設定できます。
Slide-in に画像を挿入することはできますか?はい、外観をより魅力的にするために画像を追加できます。
ウェブサイトに Slide-in をインストールする方法は?提供されたインストールコードをウェブサイトのヘッダーにコピーします。


