このガイドでは、Chrome Developer Tools の例外ブレークポイントを効果的に使用する方法を学びます。例外ブレークポイントを使用すると、プログラムが例外が発生したときに自動的に停止するようになります。これは、コード内のエラーを追跡し理解するために役立ちます。ブレークポイントの使用は、コードがエラーなく実行されることを確認したいすべての開発者にとって欠かせないスキルです。さっそく詳細に入りましょう!
主なポイント
- 例外ブレークポイントは例外が発生したときにプログラムを停止させます。
- 「未処理」と「処理済み」の例外を区別することができます。
- debugger; ステートメントを挿入することで、特定の場所でプログラムを停止させることができます。
- デバッグが完了したら、プロダクションコードをクリーンに保つためにdebugger; ステートメントを削除することが重要です。
ステップバイステップガイド
1. 例外ブレークポイントの有効化
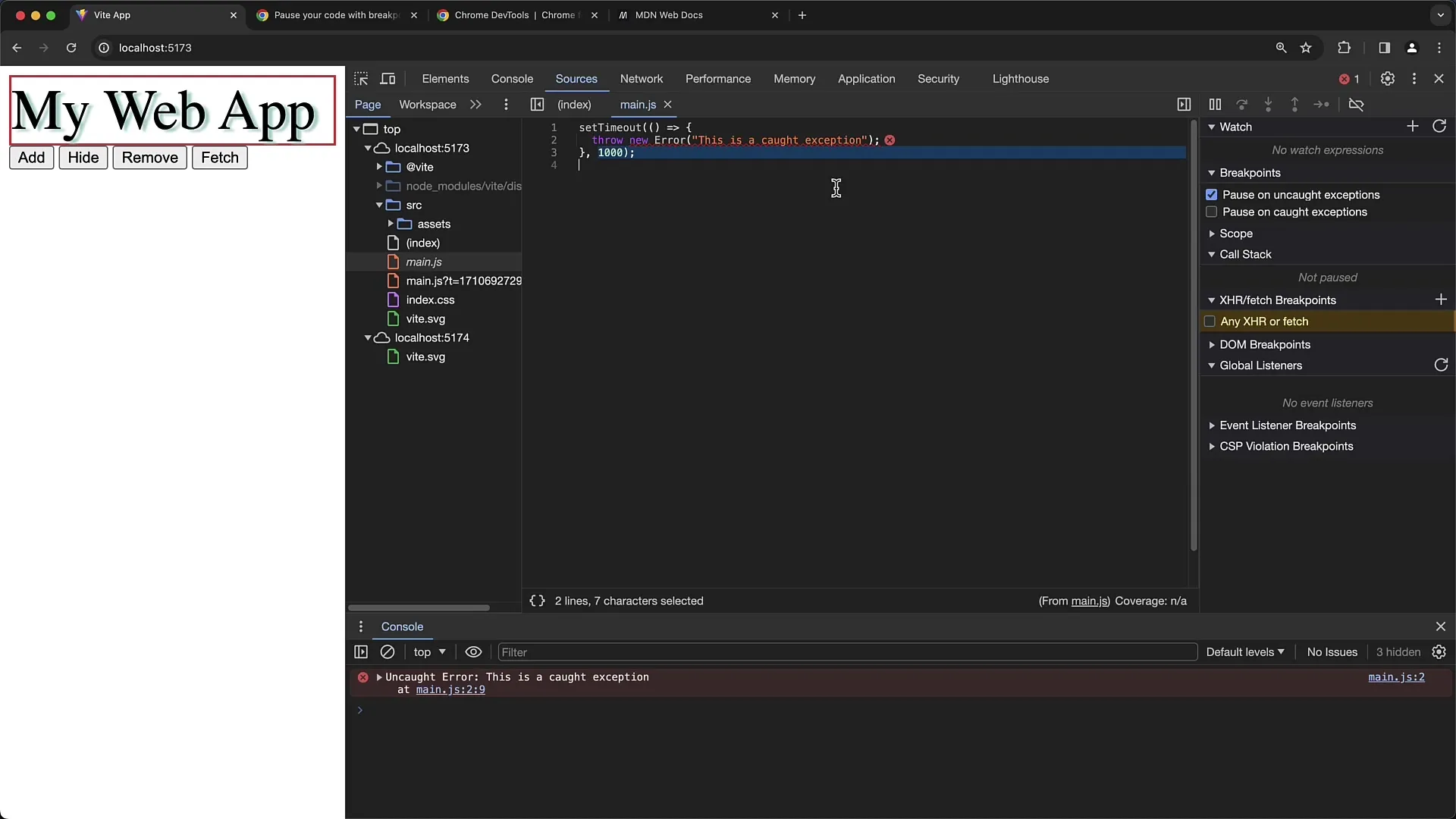
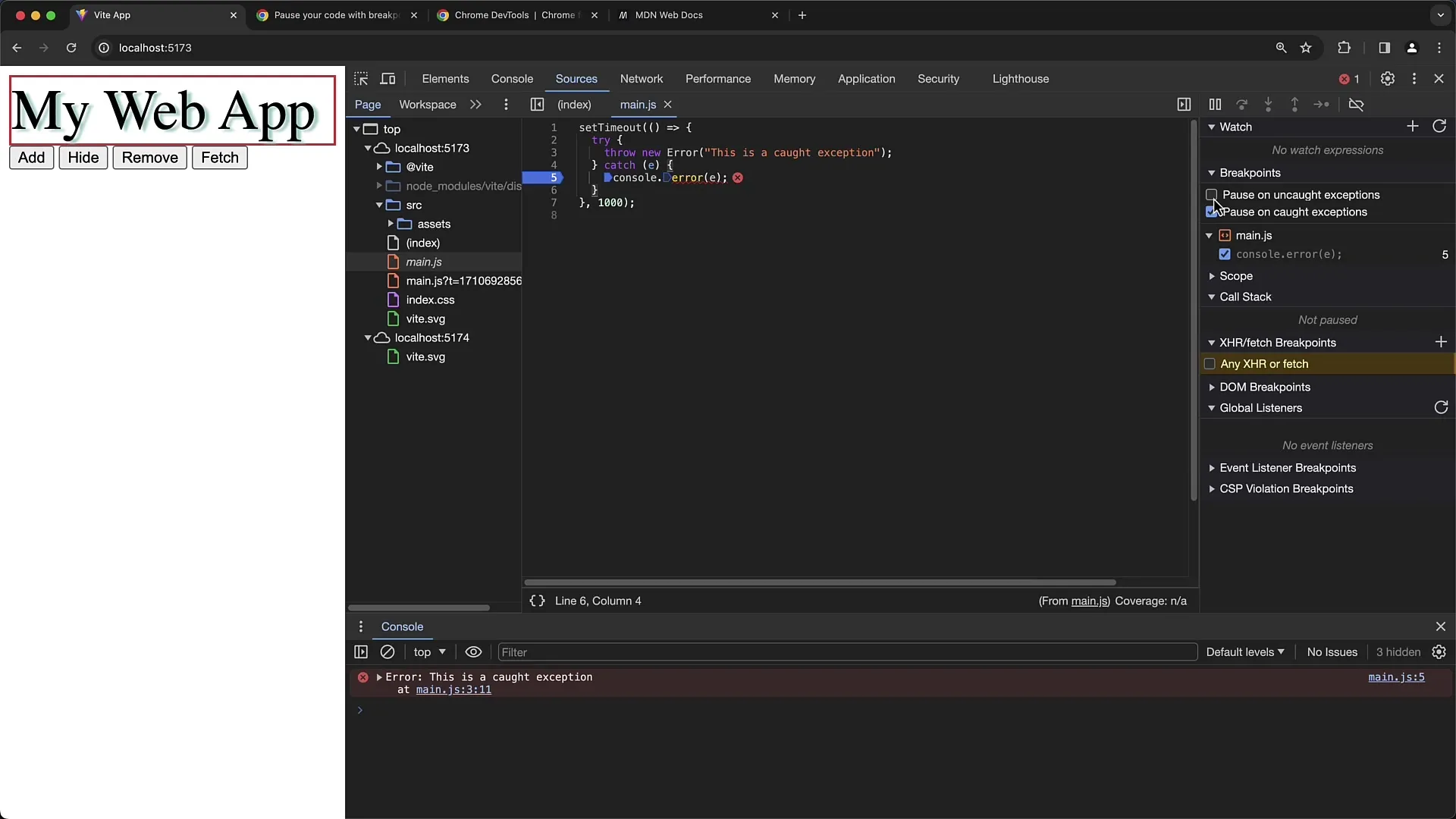
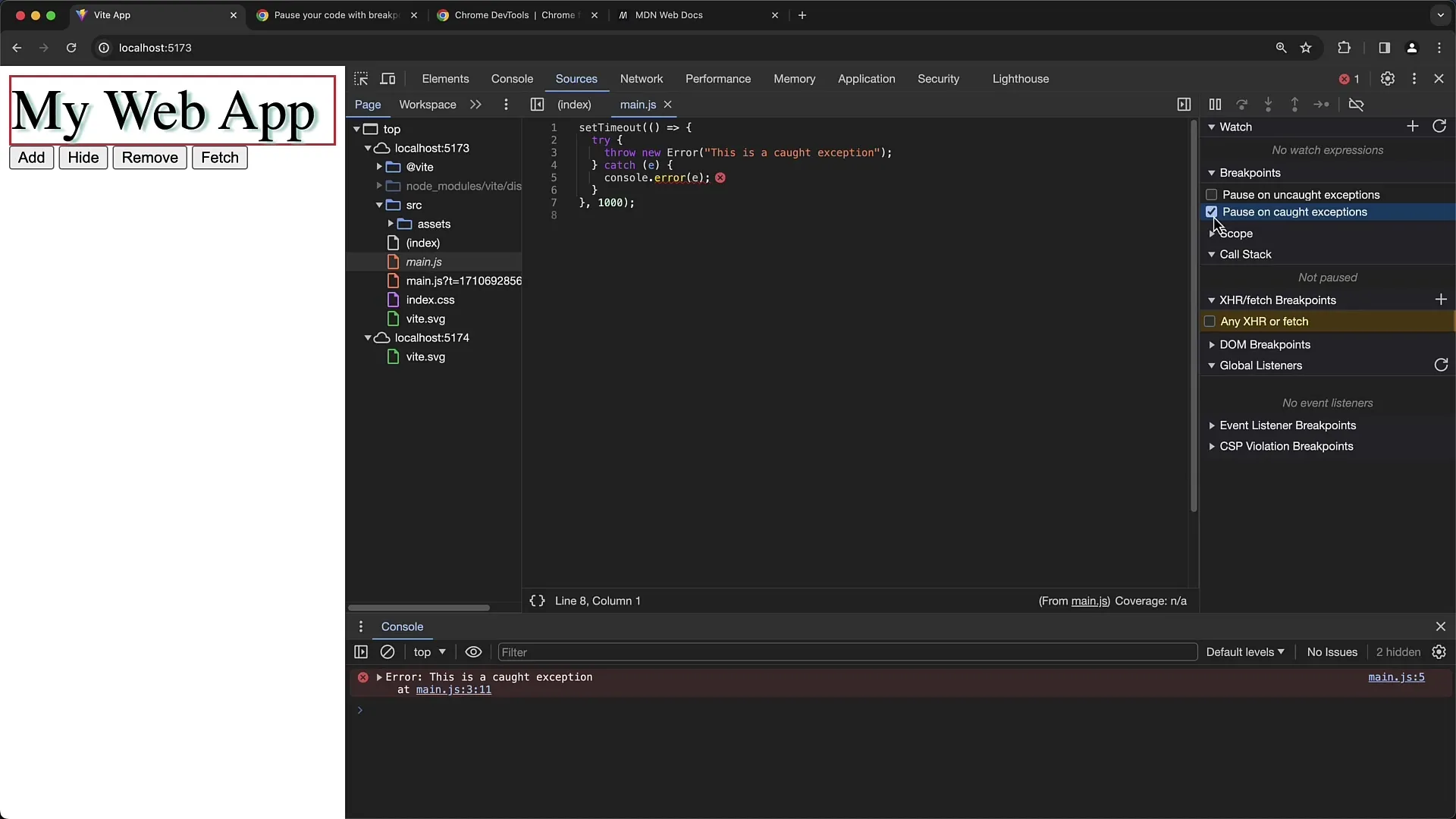
例外発生時に自動停止を有効にするには、Chrome Developer Toolsを開きます。メニューの「Sources」に移動し、「Breakpoints」セクションを見つけます。「例外で一時停止」と「キャッチされた例外で一時停止」にチェックを入れます。
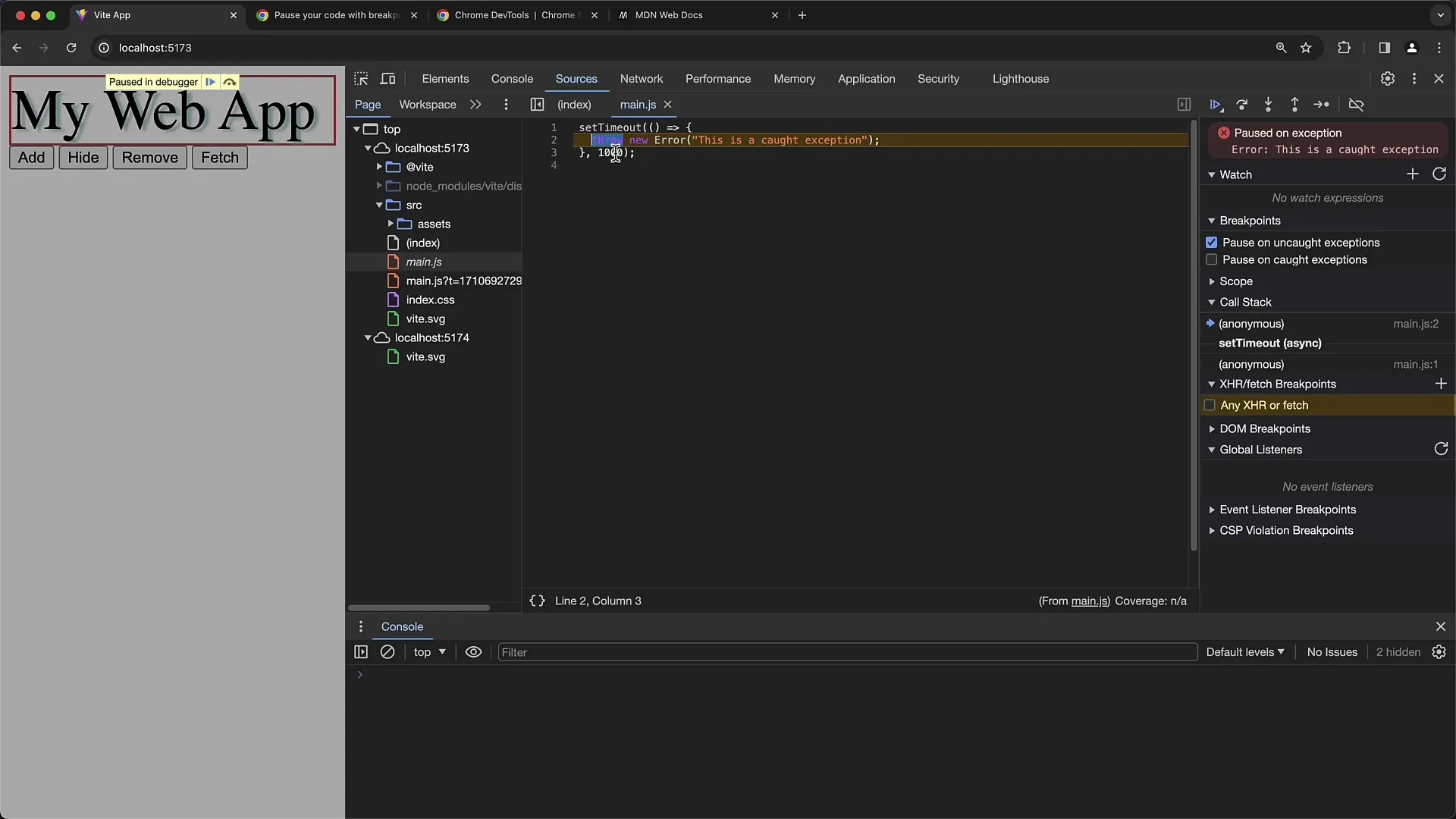
これで、例外が発生したときにプログラムが自動的に停止します。次のコードを使用して、単純な例外を発生させることができます。

コードを実行すると、例外がスローされた場所でプログラムが停止します。

2. 「キャッチされた」および「未キャッチ」例外の処理
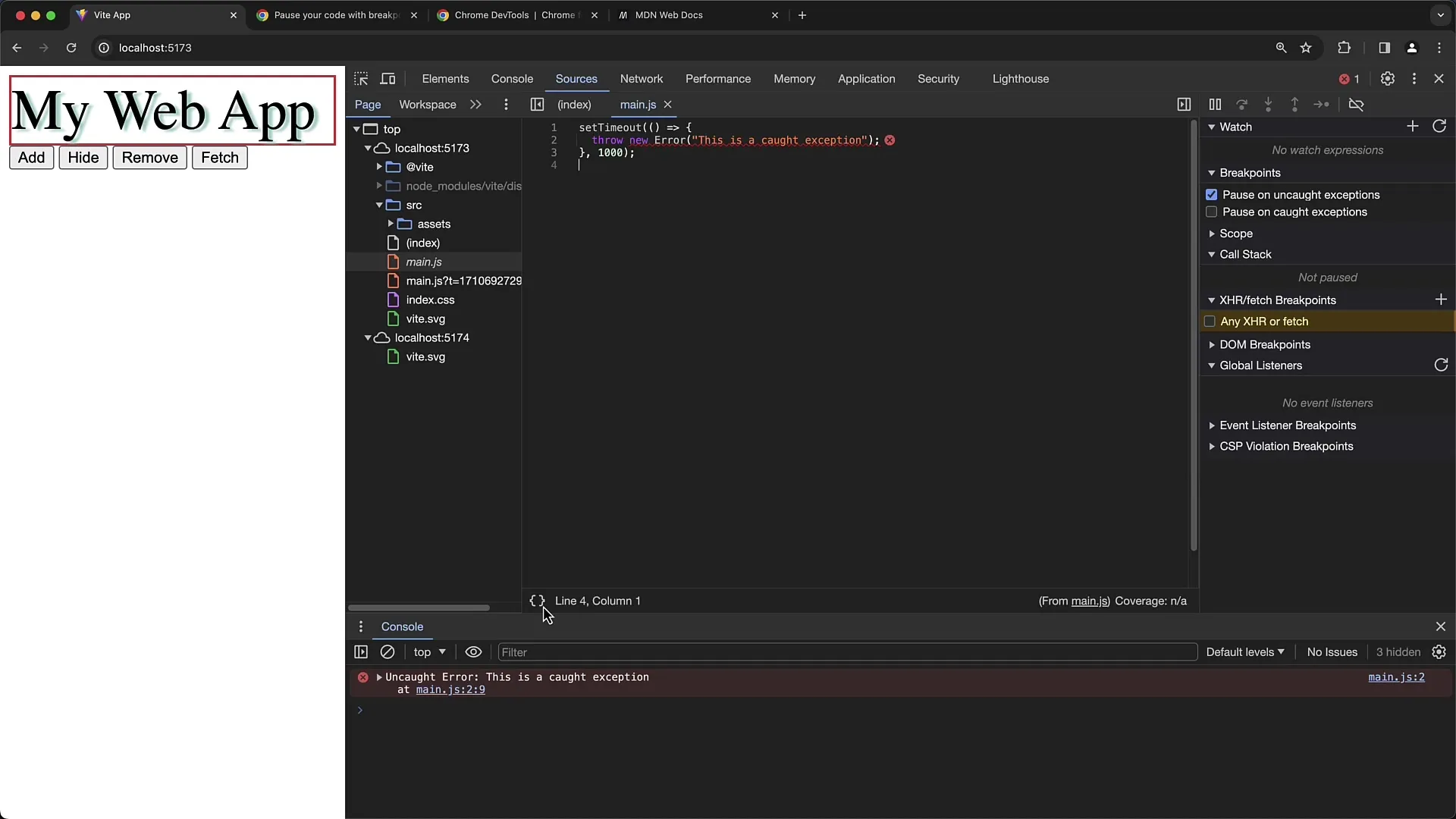
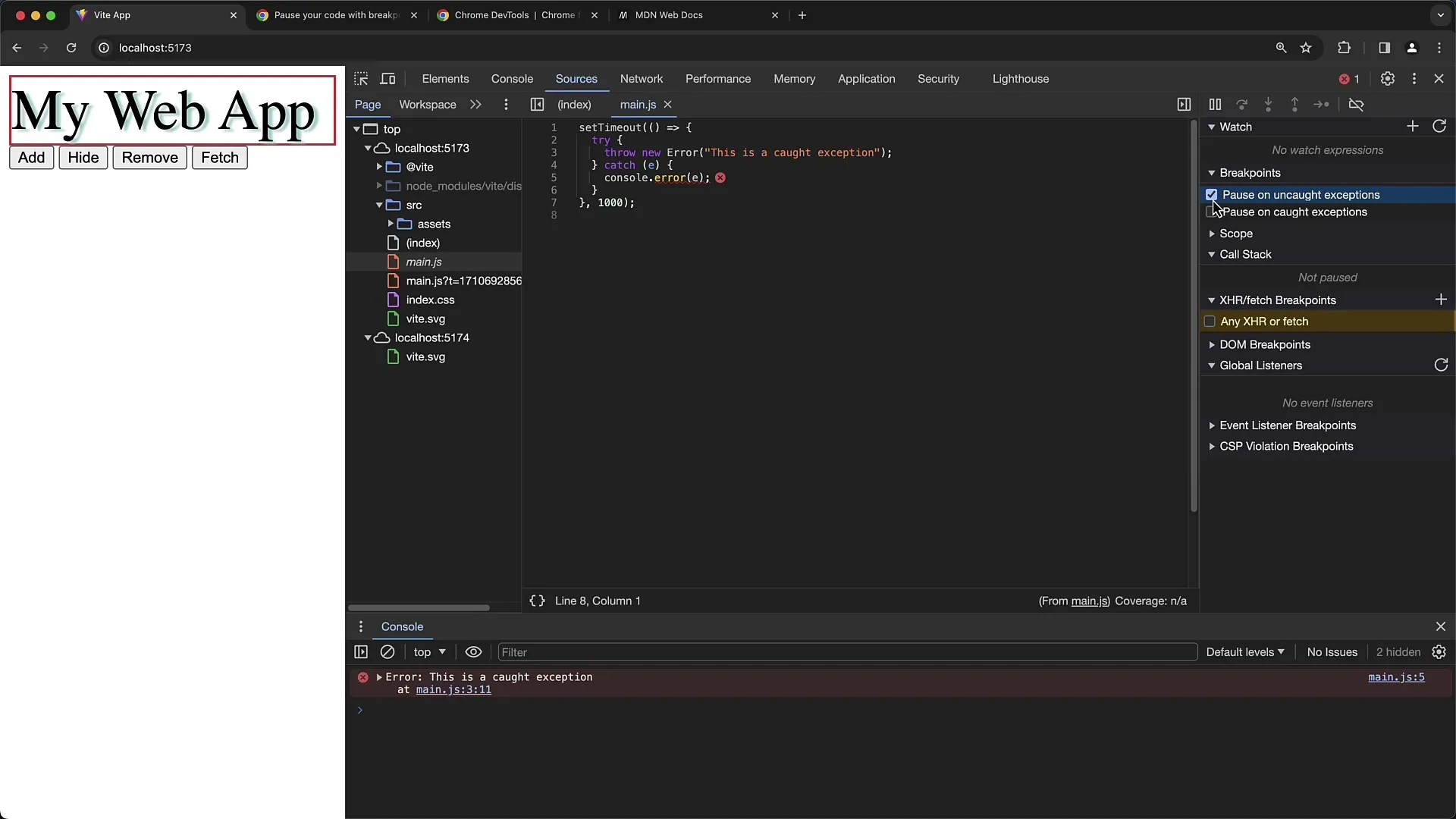
「キャッチされた例外」のオプションを無効にすると、捕捉された例外が発生した場合、プログラムが停止しないことに気づくでしょう。

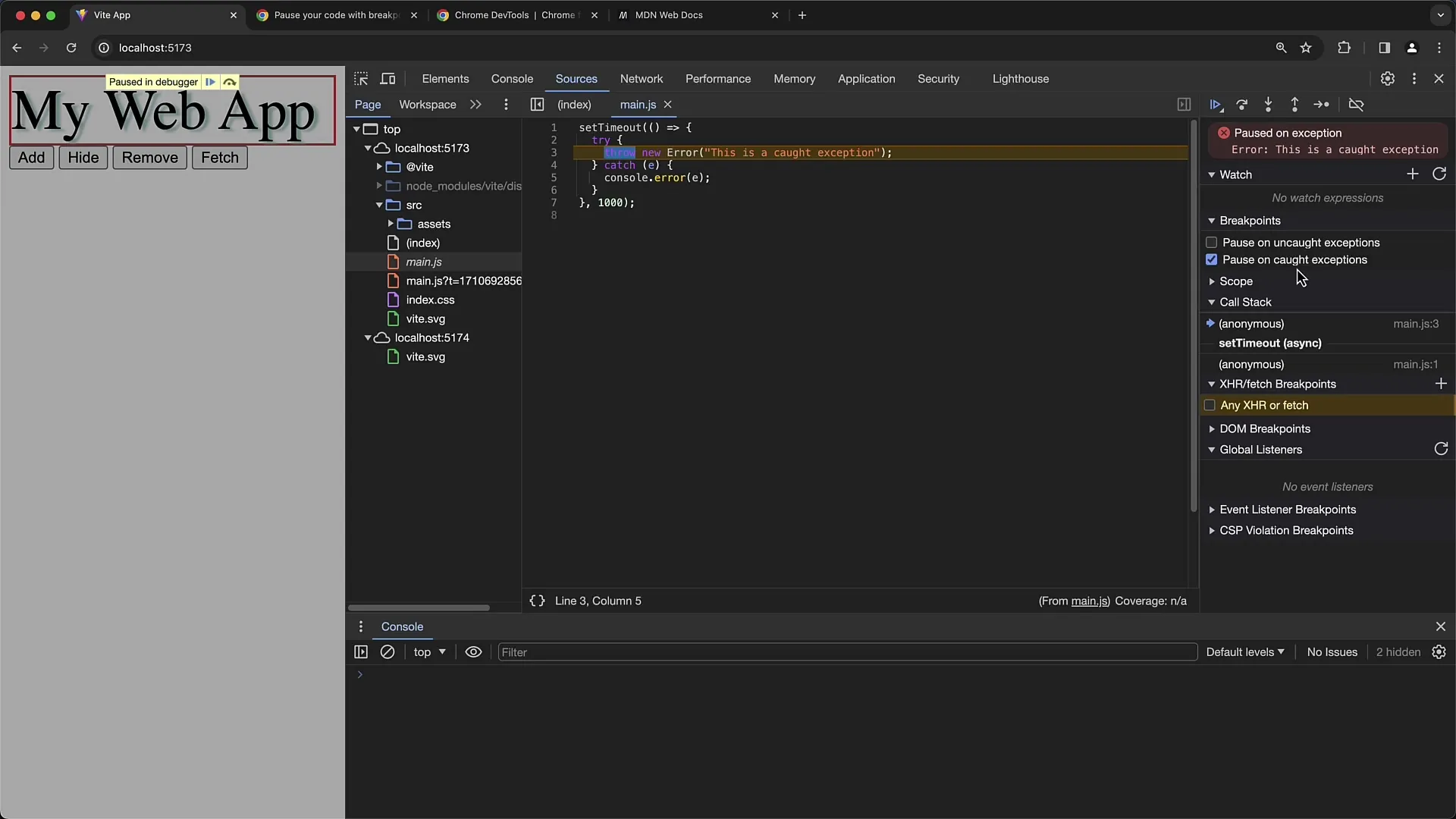
ただし、try-catchブロックで例外がある場合、例外はCatchブロックでキャッチされ、プログラムはそのまま実行されます。

ここで、例外が捕捉され、例外に含まれるエラーをコンソール出力で確認できます。

3. 複数のブレークポイントの取り扱い
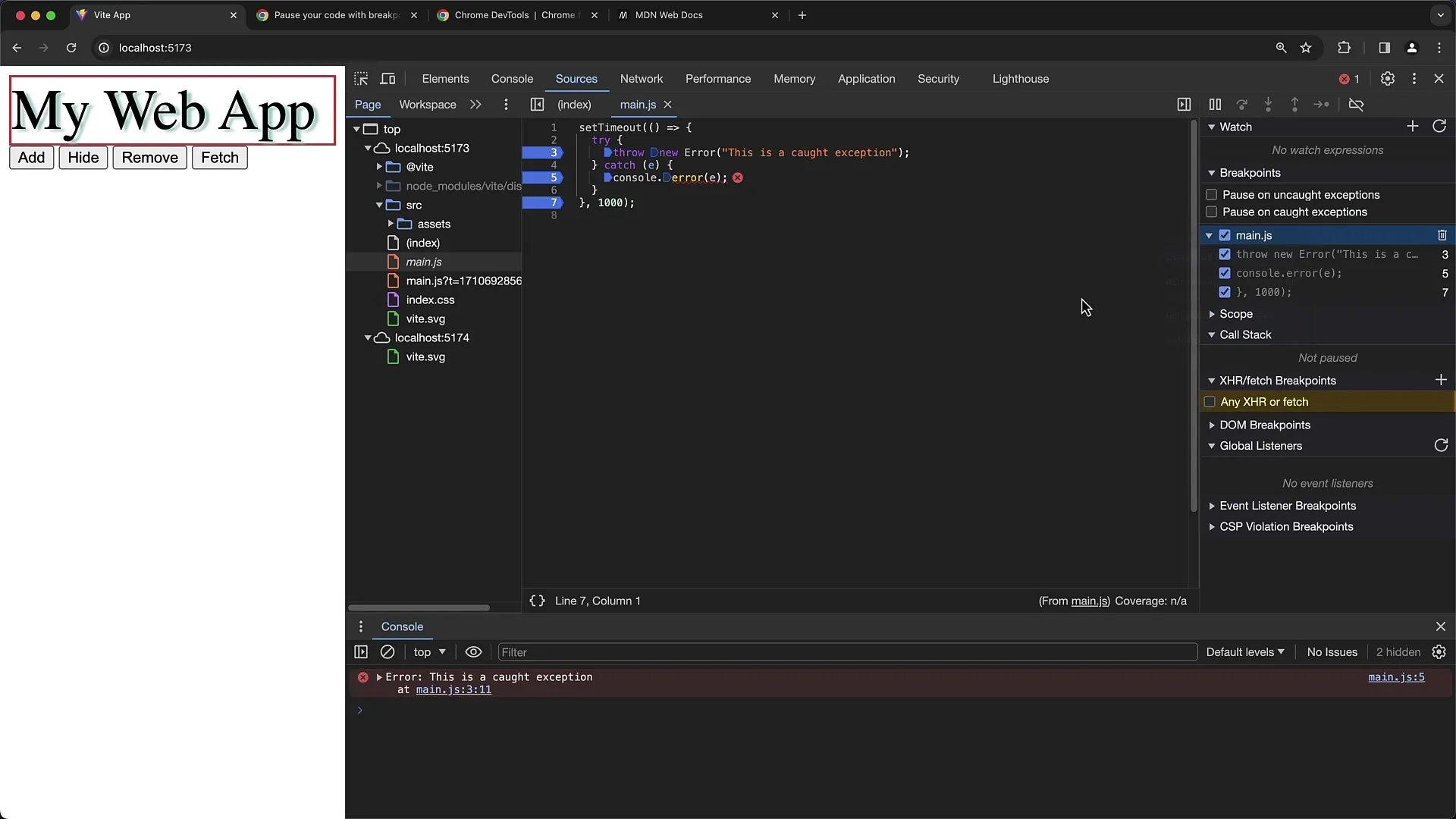
異なるファイルに複数のブレークポイントがある場合、整理が難しくなることがあります。しかし、特定のブレークポイントを右クリックして「すべてのブレークポイントを無効にする」を選択することで、すべてのブレークポイントを簡単に無効にすることができます。

これにより、すべてのブレークポイントが無効化され、必要に応じて後で再度有効にできます。
4. debugger;ステートメントの使用
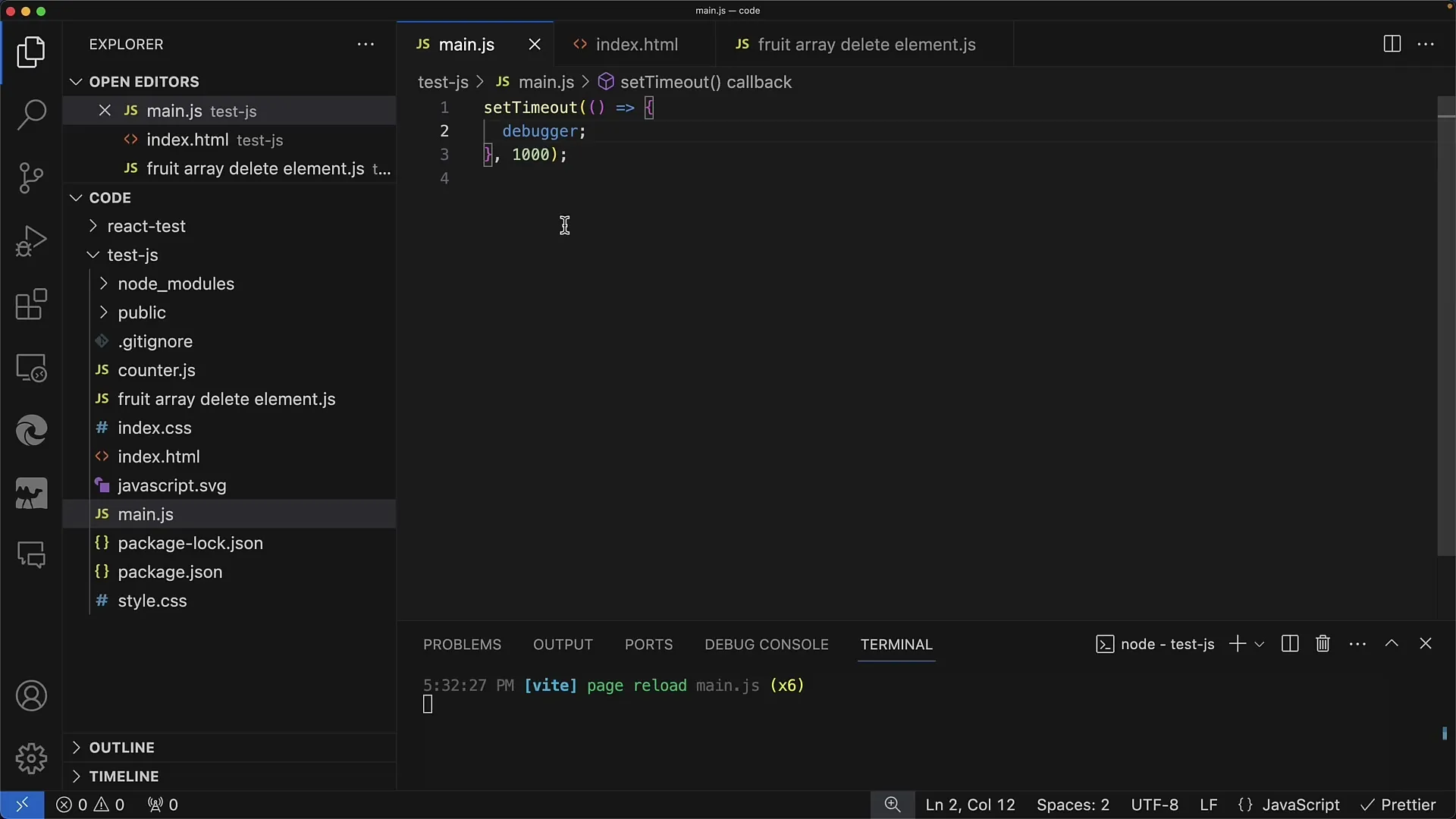
デバッグ時に役立つもう1つのテクニックは、コード内にdebugger;ステートメントを挿入することです。これにより、ページをリロードするとプログラムがその場で停止します。

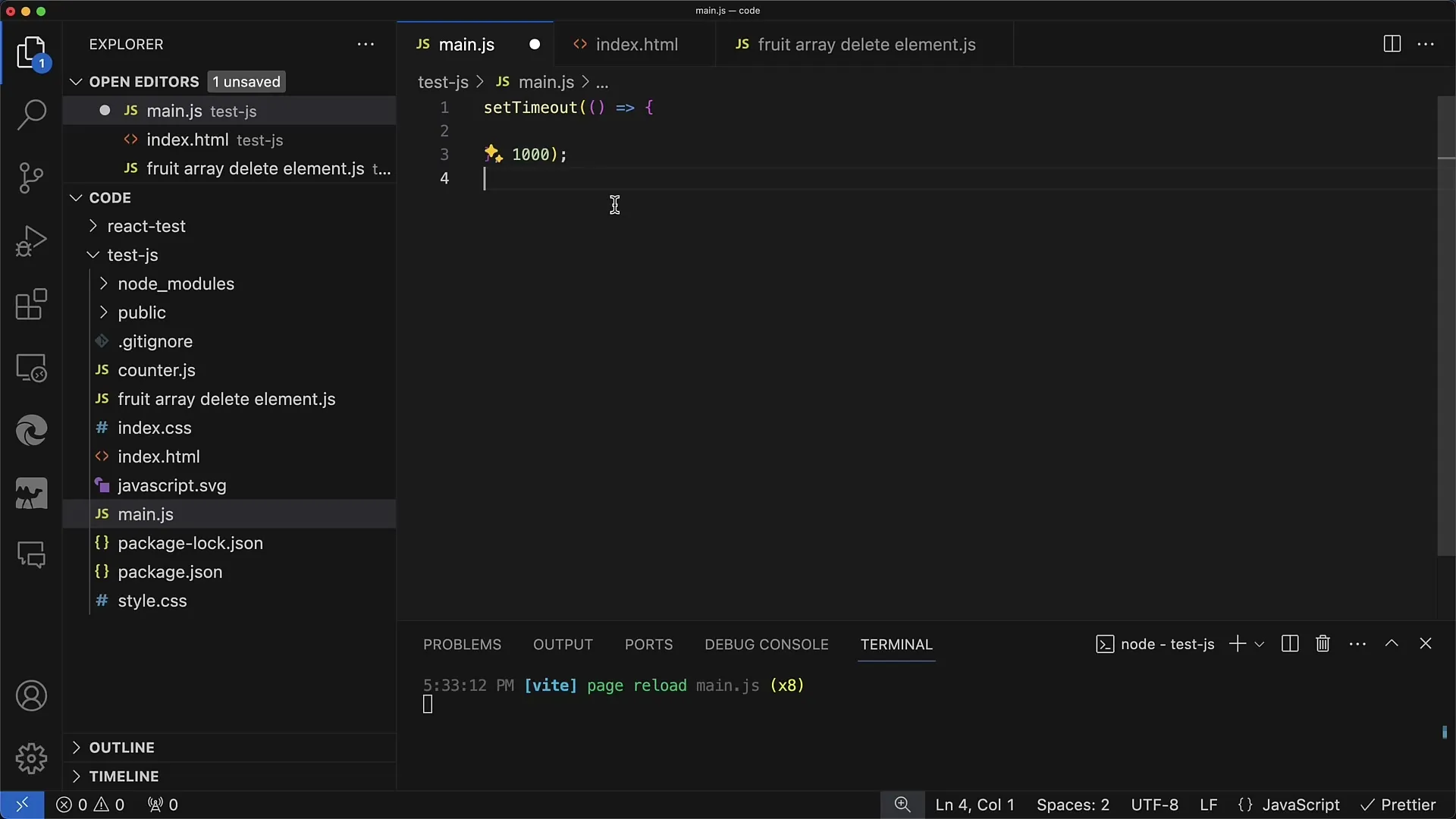
debugger;ステートメントを使用する際には、本番環境に移行する前にコードから削除することを忘れないでください。ライブアプリケーションでは役に立ちません。

debugger;ステートメントを挿入すると、プログラムがその特定の場所で停止し、現在の変数やプログラムの履歴を確認できます。
5. 例外処理時の注意事項
例外処理を行う際には、特に多くのサードパーティライブラリを使用している場合は慎重に行う必要があります。これらも例外を発生させる可能性があり、コードが継続的に停止されると不便になる可能性があります。

あなたのアプリケーションが例外を生成することを知っている場合、「未処理の例外」オプションを有効にして、デバッグプロセス中にこれらを検出できるようにすると役立ちます。

すべての例外が問題につながるわけではないことを覚えておいてください。例外は単純にキャッチされ、ユーザーエクスペリエンスに負の影響を与えない可能性があります。
要約
このガイドでは、Chrome Developer Toolsで例外ブレイクポイントを使用してJavaScriptコードのエラーを見つける方法を学びました。これらのブレイクポイントを有効にして効果的に使用する方法を見てきました。これにより、アプリケーションがスムーズに動作することを確認するのに役立ちます。これらのテクニックを理解し実装することで、デバッグの効率が大幅に向上します。
よくある質問
Chrome Developer Toolsで例外ブレイクポイントを有効にするにはどうすればよいですか?Chrome Developer Toolsを開き、「ソース」に移動し、「例外で中断」および「捕捉された例外で中断」を有効にします。
"Catch"と"Uncaught"の例外の違いは何ですか?「捕捉された例外」はtry-catchブロックで処理されるもので、一方、「未捕捉の例外」は捕捉されずにエラーハンドラに直接送られるものです。
すべてのブレイクポイントを無効にする方法は?ブレイクポイントを右クリックして、コンテキストメニューから「すべてのブレイクポイントを無効にする」を選択します。
「debugger;-」ステートメントとは何ですか?どのように使用しますか?"debugger;-"ステートメントはプログラムをその位置で停止させるJavaScriptコマンドです。デバッグ後はコードから削除する必要があります。
なぜ本番環境に移行する前に「debugger;-」ステートメントを削除すべきですか?予期せぬ箇所でアプリケーションを停止させる可能性があり、ユーザーエクスペリエンスに悪影響を与える可能性があるためです。


