第3部では2ページ目と3ページ目をほぼ完成させました。この第4部では、細かい修正と追加を行い、残りのページのデザインに取り組む予定です。
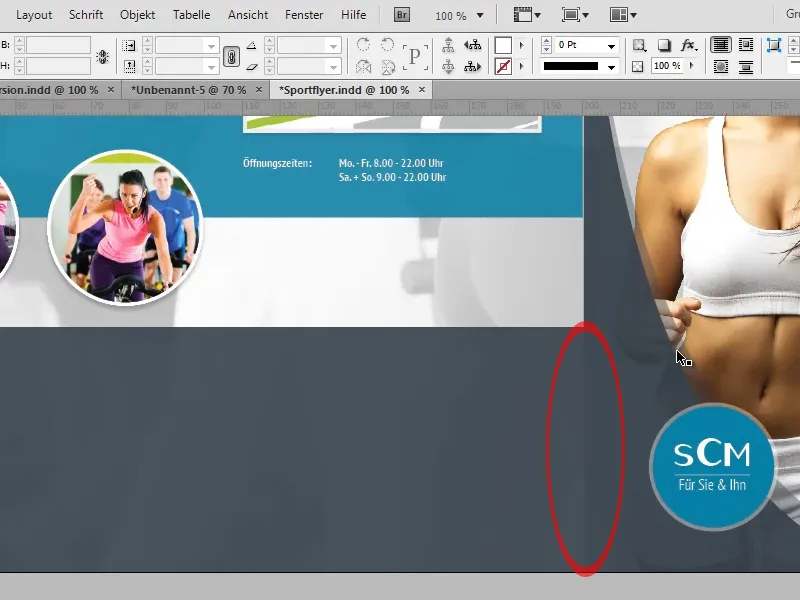
表紙の灰色のエリアと隣接するページの灰色のストライプの間の遷移を詳しく見ると、そこにはハードエッジがあることがわかります。この効果は、表紙の灰色のエリアが35%の不透明度を持つ2番目のエリアに重なっているために生じており、灰色のストライプではこの効果がないことが原因です。

この意図しない効果を修正するには、いくつかの方法があります:
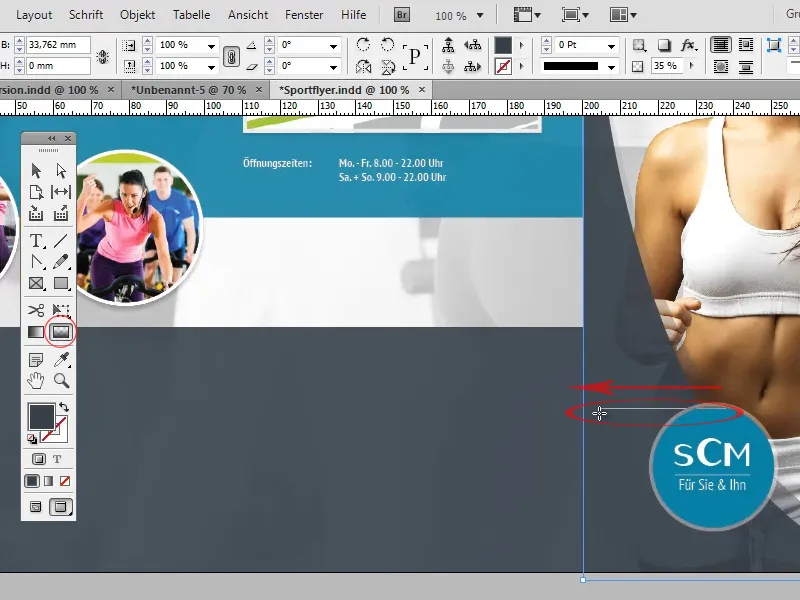
まず、35%の不透明度を持つエリアを選択し、右から左へのソフトグラデーションツールを使用してエッジを解消することができます。これにより、表現される効果を持つエリアがエッジから上方向にも消える可能性があります。
この文は、Weiche-Verlaufskante-Werkzeugsを扱った内容です。
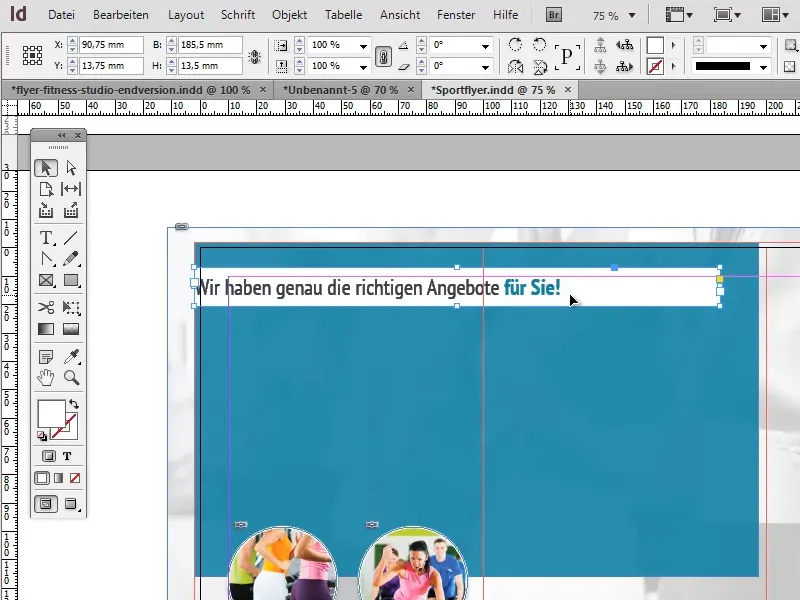
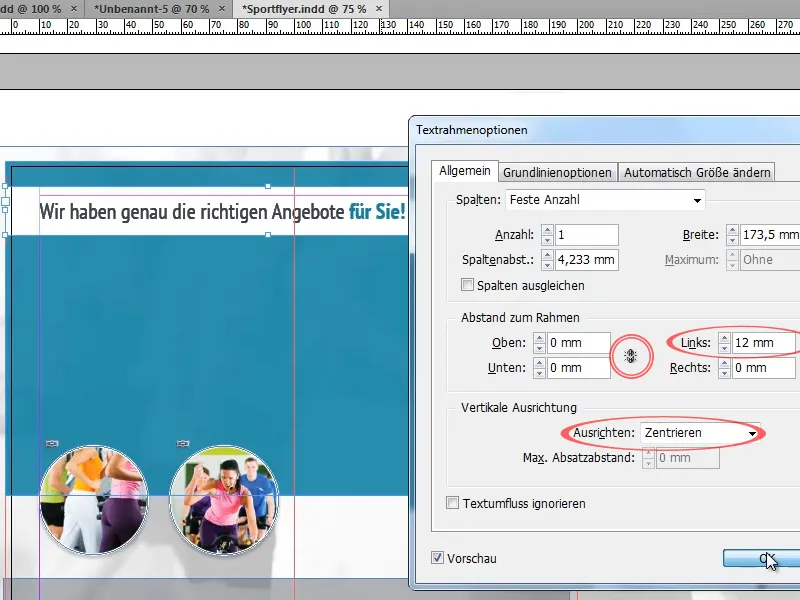
見出しを作成するには、ドキュメントの上部にテキストフィールドを配置し、フォルダの最初の2つのセクションに広げて、面の色を白にします。 テキスト "Wir haben genau die richtigen Angebote für Sie!" の書式は、フォルダの表紙の見出しに寄せて調整します。 ここでも、太字のフォントで書式設定された最後の2つの単語は、背景に使用される濃い水色で着色されます。
テキストがテキストフィールドの端に張り付かないようにするには、Text Frame Options(オブジェクト>テキストフレームオプション)で垂直配置を中央揃えにし、左インデントを約12mm追加します。 インデントを設定する際は、すべての設定を揃えるボタンが非アクティブ化されていることを確認する必要があります。
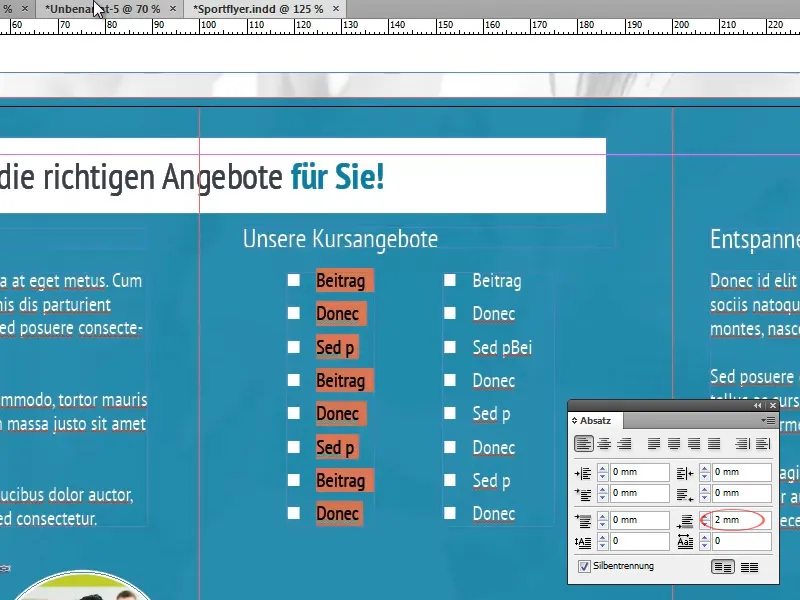
フライヤーの上半分に複数のテキストを挿入し、以前に作成した段落スタイルを適用します。
箇条書きを使用する際の見やすさを確保するため、各ポイント間に十分なスペースがあることを確認する必要があります。 これは、行間隔を調整したり、空行を挿入したり、段落フィールド(ウィンドウ>文書と表>段落)で各段落の後にスペースを定義したりすることで達成できます。
しかし、前景要素に進む前に、背景を最終的な形に整える必要があります。
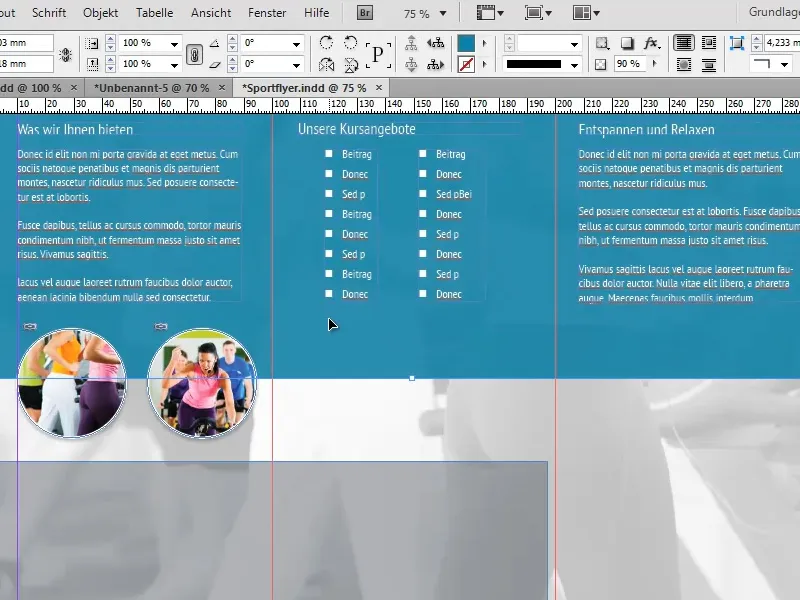
そのため、背景の水色の面をドキュメントの上部2/3ほど埋めるように拡大します。
水色の面の下端には、白い仕切り線を作成します。 ただし、新しい線を作成するのではなく、小技を使うことができます。
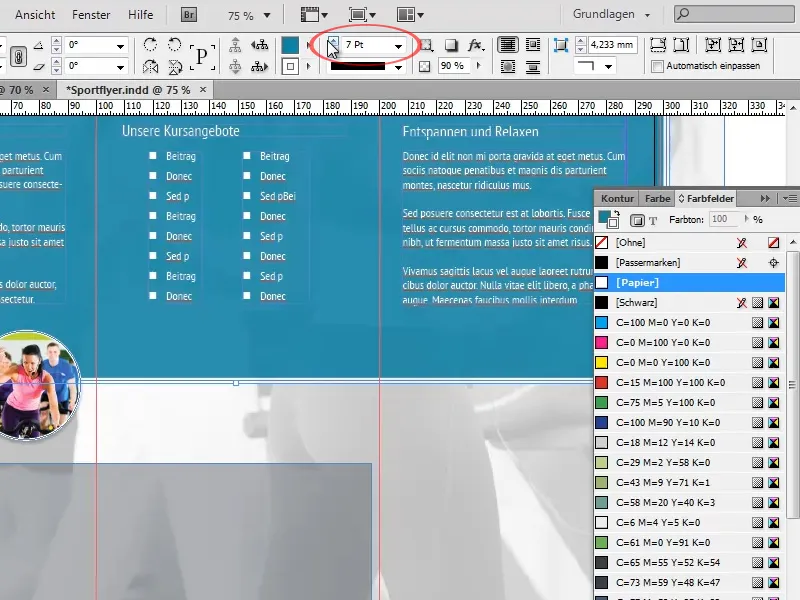
水色の面に幅約7ptの白い輪郭を付けるだけで十分です。 面はドキュメントの端から3つの面にはみ出しているため、その仕切り線は下端のみでしか見えません。
エフェクトパネルでオブジェクト不透明度を100%に設定し、その代わりに面不透明度を90%に減らします。 これにより、輪郭の不透明度は完全に維持されたまま、面はわずかに透明になります。 オブジェクト不透明度は、両方の設定を等しく変更するでしょう。
以前にコピーした灰色の面を、白い仕切り線で終わらせ、フォルダの下部3分の1を埋めるように拡大します。 また、面の不透明度を約90%に増加させます。
今度は画像の調整に取り組みます。
それぞれの3つのセクションに、中央揃えされた大きな丸い白い枠の画像を配置したいと考えています。 これには、以前に完成したページからコピーした画像の中での1つを使います。
まず、ページが過剰に見えることなく収まるように画像を拡大し、画像の中心を白い仕切り線に合わせます。
次に、画像を2つ複製し、関連付けられた画像をリンクパネル経由で新しい画像で置き換えます。
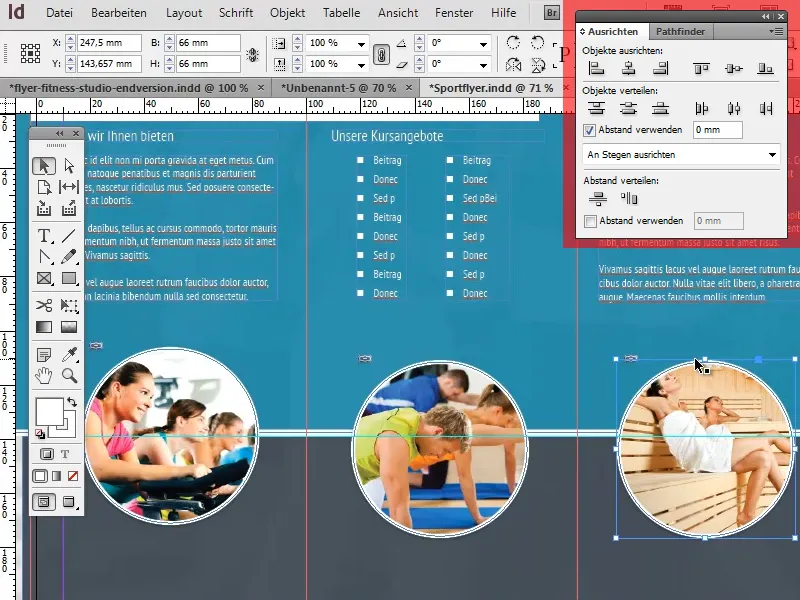
オブジェクトを可能な限り簡単かつ正確に中央揃えするためには、いくつかのテクニックがあります。
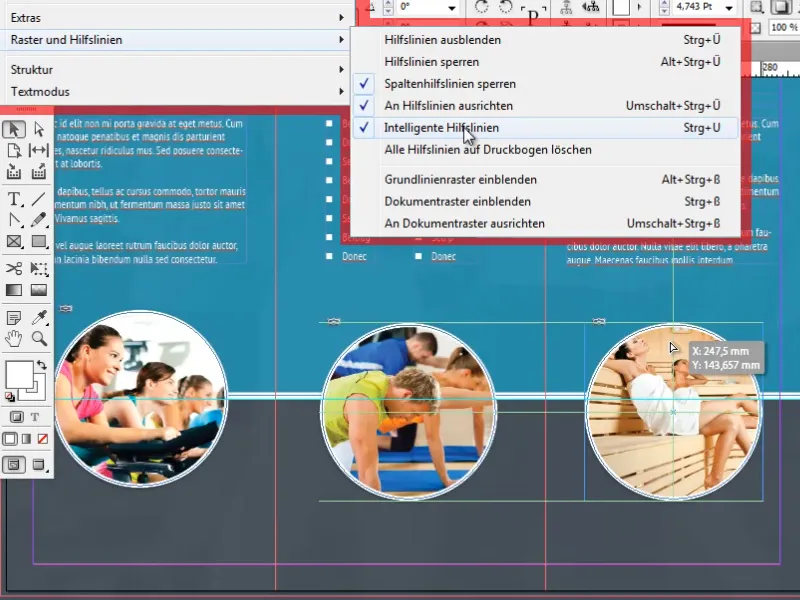
そのうちの1つは、スマートガイドを使用することです。 これは非常に便利なツールです。 これは、他のオブジェクトや中心点などの重要なポイントに自動的に参照を作成します。 たとえば、オブジェクトがそのポイントやそのポイントの水平または垂直延長に近づくと、オブジェクトは自動的に吸い込まれます。
スマートガイドは ビュー>グリッドとガイド>スマートガイドで有効にできます。
オブジェクトを整列するためのその他の便利なオプションは、アラインパネルにあり、ウィンドウ>オブジェクトとレイアウト>整列で見つけることができます。
最後に、円形の画像の下に小さな補足テキストを追加します。 このフォーマットは、再び標準のフローテキストのフォーマット(段落形式)に従います。 見出しは中央揃えされ、標準フォーマットとわずかに異なるフォントサイズのみがあります。
さらに、見出しの右と左に1本ずつ線を作成して、視覚的な追加効果を生み出します。 これらの線の作成と整列は、ラインツールとスマートガイドの助けを借りれば難しくありません。
これでチュートリアルシリーズの第4部、そして最後の部分に到達しました。これらのチュートリアルから多くの興味深いそして役立つ情報を得ることができ、これ以降、醜いチラシに対して絶対にチャンスを与えないでしょう!


