このガイドでは、Microsoft Designerでサムネイルを最適化してカスタマイズする方法を学び、その見た目と魅力を向上させます。サムネイル作成と調整のプロセスをステップバイステップで説明し、クリエイティブな変更を加えてサムネイルの魅力を最大限に引き出す方法を示します。
主な結論
- サムネイルにはさまざまなフィルターやテキストテンプレートを使用することができます。
- 背景を取り除くことで、プロフェッショナルで魅力的なデザインを作成できます。
- テキストや色の調整は、サムネイルの読みやすさと美しさに重要です。
手順
サムネイルを改善するには、これまでのページを複製して開始します。これにより、オリジナルを失うことなくさまざまな調整を行うための基盤が得られます。 「ページの追加」をクリックし、複製したページを選択します。

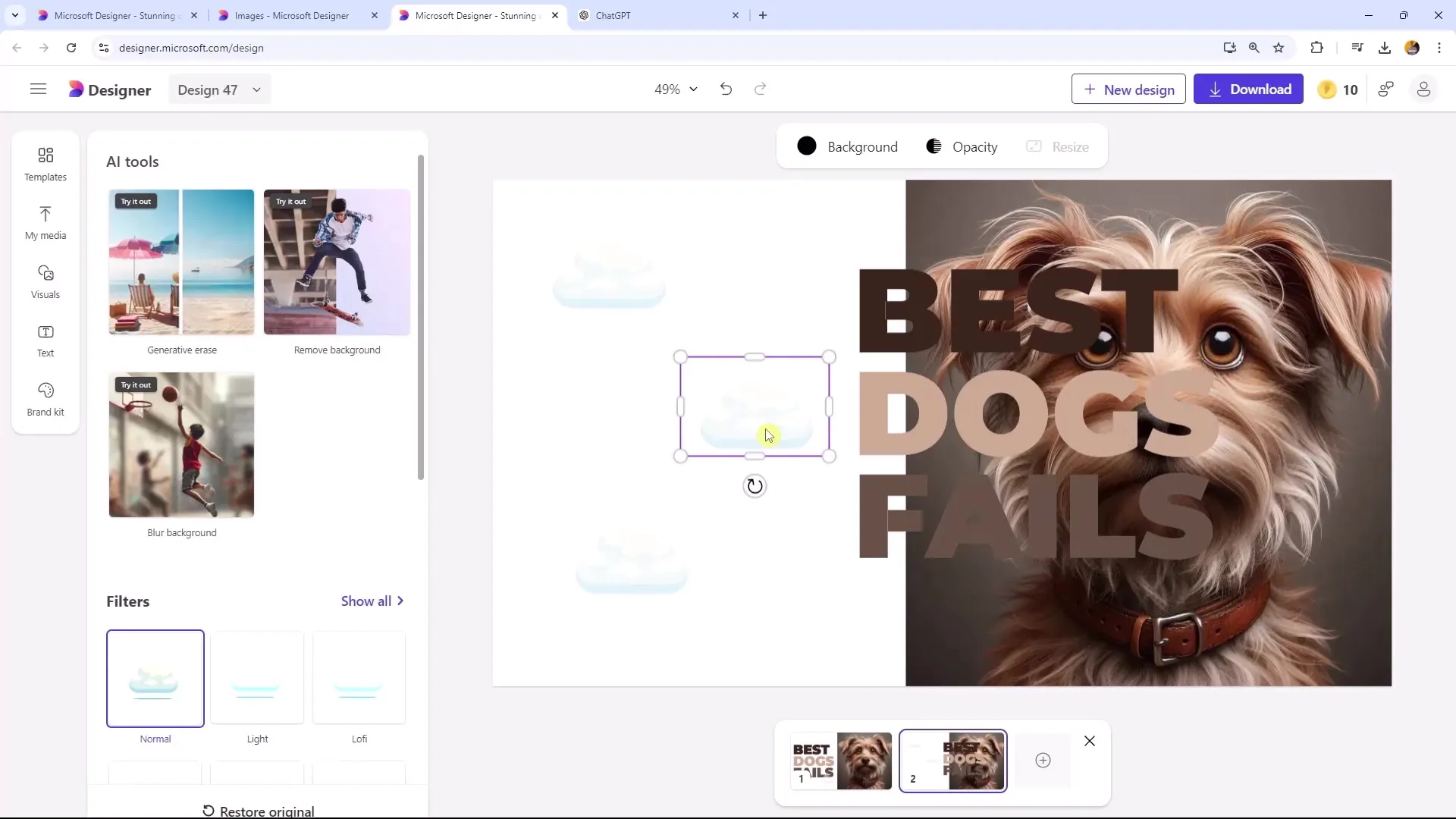
新しいページが作成されたら、不要な要素を削除する必要があります。 この場合、クラウド要素を見てみましょう。 これらは見栄えがしますが、新しいデザインには合いません。 キャンバスから雲の画像をシンプルに引き離します。

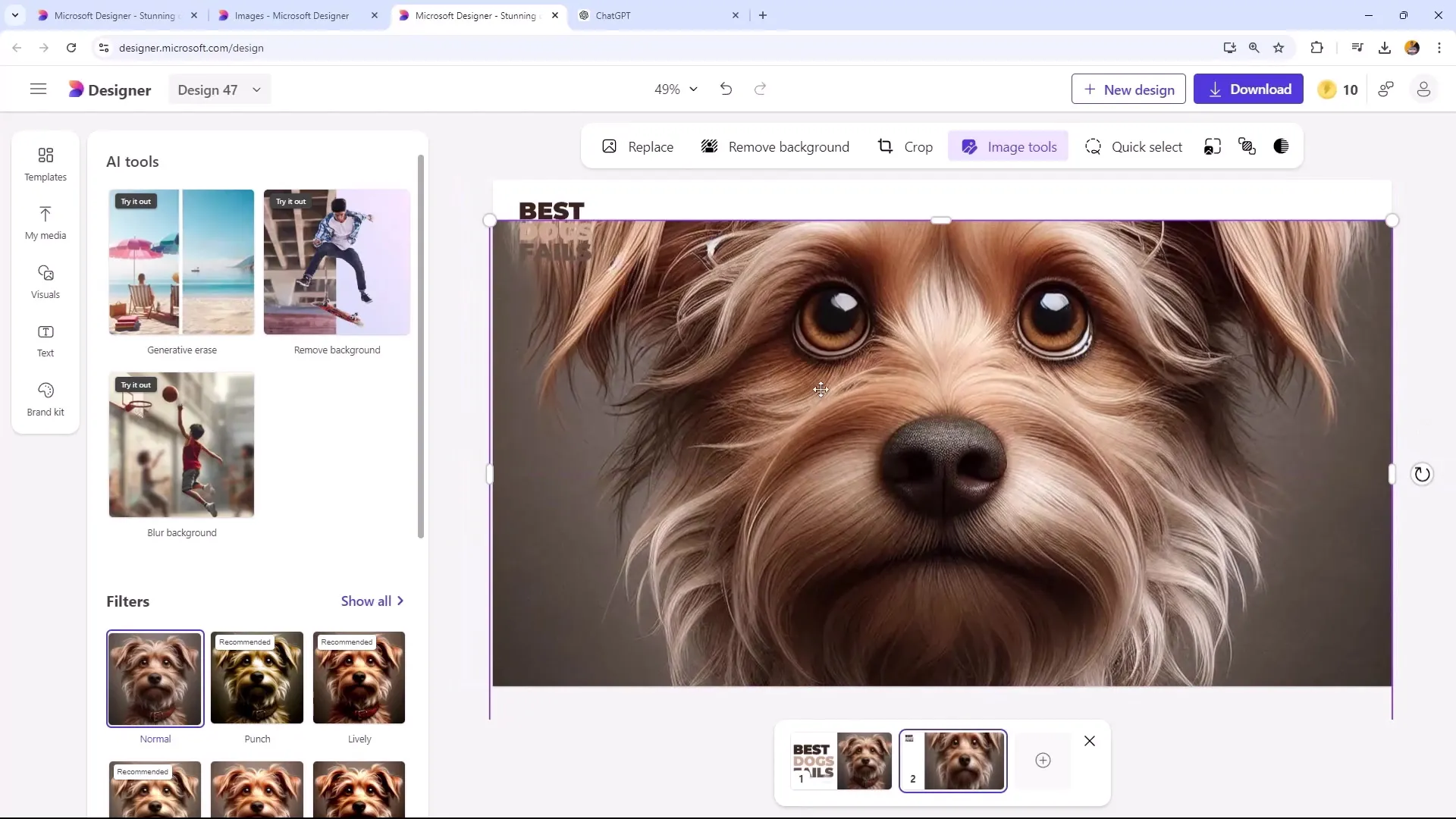
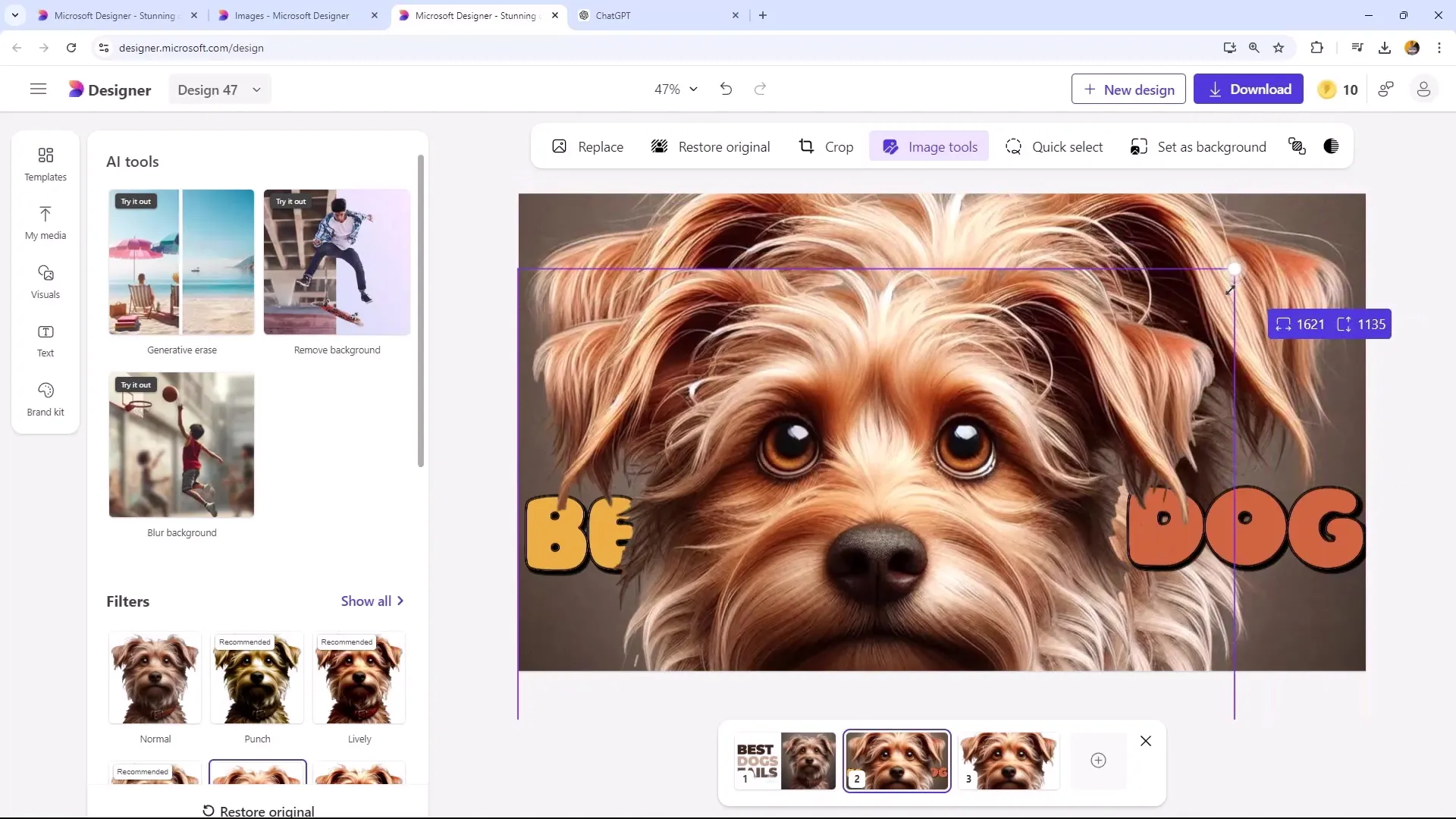
次に、使用する画像をカスタマイズします。 画像を伸ばして、新しいフォーマットに適合し、望む美学を実現します。 画像をクリックして、角を引いて拡大または縮小できます。

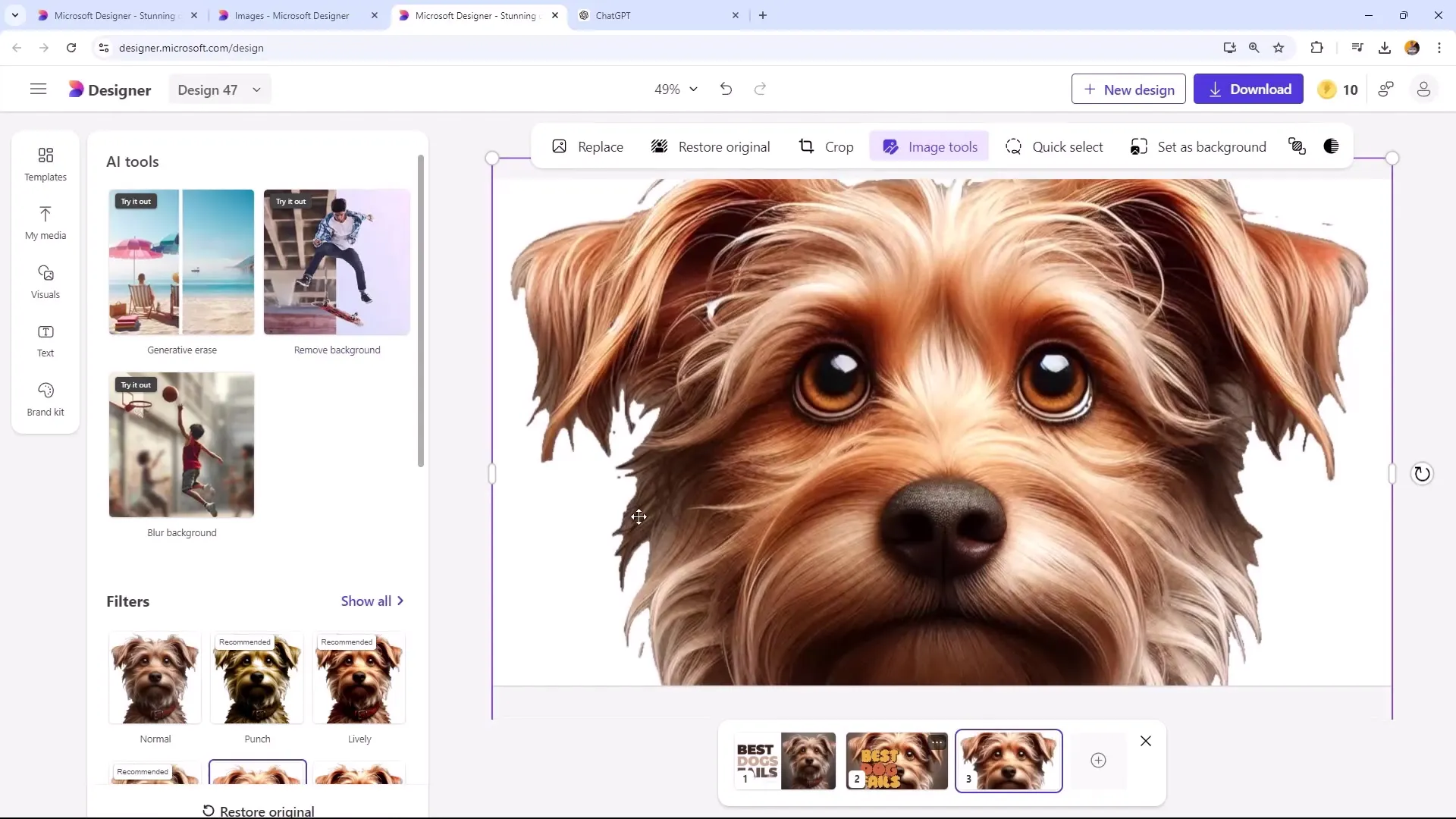
画像を伸ばした後、ユニークな外観を実現するためにさまざまなフィルターを適用できます。 この例では、目立つフィルターを使用して画像を引き立て、視聴者の目を引きます。

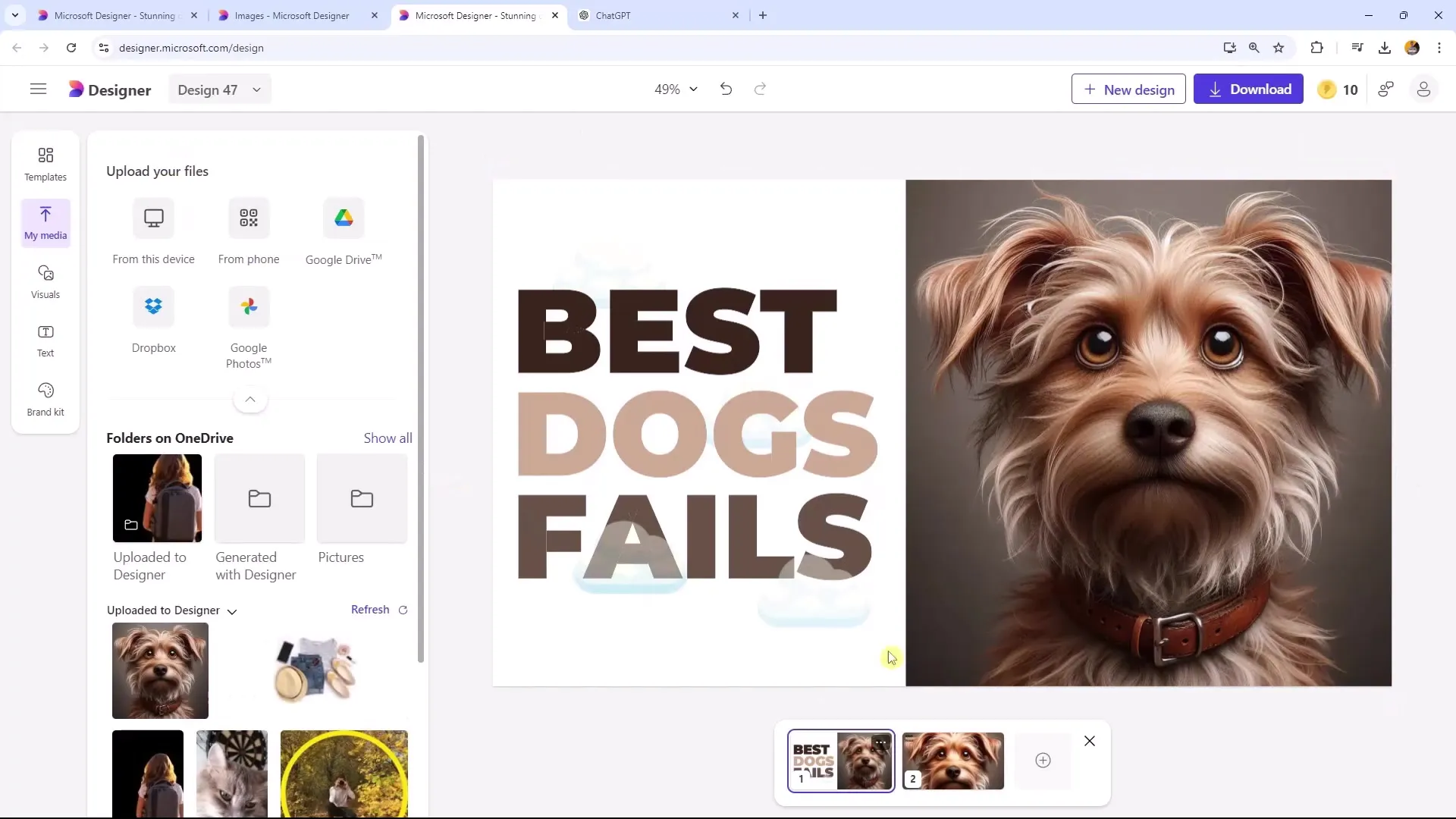
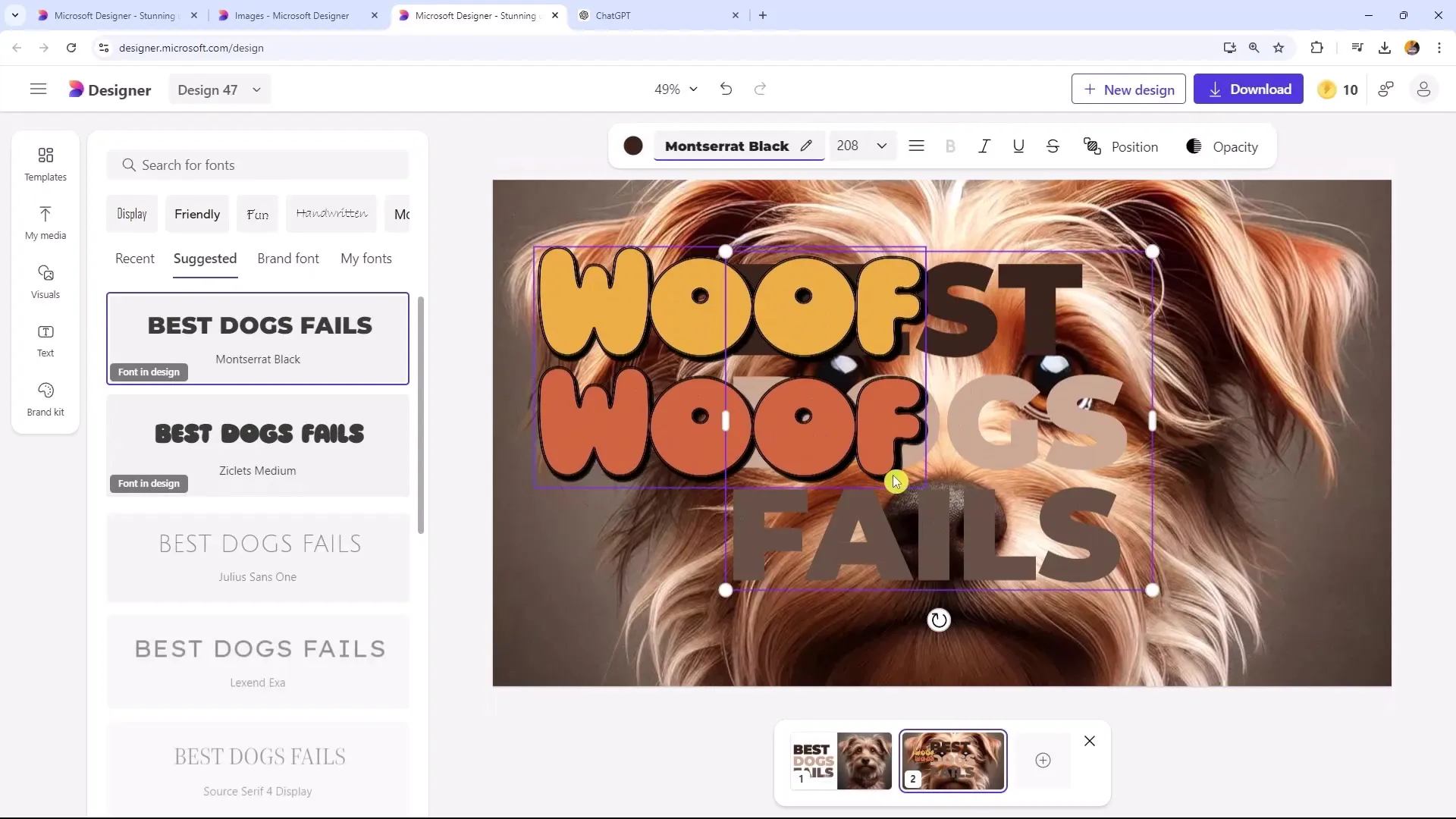
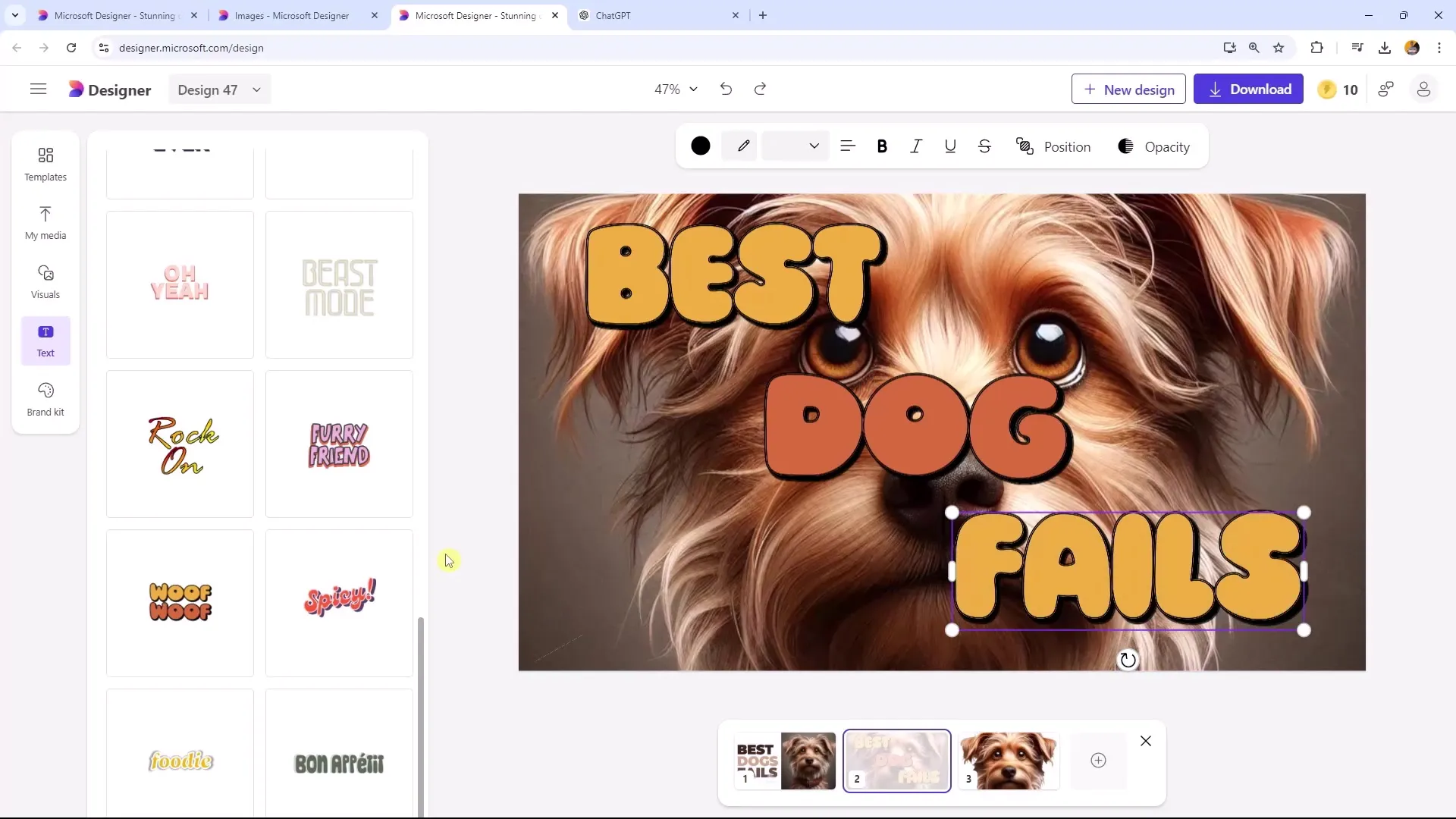
次に、サムネイルに表示するテキストのスタイルを考えます。 画像に合ったテキストテンプレートを使用するのが良い方法です。 適切なテキストテンプレートをキャンバスにドラッグして画像の上に配置します。

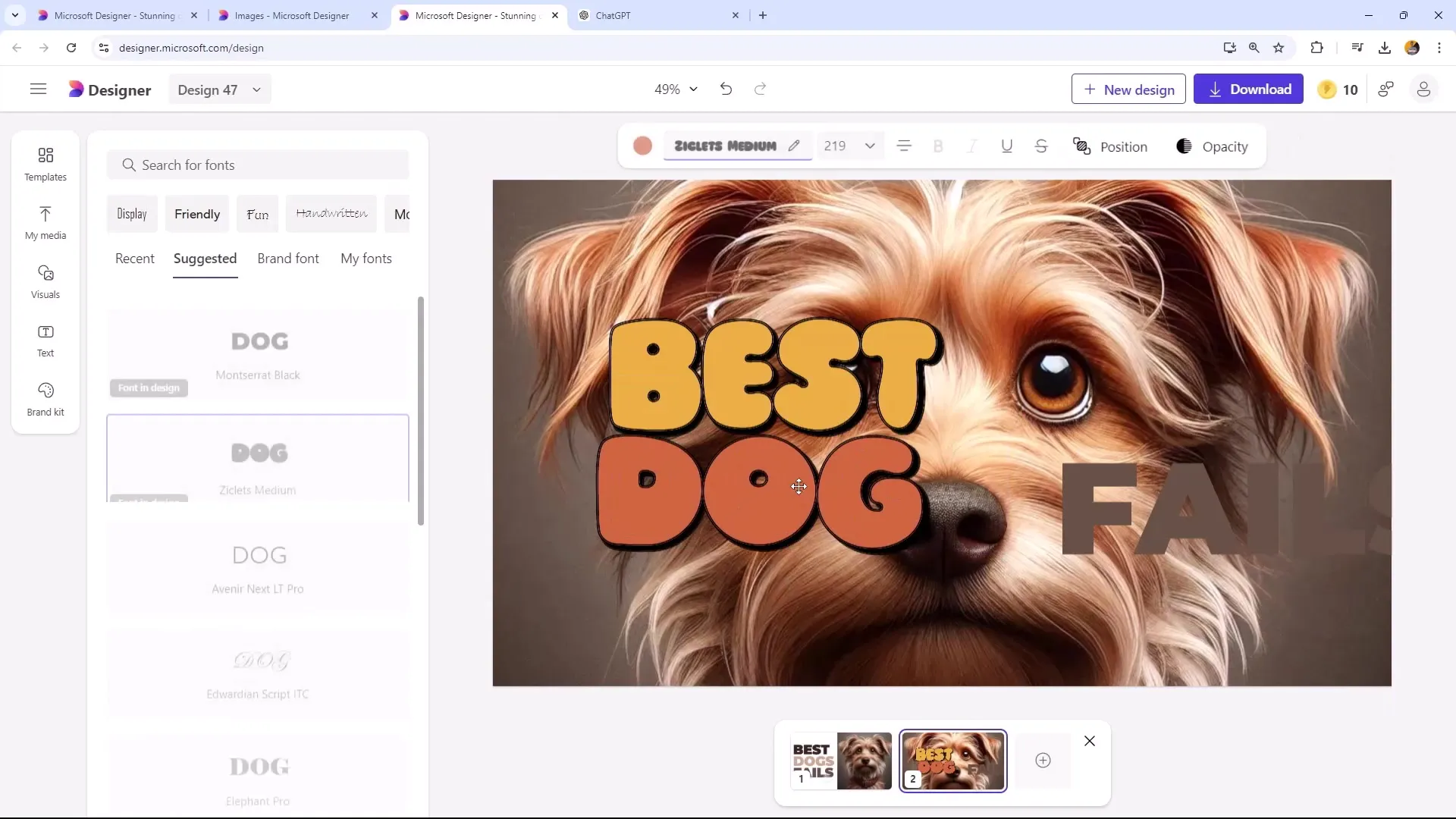
テキストコンテンツを確認し、必要に応じて調整します。 この例では、赤いテキストを「best dog fails」と置き換えます。 読みやすさを確保するために既存の構造を活用します。

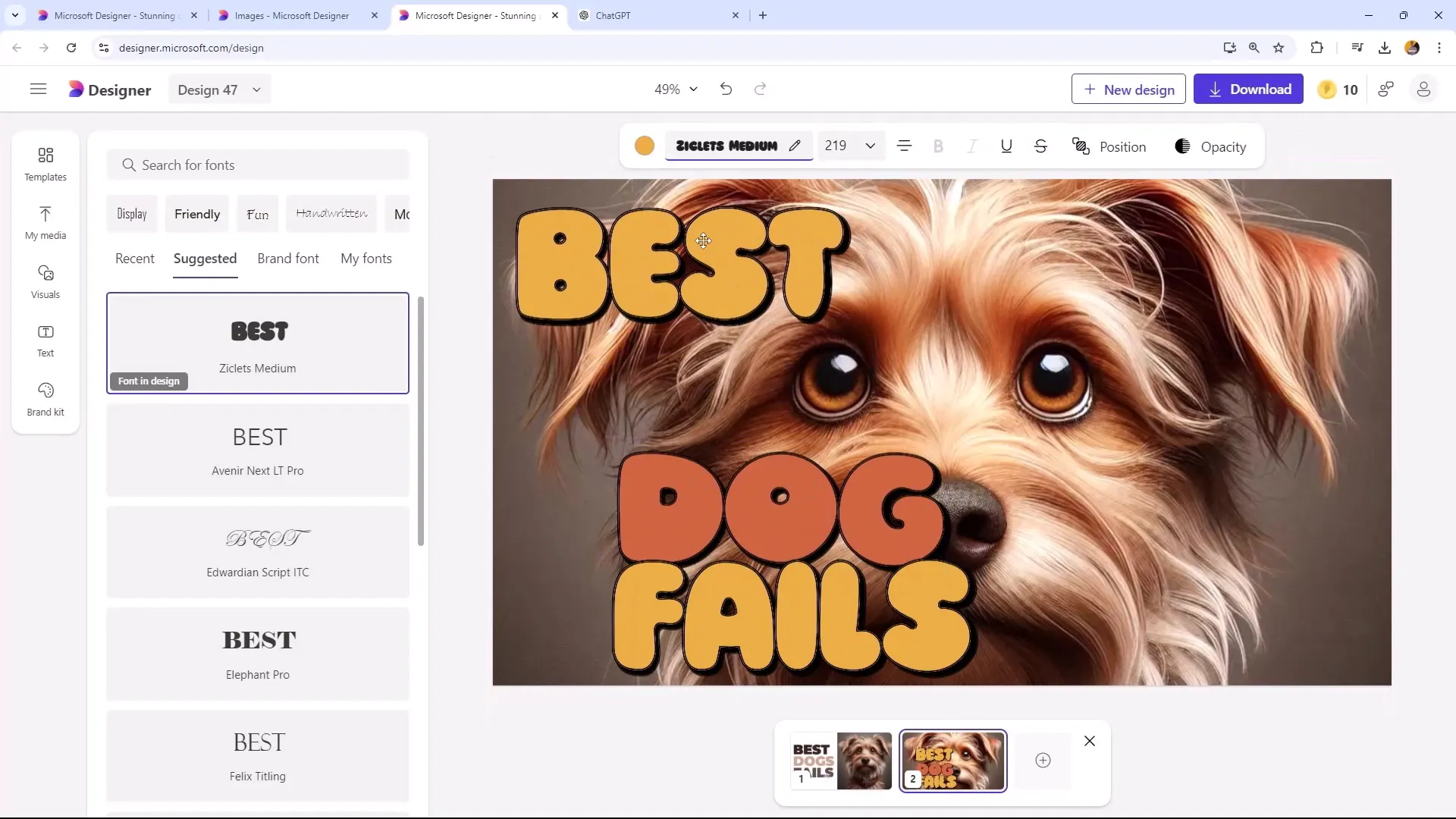
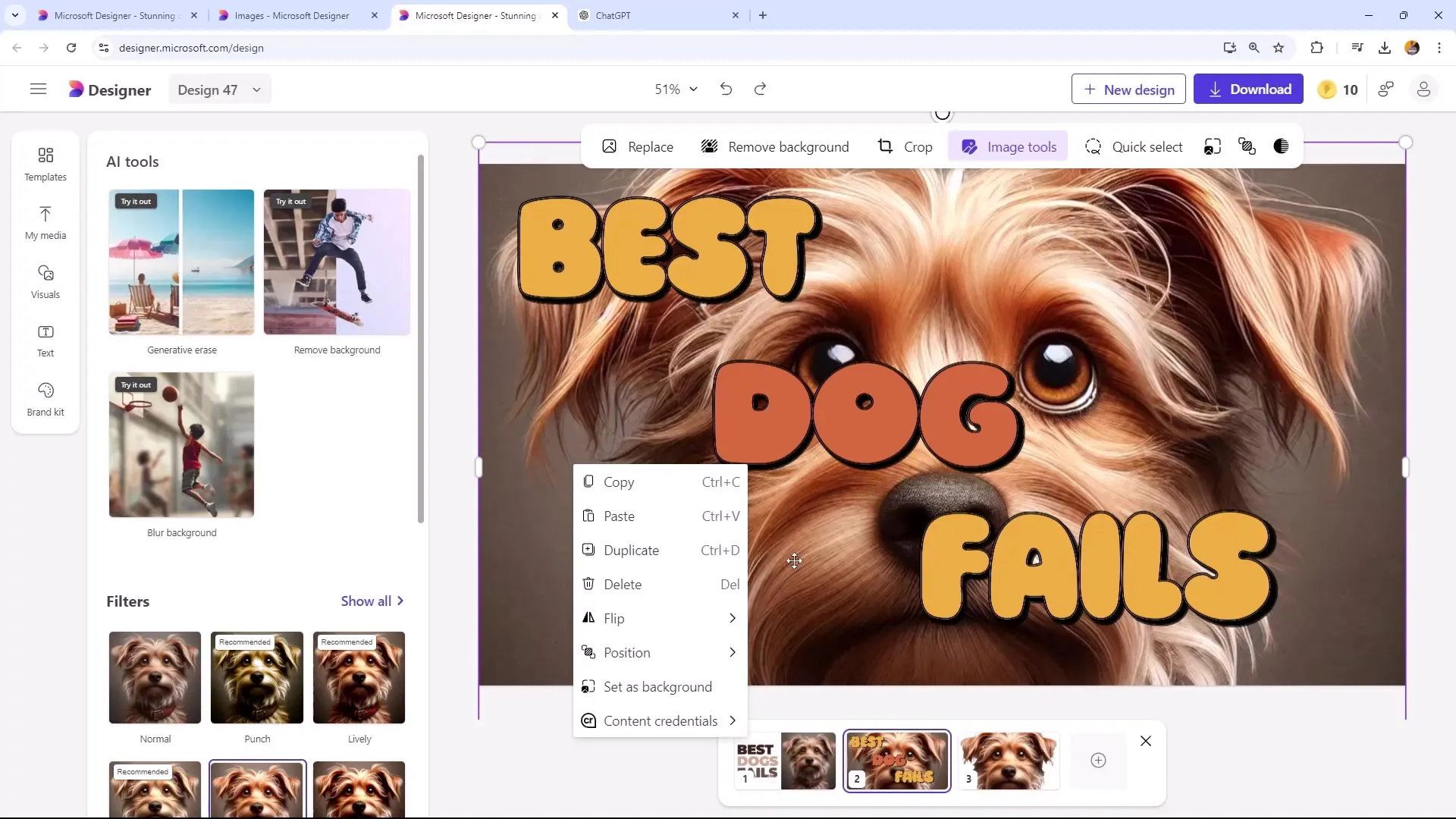
今、サムネイル内で自由に配置できる3つの異なるテキスト要素があります。 テキストを視覚的に魅力的で読みやすいように調整できます。 エレメントを適切な位置に移動させ、必要に応じて調整します。

次に、この場合は犬の画像を選択し、背景を取り除いてみてください。 犬が前面に出るように注意してください。 背景を取り除くことがうまくいかないこともありますが、それでも最善を尽くしてください。

削除が成功した場合は、テキストを読みやすく配置し、全体的なイメージに調和させてください。 テキストが画像要素と競合しないように、相互補完するように注意してください。

それでもテキストが少し障害になる場合は、諦めないでください! テキストのサイズを調整して、画像に収まるようにします。 結果に満足するまで、さまざまなバリエーションを試してみてください。

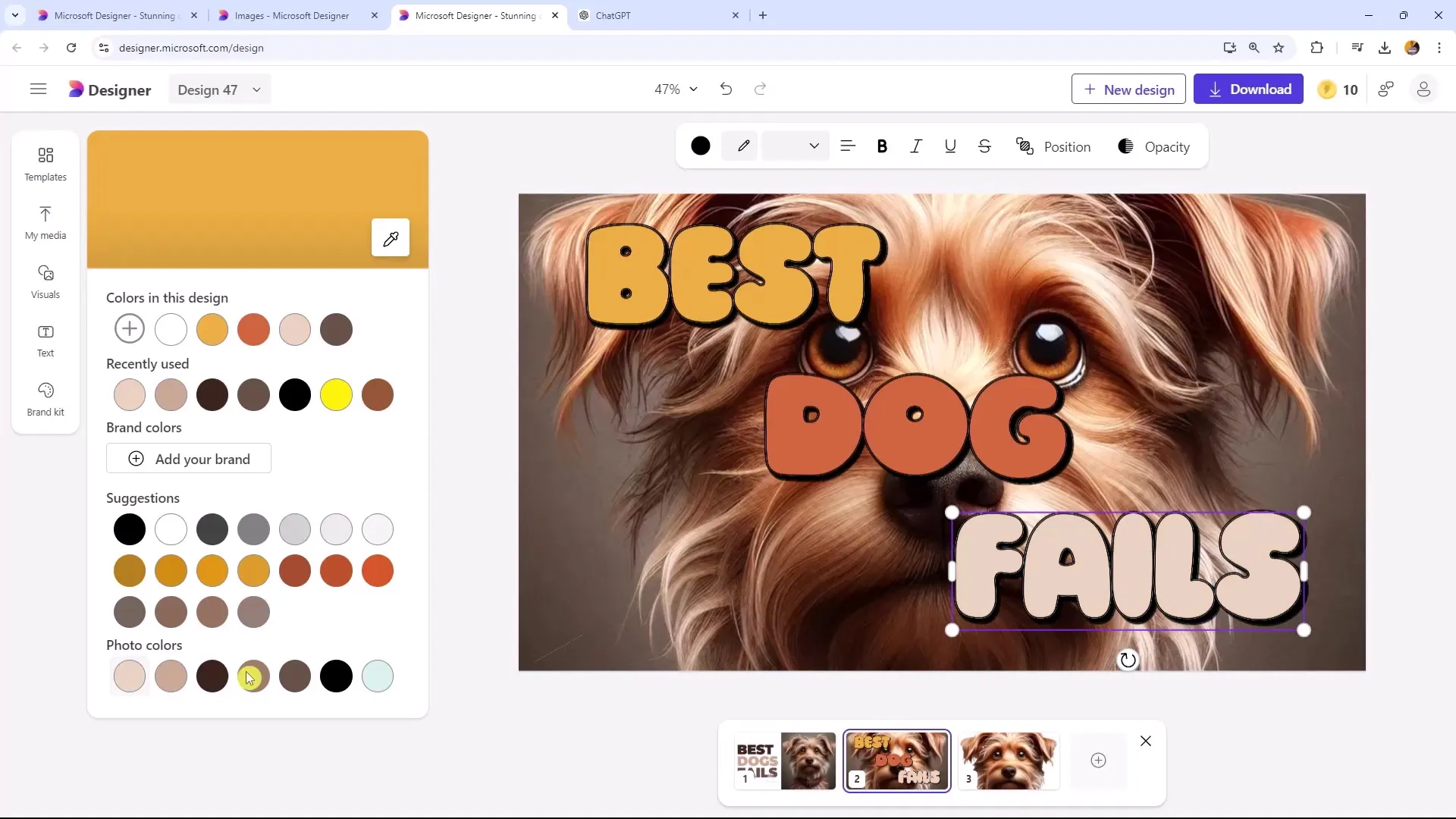
そしてこれから好みの色にカスタマイズする時が来ました。 テキストや画像をクリックして、テーマに合った色調整を行うことができます。 サムネイルの色はビジュアルだけでなく、可読性をサポートする必要があることを覚えておいてください。

最後に、必要に応じてプロジェクトで使用するために、サムネイルをPNGファイルとしてダウンロードできます。 サムネイルが異なるメディアでうまく見えるように、最高の品質を選択することを確認してください。

要約
このガイドでは、Microsoft Designerでサムネイルを調整およびデザインする方法を学びました。 背景の削除テクニック、フィルターおよびテキストテンプレートの適用方法を学び、テキストの読みやすさが常に守られるようにしました。
よくある質問
Microsoft Designerに新しい画像を追加するには?「画像の追加」をクリックし、コンピューターからファイルを選択します。
画像から背景を削除するには?画像を選択し、メニュー内の「背景を削除」機能を使用します。
テキストや画像の色をカスタマイズできますか?はい、各要素をクリックし、希望する色を選択することで、テキストや画像の色を変更できます。
サムネイルを高品質で保存するには?「ダウンロード」をクリックし、最高品質を使用するためにPNG形式を選択します。
初心者にはMicrosoft Designerが適していますか?はい、ユーザーインターフェースは直感的に設計されており、初心者でもすぐに使いこなすことができます。


