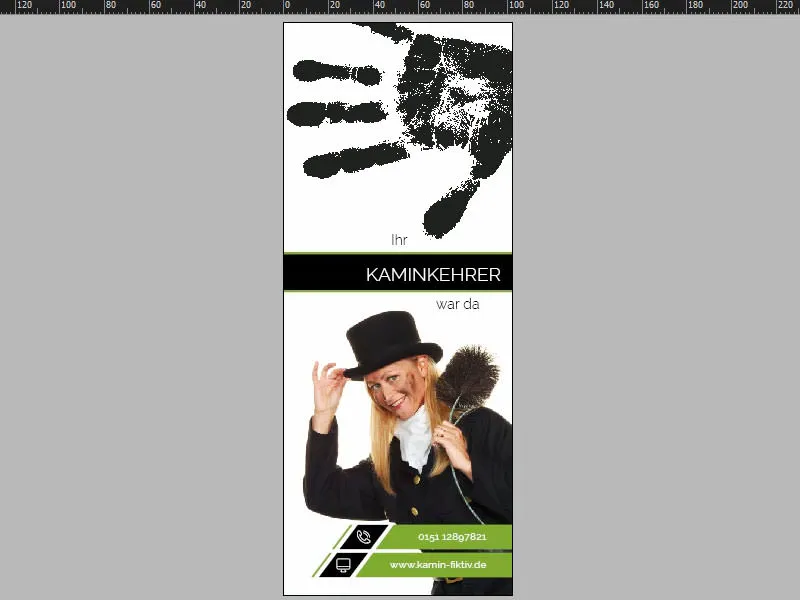
このように私たちのレイアウトはこれまでになります。
基本レイアウト
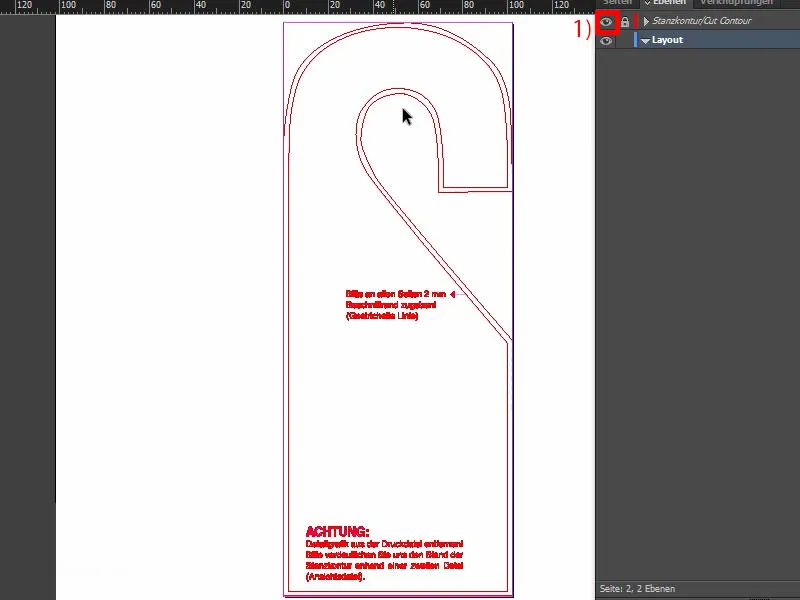
新しいページを作成する必要はありません。単に下にスクロールすると、既にページが作成されていることがわかります。また、スタンプの輪郭を表示します(1)。そうすると1つのページをスタンプしたものが表示され、つまり、ページ1と同じように作業することはできず、デザインをページ2で少し異なるように最適化する必要があります。しかし、大丈夫です。スムーズに始めましょう。
ラウンドグラデーションの背景を作成する
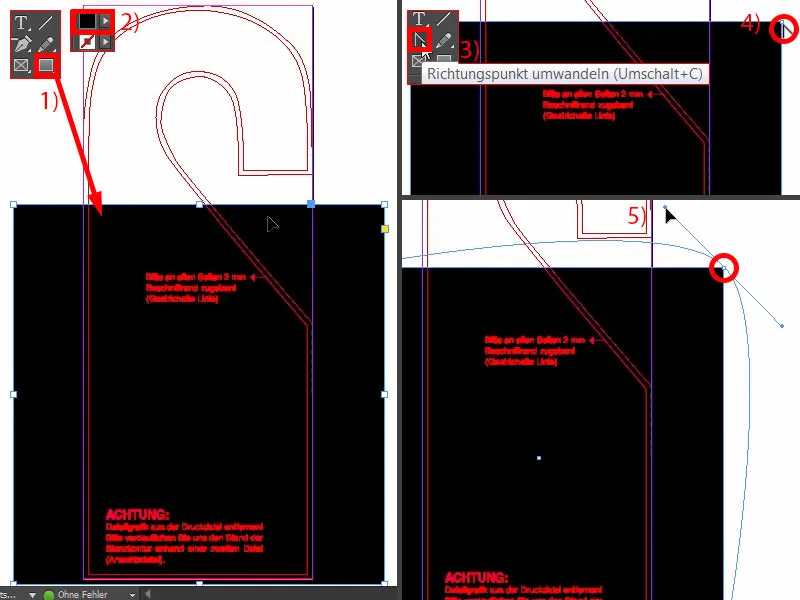
まずは巨大な四角形を描きます(1)。黒色で塗りつぶします(2)。
さて、また非常に興味深いツールが登場します。これが、ここにある方向点変換ツール(3)です。この名前、どうしてこの名前になったのか私にはわかりません。ほとんど「皮をむくジャガイモ」みたいな感じです - ジャガイモの皮をむく道具という意味です。しかし、ここをクリックします(4)。ここでマウスを動かして角を丸めます(5)。
同時にスペースキーも押します。これにより、全体のオブジェクトを移動できます(1)。マウスを遠くに移動すれば移動するほど、この距離が丸くなります(2)。それをそのままにしておいて(3)。
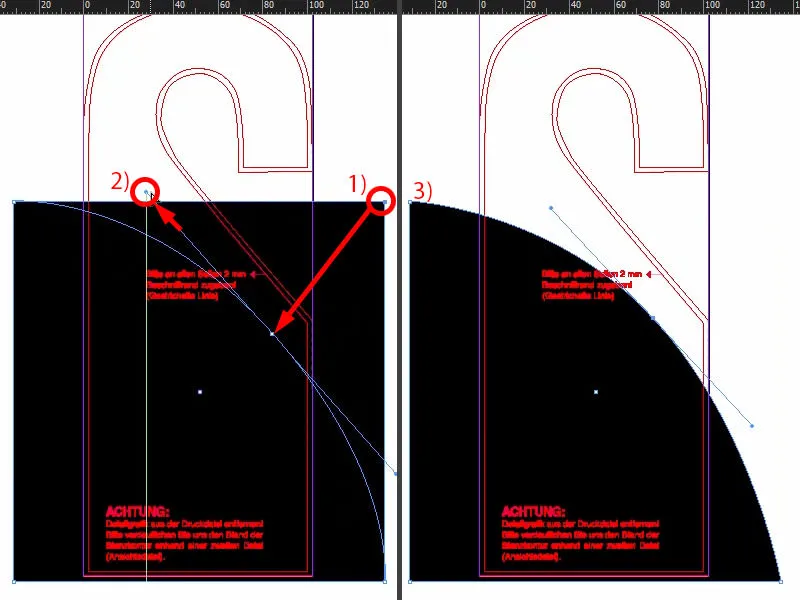
それから、上に移動させる必要があります、おおよその位置まで(1)、そして下で広げます(2)。
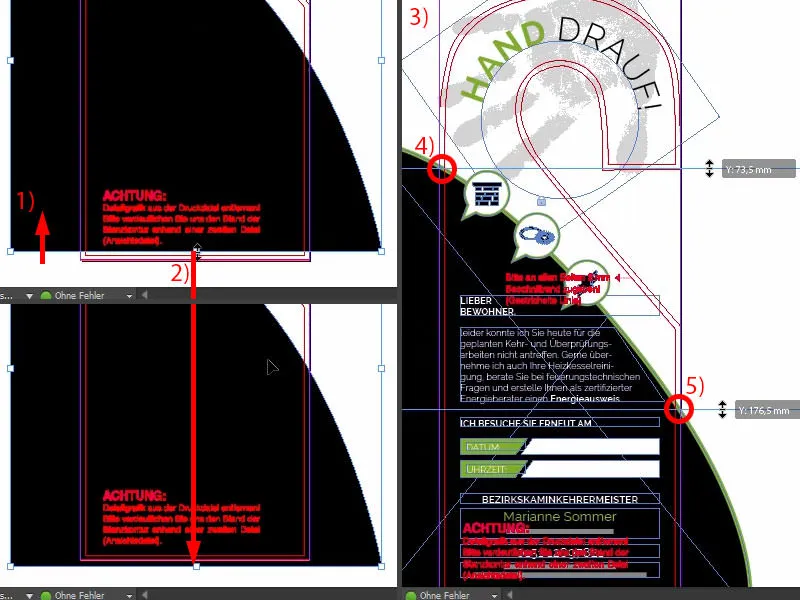
今、元のものと比較してみましょう(3)。
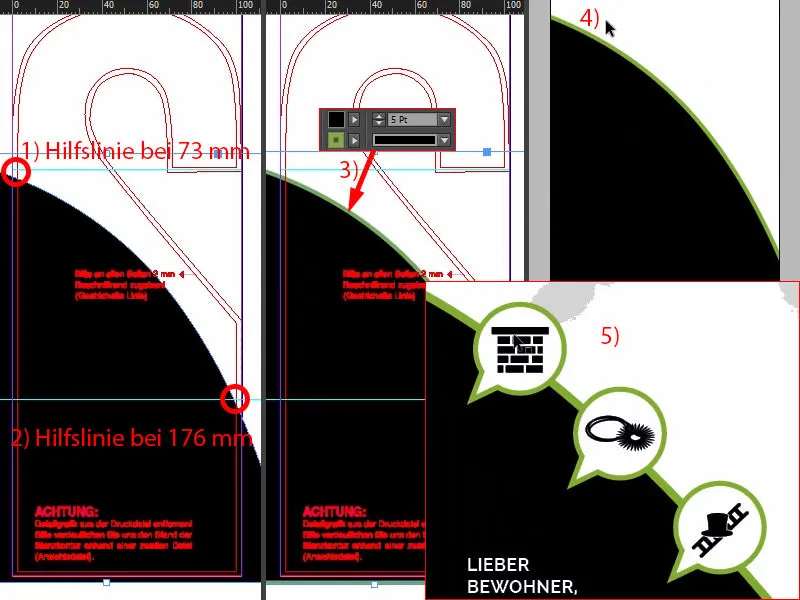
私たちにも一つ補助線を探してみましょう。ここはおおよそ74mm(4)、ここは177mm(5)です。
さて、文書の中から補助線を引き出します(1および2)。そしてもう少し上に引き上げ、適切な参照を持ちます。それから左に少し移動させます(例えば1および2のように)。
後ほど、全体に緑色で幅5 Ptの輪郭を追加します(3および4)。より視覚的にするためにこのラインに3つのアイコンを配置します。それをどのように見るか見てみましょう(5)。これを単純にコピーすることもできますが、どのようにしてできたかをお見せするのも好きです。
吹き出しスタイルのアイコンを作成する
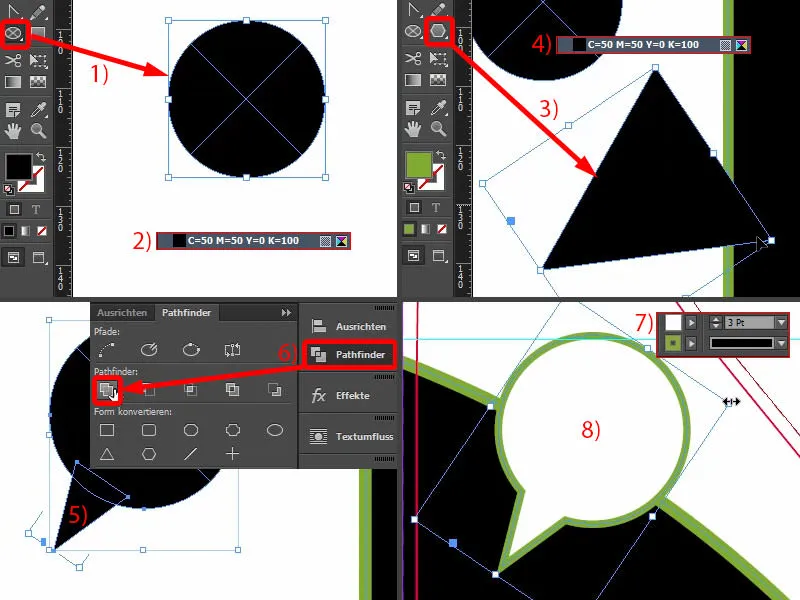
まず、編集領域に移動します。楕円フレームを選択します。Shift-キーを押しながら円を描画します(1)。黒で塗りつぶします(2)。
次に多角形ツールで三角形を描画します(3)、一度回転させ、色も黒に変更します(4)。
ここで、もう少し尖らせる必要があるかもしれません。3の大きさほどにはなってはいけないので、全体を縮小します。それを手作業で下に移動させます(5)。
そして、Pathfinderで両方の形状を組み合わせ(両方を選択)(6)、全体に白色で3 Ptの輪郭を追加します(7)。素晴らしく見えますね(8)。
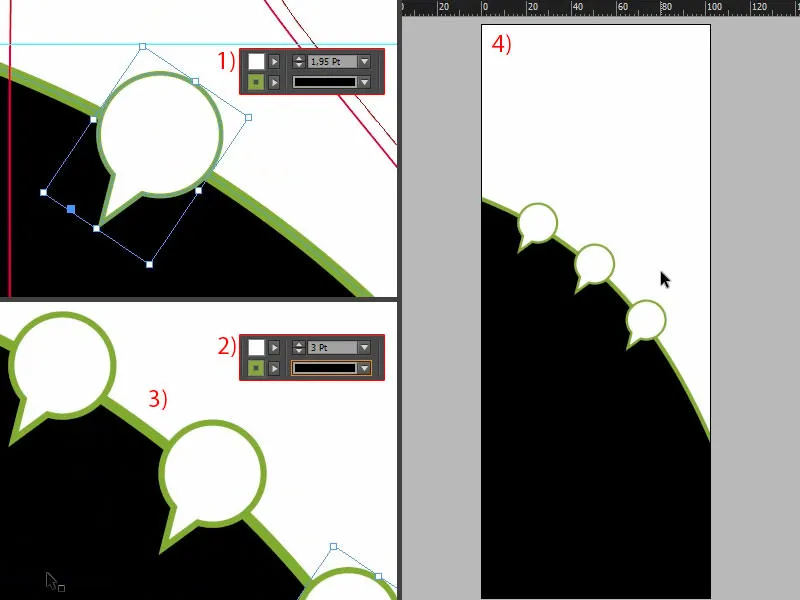
少し小さくする必要があります。これは問題ありません、これらはベクトルグラフィックで、サイズを自在に変更できます。比例して縮小する場合、輪郭も自動的に縮小されるので注意してください(1)。ですから、私たちにとって最適なサイズを見つける必要があります。そして輪郭を再び3 Ptに設定できるようになります(2)。その後、コピーを作成して配置します(3)。背景は右クリック→ロックでロックし、マウスで簡単かつ快適に選択、クリックすることができるようにします。それは本当にイライラします。
鳥瞰で見ると(4)、ちょっと寄せなおす必要があります。
これは少し整列作業が必要ですが、時間をかけて取り組む価値があります。
さて、対応するアイコンでそれを埋めます(1)。暖炉を引き出して、それを縮小します。チェーンシンボルで幅10mmに設定します(2)、そして外観的に中央に配置します。残念ながら、この角も図形の一部なので、整列-パネルも機能しません。そして次の要素です。これも10mmに縮小します。最後の要素も同じようにします(それぞれ1および2)。
テキストを挿入 – 下がるテキストフィールドのテキスト
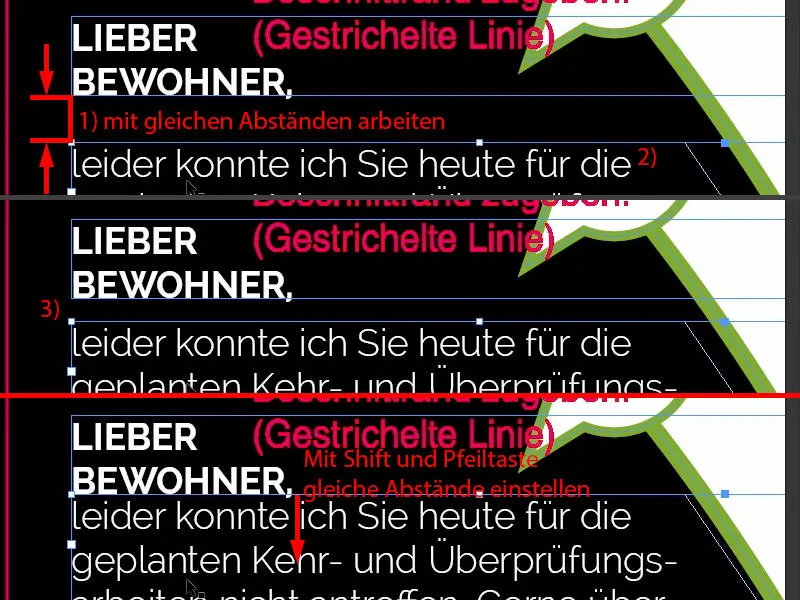
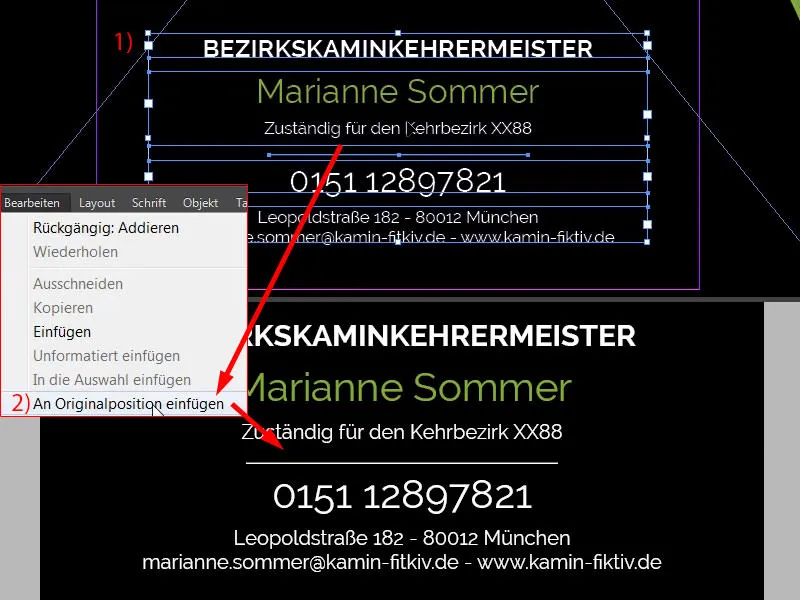
テキストに戻りましょう。テンプレートをもう一度見てみましょう(1)。ここには異なるテキストフィールドがあります。難しいことではありません。単にテキストツールを選択し、テキストフィールドを引っ張り、それからテキストを入力して、自分の要求に合わせます。今、このテキストを1つコピーして(1で3つのテキストフィールドを選択してコピー)、オリジナルの位置(2の上)に配置します(3)。
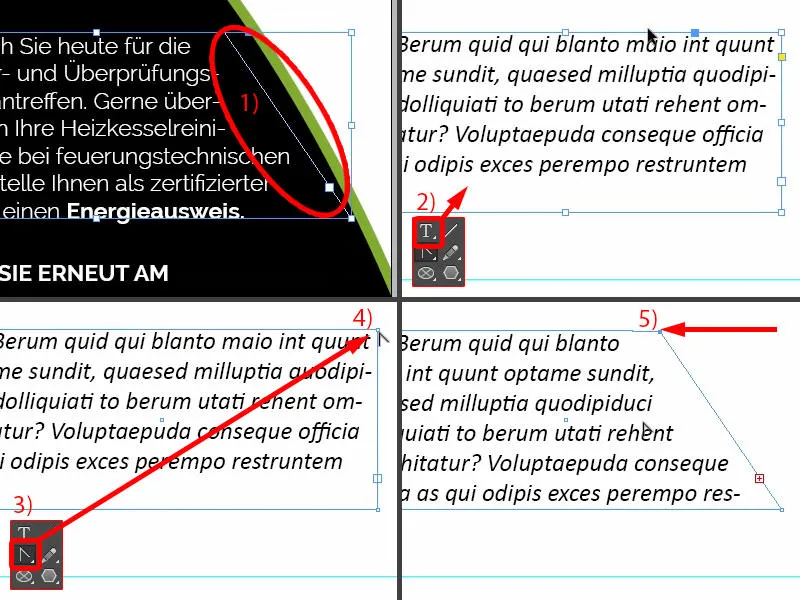
ここでどのように作成されたか知りたい場合(1)、その方法をお見せします。斜めのエッジは非常に簡単です: 新しいテキストフィールドを引っ張り、テキストをプレースホルダーで埋める(2)。そして、斜めのエッジを作りたい場合は再びアンカーポイント変換ツール (3) を使用して、クリック (4) し、スペースバーを押しながら左にポイントを変更します(5)。すると、ここで左に見られる効果とまったく同じエフェクトが得られます(1)。
さらに重要な点は何でしょうか?ここでは対称的な間隔が表示されています(1)。このテキストフィールドを中央に選択し、テキスト量を選択(2)して、Shiftキーを押しながら上向きの矢印キーを使用すると、2つずつ移動することができます。つまり、ここでは間隔が2倍になります(3)。これに間違いなく基づくことができます。
斜めのエッジのあるカラーボックスを作成する
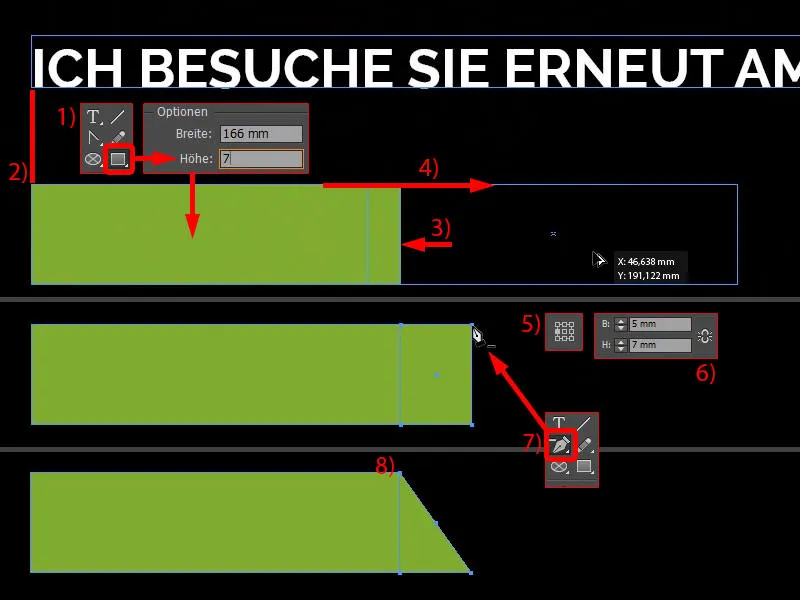
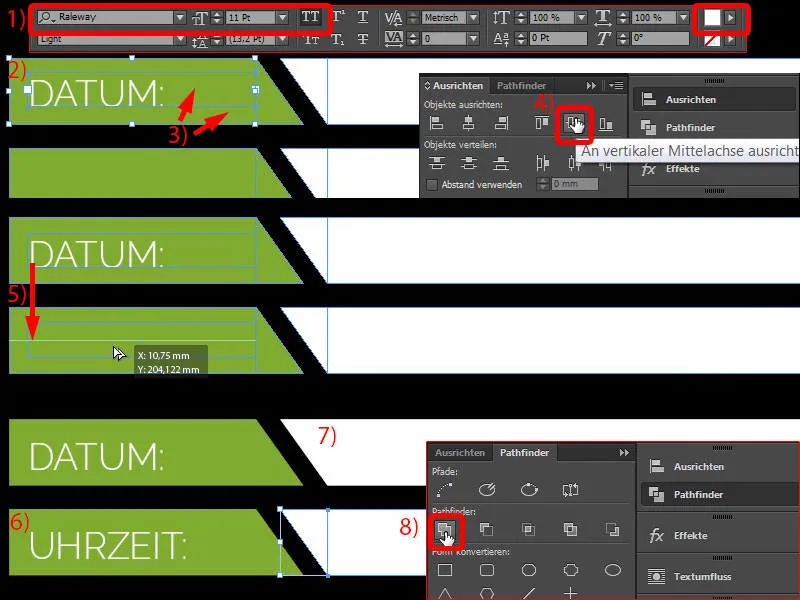
ここでは、日付と時刻が記載されるボックスを作成したいと思います。これを共に行いましょう。したがって、高さ7mmの四角形を再度引っ張り(1)、左揃えに配置(2)し、幅を調整します(3)。その後、コピーを作成します(4)。
基準点を左に設定(5)し、チェーンシンボルを無効にし、幅を5mmに設定します(6)。その後、同じ効果が得られます。このアンカーポイントを削除します(7と8)。
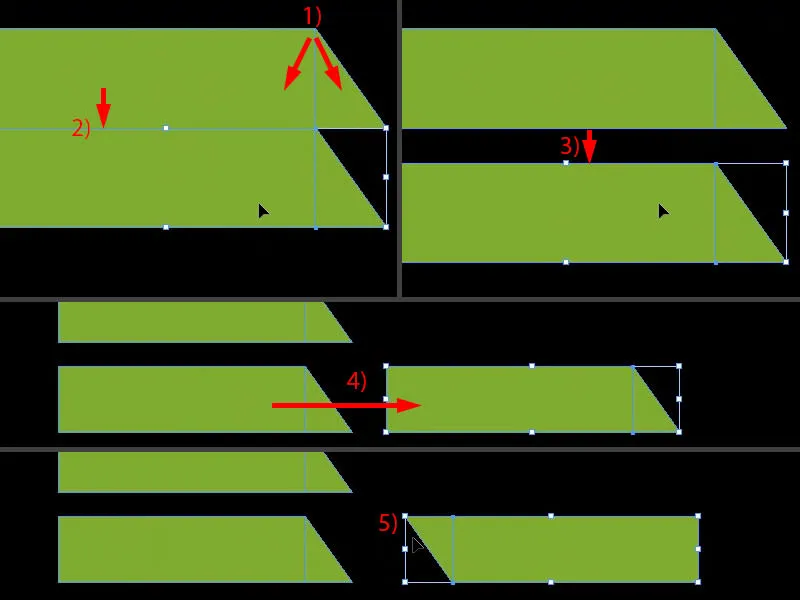
どちらも選択して(1)、コピーを下に移動(2)し、Shiftキーと下向きの矢印キー(3) で間隔を設定します。
これを簡単にコピーし、ここに移動(4)して、オブジェクト>変形>垂直反転を行います。
その後、オブジェクト>変形>横に反転させます。これにより、対応するものが作成されます(5)。
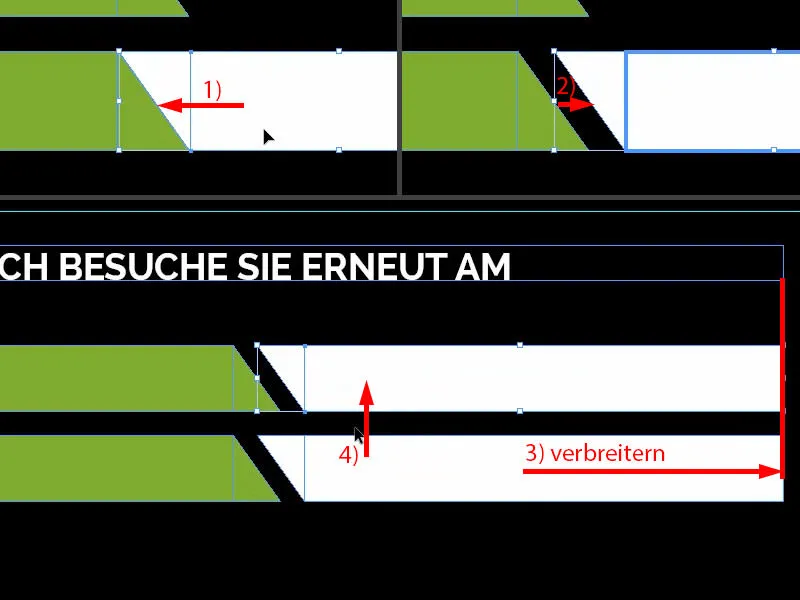
両方に白色を適用します。そして、適切な間隔を設定します。つまり、1つは端に対して正確に配置し(1)、もう片方は右に配置します(2)。
これら2つをまだグループ化していない場合は、サイズを調整できます。この位置まで(3)に調整して、厳密に同じサイズになるようにします。以前にパスファインダーを使用してオブジェクトをマージした場合、端が歪むため、適切に合わせることが難しくなります。
AltとShiftを使ってコピーを作成し、上に移動(4)します。これで簡単です。非常に簡単です。前面でも同じように作成しました。
今、日付と時刻を追加します。つまり、テキストフィールドを引っ張り、フォントを選択し、11ptのRalewayをLightで、大文字の白色で選択します(設定は1)。「日付:」(2) – 中央揃えにして、再び上に位置するオブジェクトと下に位置するオブジェクトの両方を選択し(3)、そして垂直中央線に揃えるを選択します(4)。そのコピーを作成します。ヘルプラインが示している場所(5)に行くことができます。そして「時刻:」というテキストに変更します(6)。
ここ(7)で最後に、煙突掃除屋さんが対応するデータを入力することが重要です。したがって、このドアハンガーが印刷される用紙に注意する必要があります。つまり、すべてを高級仕上げにし、たとえばUVラッカーで保護すると、煙突掃除屋さんはここに普通のボールペンで書き込むのが難しくなります。したがって、注意してください。紙の見本帳を見ると、質感や質感を確認できます。
これらをまとめ(各2つの白いエリアを選択して、8で結合します)。
連絡先情報を追加
台座の下に連絡先情報が表示されます。すでにテンプレートにも表示されています(1)。これは4つの異なるテキストフィールドに過ぎません。そして、これをコピーして(2)、オリジナルの位置に挿入します。本当に簡単で、問題なく自分でできます。
パス上のテキスト – 円形にテキストを書く
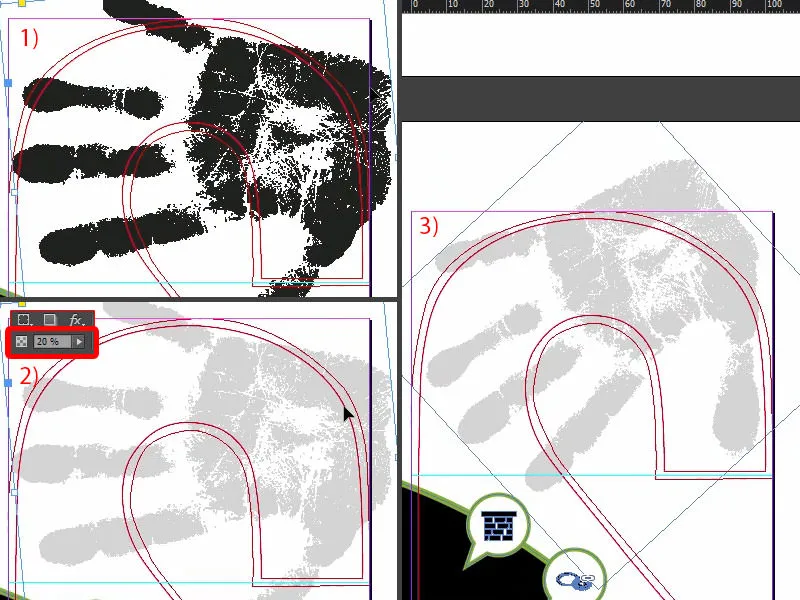
ここでハイファイブをしましょう。それで、もう一度ページ1に戻り、Ctrl+Cで手を取得します。そして、再度オリジナルの位置に挿入します(1)。次に、ページ2で透明度を20%に減らします(2)。最後に、マーキングを再び行い、必要なマークアップを取得します。これをもう少し細くすることができます。指を少し追加してみましょう。少し回転させ、少し細くします。こういった感じです(3)。
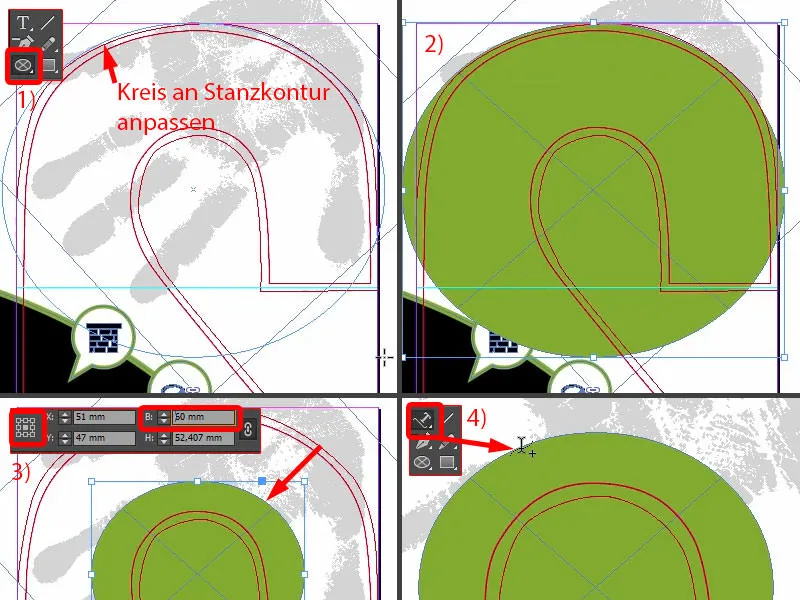
今、テキストを円形に配置する方法を教えます。実はとても簡単で、それにはパステキスト-ツールがありますので、それをご紹介します。でもまず最初に、円形を引くためのパス、つまり最終的にテキストが配置されるパスを描かなければなりません。円形を引くためには、楕円フレーム-ツールを使用して簡単に円を引くことができます。上部にスタンプの丸みを含めるように円を引いてください(1)。間違えてしまった場合は問題ありません – スペースバーを押しながら円全体を移動できます。私は左上から始めて、円をこの輪郭に合わせるように引きます。色を塗ってみましょう(2)。そして今、全体を縮小します、そして基準点を中央に合わせます(3)。
次に、サイドバーのツールバーからパステキスト-ツールを探します、またはShift+Tで表示されます(4)。ここでカーソルを動かすと、パス上にテキストを作成することができます。
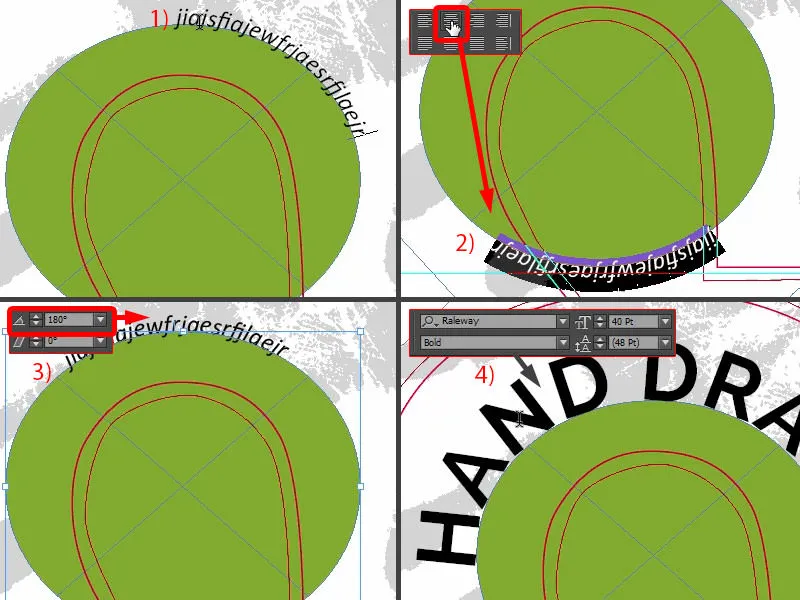
ですから、ここに書いたら問題ありません (1)。中央揃えにするとこちらに配置されます (2)。つまり、円をもう一度180度回転させる必要があります。今、テキストは上にあります (3)。
テキストをフォーマットしてみましょう:Raleway、大文字、40ポイント。ここに「ハンド イン ハンド」のテキストを入力します (4)。
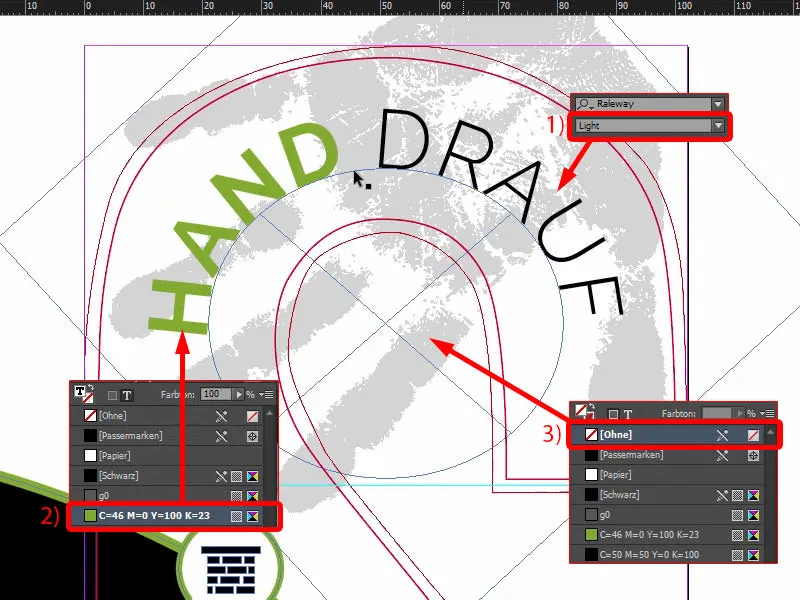
そして、"ハンド" はライトで書きます (1)。"ハンド" は緑でフォーマットします (2)。円から塗りを削除します (3)。それで全体がこうなります。完璧だと思います、スタンプの輪郭に完璧に適合しています。
さて、外側も作成しました。一度Ctrl+Sで保存します。
デザインをエクスポート
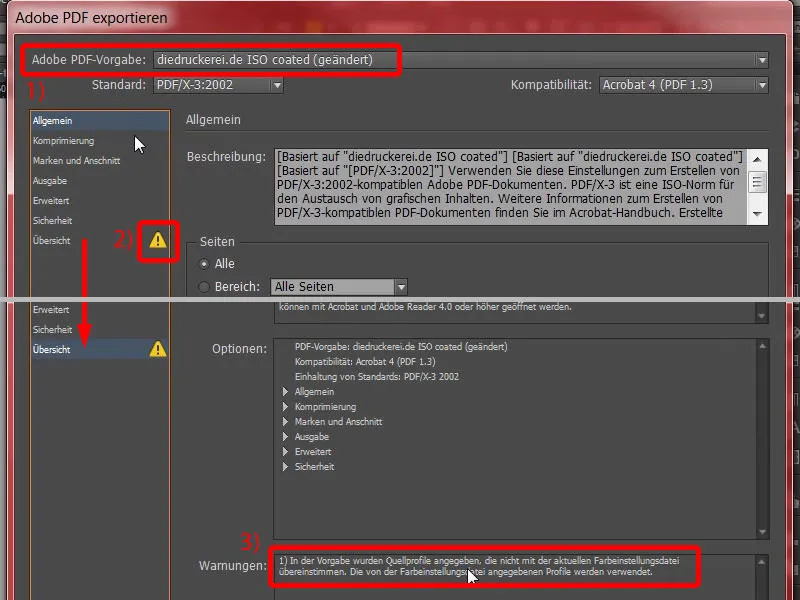
ファイル>エクスポート…からエクスポートダイアログボックスを開きます。ここで適切なプリセットを選択します (1)。ここに小さな警告信号が表示されます (2) – なぜでしょうか?「プリセットには、現在のカラー設定ファイルと一致しないソースプロファイルが指定されています」(3)
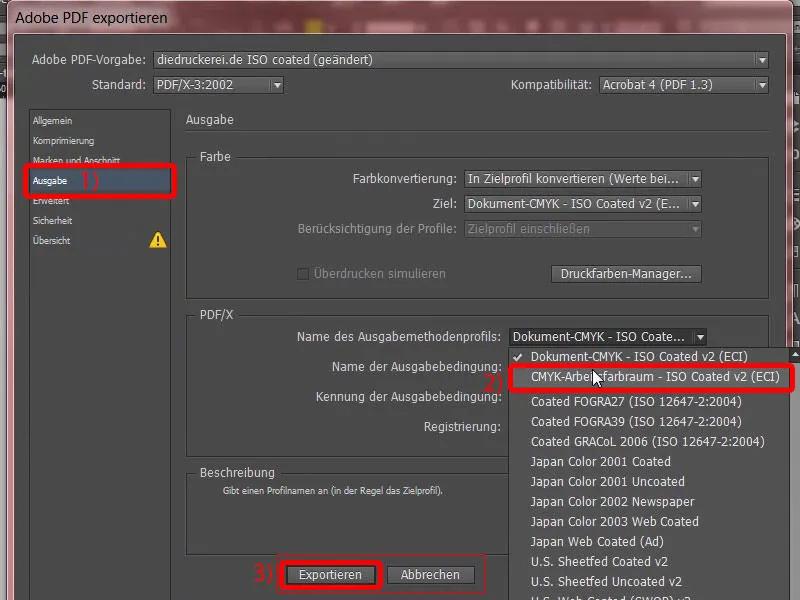
よし、それでは出力に進みます (1)、ここでCMYK作業カラースペースを選択します (2)、そしてエクスポートします (3)。
こちらはすでに私たちの手形付きのドアハンガーがあります。
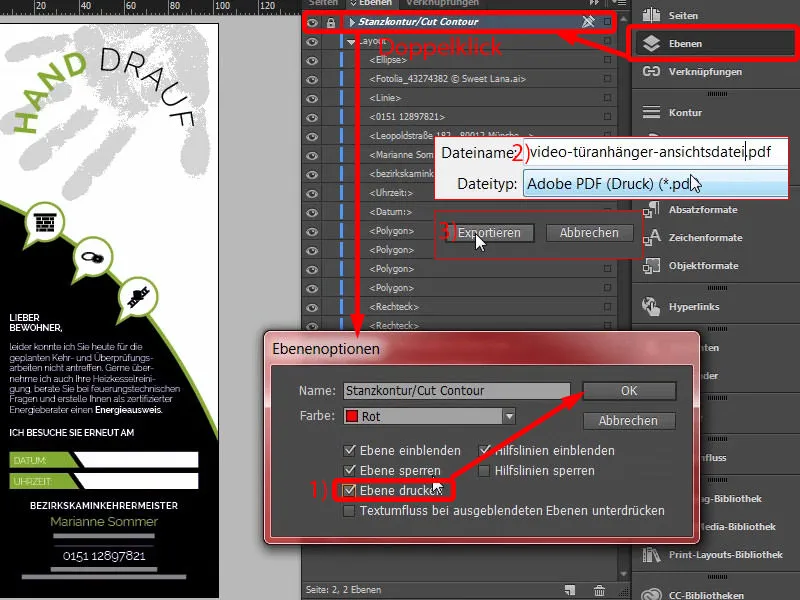
次に、ドアハンガーを再度エクスポートします。その理由は後でお分かりいただけるでしょう。スタンプの輪郭を印刷する設定にします (1)。再度ファイル>エクスポート…を行います。「ビューファイル」としてこれを指定します(2)。エクスポートします (3)。
これで裁断の輪郭も含めています。今、PDFが2つあります。そのためにこれを行ったのは、当社の印刷会社ではドキュメントを2つアップロードでき、1つは印刷用のデザインテンプレートで、もう1つは最終的な製品の見た目を示すためのビューファイルです。
デザインを印刷会社にアップロード
Internet Explorer に戻って – まだドアハンガーのページにいます。ここで用紙タイプを選ぶことができます。さまざまな選択肢があります。
先ほど言いましたように、紙見本帳を参照することが役立ちます。その見本帳を以前に紹介していますので、こういう姿です。これは、diedruckerei.deから提供されるすべての紙材料が提供される紙見本帳で、質感をチェックしたり、重量をより正確に推定したり、加工がどのように映えるかを見ることができます。そこから適切なものを選択します。
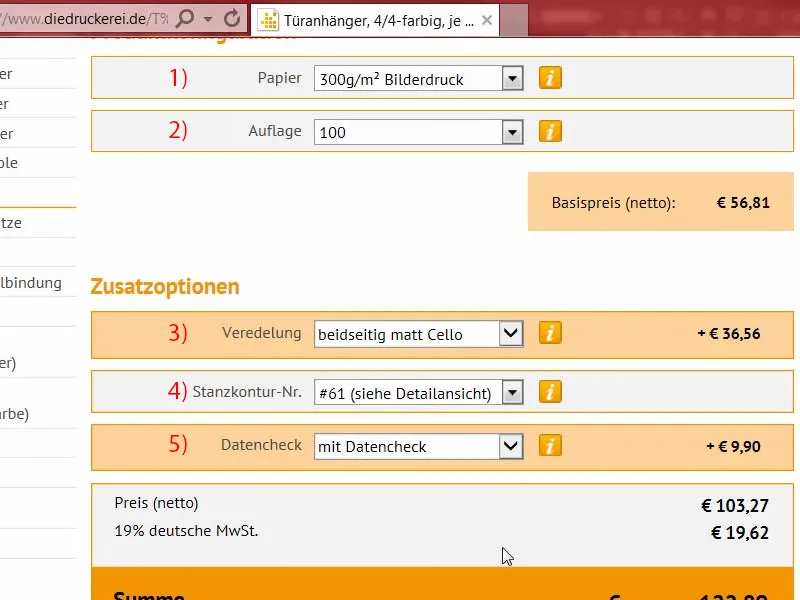
300 g/m²コート紙を選択します (1)。100枚で問題ありません (2)。今回はマットな双方向セロファン加工を選択しました (3)。ここで絶対にスタンプの番号を選択してください。番号61は私たちが選んだ製品でした (4)。もちろんデータチェックも行います (5)。そしたら注文手続きに進みます。
要約は続行で確認します。請求先住所もOKです。支払い方法として前払いを選択し、続行。もちろん利用規約に同意し、最下部までスクロールして、製品を購入します。「ご注文いただきありがとうございます」。注文番号を一度コピーしておきます、後で必要になるかもしれません。
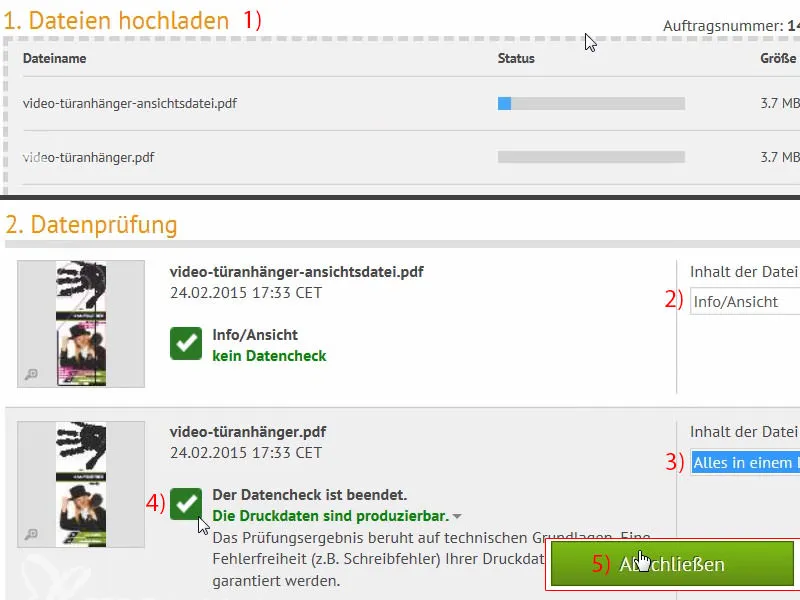
それから、アップロードマネージャーに移動して、個々のファイルをアップロードします。そこでは両方のファイルを簡単にアップロードできます (1)。こちらではビューファイルを情報/ビューとして出力します (2)。デザインファイルはすべてを1つのドキュメントに設定します (3)。Preflightツールは最終的なチェックを行い、問題ないと判断しました (4)。これでデータを整理し、プロセスを開始します (5)。どのようにドアハンガーが実際に見えるか、楽しみです…
アンボックスング: プリントされたドアハンガー
真実の時が来ました:ドアハンガーが本当に予想通りのサイズに合っているかを確認しましょう。すでに全てのサンプルがゴムで固定されています。それを取り除きます。
本当に素敵ですね…
私たちのチムニースイーパードアハンガーは完成しました。カットコンターはスタンプフォーマットで定義済みでしたので、それを使うことでかなり簡単になったと思いますし、完全に大丈夫だと思います。見栄えも本当に素敵です。読みやすいですね。上からなでると、質感もすごくいいし、耐久性も抜群です。ドアにぶら下がると考えると、確かに印象的だと思います。注目度は間違いなく高いです。手形はかなり良いし、本当に気に入っています。
それでは大きなユーザビリティテストに移ります。書き込み可能なフィールドを用意していましたので、今その実験をします… 書き込み可能ですね。すごい、書けます。
私は満足していますし、これは本当に特別なプロダクトで、いつもの平凡なものではなく、本当に印象的だと思います。このアンボックスングは全体像を再確認するのにとても役立つと思います。これで、両面印刷のドアハンガーに関する私の報告は終わりです。ステファンより


