このチュートリアルでは、Microsoft Designerでテキストを追加、編集してデザインに合わせる方法を学びます。また、画像のさまざまな調整方法も紹介し、デザインをよりプロフェッショナルに仕上げる方法をご紹介します。画像やテキストの編集では、創造力を活かして個性を表現できます。
重要なポイント
- Microsoft Designerでは、写真やテキストを簡単に調整して魅力的なデザインを作成できます。
- サイズ、背景、色、フォントなどのさまざまな調整オプションが提供され、カスタマイズできます。
- テキストの取り扱いには、追加、フォントの変更、サイズ、配置、テキストエフェクトの調整が含まれます。
ステップバイステップガイド
デザインの編集を始めるには、Microsoft Designerを開いてプロジェクトを読み込んでください。

写真を編集したい場合は、プロジェクトから該当の画像を選択し、「編集」ボタンをクリックしてください。
ウィンドウや編集画面をすでに閉じてしまった場合は、「My Projects」(マイプロジェクト)に移動し、「Generated Images」(作成済み画像)から再度画像を選択してください。

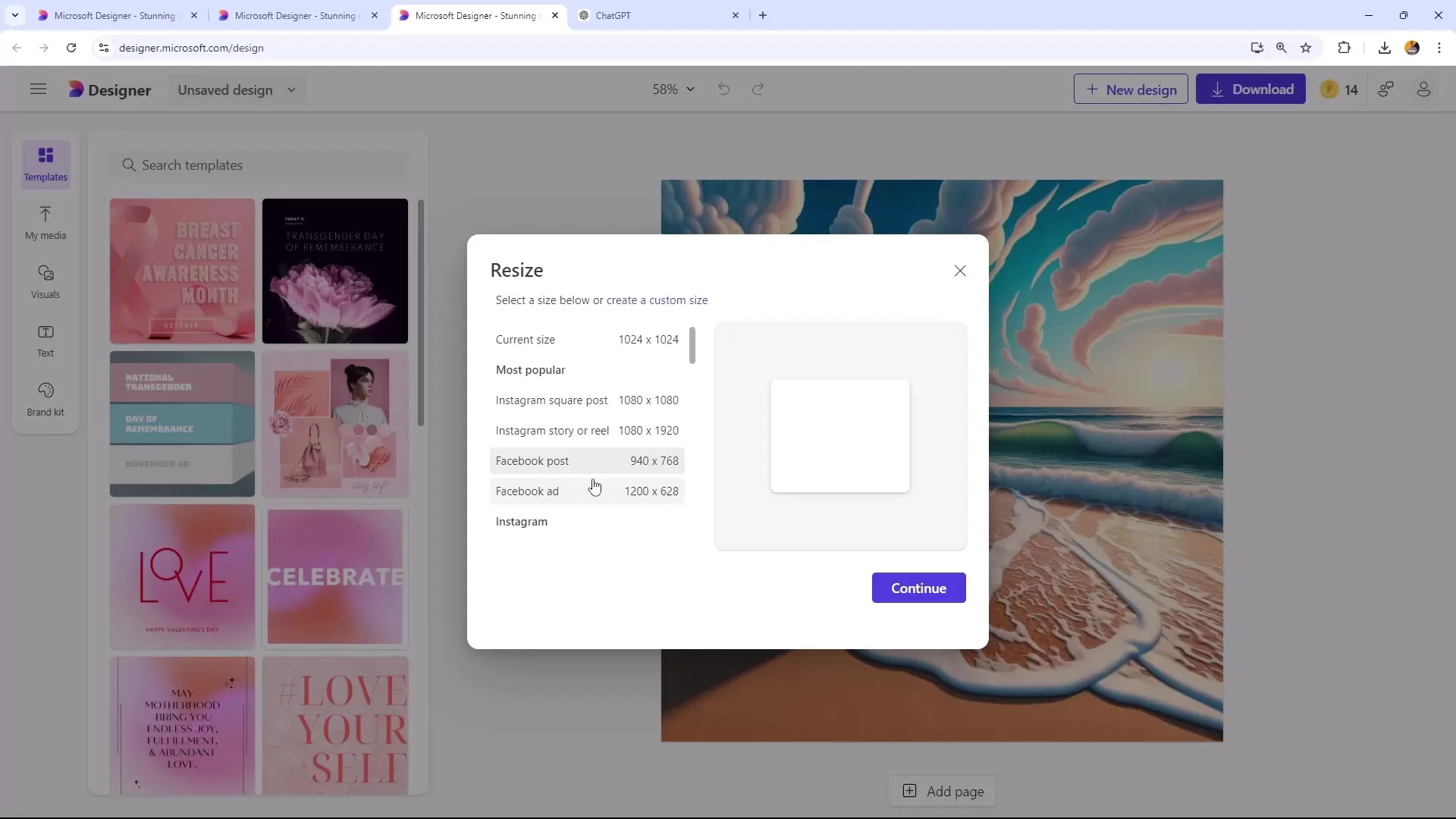
画像を選択したら、さまざまな調整を行うことができます。安定したタブには、画像サイズを変更するためのさまざまなオプションがあります。「Unsafe Design」では、さまざまなプラットフォーム向けのテンプレートを選択できます。
「Instagram Square Post」や「Facebook Post」などのサイズを利用することもできます。また、1920 x 1080などのカスタムサイズを作成するオプションもあります。これは、クラシックなYouTubeフォーマットに対応しています。

横長の画像を作成したい場合は、テンプレートを適切に設定してください。デザインがプロフェッショナルで魅力的に見えることが重要です。

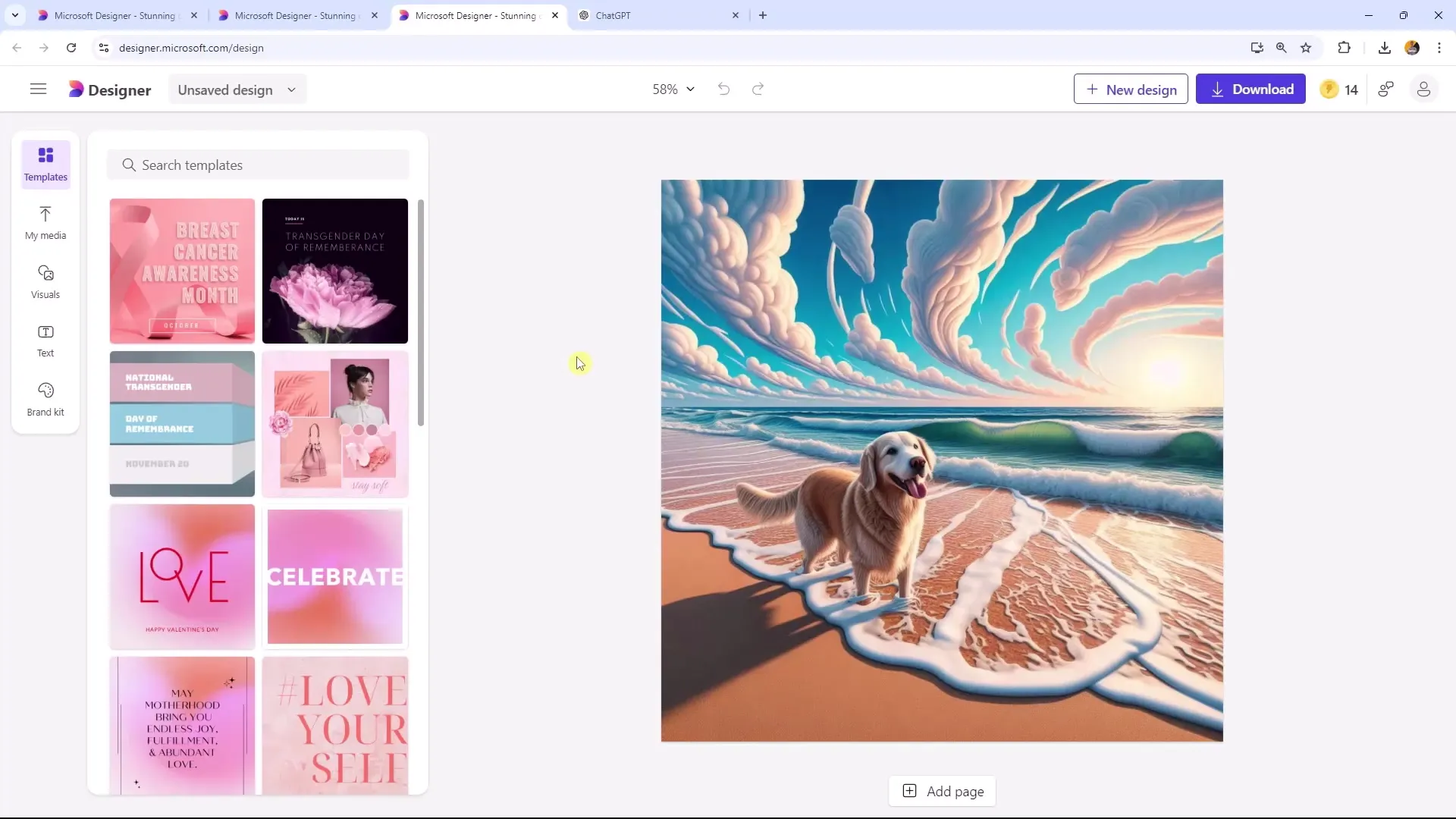
画像を編集する際の重要な機能の1つは、テンプレートの選択です。ここでプロジェクトに使用する画像をアップロードすることもできます。
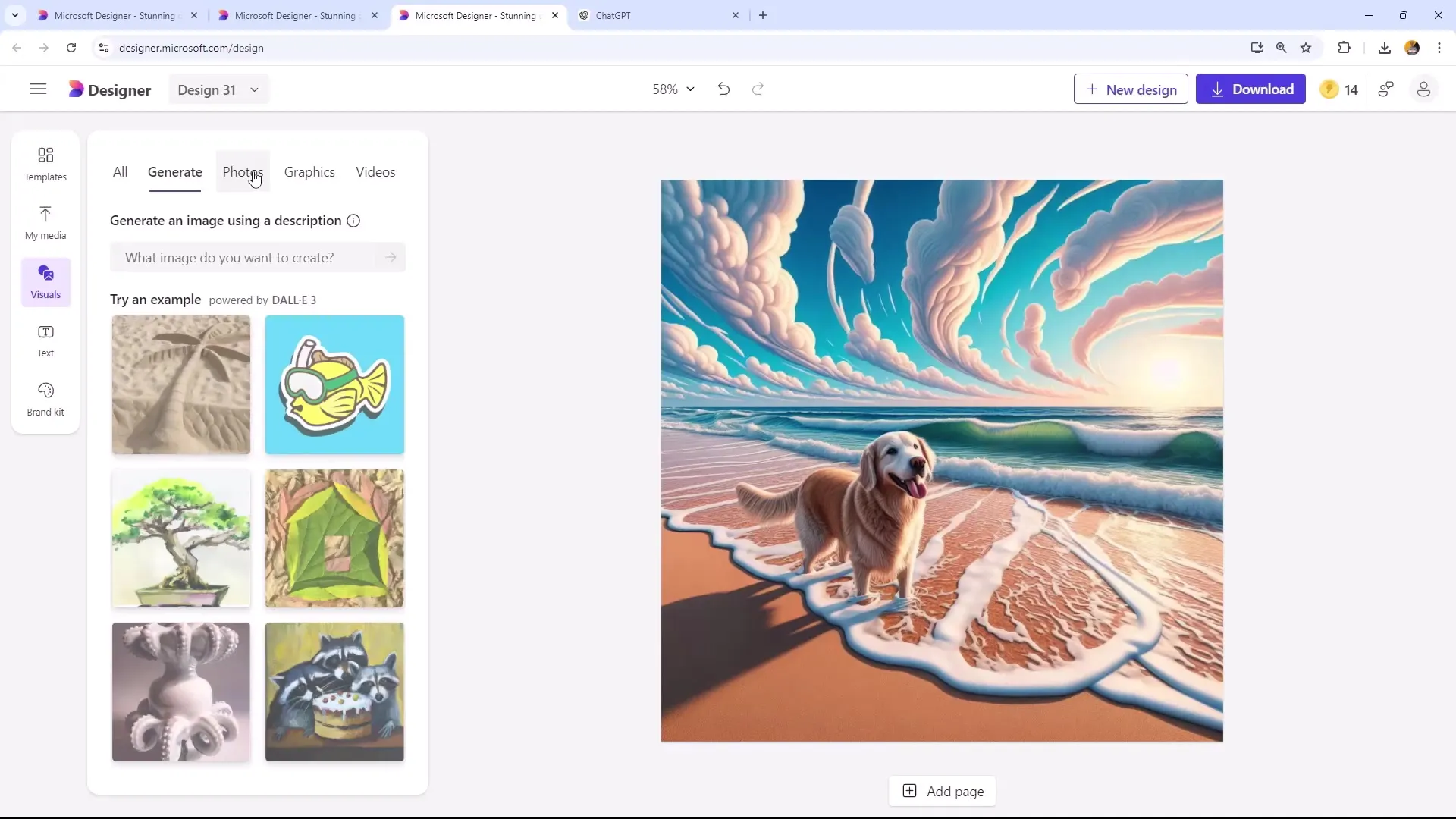
さらに、「Visuals」を使用して、アニメーションやイラストのようなさまざまな写真や図形を組み込むことができます。

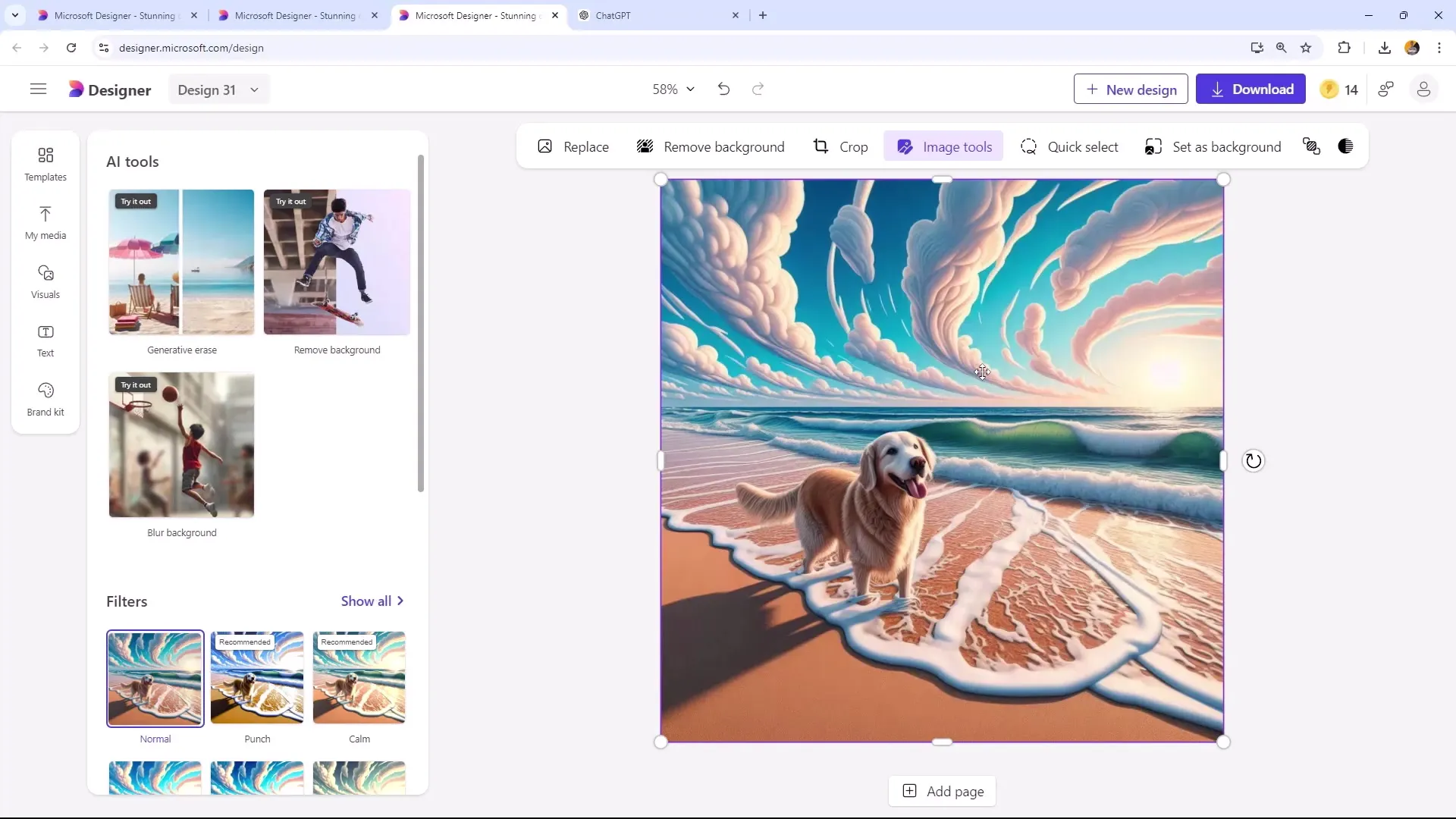
画像自体に調整を加えたい場合は、画像をクリックしてください。さまざまなツールが表示され、背景の除去や画像のトリミングなどが可能です。

選択範囲を行う「Quick Selection」や画像ツールで、背景を除去するなどのAIツールを利用できます。
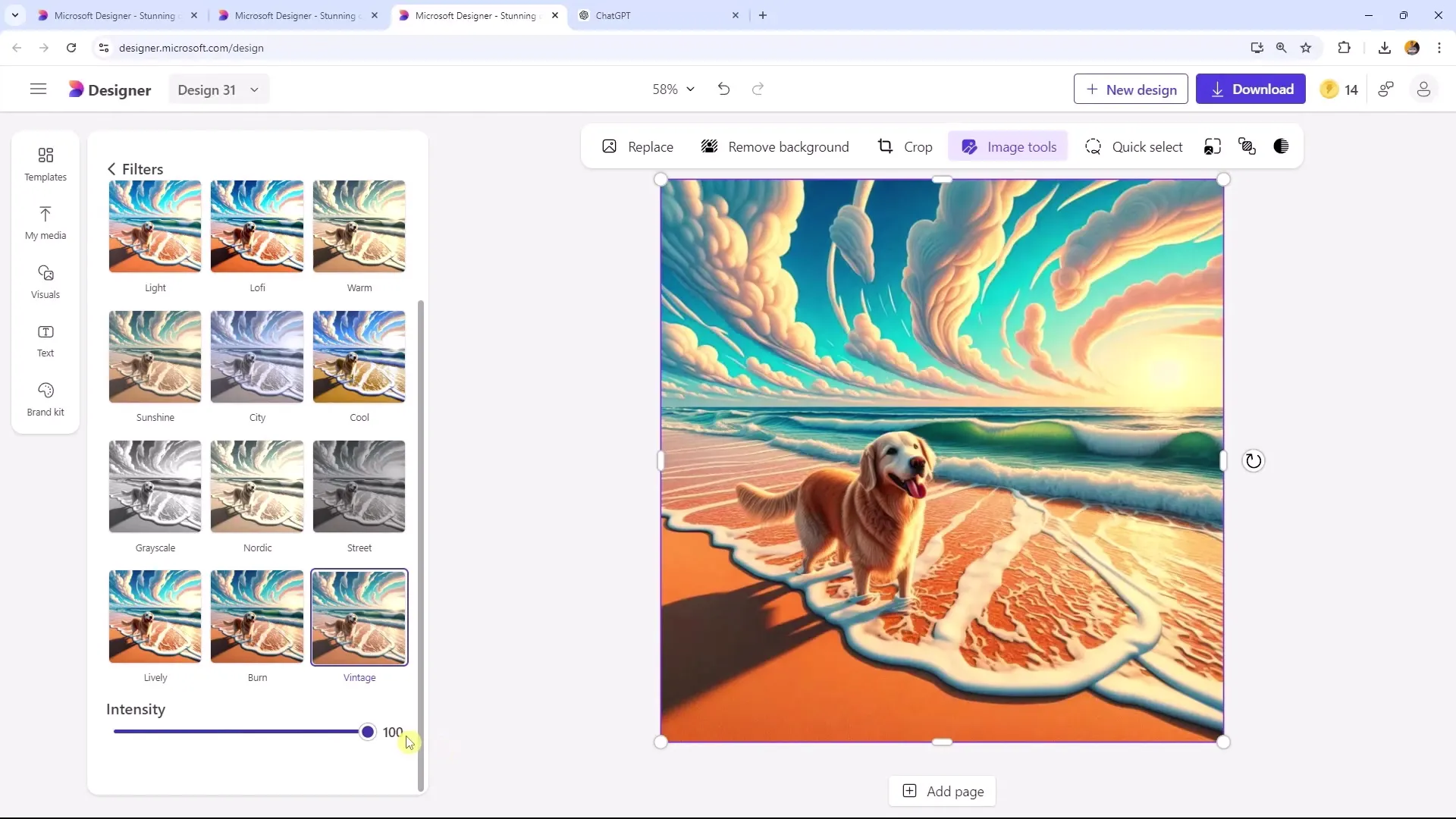
画像にフィルターを適用することもできます。「Street」フィルターを選択して、クールで青みがかった効果を試したり、「Vintage」フィルターを使用してノスタルジックな印象を出すこともできます。

フィルターの強度を調整するには、スライダーを調整できます。40%のVintage効果は美しい外観になりますが、100%は少し過剰になるかもしれません。

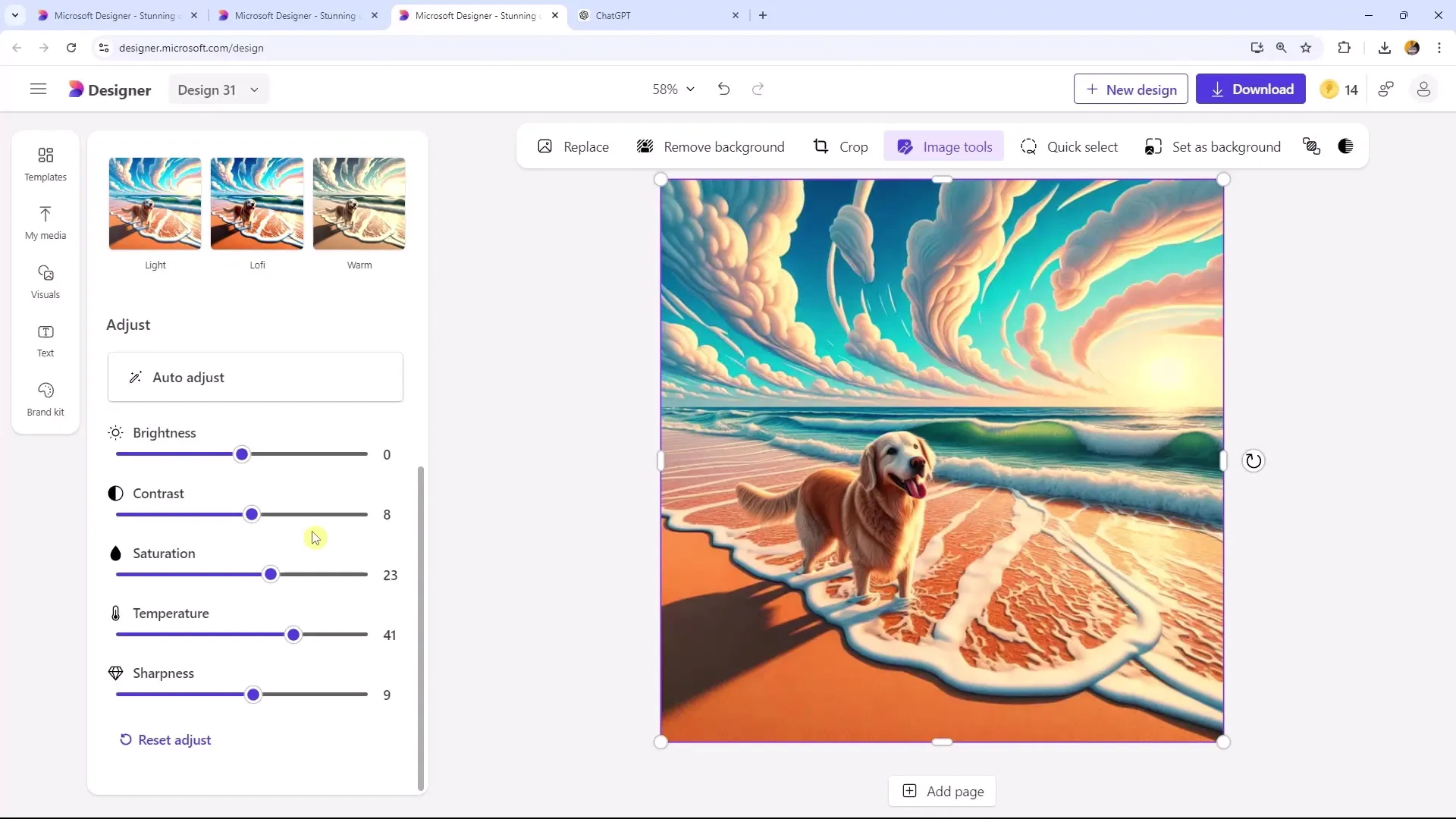
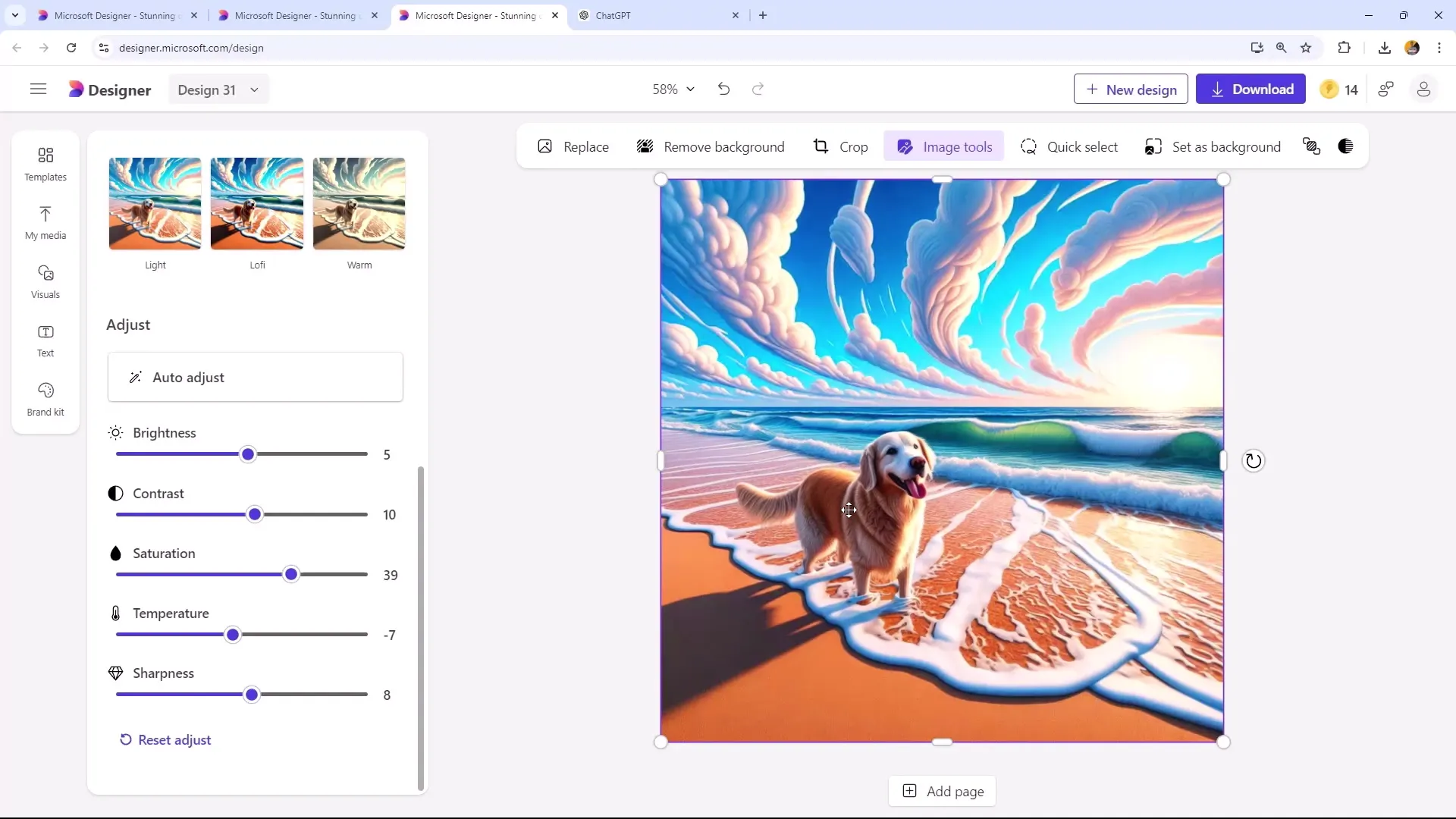
標準のフィルターが気に入らない場合は、「Adjust」ボタンを使って調整を続けることができます。ここでは、明るさ、コントラスト、彩度などを手動で調整できます。
さまざまな設定を試してみてください。たとえば、色相を-100に設定すると強い青色が得られ、+100に設定すると暖かいオレンジ色が得られます。

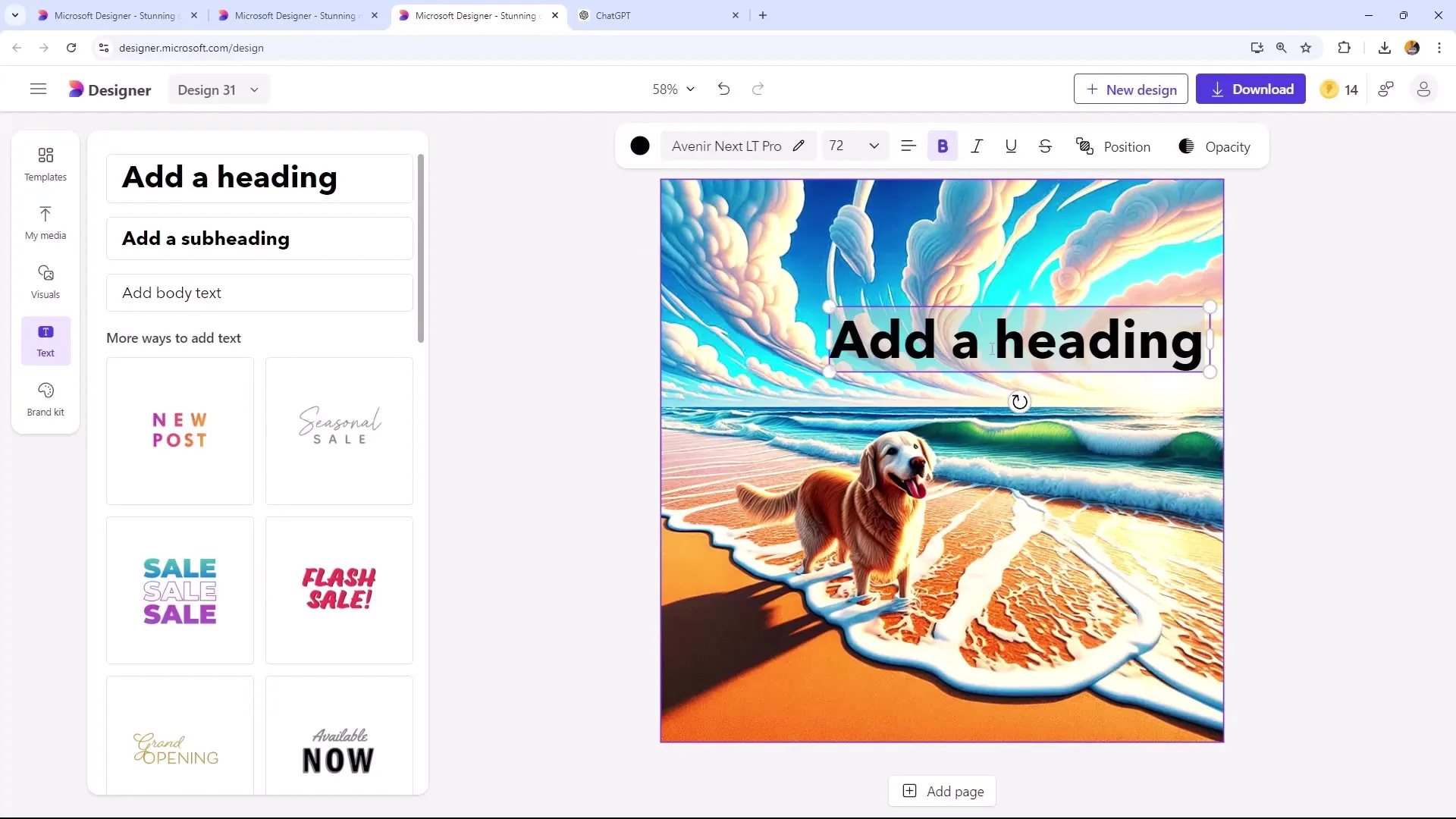
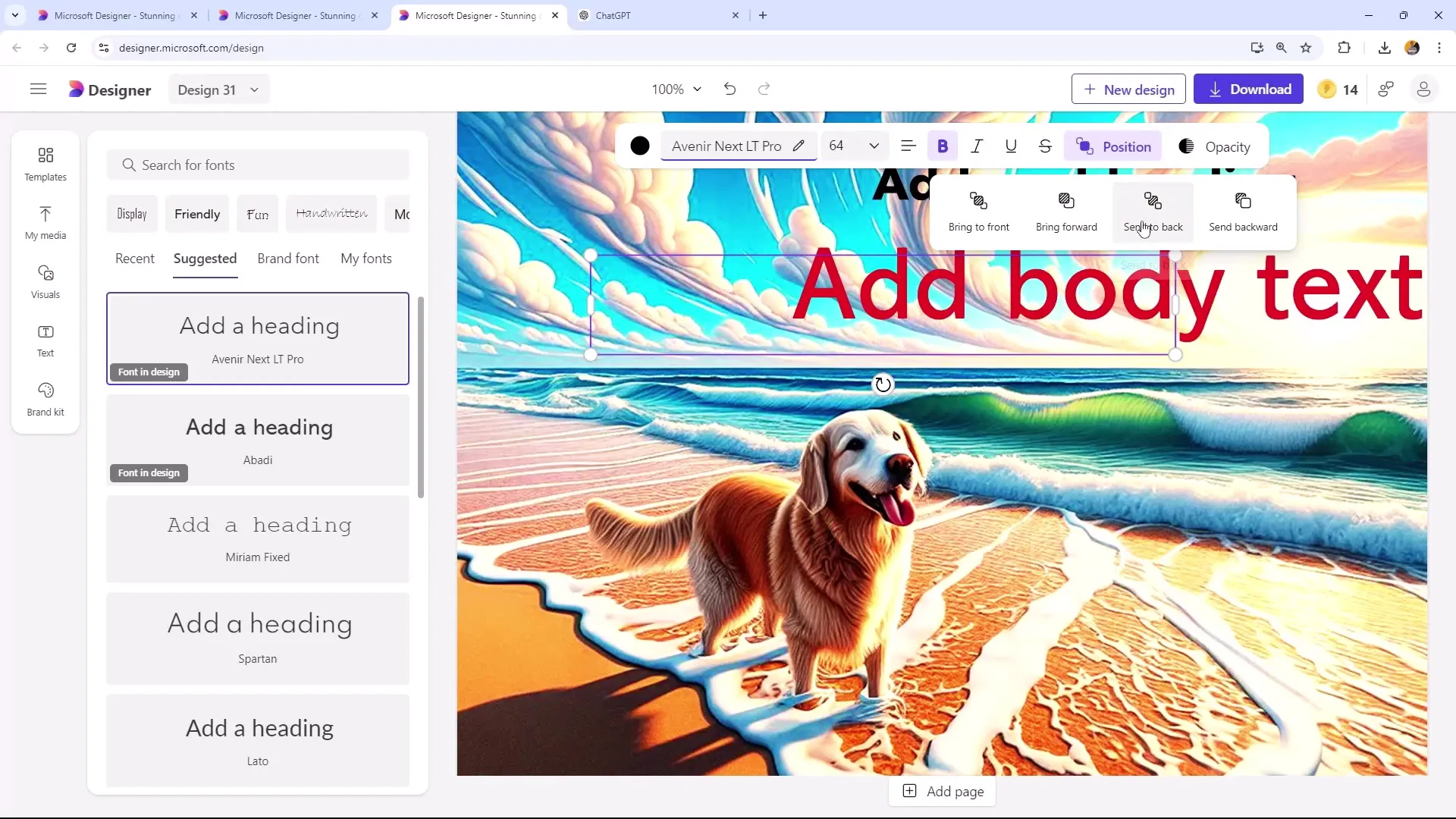
これでテキストの機能に移ります。"追加"をクリックして、見出し、サブ見出し、または本文のいずれかを選択してテキストを追加できます。

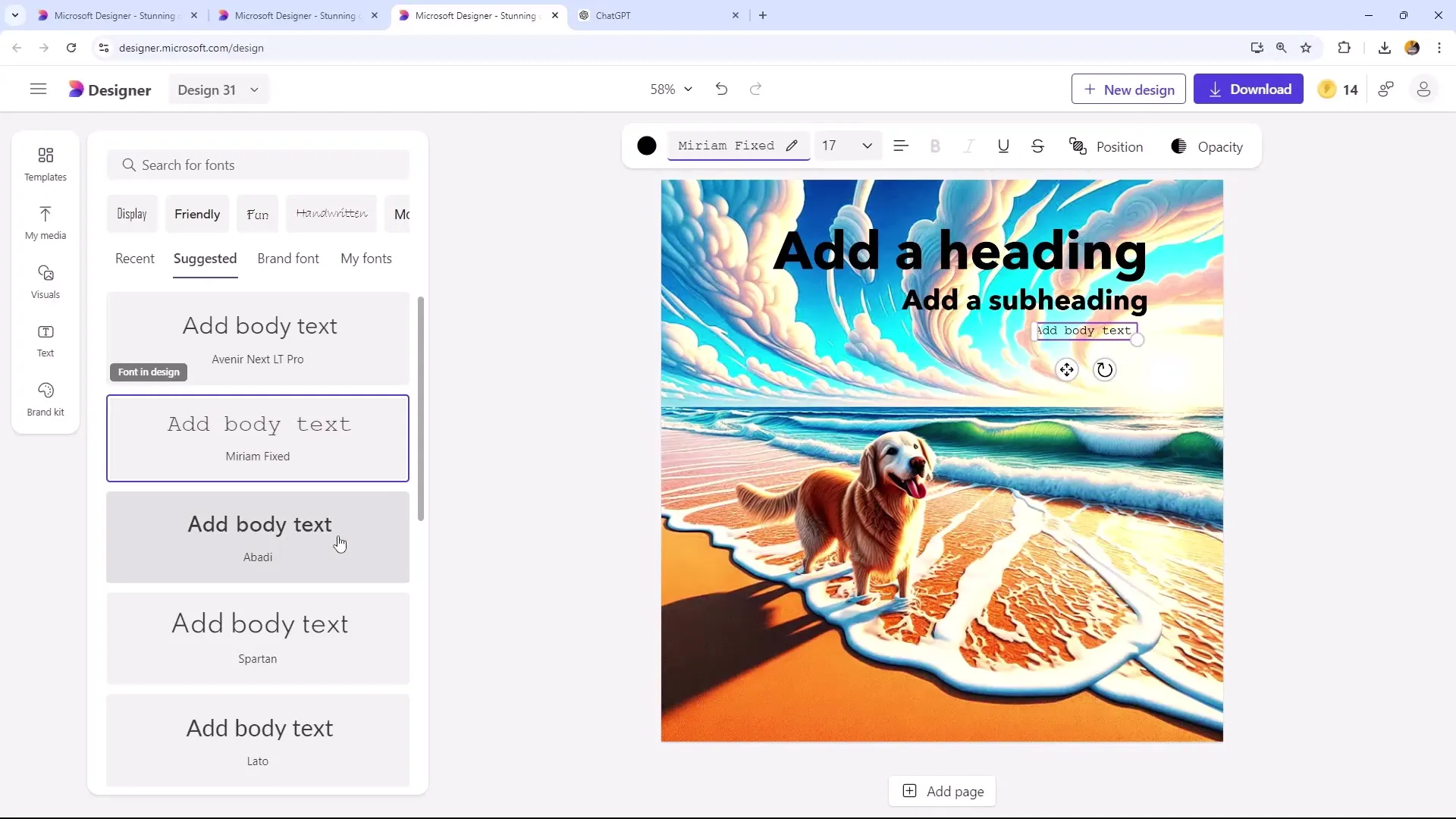
フォントを選択し、「Abad」などのフォントサイズをお好みのサイズに調整します。 テキストの色、配置、下線、ボールドなどの設定も調整できることを忘れないでください。

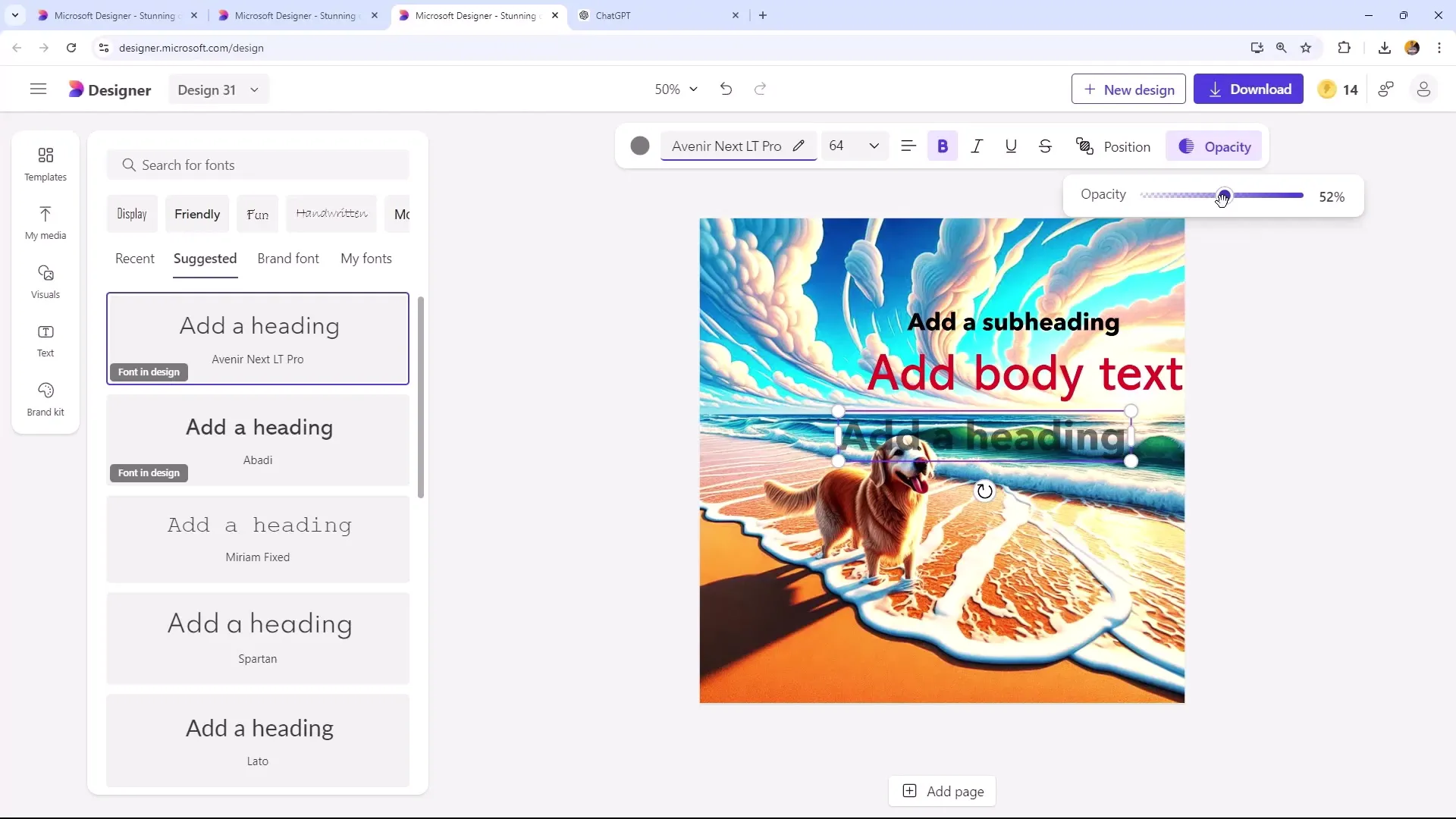
テキストは左揃え、中央揃え、または右揃えに設定できます。 テキストの可視性も調整でき、デザインにさりげなく組み込むことができます。

複数のテキストレイヤーを使用している場合、どのテキストレイヤーが上または下に表示されるかを決定するためにレイヤーを調整できます。 これにより、要素の順序を変更し、デザインを最適化することができます。

サマリー
Microsoft Designer で画像やテキストの編集と調整を行うことは、創造的でスムーズなプロセスです。 異なる機能やオプションを活用して、デザインをパーソナライズし、魅力的にすることで、メッセージを効果的に伝えることができます。
よくある質問
デザインにテキストを追加する方法は?"追加"をクリックして、テキスト形式を選択することでテキストを追加できます。
Microsoft Designer でフォントを変更できますか?はい、テキストフィールドのためにさまざまなフォントとスタイルを選択できます。
画像のサイズを調整する方法は?"Unsafe Design"に移動し、指定されたサイズを選択するか、カスタムサイズを作成します。
画像の背景を削除するには?画像をクリックして、"背景の削除"機能を使用します。
テキストの可視性をどのように設定しますか?テキストの透明度を調整して、より多くまたは少なく見えるようにすることができます。


