ユーザー入力の検証はWebフォームで不可欠です。特に重要なのは、ユーザーが有効なアドレスを入力していることを確認するためのEメールアドレスの正しい入力です。このチュートリアルでは、Webフォームに簡単なEメール検証を組み込む方法を学びます。外見だけでなく、誤った入力を検知するために十分にスマートなフォームを作成するためのさまざまな手順を踏んでいきます。
主なポイント
- Eメールの検証はtype="email"の入力で可能で、ブラウザがエラー報告と構文確認をデフォルトで提供しています。
- Flexboxを使用して、フォームのレイアウト要素を簡単に中央揃えや配置することができます。
- 誤った入力があった場合、ユーザーは即座にフィードバックを受け取るため、ユーザビリティが向上します。
手順
Eメールの検証を実装するには、以下の手順に従ってください。
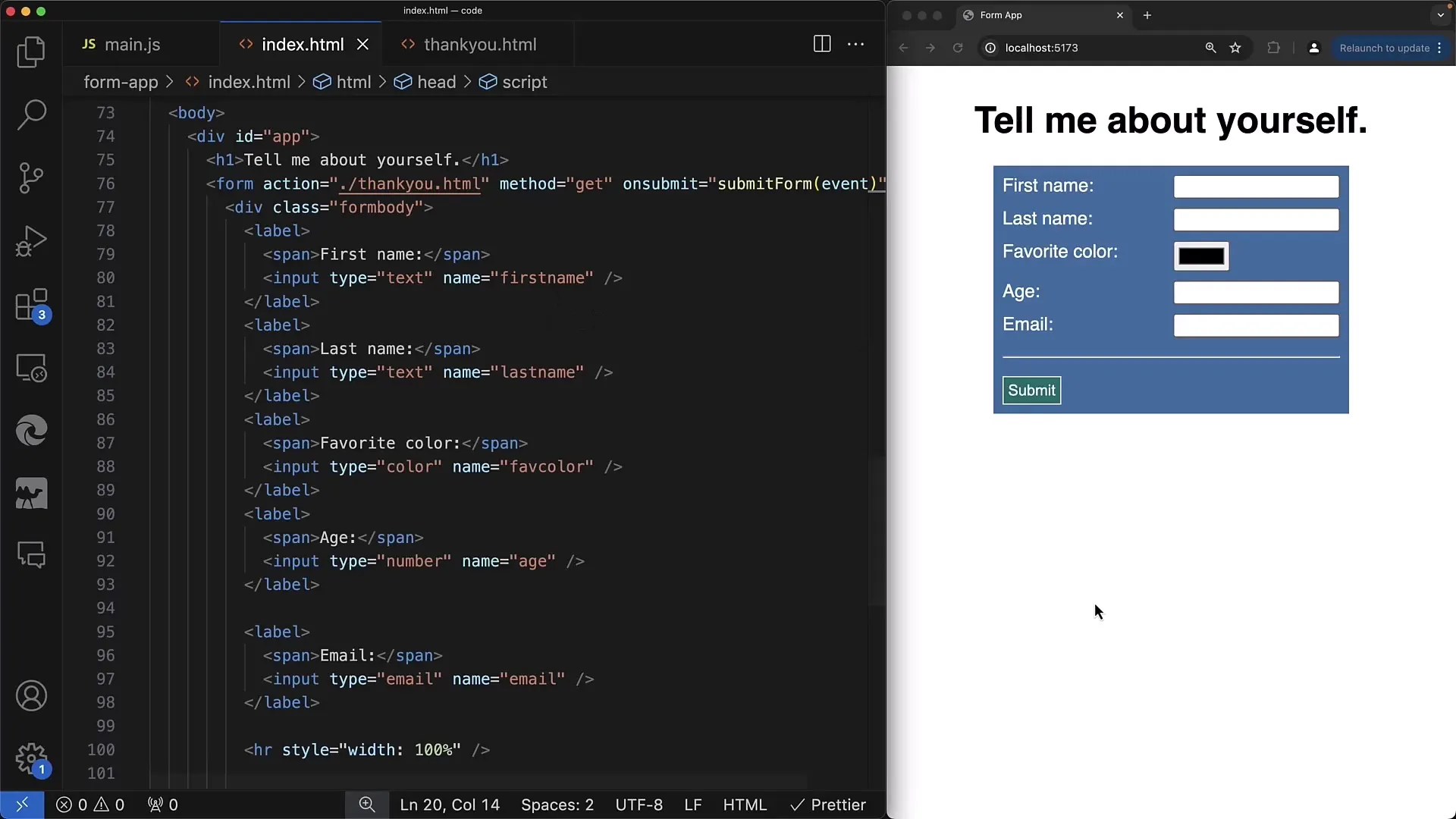
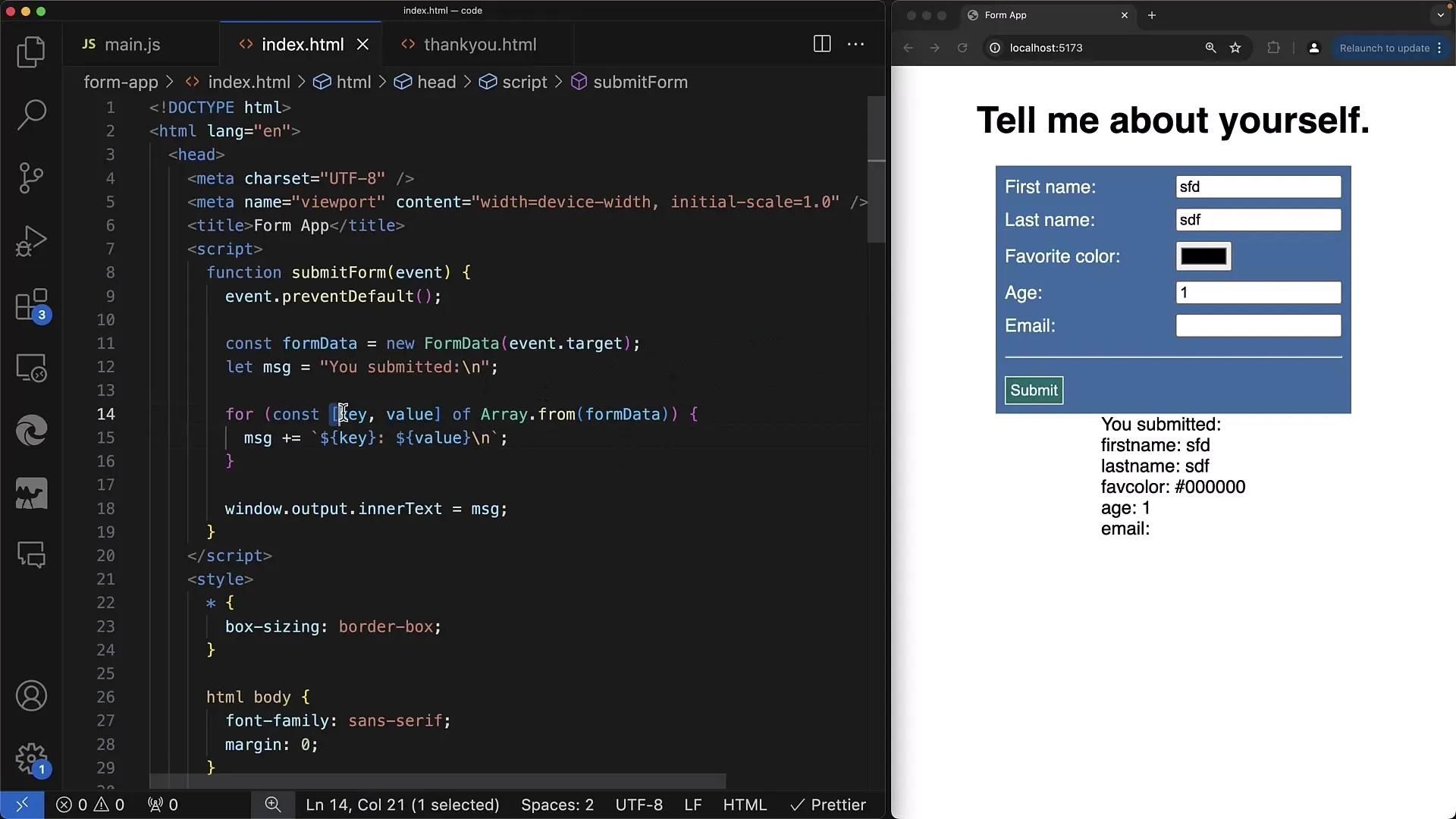
ステップ1: フォームの設定
まず、フォームの基本構造を作成する必要があります。これには、見出しとEメールフィールドを含む入力フィールドが必要です。ブラウザの検証が機能するように、Eメールフィールドにtype="email"を付けることを忘れないでください。

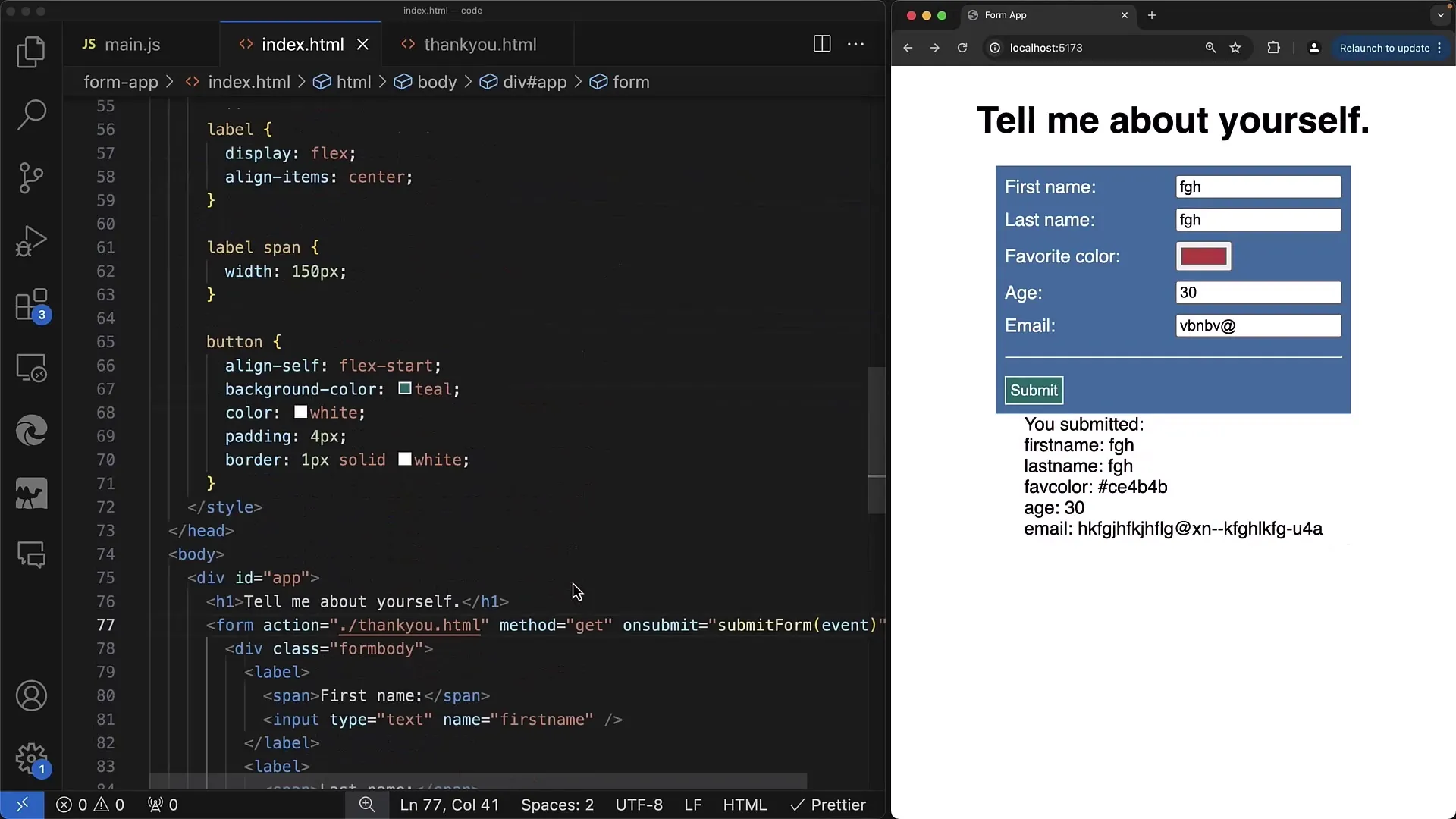
ステップ2: Flexboxを使用したスタイリング
次に、フォームを整理し、魅力的にします。CSS Flexboxを使用して、ラベルや入力フィールドを1行に配置します。たとえば、display: flex;をコンテナ要素に適用し、align-items: center;で整列を最適化して、すべてがきちんと中央揃えになるようにします。
ステップ3: Eメールフィールドの追加
フォームにEメールフィールドを追加します。ブラウザが自動的に入力を検証し、ユーザーが適切な形式でEメールアドレスを入力することを確認するために、type="email"属性を付けることを忘れないでください。
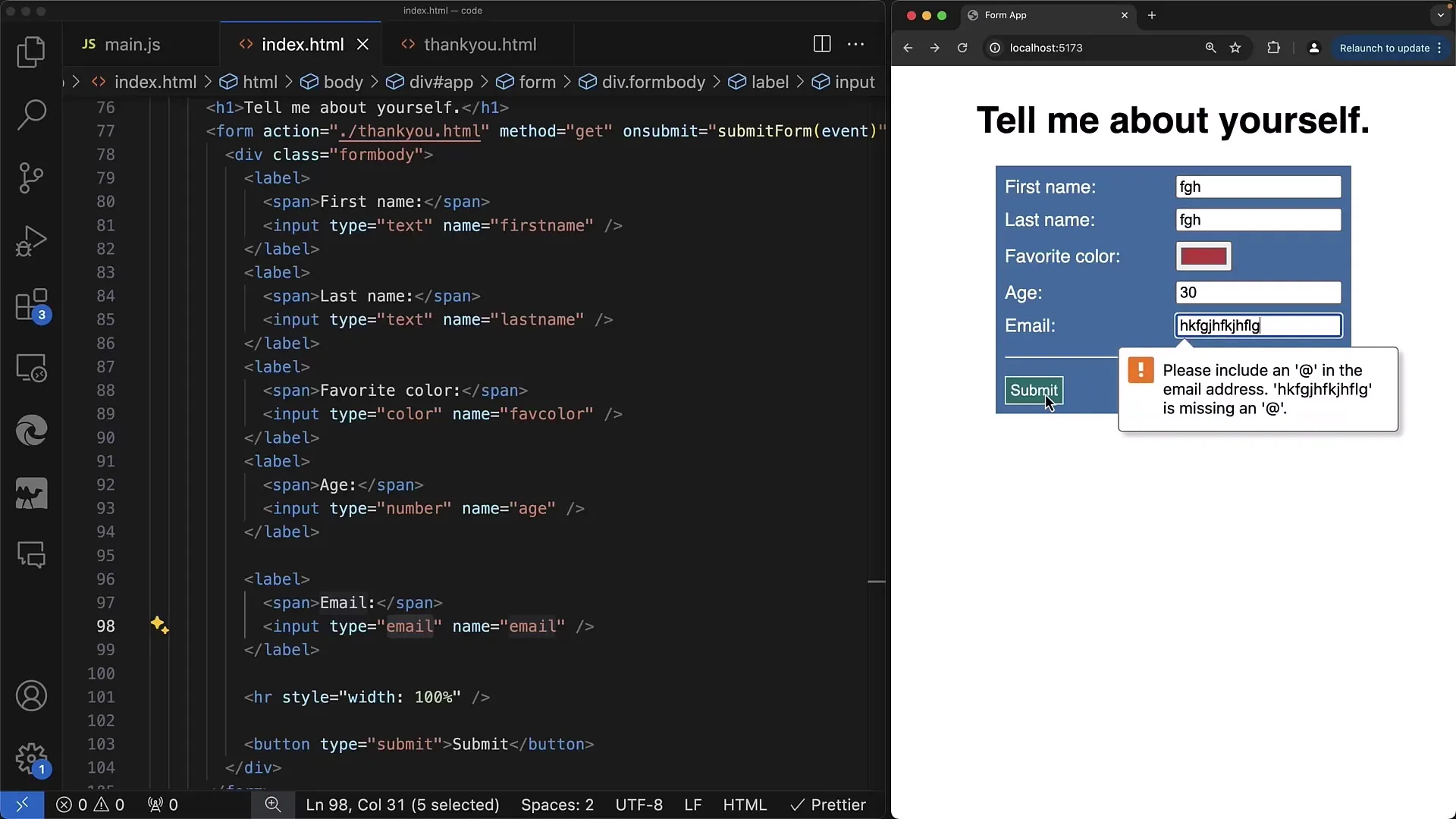
ステップ4: Eメール入力の確認
ユーザーがフォームを送信すると、ブラウザは自動的に入力されたEメールアドレスが有効な形式かどうかを確認します。ブラウザの組み込みの検証によって、無効な入力の場合には"有効なEメールアドレスを入力してください"などのエラーテキストを表示することを確認します。

ステップ5: ユーザーへのフィードバック
ユーザー体験をさらに向上させるために、間違った入力を即座にユーザーに通知する必要があります。Eメールアドレスが間違って入力された場合や、フォームが送信されたときに、ブラウザが関連するエラーメッセージを入力フィールドに直接表示することを確認してください。

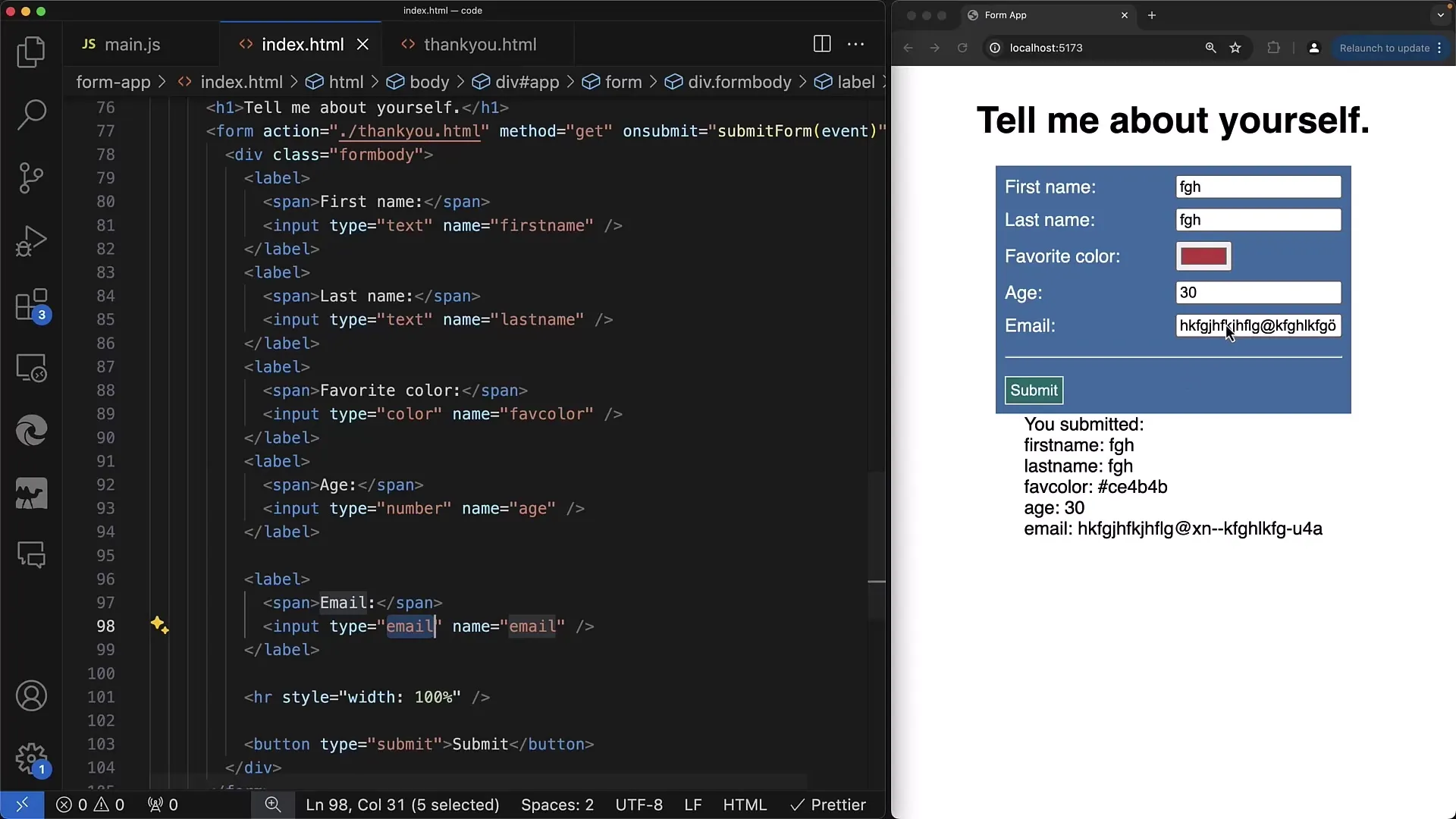
ステップ6: フォームデータの処理
すべての入力が正常である場合、フォームデータをJavaScriptで処理できます。FormDataオブジェクトを使用して入力を収集し、サーバーに送信するための追加処理を行います。これにより、エラーのあるデータでフォームが送信されるのを防ぎます。

ステップ7: テストとデバッグ
Eメール検証を実装した後は、フォームを十分にテストしてください。すべてが予想どおりに機能していることを確認するため、さまざまな条件で検証を行います。Eメールフィールドが適切に検証され、誤ったデータが入力された場合に例外が発生しないかどうかに注意してください。

まとめ
このガイドでは、WebフォームにEメール検証を組み込む方法を学びました。適切な入力検証の重要性や、CSS Flexboxがフォームのレイアウトを最適化するのにどれほど役立ったかを理解しました。type="email"の入力フィールドを使用することで、ブラウザの組み込み検証を利用して入力を確認できるようになりました。
よくある質問
「Eメール検証」とは何ですか?「Eメール検証」とは、入力されたEメールアドレスが正しい形式かどうかを確認することです。
ブラウザ検証はどのように機能しますか?ブラウザ検証は、ユーザーがフォームを送信するときにリアルタイムで入力フィールドを確認します。
エラーメッセージをカスタマイズできますか?はい、エラーメッセージはHTMLタグでsetCustomValidityメソッドを使用してカスタマイズできます。
検証後にデータを送信する方法は?JavaScriptとFormDataオブジェクトを使用してデータを収集および処理できます。


