このチュートリアルでは、特に 入力タイプ "number" の使用に焦点を当て、Webフォームの作成と管理について説明します。この特殊な入力タイプを使用すると、数値データをユーザーからより簡単かつ制御された形で収集することができます。 最小値、最大値、ステップなどの属性を指定して、入力値を検証し、ユーザー インターフェースを調整する方法を学びます。 これらのテクニックは、オンラインフォームの使いやすさを向上させ、収集されたデータが要件を満たしていることを確認するために重要です。
重要なポイント
- 「number」入力タイプを使用すると数値入力を正確に制御できます。
- "min"、"max"、"step"属性を使用して入力値を調整できます。
- ブラウザには不正な入力を防ぐ基本的な検証機能が備わっています。
ステップバイステップガイド
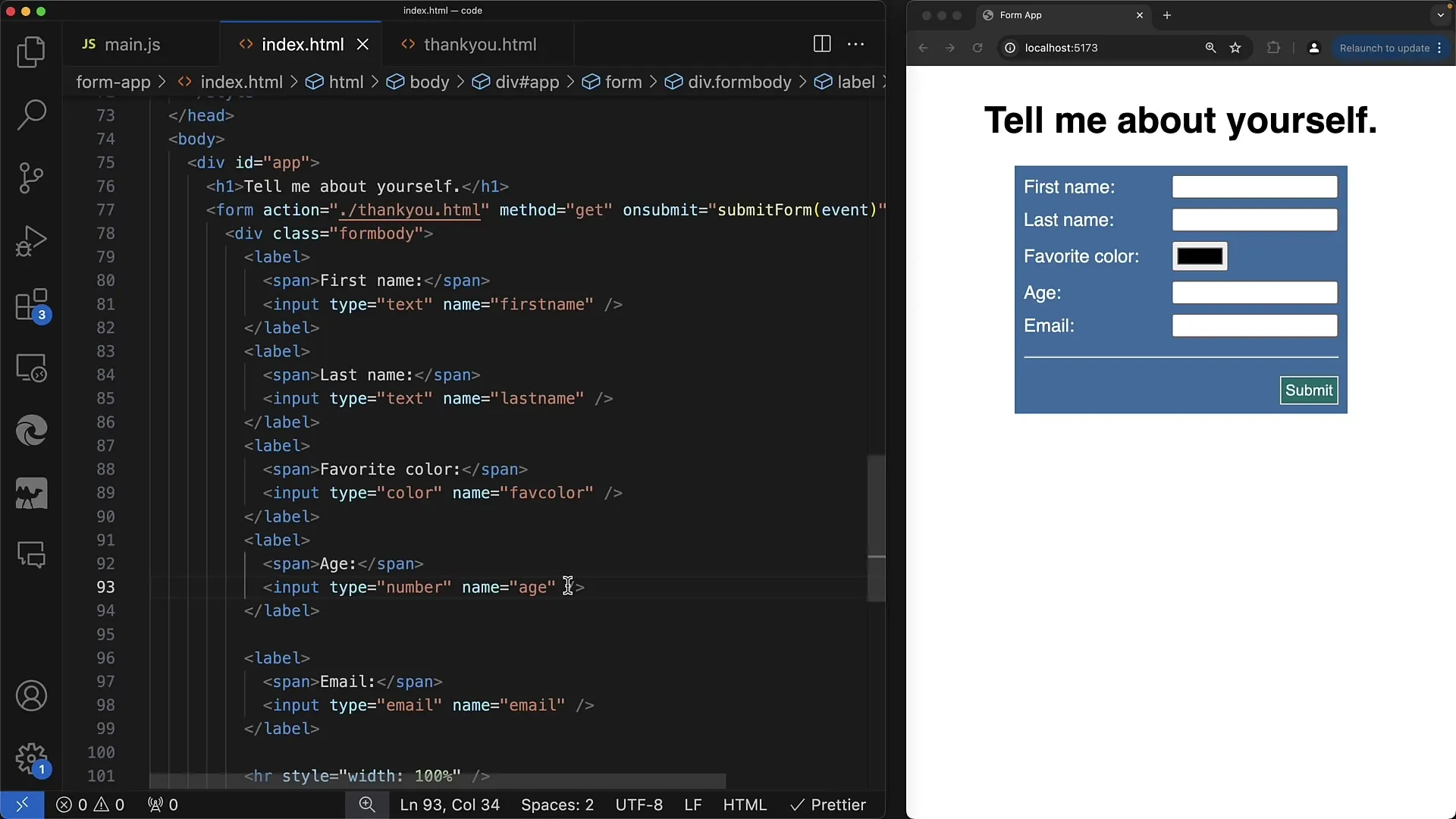
ステップ 1:「number」入力タイプの基本を理解する
最初に「number」入力タイプに慣れてください。たとえば、年齢の入力フィールドを作成する場合、タイプを「number」に設定できます。これにより、ブラウザが数値のみを許可するようになります。

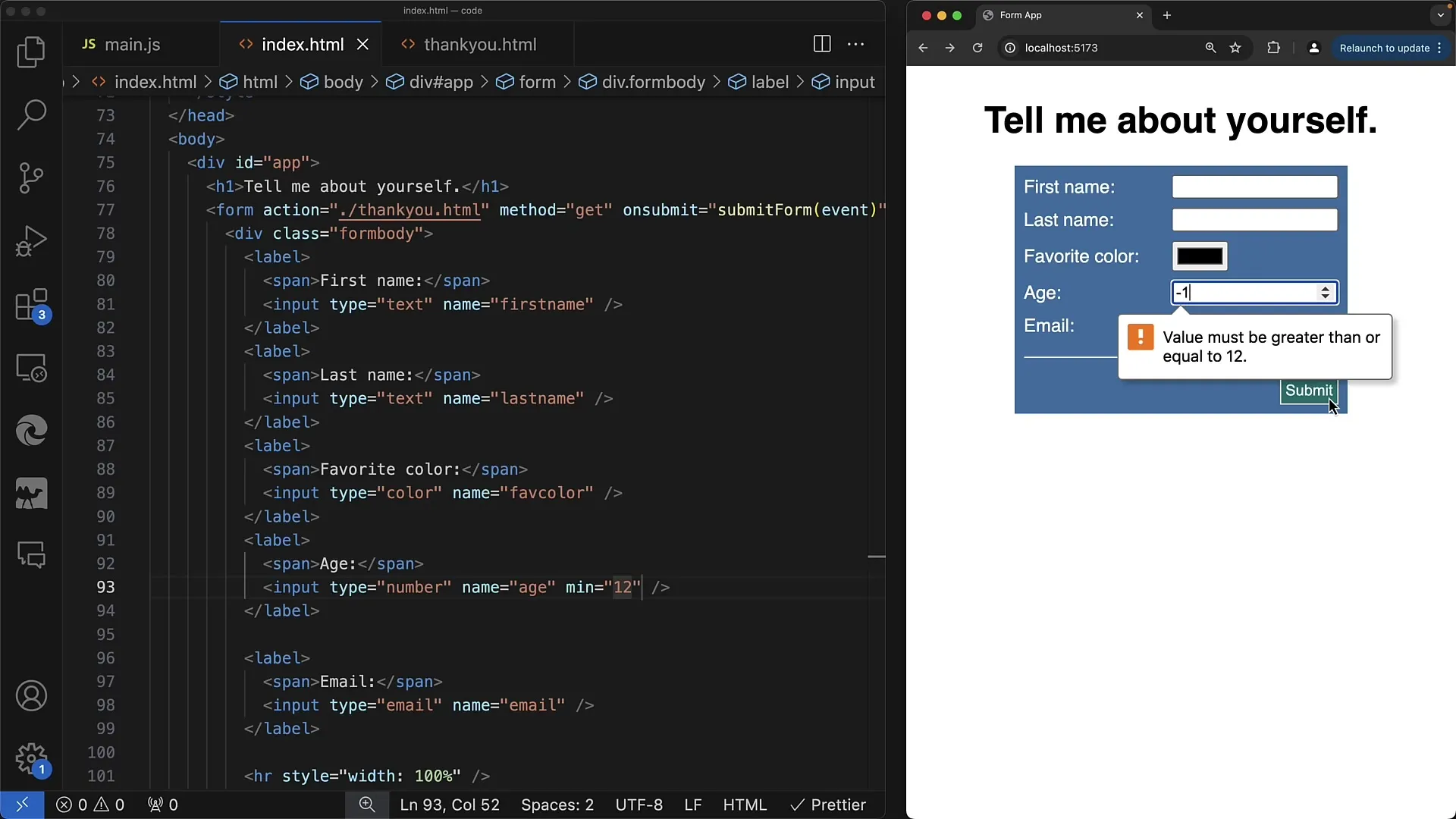
ステップ 2:最小値を設定する
ユーザーが現実的な年齢を入力することを確認するために、min属性を使用できます。年齢などの入力には、負の値を許可する意味がありません。たとえば、12歳未満の最低年齢を設定できます。この場合、コード min="12" で実現します。
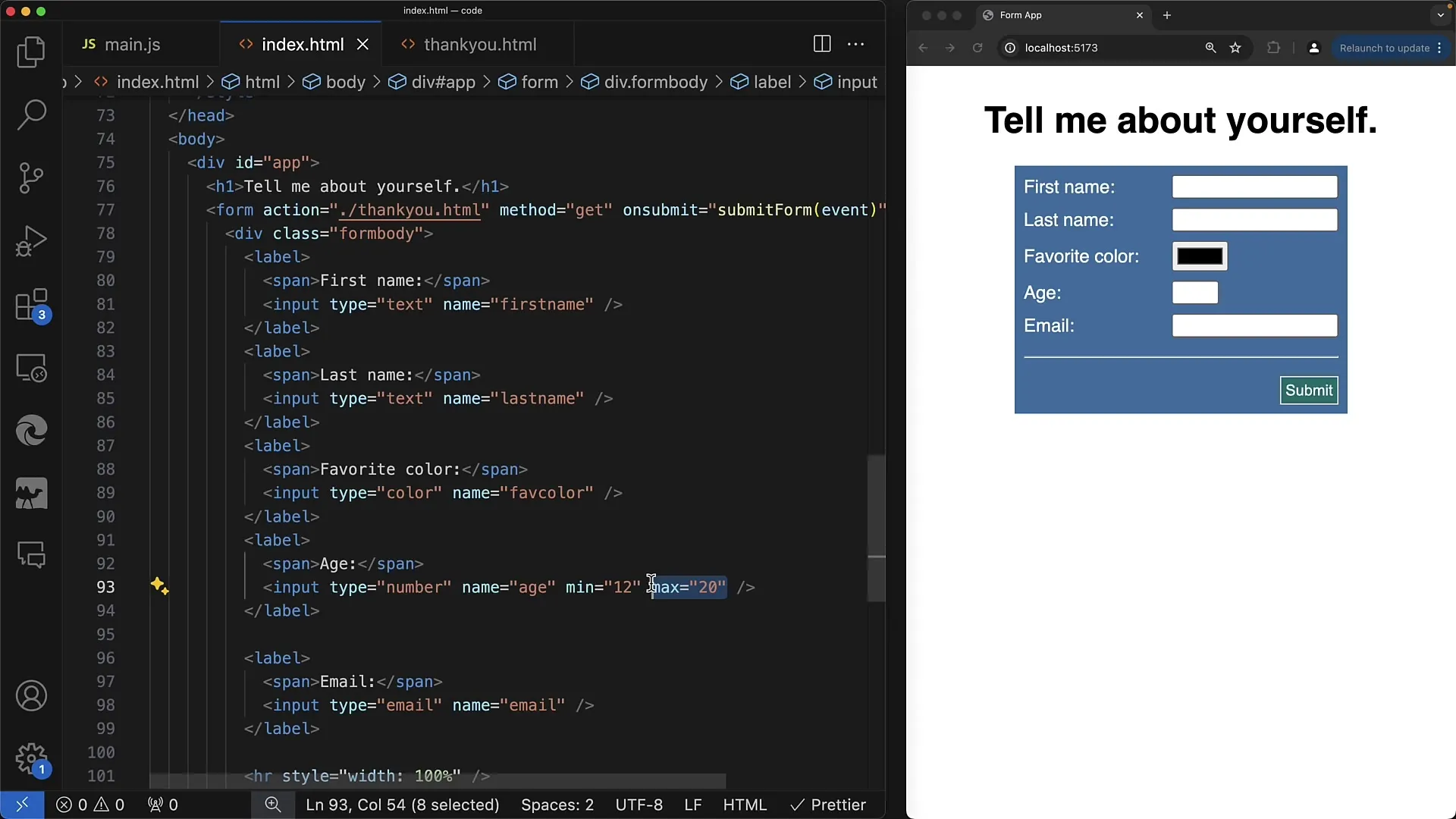
ステップ 3:最大値を追加する
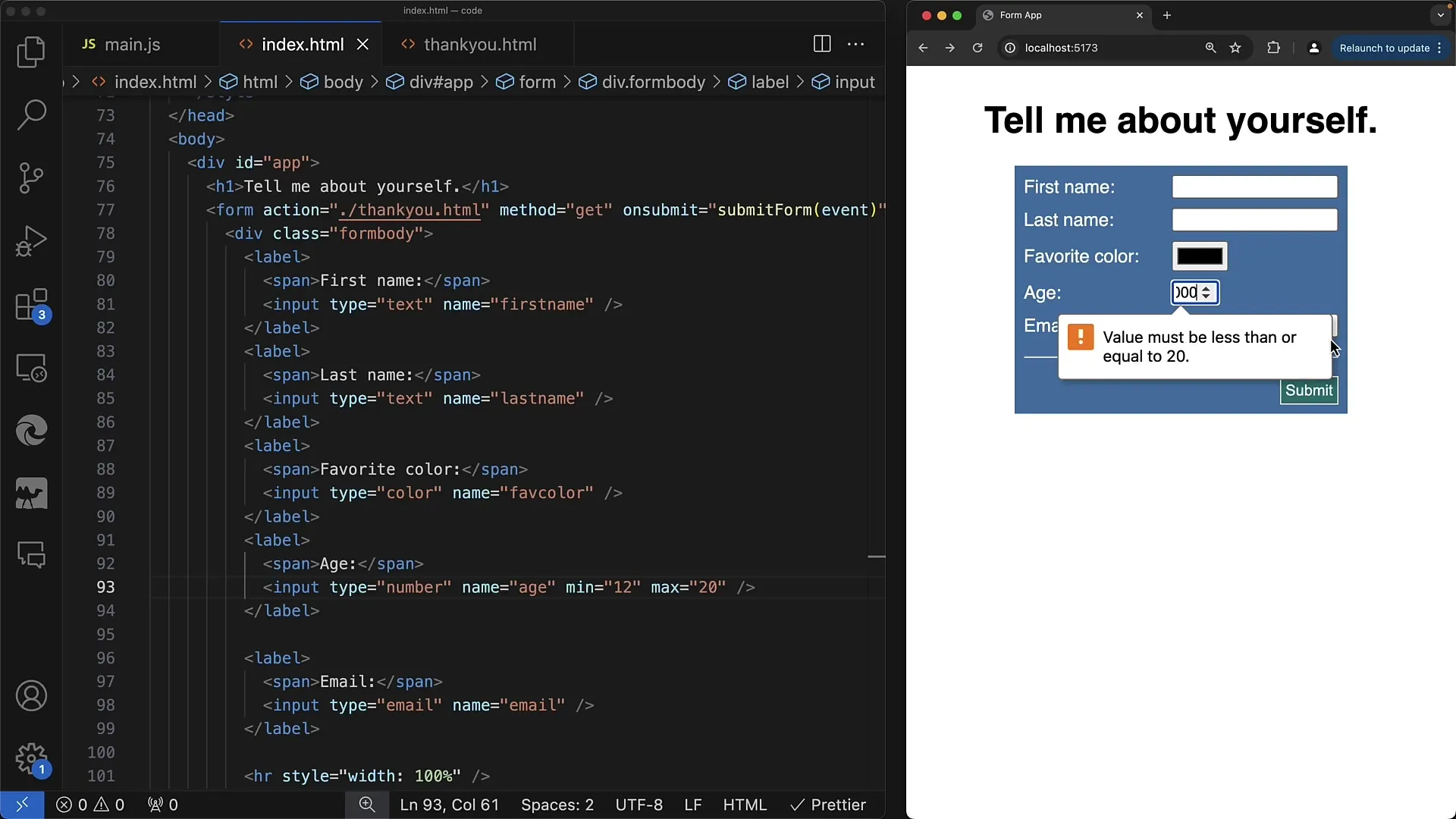
最小値と同様に、最大値を設定することもできます。たとえば、12歳から20歳の範囲の値を許可するとします。その場合、max属性を20に設定します。これにより、ユーザーが20を超える値を入力できないようになり、フォームの検証を制御できます。
ステップ 4:入力値をチェックし、検証エラーを表示する
ユーザーが設定された範囲外の値を入力しようとすると、エラーメッセージが表示されます。たとえば、-1と入力してフォームを送信しようとすると、「値は12以上である必要があります」というエラーが表示され、入力が要件に適合しているかを確認します。

ステップ 5:入力フィールドの幅を調整する
max属性は入力フィールドの外観にも影響します。最大値を設定すると、フィールドが許容値の幅に自動的に調整されます。これにより、視覚的に魅力的になり、ユーザーが入力できる値を明確にします。

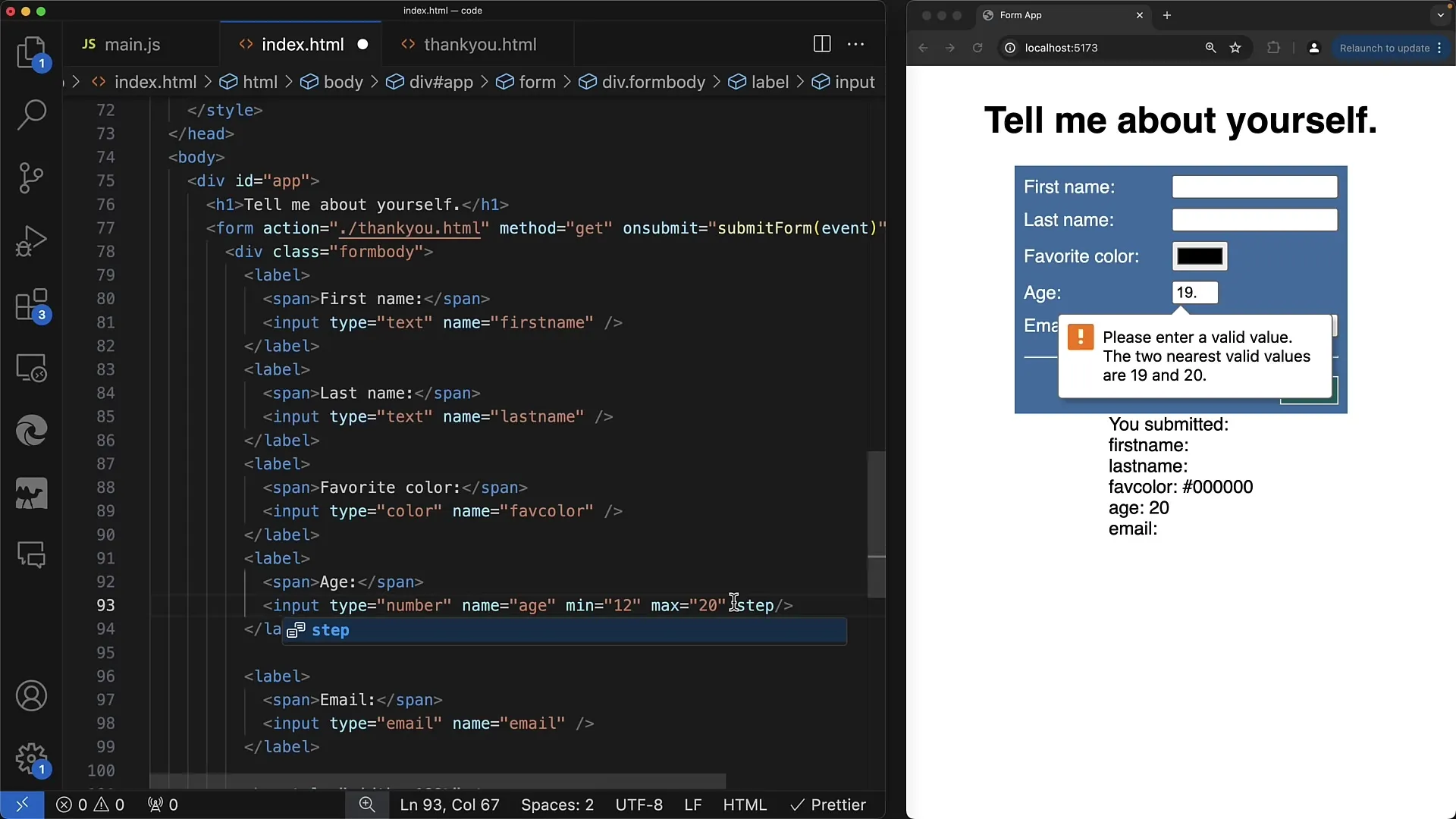
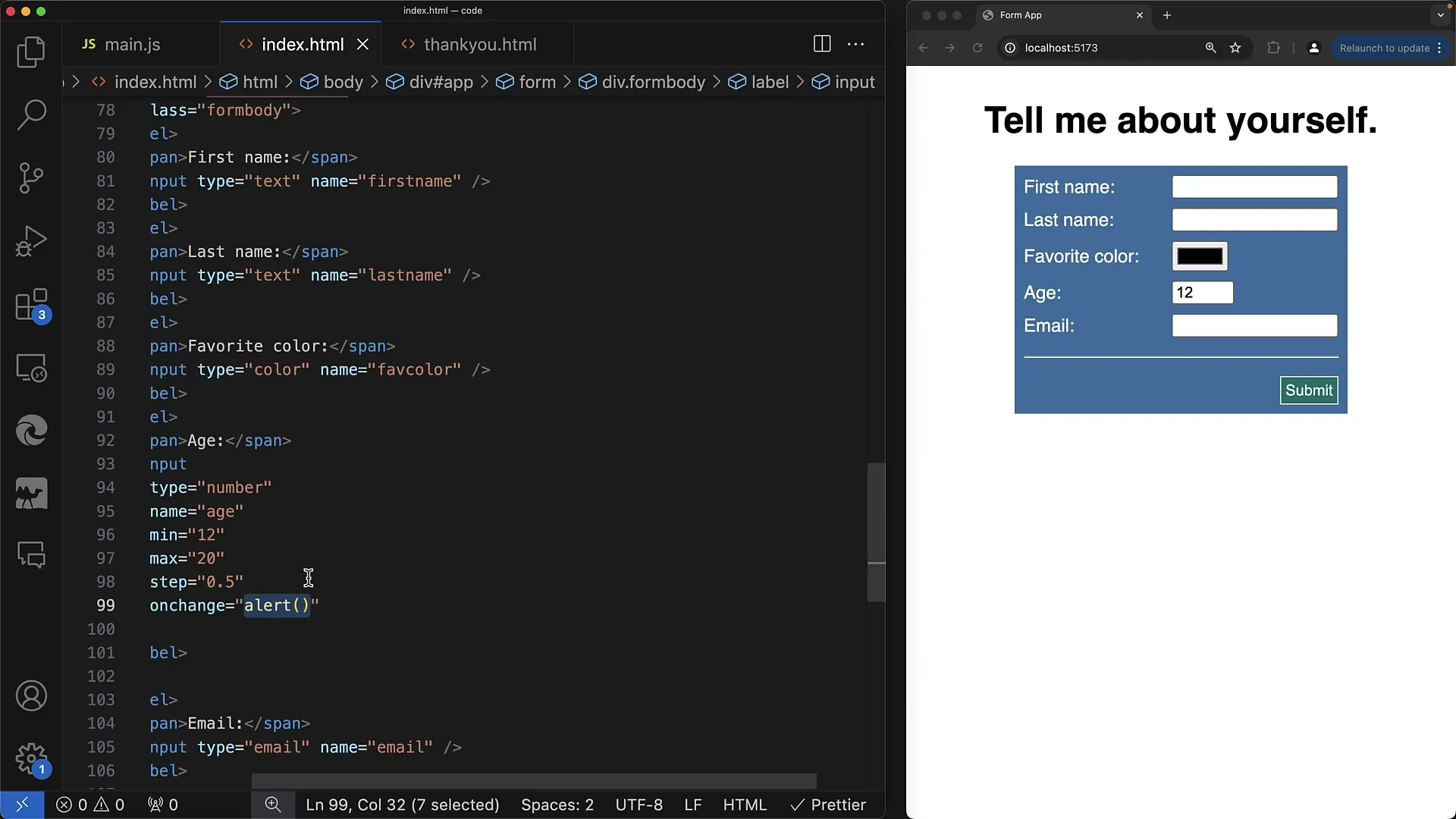
ステップ 6:小数点数を許可する
小数点数(たとえば、19.3)を入力できるようにする場合は、step属性を追加できます。たとえば、step="0.1" を設定すると、ユーザーが0.1刻みで入力できるようになります。すべてのアプリケーションが年齢に小数点数を必要とするわけではありませんが、この属性は他の数値入力に役立ちます。

ステップ 7:ブラウザによる検証とフィードバック
min、max、stepを使用すると、ユーザーが入力する値が指定された範囲内にあることが保証されます。ブラウザはフォームを送信しようとするたびにこれらの値をチェックします。ユーザーが無効な入力を行った場合、ブラウザは自動的にエラーを表示し、フォームを送信せずにユーザーが入力を修正できるようにします。

ステップ 8:拡張検証のためのJavaScriptの活用
動的なインタラクションを可能にするために、JavaScriptを使用して入力フィールドの変更に応答することができます。たとえば、入力フィールドの値が変更されたときに関数を実行するイベントハンドラーを登録できます。これにより、ユーザーに即座のフィードバックを提供できます。

まとめ
このガイドでは、「number」タイプの入力方法について学び、最小値、最大値、およびステップなどの属性を使用してユーザー入力を制御する方法を見てきました。入力エラーを実装し、入力フィールドをビジュアルにカスタマイズして、より良いユーザーエクスペリエンスを提供する方法を学びました。
よくある質問
"number" タイプの入力とは何ですか?「number」タイプの入力を使用すると、ユーザーは数字のみを入力フィールドに入力できます。
入力値の最小値を設定するにはどうすればよいですか?最小許容値を設定するには、例えば min="12" のように min 属性を使用します。
小数点数も入力できますか?はい、入力ステップを設定するために step 属性を使用して、入力のステップを設定できます。
無効な入力があった場合はどうなりますか?ブラウザは自動的にバリデーションエラーを表示し、フォームを送信できなくします。
JavaScript を使用したバリデーションはどのように行いますか?入力フィールドの変更に反応するイベントハンドラを登録して、直接フィードバックを提供できます。


