このチュートリアルでは、Webフォームのinput要素の変更に対応する方法を学ぶことができます。ユーザーエクスペリエンスを最適化し、適切な値を取得するために適切なイベントハンドラを使用することが重要です。特に、onchangeとoninput イベントに焦点を当て、入力を動的かつ効率的に処理することを確認します。
主なポイント
フォーカスがinputフィールドから外れ変更が行われた際にonchangeイベントが発生します。
- 入力ごとにoninputイベントが発生し、ユーザーとの直接的なインタラクションが可能です。
- input要素から返される値は元々文字列であり、適切なデータ型に変換する必要がある場合があります(例:parseFloatやvalueAsNumberを使用)。
ステップバイステップガイド
これらの概念をデモンストレーションするために、入力フィールドでのイベントの登録とデータ操作をいくつかのステップで説明します。
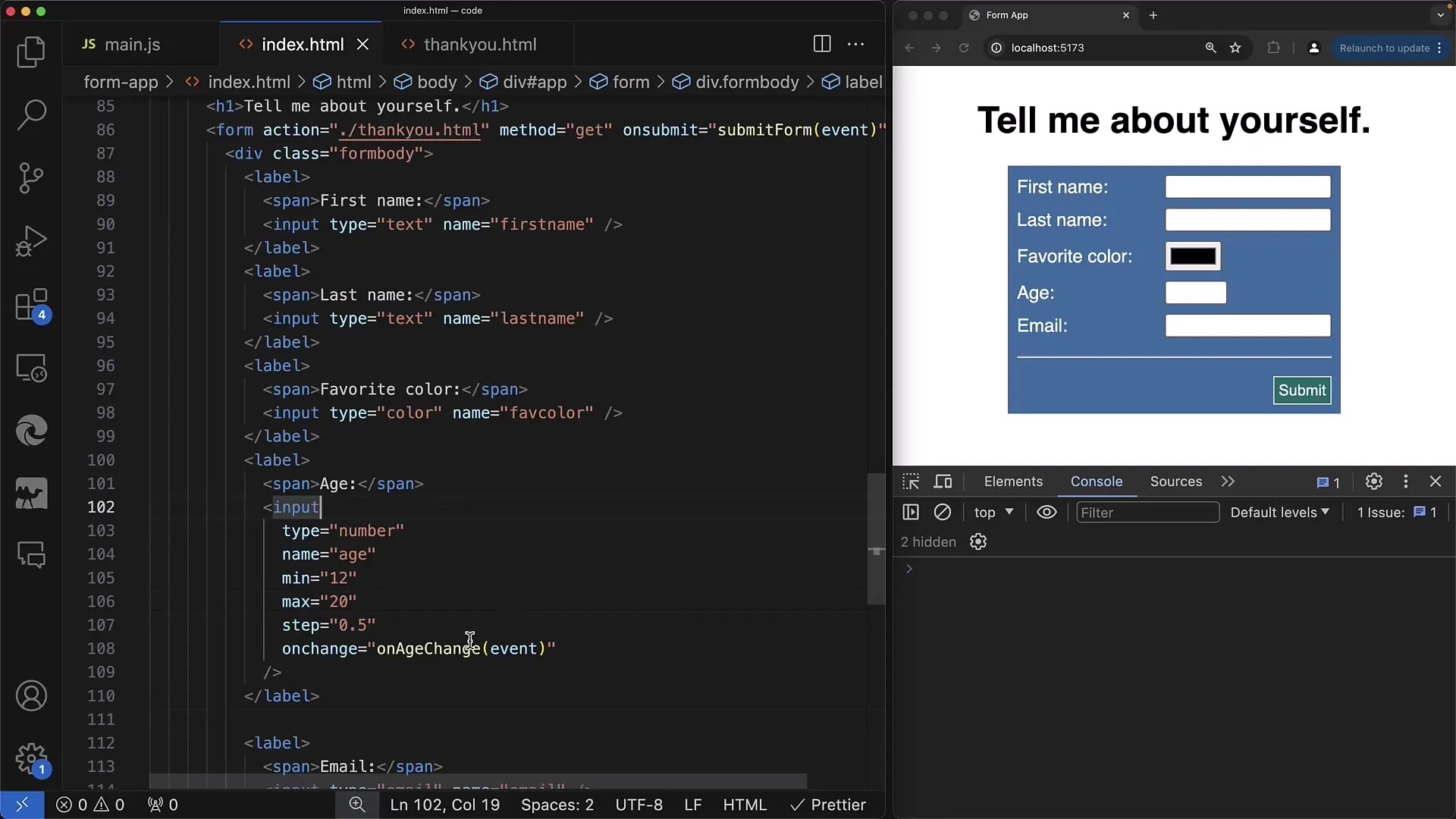
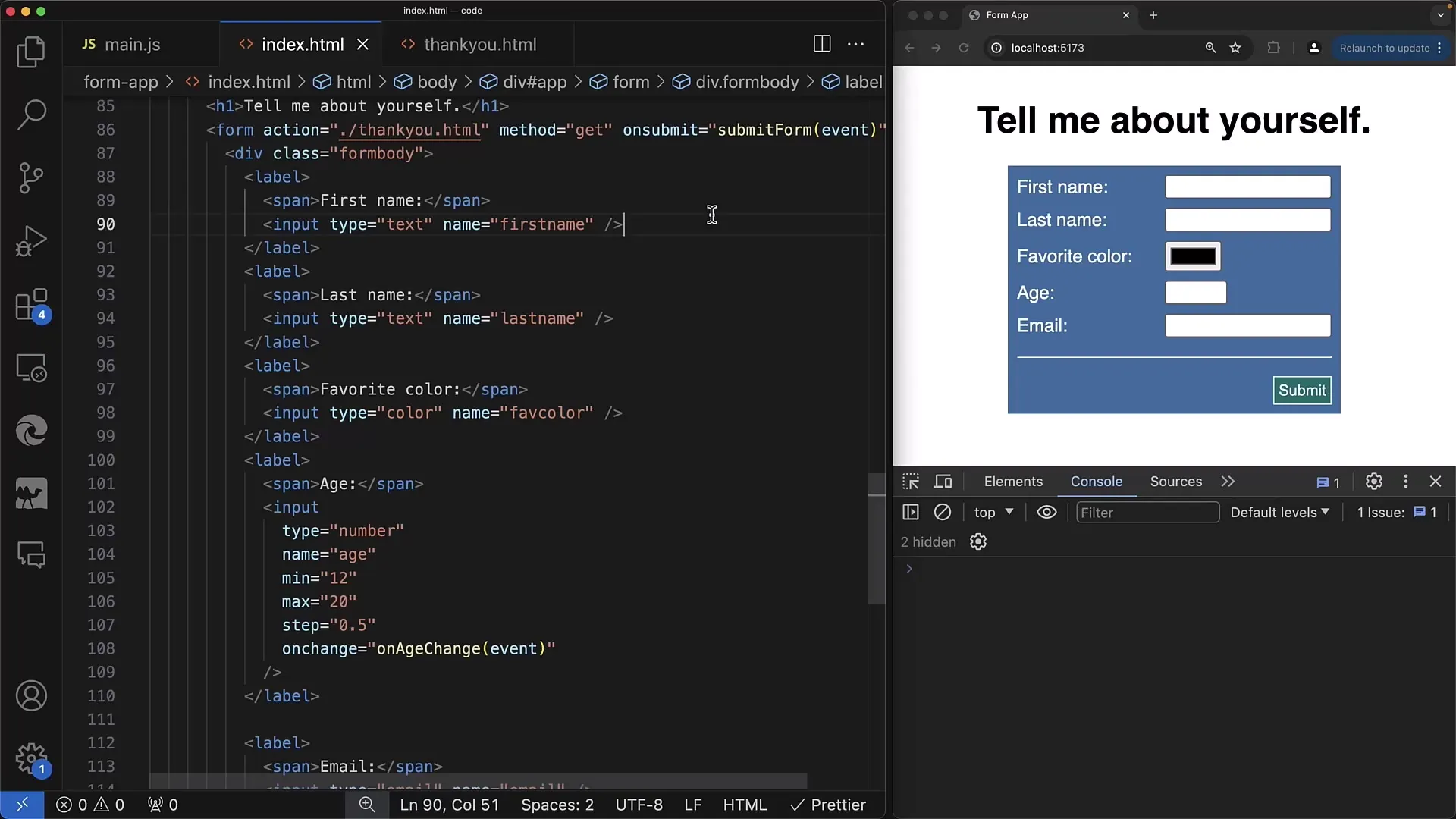
ステップ1: input要素のセットアップ
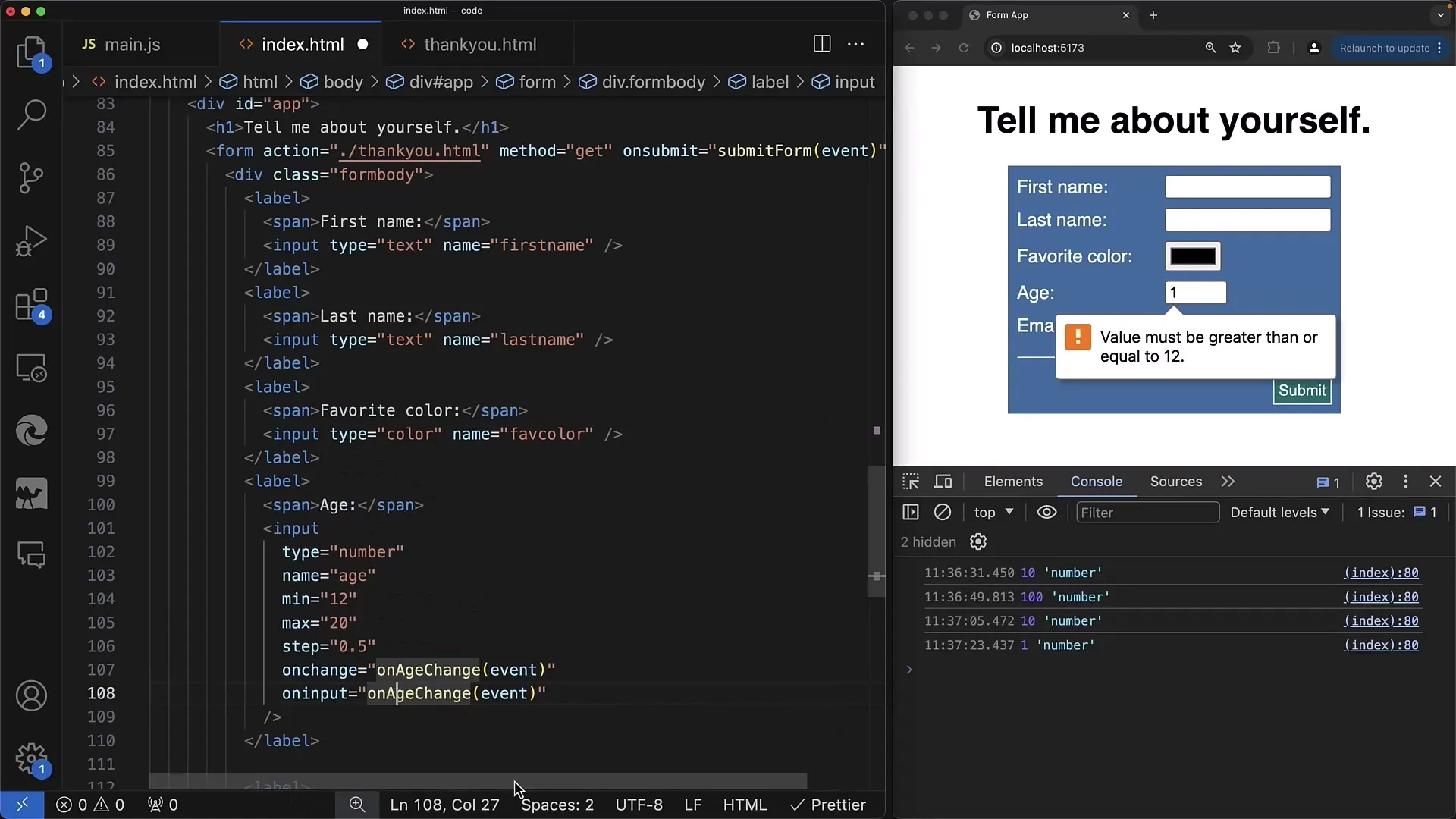
まず、HTMLファイル内に簡単な数値入力要素を作成する必要があります。 年齢入力のためのinputフィールドでHTMLを構築します。

ステップ2: onchangeイベントの追加とテスト
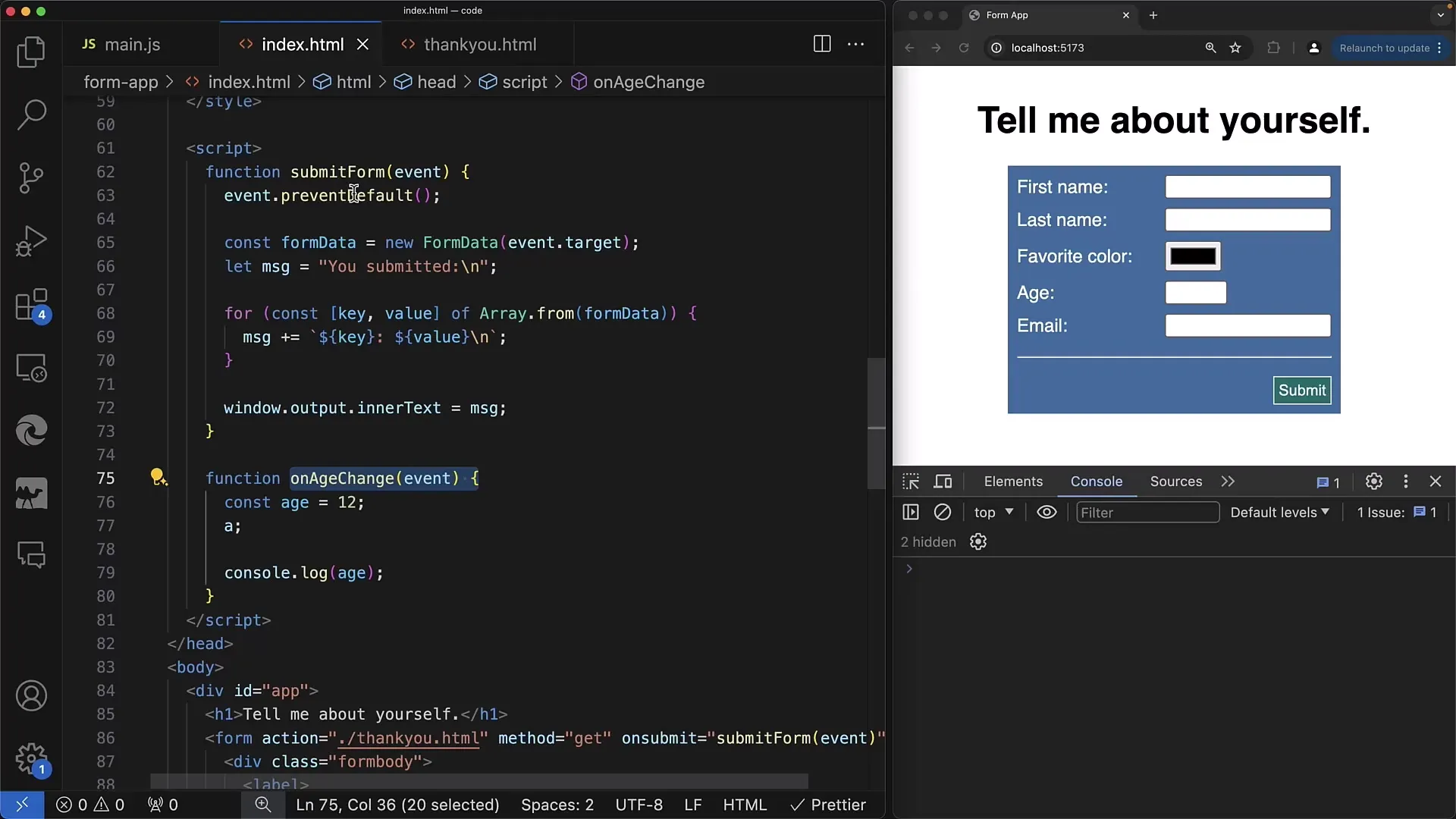
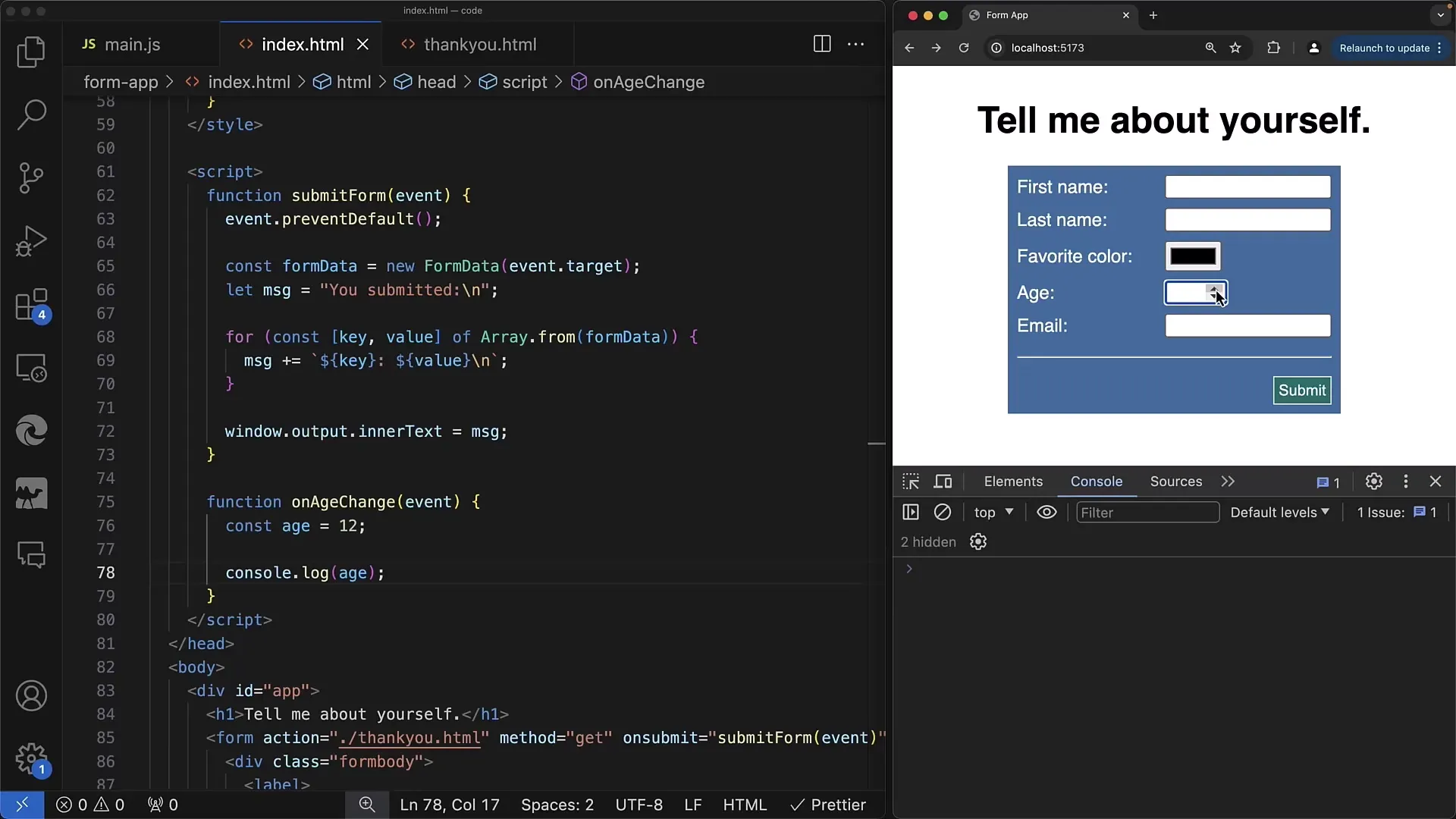
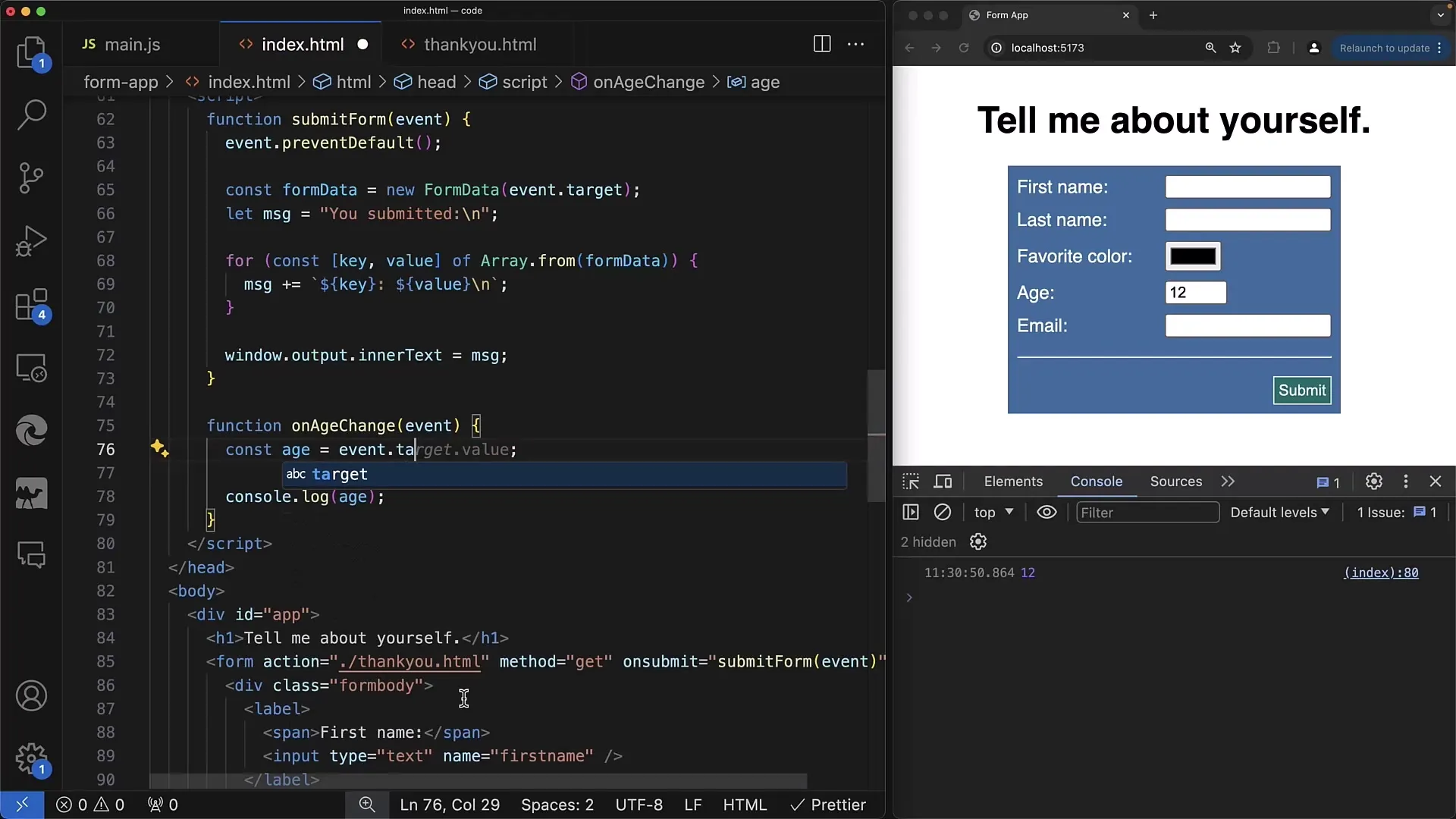
次に、onchange イベントのイベントハンドラを追加します。 ユーザーがinput要素からフォーカスを外したときに呼び出される関数を作成して行います。

値が変更された場合、直接入力データにアクセスすることができることに注意してください。

ステップ3: 入力値の処理
この関数内で、input要素の値を取得するには、イベントオブジェクトを使用します。 現在の値を直接取得するには、event.target.valueを使用してアクセスする必要があります。

たとえば、投稿したり処理したい入力値がある状況で、まず確認する必要がある場面が発生するかもしれません。 特に数値計算を行いたい場合、異なる種類の値が重要です。

ステップ4: 値の型の確認
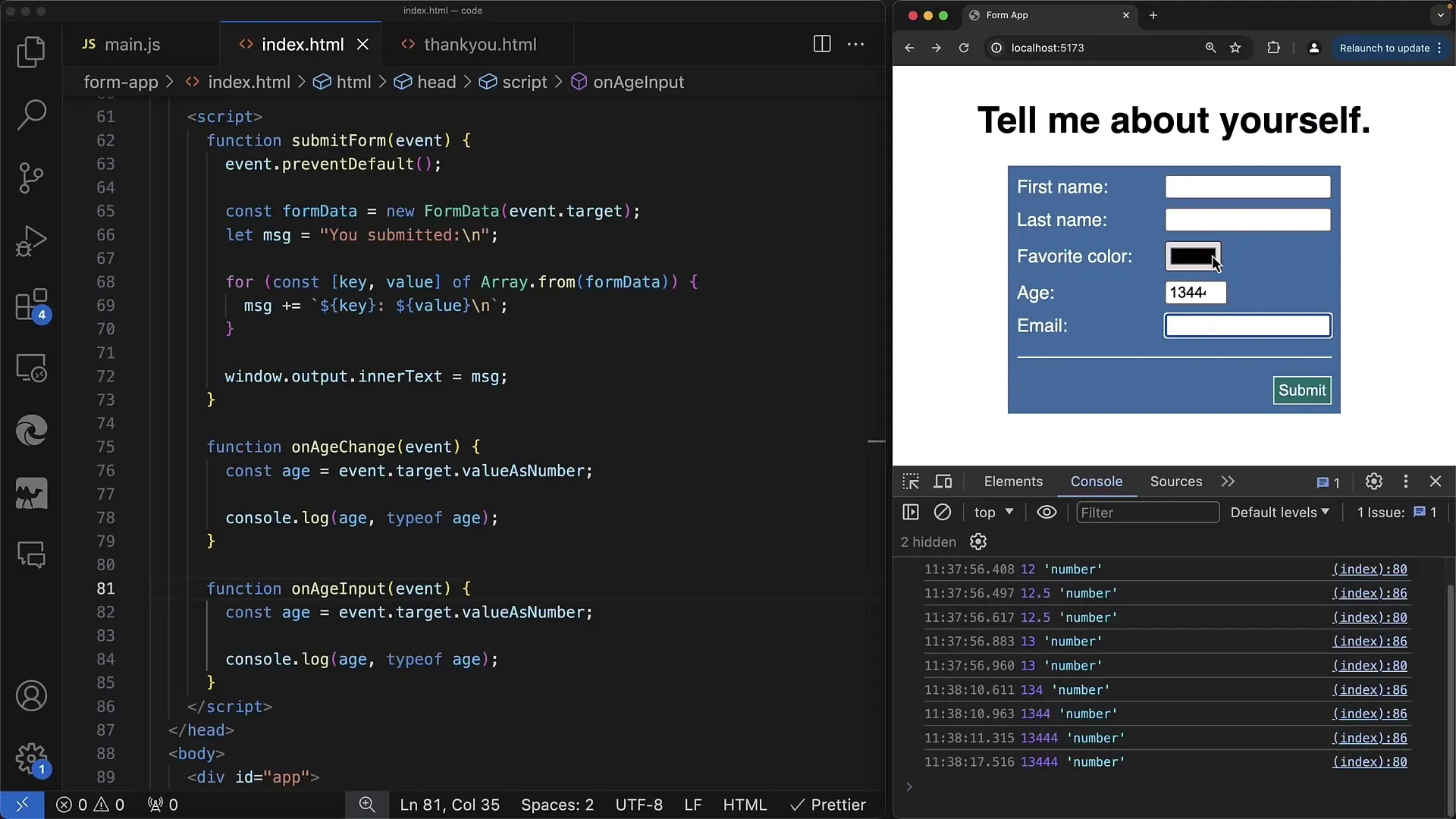
input要素は常に文字列として値を返します。 数値を取得するために、型変換を使用してください。 正しいデータ型で作業することを確認するため、parseFloatを使用してください。
ステップ5: oninput イベントの実装
ユーザーが入力した際にダイナミックな反応が必要な場合は、oninput メソッドをonchange の補完として使用してください。 これは、ユーザーがキーを押すたびに関数が直接呼び出されることを意味します。

ステップ6: 2つのイベントの比較
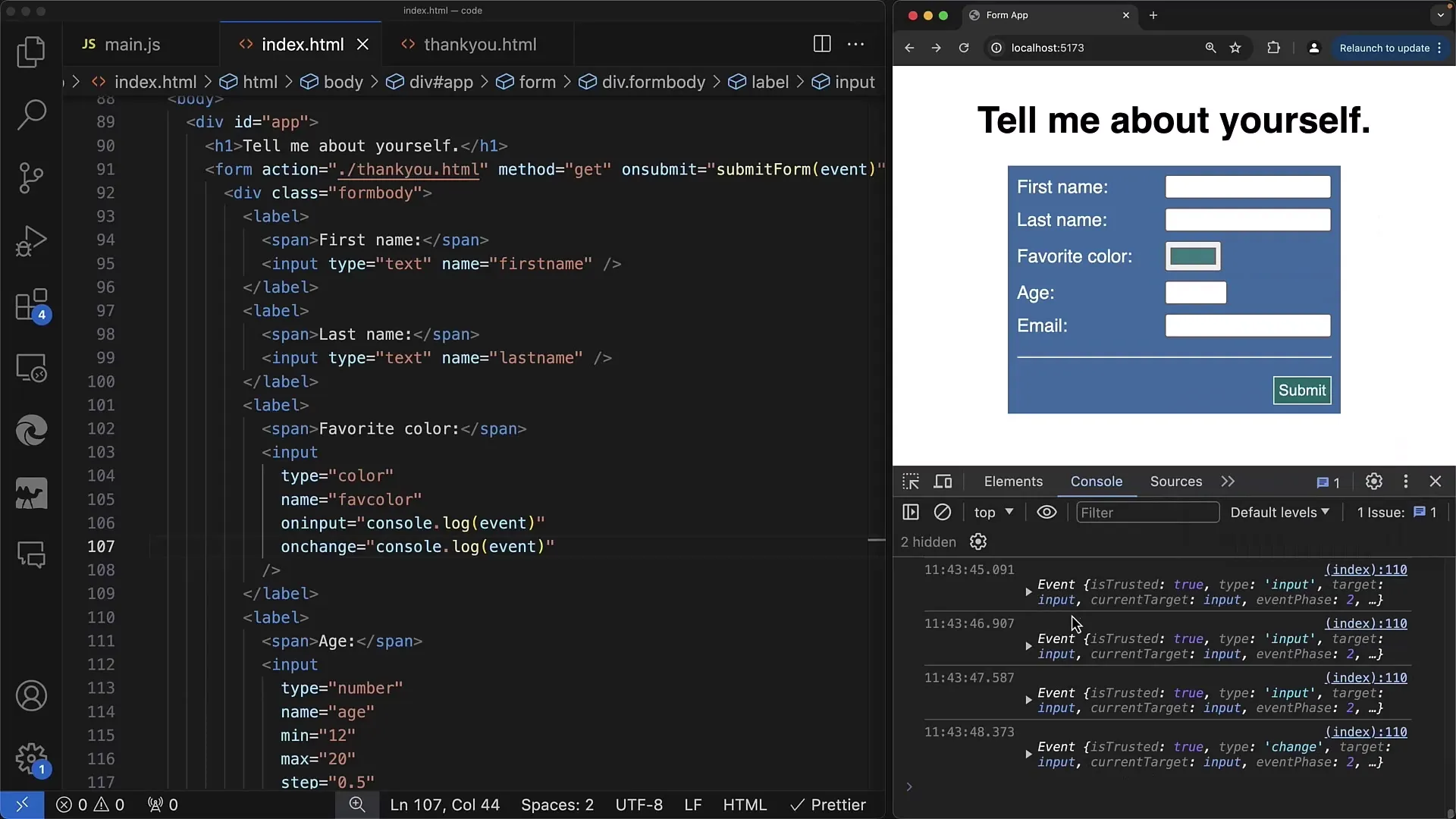
oninput と onchange の違いに注意してください。 oninput は入力ごとに起動され、onchange はユーザーが入力フィールドを離れたときのみ起動されます。 リアルタイムのフィードバックが必要な場合に特に便利です。

ステップ7: 異なる入力タイプでの操作
数値入力フィールドの場合に使用するメソッドは、テキストやカラーなど、他のタイプにも適用されます。 色選択フィールドを使用する場合、イベントの使用方法はタイプに合わせて調整する必要があります。

要約
このチュートリアルでは、入力フィールドへのユーザーの操作に応答するためにJavaScriptを使用する方法を学びました。onchangeとoninputの動作方法、および入力値を適切な型に応じて処理する重要性について学びました。
よくある質問
input要素に使用できるイベントは何ですか?onchange、oninput、およびonclickや特定のキーボードイベントなど、他のイベントを使用できます。
inputフィールドの現在の値を取得する方法は?現在の値を取得するには、event.target.valueを使用します。
onchangeイベントはいつトリガーされますか?ユーザーが入力フィールドからフォーカスを外し、変更を加えたときにonchangeイベントがトリガーされます。
値を数字として解釈する方法を確実にするにはどうすればいいですか?文字列を数値に変換するにはparseFloat()またはvalueAsNumberを使用できます。
oninputとonchangeの違いはありますか?はい、oninputは値の変更ごとに呼び出され、onchangeはフォーカスが入力フィールドを離れたときにのみトリガーされます。


