このチュートリアルでは、ラジオボタンについての重要な情報と、Webフォームで効果的に使用する方法を学びます。ラジオボタンは、ユーザーが複数のオプションから1つだけ選択できる特殊な入力フィールドであり、「ラジオボタン」という用語は、かつてのラジオでの各ステーションボタンに由来しています。他のボタンを押すと前の選択が自動的に無効になります。このガイドでは、HTMLでラジオボタンを作成する方法といくつかの実用例を説明します。
主なポイント
- ラジオボタンを使用すると、複数のオプションから1つだけ選択できます。
- 同じグループ内のすべてのラジオボタンは同じ名前を持っている必要があります。
- 選択されたラジオボタンの値はフォーム送信時に送信されます。
ステップバイステップガイド
ラジオボタンとは?
まず、ラジオボタンが具体的に何かを理解することが重要です。ラジオボタンは、ユーザーがさまざまなオプションから1つ選択できる特別な入力フィールドです。例えば、お気に入りの色を尋ねるアンケートがあるとします。ラジオボタンを使用することで、1色だけが選択されることを確認できます。図を見れば、1度に1つのステーションのみがアクティブである古いラジオを想像できます。

ラジオボタンの基本の作成
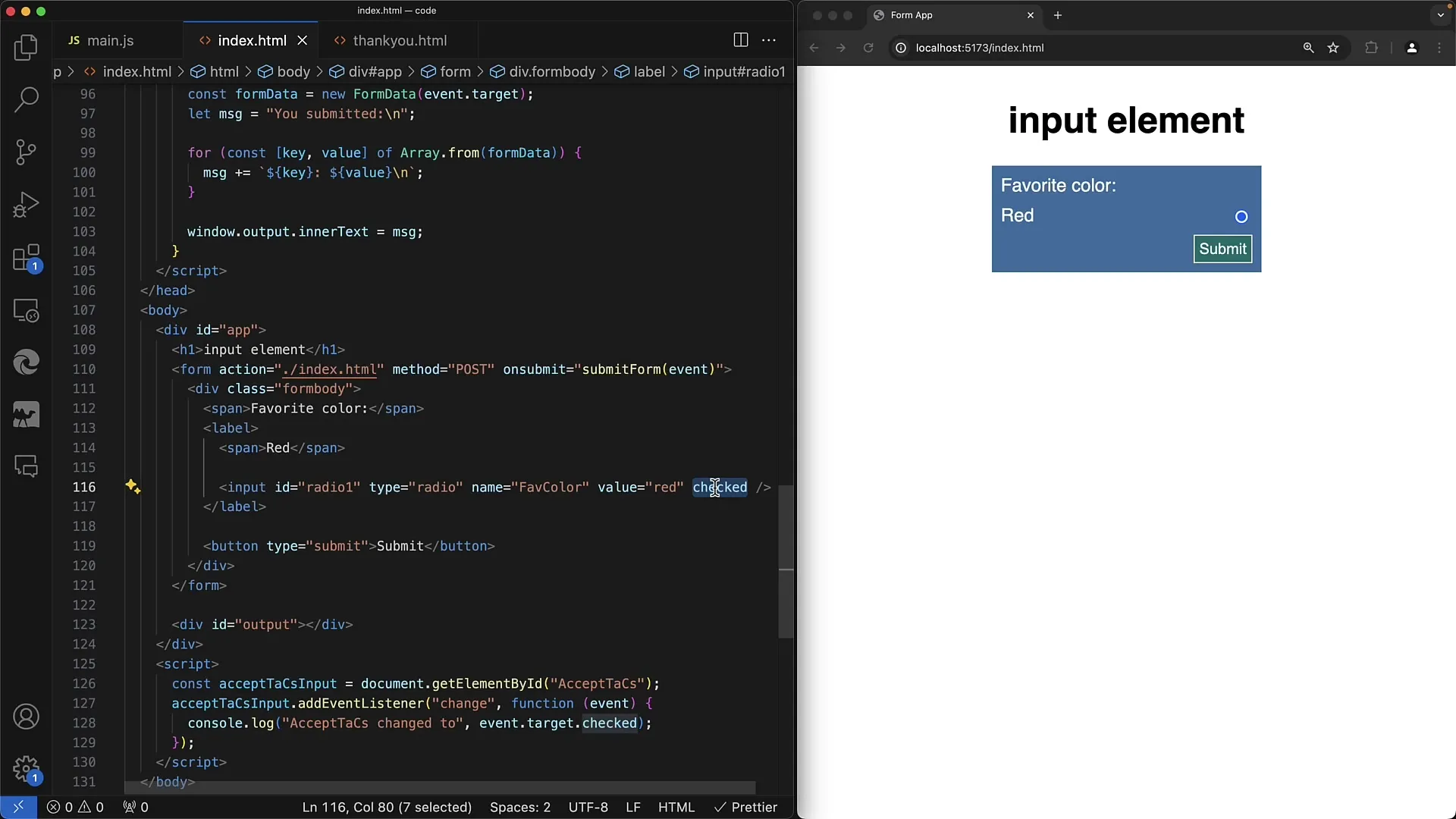
HTMLでラジオボタンを作成するには、inputタグとtype="radio"属性を組み合わせます。1つのラジオボタンを作成する方法の簡単な例を以下に示します。HTMLコードをロードすると、ラジオボタンがすぐに表示されることがわかります。
ラジオボタンにchecked属性を追加すると、ページが読み込まれるときにデフォルトで選択されます。しかし、この属性を省略すると、ユーザーが選択するまでラジオボタンは変更されません。

選択グループ用の複数のラジオボタン
異なるオプションのために複数のラジオボタンを作成するには、すべてのラジオボタンが正しく機能するよう、同じグループ内のすべてのラジオボタンが同じ名前を持つことを確認してください。お気に入りの色に関するアンケートを作成する場合を例に取って説明します。複数のinput要素(type="radio")が同じ名前を持つ必要があります。

四つの色(赤、青、黄、緑)についての例を示します。各色のラジオボタンには、フォーム送信時に使用される値属性が固有であることが重要です。

ラジオボタングループの名前
ラジオボタンの機能性において名前は重要です。同じグループ内のすべてのラジオボタンに同じ名前を指定すると、1つの選択のみが可能になります。そうでない場合、ユーザーは複数のオプションを選択できるため、ラジオボタンの性質に反します。選択された値属性はフォーム送信時に送信されます。
選択の評価
ユーザーがラジオボタンを選択してフォームを送信すると、選択されたラジオボタンの値のみが送信されます(例: イエローが選択された場合、fafcolor=yellow)。これにより、アンケートや質問で1つの回答のみが可能な場合に特に効率的です。

ラジオボタンのスタイリング
ラジオボタンの外観はブラウザによって異なることがあります。ラジオボタンを非表示にしてラベルやCSSスタイルを使用してカスタマイズすることで、スタイリングを調整することができます。自由にデザインすることが可能であり、ラジオボタンを好みのように変更できます。

結論
このガイドで、ラジオボタンの理解とHTMLでのフォーマット方法について学びました。ラジオボタンを使用することで、ユーザーに複数のオプションから1つを選択する機会を提供し、フォーム内で使いやすい体験を作成するのに役立ちます。ラジオボタンは同じ名前を持つグループ内の中でのみ適切に機能するため、その重要性を忘れないでください。


