フォームは、どのウェブサイトにも欠かせない要素です。ユーザーが情報を効率的に入力し、サーバーに送信することを可能にします。特に数字を入力することは重要であり、年齢、寸法、数字のIDsなどに使用されます。このチュートリアルでは、Webフォームで数字を収集するさまざまな方法と、HTML入力要素の“number”タイプを最適に活用する方法を見ていきます。
重要なポイント
- “number”タイプのHTML入力要素は、数字の入力と検証機能を可能にします。
- 不正確な入力を防止するために、最小値や最大値、ステップを定義することができます。
- Datalistsの使用は、数字の入力のための提案を表示し、ユーザーが選択するのを支援します。
Numberタイプの入力要素
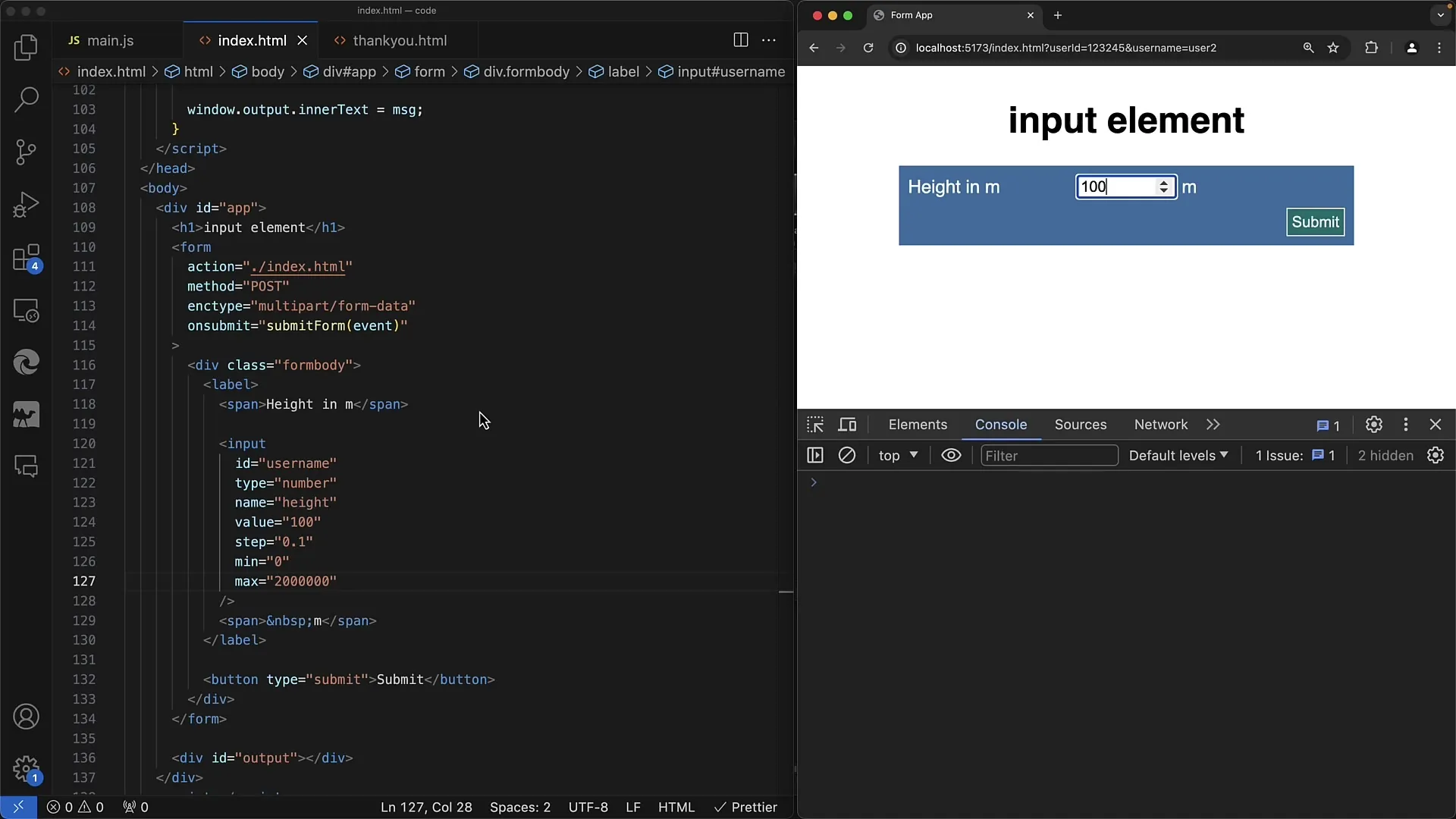
数値の入力領域を作成するには、タイプが“number”の入力要素を使用します。これは、特定の種類の入力のみを受け入れる場合に非常に役立ちます。

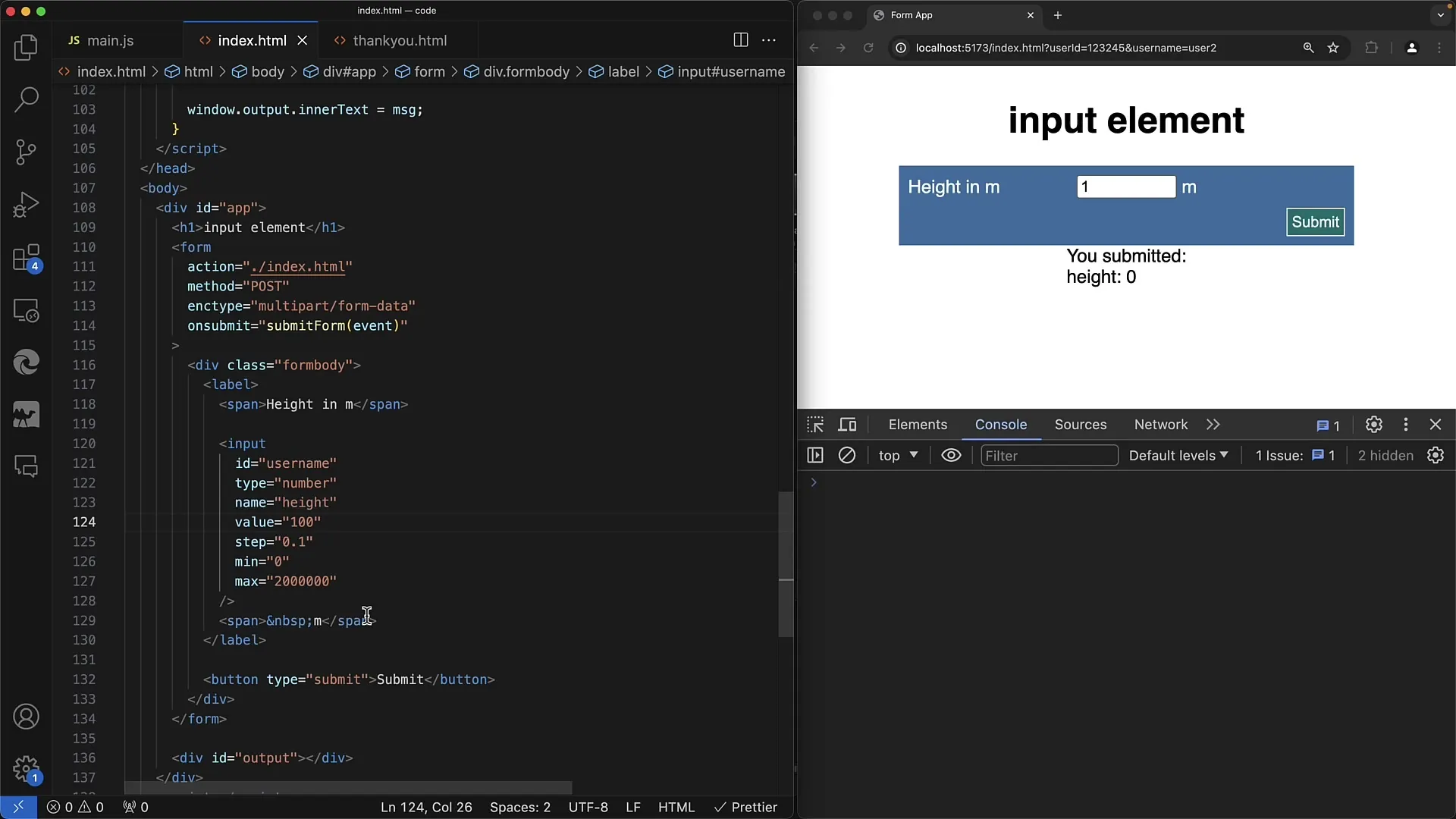
最初に、属性“タイプ”が“number”に設定されていることを確認してください。この要素の利点は、属性“min”と“max”を使用して上限値を設定できることです。
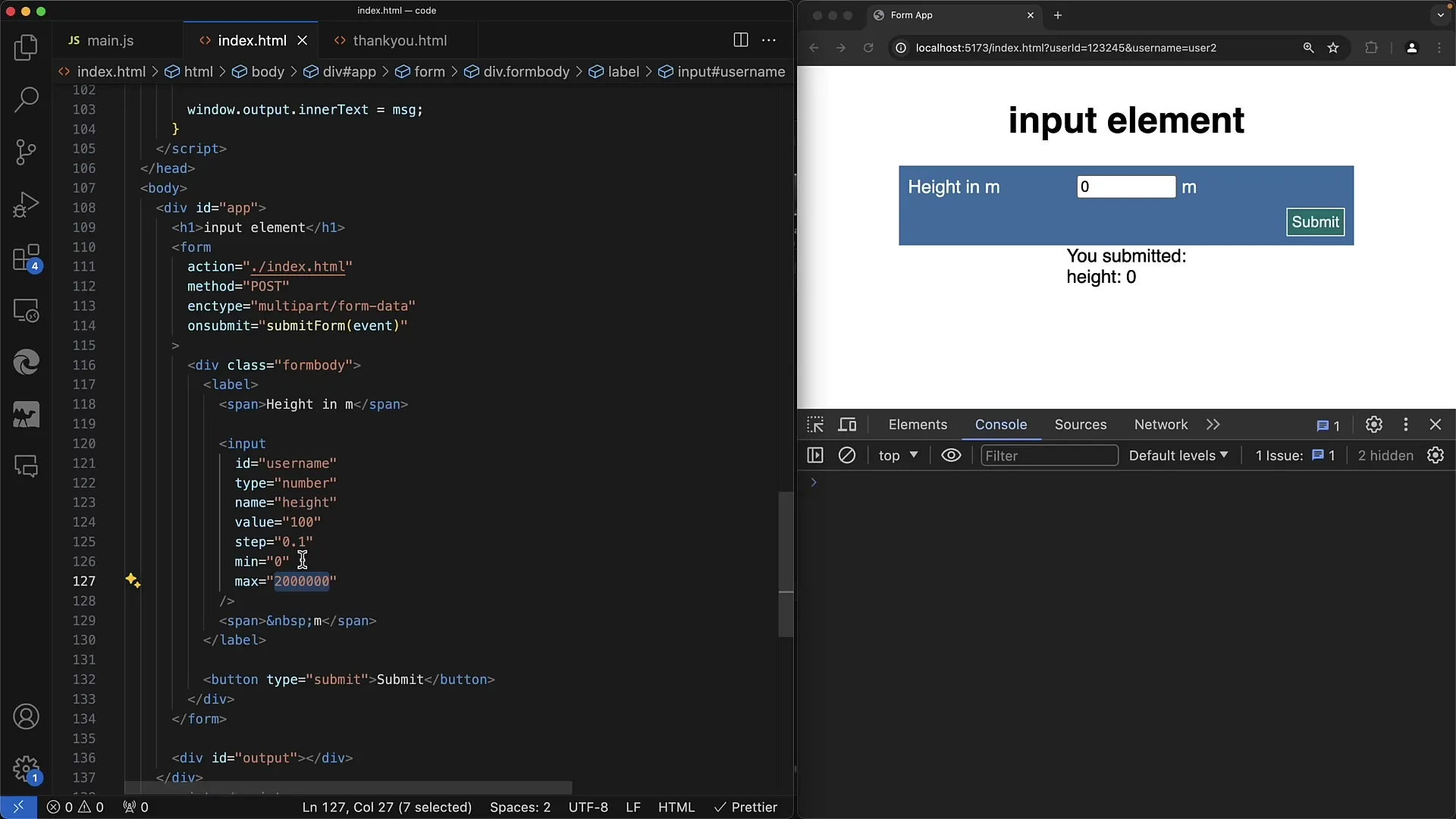
最小値を“0”とし、ユーザーが負の数を入力しようとするか最小値を下回る場合、フォームを送信すると検証エラーが表示されます。これにより、問題に直面したユーザーに直接指摘され、ユーザー体験が向上します。
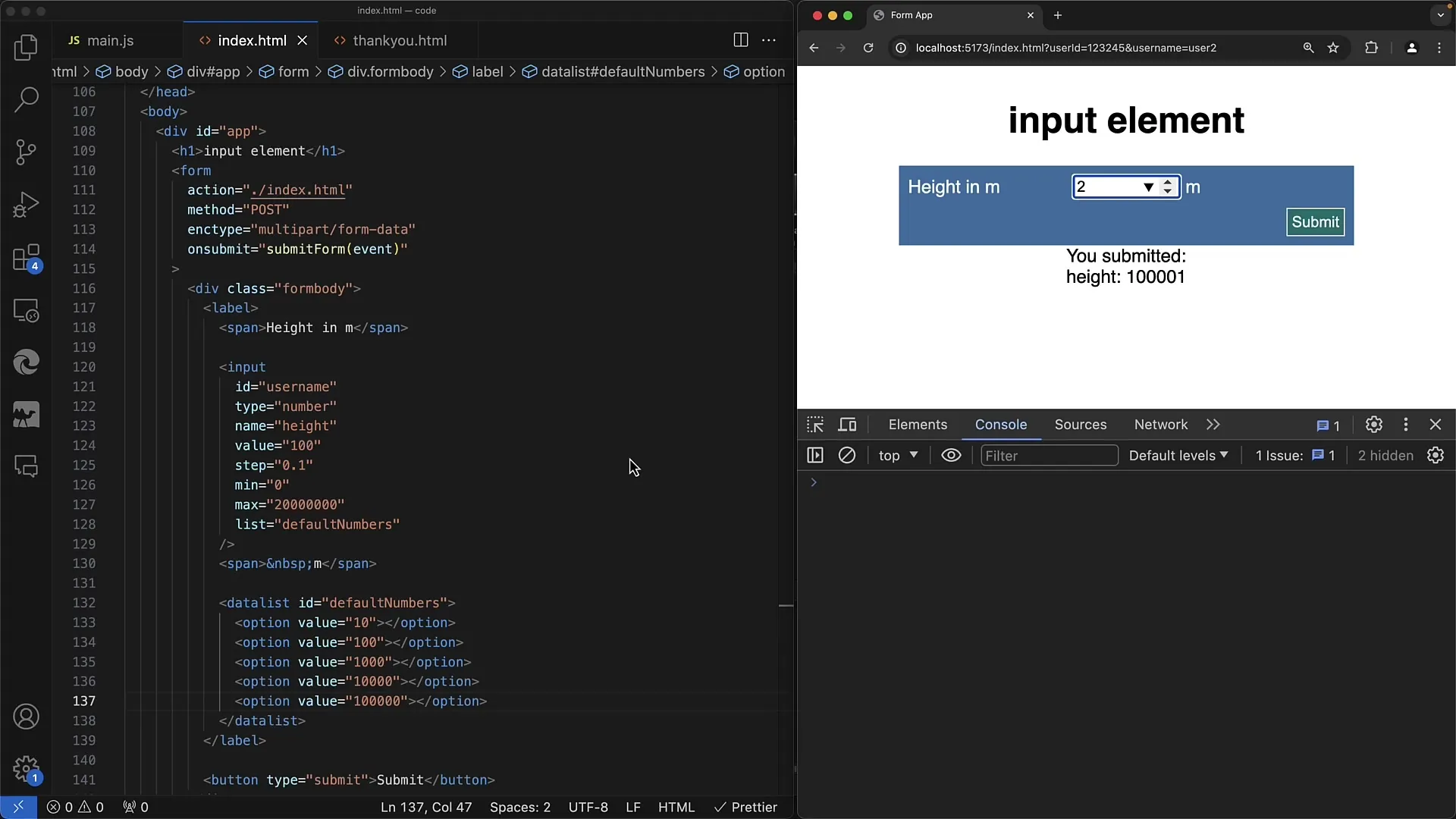
この要素では、ステップの指定も可能です。これにより、指定されたステップで値を増減させることができます。例えば、ステップが“1”の場合、値を1ずつ増加させることができます。

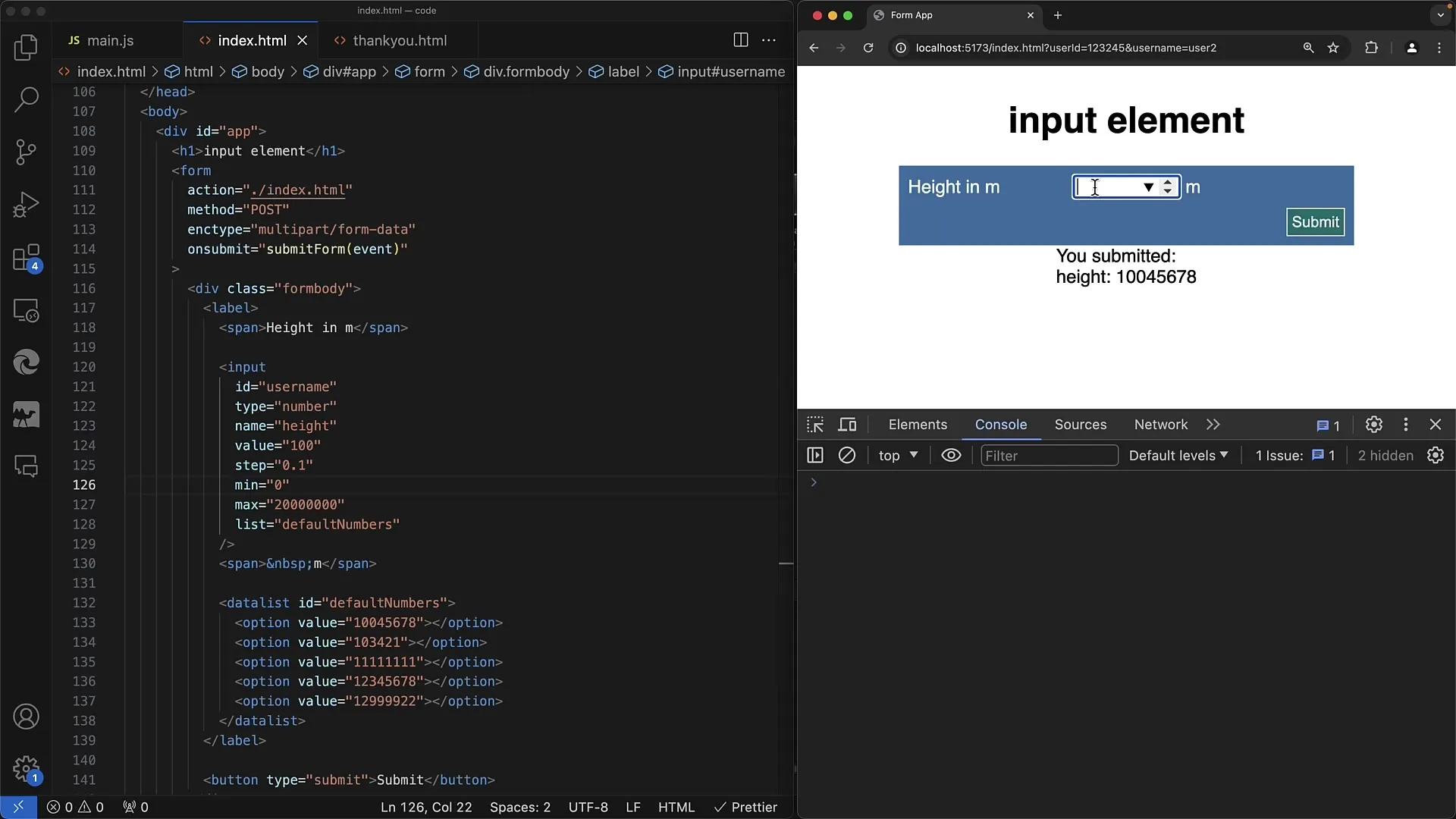
入力要素には、フォームが読み込まれると表示される既定値を“value”で指定できます。

Datalistsの使用について
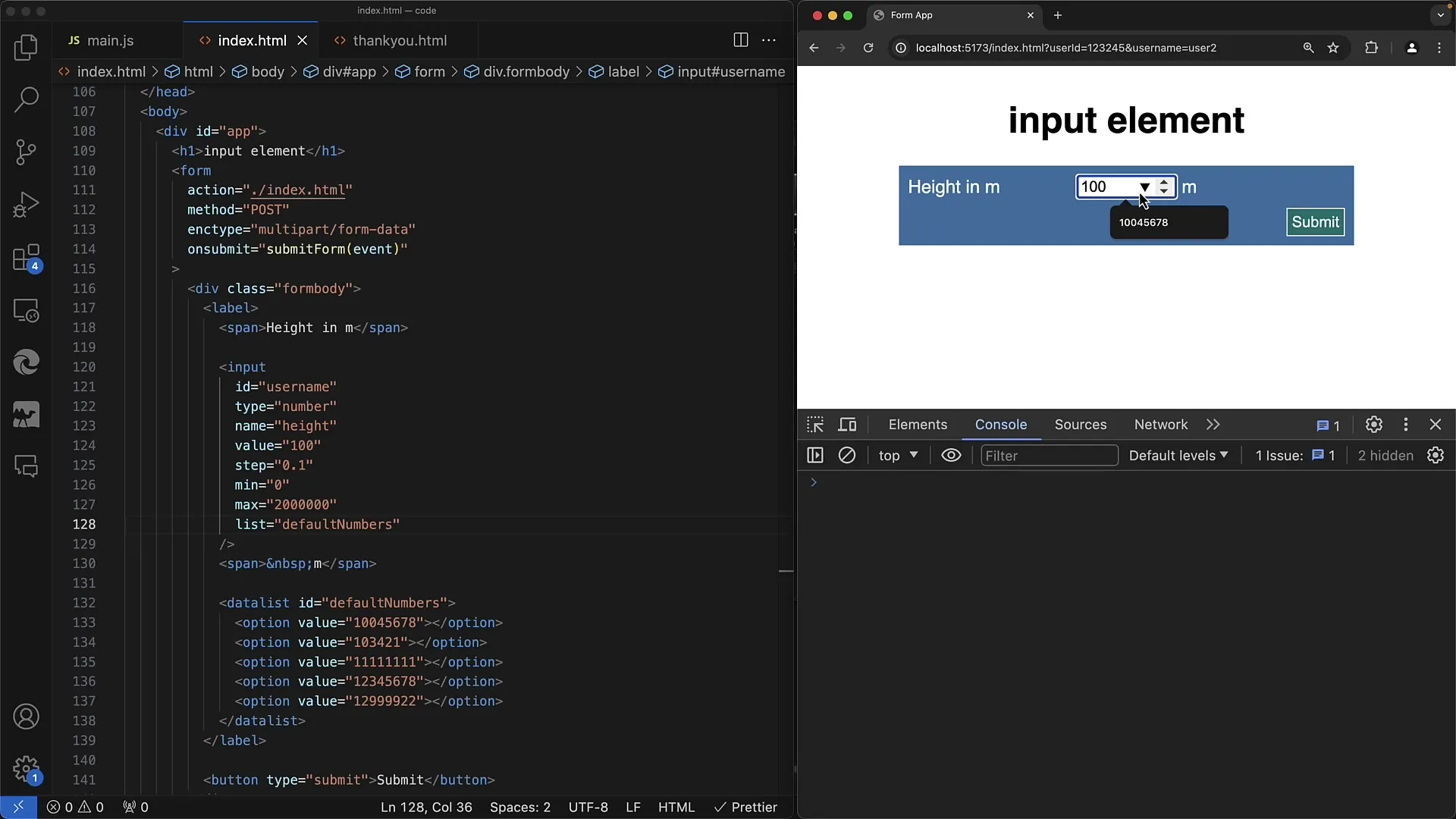
入力要素の便利な機能の1つは、Datalistsの使用です。これにより、値を入力する際にユーザーが選択できる候補リストを作成できます。
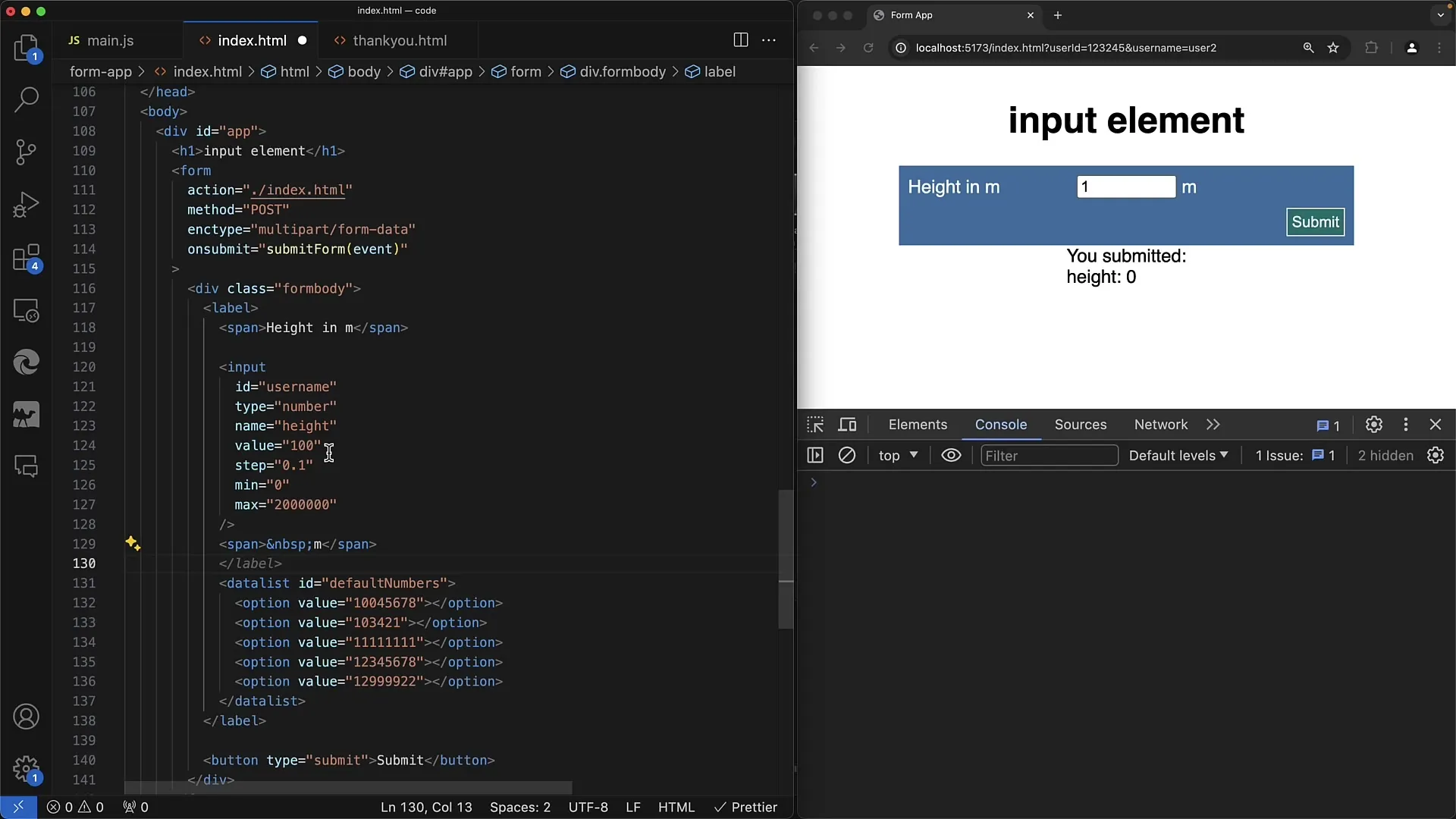
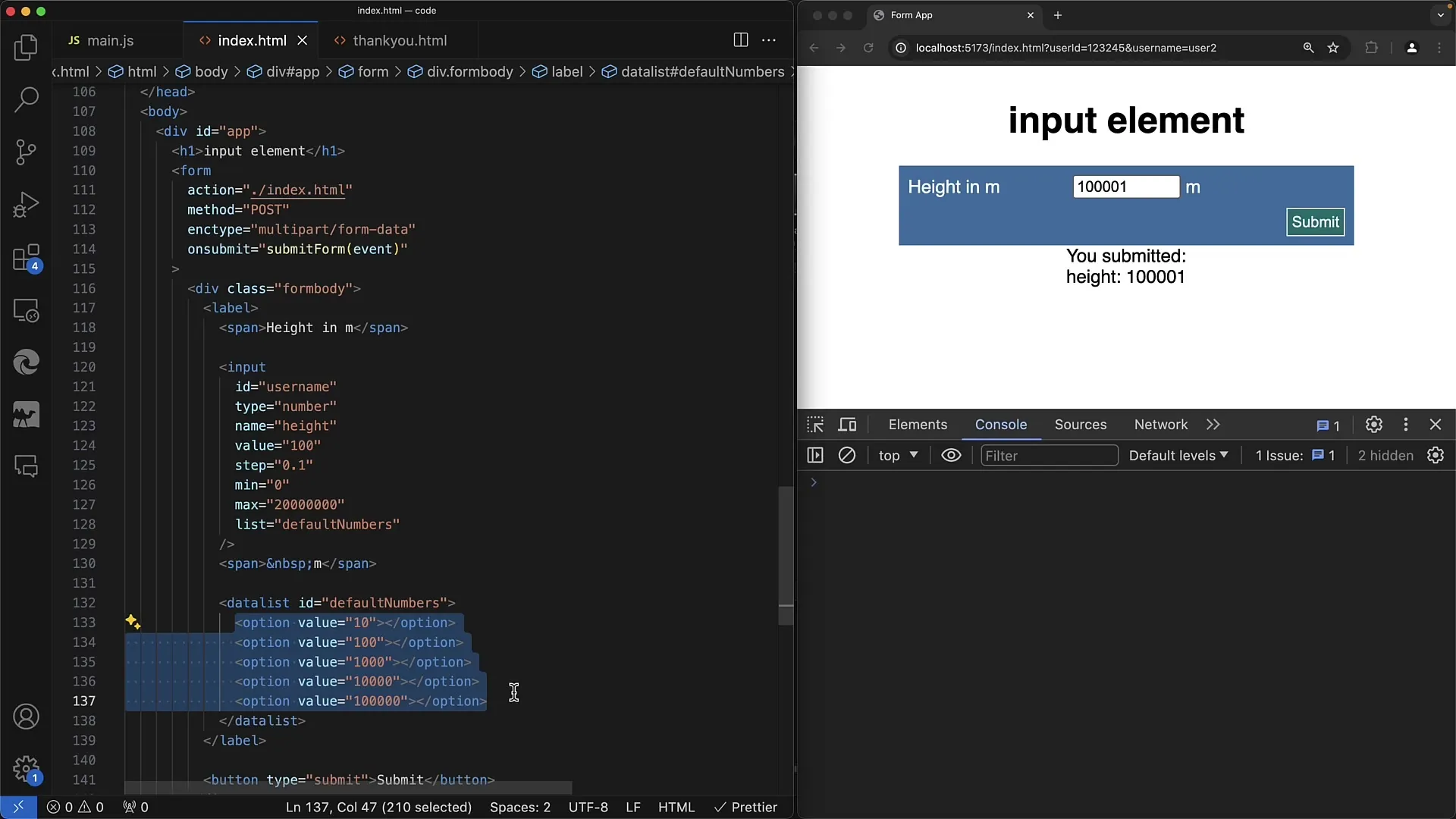
これを実現するには、Datalist要素を作成し、IDを指定します。Datalist内では、様々な可能な値を表す複数の“Option”要素を追加できます。
入力フィールドには、“list”属性を追加し、DatalistのIDを参照します。これにより、Datalistに表示されている提案が、ユーザーが入力フィールドをクリックすると表示されます。

たとえば、Datalistに“10”、“100”、“1000”の提案がある場合、ユーザーが入力を開始するとこれらが表示されます。これにより、入力ミスを防ぎ、入力プロセスを迅速化できます。

これは、ユーザーが有効な値のみを入力するように保証したい場合に特に役立ちます。

これらの提案は、ユーザーのテキスト入力に基づいて動的にフィルタリングされます。ユーザーが入力を開始すると、リストは自動的に調整され、関連するオプションのみが表示されます。

実装手順
- 最初に、「number」タイプの入力要素をHTMLフォームに統合します。
- 入力を定義するために「min」、「max」、「step」属性を追加します。
- IDを持つDatalistを作成し、複数の「Option」要素を追加します。
- 入力フィールドに「list」属性を指定し、それをDatalistのIDにリンクします。

結論
上記の機能を使用することで、正しく入力されたデータを要求するだけでなく、ユーザーが適切な値を選択するのを支援するユーザーフレンドリーなフォームを作成できます。
概要
このチュートリアルでは、ウェブフォームで数値入力を検証し、Datalistsの機能を入力フィールドに活用する方法を学びました。
よくある質問
「テキスト」と「数値」のタイプの違いは何ですか?「数値」タイプは数値入力のための特定の検証を可能にし、「テキスト」タイプは任意の文字を受け入れます。
データリストで値をフィルタリングする方法は?ユーザーが入力フィールドに入力すると、入力された文字に基づいて提案リストが自動的にフィルタリングされます。
負の数値も入力できますか?はい、最小値を適切に調整すれば、負の数値を受け入れることができます。
データリストをテキスト入力フィールドでも使用できますか?はい、「数値」タイプの入力フィールドだけでなく、「テキスト」タイプの入力フィールドでもデータリストを使用することができます。
無効な入力の場合は何が起こりますか?無効な入力の場合、ブラウザは検証エラーを表示し、ユーザーに入力内容の修正を求めます。


