このガイドでは、searchとtelという2つの入力フィールドをWebフォームに実装する方法を示します。これらの入力タイプは検索クエリや電話番号向けに特別に設計されており、あなたとユーザーの生活をより便利にするいくつかの便利な機能を提供しています。これらの入力を正しく使用する方法とそれらがもたらす利点を学ぶことになります。
主なポイント
- searchとtelという入力フィールドは、フォームに検索や電話に関連する簡単な入力を組み込む簡単な方法を提供します。
- search機能は多くのブラウザでサポートされており、使いやすい機能を持っています。telは特に電話番号の入力に適しています。
- どちらも特別なバリデーション機能を持っていませんが、正規表現で補完することができます。
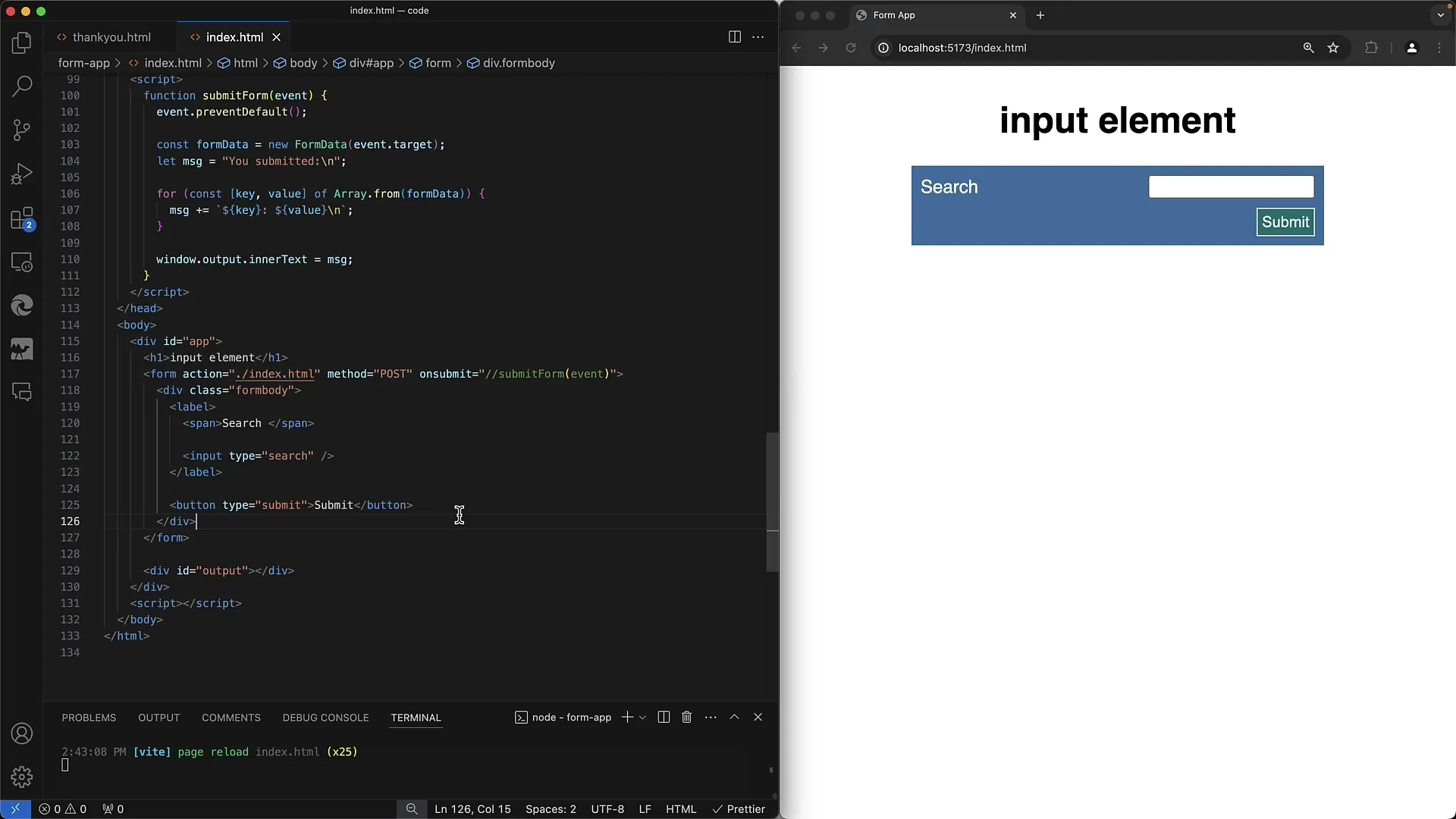
入力フィールドタイプ "search"
まず、search入力フィールドを見てみましょう。通常のテキスト入力フィールドに似ていますが、機能に特定の調整がされています。

この入力フィールドは通常、単純なテキスト入力フィールドとして表示され、Chromeなどでは入力をクリアするための「X」が表示されます。この機能により、ユーザーは迅速に入力した検索クエリを消去して新しい入力を開始できます。
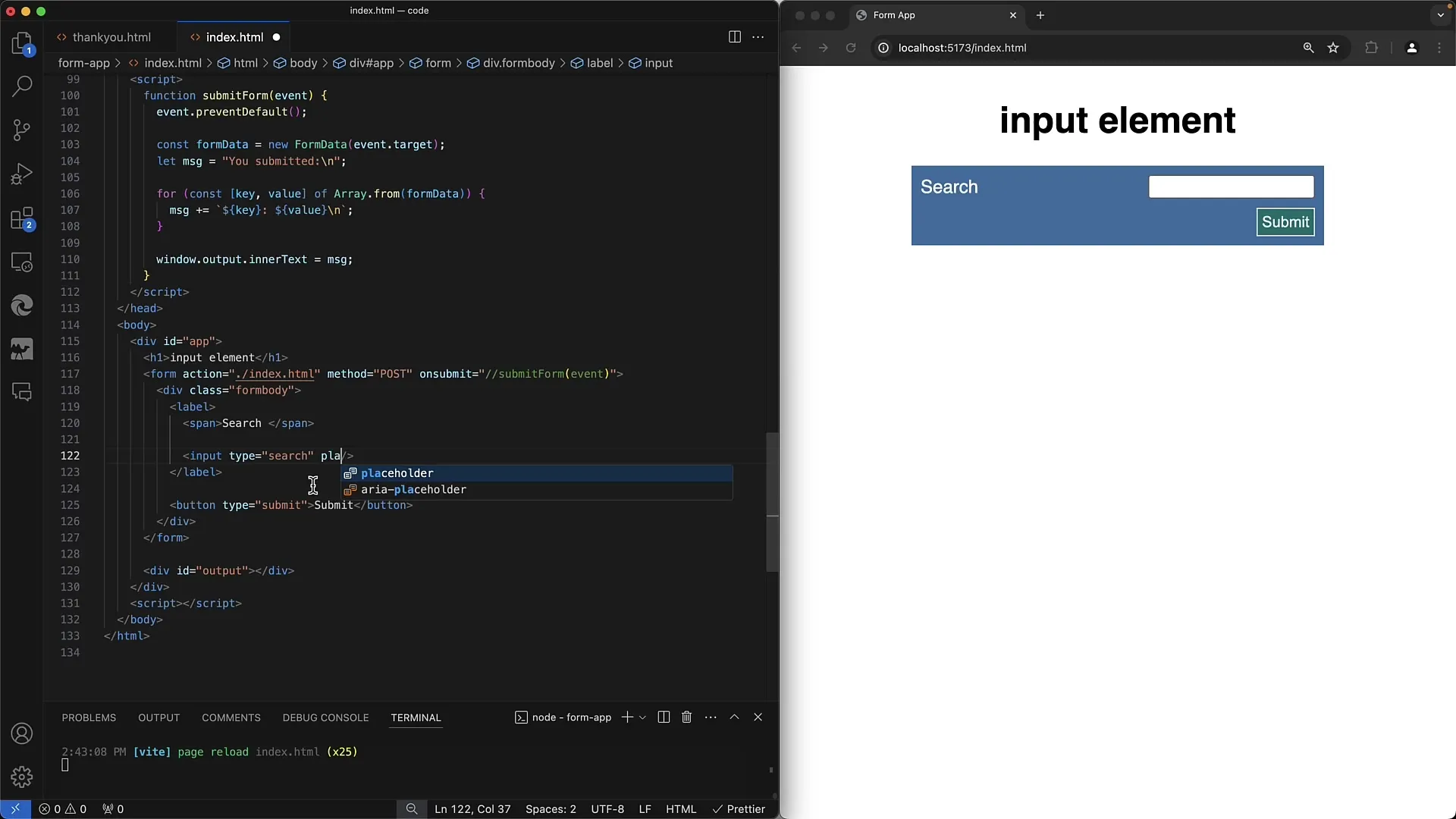
また、placeholderを設定して、ユーザーに入力すべき内容を示すことができます。たとえば、「検索ワード」というヒントを追加した場合、入力時にこのテキストが自動的に非表示になります。これによりユーザーのガイドが明確になります。

このような入力フィールドタイプにはバリデーションが用意されていません。ただし、必要に応じて正規表現(RegEx)を使用して入力の要件を追加することができます。
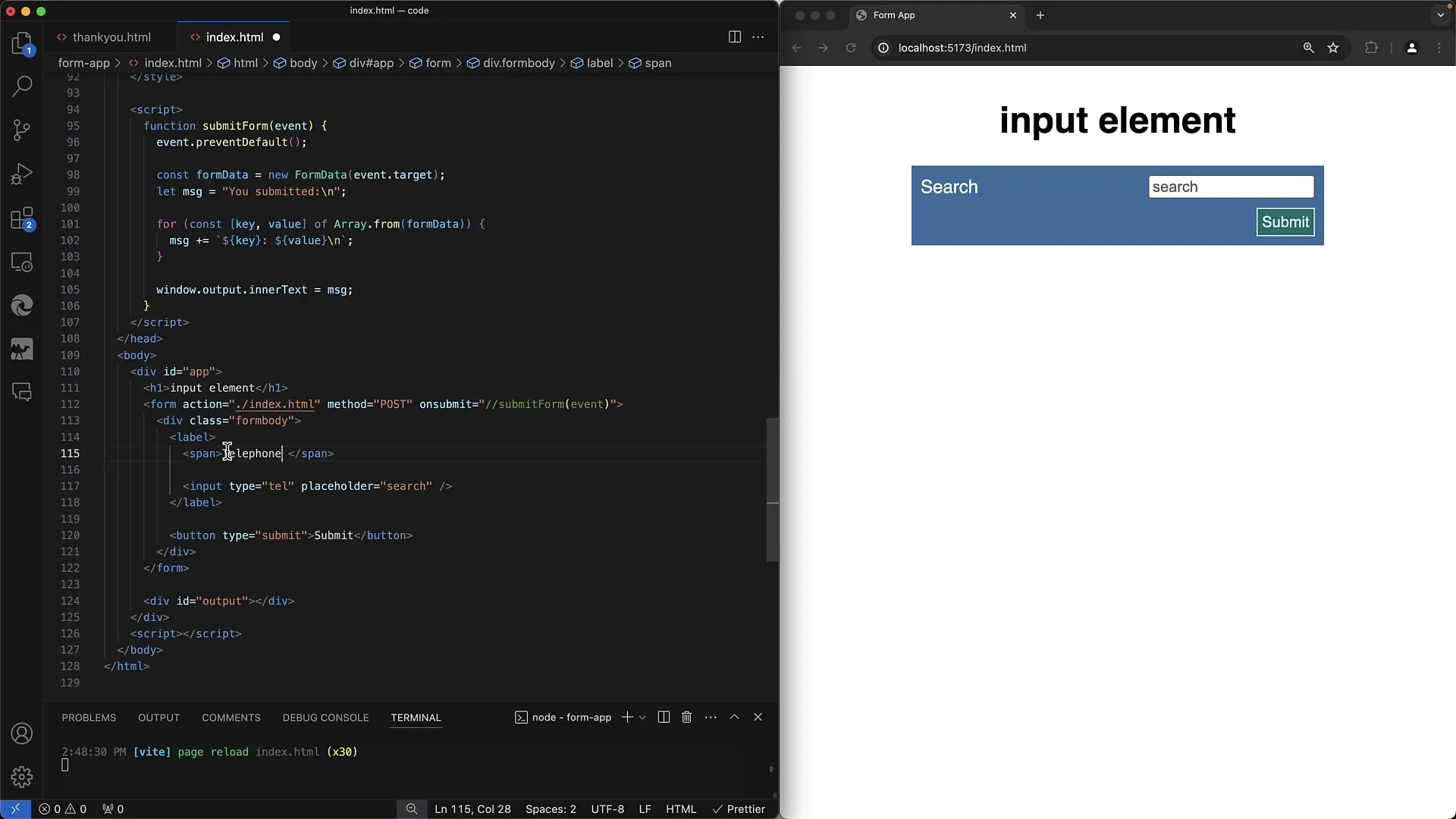
入力フィールドタイプ "tel"
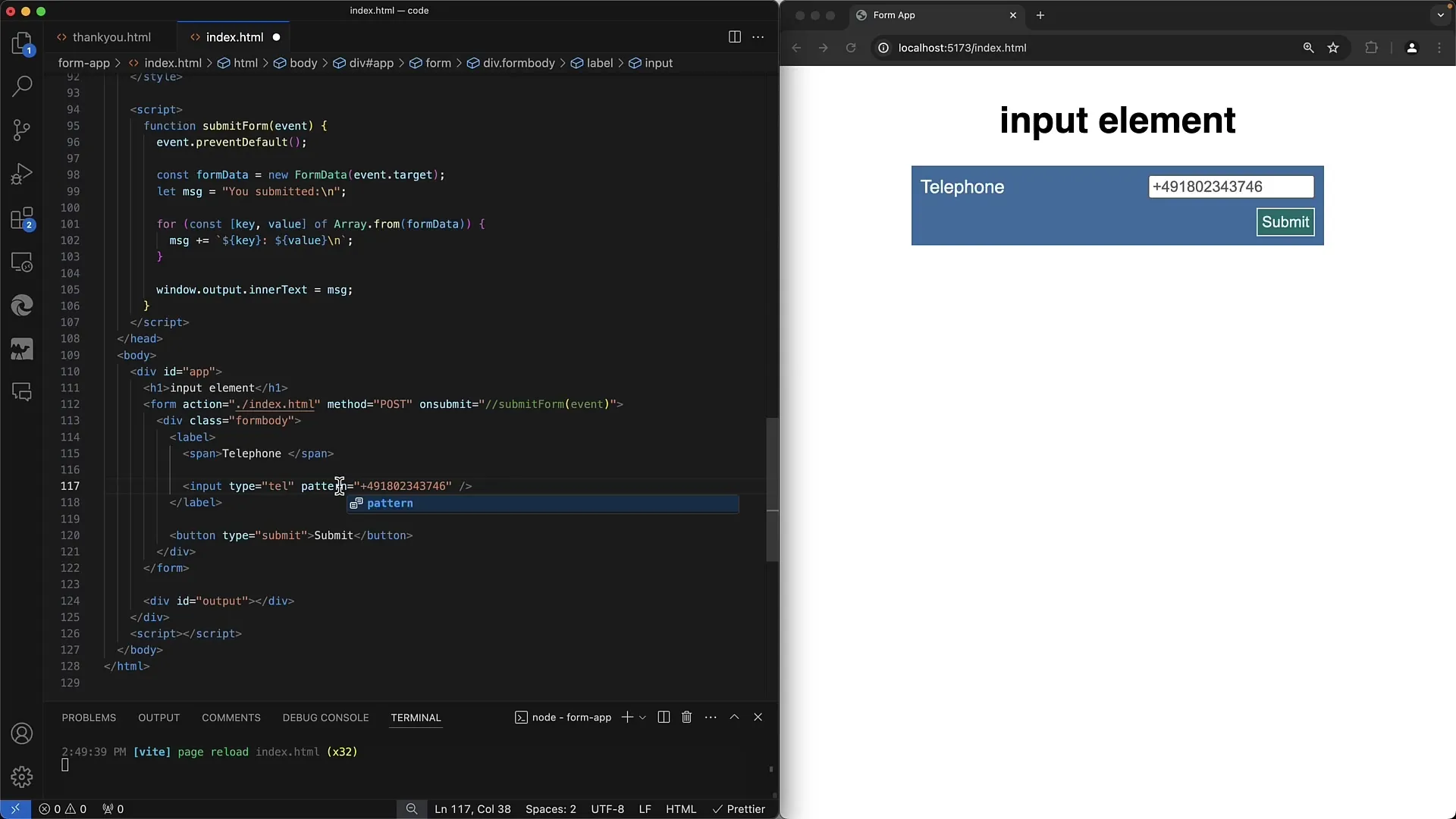
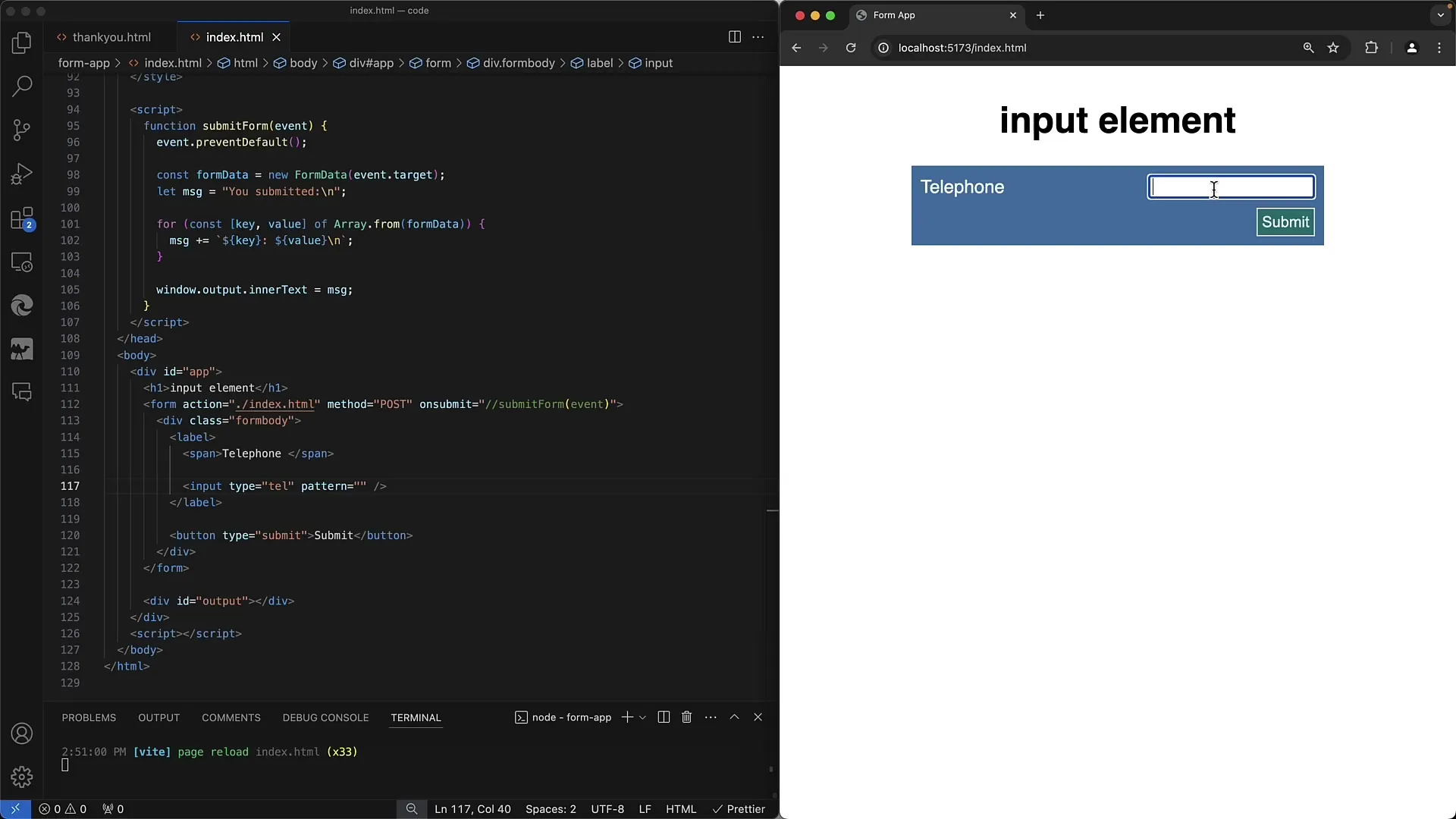
続いて、電話番号用の入力フィールドであるtelを見てみます。HTMLでの構造は似ていますが、意図は異なります。

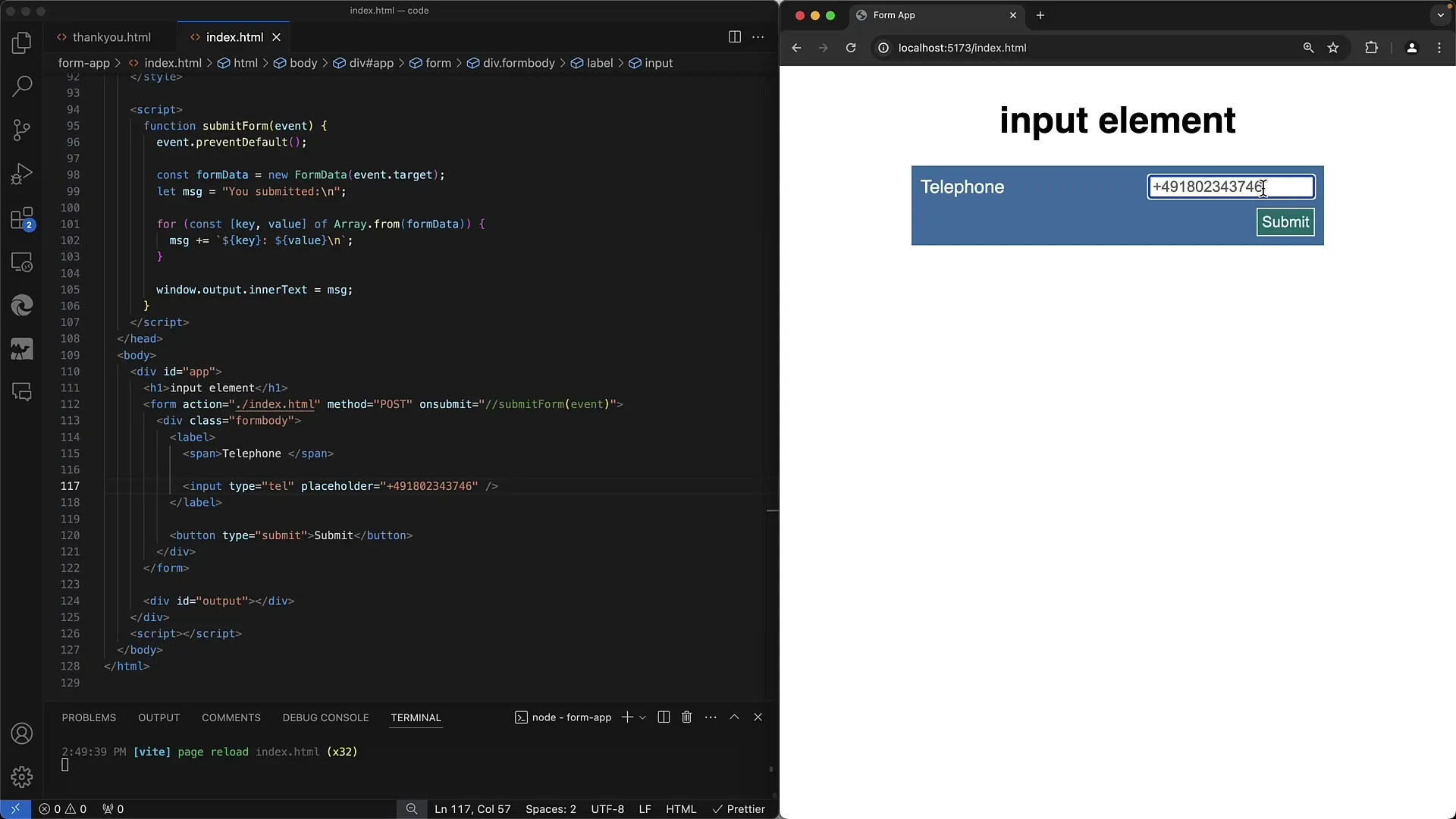
telタイプでは、ブラウザはユーザーが電話番号を入力することを理解します。モバイルデバイスでは通常、数字のキーボードのみが表示され、入力が大幅に簡略化されます。

通常のテキスト入力フィールドと大きな違いはありません。ここでも、必要に応じてplaceholderを使用してヒントを表示したり、必要に応じて国際規模の形式などを示すことができます。

さらに、スクリーンリーダーが入力フィールドの意味を理解できるため、telタイプを使用することで、ブラウザや障がいを持つ人々に対して電話番号を入力するよう指示する明確なガイダンスを提供できます。これにより、Webアプリケーションのアクセシビリティが大幅に向上する可能性があります。
電話番号のためのバリデーション
ユーザーが正しい電話番号を入力することを確認したい場合は、入力用のRegExを使用することをお勧めします。国内または国際的な電話番号をサポートするかどうかに応じて、簡単にカスタマイズできます。

ドイツの電話番号用のRegExが良い出発点となります。国際的な番号では、さまざまな国が異なる番号のフォーマットを持っているため、国を選択してその国の仕様に基づいて番号を検証することが良い戦略です。
まとめ
総括すると、searchおよびtelのタイプはWebフォームに比較的簡単に実装できます。包括的な機能を提供するわけではありませんが、そのセマンティクスと使いやすさにより、説得力をもたらします。これらのタイプを実装することで、Webサイトのユーザーエクスペリエンスを大幅に向上させることができます。
よくある質問
searchとtelの主な違いは何ですか?主な違いはセマンティクスにあります。searchは検索用語用で、telは電話番号用です。
searchとtelは特別なバリデーション機能を提供していますか?いいえ、どちらも特別なバリデーション機能を提供していませんが、正規表現で補完することができます。
入力フィールドにplaceholderを追加する方法は?HTMLのInputにplaceholder属性を追加することで簡単に追加できます。
ユーザーエクスペリエンスに関するこれらのタイプの利点は何ですか?モバイルデバイスで適切な入力キーボードを表示し、ユーザーに即時の視覚的なヒントを提供することで、使いやすさを向上させます。
国際的な電話番号をサポートする場合、考慮すべき事項は?国を選択して、その国の仕様に基づいて電話番号を検証することです。


