このチュートリアルでは、GETメソッドを使用してフォームデータを受信および処理する方法を学びます。単純なHTMLフォームを作成し、このデータがサーバーにアドレスを介してどのように送信されるかを確認します。GETリクエストの基本を説明し、Express.jsでの必要な手順を概説します。
重要なポイント
- フォームデータはGETメソッドを使用してサーバーに送信できます。
- 送信されたデータはURLのクエリパラメータとして表示されます。
- リクエストのクエリパラメータに簡単にアクセスし、それらを処理できます。
手順
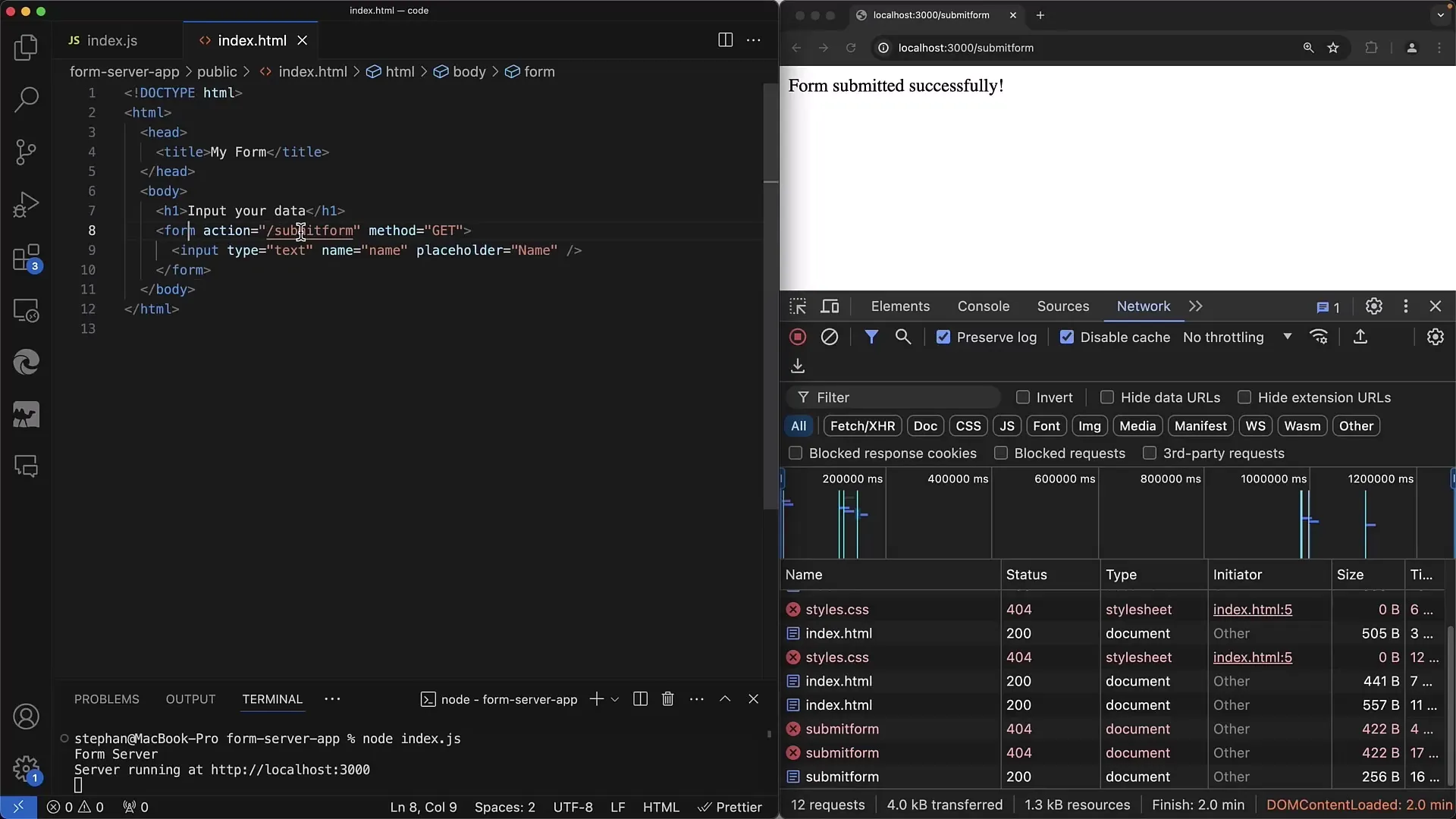
まず、HTMLフォームの作成から始めます。フォームのアクションは、フォームデータが送信される先を示すため重要です。
簡単なフォームを作成するには、次のものを追加します:

フォームのアクションには、データが送信されるパスが含まれています。この例では/submitformになります。ここで後でExpressサーバー内のGETハンドラーが定義されます。入力には単純なテキストフィールドを使用します:

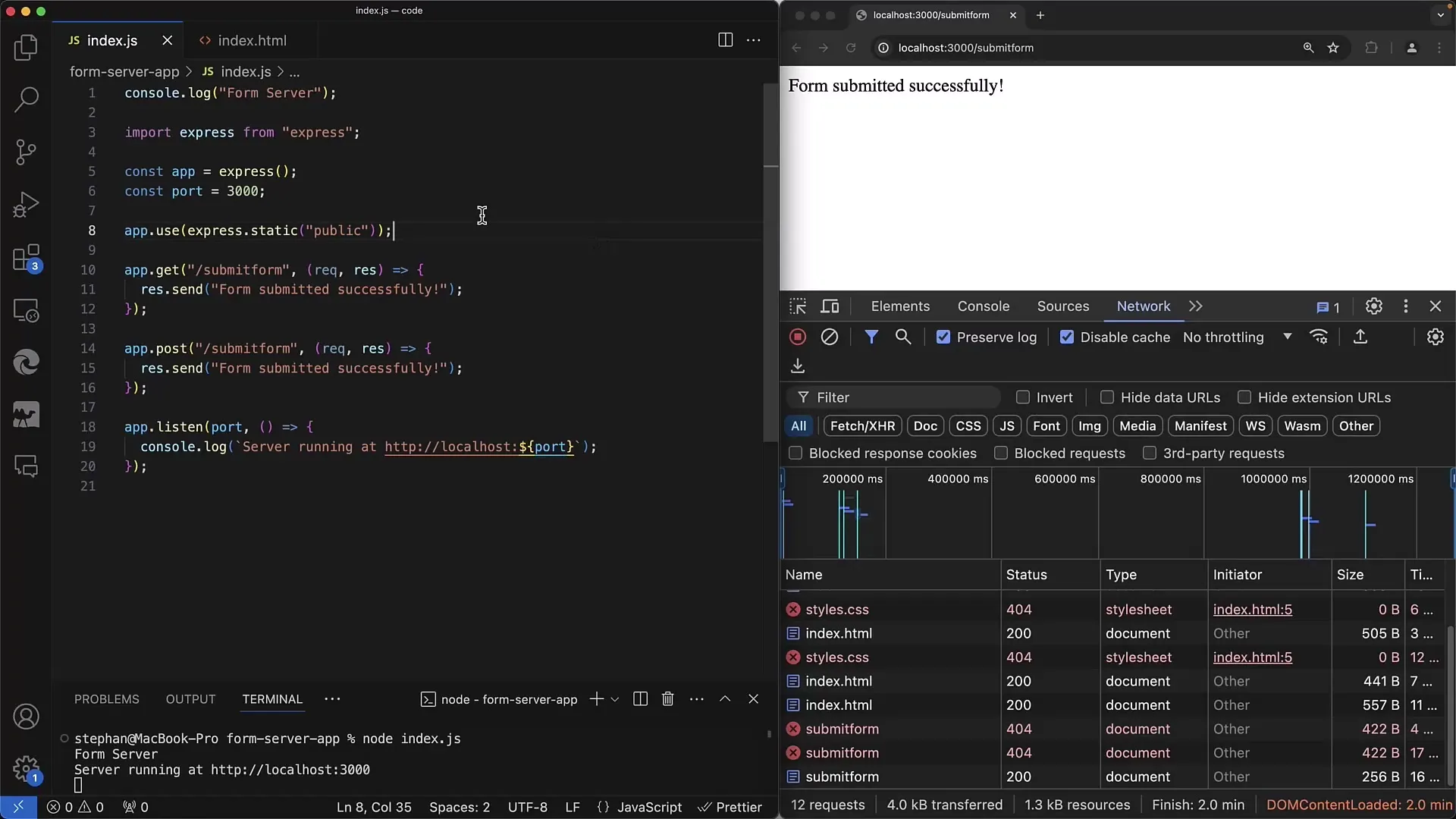
フォームが設定されたら、データを受信するためのサーバーが準備できていることを確認する必要があります。Expressサーバーでリクエストを処理するためにGETメソッドを構成していることを確認してください。
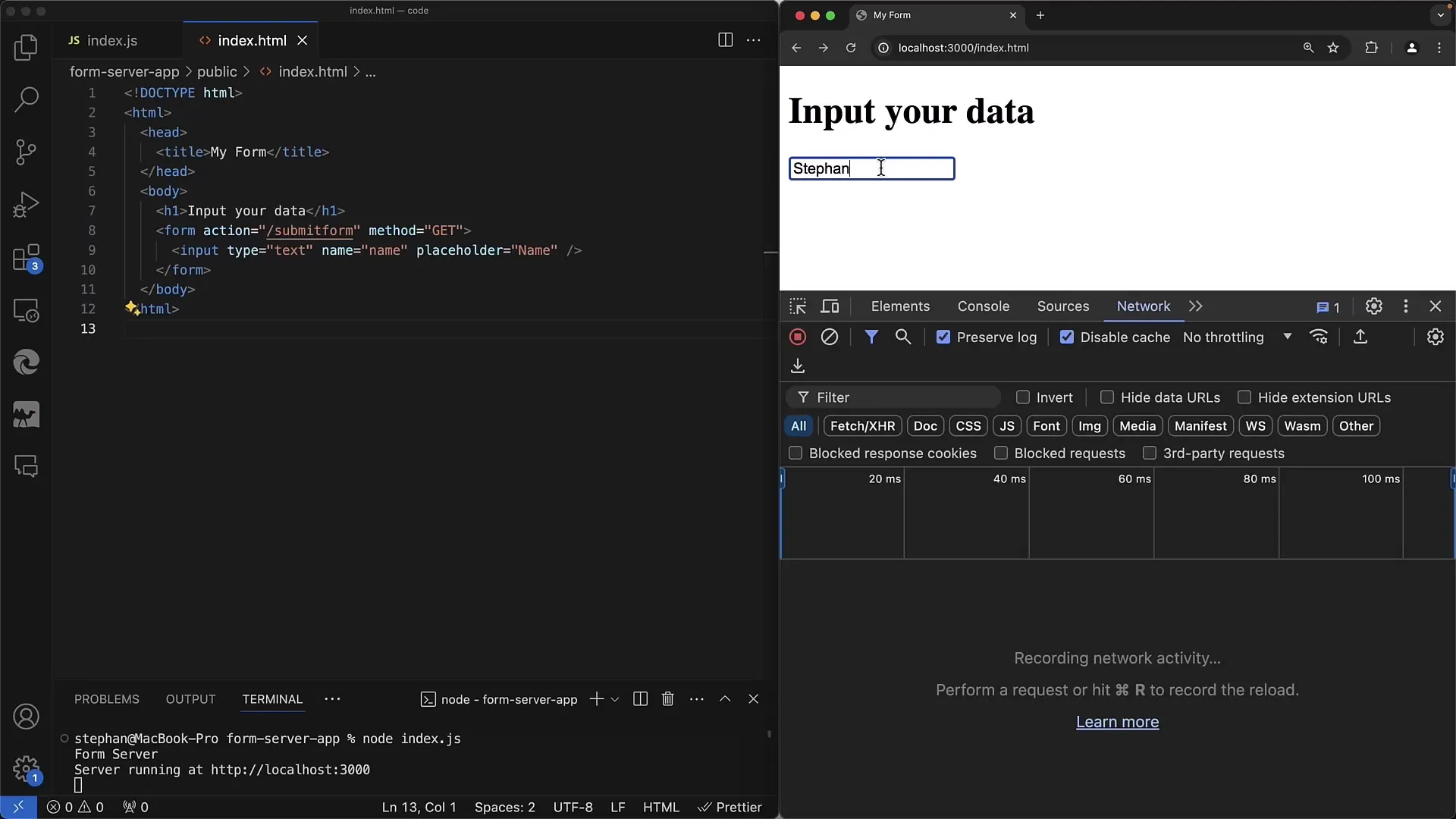
次に、すべてが機能していることを確認するためにページを再読み込みします。テキストフィールドに何か入力して、送信ボタンがなくてもReturnキーを押してフォームを送信できるかどうかを確認できます。

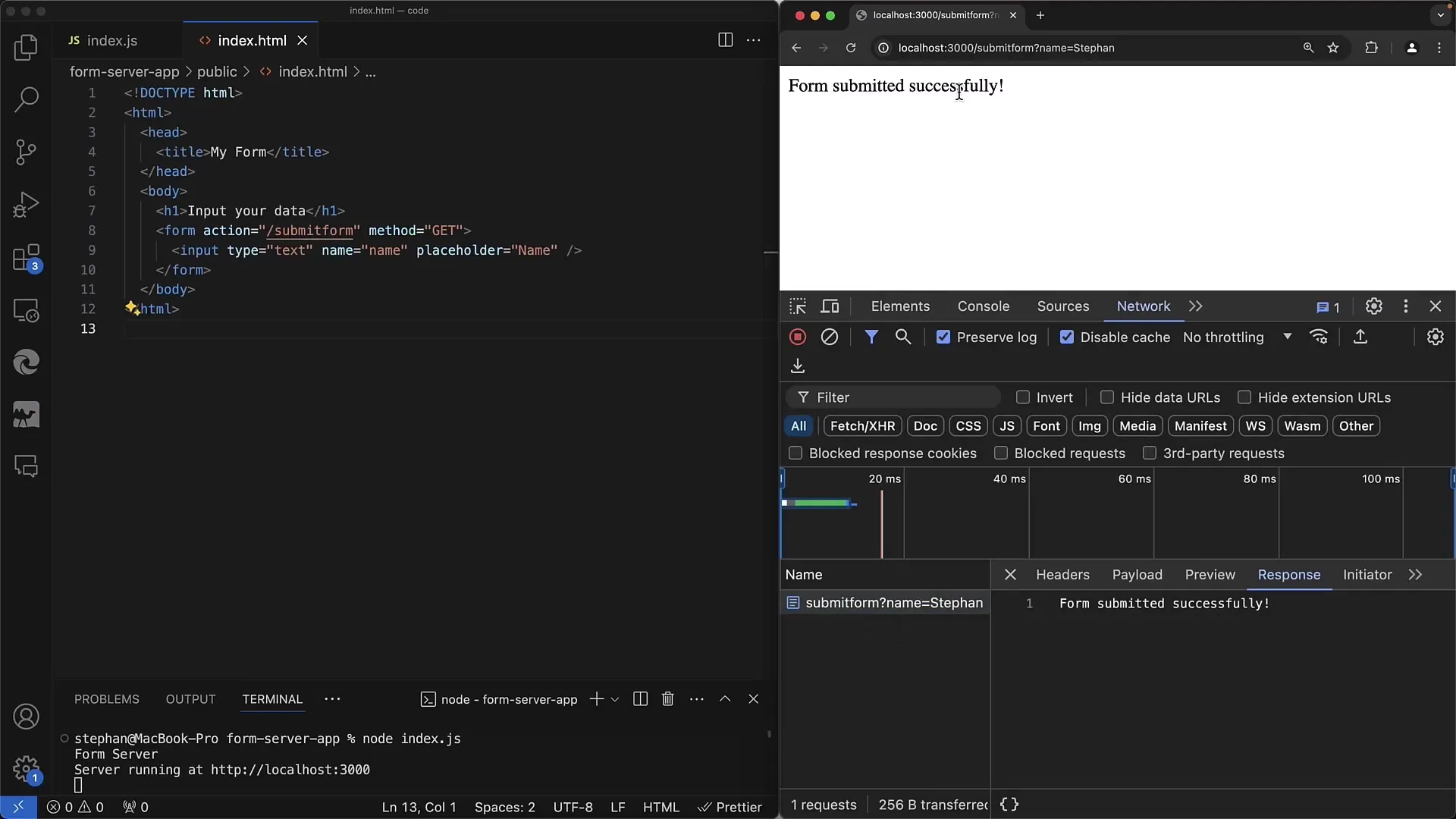
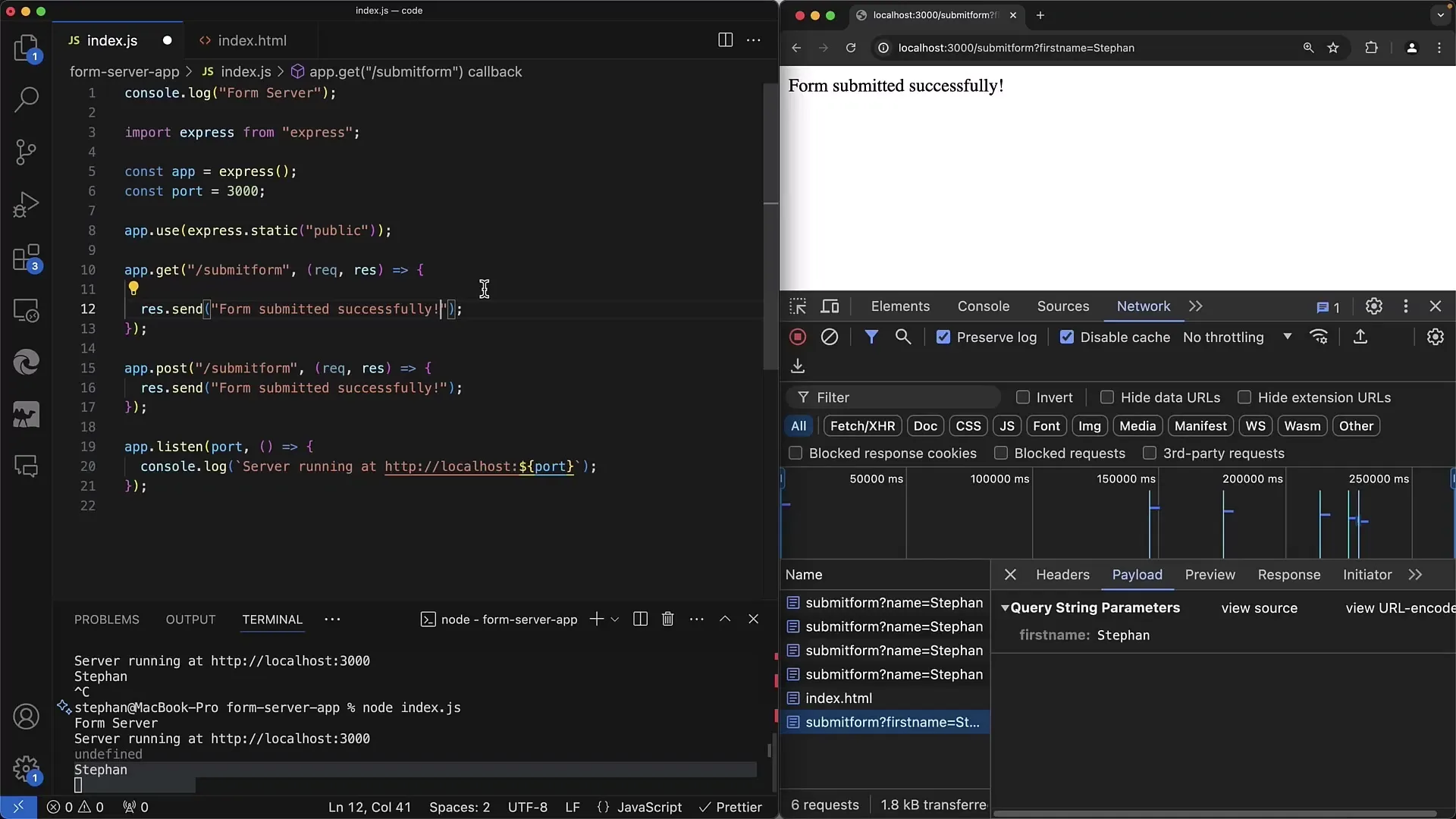
フォームを送信した後、データが正常に送信されたことを確認するためにサーバーからの応答があるはずです。

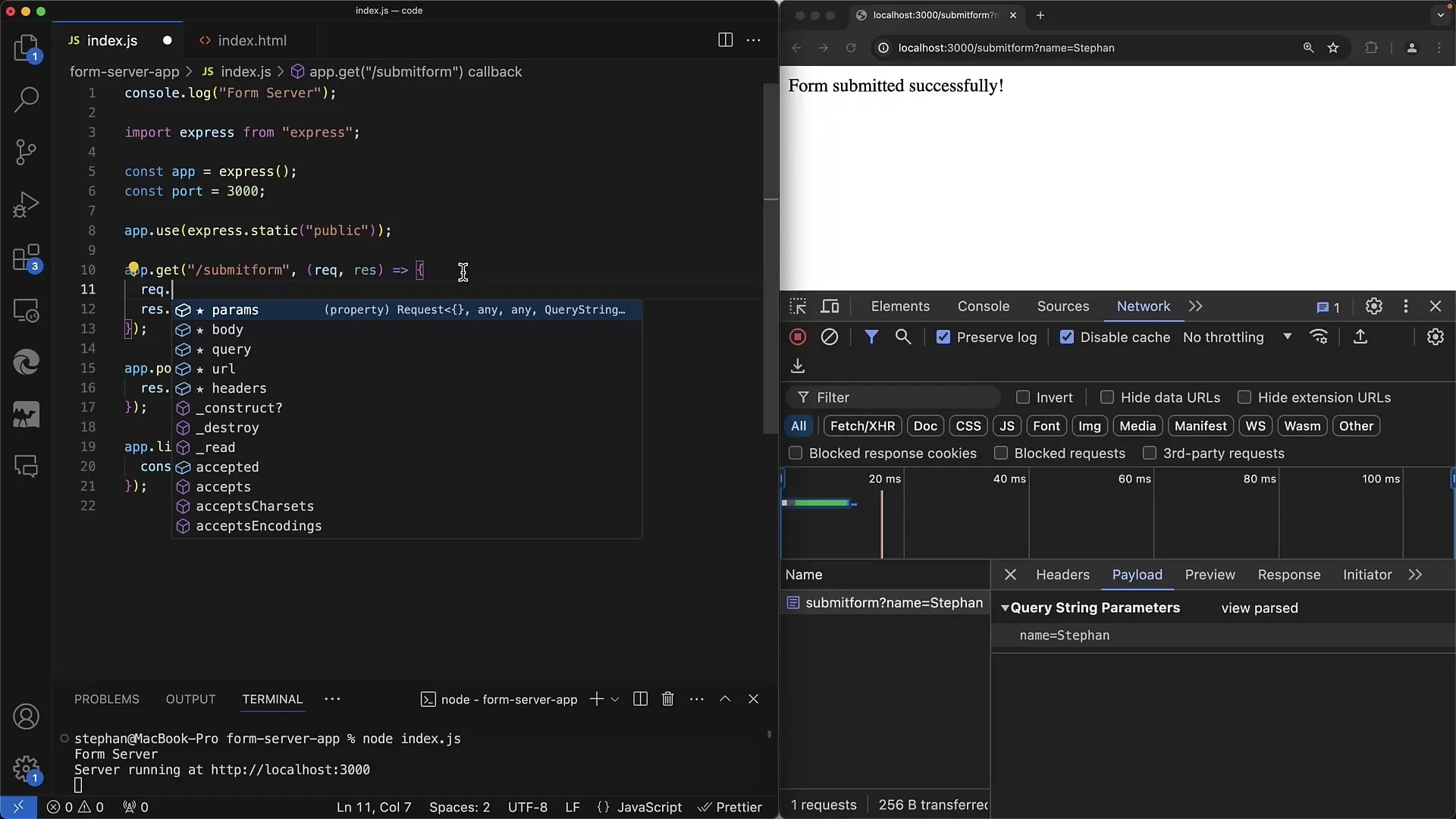
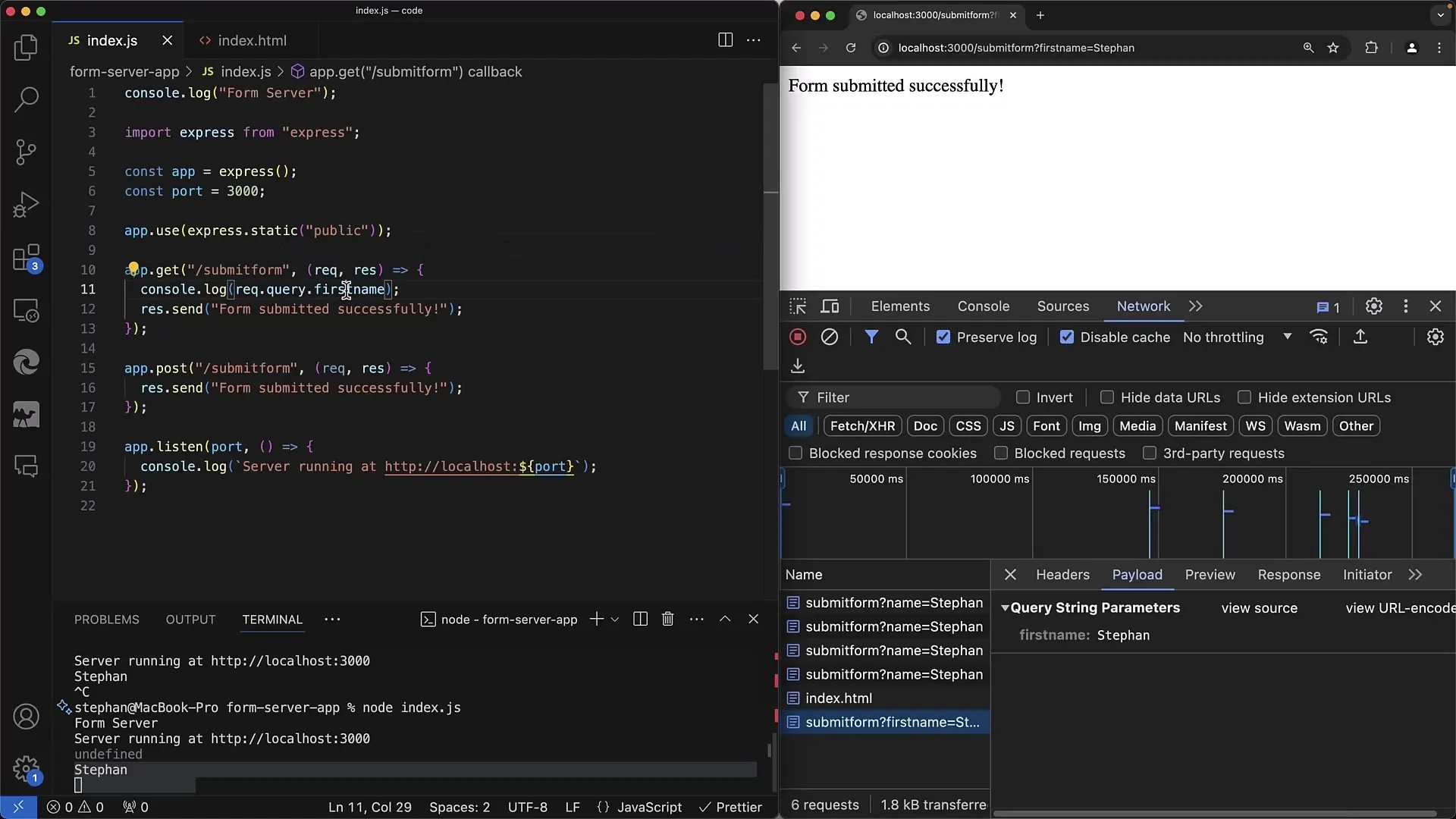
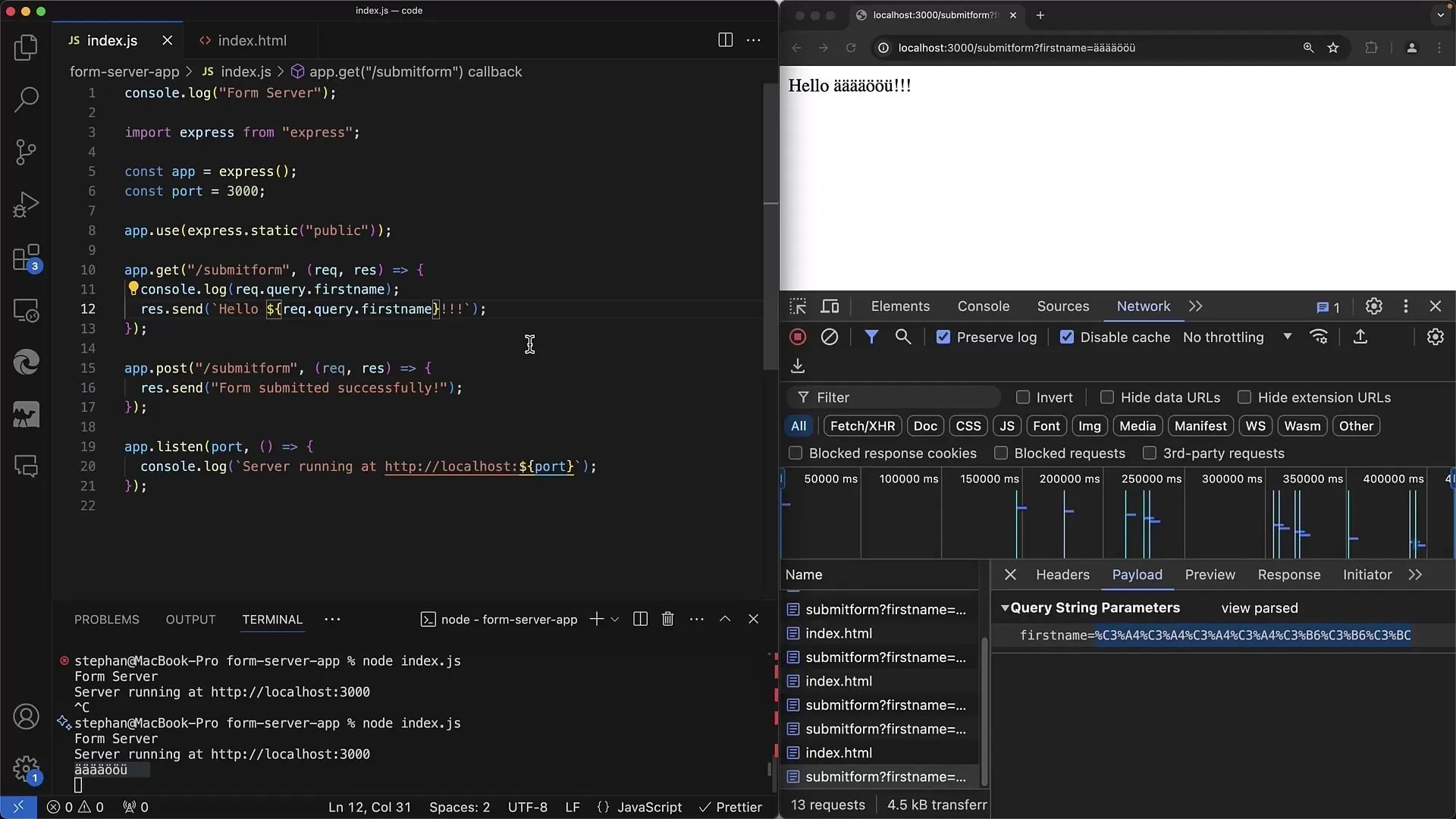
サーバーに送信されたペイロードをここで確認できます。この例では、名前パラメータがURLに追加されました。
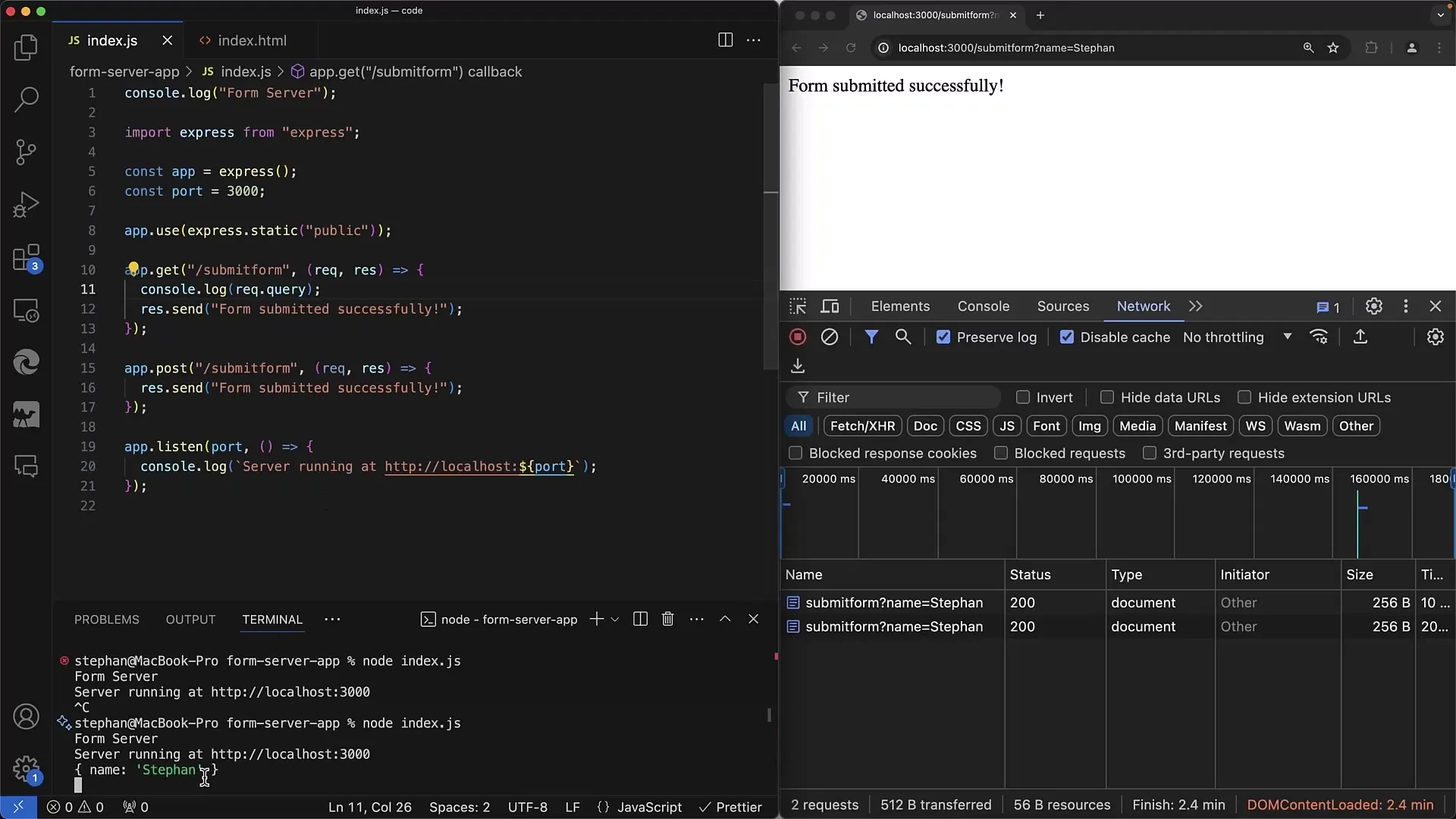
サーバーコードでは、リクエストのqueryにアクセスしてクエリパラメータを取得します。GETハンドラを定義することができます。

フォームを再度送信すると、パラメータが正常に返されることがわかります。サーバーで変更を加えるたびに、サーバーを再起動する必要があることに注意してください。

名前にアクセスするには、request.query.Nameの形式を使用します。フォームで名前を変更する場合は、サーバーコードでパラメータを変更する必要があることに注意してください。

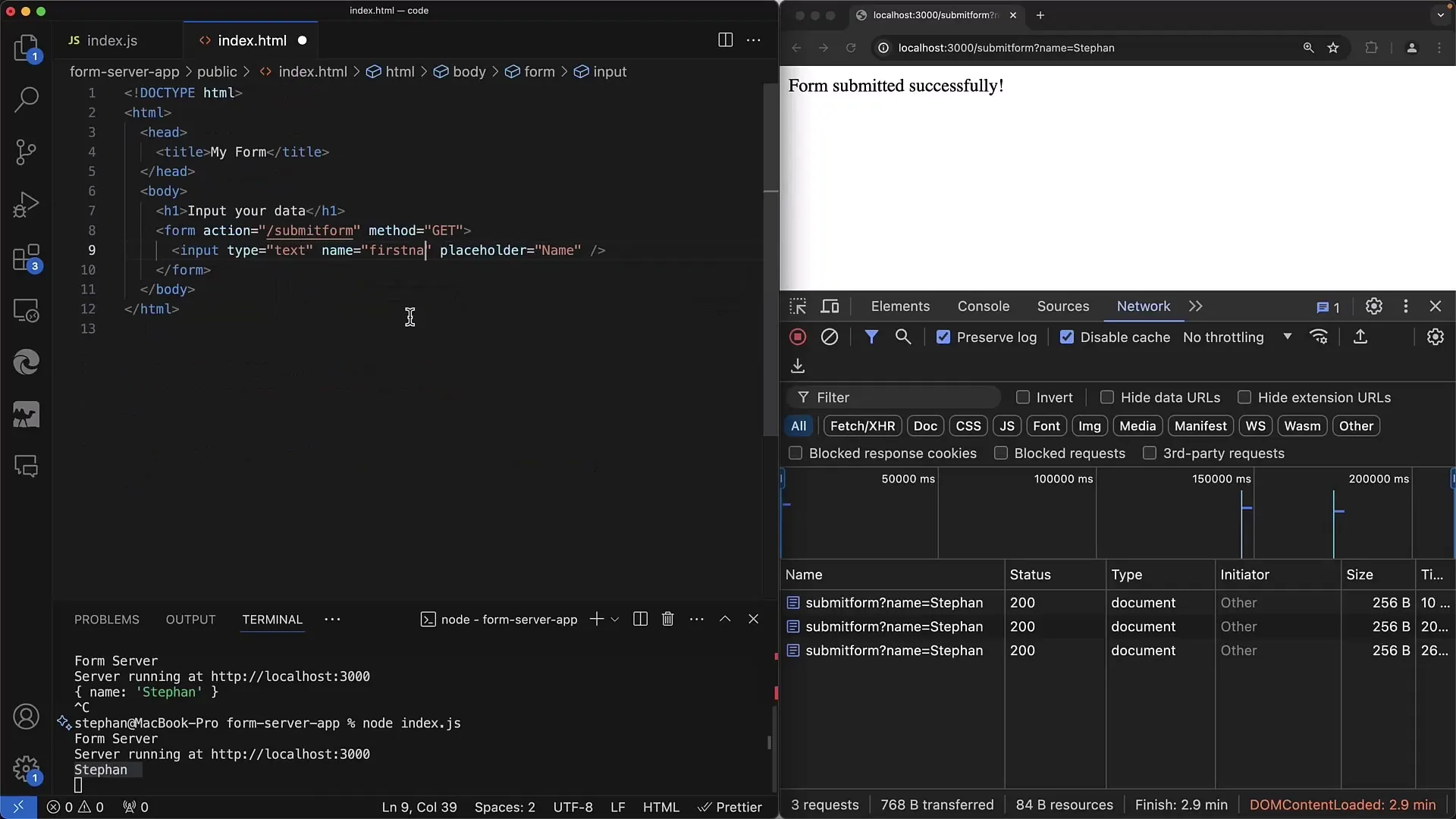
フォームで名前をfirst_nameに変更する場合、求められるパラメータは次のようになります:

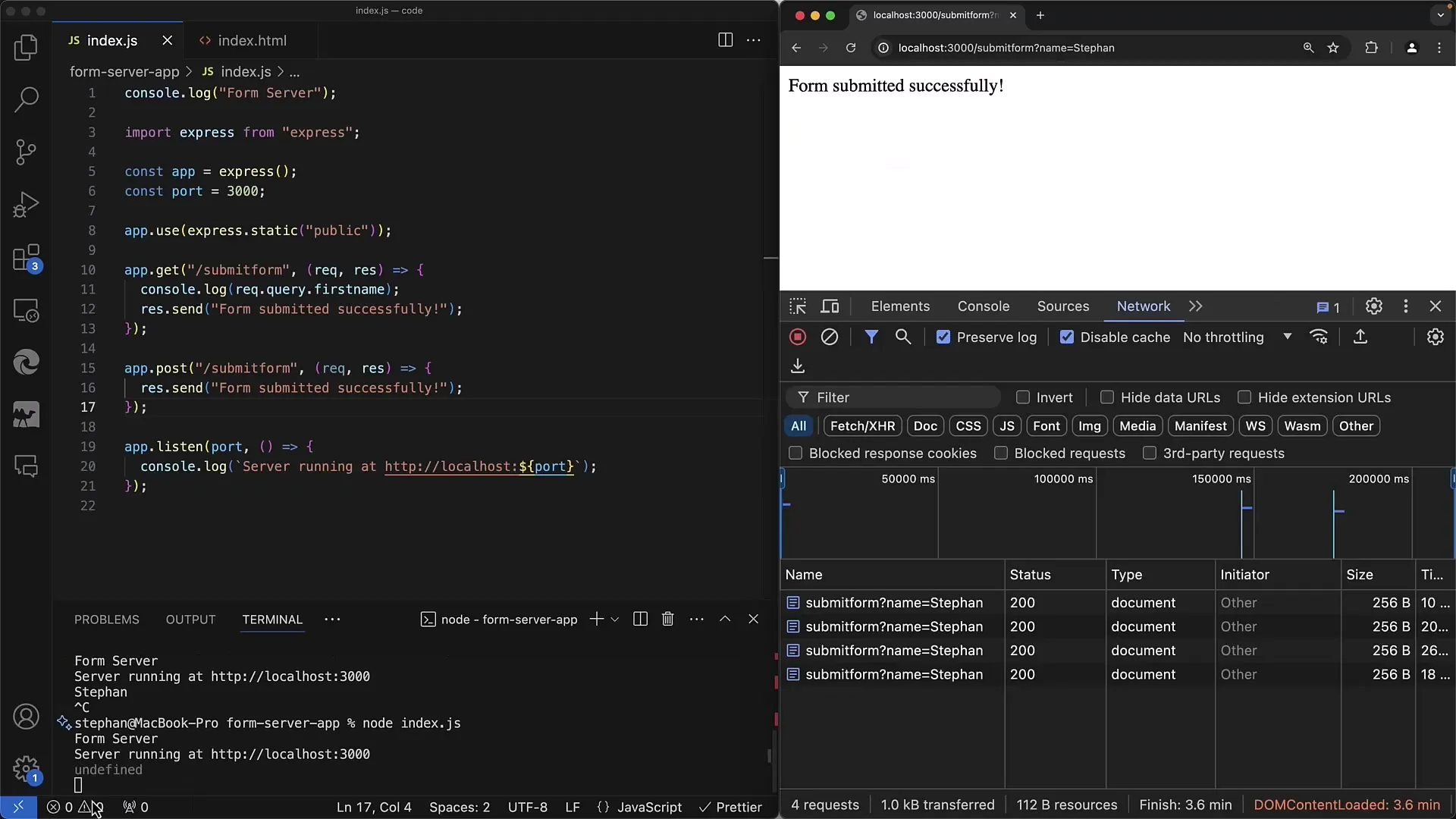
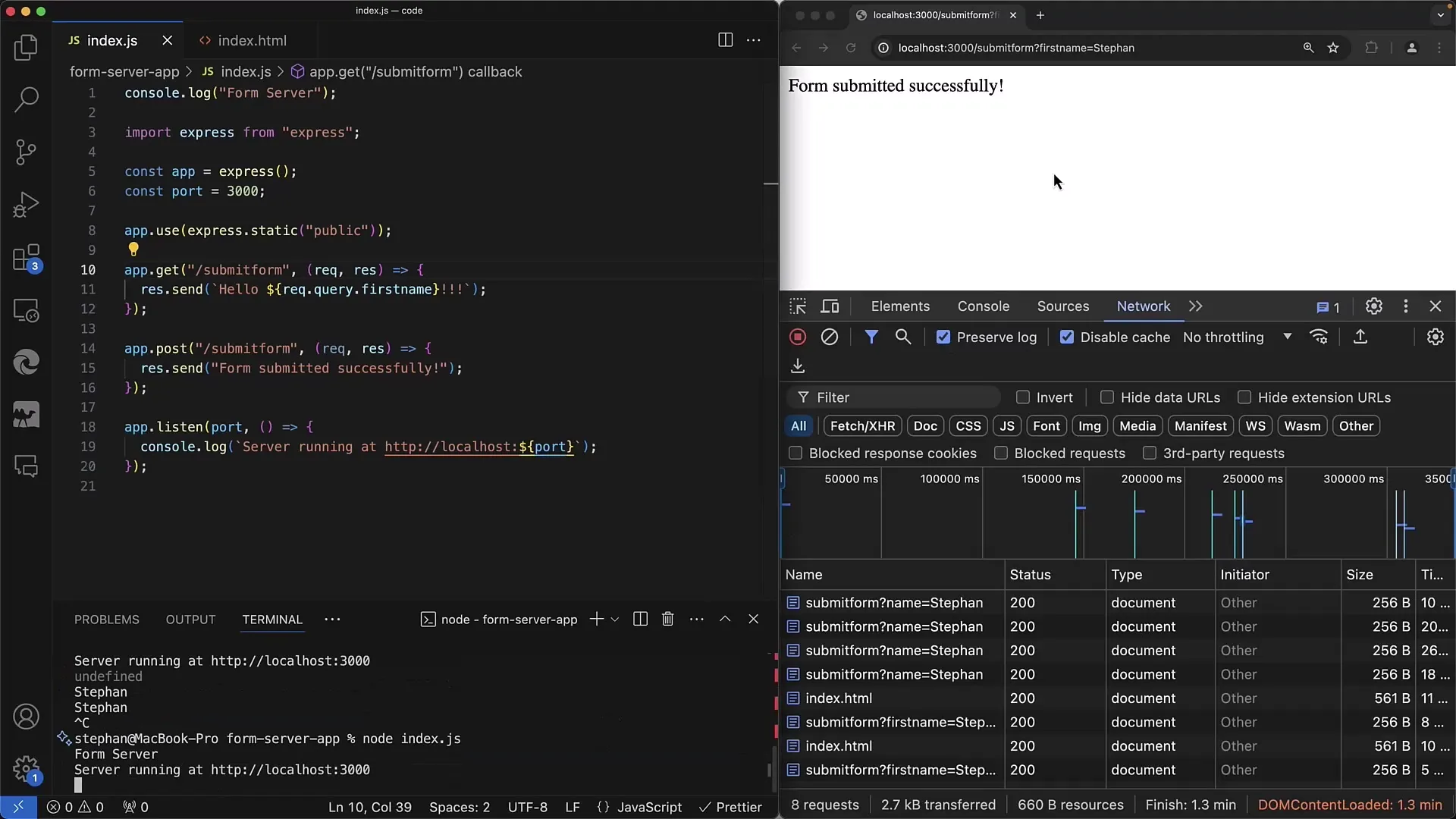
サーバーがデータを正しく受信し、出力していることがわかります:

この基本的な知識を使用して、受信したデータを処理したり、データベースに保存したり、他の場所で使用したり、単に返送したりできます。
必要に応じて、受信したデータをクライアントに返送してエコーサーバーとして機能させることもできます。

出力は次のようになります:

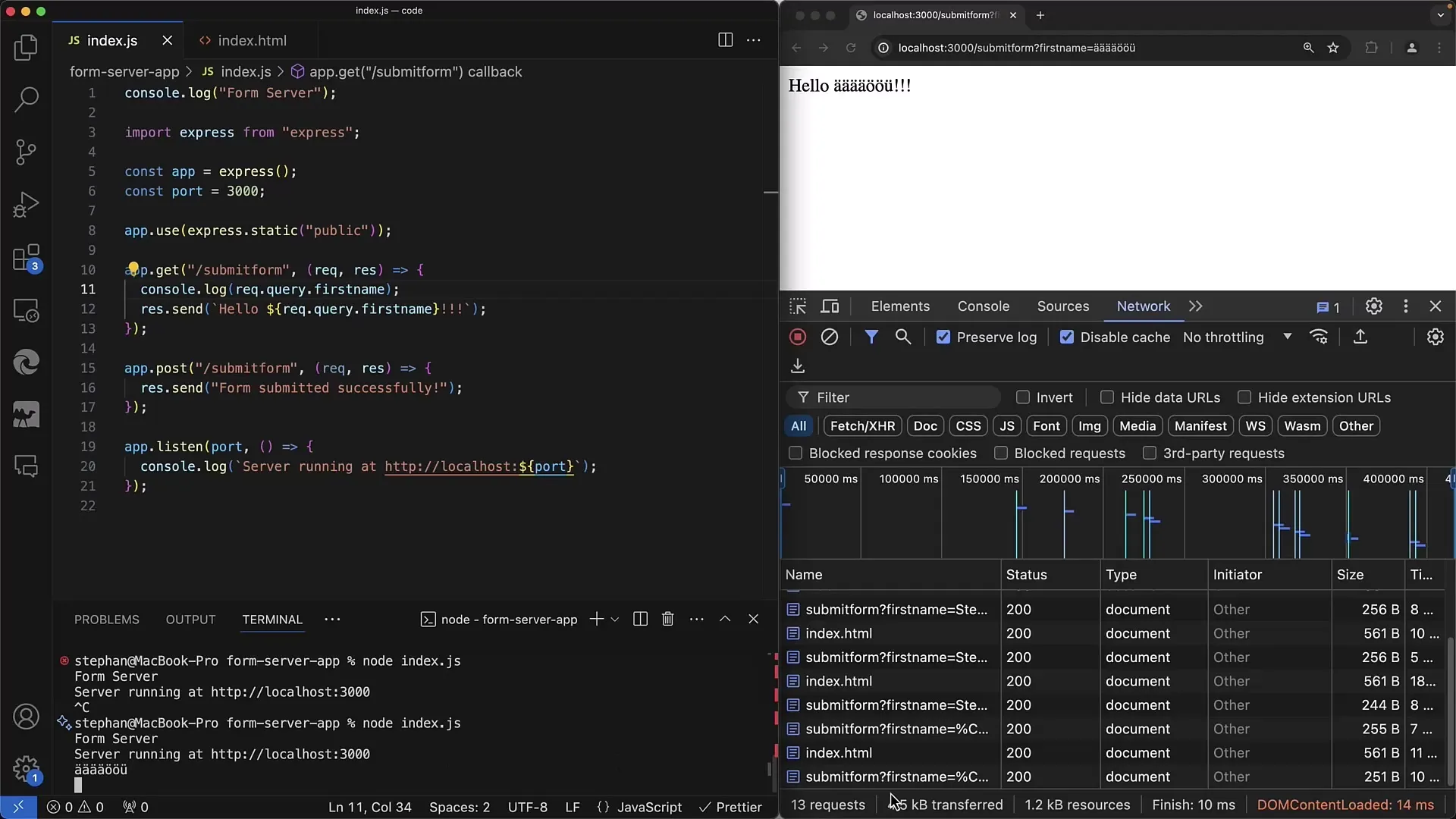
テキストフィールドに特殊文字を入力した場合、サーバーはそれらを処理し、適切にデコードします。ユーザーが入力した文字に関係なく、出力は正しく行われることに気付くでしょう。

異なるサーバーフレームワークはエンコーディングを異なる方法で処理します。Expressを使用する場合、通常はクエリパラメータのデコードが含まれているため、それについて心配する必要はありません。

これでGETリクエストの処理の基本を理解しました。Expressフレームワークでのクエリパラメータの使用についても説明しました。次に、異なる実装が必要なPOSTメソッドに取り組みます。
要約
このチュートリアルでは、GETメソッドを使用して簡単なWebフォームアプリケーションを作成する方法を学びました。このプロセスには、HTMLフォームの設定、フォームデータのExpressサーバーへの送信、およびクエリパラメータの取得が含まれます。また、フォームデータを受信および対応するためのサーバーの正しい設定方法も見てきました。
よくある質問
GETとPOSTの違いは何ですか?GETはデータをURL経由で送信し、POSTはリクエスト本文にデータを転送します。
フォーム内で複数のパラメータを使用する方法は?フォームに複数の入力フィールドを追加し、名前を適切に構成してください。
フォームデータ内の特殊文字をどう扱えばいいですか?Expressは特殊文字のデコードを自動的に処理します。
サーバーを変更するたびに再起動する必要がありますか?はい、サーバーコードのすべての変更には、効果を発揮するためにサーバーを再起動する必要があります。


