このチュートリアルでは、Reactで様々なInput要素を効果的に使用する方法を学びます。単純なフォームの作成から、ControlledとUncontrolled Inputsを使ったStateの管理まで - 実践的な例を通じて基本的な概念を説明します。ビデオを見ながら、Reactがフォームの取り扱いに特別な点を持っている理由と、それをアプリケーションでどのように活用できるかを学びます。
重要なポイント
- ReactはControlledとUncontrolled Inputsを使用します。
- Controlled InputsのStateはvalue属性を介して直接制御されます。
- ReactではOnChangeは従来のHTMLとは異なる方法で処理されます。
- 警告を回避するために常にControlled Inputsに初期値を設定してください。
ステップバイステップガイド
1. Inputコンポーネントの基礎
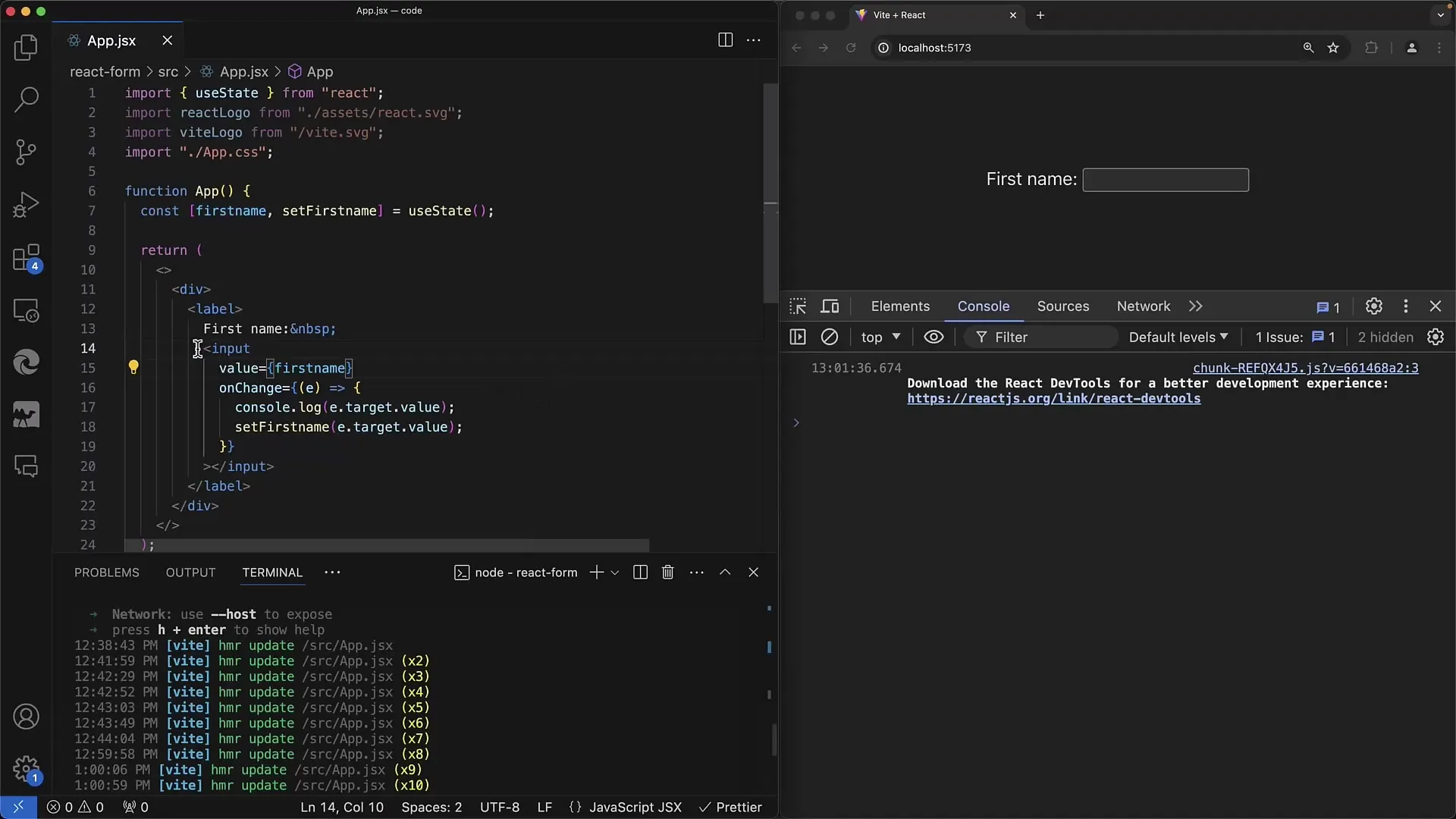
基礎を理解するために、InputフィールドのためのReactコンポーネントを作成します。 JSXでは、JavaScript式は波括弧を使用してHTMLとほぼ同様に書くことができます。

ここに、ユーザーの操作を待つInputフィールドのシンプルな例があります。
2. useStateを使ったState管理
Inputの状態を管理するためにuseStateフックを使用します。 firstNameのための状態とそのsetterを定義します。これにより、Inputの値を更新してコンポーネント内の他のロジックに使用できます。
このセットアップは、コンポーネントをリアクティブにするために重要であり、変更がすぐに反映されるようにします。
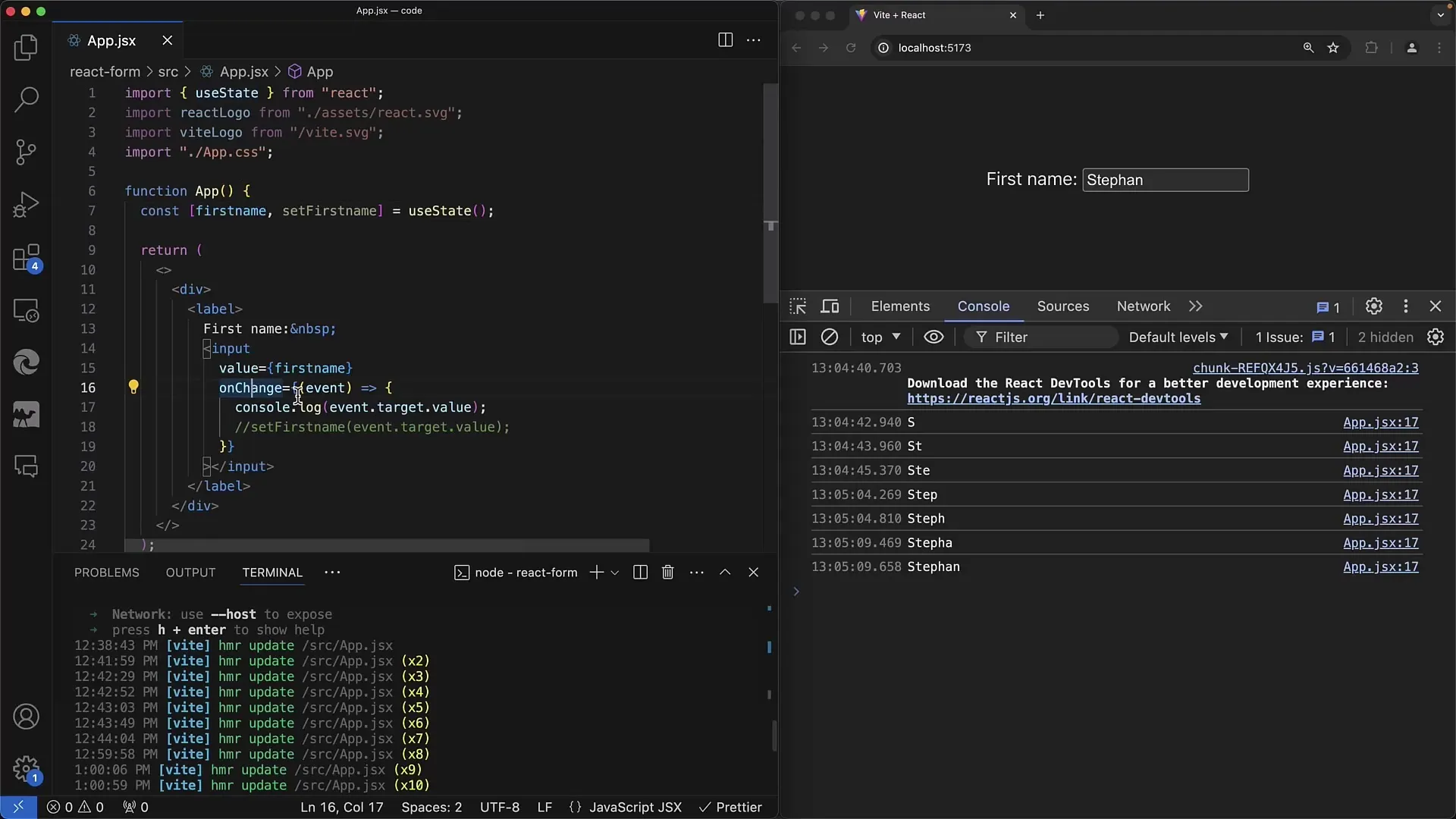
3. onChangeの実装
Inputフィールドの変更に応答するためにonChangeメソッドを使用します。 このメソッドは、Input内の値が変更されると呼び出され、ユーザーが入力する間に入力を処理できるようにします。
Reactでは、現在のInputの値を取得するために、event.target.valueを使用できます。
4. StateとInputの同期
onChangeメソッド内でロジックを書き、包含Inputの状態を更新し、名前の変更が適切に行われるようにします。これにより、UI上のInputフィールドが常に状態と同期されるようになります。

これにより、各キーストロークでonChangeハンドラがアクティブ化され、状態が更新され、反応的なプログラミングが確保されます。
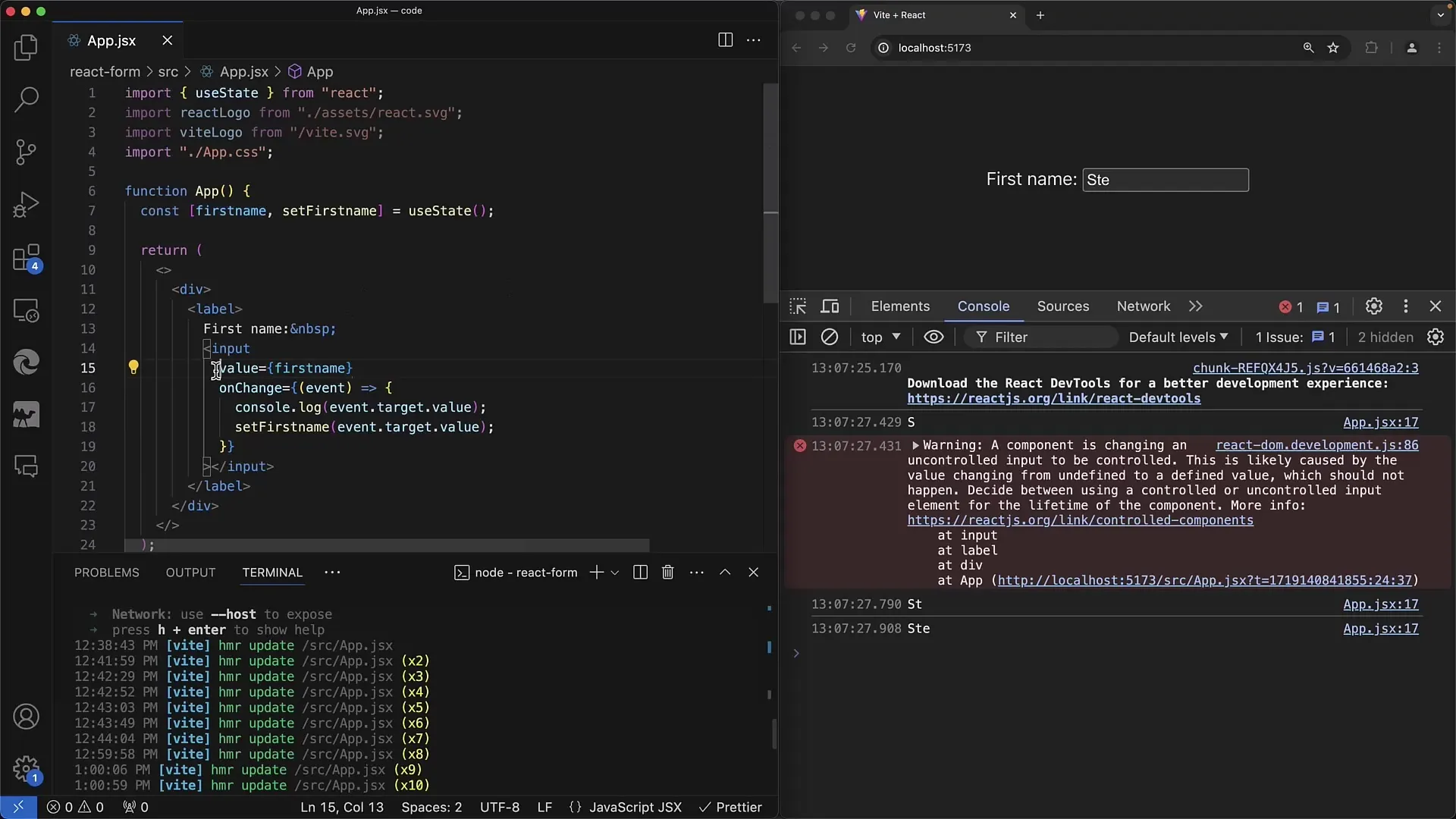
5. Uncontrolled vs. Controlled Inputs
Reactフォームで重要な点は、ControlledとUncontrolled Inputsの理解です。 Controlled InputsはReactを介して(valueおよびonChangeを介して)状態を完全に管理し、Uncontrolled Inputsは独自の内部状態を持っています。

valueの初期値を設定しない場合、InputはUncontrolledと見なされます。 ランタイム中に警告を回避するために、初期値を設定することを忘れないでください。
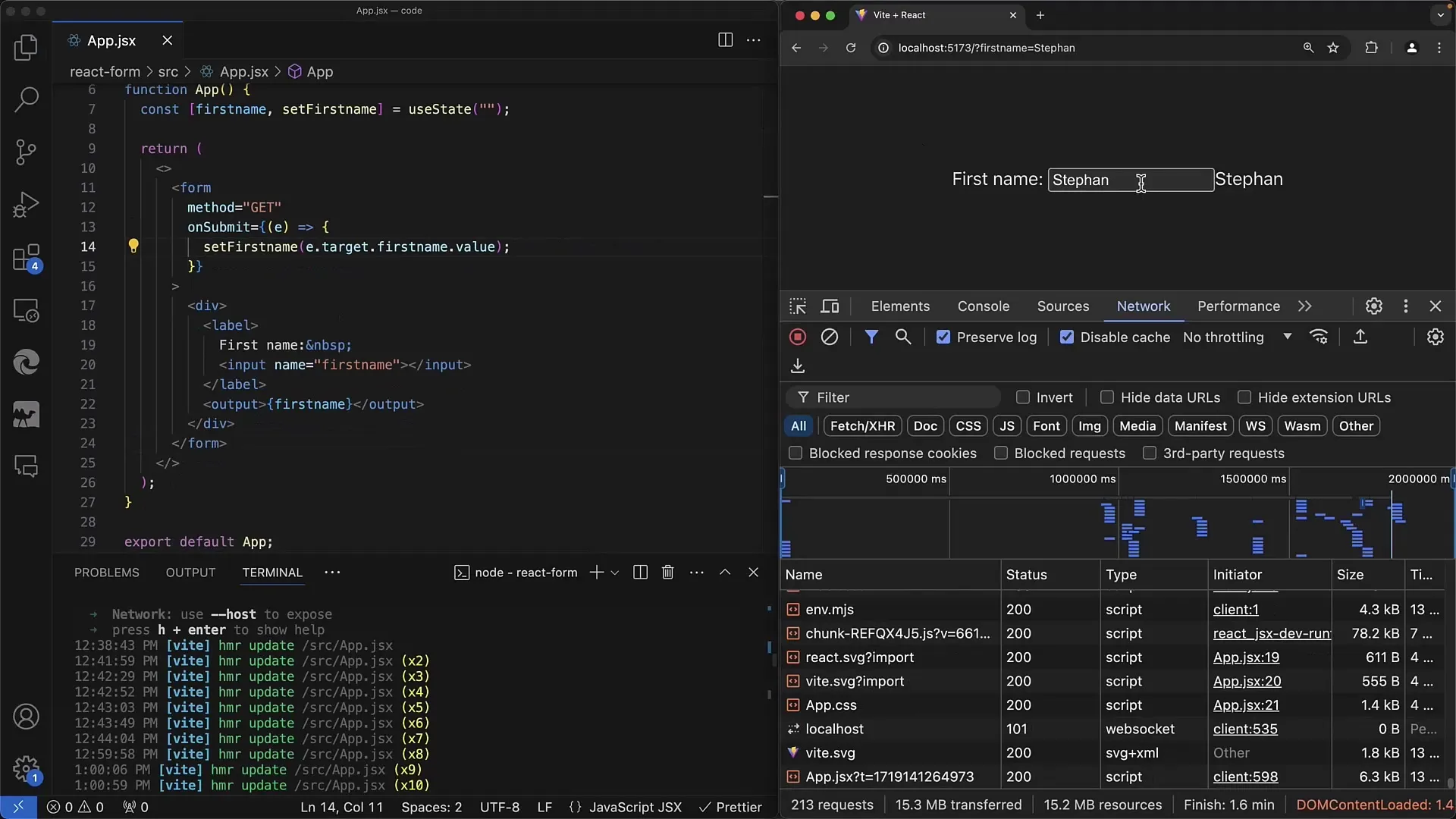
6. フォーム処理
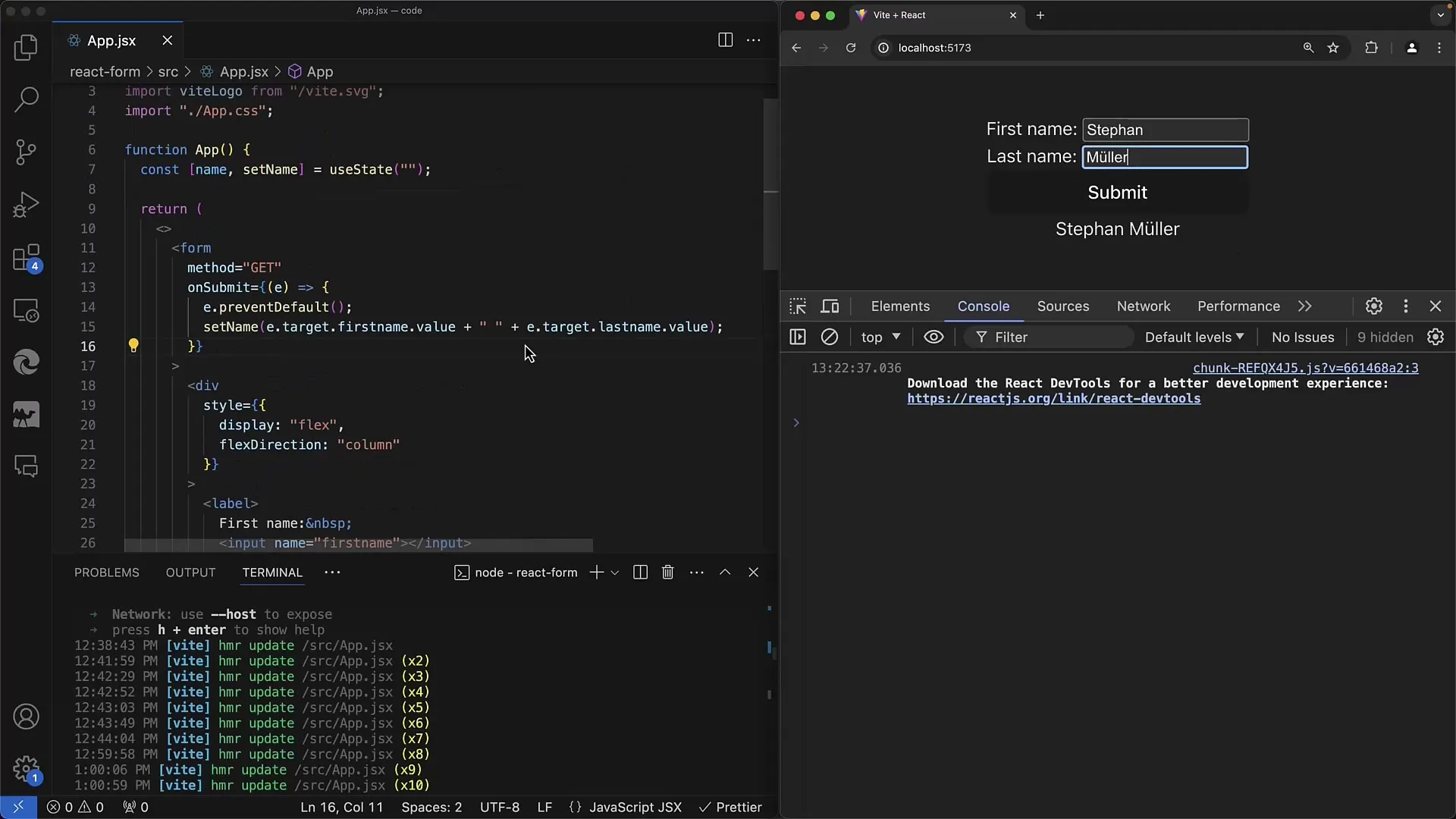
フォームを作成し、onSubmitイベントを使用してフォームの送信時の望ましい挙動を達成します。 フォームのデフォルト動作を防ぐために、フォームの送信時にページがリロードされないようにするための関数を実装します。

State変数を使用して、フォームの入力を処理し、必要に応じて表示します。 これにより、ユーザーの入力を必要に応じて処理および表示できます。
7. 複数のInputsを追加
名前と姓など、複数のInputフィールドが必要な場合は、追加のState変数を使用して、一つの関数でそれらを処理します。

これにより、ユーザーの入力値を一貫して効率的に管理できるようになります。これは、入力を検証または表示する必要がある場合に特に重要です。
8. 実装の結論
Reactでフォームを扱う際は、制御された入力と非制御された入力の扱いの違いを理解することが重要です。これにより、Reactを最大限活用し、反応性の高いUIを実現するのに役立ちます。
要約
このガイドでは、Reactでの入力要素の扱いに関する基本的な概念を学ぶことができました。useStateフックの実装からControlledとUncontrolled Inputsの違いまで、Reactでフォームを適切に作成および管理する方法を学びました。
よくある質問
ReactにおけるControlled Inputsとは何ですか?ReactにおけるControlled Inputsとは、値がStateによって管理されるInputです。その状態はvalueプロパティで制御されます。
ControlledとUncontrolled Inputsに関する警告の扱い方は?警告を回避するためには、Controlled Inputsには常にundefinedでない初期値があることを確認してください。
onInputの代わりにonChangeをいつ使用するべきですか?ReactではInputの変更を処理する一般的なパターンとしてonChangeを使用することが適切であり、onInputよりも意味があります。
Reactでフォームを適切に検証する方法は?ページを再読み込みせずに、入力を確認、処理、および検証するためにonSubmitメソッドとStateを組み合わせてください。


