約束どおり、最初の本当のアニメーションであるBouncing Ballに取り組みます。これは非常に興味深いことになります。なぜなら、アニメーションは自分が何をしているのか本当に理解することに関係しています。どんなものを表現していますか?本当に表示したいものをどうやって伝えるのか?
この場合、私たちは2D面を持っているように見せかけ、それがボールであるという感覚を持たせたいと考えています。ボールが床に到達し、跳ね上がることをシミュレートしたいです。
私たちが伝えたい原則はそれで、これは簡単なことではありません。この演習では、すでに話したディズニー・ルールのいくつかが再び現れます。それらを頭に入れておいてください。
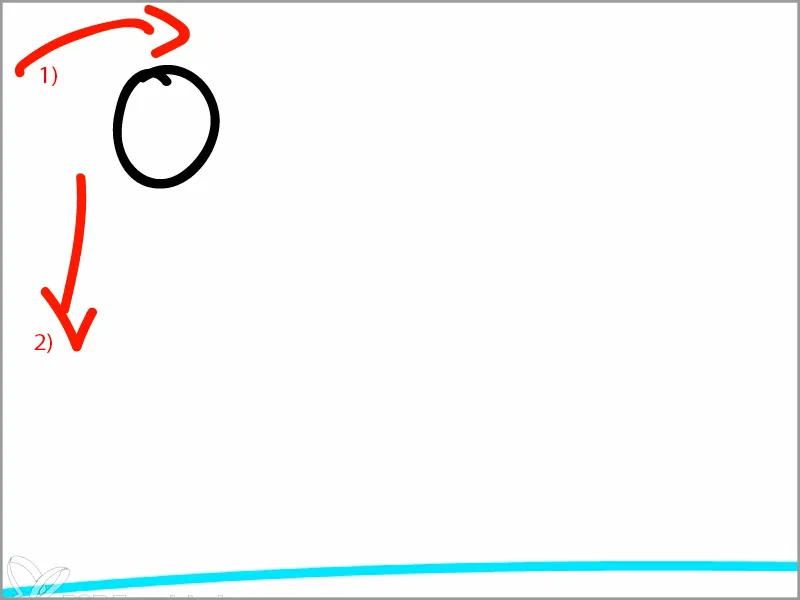
ステップ1
ボールはどこかから投げられ、上に飛んでいきます。それはエネルギー(1)を得ました。
しかし、別のエネルギーに負ける瞬間がやってきます - 重力(2)。それはボールを徐々に下に引っ張っていき、やがて何かにぶつかります。ここでは、床です。

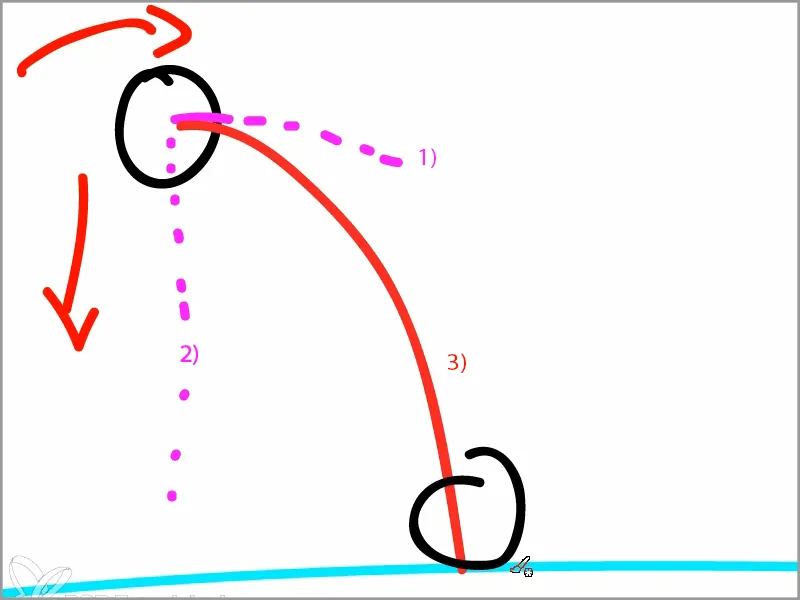
床にはどこで着地しますか?ボールにはまだ投げるときの勢い(1)があり、同時に下向きの動き(2)もあります。
したがって、ボールを半円状に下に引っ張る動きが現れます(3)。
そしてボールは床ですでに着地します。
床に着地し、再び上に投げ返されます。ニュートンの運動方程式。
アニメーションでは常に物理的な状況を意識する必要があります。特にBouncing Ballの場合、アニメーションを使って本来物理的に表現されるものを表現することに関係しています。
したがって、ボールがここで降りてきて、到着する角度と同じ角度で反射され、再び上に飛んでいきます。
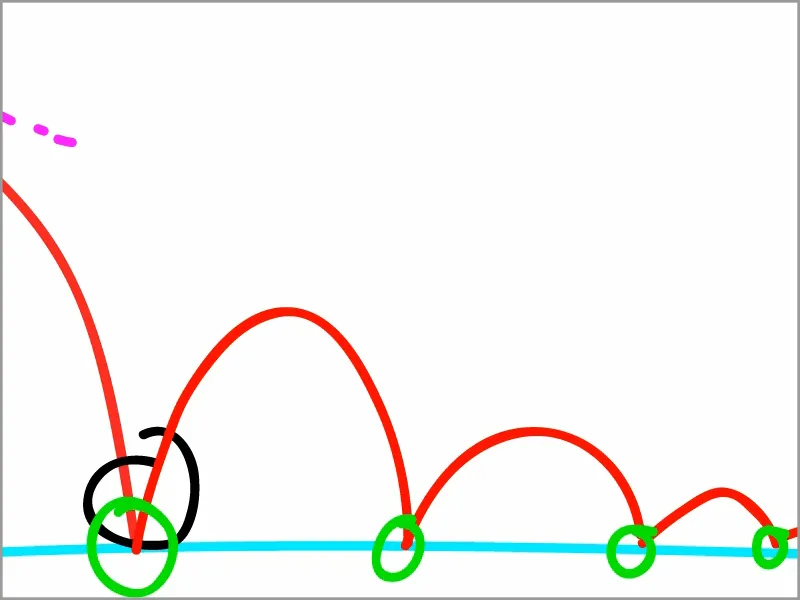
しかし、慣性、体積、質量、床面との摩擦などにより、同じ力は違ってきます。物理的には正確には説明できませんが、その力は徐々に小さくなります。だんだん小さなジャンプを始めます。
最終的には、ボールが示す行動です。
そして、常に転換点があります - ここでは緑で描いてみます - すべての力が転移する点が存在します。
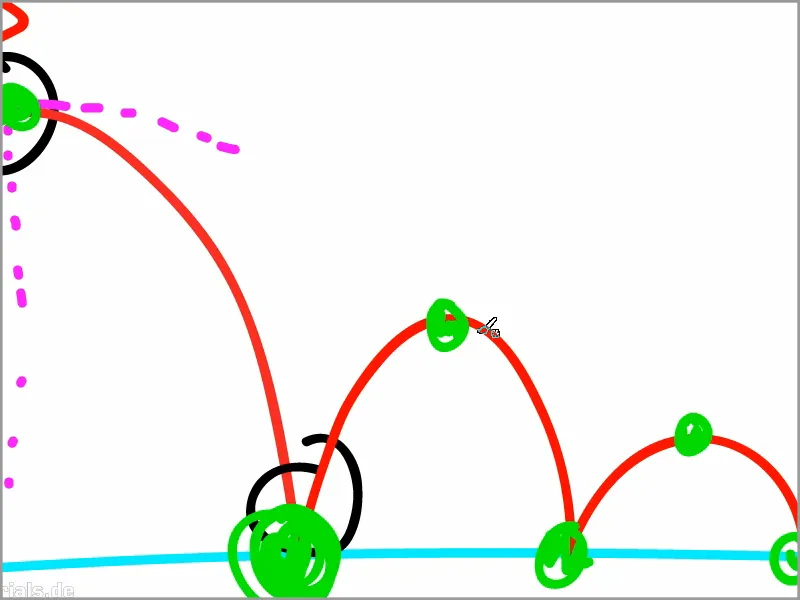
そして、ボールが最も高い位置にあるときには、最高点があります。これらの緑でマークされたポイントが私たちのキーフレームです。
上ではボールは最も遅くなります。上でボールに力はありませんので、引っ張られているか、投げる勢いはありますが引っ張られているため、重力との力のつりあいが保たれ、無重力状態になります。
下では逆の状況です:ここではボールが最も速くなります。上から力を受けて下からはじかれます。2つの力が互いに作用し、したがってここでは急激な転換が起こります。
これが、アニメーションに取り組む前に意識しておかなければならない原則です。そして、キーフレームを設定します。
ステップ2
基本的な原則を理解しているので、キーフレームを設定します。
音楽ではすでにアニメーションした箇所があります。そして、ここで "Typo_Intro" と Strg+Äを使ってカットします。
ステップ3
"Bouncing Ball" と書き、テキストを上部中央に配置します。
Bouncing Ballは、アニメーションに素晴らしく取り組むことができる部分であり、それゆえにすべてのアニメーションコースで最初の演習です。
ステップ4
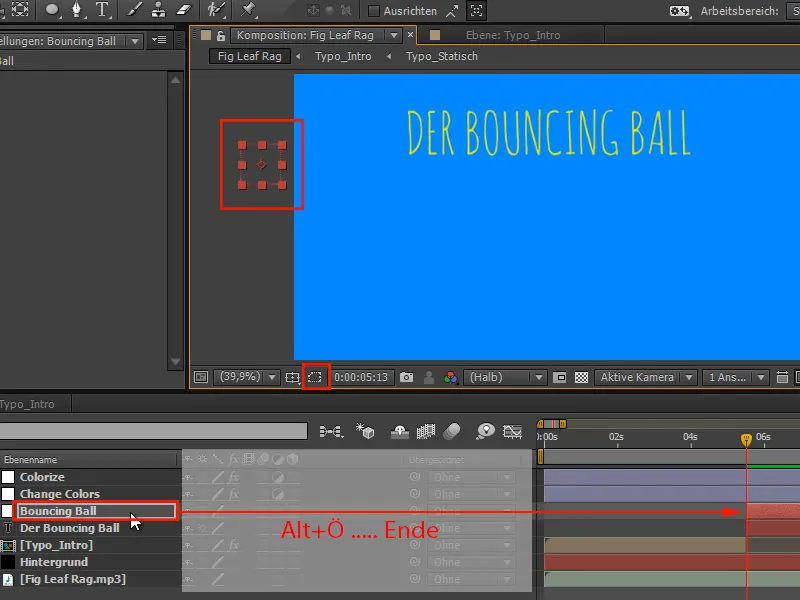
"Bouncing Ball" テキストを "Typo_Intro" の終了まで表示させたいと思います。したがって、"Typo_Intro" に移動して、Oを押してアウトポイントへ移動します。
そして、Alt+Öで "Bouncing Ball" まで移動して位置を設定します。
これで "Animation leicht gemacht" から "Bouncing Ball" への移行が完了します。.webp?tutkfid=63828)
• Alt+Ö: はじめを切る
• Alt+Ä: 終わりを切る
ステップ5
続行する前に、テキストを少し大きくします。
ステップ6
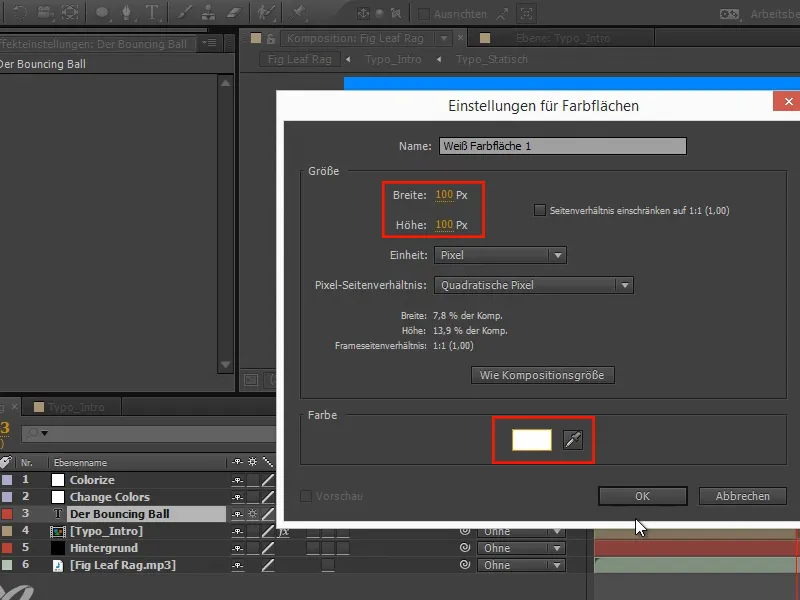
それでは、まっすぐに話を進めましょう。次に、バウンシングボールを作成します。基本的には色の面だけです。
100x100ピクセルのサイズを設定し、色を白に選択します。
ステップ7
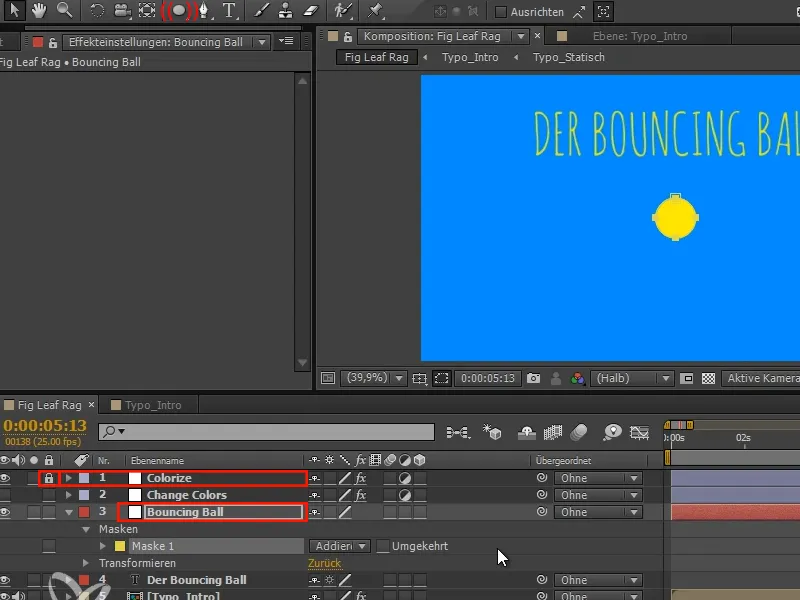
この「Colorize」レイヤーにより、白は黄色になります。そして、「Colorize」レイヤーを再度ロックします。その後、レイヤー名を「Bouncing Ball」に変更し、Enterキーで確定します。
その後、楕円をダブルクリックすると、私たちのレイヤーにぴったり合う円形の選択肢が表示され、完全な四角形です。完璧な円です。
ステップ8
このレイヤーも再度Alt+Öでカットします。
その後、マスクをロックして、ボールを基本位置に移動します。
ステップ9
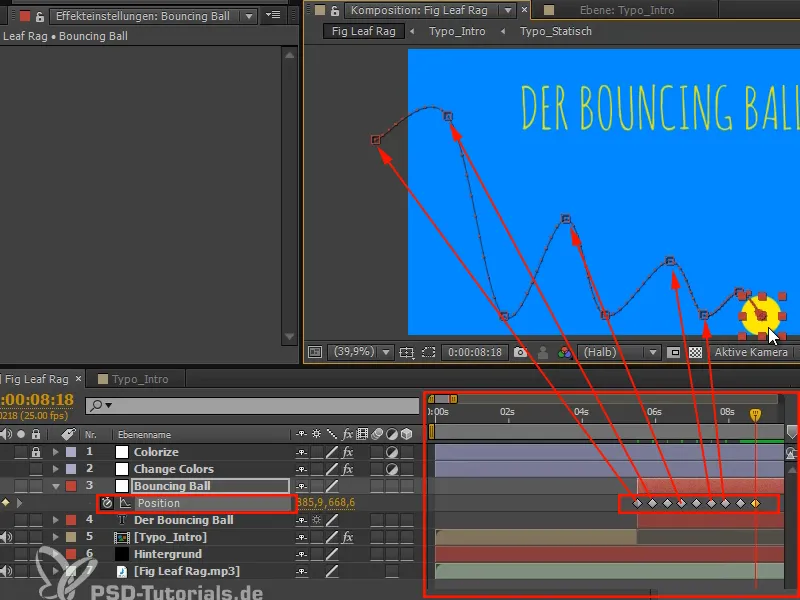
Pキーで位置を押し、すべてをアニメーション化します:
Shift+右/左またはCtrl+右/左で、10ステップごとに前進し、各10ステップで描かれた図面の下と上の指定位置に「ボール」を置きます。
タイミングにまだ気を配っていない場合でも、簡単で楽しいポーズを設定できます。
そして、このチュートリアルシリーズの次のパートで続けます 「アニメーションが簡単:バウンシングボール-曲線」。


