この ガイド では、React の セレクト とテキストエリアの使用方法など、フォーム の世界に深く入り込みます。フォームは、ユーザーがデータを入力してアプリケーションとやり取りするための不可欠な要素です。Reactでは、これらの要素を効果的に活用し、コンポーネントのステート と連携する方法を提供しています。これらのフォーム要素を扱い、インタラクティブなユーザーエクスペリエンスを作成する方法を学ぶことができます。
要点
- Reactにおけるセレクトとテキストエリアの使用は、通常のHTMLと似ています。
- 入力要素が「制御された」ものか「非制御された」ものかを確認する必要があります。
- onChangeイベントの処理により、入力フィールドと動的に対話できます。
- 入力値の検証や長さの確認は、ユーザーに有用なヒントを提供します。
ステップバイステップガイド
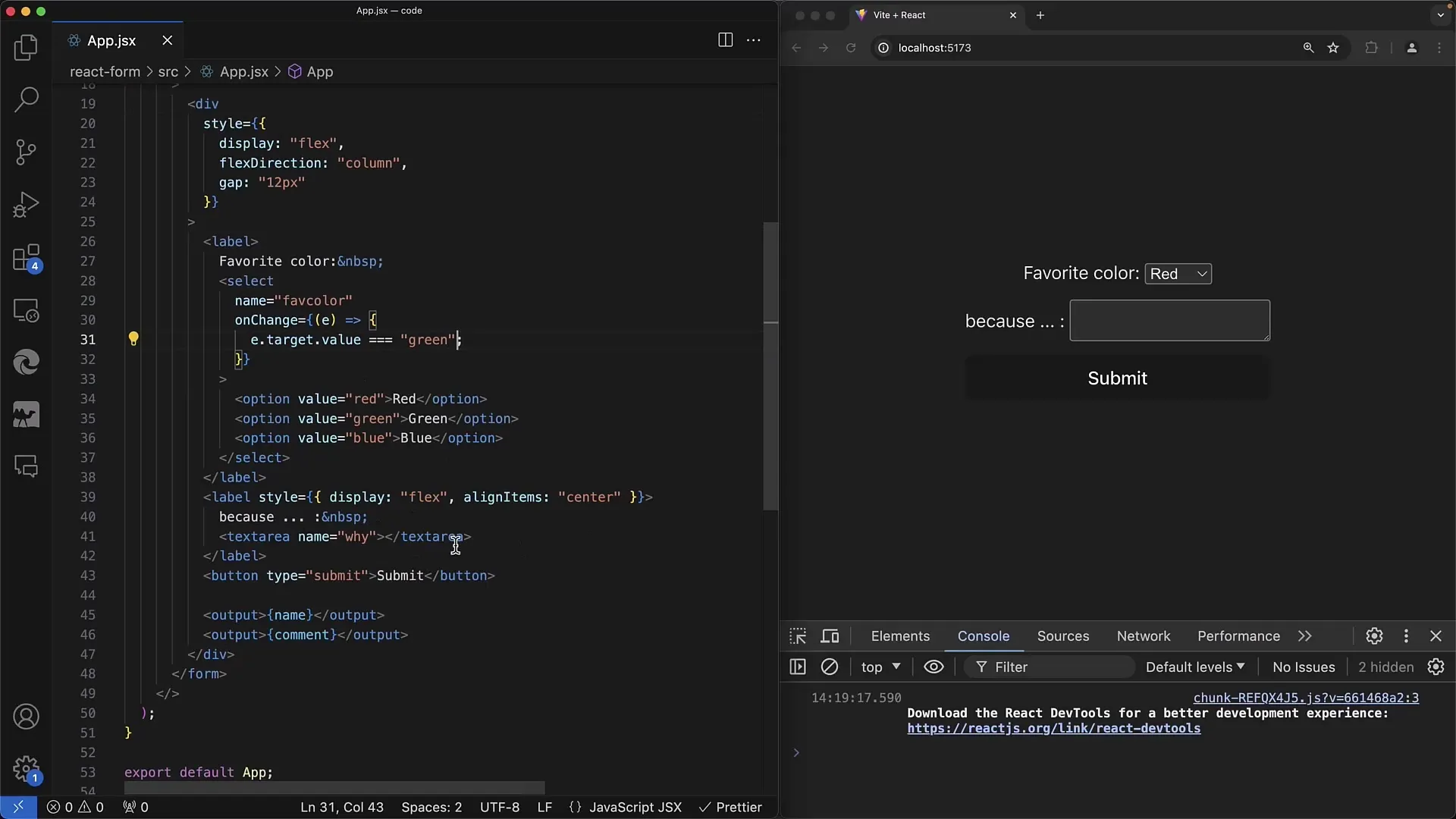
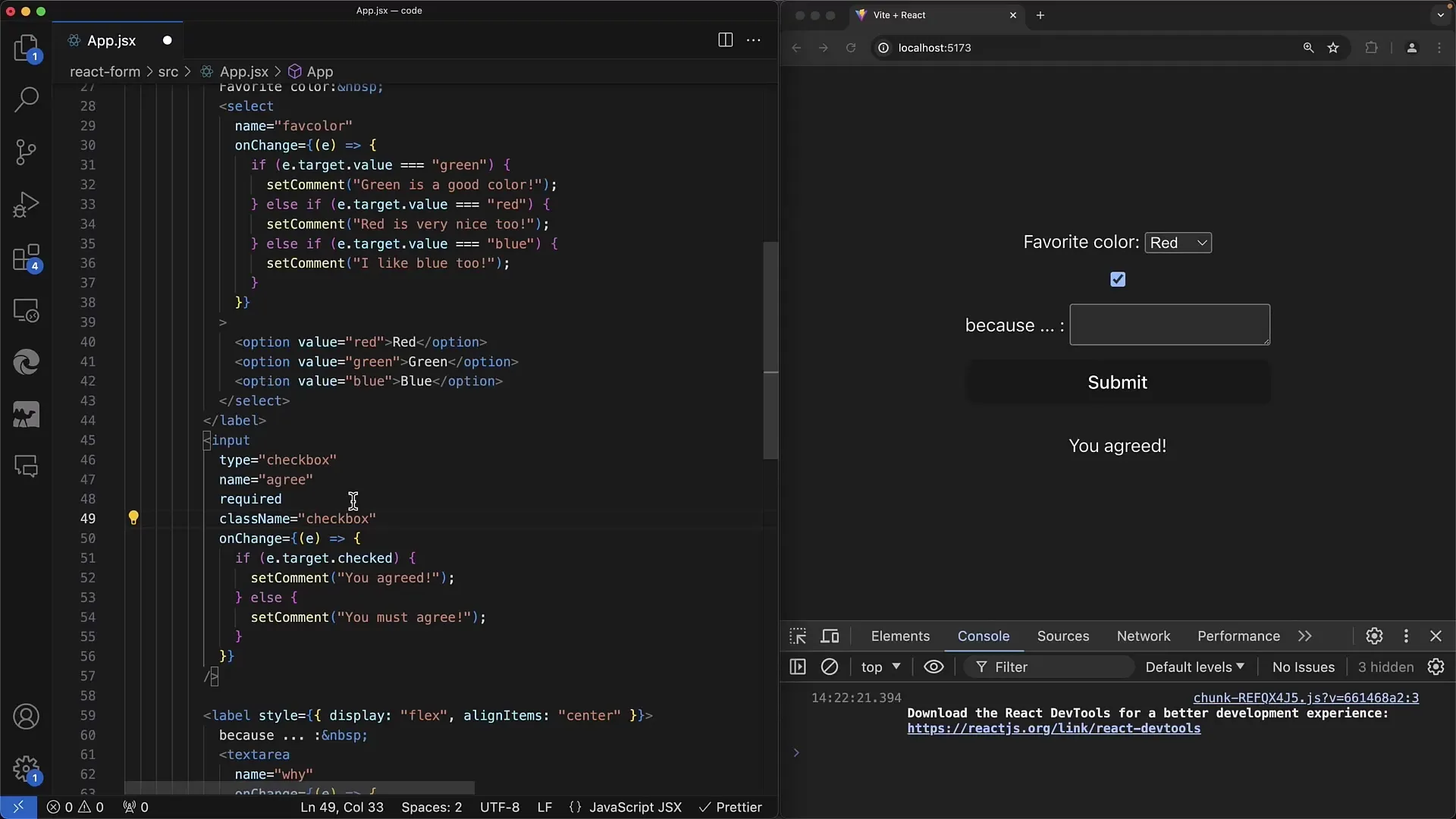
まずは、単純なReactコンポーネントの定義から始めます。お気に入りの色の セレクト 要素とコメントの入力用 テキストエリア を含むフォームを使用します。

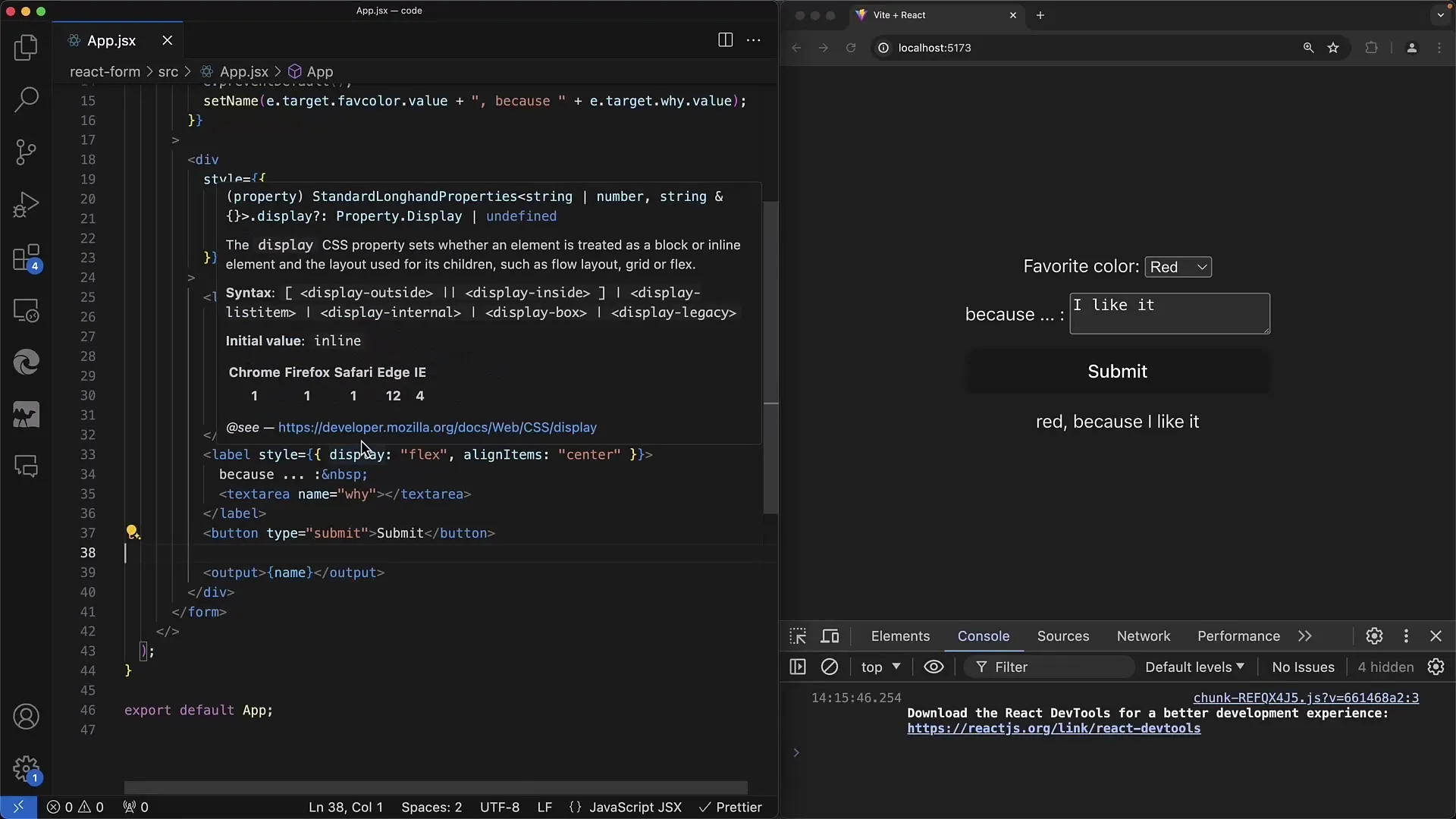
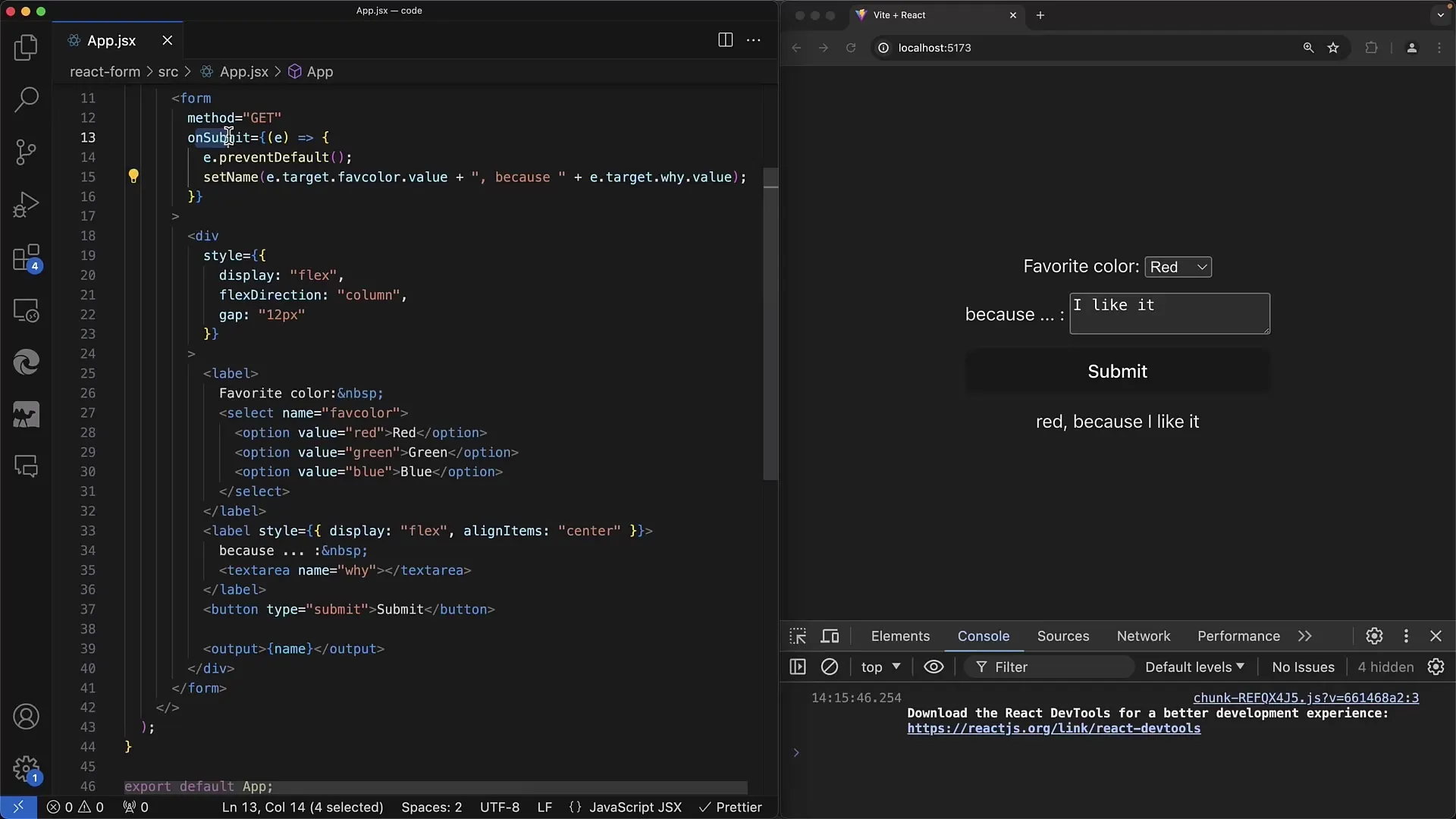
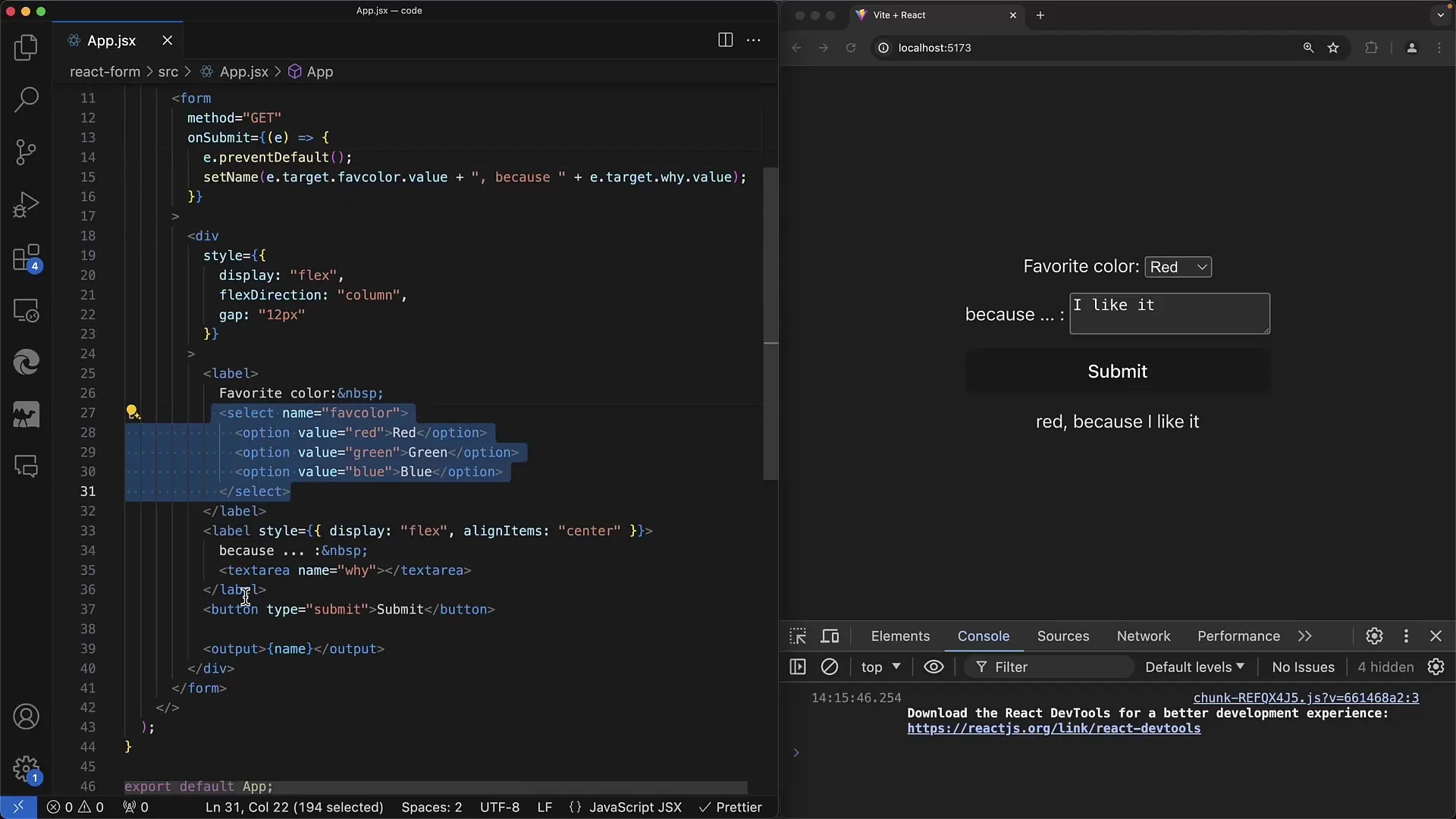
最初にフォームの基本構造を作成します。セレクトタグには、赤、緑、青の色のオプションが含まれます。その下には、選択した色がなぜ好きなのかを入力するためのテキストエリアがあります。

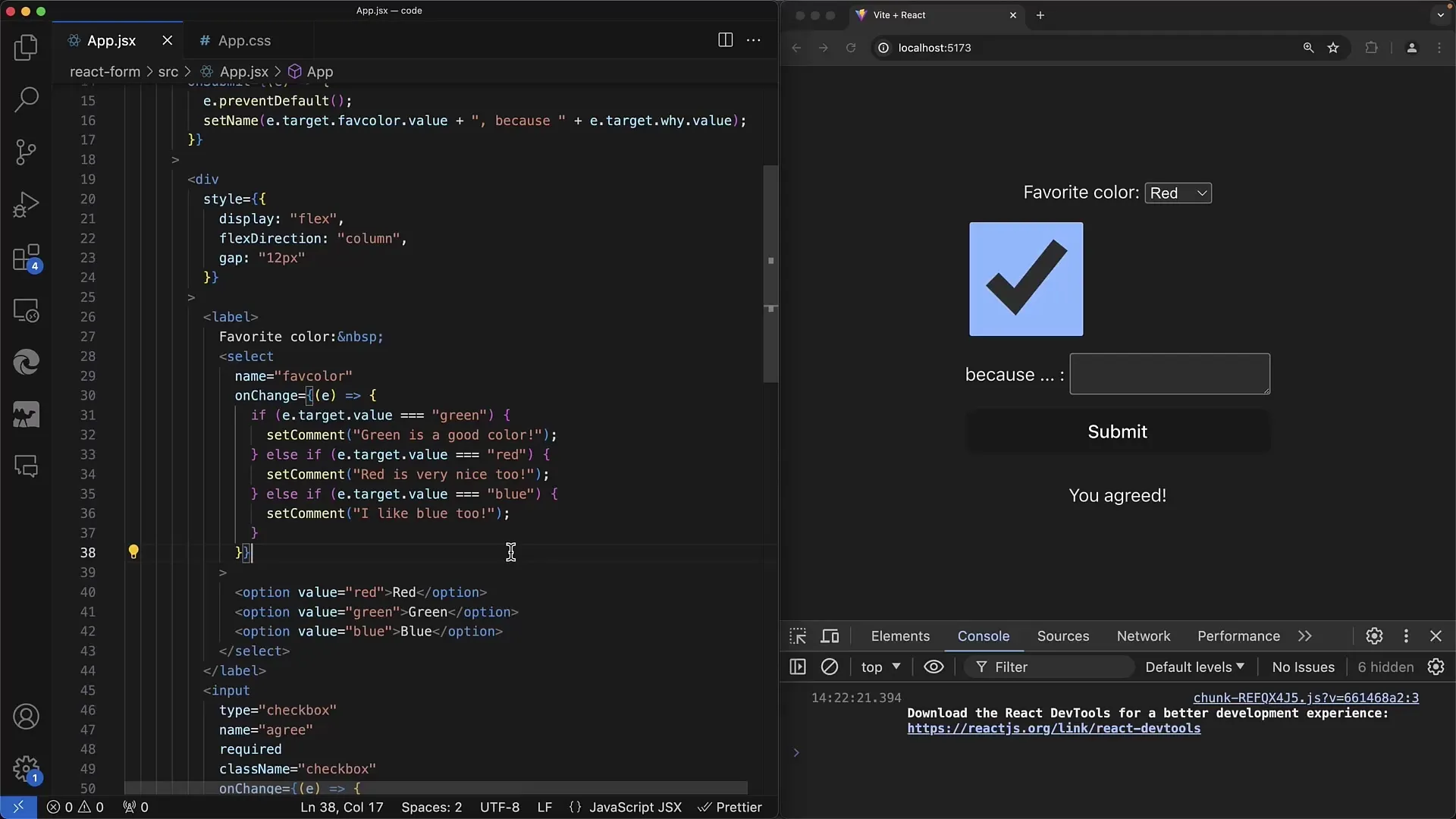
onSubmitイベントの場合、入力値を取得する必要があります。使用されているフォーム要素へのアクセスには、イベントパラメータを使用します。セレクト要素には「favorite color」、テキストエリアには「y」という名前を使用して、それぞれの値を保存します。

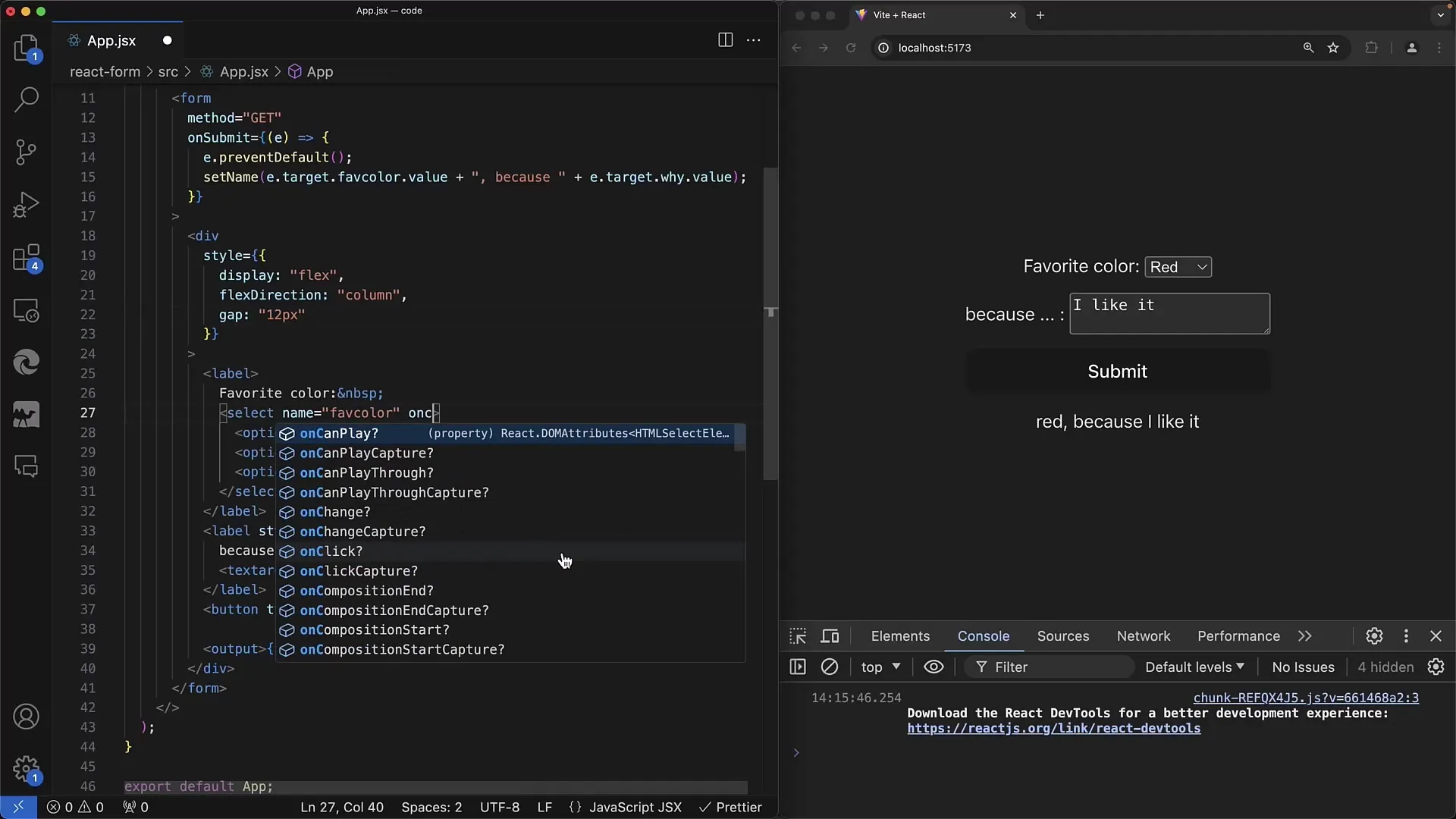
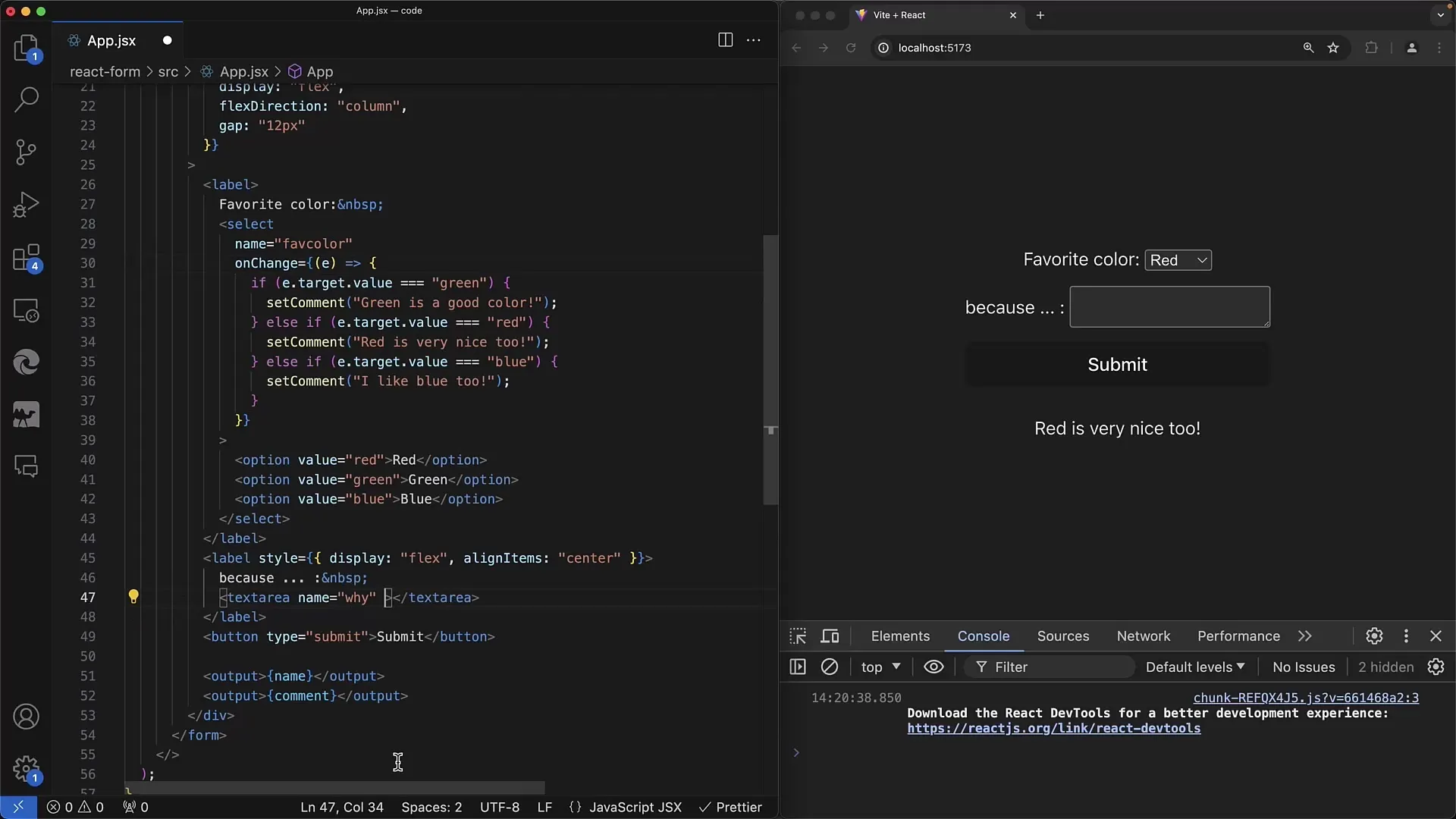
変更に直ちに反応するために、セレクト要素でonChangeメソッドを実装します。どの色が選択されたかを確認します。event.targetのvalueは、赤、緑、青が選択されたかを示します。

緑を選択した場合、「Green is a good color」という出力を生成できます。選択された色に基づいてコメントをステートに保存することでそれを達成できます。ユーザーに即座のフィードバックを提供するように、エラーを処理することをお勧めします。

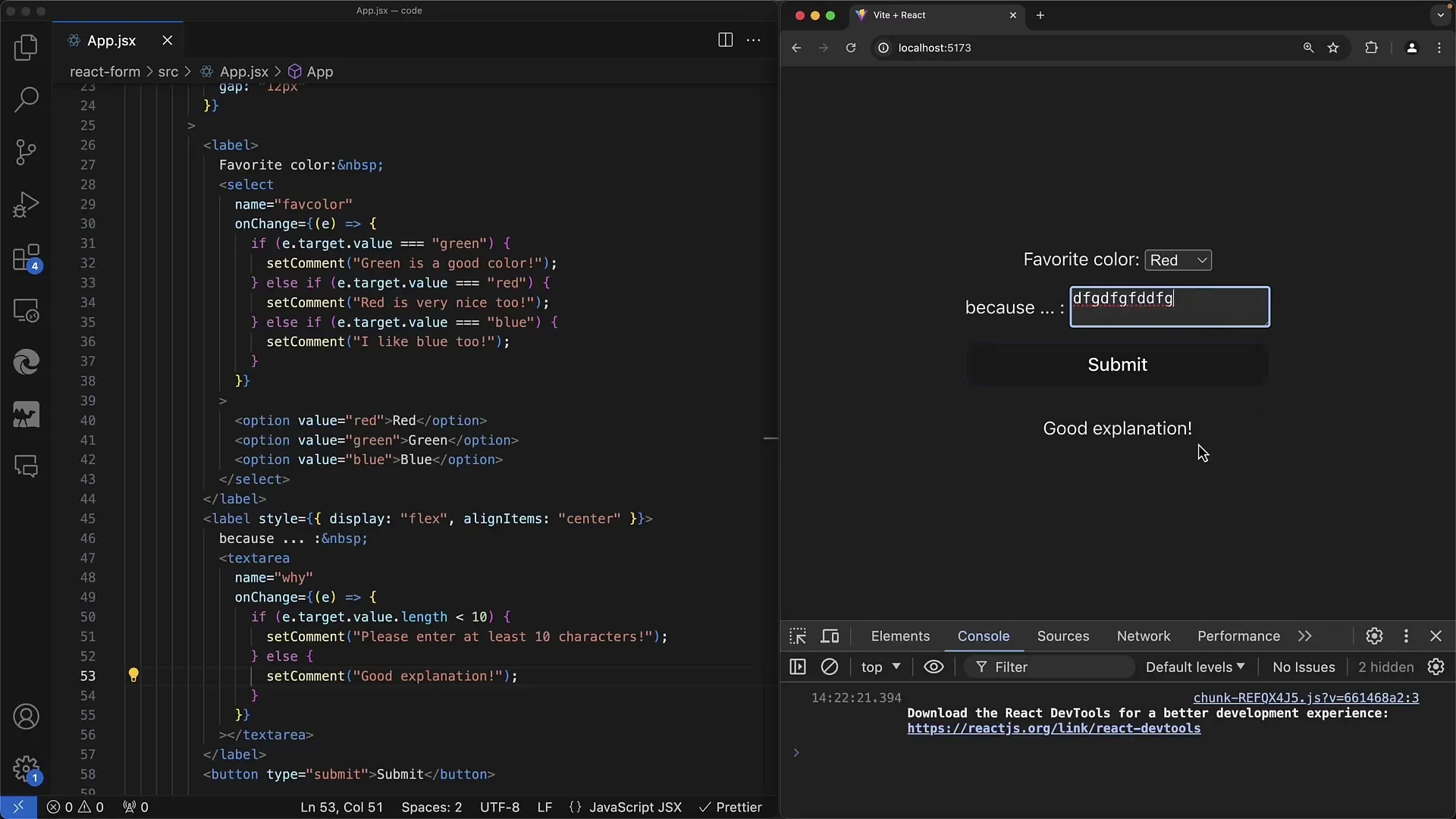
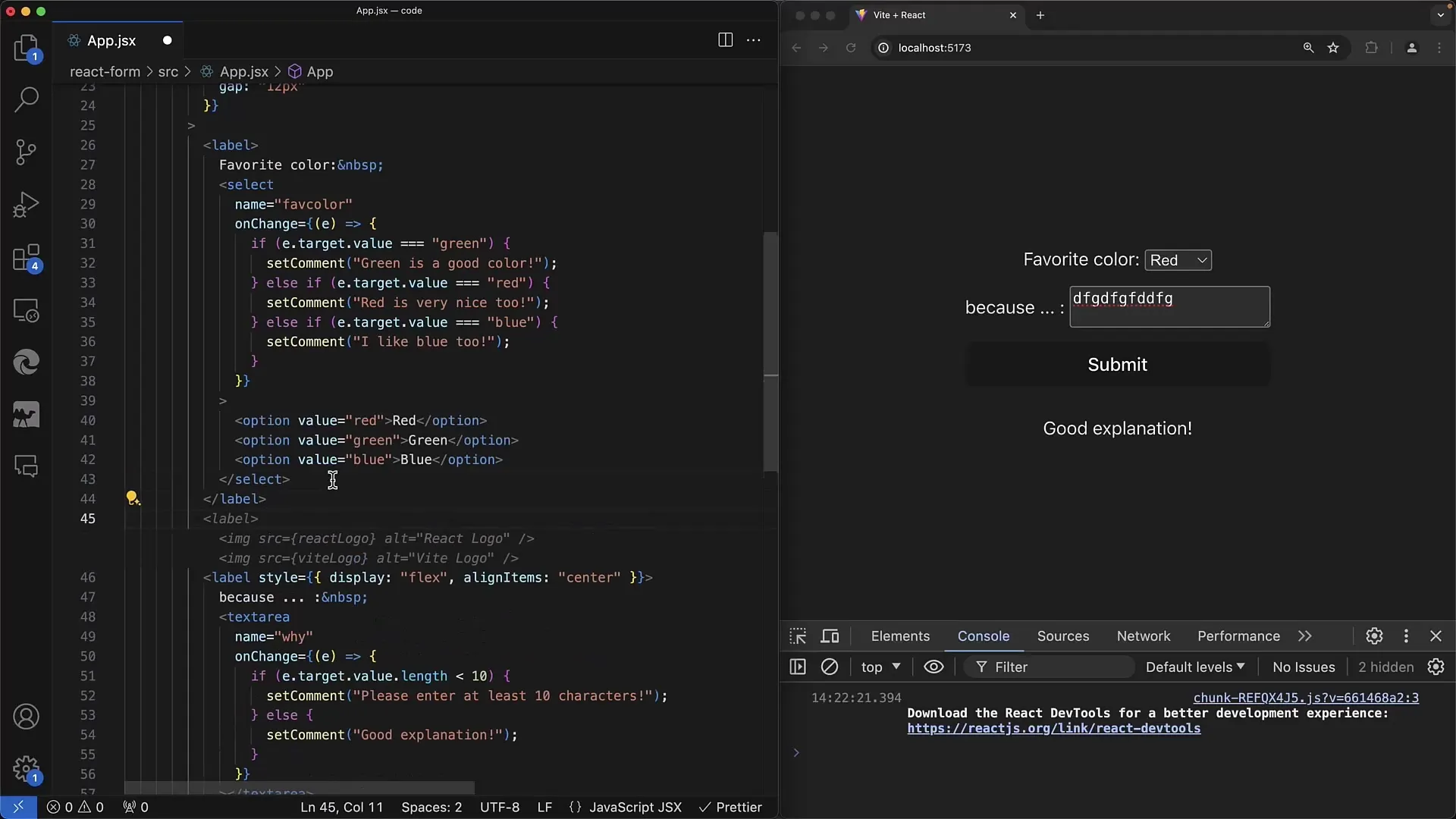
テキストエリアの部分が次です。ここでも、onChangeメソッドを使用して、ユーザー入力の長さを確認します。テキストの長さが10文字未満の場合は、ユーザーにさらに書き込むように促すメッセージを表示します。

それ以上の長さの場合は、肯定的なフィードバックを表示します。これは、ユーザーが完全な情報を入力するのを助ける単純な検証の形式です。

アプリケーションでチェックボックスを使用している場合、同様に処理できます。ユーザーが同意したかどうかを調べるために簡単なonChangeを実装します。この相互作用は、以前に説明した要素と同様の原則に基づいて構築されています。

CSSスタイリングを適用するために、classの代わりにclassNameを使用することが重要です - これはReactでの典型的な違いです。ユーザーフレンドリーにするために、チェックボックスにもCSSクラスを適用できます。

Reactでフォームを扱う際は、伝統的なHTMLと同様に進めますが、いくつかの特別な点に注意する必要があります。制御されたコンポーネントと非制御されたコンポーネントを明確に区別し、決して「未定義」から値に切り替えないように注意してください。

要約 - Reactでセレクトとテキストエリア要素を作成する
このチュートリアルでは、Reactでセレクトやテキストエリア要素を実装し、その値を処理する方法を学びました。また、入力値の検証方法やユーザーへのインタラクションの表示方法についても説明しました。


