このチュートリアルでは、JavaScriptでチェックボックスの状態を管理する方法を学びます。チェックボックスは、HTMLフォームで重要なコンポーネントであり、ユーザーに選択肢を選択したり拒否したりする機会を提供します。以下では、チェックボックスにアクセスし、状態をクエリし、プログラムで設定する方法を段階的に紹介します。JavaScriptの初心者でも上級者でも、このガイドはあなたのスキルを向上させるのに役立ちます。
主要なポイント
- チェックボックスの状態はcheckedプロパティを使用してクエリできます。
- addEventListenerパターンは変更を簡単に処理できます。
- プログラムで設定されたチェックボックスはchangeイベントを発生させません。
ステップバイステップガイド
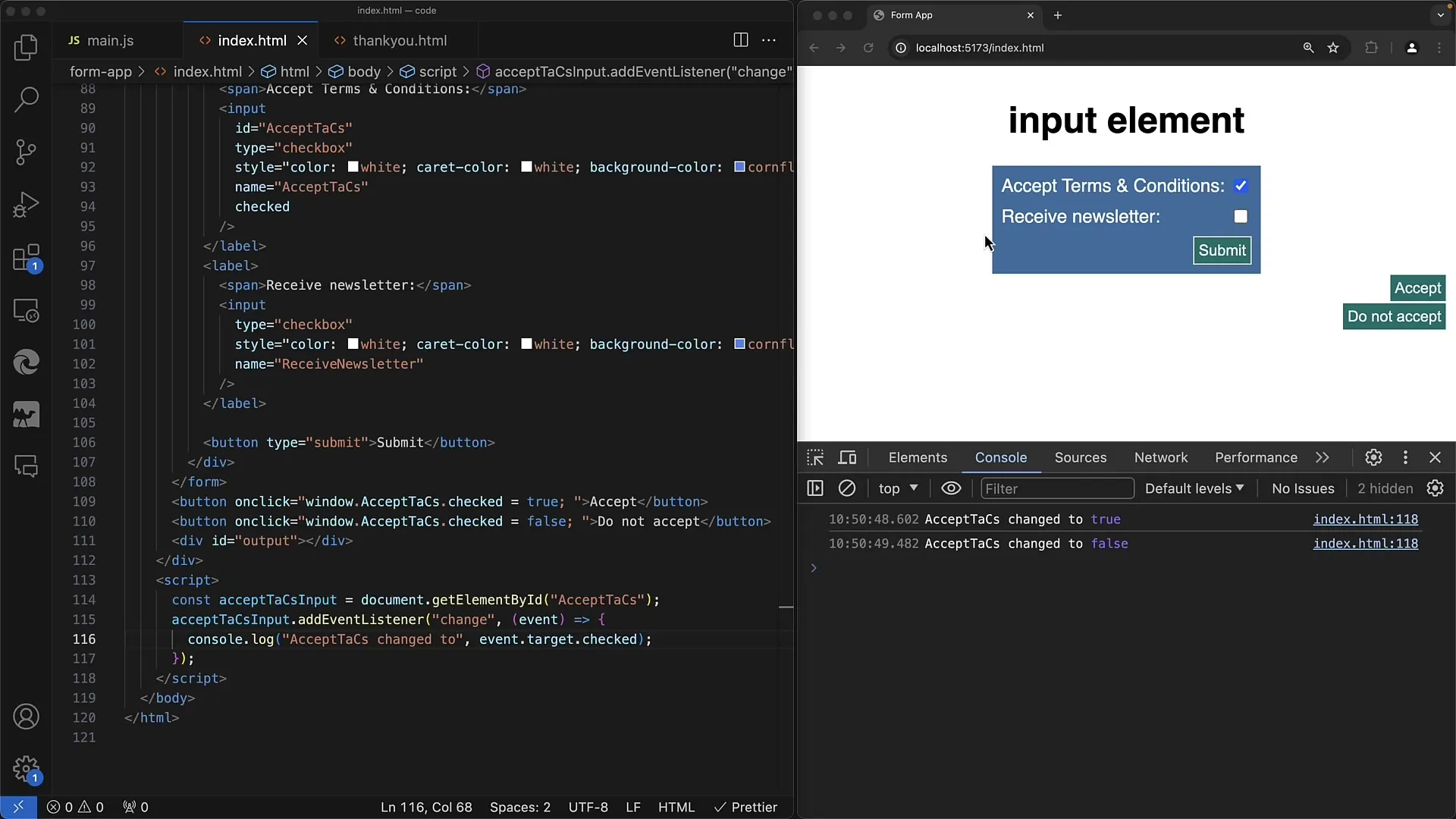
最初に、チェックボックスが含まれたHTMLページを用意してください。以下は、利用規約に同意するためのチェックボックスがある簡単なフォームを想定しています。

ステップ 1: JavaScriptでチェックボックス要素を取得する
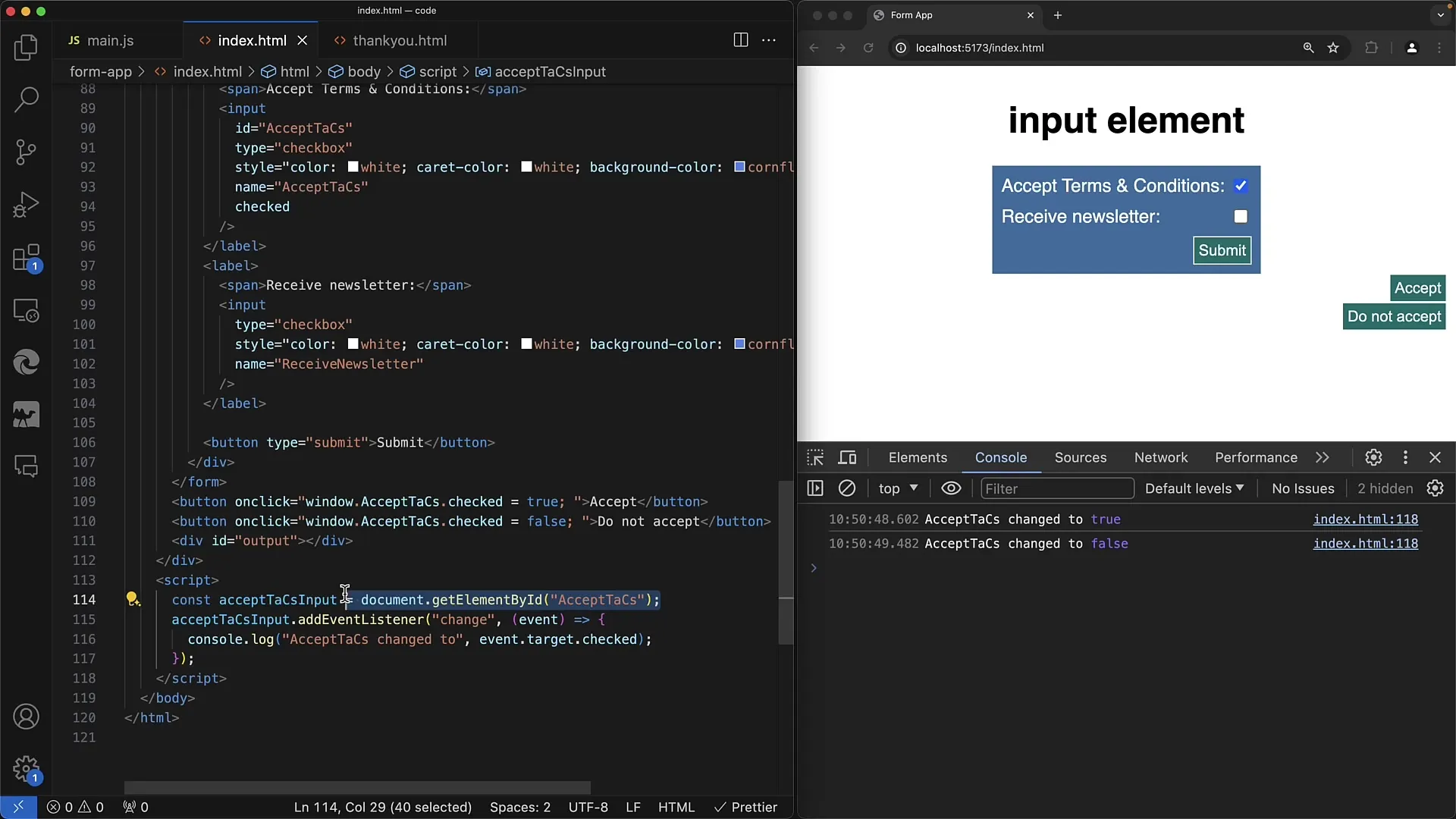
最初のステップでは、IDを使用してチェックボックスを取得します。この例では、IDがacceptTermsであるチェックボックスに言及しています。

document.getElementById("acceptTerms")を使用してInput要素にアクセスします。
ステップ 2: イベントリスナーを追加する
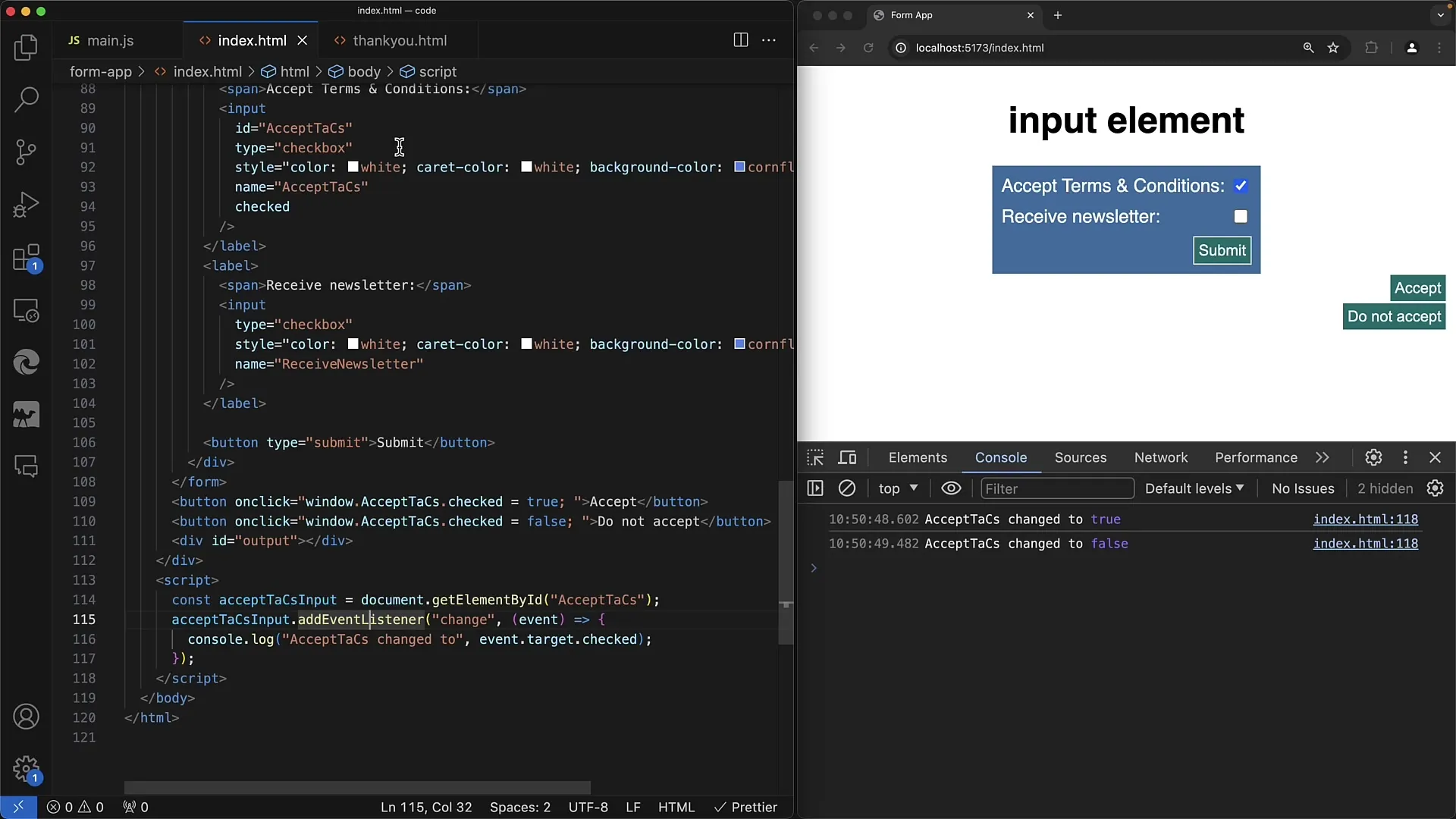
チェックボックスの状態を監視するために、イベントリスナーを追加します。addEventListenerメソッドとchangeイベントを使用して、チェックボックスの変更に応答できます。

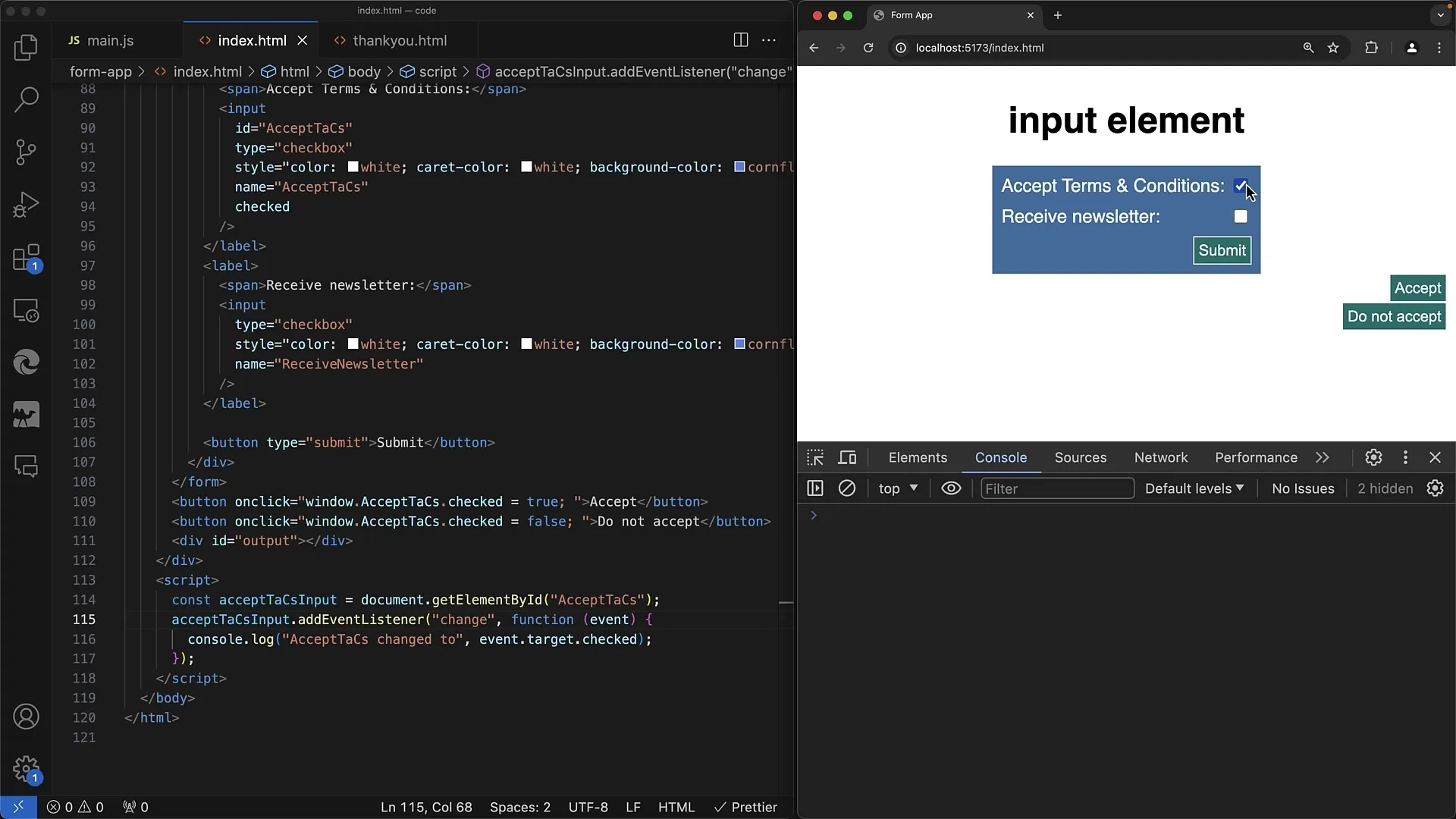
Arrow関数または通常の関数のいずれかを使用して、変更が発生したときに現在のチェックボックスの状態を出力できます。
ステップ 3: チェックボックスの状態を確認する
イベントリスナーで、チェックボックスの状態を確認します。この場合にはevent.target.valueを使用するのではなく、checkedプロパティにアクセスします。
チェックボックスがオンになっている場合、checkedはtrueを返し、そうでない場合はfalseを返します。この動作を理解することは、チェックボックスを効果的に活用するために重要です。
ステップ 4: 出力の例
フォームを再読み込みしてチェックボックスをオンまたはオフにすることで、機能をテストできます。

チェックボックスをオフにすると、accept Terms and Conditionsの出力がfalseに変わり、再度オンにするとtrueになります。これにより、チェックボックスが正しく機能しているかどうかを確認できます。
ステップ 5: HTMLでのチェックボックスの値
HTMLコードでチェックボックスを初期表示する場合、checked属性を使用してデフォルト値を設定できます。
次のように定義されたチェックボックスは、デフォルトでオンになります。JavaScriptで動的にこのプロパティを変更できます。
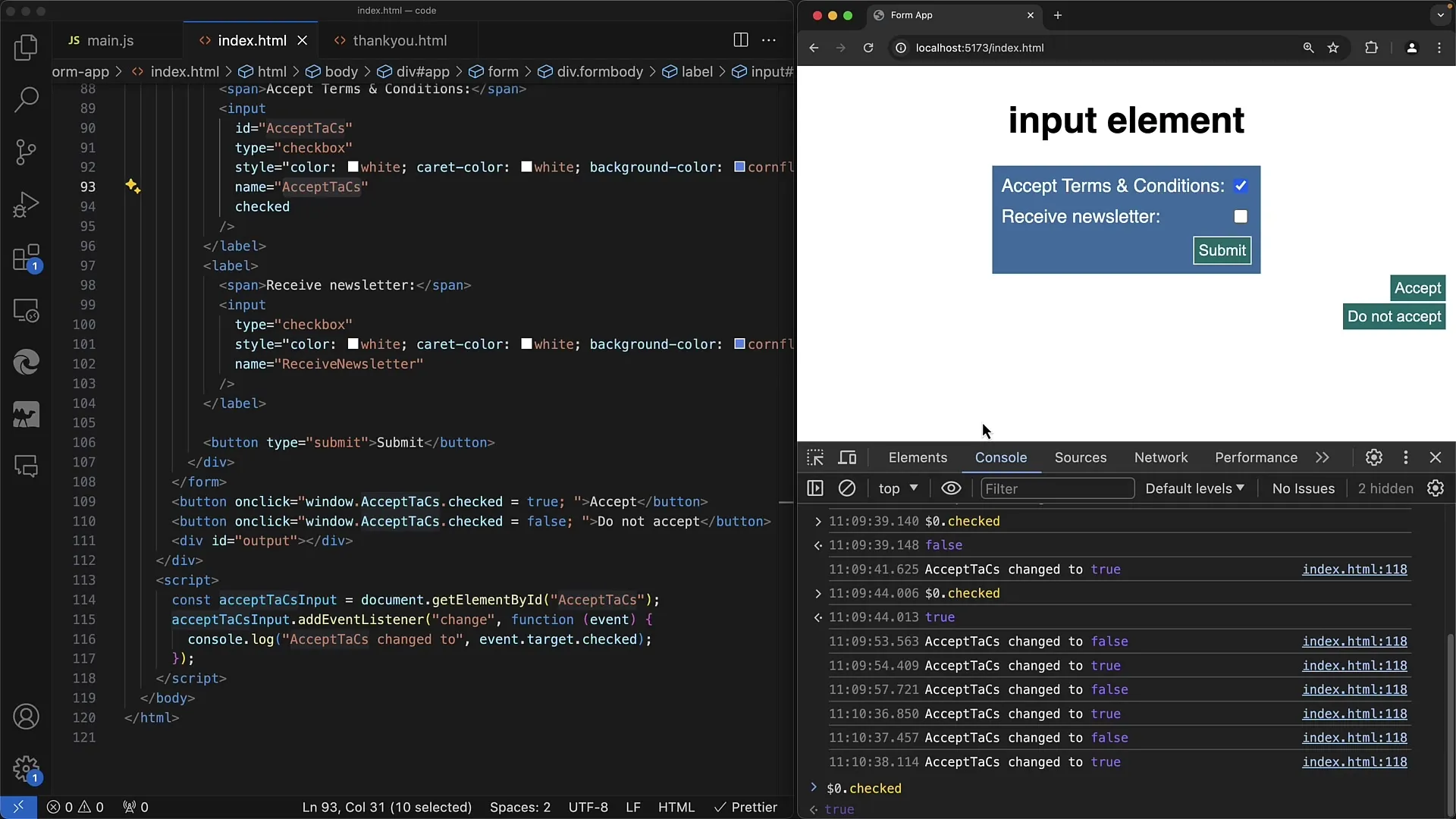
ステップ 6: チェックボックスのプログラムによる設定
このステップでは、チェックボックスの状態をプログラムで変更する方法を示します。これにより、「同意」および「同意しない」の2つのボタンを追加します。

これらのボタンを使用すると、changeイベントがトリガーされずにチェックボックスの値を直接変更できます。これはユーザーアクションではないことを考慮してください。したがって、変更に関する通知はありません。
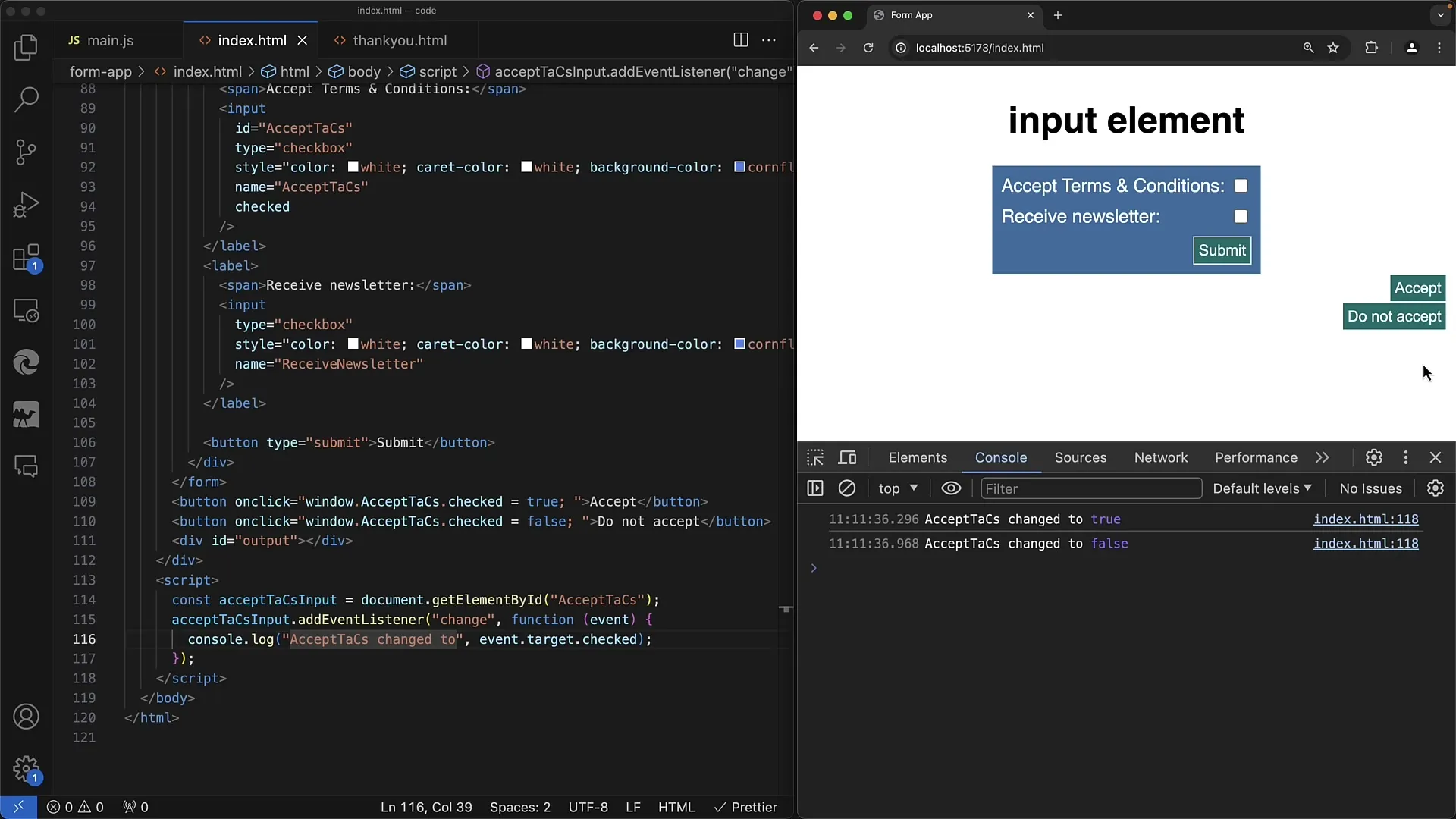
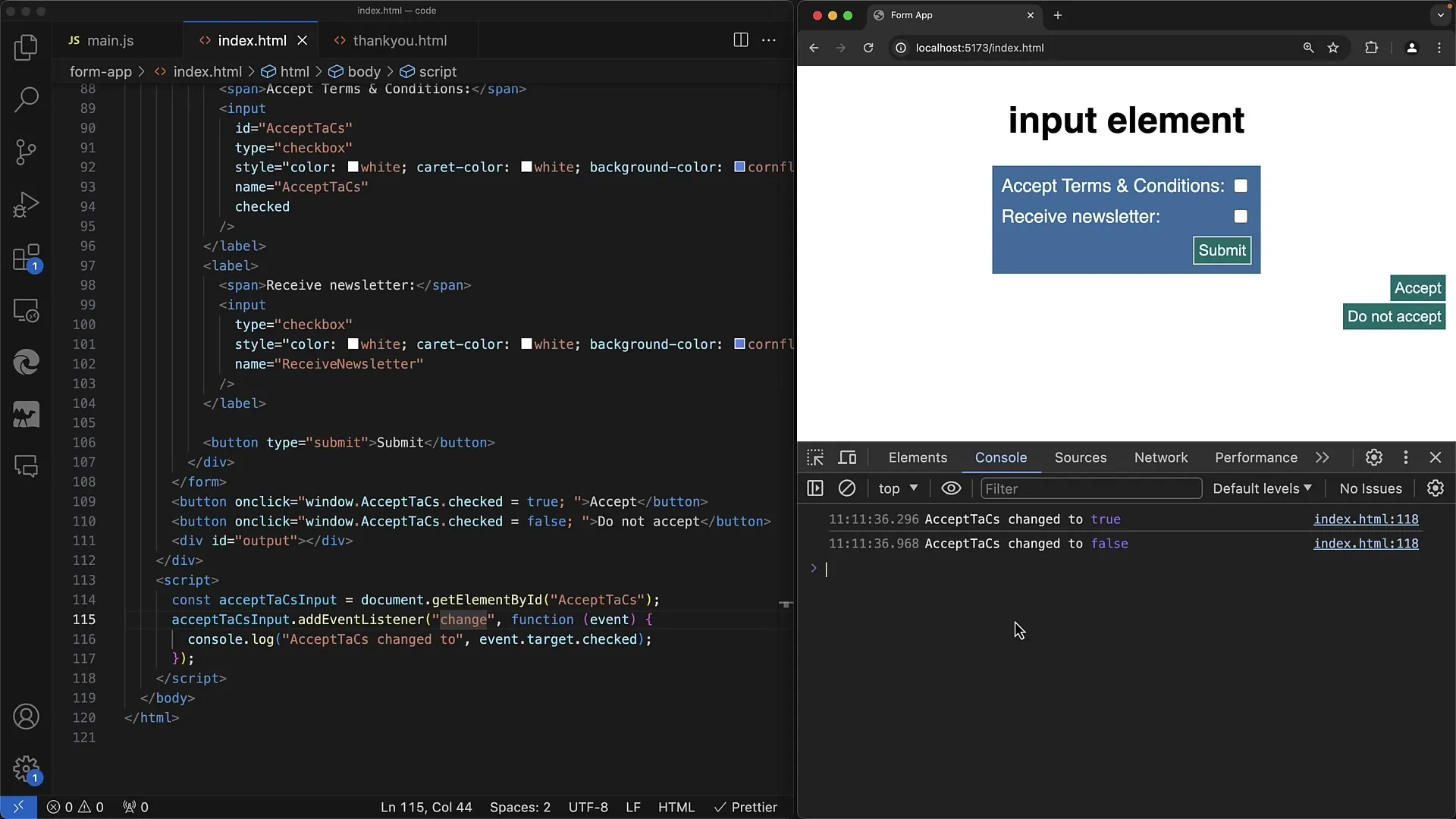
ステップ 7: changeイベントの動作
コードでチェックボックスを変更すると、changeイベントは発生しません。これは、コード内の論理エラーを回避するために理解しておく必要があります。ユーザーの操作がない場合、changeリスナーは作動しません。

それは、「受け入れる」ボタンをクリックしても何も起こらず、イベントは発生しません。そのため、ユーザーアクションがリスナーをトリガーし、アプリケーションの表示やロジックの変更を引き起こします。
ステップ8:結論と将来の応用
これで、Vanilla JavaScriptまたはプログラム上でチェックボックスを操作する方法を学びました。これらの基本的なテクニックはReactやjQueryなどの多くのフレームワークで類似して適用されますが、特定の実装は異なる場合があります。

今後のチュートリアルでは、これらの概念がさまざまなフレームワークでどのように実装され、ユーザーインタラクションを改善するためにどのような追加機能を使用できるかについて取り上げます。
まとめ
このガイドでは、JavaScriptを使用してチェックボックスの状態を照会およびプログラム的に設定する方法を学びました。これらのスキルを活用すると、アプリケーションのニーズに応じたユーザーフレンドリーなフォームを作成できます。
よくある質問
JavaScriptでチェックボックスの値を取得する方法は?チェックボックス要素のcheckedプロパティを使用します。
JavaScriptでチェックボックスをプログラムで設定すると何が起こりますか?プログラム的にチェックボックスを設定すると、changeイベントは発生しません。
HTMLでチェックボックスをデフォルトで有効にできますか?はい、チェックボックスのHTMLタグにchecked属性を使用します。


