Webフォームは、どんなWebアプリケーションにも欠かせない要素です。ユーザーとウェブサイトとの相互作用を可能にし、データ入力や送信のさまざまな方法を提供します。このガイド では、なぜHTMLのフォームタグ が不可欠であり、どのような利点があるかを説明します。また、JavaScriptに依存することなく、効果的にフォームを活用する方法も紹介します。
主要な洞察
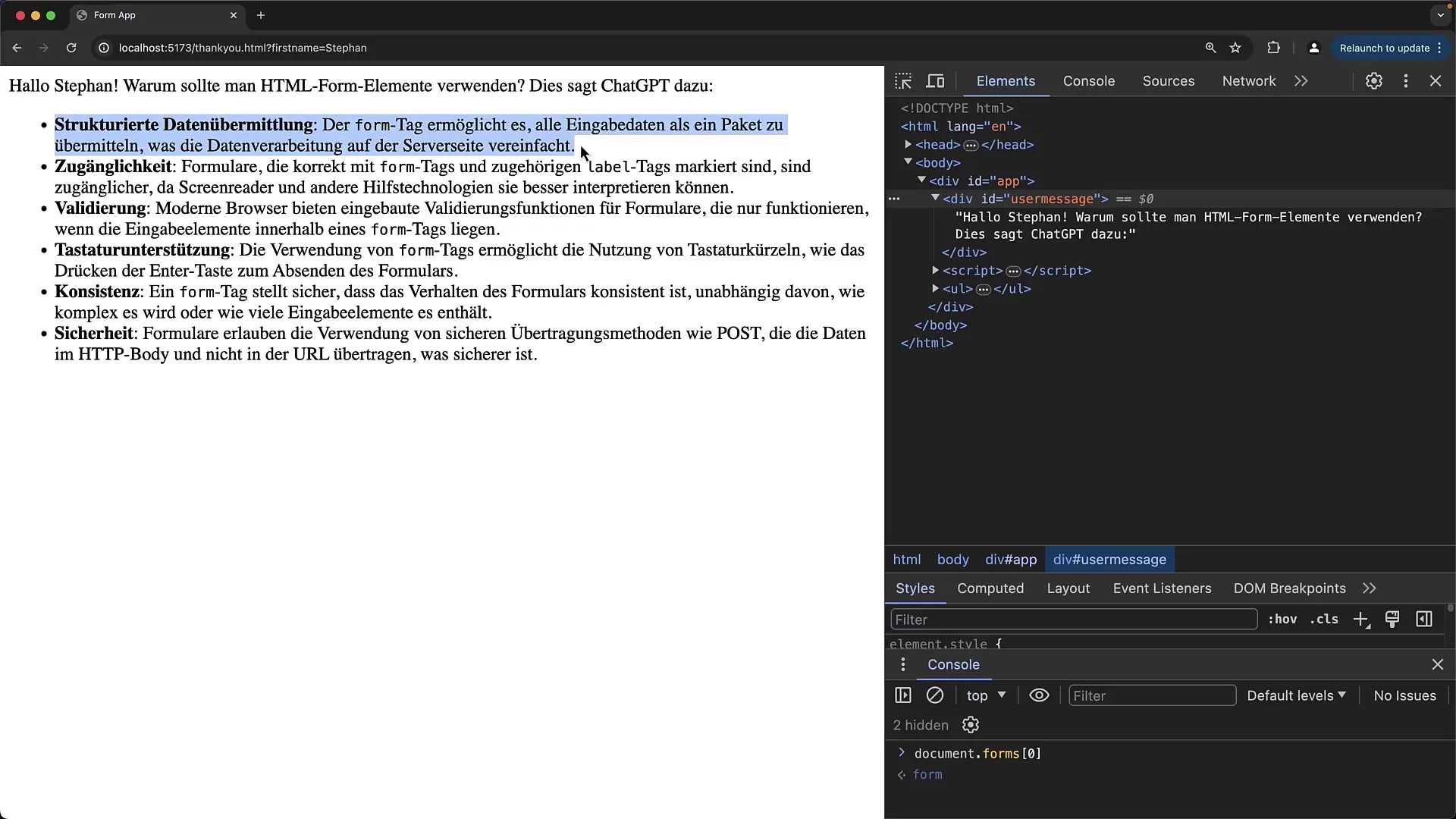
- フォームタグを使用したフォームを使用すると、データを構造化して安全にサーバーに送信できます。
- これは、アクセシビリティ、統合された検証、キーボードサポートなどの利点を提供します。
- フォームなしで単純な入力フィールドのみを使用すると、これらの機能が得られないことがよくあります。
フォームタグの利点
1. 構造化されたデータ送信
フォームタグの使用により、データを構造化して送信できます。すべての入力フィールドをパッケージとしてまとめ、一括でサーバーに送信できます。これにより、サーバーサイドの処理が大幅にスムーズになります。

2. アクセシビリティ
もう1つの重要な側面はアクセシビリティです。フォームタグは、障害を持つ人々がウェブページにアクセスできるようにするための技術をサポートしています。ラベルやその他の標準化されたフォーム要素の使用により、スクリーンリーダーがコンテンツを正しく解釈できるようになります。これにより、すべてのユーザーの使用体験が向上します。
3. 検証
フォームタグの組み込み検証は、データが送信される前にユーザー入力が正しいことを確認する簡単な方法を提供します。必須フィールドのマークなどの要件を設定でき、エラーの可能性を減らし、ユーザーエクスペリエンスを向上させます。
4. キーボードサポート
フォームタグの使用により、キーボード操作が容易になり、マウスを使用できないか、使用したくないユーザーにとって特に重要です。Enterキーでフォームを送信できるため、ユーザビリティが向上します。
5. セキュリティ
データの送信にPOSTメソッドを使用すると、データはリクエストの本文で安全に送信されます。これはパスワードなどの機密情報にとって特に重要です。GETメソッドと異なり、データはURLで表示されず、POSTリクエストの内容が秘密のままです。

フォームの作成手順
ステップ1:フォームの基本構造を作成する
まず、簡単なHTMLドキュメントを作成します。基本的なHTMLコードを追加し、フォームタグを作成します。これには、すべての入力フィールドと送信ボタンが含まれます。
ステップ2:入力フィールドを定義する
-タグ内で、テキスト入力を備えたいくつかの入力要素を追加します。データ送信にこの名前属性が重要です。
ステップ3:アクセシビリティのためのラベルを追加する
各入力フィールドにラベルを追加することが重要です。これにより、アクセシビリティが向上し、スクリーンリーダーが情報を正しく表示できるようになります。
ステップ4:検証を設定する
必須フィールドを記入させるために、requiredなどのHTML5検証属性を使用します。これにより、データ入力時のエラーが減少します。
ステップ5:送信ボタンを追加する
フォームの最後に送信ボタンを追加します。ボタンには、クリック時に何が起こるかをユーザーに通知する明確なラベルが付いている必要があります。

ステップ6:フォーム処理
フォームの処理については、データを送信する先を指定する必要があります。これは、-タグ内のaction属性を通じて行われます。フォームデータの送信先のURLを指定してください。
ステップ7:フォームのテスト
ブラウザでフォームを開いて、データを入力して送信することでフォームをテストしてください。すべての検証が正しく機能し、入力が正しく送信されることを確認してください。
要約
HTMLのFormタグの使用は、ユーザーフレンドリーでアクセスしやすく、構造化されたWebアプリケーションを作成するために不可欠です。Formタグのメリットについて学び、データ転送の簡略化、アクセシビリティ、組み込みの検証、セキュリティなどがあります。これらの要素をWebアプリケーションに取り入れることで、ユーザーエクスペリエンスを大幅に向上させることができます。
よくある質問
なぜフォームタグをJavaScriptの代わりに使用すべきですか?フォームタグを使用すると、同じタスクをJavaScriptで行うよりも簡素で構造化されたデータ転送が可能です。
Formタグの主な利点は何ですか?主な利点は構造化されたデータ転送、アクセスしやすさ、組み込みの検証、キーボードサポート、セキュリティです。
フォームの検証をどうやって改善できますか?HTML5の検証属性であるrequiredやpatternを使用して、入力フィールドを正しい形式でチェックできます。
Formタグは機密情報に対して安全ですか?POSTメソッドを使用する場合は特に安全です。データはリクエストの本文に送信されるため、第三者には見えません。
フォームデータはサーバーにどのように送信されますか?フォームの送信によって、action属性で指定されたURLにフォームデータが送信されます。


